Comment augmenter les conversions mobiles avec la conception de pages de catégorie
Publié: 2022-03-10Pour les concepteurs de commerce électronique, il est facile de se concentrer sur la conception de la page d'accueil, des pages de produits individuelles ainsi que de l'expérience de paiement, car ce sont des étapes évidentes tout au long du parcours des acheteurs mobiles. Sur la base des données suivantes, cependant, les pages de catégorie ont également un rôle à jouer - en tant qu'intermédiaire entre les moteurs de recherche et les sites de commerce électronique.
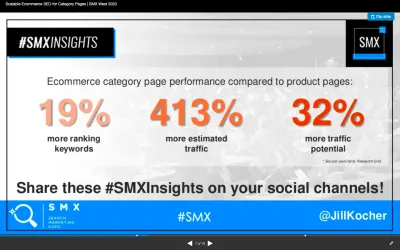
Jill Kocher Brown, la directrice SEO de JumpFly, a partagé les recherches suivantes au SMX West 2020 :

Après avoir évalué les 30 meilleurs sites Web de commerce électronique, Brown a découvert que les pages de catégories de produits surpassaient les pages de produits en termes de classement des mots-clés et de trafic.
Compte tenu du nombre de clients en haut de l'entonnoir qui utilisent la recherche mobile pour trouver ce qu'ils recherchent en ligne, nous devons nous concentrer davantage sur la conception de pages de catégorie de commerce électronique pour mobile.
Aujourd'hui, je vais vous donner quelques conseils pour concevoir des pages de catégories de commerce électronique mobile qui vous permettront d'obtenir plus de visites à partir de la recherche (et, par conséquent, de conversions sur site).
Comment concevoir des pages de catégorie de commerce électronique pour mobile
Allons droit au but :
1. Inclure uniquement les éléments essentiels sur la page
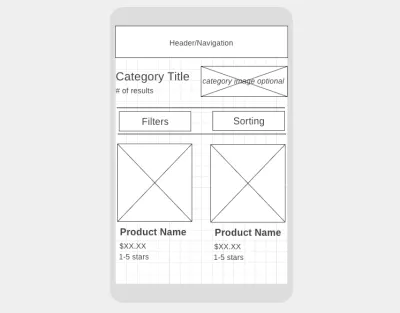
C'est plus ou moins ce que nous devrions viser lors de la conception de pages de catégories e-commerce pour mobile :

Les éléments que nous devons inclure au- dessus du pli sont :
- La barre de navigation (elle peut disparaître lors du défilement ou rester en haut de la page),
- Un titre descriptif de page de catégorie,
- Le nombre total de produits dans la catégorie,
- Options de filtrage,
- Paramètres de tri,
- Au moins un ou deux produits assortis.
Quant à savoir pourquoi ces éléments doivent être au-dessus du pli, laissez-moi vous montrer un exemple.
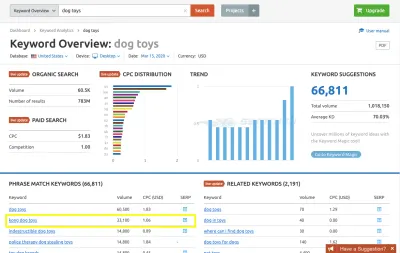
Selon SEMrush (et Google), "kong dog toys" est un terme de recherche populaire recherché par les acheteurs de jouets pour chiens :

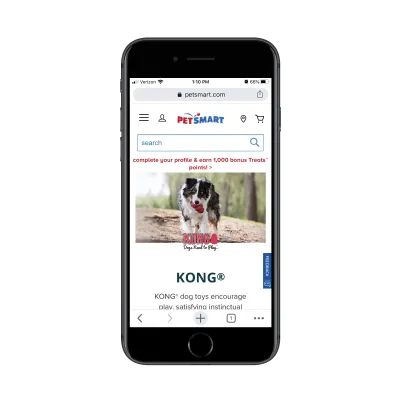
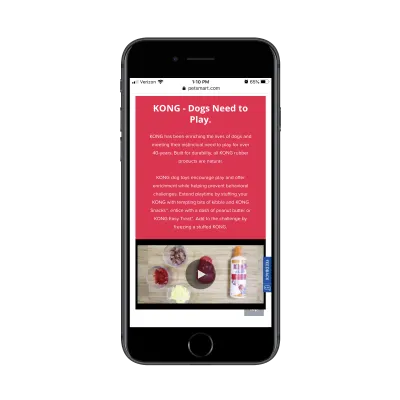
L'un des meilleurs résultats correspondants pour le terme de recherche est cette page de catégorie/marque sur le site Web de PetSmart :

