Raisons pour lesquelles votre taux de rétention d'applications mobiles pourrait être si faible
Publié: 2022-03-10En affaires, on parle beaucoup de la fidélisation de la clientèle et de la fidélisation des bons clients. Les applications mobiles ne sont pas si différentes quand on y pense.
Bien que le nombre d'installations puisse indiquer qu'une application est initialement populaire auprès des utilisateurs, il ne raconte pas toute l'histoire. Pour qu'une application réussisse, elle doit avoir des abonnés fidèles qui utilisent l'application comme prévu. C'est là que le taux de rétention entre en jeu.
Dans cet article, je souhaite explorer à quoi ressemble un bon taux de rétention pour les applications mobiles. Je vais approfondir les raisons les plus courantes pour lesquelles les applications mobiles ont de faibles taux de rétention et comment ces problèmes peuvent être résolus.
Commençons par les bases.
Vérification des faits : qu'est-ce qu'un bon taux de rétention des applications mobiles ?
Un taux de rétention est le pourcentage d'utilisateurs qui restent actifs sur votre application mobile après une certaine période de temps. Cela ne concerne pas nécessairement non plus le nombre de personnes qui ont désinstallé l'application. Un manque d'activité prolongé est généralement accepté comme un signe qu'un utilisateur a perdu tout intérêt pour une application.
Pour calculer un bon taux de rétention pour votre application mobile, assurez-vous de prendre en compte la fréquence des connexions que vous attendez des utilisateurs. Certaines applications devraient normalement voir des connexions quotidiennes, en particulier pour les jeux, les rencontres et les réseaux sociaux. D'autres, cependant, peuvent n'avoir besoin que de connexions hebdomadaires, comme pour les applications de covoiturage, Google Authenticator ou les applications professionnelles locales.
Lors du calcul du taux de rétention pour une utilisation quotidienne prévue, vous devez exécuter le calcul pendant au moins une semaine, voire plus. Pour une utilisation hebdomadaire ou mensuelle, ajustez votre calcul en conséquence.
Lecture recommandée : Stimuler l'engagement des applications avec des techniques de personnalisation
Pour une utilisation quotidienne, divisez les éléments suivants comme suit :
| Utilisateurs connectés à l'application au jour 0 |
|---|
| Utilisateurs connectés à l'application le jour 1 |
| Utilisateurs connectés à l'application le jour 2 |
| Utilisateurs connectés à l'application le jour 3 |
| Utilisateurs connectés à l'application le jour 4 |
| Utilisateurs connectés à l'application le jour 5 |
| Utilisateurs connectés à l'application le jour 6 |
| Utilisateurs connectés à l'application le jour 7 |
Cela vous donnera une courbe qui montre à quel point votre application mobile est capable de soutenir les utilisateurs. Voici un exemple de la façon dont vous calculeriez cela :
| Nombre de nouveaux utilisateurs acquis | |
|---|---|
| Jour 0 | 100 |
| Jour 1 | 91 (91% ) |
| Jour 2 | 85 (85 %) |
| Jour 3 | 70 (70%) |
| Jour 4 | 60 (60%) |
| Jour 5 | 49 (49%) |
| Jour 6 | 32 (32%) |
| Jour 7 | 31 (31 %) |
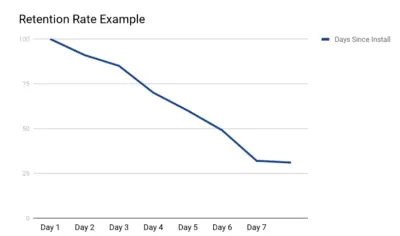
Si vous le pouvez, ajoutez les données dans un format de graphique linéaire. Il sera beaucoup plus facile de repérer les tendances à la baisse ou au plateau :

Ceci n'est qu'un exemple de base du fonctionnement d'un calcul de taux de rétention. Curieux de voir à quoi ressemble la courbe de rétention moyenne d'une application mobile (Android) ?
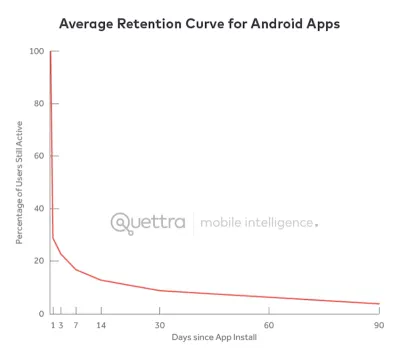
Une étude Quettra (avec Andrew Chen) a établi ce qui suit :

Selon ces données, l'application moyenne perd 77 % de ses utilisateurs en seulement trois jours . À la fin du premier mois, 90 % de ces nouveaux utilisateurs d'origine ont disparu.
