Illustration moderne du milieu du siècle : créer un livre de couverture avec Illustrator et InDesign
Publié: 2022-03-10Dans ce tutoriel, je vais vous montrer comment créer un beau design de couverture inspiré des années 1950. Concrètement, la couverture sera celle d'un livre pour enfants, nous allons donc créer un personnage bien connu : le Petit Chaperon Rouge .
L'aspect intéressant de ce design est que nous allons créer son caractère purement rétro qui était typique des dessins animés à l'époque. En tant qu'illustratrice, j'ai toujours été fascinée par le graphisme du dernier demi-siècle. J'ai grandi en regardant de nombreux dessins animés, livres et bandes dessinées caractérisés par ce style, bien que je ne sois pas exactement né dans les années 50.
C'est la raison pour laquelle je souhaite vous imprégner d'un peu d'inspiration de 1950. Dans cet article, je vais vous expliquer pourquoi j'ai choisi cette période historique précise pour m'inspirer et d'où vient mon amour pour ce type d'œuvres d'art. Je partagerai également quelques idées que vous pouvez trouver en ligne si vous cherchez un peu d'inspiration pour essayer vous-même.
Afin de suivre, vous pouvez télécharger les fichiers et vous entraîner sur mon dessin fait maison ou, si vous le souhaitez, vous pouvez créer le vôtre. L'important est que vous suiviez toutes les étapes et tous les conseils si vous souhaitez créer un design rétro absolument fascinant !
Vous découvrirez alors le monde des couleurs rétro et tous ces effets qui vont nous permettre d'avoir des effets rétro : je parle des pinceaux, des textures et des motifs. Une fois la conception terminée, la conception de la couverture est prête. Enfin, nous préparerons notre couverture dans InDesign pour l'exporter pour l'impression.
Es-tu prêt? Amusons-nous!
- Pourquoi l'art du milieu du siècle?
- À la recherche d'inspiration
Concepts de dessin
- Comment importer un design dessiné à la main
- Comment créer une conception de base
- Comment créer un pinceau rétro
- Comment décrire les dessins
- Plus de détails
Couleurs, textures et motifs
- Personnages à colorier
- Effets de pinceaux
- L'arrière-plan
- Effets de textures
- Comment organiser une couverture dans InDesign
- Le résultat final
1. Pourquoi l'art du milieu du siècle ?
En grandissant, j'ai lu tellement de bandes dessinées et regardé tellement de dessins animés. Mais pas n'importe quel genre - juste ceux qui avaient été dessinés dans un style du milieu du siècle. Je ne sais pas pourquoi ce design particulier m'a autant attiré; peut-être était-ce à cause des lignes simples utilisées dans les dessins ou des couleurs pastel utilisées pour créer les bandes dessinées et les dessins animés.
En tant qu'illustratrice et graphiste, je suis toujours à la recherche d'inspiration et j'aime naviguer sur Pinterest. (C'est un endroit idéal pour découvrir des idées très spéciales !)
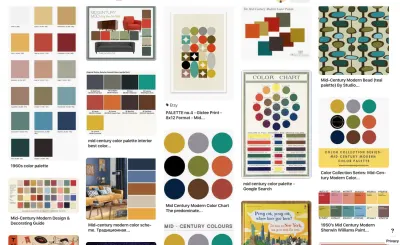
En cherchant une inspiration rétro pour ce tutoriel, j'ai trouvé quelques illustrations qui ont retenu mon attention :

J'adore la façon hilarante dont ces artistes ont représenté les gens et les choses dans leurs œuvres - l'exagération, les détails dans la simplicité et les couleurs vibrantes. Ne sont-ils pas quelque chose !
J'ai toujours voulu tout savoir sur les dessins et les designs créés au milieu du siècle, et plus je fais des recherches, plus je redécouvre un monde créé avec de beaux motifs, des couleurs scandinaves et des designs simples mais très communicatifs.
2. À la recherche d'inspiration
Il y a tant à découvrir sur les designs du milieu du siècle. Voici quelques exemples de publicités et d'illustrations très inspirantes.

Caractéristiques : peu de couleurs, lignes simples, effets de pinceau.