Les quatre balayages suivants sur la page conduisent les acheteurs à travers des sections d'information, des vidéos et des sous-catégories comme celle-ci :

Voici le problème avec ceci :
Pour les visiteurs du site Web qui explorent les produits pour animaux de compagnie, ces informations sont excellentes car elles les renseignent sur la marque très populaire Kong. Cependant, pour les visiteurs qui ont fait tout leur possible pour rechercher des "jouets pour chiens kong" dans Google, ils n'ont pas besoin de toutes ces informations. Cela ne fait que gêner l'expérience de magasinage.
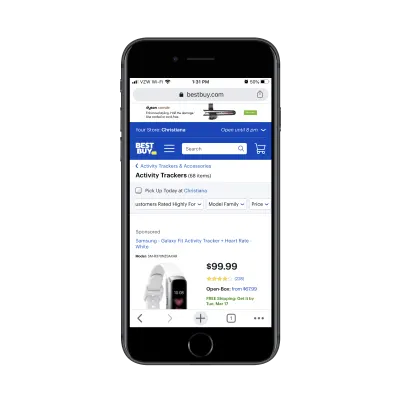
Bien que je ne sois pas fan de l'inclusion par Best Buy d'une publicité au-dessus de l'en-tête ou d'un produit sponsorisé comme le premier montré, la mise en page concise pour le haut de la page de catégorie est bien faite :

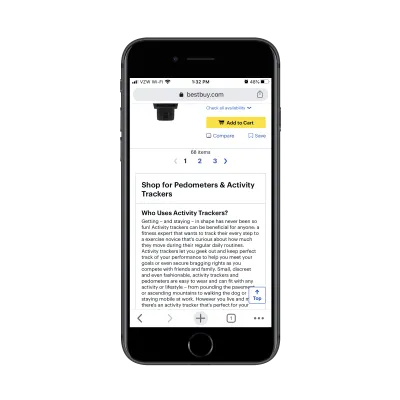
De plus, Best Buy inclut des informations supplémentaires sur les catégories (tout comme PetSmart l'a fait). Cependant, il place judicieusement ces informations sous les résultats de recherche :

Pourquoi Best Buy fait-il cela et pourquoi devriez-vous le faire ?
D'une part, vous voulez que les acheteurs qui découvrent une catégorie de produits ou une marque aient toujours ces informations à leur disposition. Et compte tenu de la façon dont les consommateurs sont bien formés pour regarder en dessous du pli pour plus d'informations (merci, Amazon), cela fonctionne sur mobile.
De plus, cela est utile pour le référencement. Sans cette description de catégorie, vous devrez laisser votre méta-titre et votre description influencer le classement de la page. Avec une section d'information optimisée pour la recherche comme celle-ci, vous pouvez améliorer les chances que votre page de catégorie atteigne le haut de la recherche.
2. Montrez les détails du produit les plus convaincants
Comme vous pouvez le voir, nous n'avons pas beaucoup de place sur ces pages de catégories de commerce électronique mobile. Ainsi, lorsque les acheteurs arrivent enfin aux résultats des produits correspondants, vous voulez qu'il leur soit aussi facile que possible de trouver ceux qu'ils recherchent.
Voici les détails qui doivent être inclus avec chaque liste de produits :
- Une image produit claire et attractive,
- Le nom du produit (accompagné d'une courte description si le nom/la marque ne précise pas de quoi il s'agit),
- Le prix,
- Le nombre d'étoiles et le nombre d'avis.
Le seul des éléments ci-dessus qui est facultatif est la note/les avis et ce n'est le cas que si votre site est nouveau et que vous ne voulez pas qu'un manque d'avis décourage les gens.
Quant à l'ajout d'autres éléments aux listes de produits, soyez prudent avec cela. S'il n'apporte aucune valeur ajoutée (c'est-à-dire qu'il ne facilite pas le choix d'un produit parmi un autre), laissez-le de côté.
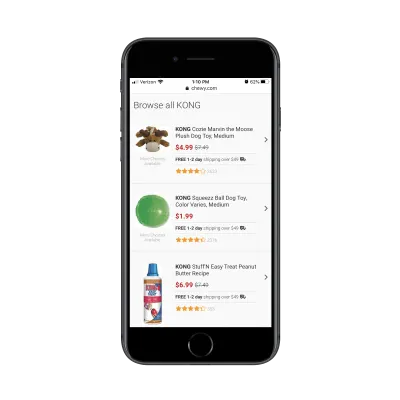
Prenez, par exemple, cette page de catégorie "jouet pour chien kong" de Chewy :