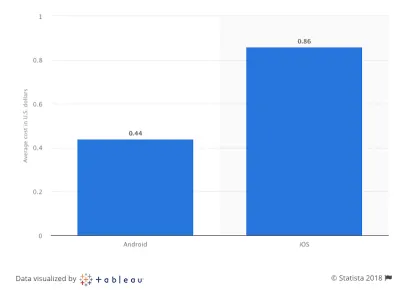
Des données récentes montrent que le coût moyen par installation d'une application mobile (à l'échelle mondiale) se décompose comme suit :

Fondamentalement, il s'agit du coût moyen de création et de commercialisation d'une application - un nombre que vous devriez viser à récupérer par utilisateur une fois l'application installée. Cependant, si votre application perd environ 90 % de ses utilisateurs en un mois, réfléchissez à ce que cette perte se traduit réellement pour votre entreprise.
Ankit Jain de Gradient Ventures a résumé la principale leçon à tirer de ces résultats :
« Les utilisateurs essaient de nombreuses applications, mais décident lesquelles ils veulent 'arrêter d'utiliser' dans les 3 à 7 premiers jours. Pour les applications "décentes", la majorité des utilisateurs retenus pendant 7 jours restent beaucoup plus longtemps. La clé du succès est de rendre les utilisateurs accros pendant cette première période critique de 3 à 7 jours.
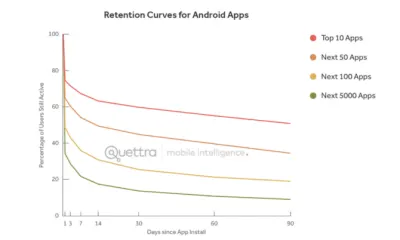
Comme vous pouvez le voir sur le graphique des meilleures applications Android, l'argument de Jain tient la route :

Les meilleures applications Android enregistrent toujours une forte baisse du nombre d'utilisateurs actifs après environ trois jours, mais les chiffres se sont ensuite stabilisés. Ils ne saignent pas non plus autant de nouveaux utilisateurs à l'avance, ce qui leur permet de maintenir un plus grand pourcentage d'utilisateurs.
C'est exactement ce que vous devriez viser.
Un guide de récupération de rétention pour les applications mobiles
Nous savons donc ce qui fait un bon et un mauvais taux de rétention. Nous comprenons également qu'il ne s'agit pas du nombre de personnes qui ont désinstallé ou supprimé l'application de leurs appareils. Laisser une application isolée, intacte sur un appareil mobile, est tout aussi mauvais.
Comme vous pouvez l'imaginer, l'augmentation de votre taux de rétention entraînera d'autres grands gains pour votre application mobile :
- Plus d'engagement
- Engagement plus significatif
- Une plus grande fidélité
- Augmentation des conversions (si votre application est monétisée, c'est-à-dire)
Maintenant, vous devez vous demander :
"Quand les utilisateurs abandonnent-ils ? Et pourquoi?"
Vous pouvez formuler vos propres hypothèses à ce sujet en vous basant uniquement sur le taux de rétention, bien qu'il puisse être utile d'utiliser des outils tels que des cartes thermiques pour repérer les zones problématiques dans l'application mobile. Une fois que vous savez ce qui se passe, vous pouvez prendre des mesures pour éliminer les frictions de l'expérience utilisateur.
Pour vous aider à démarrer, j'ai inclus un certain nombre de problèmes qui affectent généralement les applications mobiles avec de faibles taux de rétention. Si votre application est coupable de l'un de ces problèmes, mettez-vous au travail pour corriger la conception ou la fonctionnalité dès que possible !
1. Intégration difficile
Outre la description de l'App Store et les captures d'écran rencontrées par les utilisateurs, l'intégration est la première véritable expérience qu'ils ont avec une application mobile. Comme vous pouvez l'imaginer, une procédure de connexion ou d'intégration frustrante pourrait facilement désactiver ceux qui prennent cela comme un signal que le reste de l'application sera aussi difficile à utiliser.
