Comment les concepteurs Web peuvent contribuer au marketing axé sur le mobile
Publié: 2022-03-10J'ai récemment écrit pourquoi nous devrions travailler sur la suppression des éléments de conception inutiles au lieu d'ajouter plus de choses aux sites Web dans ce monde mobile. Et ça m'a fait réfléchir:
Qu'en est-il de la commercialisation ? Existe-t-il même une chose telle que le marketing mobile d'abord ?
Bref, je le crois.
Je vais examiner les domaines clés du marketing qui découlent des sites Web que nous construisons. Ensuite, concentrez-vous sur la manière dont les concepteurs doivent ajuster ces stratégies marketing pour les audiences adaptées aux mobiles et axées sur les mobiles.
Comment les concepteurs Web peuvent contribuer au marketing axé sur le mobile
Il existe généralement trois types de stratégies marketing utilisées par les entreprises :
- Marketing de contenu
- Publicité par e-mail
- Marketing des médias sociaux
Semblable à la façon dont nous envisageons la conception Web à travers une lentille mobile, un processus similaire doit se produire lors de la conception de stratégies marketing à l'avenir. Cela signifie ne pas avoir peur de jeter des éléments de conception ou même de texte pour l'expérience mobile. Cela signifie également prendre des techniques de marketing éprouvées et les compresser afin qu'elles soient plus facilement assimilables par le public sur mobile.
Voici quelques éléments à prendre en compte en tant que concepteur de sites Web :
Marketing de contenu
Traditionnellement, le marketing de contenu était synonyme de blogging. Mais, ces dernières années, ce type de marketing englobe un éventail beaucoup plus large de création de contenu, car les consommateurs demandent des informations plus rapidement et plus facilement que jamais auparavant. Beaucoup de ces alternatives de blog (comme les vlogs et les podcasts) fonctionnent bien sur mobile. Ils sont plus faciles à obtenir sur ces appareils et peuvent être consommés à la convenance de l'utilisateur où et quand il le souhaite.
Quel que soit le type de contenu que vous produisez, il existe certaines façons de le concevoir pour le public mobile d'abord.
Supprimer les éléments de la barre latérale
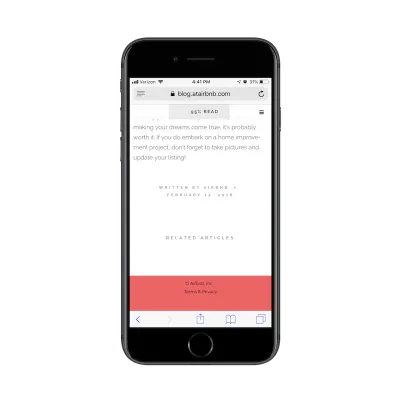
Pour commencer, vous devez abandonner ces éléments encombrants de la barre latérale (quelque chose dont j'ai parlé dans mon précédent article). J'aime l'exemple d'Airbnb :

Comme vous pouvez le voir, le bas de la publication n'est pas embourbé dans un tas de widgets de barre latérale inutiles que les utilisateurs mobiles peuvent parcourir. Il y a un lien vers des articles connexes et c'est tout.
Cela permet aux utilisateurs mobiles de vraiment se concentrer sur le contenu devant eux et d'absorber le message sans un tas d'autres distractions.
Utilisez des visuels captivants pour les messages plus longs
Si vous devez écrire des pages ou des articles plus longs (ce qui n'est pas nécessairement une mauvaise chose), assurez-vous d'inclure des visuels uniques et captivants partout. Assurez-vous également qu'ils ne surchargent pas l'écran.
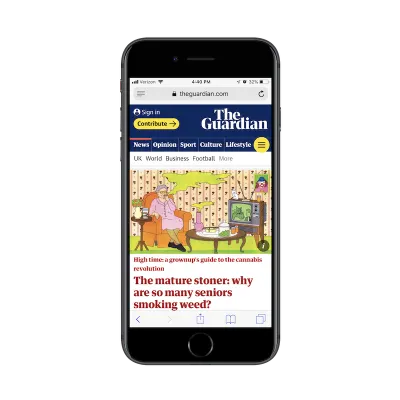
Voici un bon exemple tiré de The Guardian :

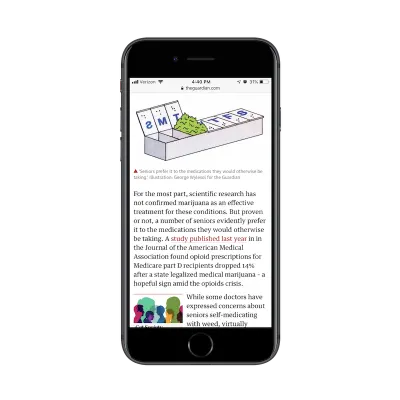
L'image présentée pour le billet de blog est une illustration dessinée sur mesure. Si cela n'a pas suffisamment impressionné les lecteurs, les illustrations correspondantes placées à intervalles réguliers tout au long du message devraient :

