Le minimalisme en 2018 : les meilleures pratiques pour les designers
Publié: 2018-08-23Le mouvement du minimalisme existe depuis plus d'un demi-siècle maintenant.
Ce qui a commencé comme un moyen d'embrasser la simplicité dans les arts visuels et la musique s'étend maintenant au monde de la conception Web. Avec cette approche, les concepteurs tentent de créer des pages Web qui offrent des pages Web simples mais fonctionnelles. Bien qu'ils respirent la simplicité, les designs minimalistes sont souvent difficiles à créer et nécessitent une grande ingéniosité.
Voici tout ce que vous devez savoir à ce sujet et les meilleures façons d'exploiter le minimalisme.
1. Qu'est-ce que le minimalisme dans la conception de sites Web ?
Le minimalisme dans la conception Web fait référence à la simplification de l'interface en son cœur. Il s'agit de supprimer tout l'encombrement du site web et de ne conserver que les éléments essentiels. Tout cela doit cependant être fait sans affecter la fonctionnalité du site.
En d'autres termes, le minimalisme vous oblige à vous interroger sur l'importance de chaque composant de votre site Web. Vous devez prendre une décision consciente lors de la conception de l'interface. Même le moindre déséquilibre peut nuire à l'expérience utilisateur.
2. Pourquoi adopter le minimalisme ?
La beauté de la simplicité est qu'elle peut attirer plus d'utilisateurs et les convertir en clients à vie. Cependant, les raisons d'utiliser une conception Web minimaliste vont bien au-delà des conversions de ventes plus élevées.
A. Navigation facile
Le minimalisme rend la navigation non seulement facile, mais aussi intuitive. Il se concentre sur la suppression des éléments de navigation rarement utilisés et sur la mise en évidence de ceux qui sont pertinents. En conséquence, les gens savent exactement où cliquer. Ils n'ont pas à parcourir un maillage de menus.
B. Moins d'entretien
Cela peut sembler évident, mais une structure de site simple signifie moins de maintenance. Habituellement, les animations, des dizaines de plugins et de widgets et une mise en page de contenu dense nécessitent une maintenance plus importante. Une telle mise en page augmente également les risques d'échec du site Web, ce qui pourrait s'avérer préjudiciable à votre entreprise.
C. Pas de pop-ups, pas de distraction
La plupart des gens détestent les pop-ups parce qu'ils sont gênants. Ils sont souvent appelés un mal nécessaire car ils sont nécessaires pour attirer l'attention d'un utilisateur. Le minimalisme, cependant, cherche à capter l'attention des utilisateurs à travers l'élégance naturelle des couleurs, des dessins et des polices. Il n'y a donc pas besoin de pop-up.
D. Chargement plus rapide
Moins votre site Web a de charges utiles, plus il se chargera rapidement. Comme il n'y a pas d'animations lourdes et d'éléments indésirables dans une interface minimaliste, votre site sera plus léger que l'air. Vous pouvez ainsi créer des sites Web à chargement rapide et adaptés aux mobiles sans compromettre leur qualité.
E. Grande UX
Le minimalisme utilise largement les espaces blancs, ce qui ajoute un équilibre parfait à la conception Web. Il améliore également l'expérience utilisateur et concentre son attention sur le contenu le plus significatif. Une telle conception Web respire l'élégance et la flottabilité, ce qui se traduit par une excellente UX.
3. Exemples de sites Web minimalistes
À présent, vous devez avoir compris que le minimalisme a du sens. Mais, comment faites-vous pour le faire ? Voici quelques exemples qui vous montreront comment les entreprises tirent parti du minimalisme dans la conception Web.
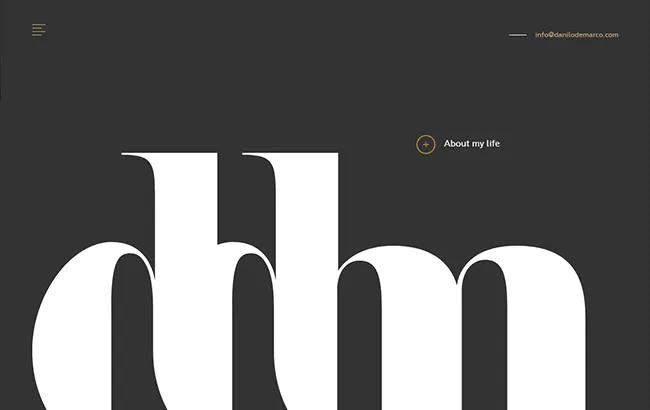
A. Danilo De Marco
Une façon d'embrasser le minimalisme consiste à utiliser des polices audacieuses et des couleurs d'arrière-plan unies. Danilo De Marco, graphiste de profession, sait les utiliser. Son site utilise également des menus cachés. Cependant, lorsque vous faites défiler le site Web, une combinaison de couleurs d'arrière-plan vives et de texte simple attire votre attention.