Prenons l'application de rencontres OkCupid comme exemple. L'écran de démarrage initial est superbe et bien conçu. Il a une proposition de valeur claire et un appel à l'action facile à trouver :
Sur la page suivante, les utilisateurs ont deux options pour rejoindre l'application. Son utilisation est gratuite, mais les utilisateurs doivent toujours créer un compte :
La première option est une connexion Facebook. L'autre consiste à utiliser une adresse e-mail personnelle. Étant donné que les connexions Facebook peuvent rationaliser non seulement l'inscription, mais également la configuration des applications mobiles de rencontres (puisque les utilisateurs peuvent importer automatiquement des détails, des photos et des connexions), cette option est probablement celle que de nombreux utilisateurs choisissent.
Mais il y a un problème : après sept clics pour se connecter à Facebook et confirmer son identité, voici ce que l'utilisateur voit (ou, du moins, c'est ce que j'ai rencontré les deux dernières fois que j'ai essayé) :
L'une des principales raisons pour lesquelles les utilisateurs choisissent de se connecter à Facebook est la rapidité et la facilité avec laquelle il est censé être. Dans mes tentatives, cependant, mon application OkCupid ne se connectait pas à Facebook. Ainsi, après 14 clics au total (7 pour chaque fois que j'ai essayé de m'inscrire), j'ai fini par devoir fournir un e-mail de toute façon.
Ce n'est évidemment pas une bonne première impression qu'OkCupid a laissée sur moi (ou sur l'un de ses utilisateurs). Ce qui aggrave la situation, c'est que nous savons qu'il y a beaucoup plus de travail à faire pour intégrer l'application. Contrairement à des concurrents comme Bumble qui ont grandement simplifié l'inscription, OkCupid oblige les utilisateurs à une expérience d'intégration boguée ainsi qu'à une configuration de profil plus longue.
Inutile de dire que c'est probablement un peu trop pour certains utilisateurs.
2. Navigation lente ou bâclée
Voici un autre exemple de perte de temps pour les utilisateurs d'applications mobiles.
Disons qu'il est facile d'accéder à la nouvelle application. Il n'y a pas de véritable intégration requise. Peut-être demandez-vous simplement s'il est acceptable d'utiliser leur emplacement à des fins de personnalisation ou si vous pouvez envoyer des notifications push. Sinon, les utilisateurs peuvent commencer à utiliser l'application immédiatement.
C'est génial - jusqu'à ce qu'ils réalisent à quel point l'expérience est maladroite.
Pour commencer, la navigation d'une application mobile doit être facile et omniprésente. Ce n'est pas comme une fenêtre de navigateur où les utilisateurs peuvent appuyer sur ce bouton "Retour" pour sortir d'une page indésirable. Sur une application mobile, ils ont besoin d'une stratégie de sortie claire et intuitive. De plus, la navigation dans une application ne devrait jamais prendre plus de deux ou trois étapes pour arriver au résultat souhaité .
Un exemple de cela vient de Wendy's. Plus précisément, je souhaite examiner le parcours utilisateur "Offres":
Comme vous pouvez le voir, la navigation en bas de l'application est aussi claire que le jour. Les utilisateurs ont trois domaines de l'application qu'ils peuvent explorer, chacun ayant du sens pour une entreprise comme Wendy's. Il existe également trois options de navigation supplémentaires dans le coin supérieur droit de l'application.
Lorsque vous cliquez sur "Offres", les utilisateurs sont redirigés vers une sorte de pop-up plein écran contenant toutes les offres spéciales en cours :
Comme vous pouvez le voir, la navigation n'est plus là. Le "X" pour la fenêtre contextuelle des offres se trouve également dans le coin supérieur gauche (au lieu du droit, qui est le choix le plus intuitif). C'est déjà un problème. Il persiste également tout au long de l'expérience de rachat des Offres.
Disons que les utilisateurs ne sont pas découragés par les mauvais choix de navigation et souhaitent toujours profiter de l'une de ces offres. Voici ce qu'ils rencontrent ensuite :
Maintenant, c'est plutôt cool. Les utilisateurs peuvent utiliser l'offre à ce moment précis lorsqu'ils sont dans un Wendy's ou ils peuvent passer la commande via l'application et la récupérer. Quoi qu'il en soit, c'est un excellent moyen d'intégrer l'application mobile et les expériences en magasin.
À l'exception…
Imaginez faire la queue chez un Wendy's ou passer par un service au volant qui n'est pas particulièrement occupé. Cette image ci-dessus n'est pas celle que vous voudriez voir.
Ils l'appellent "fast food" pour une raison et si votre application ne fonctionne pas ou si le chargement du code d'offre ne prend que quelques secondes de trop, imaginez ce que cela fera pour l'expérience de tous les autres chez Wendy's. Les caissiers seront ennuyés d'avoir retardé le trafic et tous ceux qui font la queue seront frustrés d'avoir à attendre plus longtemps.