Lorsque votre site mobile est aussi axé sur le contenu que celui de The Guardian, vous devez vous fier fortement au composant visuel pour soutenir l'histoire sur la page. Si les vidéos ou les podcasts ne peuvent pas complètement remplacer un long message, assurez-vous que les images peuvent raconter une histoire par elles-mêmes et apporter un réel soutien au récit raconté sur la page.
"Concevoir" le texte
Pour le marketing de contenu textuel, la structure et la mise en forme de celui-ci vont être un gros problème.
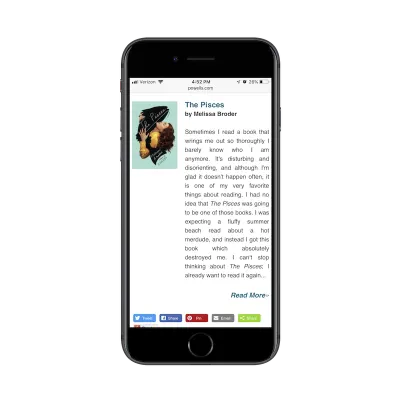
Exemple concret : les livres de Powell :

Ce qui est si surprenant dans cet exemple, c'est qu'il provient d'une librairie très connue aux États-Unis. On pourrait penser qu'une entreprise qui s'occupe de l'écrit ferait plus attention à la conception des mots sur ses pages Web.
Il y a un certain nombre de problèmes avec la conception. Pour commencer, une image de support a été incluse à côté de chacun des livres inclus dans le résumé, mais ils sont petits et ne s'intègrent pas bien à côté du texte. Ensuite, vous avez le texte lui-même qui utilise un alignement justifié. Cela introduit un tas d'espaces blancs gênants qui rendent le texte difficile à lire.
Le gros point à retenir ici est de prendre le temps de concevoir le texte sur la page autant que les visuels. Si les visiteurs ne peuvent pas lire le contenu facilement, votre marketing sera inefficace.
Décomposer un long texte
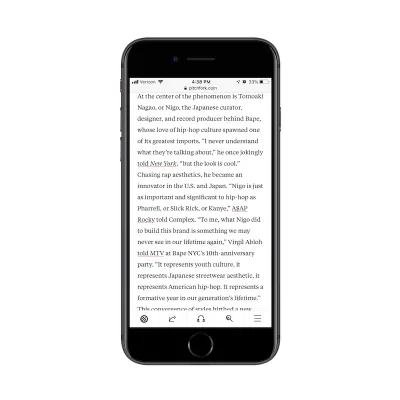
Il est également important de tenir compte de la longueur du contenu de vos pages. Jetez un œil à cet article du site Web de Pitchfork :

La plupart des paragraphes de cet article ressemblent à ceci. Phrases trop longues. Paragraphes interminables. Vous ne pouvez même pas voir la fin du paragraphe dans de nombreux cas.
Même si vous n'êtes pas l'auteur du contenu, trouvez des moyens de le diviser pour l'utilisateur mobile. De manière réaliste, les sites Web de bureau devraient avoir une limite maximale de 3 ou 4 lignes pour les paragraphes. Sur mobile, fixons cette limite à 5 ou 6. Cela garantit que les lecteurs ne seront pas submergés par un contenu qui n'a apparemment aucune fin en vue.
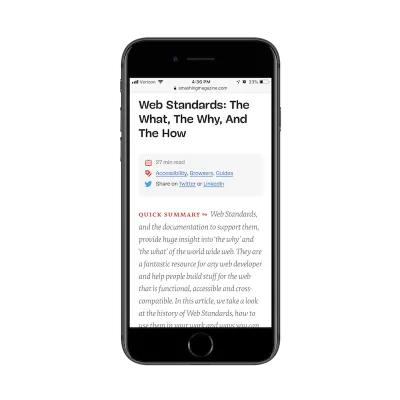
Je suggérerais d'utiliser le site Web de Smashing Magazine pour vous inspirer lors de la conception de la structure et de la longueur du contenu marketing :

Le haut de chaque article comprend un certain nombre de légendes qui résument rapidement ce que vous êtes sur le point de lire. Cela définit correctement les attentes.
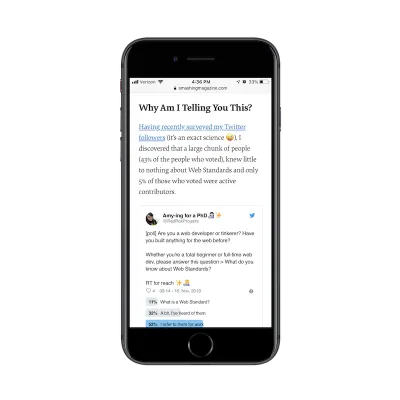
Le reste de l'article est tout aussi bien conçu :