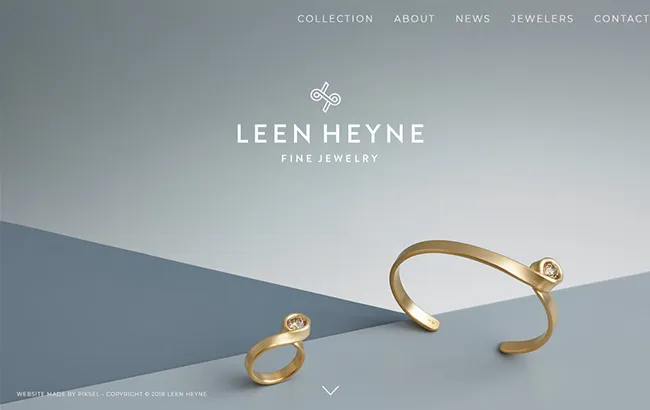
B. Leen Heyne
Comme mentionné, le minimalisme incarne la confiance, l'élégance et un look moderne. C'est pourquoi il constitue le bon choix de conception Web pour les marques de style de vie de luxe telles que les bijoux Leen Heyne.

La marque est spécialisée dans la création de bijoux artisanaux haut de gamme. La plupart des bijoux, tels que les bagues et les bracelets, sont créés en pliant et en tordant des formes à partir d'un seul brin. La simplicité de leur conception de bijoux se reflète vraiment dans leur conception de sites Web.
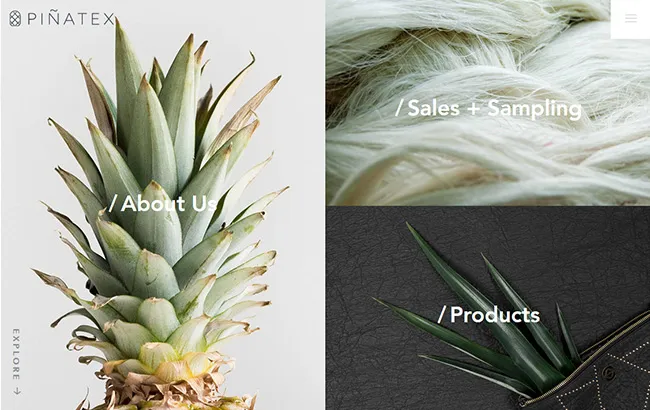
C. Pinatex
Le minimalisme ne doit pas toujours se limiter aux polices en gras et aux espaces blancs. Vous pouvez également créer un look minimaliste avec des images de haute qualité. Pinatex, marque de vêtements et d'art de vivre, allie minimalisme et cloisonnement à travers des photos.