La conception de cette page de catégorie dans son ensemble est beaucoup plus concise que la façon dont le concurrent PetSmart gère la leur. Cependant, il y a pas mal de gaspillage ici. À savoir, il y a deux chaînes de texte répétitives qui doivent aller :
- "Plus de choix disponibles" sous les images du produit ;
- "Livraison gratuite en 1-2 jours à partir de 49 $" entre le prix et la note.
L'avis de livraison gratuite pourrait facilement apparaître comme une barre collante révocable en haut du site. Et "Plus de choix disponibles" n'a pas besoin d'être ici du tout. En resserrant les détails du produit, les acheteurs mobiles peuvent parcourir plus rapidement les résultats de recherche disponibles.
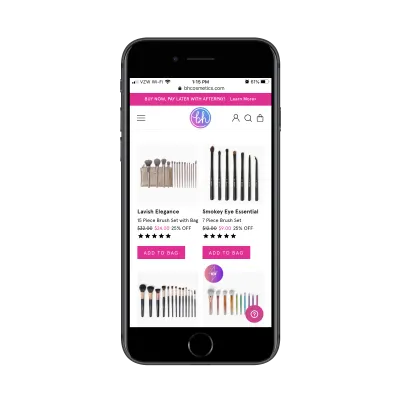
Voici un exemple de BH Cosmetics de listes de produits qui pourraient être réduites :

Les boutons "Ajouter au panier" doivent tous disparaître. À moins que les acheteurs ne puissent regarder une seule image de produit et savoir que c'est ce dont ils ont besoin, ces boutons sont inutiles sur cette page.
Je pense aussi que le "XX % OFF" est inutile. Il n'y a aucune raison de trop compliquer cela. Le prix d'origine rayé et le nouveau prix inférieur en rose devraient suffire à attirer l'attention sur l'offre.
Ce n'est pas la seule façon d'afficher l'inventaire/les options sur un site Web de commerce électronique, vous devrez donc évaluer chaque élément du produit en fonction de votre cas spécifique.
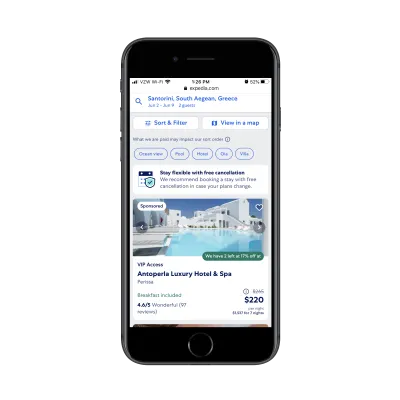
Pour que vous puissiez voir de quoi je parle, voici ce que montre une recherche d'« hôtels à Santorin en Grèce » sur Expedia :

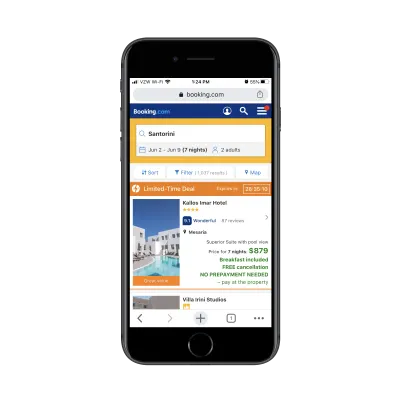
Et sur Booking.com :