Cet exemple montre comment Smashing Magazine a pris le temps de concevoir correctement le texte sur la page. Une balise d'en-tête est présente. Le texte hyperlié ressort bien. Le texte est correctement dimensionné pour le mobile. Il coule également naturellement de gauche à droite avec un bord irrégulier qui facilite la lecture. Et il est intercepté par une image/sondage.
Cela peut ne pas sembler un gros problème sur le bureau de disposer cinq ou six paragraphes les uns après les autres, mais prenez une minute pour passer au mobile et voir comment cela se traduit sur le petit écran. Vous serez peut-être surpris de voir à quel point la lisibilité diffère entre les expériences sur site.
Gardez les utilisateurs mobiles engagés
Amener les gens à convertir sur mobile n'est pas facile.
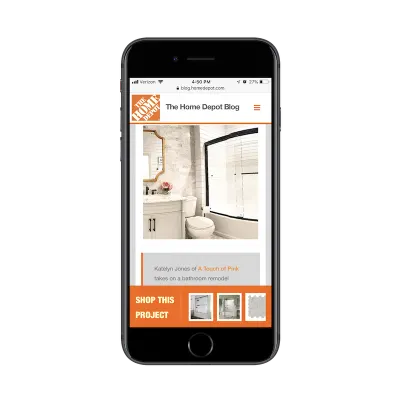
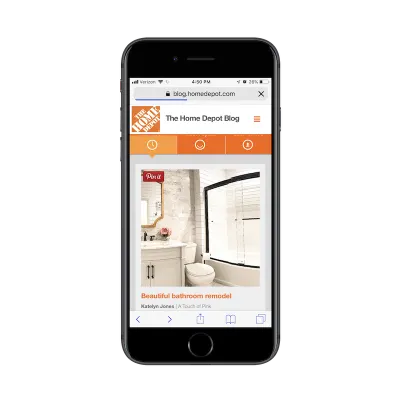
Mais il n'est pas impossible de contourner ces taux de conversion traditionnellement faibles. Tout d'abord, vous devez reconnaître que les utilisateurs mobiles ont une durée d'attention plus courte. Consultez ce billet de blog de The Home Depot :

Cet article sert de tutoriel inspirant pour les lecteurs, leur fournissant des idées sur la façon de réaménager leur propre salle de bain à la maison.
Mais remarquez la barre "Acheter ce projet" qui se trouve au bas de la publication. C'est une idée fantastique. Plutôt que d'espérer que les lecteurs mobiles seront disposés à lire l'intégralité du message et à cliquer sur les liens par eux-mêmes, Home Depot a rendu cela agréable et facile. Cela dit :
"Hé, c'est une excellente idée si vous cherchez à rénover votre maison… mais nous l'obtenons si vous manquez de temps. Voici tout le matériel dont vous avez besoin pour le faire vous-même !
Cela correspond à l'idée que l'utilisateur mobile souhaite que les informations soient succinctes et pratiques et qu'il n'ait pas non plus le temps d'ingérer de longues pages de contenu, aussi utiles soient-elles.
The Home Depot a un autre excellent exemple de la façon de garder les utilisateurs mobiles avec une durée d'attention limitée :

Dans l'exemple ci-dessus, vous pouvez voir que Home Depot a rendu ses images pinnables. Pourquoi est-ce génial ? C'est parce qu'il englobe l'expérience multicanal.
Rappelles toi; nous concevons des sites Web pour qu'ils soient mobiles d'abord, et non mobiles.
Il y a de fortes chances que la majorité des visiteurs de votre site Web commencent sur mobile. C'est votre travail de vous assurer que l'une des deux choses se produit :
Si le parcours se termine sur mobile, il se termine par une conversion.
ou
Si l'utilisateur ne convertit pas sur mobile, vous lui avez fourni un chemin clair pour convertir ultérieurement et à partir d'un autre appareil.
C'est ce que Home Depot a fait ici en incluant des boutons "Pin It". Les utilisateurs mobiles peuvent enregistrer ces images (et les liens vers les publications) sur Pinterest pour plus tard. Ensuite, lorsqu'ils sont prêts à travailler sur ce projet de rénovation domiciliaire, ils peuvent ouvrir leur ordinateur portable ou leur tablette et afficher cette photo et cet article à l'appui pour les guider.
Publicité par e-mail
Sans aucun doute, le marketing par e-mail est l'un des moyens les plus efficaces de se présenter devant un public mobile et de le contraindre à se convertir. Un rapport datant d'il y a quelques années a montré que 80 % des personnes interrogées pensaient que le marketing par e-mail était le principal moteur en termes d'acquisition et de fidélisation des consommateurs .
Bien que le marketing par e-mail soit très efficace pour attirer des clients de qualité, vous devez être prudent avec lui sur mobile. Les utilisateurs mobiles ne pensent pas ou n'agissent pas de la même manière que les utilisateurs de bureau, comme en témoignent les recherches sur les micro-moments.
C'est pourquoi, lorsqu'il s'agit de concevoir des campagnes d'e-mails et des newsletters pour les clients, vous devez garder à l'esprit les conseils suivants :
Rester simple
À moins que votre liste d'abonnés au courrier électronique n'attende régulièrement de longs messages (et il y a une bonne raison à cela), il est préférable de garder les communications par courrier électronique simples. C'est pourquoi nous créons des sites Web - afin que les messages marketing puissent rester courts et précis, puis être liés pour fournir plus d'informations.
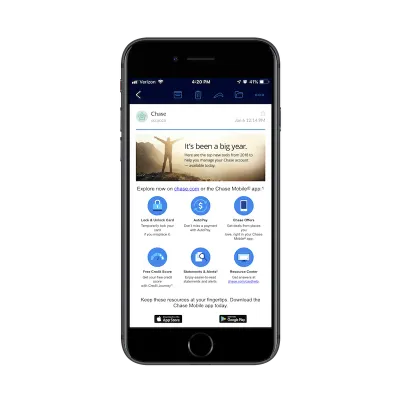
Voici un exemple de Chase d'un message qui est allé un peu trop loin :