L'entreprise produit une alternative au cuir naturel à base de fibres de cellulose extraites de feuilles d'ananas. Ainsi, ils ont utilisé trois images cliquables qui définissent leur identité de marque : un ananas, une fibre d'ananas et du cuir. Le reste est caché dans un menu hamburger.
4. Éléments essentiels d'une conception Web minimaliste
Le minimalisme consiste à supprimer les éléments inutiles du design. Mais, lorsque vous avez moins de visuels, comment allez-vous fournir les fonctionnalités nécessaires et avoir l'impact souhaité ? Vous devez comprendre l'essentiel d'un design minimaliste si vous voulez un site Web fonctionnel avec moins de visuels.
A. Typographie dramatique
Comme les graphiques et les images ont une portée limitée dans un design minimaliste, vous devez tirer le meilleur parti de la typographie. Essayez d'utiliser des polices audacieuses et belles. Cependant, ce faisant, assurez-vous de tenir compte de la hiérarchie du texte, de la taille de la police et des variations de poids et de style. Par exemple, une typographie en gras ne doit être utilisée que pour envoyer un message fort.
B. Souci du détail
Comme il y a moins d'éléments sur le site, chacun doit être parfait. Alors, faites très attention aux moindres détails. Choisissez les couleurs, les styles, les polices et le texte qui font ressortir le meilleur de votre conception. Vous pouvez également utiliser de petits signes décoratifs, des soulignements, des objets géométriques et des fragments pour ajouter un équilibre supplémentaire à votre site.
C. Utilisation de l'espace négatif
L'espace négatif ou l'espace blanc est l'épine dorsale de la conception Web minimaliste. Le but de l'utilisation d'espaces blancs est de concentrer l'attention de l'utilisateur sur un élément particulier.
Ainsi, plus vous avez d'espace négatif, plus un élément (texte ou image) générera d'impact. Pour tirer le meilleur parti de l'espace blanc, masquez toujours le panneau de navigation dans un menu hamburger.
D. Utilisation des images
Bien que les images ou les photos ne fassent pas partie du minimalisme, il existe une tendance croissante à utiliser des images d'arrière-plan (même des vidéos). L'idée est d'utiliser les images comme l'espace blanc lui-même.
Habituellement, les concepteurs placent les en-têtes de héros et les images de héros près du haut de la page, sous la forme d'un curseur. Cependant, l'image d'arrière-plan doit servir à quelque chose. Ils doivent également fournir le bon arrière-plan pour le texte. Assurez-vous que le contenu reste lisible.
E. Couleur
La couleur est peut-être l'aspect le plus critique du design minimaliste car vous utilisez moins d'éléments. Avec la bonne combinaison de couleurs, vous pouvez mettre en évidence l'élément visuel souhaité.
Le minimalisme traditionnel dicte que vous devez utiliser des couleurs monochromes, généralement des nuances de gris, de noir et de blanc. Cependant, les designers expérimentent aujourd'hui toutes sortes de couleurs. Assurez-vous simplement d'utiliser des couleurs complémentaires et de limiter leur utilisation à 2 à 3 types au maximum.
F. Disposition de la grille
Comme les couleurs monochromes, les lignes droites, les rectangles et les carrés font partie d'un design minimaliste. Si vous avez plusieurs éléments visuels essentiels, vous pouvez utiliser une disposition en grille pour les organiser harmonieusement. Vous pouvez également appliquer différentes combinaisons de couleurs à chaque bloc pour une meilleure esthétique.
G. Ludique
Les concepteurs de sites Web modernes n'ont pas peur d'ajouter un peu de gaieté à leurs mises en page minimalistes. Vous pouvez utiliser des illustrations originales et fantaisistes sous forme d'images, de GIF ou de courtes animations. Cependant, assurez-vous qu'ils ne dominent pas votre point focal.
5. Comment le faire
Les termes «simplicité» et «minimalisme», bien qu'utilisés de manière interchangeable, sont entièrement différents. En d'autres termes, garder les choses simples ne se traduit pas nécessairement par le minimalisme et vice versa. Ainsi, créer une conception Web minimaliste est plus difficile qu'il n'y paraît.

A. Effacer l'encombrement
La première règle cardinale du minimalisme est de désencombrer car l'encombrement ne crée que de la distraction. Gardez le nombre de widgets, de boutons, de menus et d'autres choses aussi bas que possible. Le site Web Post Family est sans encombrement avec une approche minimaliste.