3. Concepts de dessin
Pour ce tutoriel, j'ai voulu trouver quelque chose à dessiner qui soit bien connu de tous, pour qu'il ne soit pas trop difficile de comprendre comment les détails peuvent s'appliquer à une illustration de votre choix plus tard lorsque vous voudrez tester les étapes sur votre posséder.
3.1. Comment importer un design dessiné à la main
Ainsi, le petit chaperon rouge m'est venu à l'esprit. Je suppose que tout le monde connaît ce conte de fées, et nous avons tous une idée de ce à quoi ressemble le Petit Chaperon Rouge . Enfant, nous l'avons vue au moins une fois, c'est-à-dire dans un livre ou un dessin animé.
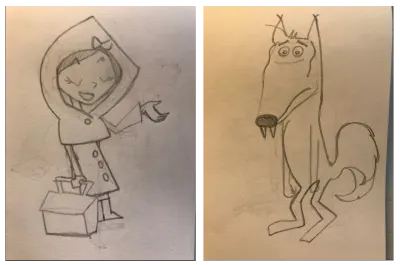
Comme pour tous mes designs, je commence à dessiner mon idée à la main. Ci-dessous, vous verrez les deux dessins originaux (dont les ratures et la couleur jaune du papier recyclé) :

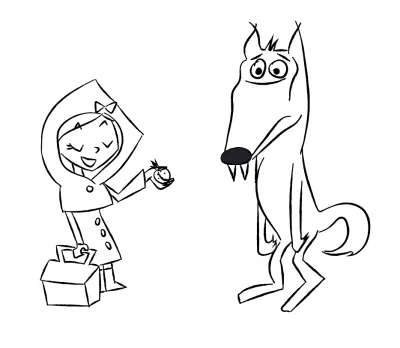
J'ai rangé mes croquis à l'aide de Photoshop et maintenant nous pouvons facilement décrire les personnages et les utiliser dans l'illustration :

Note : Vous pouvez télécharger les images de démarrage ici.
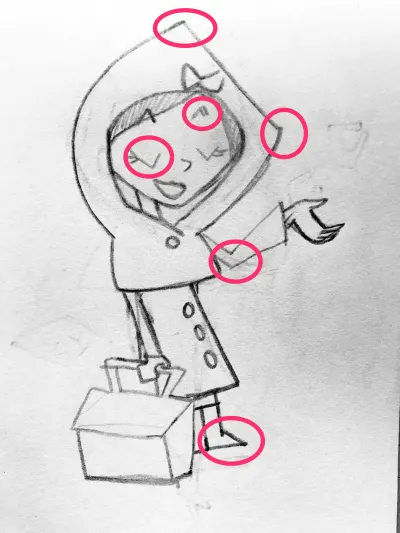
Pour obtenir le look rétro, regardons maintenant quels éléments j'ai utilisés pour les personnages principaux :

Les bords sont l'un des détails les plus utiles utilisés pour les graphiques et les conceptions du milieu du siècle. Je pense que les bords donnent une nature très amusante au design, le rendant très ludique et enfantin.
Le petit manteau que j'ai utilisé est aussi typique des vêtements des années 50 :

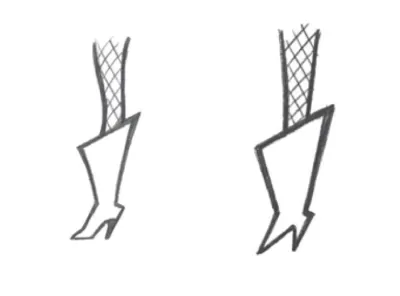
Pour le loup, j'ai aussi utilisé quelques éléments typiques des années 50, comme le dessin animé comme les yeux et les pieds :

Note amusante : Dans son livre « Modern Cartooning : Essential Techniques for Drawing Today's Popular Cartoons », Christopher Hart montre deux manières de dessiner la même chaussure :
« C'est plus drôle de dessiner les bottes de manière décalée. L'inconvénient est qu'ils ne sont disponibles qu'en taille 7. »

J'ai décidé de donner au loup des expressions faciales typiques qui étaient largement utilisées dans les dessins animés rétro. Jetez un oeil à l'image ci-dessous (extraite encore une fois du livre de Christopher Hart):

« La forme circulaire est la forme d'œil la plus courante. Il peut être utilisé pour presque tous les personnages.
Pour le reste de ma conception, tout suit les mêmes règles. Les arbres, la maison et même les nuages ont cet effet énervé particulier.