Tout d'abord, le message est un peu trompeur. Il parle des meilleurs outils que vous êtes sur le point de découvrir pour gérer votre compte Chase. Cependant, les points détaillés ci-dessous ne sont rien de plus que des fonctionnalités incluses dans l'application mobile.
Un autre problème que nous avons est le texte inégalement distribué. Lorsque vous concevez quoi que ce soit pour le Web, il doit y avoir une symétrie. Mais il est clair ici que le rédacteur et le concepteur n'ont pas travaillé ensemble pour élaborer le message.
Enfin, il y a le problème des liens. L'objectif de ce message est de motiver les clients de Chase à télécharger et à utiliser l'application mobile. Et pourtant, il y a deux liens vers le site Web de Chase qui rivalisent avec les deux liens de l'App Store en bas.
Dans l'ensemble, il se passe trop de choses dans la conception et le message de cet e-mail. Chase aurait mieux fait de le simplifier avec un graphique accrocheur et de pousser le trafic vers le site Web pour en savoir plus et télécharger l'application à partir de là.
Utiliser des images
Bien que je comprenne pourquoi certains spécialistes du marketing pensent que c'est une bonne idée d'écrire une copie d'e-mail pour ressembler à des messages que les gens reçoivent d'autres qu'ils connaissent, je ne pense pas que ce soit une bonne idée sur mobile.
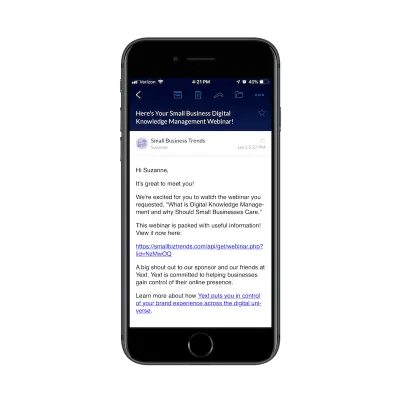
Voici un exemple de message que j'ai reçu de Small Business Trends :

Lorsque je reçois des messages qui ressemblent à ceci (c'est-à-dire du texte brut, pas d'images, des liens autonomes), ma réaction instinctive est :
C'est du spam.
Ce n'est pas que ce courriel soit difficile à lire. Et, en toute honnêteté, j'aurais dû m'y attendre puisque je m'étais inscrit à un webinaire. Bien que ce soit formidable que le message tienne principalement dans un écran de mon appareil mobile, je manque sérieusement.
Si vous avez l'intention de m'impressionner avec un webinaire, pourquoi avez-vous fait de l'e-mail une expérience aussi terne ?
C'est un excellent argument pour expliquer pourquoi les images sont utiles pour convaincre les utilisateurs de messagerie mobile d'arrêter et de lire votre communication marketing.
Même si les images n'ont pas de sens pour le message, vous devez concevoir un modèle professionnel de marque que les clients peuvent utiliser pour peaufiner tous les messages. Cela aide à guider les utilisateurs vers le contenu qui y est encadré. Il donne également aux messages marketing un aspect cohérent et immédiatement reconnaissable.

Assurez-vous qu'ils peuvent lire le texte
Plus tôt l'année dernière, j'ai exploré le rôle joué par la typographie dans l'expérience utilisateur mobile. Ce qui n'est pas du tout surprenant, c'est le fait que la taille de la police peut sérieusement gêner l'expérience de lecture. Permettez-moi de vous montrer quelques exemples qui illustrent ce point dans le contexte du courrier électronique :
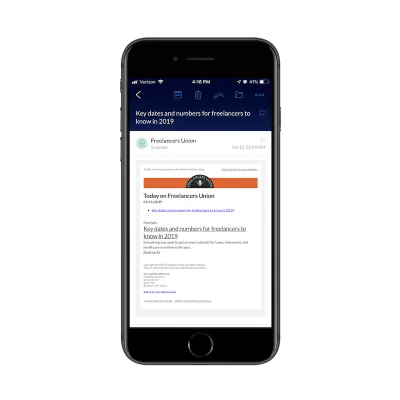
Ceci est une communication marketing que j'ai reçue de Freelancers Union. J'aime lire leur blog, mais je n'ai jamais été fan des newsletters de résumé de blog :