Leur page d'accueil n'affiche que du texte blanc en gras sur fond noir et un menu hamburger dans le coin supérieur droit. Les quatre flèches signifient que vous pouvez naviguer sur le site à l'aide de votre clavier.
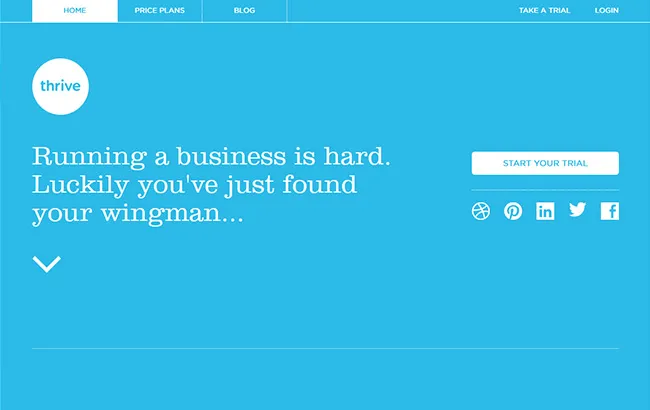
B. Conception plate
La conception à plat fait référence à l'utilisation de textures, d'icônes et d'éléments graphiques 2D. Il manque les éléments 3D habituels tels que les ombres, les reflets, les textures, les dégradés et d'autres fonctionnalités. Le design plat, grâce à sa disposition élégante, se charge plus rapidement.

C'est la conception préférée pour les sites Web réactifs. Le site Web Thrive Solo utilise le mieux le concept de design plat. Des couleurs d'arrière-plan lumineuses, un texte clair et une grille subtile, que vous faut-il de plus pour avoir un impact ?
C. Restez au-dessus du pli
La plupart des gens n'aiment pas faire défiler vers le bas. Alors, gardez tous vos éléments essentiels, y compris le menu de navigation, le logo, l'appel à l'action (CTA) et les widgets sociaux au-dessus du pli. Ils doivent être visibles dès que les internautes arrivent sur votre page d'accueil.

Nua Bikes a beaucoup d'éléments sur la page d'accueil car ils n'ont pas utilisé de menu caché. Cependant, tous sont visibles au-dessus du pli. Vous n'avez pas besoin de faire défiler vers le bas pour voir différents produits ou consulter leur blog.
D. Réduire le nombre de pages
La suppression de l'encombrement s'applique également au nombre de pages de votre site. Gardez le nombre de pages au strict minimum sans affecter la fonctionnalité. Trop de pages Web signifient trop de liens, ce qui, à son tour, conduit à la distraction.

Par exemple, le site Web du café Cupping Room ne contient que cinq liens de page Web, notamment À propos, Menu, Social, Galerie et Contact, cachés dans un menu hamburger.
E. Choix de couleurs vives
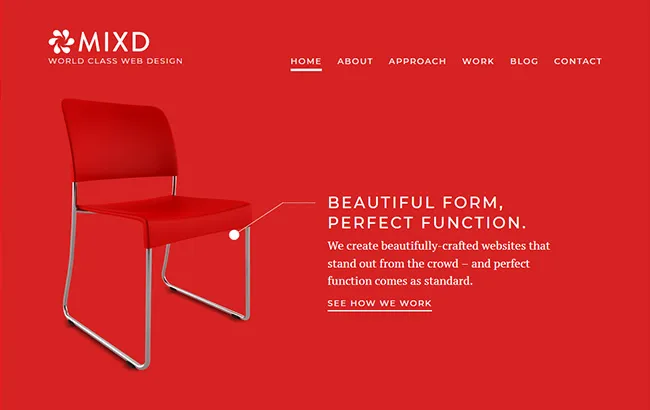
Vous pouvez très certainement utiliser des couleurs vives et vives. Cependant, limitez toujours le nombre de couleurs sur votre site Web. Utiliser trop de couleurs vives est une erreur de débutant classique. En fait, la plupart des concepteurs de sites Web minimalistes sont connus pour utiliser une seule couleur audacieuse (schéma de couleurs monochromatique) comme on le voit sur le site Web Mixd.