Bien que les applications mobiles soient généralement conçues pour répondre à l'expérience d'un seul utilisateur, vous devez tenir compte de la façon dont quelque chose comme cela pourrait affecter l'expérience des autres.

Lecture recommandée : Comment améliorer l'UX de votre formulaire de facturation en une journée
3. Navigation accablante
Une navigation mal construite ou non visible est une chose. Mais une navigation qui laisse place à trop d'options peut être tout aussi problématique. Alors qu'un méga menu sur quelque chose comme un site Web de commerce électronique a certainement du sens, un menu surdimensionné dans les applications mobiles ne l'est pas.
Cela me fait mal de le faire car j'aime la BBC, mais son application d'actualités est coupable de ce crime :
Cela ressemble à première vue à une navigation standard dans les actualités. Les meilleures histoires (populaires) se situent au sommet; mes histoires de nouvelles (personnalisées) en dessous. Mais ensuite, il semble qu'il y en ait plus, donc les utilisateurs sont susceptibles de faire défiler vers le bas et de voir quelles autres options existent :
Le défilement suivant donne aux utilisateurs un choix d'histoires par géographie, par sujet :
Et puis il y a encore plus d'options pour les sports ainsi que des chaînes BBC News spécifiques. C'est beaucoup à encaisser.
Si cela ne suffisait pas, les choix de personnalisation reflètent la profondeur de la navigation :
Maintenant, il n'y a rien de mal à personnaliser l'expérience de l'application mobile. Je pense que c'est quelque chose que chaque application - en particulier celles qui fournissent des informations mondiales - devrait permettre. Cependant, BBC News offre une quantité écrasante d'options.
Pire encore, de nombreuses histoires chevauchent les catégories, ce qui signifie que les utilisateurs peuvent voir de manière réaliste les mêmes titres encore et encore lorsqu'ils font défiler les catégories personnalisées qu'ils ont choisies.
Si BBC News (ou toute autre application qui le fait) souhaite permettre une personnalisation aussi profonde, l'application doit être programmée pour masquer les histoires qui ont déjà été vues ou passées en revue - un peu comme la façon dont Feedly gère son flux d'informations. De cette façon, toute cette personnalisation est vraiment précieuse.
Lecture recommandée : Comment le contenu interactif de la BBC fonctionne sur AMP, les applications et le Web
4. Expérience obsolète ou incomplète
Tout ce qu'une application mobile fait pour que les utilisateurs s'arrêtent ou ralentissent involontairement est mauvais. Et cela pourrait être causé par un certain nombre de défauts dans l'expérience :
- Pages à chargement lent,
- Pop-up intrusifs,
- Des choix de conception datés,
- Liens ou images brisés,
- Information incomplète,
- Etc.
Si vous vous attendez à ce que les utilisateurs prennent du temps pour télécharger et au moins essayer votre application, assurez-vous que cela en vaut la peine.
L'application mobile USHUD en est un exemple. Il est censé offrir la même expérience exacte aux utilisateurs que l'homologue du site Web. Cependant, l'application ne fonctionne pas très bien :
Dans l'exemple ci-dessus, vous pouvez voir que les résultats de recherche sont lents à charger. Maintenant, s'ils étaient remplis d'images et de vidéos, je pouvais voir pourquoi cela pourrait se produire (bien que ce ne soit toujours pas vraiment acceptable).
Cela dit, de nombreuses propriétés répertoriées sur l'application n'ont pas de contenu visuel correspondant :
Les applications immobilières ou, en fait, toutes les applications qui traitent de la transaction d'achat ou de location de biens ou de produits doivent inclure des images avec chaque annonce. C'est la raison pour laquelle les consommateurs peuvent louer et acheter en ligne (ou du moins l'utiliser dans le processus de prise de décision).
Mais cette application semble manquer de nombreuses images, ce qui peut entraîner une expérience inutile et désagréable pour les utilisateurs qui espèrent obtenir des informations à partir de l'option d'application mobile plus pratique.
Si vous envisagez de créer une application mobile censée informer et inciter les utilisateurs à s'engager, assurez-vous qu'elle fonctionne en parfait état. Toutes les informations sont disponibles. Tous les onglets sont accessibles. Et les pages se chargent dans un délai raisonnable.