Une partie du texte est lisible, bien sûr. "Aujourd'hui sur Freelancers Union" ainsi que le titre de l'extrait sont tous deux lisibles d'où je suis assis. Le reste du message, cependant, est assez problématique.
À mon avis, cinq tailles de police différentes sont utilisées dans ce message, sans parler des différents styles et couleurs des hyperliens inclus. Lorsque je vois ces messages dans ma boîte de réception, je sais maintenant qu'il ne faut pas essayer de les lire. Je vais juste directement aux titres sous "Extraits". Je soupçonne que je ne suis pas le seul à faire ça.
Ensuite, vous avez cet exemple de Zendesk :

Il y a beaucoup de choses qui ne vont pas ici.
Pour commencer, le titre crée la confusion. Je pensais que le message venait de Zendesk et, pourtant, le titre parle de Gartner et d'un nom de rapport superflu que je ne reconnais pas (au moins, je pense que c'est un rapport ?). S'il existe une connexion Zendesk, elle doit figurer dans l'en-tête. Même s'il n'y en a pas, l'en-tête doit clairement expliquer pourquoi je devrais continuer à lire.
Ensuite, il y a la question de la lecture. Pourquoi diable la bannière de titre est-elle si grande et le reste du message dans une police trop petite pour le mobile ? C'est presque comme s'ils ne voulaient pas que quiconque lise le reste.
De plus, si nous devions regarder la hiérarchie de la page, pourquoi le bouton de rapport n'a-t-il pas obtenu plus d'espace ? En termes d'action sur la page, cela devrait être la cible principale, mais la conception ne vous ferait pas croire que c'est le cas.
Conclusion : la taille compte sur mobile. Si vous n'êtes pas encore en train de tester vos messages marketing par e-mail mobile avant de les envoyer, faites-le maintenant.
Racontez l'histoire avec une image
Maintenant que j'ai passé tout ce temps à partager des exemples de newsletters mobiles mal conçues, je veux vous en montrer une qui fonctionne plutôt bien.
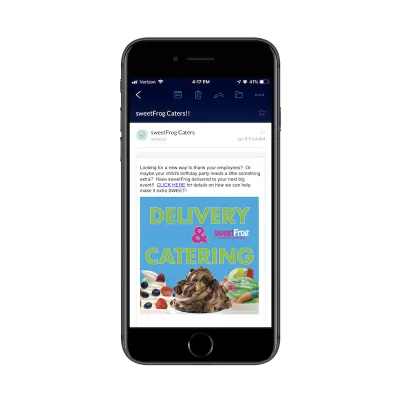
Celui-ci nous vient avec l'aimable autorisation de Sweet Frog :

Je pense que le seul reproche que j'ai avec ce message est que l'image n'est pas venue avant le texte. Sinon, je trouve que c'est bien fait.
L'image est superbe sur mobile. Il est bien dimensionné, bien conçu, coloré et transmet le message de la manière la plus concise possible.
Le concepteur a également fait du bon travail avec le texte. Le paragraphe n'est pas trop long. De plus, le tout en majuscules est un bon moyen d'attirer l'attention des mobinautes sur la partie clé du message. En d'autres termes, CONVERTIR ICI.
Envoyer des e-mails pertinents
Lorsque nous avons examiné les micro-moments clés qui se déroulent sur mobile, nous nous sommes concentrés sur la façon dont les utilisateurs cherchent à prendre des mesures rapides et précises. Lorsque vous rédigez un message marketing par e-mail pour ces utilisateurs, vous devez également vous assurer de les garder à l'esprit.
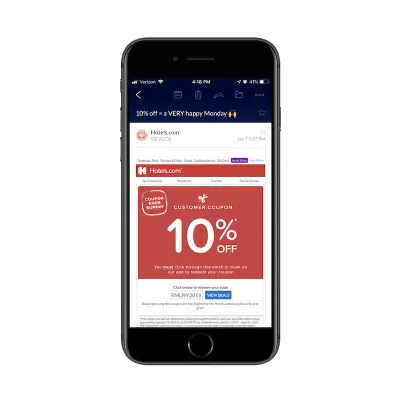
Un exemple que j'affectionne particulièrement est celui de Hotels.com :