Maintenant que vous savez comment commencer, nous pouvons enfin commencer à donner vie à notre illustration !
Lançons Adobe Illustrator.
3.2. Comment créer une conception de base
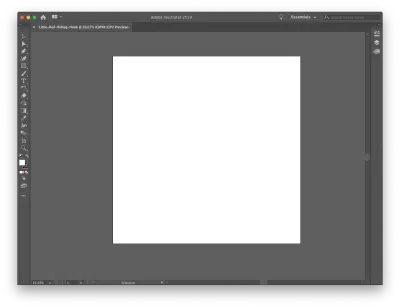
Une fois que vous avez ouvert Illustrator, commencez par créer un nouveau document. Je vais créer un plan de travail carré pour une couverture de livre carrée. (De nombreux livres pour enfants ont une forme carrée.)

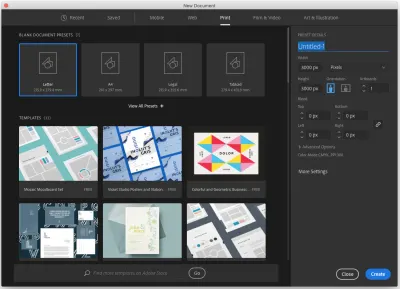
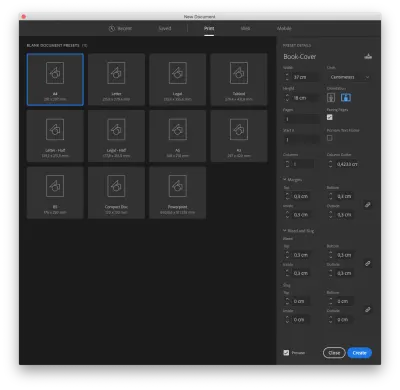
Allons dans Fichier → Nouveau . Dans la fenêtre ouverte, j'ai choisi Imprimer parce que j'aimerais que mon dessin soit imprimé. Ensuite, j'ai défini 3000px × 3000px pour la taille du plan de travail. Enfin, je l'appelle le Petit Chaperon Rouge . Voir mon réglage ci-dessous:


Vous devez maintenant importer les dessins. (Je vous ai fourni les fichiers ici.)
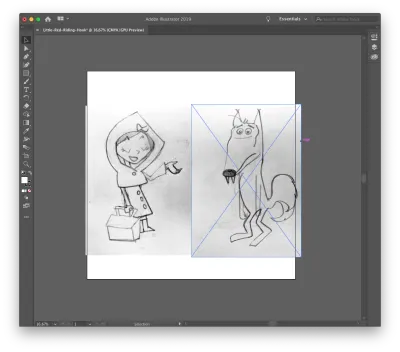
Allez dans Fichier → Placer , choisissez le dossier dans lequel vous avez enregistré les dessins et placez-les sur le plan de travail. Étant donné que les fichiers sont plus volumineux que notre plan de travail, redimensionnez-les simplement pour les adapter.

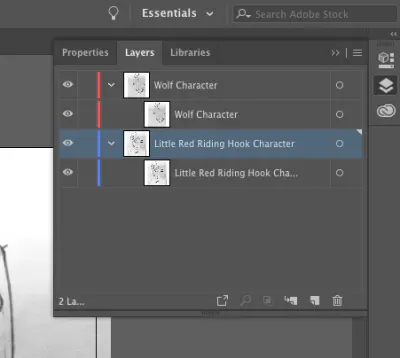
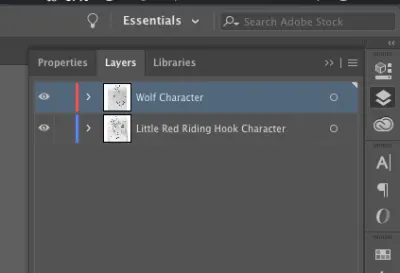
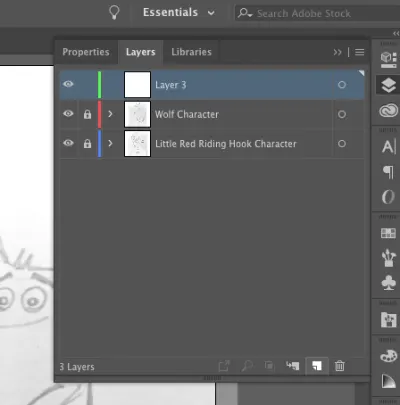
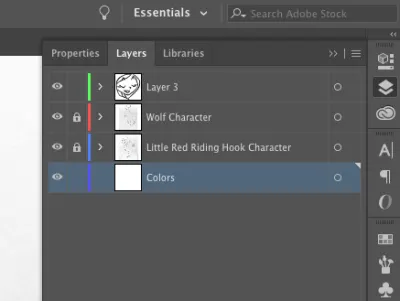
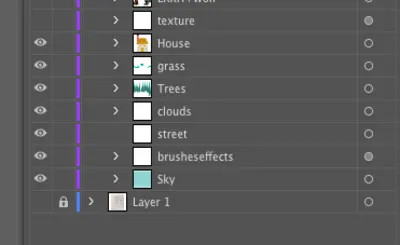
Placez les dessins sur deux calques différents, afin que nous puissions avoir le contrôle sur les deux.