Les deux incluent les détails essentiels nécessaires pour chaque annonce. Cependant, ils incluent des détails supplémentaires pour aider les utilisateurs à prendre une décision.
Cependant, il y a une grande différence dans la façon dont ces informations supplémentaires sont affichées. Sur Expedia, les utilisateurs peuvent voir que le « petit-déjeuner inclus » est une caractéristique majeure et qu'il ne reste que deux chambres au prix spécial. Ce sont des informations utiles. Sur Booking.com, cependant, il y a un fouillis de détails en vert affichés directement sous le prix. C'est difficile à lire et je ne suis pas sûr que tous les détails soient nécessaires.
En cas de doute, commencez par le strict minimum. Ensuite, utilisez les tests A/B pour confirmer si d'autres détails améliorent ou non les taux de clics et de conversion.
3. Gérez la taille de vos pages de catégorie mobile
Il y a deux raisons pour lesquelles nous devons faire attention à la taille des pages lors de la conception des pages de catégorie e-commerce :
- Avec autant d'images et de données qui apparaissent sur ce type de pages, cela peut gravement nuire aux temps de chargement.
- Plus vous affichez de produits à la fois, plus vos clients subiront une paralysie d'analyse.
Donc, la première chose à faire est de créer une limite sur la durée de la page.
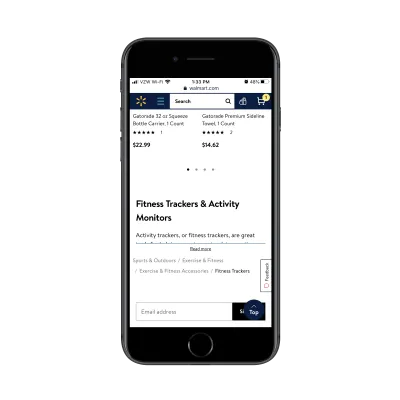
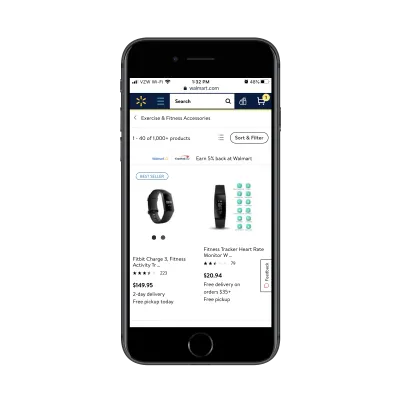
Bien que vous puissiez être tenté d'utiliser un défilement infini ou un chargement automatique qui révèle plus d'images de produits lorsque les visiteurs font défiler la page, il est préférable pour les performances d'utiliser des liens de pagination comme le fait Walmart :

Un autre conseil que vous pouvez tirer de Walmart est son paramètre de vue du produit. Par défaut, les produits apparaissent dans une grille sur ses pages catégories :

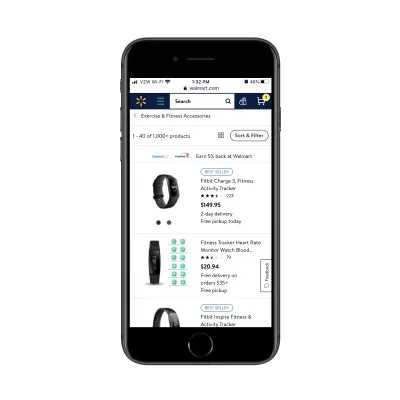
En cliquant sur le bouton à gauche de "Trier et filtrer", les utilisateurs peuvent modifier l'alignement sur la vue de liste :