Bien qu'il y ait quelques distracteurs dans le modèle d'e-mail que j'aimerais voir disparaître, j'apprécie vraiment à quel point le message est pointu. Hotels.com précise dans la ligne d'objet exactement ce que je vais obtenir : 10 % de réduction.
Ensuite, en utilisant une couleur forte et une police impossible à manquer, il réitère rapidement que tout ce qu'ils veulent de moi en ce moment, c'est partager un coupon de réduction de 10 %. Et avec un bouton bleu, à quelques pas en dessous, je peux rapidement saisir mon code de coupon et explorer leurs offres.
C'est absolument parfait. Si vous portez une attention particulière à ce que les utilisateurs recherchent et finissent par faire lorsqu'ils sont sur mobile, vous devriez pouvoir rédiger facilement des messages comme ceux-ci.
Cherchez des moyens de servir une action rapide comme :
- Utilisez ce coupon.
- Regardez cette vidéo rapide.
- Rejoignez-nous ce week-end.
- Etc.
Plus vous en savez sur votre public et sur ce que vous pouvez faire pour qu'il agisse immédiatement, plus votre marketing par e-mail mobile sera efficace.
Marketing des médias sociaux
Le marketing des médias sociaux a toujours été une sorte de petite forme de marketing. En raison de l'espace limité disponible dans les messages et de l'accent mis sur la communication par le biais de vidéos et d'images, les médias sociaux nous ont toujours fourni un moyen plus succinct et rapide d'atteindre les autres.
Cela dit, certaines personnes n'ont toujours pas compris comment le maîtriser.
C'est pourquoi je vous encourage en tant que concepteur de sites Web à intervenir et à aider. Voici pourquoi:
Choisissez judicieusement les images
Si vous pensez à l'espace disponible sur un écran mobile, les images et les vidéos sur les réseaux sociaux en constitueront une bonne majorité. C'est pourquoi il est primordial de bien choisir son contenu visuel.
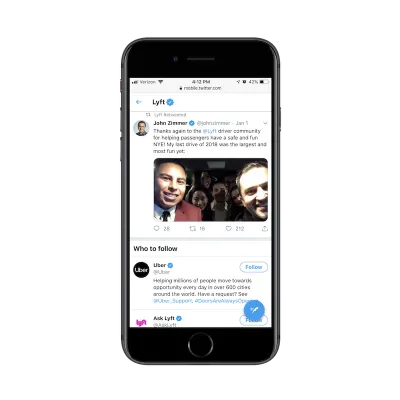
Je vais vous montrer deux exemples de Lyft :

La vidéo dans le premier article est un excellent exemple de visuels de médias sociaux bien réalisés. La vidéo est magnifiquement tournée et correspond à l'image de marque de l'entreprise qui la partage. Il est clair qu'un grand soin a été apporté à ce marketing vidéo.
Ensuite, vous avez également cet exemple de la page Twitter de Lyft :

Le contenu généré par les utilisateurs peut être une chose merveilleuse pour une marque, surtout si votre entreprise est jeune et que votre capacité à créer du contenu est quelque peu limitée. Mais Lyft n'est pas une nouvelle entreprise.
Bien que j'apprécie les efforts du co-fondateur pour se montrer en train de conduire les gens, ses photos ressortent comme un pouce endolori dans le flux. Dans le cas de cette image, l'éclairage est faible et de nombreux passagers se perdent en arrière-plan. Sur d'autres photos qu'il a partagées et que Lyft a retweeté, tout le monde est flou.
Maintenant, nous pourrions simplement dire ceci : « Eh bien, ce n'est pas un photographe professionnel. Il ne fallait pas attendre autant de lui. » Il y a juste un problème avec ça :

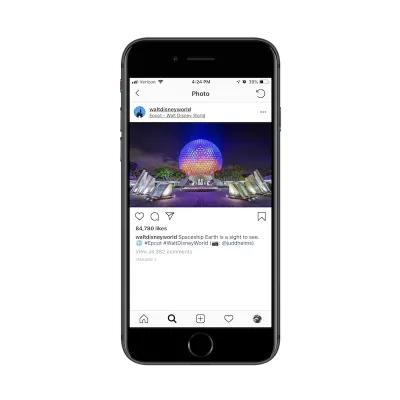
Le flux Instagram de Walt Disney World est principalement composé de photos et de vidéos prises par les visiteurs du parc d'attractions. L'exemple ci-dessus en fait partie. Et pourtant, WDW prend grand soin de partager les photos qui mettent le mieux en lumière sa marque.
En règle générale, que vous téléchargiez vos propres photos, que vous les partagiez avec d'autres ou que vous les conceviez à la main, assurez-vous qu'elles représentent votre marque. S'ils sont plus appropriés pour être partagés sur un compte personnel, laissez-les au fondateur de l'entreprise pour les coller sur son flux. Gardez vos flux mobiles professionnels pleins de contenu impressionnant.
Considérez l'espace
Bien que les médias sociaux limitent généralement la quantité d'espace que l'on peut utiliser pour partager une publication, il existe certains canaux où ces limites ont été repoussées. Lorsque vous considérez «l'espace» que votre message occupe, assurez-vous d'aller au-delà des dimensions physiques de l'image ou du texte.
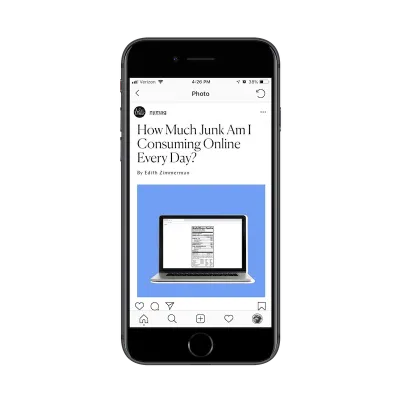
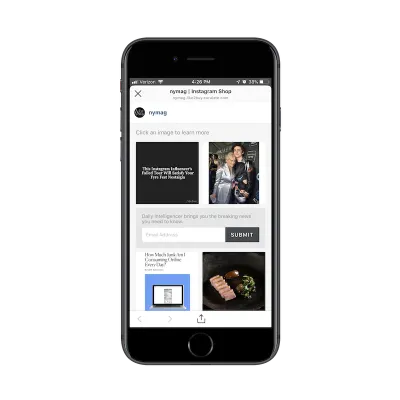
Considérez cet exemple du New York Magazine :