5. Gestes compliqués ou impossibles
Nous avons déjà vu ce qu'une navigation mal faite peut faire à l'expérience utilisateur ainsi que le problème des pages qui ne se chargent tout simplement pas. Mais parfois, la friction peut provenir de gestes et d'engagements intentionnellement compliqués.
C'est quelque chose que j'ai personnellement rencontré avec Sinemia récemment. Sinemia est un concurrent de l'application mobile révolutionnaire mais défaillante MoviePass. Sinemia semble être un accord raisonnable et qui pourrait durer beaucoup plus longtemps que le modèle MoviePass irréaliste qui promet l'entrée à un film chaque jour. Cependant, Sinemia a eu de nombreux problèmes pour répondre à la demande de ses utilisateurs.
Pour commencer, il a retardé l'envoi des cartes d'une semaine. Lorsque je me suis inscrit en mai, on m'a dit que je devrais attendre au moins 60 jours pour recevoir ma carte par la poste, même si mon abonnement avait déjà commencé. Il y avait donc déjà une disparité.
La réponse de Sinemia à cela a été de créer une fonctionnalité « sans carte ». Cela permettrait aux utilisateurs qui n'ont pas encore reçu leurs cartes de commencer à utiliser leurs comptes. Comme vous pouvez le voir ici, la FAQ comprenait une section dédiée à Sinemia Cardless :
Vous voyez ce point qui dit "Je peux confirmer que j'ai installé la dernière version de Sinemia…" ? La raison pour laquelle ce point est là est que de nombreux utilisateurs de Sinemia Cardless (moi y compris) ne pouvaient pas réellement activer la fonction Cardless. En essayant de le faire, l'application afficherait une erreur.
La FAQ de Sinemia fournit ensuite cette réponse à la plainte/question :
Voici le problème : il n'y a jamais eu de mises à jour disponibles pour l'application mobile. Alors, moi et beaucoup d'autres avons contacté Sinemia pour obtenir de l'aide. La réponse donnée à plusieurs reprises était que Cardless ne pouvait pas fonctionner si votre application fonctionnait sur une ancienne version. Le support a demandé aux utilisateurs de supprimer l'application de leurs appareils et de la réinstaller à partir de l'App Store pour s'assurer qu'ils disposaient de la bonne version, en vain.
Pour moi, c'était un gros problème. Je payais pour un service que je n'avais aucun moyen d'utiliser et je passais beaucoup trop de temps à désinstaller et à installer une application qui devrait fonctionner dès le départ.
J'ai abandonné après 48 heures de vaines tentatives. Je suis allé sur mon profil pour supprimer mon compte et me faire rembourser l'abonnement que je n'avais pas encore utilisé. Mais l'application m'a dit qu'il était impossible d'annuler mon compte via elle. J'ai essayé de demander de l'aide à l'assistance, mais personne n'a répondu. Ainsi, après avoir cherché sur Google des problèmes similaires avec les annulations de compte, j'ai découvert que le seul canal par lequel Sinemia traiterait ces demandes était Facebook Messenger.
Inutile de dire que toute l'expérience m'a laissé assez blasé par les applications qui ne peuvent pas faire quelque chose d'aussi simple que d'activer ou de désactiver un compte. Bien que je reconnaisse l'envie d'obtenir une meilleure solution sur le marché des applications mobiles, se précipiter sur une application et des fonctionnalités qui ne sont pas prêtes à atteindre le public n'est pas la solution.
Lecture recommandée : Ce que vous devez savoir sur OAuth2 et la connexion avec Facebook
6. Le contenu fermé empêche l'application d'être précieuse
Pour ceux d'entre vous qui remarquent que votre taux de rétention reste élevé pendant la première semaine environ à compter de l'installation, le problème peut être davantage lié aux limitations de l'application mobile.
Recolor est une application de livre de coloriage que j'ai découverte dans l'App Store. Il n'y a rien dans la description qui me porte à croire que l'application nécessite un paiement pour profiter des avantages apaisants des images à colorier, mais c'est bien ce que j'ai rencontré :
Ci-dessus, vous pouvez voir qu'il existe un certain nombre de dessins gratuits disponibles. Certains des dessins les plus complexes prendront un certain temps à remplir, mais pas autant qu'un livre de coloriage physique le ferait à la main, ce qui signifie que les utilisateurs sont susceptibles de s'en sortir rapidement.
Inévitablement, les utilisateurs d'applications mobiles chercheront plus d'options et voici ce qu'ils rencontreront :
Lorsque les utilisateurs examinent certains des dessins les plus populaires de Recolor, vous espérez qu'ils rencontreront au moins quelques dessins gratuits, n'est-ce pas ? Après tout, combien d'utilisateurs pourraient éventuellement payer pour un abonnement à cette application qui n'est pas carrément annoncée comme premium ?