Mais, vous pouvez également utiliser un mélange de couleurs claires et audacieuses comme Adolfo Abejon.

F.Contenu
Concevez votre site Web autour du contenu. Cela évitera que l'attention de vos visiteurs ne soit détournée. Placez toujours le contenu de haut niveau en haut de l'écran. Priorisez tous les autres éléments tels que la couleur, la navigation et les graphiques en conséquence.
Si vous utilisez un message texte, réduisez-le au minimum de mots. Mais assurez-vous que les mots expliquent ce que vos utilisateurs veulent apprendre sans les laisser aspirer à plus.

Voici un exemple de comment placer du contenu dans un site minimaliste. Creative Void utilise l'approche minimaliste classique du texte blanc sur fond sombre. Le message est court, clair et précis.
G. Expérimenter avec les polices
Si vous n'utilisez qu'un message texte, chaque mot devient une œuvre d'art car la typographie dramatique fait partie intégrante du minimalisme. Expérimentez avec les polices pour savoir lesquelles créent un impact durable sur les téléspectateurs.
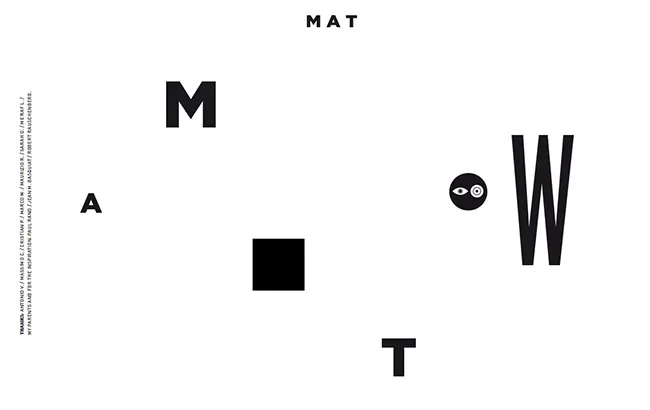
Les polices en gras et grandes sur un fond de couleur vive sont un choix populaire. Vous pouvez également adopter l'approche traditionnelle consistant à utiliser des polices noires contre l'étendue de l'espace blanc. Par exemple, WMat utilise non seulement des polices en gras de différentes tailles, mais les transforme également dans le menu de navigation en affichant les catégories au passage de la souris.

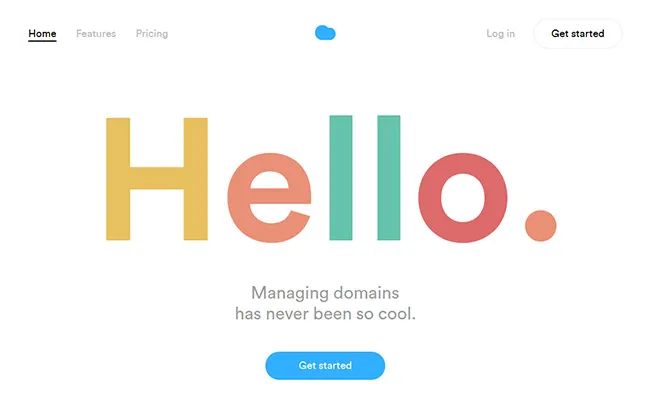
Nuage App, d'autre part, utilise de grandes polices de couleurs vives pour accueillir leurs visiteurs avec un message de bienvenue.