Ceci est un article du flux Instagram du New York Magazine. Ce que j'aime à ce sujet, c'est qu'ils ont conçu l'image pour inclure le titre, la signature et l'image en vedette de la même manière qu'elle apparaîtrait sur le fil d'actualité du site Web. Cette attention portée à des choses comme la cohérence du site Web aux médias sociaux est fantastique.
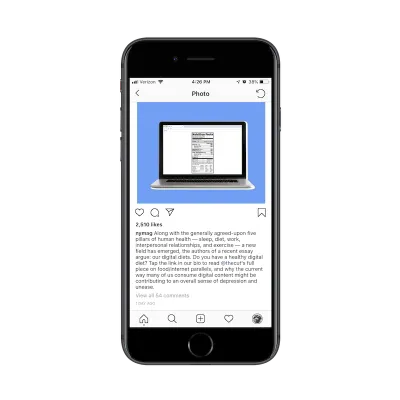
Mais maintenant, faisons défiler vers le bas :

C'est la légende que vous trouverez sous l'image.
Voici le truc : nous savons déjà que ce message fait la promotion d'un nouvel article sur le site Web. Le titre est incroyablement clair sur le sujet de la publication et l'image en vedette enfonce le clou.
Il n'y a aucune raison pour que les utilisateurs d'Instagram arrêtent de faire défiler leur fil d'actualités pour lire cette longue description. C'est juste un gaspillage d'espace et d'énergie à ce stade. Le post aurait pu tout aussi bien dire :
« Avez-vous une alimentation malsaine ? Cliquez sur le lien dans notre bio pour en savoir plus sur cette tendance dangereuse.
Une autre raison pour laquelle vous devez être conscient de l'espace est la suivante :

Instagram a maintenant cette fonctionnalité pour les entreprises où elles peuvent regrouper un tas de leurs liens de publication en un seul endroit. C'est formidable étant donné qu'il était difficile de partager du contenu au cours des dernières années, car les liens n'étaient pas cliquables.
Cela dit, c'est encore une autre étape que les lecteurs du New York Magazine doivent franchir pour se rendre à cet article sur l'alimentation malsaine. Faites attention à la quantité de travail que vous demandez aux lecteurs mobiles de faire et déterminez si le gain en vaut vraiment la peine.
Utilisez les hashtags (et à bon escient)
Il existe certains canaux de médias sociaux où les hashtags ne sont pas vraiment nécessaires et pourraient potentiellement ajouter des frictions là où vous n'en voulez pas. Je dirais que Facebook et LinkedIn sont deux exemples de canaux où vous n'en avez pas besoin.
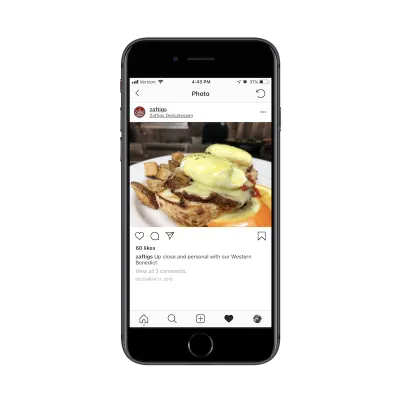
Cela dit, en tant que marque utilisant les médias sociaux à des fins de marketing, vous voudrez utiliser des hashtags (#) et des poignées (@) lors de la rédaction de publications sur des sites comme Instagram, Pinterest et Twitter. Le contenu peut être difficile à trouver sur ces chaînes sans elles, c'est pourquoi vous ne pouvez pas vous permettre de vous en passer comme Zaftig l'a fait ici :