Mais ce ne sont pas seulement les choix populaires qui nécessitent des frais d'accès (c'est ce que signifie le symbole jaune en bas à droite). Il en va de même pour la plupart des autres catégories :
C'est dommage qu'une si grande partie du contenu soit bloquée. Les livres de coloriage se sont avérés bons pour gérer l'anxiété et le stress, donc laisser les utilisateurs avec seulement quelques dizaines d'options ne semble pas correct. De plus, l'abonnement hebdomadaire à l'application est assez cher, même si les utilisateurs essaient de gagner des pièces en regardant des vidéos.
Une application mobile comme celle-ci devrait exprimer clairement ses intentions dès le départ : « Considérez ceci comme un essai gratuit. Si vous en voulez plus, vous devrez payer.
Bien que je sois sûr que le développeur n'avait pas l'intention de tromper avec ce modèle d'application, je peux voir comment le taux de rétention pourrait en souffrir et empêcher cette application de devenir un incontournable à long terme sur les appareils de nombreux utilisateurs.
Lorsque vous faites une promesse aux utilisateurs (même implicite), concevez et gérez votre application de manière à répondre à ces attentes.
Comme je l'ai noté plus tôt, ces inscriptions initiales pourraient vous faire espérer le potentiel à long terme de l'application, mais un scénario de paiement forcé pourrait facilement perturber cela après seulement quelques semaines.
7. Impossible de convertir dans l'application
Pourquoi créons-nous des applications mobiles ? Pour de nombreux développeurs, c'est parce que l'expérience Web mobile est insuffisante. Et parce que de nombreux utilisateurs veulent un moyen plus pratique de se connecter à votre marque. Une application mobile se trouve sur l'écran d'accueil des appareils et ne nécessite qu'un seul clic pour y accéder.
Alors, pourquoi quelqu'un créerait-il une application qui force les utilisateurs à la quitter pour effectuer une conversion ? Il semble inutile de se donner la peine de créer l'application en premier lieu (ce qui n'est généralement pas une tâche facile).
Voici l'application Megabus :
Megabus est un service de transport à bas prix qui opère au Canada, aux États-Unis et au Royaume-Uni. Il existe un certain nombre de raisons pour lesquelles les utilisateurs se tourneraient vers l'homologue de l'application mobile pour le site Web ; à savoir, la commodité de se connecter et d'acheter des billets pendant qu'ils voyagent.
L'image ci-dessus montre la recherche que j'ai effectuée pour les billets Megabus via l'application mobile. J'ai saisi tous les détails pertinents, trouvé des billets disponibles pour ma destination et me suis préparé à « acheter des billets » sur-le-champ.
Cependant, vous ne pouvez pas réellement acheter de billets depuis l'application mobile :
En cliquant sur "Acheter des billets", l'application pousse les utilisateurs vers leur navigateur. Il leur est ensuite demandé de saisir à nouveau tous ces détails depuis l'application mobile pour rechercher des voyages ouverts et effectuer un achat.
Pour un service censé faciliter les déplacements sur de longues distances, son application mobile a fait tout sauf renforcer cette expérience.
Pour ceux d'entre vous qui envisagent de créer une application (que ce soit de leur propre chef ou à la demande d'un client) uniquement pour pouvoir décrocher une place dans les résultats de recherche de l'App Store, ne perdez pas de temps pour les utilisateurs. S'ils ne peuvent pas avoir une expérience complète dans l'application, vous verrez probablement votre réservoir de taux de rétention assez rapidement.
Emballer
De toute évidence, il existe un certain nombre de façons dont une application mobile peut subir un faux pas en termes d'expérience utilisateur. Et je suis sûr qu'il y a des moments où les développeurs d'applications mobiles ne réalisent même pas qu'il y a quelque chose qui cloche dans l'expérience.
C'est pourquoi le taux de rétention de votre application mobile est un point de données si critique auquel il faut prêter attention . Il ne suffit pas de savoir quel est ce taux. Vous devez surveiller le moment où ces chutes majeures se produisent ; pas seulement en termes de chronologie, mais aussi en termes de pages qui conduisent à un arrêt d'activité ou à une désinstallation totale.
Avec ces données en main, vous pouvez affiner l'expérience dans l'application et en faire une expérience dans laquelle les utilisateurs souhaitent rester à long terme.