H.Animation
Vous pouvez également utiliser l'animation, à condition qu'elle soit fonctionnelle et qu'elle serve à quelque chose. Heureusement, l'animation peut être utilisée de plusieurs manières, comme dans la navigation pour révéler un menu caché ou des détails sur le survol.
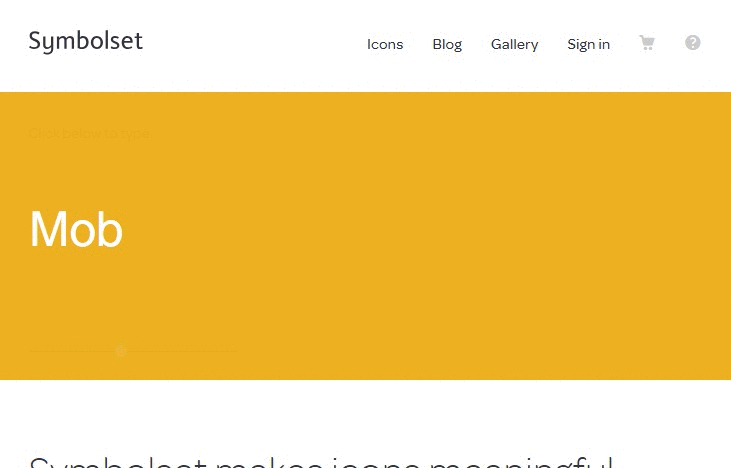
L'animation peut également ajouter un peu de gaieté à votre conception Web minimaliste. Par exemple, Symbol Set, un créateur et fournisseur de polices d'icônes, utilise l'animation pour montrer ses talents créatifs. L'animation montre comment vous pouvez utiliser des icônes ou des symboles au lieu de mots dans une phrase avec des couleurs d'arrière-plan changeantes.

6. Devriez-vous adopter le minimalisme ?
La réponse courte est, cela dépend. Le minimalisme, comme tout autre concept de conception Web, comporte plusieurs avantages et inconvénients. Si les avantages l'emportent sur les inconvénients, vous pouvez adopter le minimalisme à bras ouverts.
A. Avantages
- L'un des principaux avantages du minimalisme est la facilité de navigation. Comme les utilisateurs ne sont pas submergés par de nombreux liens et contenus, un design minimaliste peut rapidement attirer et retenir leur attention plus longtemps.
- Moins d'éléments sur la page augmentent considérablement la vitesse de chargement de votre site. L'architecture simple facilite également la création d'un site adapté aux mobiles. Il s'agit d'un avantage crucial car plus de la moitié des personnes quittent une page mobile si elle prend plus de 3 secondes à se charger.
- Moins d'éléments facilitent également l'exploration de votre site Web par les robots des moteurs de recherche. Ainsi, une conception Web minimaliste peut stimuler vos efforts de référencement à long terme.
- Habituellement, les sites Web minimalistes nécessitent moins de maintenance, en raison de leur architecture simple. Moins de ruptures de site entraînent souvent plus de profits.
B. Inconvénients
- La conception Web minimaliste vous laisse peu de place pour communiquer efficacement votre message. Si vous avez un grand site Web de commerce électronique avec des centaines de produits, le minimalisme ne sera pas votre tasse de thé. C'est pourquoi les géants internationaux du e-commerce comme Amazon, Walmart ou eBay ne peuvent pas adopter le minimalisme.
- Des conceptions Web bien planifiées peuvent créer un impact substantiel sur vos visiteurs. Cependant, trop de minimalisme peut rendre votre site Web désert et détourner vos prospects.
- La conception Web minimaliste n'est pas évolutive. Si votre entreprise est susceptible de se développer au fil du temps, vous avez besoin d'un site Web qui grandit avec elle.
- La créativité est la colonne vertébrale du minimalisme. Mais parfois, cela peut faire boomerang, surtout s'il est utilisé dans le mauvais contexte. Vous devez faire très attention au contenu et à sa mise en page.
Conclusion
Le minimalisme est chic, moderne et même poignant. Plus important encore, il est à la mode dans l'industrie de la conception Web. Cependant, sans une connaissance approfondie de son fonctionnement, le minimalisme peut faire plus de mal que de bien à votre marque. Espérons que cette couverture approfondie vous aidera à résoudre vos dilemmes concernant cette approche de conception très controversée. Avec ces conseils, vous pouvez essayer de créer un site Web minimaliste et voir comment cela fonctionne pour votre marque. En attendant, si vous avez encore des doutes ou souhaitez partager votre expérience, n'hésitez pas à laisser un commentaire ci-dessous.