Bien qu'il s'agisse davantage d'une question de goût personnel, vous pouvez constater que la présentation de la liste affiche en fait plus de produits à la fois. Les utilisateurs peuvent donc trouver ce choix de présentation très utile pour accélérer leur expérience d'achat.
Une dernière chose à laquelle penser :
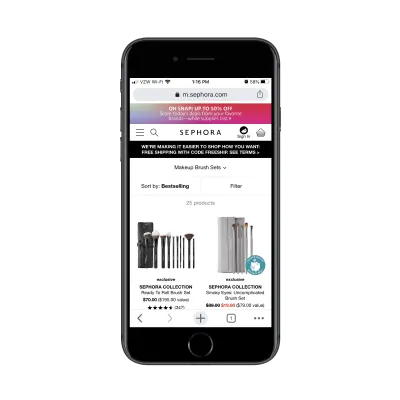
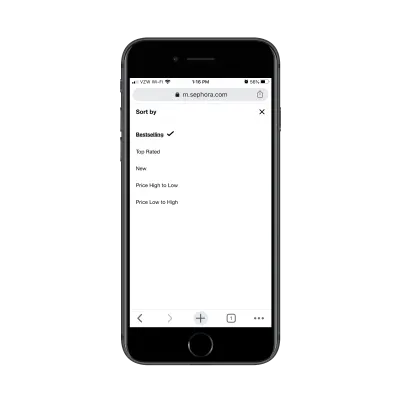
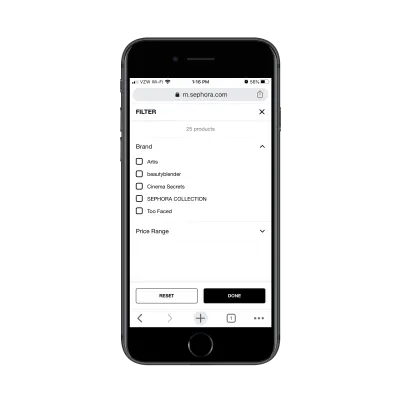
Vous ne pouvez pas supposer que votre méthode de tri par défaut est celle que tous les clients préfèrent automatiquement. Par exemple, le tri par défaut de Sephora est par "Meilleures ventes":

Comme nous le savons, les consommateurs ont d'autres préoccupations lorsqu'ils achètent des articles en ligne. L'abordabilité est l'un d'entre eux, donc trier par "Prix bas à élevé" pourrait avoir plus de sens. Les avis et les notes sont autre chose qu'ils recherchent, donc "Les mieux notés" pourrait être leur méthode de tri préférée :

Et quand il s'agit de filtres, ne soyez pas avare.
Sephora, par exemple, permet uniquement aux clients de filtrer selon deux facteurs :

Cela suppose que les clients connaissent les marques de beauté. Pour ceux qui ne le sont pas, cela peut considérablement nuire à leur capacité à trouver les produits qu'ils recherchent, car il leur faudra plus de temps pour examiner toutes les options disponibles.
Au lieu de cela, vous devez utiliser vos propres catégories de produits et balises pour fournir aux utilisateurs des options de filtrage plus complètes. Après tout, si ces données vous aident à mieux organiser et vendre votre inventaire, elles devraient en faire de même pour vos clients.
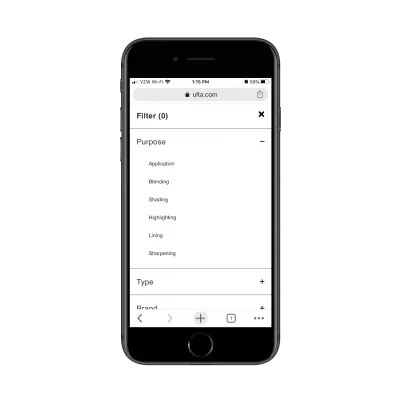
Ulta fait du bon travail :

Ce n'est pas seulement bénéfique en termes de convivialité non plus (bien que ce soit une grande partie de celui-ci). En permettant aux acheteurs de créer des listes de produits plus petites à parcourir, vous leur permettez également d'accélérer leur expérience d'achat à mesure que les options sont réduites et que les temps de chargement des pages s'améliorent.
Emballer
En somme, faites attention à la façon dont vous concevez vos pages de catégorie de commerce électronique mobile. Même si la recherche montre que ces pages bénéficient de taux de clics et de visites de moteurs de recherche plus élevés que les pages de produits individuels, de mauvais choix de conception feront de votre site Web l'exception à la règle.