Zaftig's est l'un de mes restaurants préférés à Boston. Il se trouve également que c'est le restaurant préféré de beaucoup d'autres personnes, car il y a presque toujours une attente chaque fois que vous y allez. Je suis donc surpris de voir un message aussi décevant sur Instagram.
La photo est super. Cela me rappelle les nombreux repas délicieux que j'ai pris ici. Mais pourquoi pas de hashtags ? Une photo comme celle-ci et un restaurant avec une si grande réputation à Boston devraient pouvoir tirer parti des hashtags pour renforcer leur réputation et étendre leur portée.
En tant que personne qui suit les pages Instagram d'inspiration culinaire, je peux vous dire que je trouve tout le temps de nouveaux endroits pour manger avec des hashtags aussi simples que #breakfast. C'est une énorme occasion manquée pour eux.
En revanche, il est possible d'aller trop loin avec les hashtags sur les réseaux sociaux.
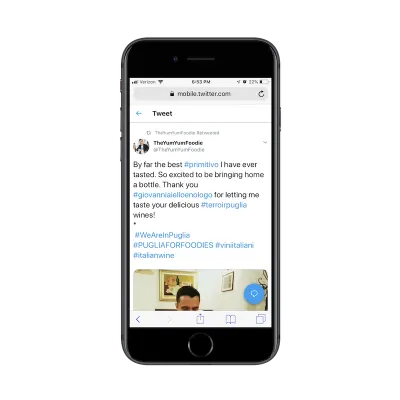
Ceci est un post Twitter de The Yum Yum Foodie :

Dans cet exemple, vous pouvez voir qu'il y a trop de hashtags partout. Ceci est problématique pour plusieurs raisons :
- Les hashtags sont comme des liens en ce sens qu'ils se démarquent du texte environnant. Lorsqu'ils sont inclus au milieu d'un article, cela perturbe le flux de lecture.
- Ces hashtags particuliers ne sont pas vraiment dignes d'être cliqués. Je suggérerais également qu'ils n'ajoutent aucune valeur au message. Encore une fois, ils sont plus une distraction qu'autre chose.
En tant que designer, je vous demanderais de regarder les hashtags et les poignées de la même manière que vous le feriez pour un CTA sur un site Web. Vous savez qu'ils vont se démarquer du reste du texte, alors faites en sorte qu'ils valent le temps des utilisateurs des médias sociaux. Si leur raison d'être n'est pas de cliquer, insufflez-leur au moins une partie de la personnalité de la marque.
S'il n'y a aucune valeur à hashtag un mot ou une chaîne de mots dans un message, ne le faites pas.
Formatez vos messages
Les articles de blog et les e-mails ne sont pas les seuls éléments pour lesquels l'attention portée à la mise en forme et à l'équilibre est importante. Bien qu'une boîte de message vide sur Twitter ou Facebook puisse vous donner envie de taper et de taper et de taper, vous pouvez faire plus pour améliorer la lisibilité de vos messages. Je dirais qu'un formatage approprié rend également vos messages plus attrayants pour les yeux.
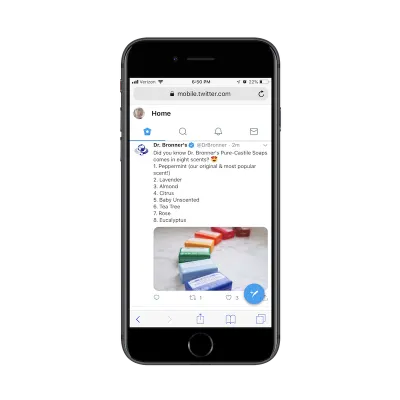
Si vous voulez que davantage d'utilisateurs mobiles s'arrêtent et jettent un coup d'œil à ce que vous avez publié, prenez une page du livre du Dr Bronner :

D'accord, donc l'image elle-même attire l'attention, donc cette entreprise reçoit des félicitations pour cela.
Mais regardez comment le poste lui-même est structuré.
Il y a une phrase d'une ligne qui présente la promotion, complétée par un joli emoji. Les emojis sont aux réseaux sociaux ce que les icônes sont aux sites web. N'ayez pas peur de les utiliser, surtout si votre public cible est du millénaire ou de la génération Z.
Ensuite, vous avez une liste numérotée! Twitter et d'autres réseaux sociaux pourraient ne pas rendre cela aussi facile à écrire qu'un traitement de texte, mais alors quoi ? Regardez comme ça a l'air sympa? Par rapport à la plupart des articles qui suivent généralement le format de paragraphe fatigué, cela ne manquera pas de se démarquer et d'inciter les utilisateurs mobiles à y jeter un coup d'œil.
Emballer
Si vous avez été chargé de faire des choix de conception critiques pour les sites Web de vos clients, il est temps de tirer parti de cette confiance et de passer au marketing avec eux.
Bien que la conception ne demande pas autant de temps ou de main-d'œuvre que ce que vous feriez sur des sites Web, le marketing en ligne est une chose continue. Cela pourrait ouvrir une nouvelle source de revenus stable si vous pouvez démontrer vos connaissances et votre expertise en matière de conception pour le marketing aussi bien que vous l'avez fait pour le Web.