Une fois que nous avons terminé, passons à l'étape suivante : créez un pinceau pour dessiner dans Illustrator.
3.3. Comment créer un pinceau rétro
J'ai moi-même dessiné des pinceaux, inventant quelque chose toujours basé sur le style des années 50. Comme vous pouvez le voir dans quelques exemples ci-dessous, les lignes utilisées ne sont pas parfaites. Ils donnent toujours l'impression de quelque chose de fait à la main.
J'ai donc attrapé mon iPad et dessiné quelques lignes que j'aimais dans Procreate. Je voulais donner aux pinceaux un aspect dessiné à la main, typique du design des années 50, voici donc mon résultat :

Remarque : Pour notre illustration inspirée du milieu du siècle, je vous ai fourni les pinceaux ici - n'hésitez pas à les télécharger et à les utiliser.
Revenons donc à Illustrator et voyons comment les pinceaux peuvent être installés.
Ouvrez le fichier que vous venez de télécharger et ouvrez-le dans Illustrator. Assurez-vous que votre Brush Panel est ouvert en cliquant sur Window → Brushes . Sélectionnez le premier pinceau du fichier que vous venez d'ouvrir et faites-le glisser dans le panneau de pinceaux comme indiqué ci-dessous :

Comme vous pouvez le voir, après avoir fait glisser le pinceau dans le panneau de pinceaux, j'ai sélectionné « Pinceau artistique » dans la fenêtre ouverte et renommé le pinceau. J'ai coché l'option "Étirement pour ajuster la longueur du trait", puis j'ai sélectionné "Teinte" comme méthode de colorisation . De cette façon, nous pourrons également changer la couleur de notre pinceau.
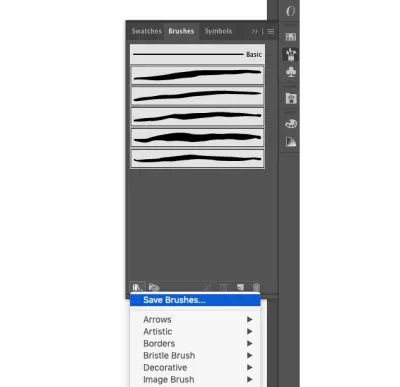
Continuons et faisons glisser tous les pinceaux dans le panneau de pinceaux, en suivant les mêmes instructions que ci-dessus. A la fin, vous devriez avoir cinq pinceaux :

Agréable! Vos propres pinceaux inspirés du milieu du siècle !
Remarque : Si vous souhaitez que vos pinceaux soient permanents dans Illustrator, sélectionnez-les tous et cliquez sur la première icône à gauche en bas du panneau ("Menu Bibliothèque de pinceaux"). Cliquez ensuite sur "Enregistrer les pinceaux".

Illustrator les enregistrera dans un dossier "Pinceaux" par défaut. Ensuite, vous verrez vos pinceaux personnalisés en cliquant sur Brush Library Menu → User Defined .
3.4. Comment décrire les dessins
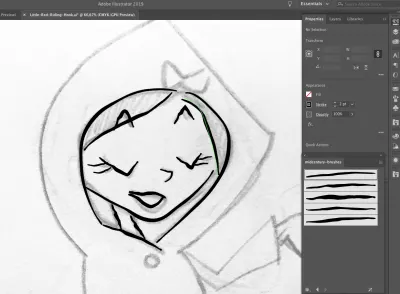
Avec nos nouveaux pinceaux, commençons à définir notre conception. Il vous suffit de sélectionner le pinceau que vous préférez et de commencer à dessiner sur les lignes de conception.
Si vous ne voyez pas les pinceaux dans votre panneau, accédez au menu Bibliothèque de pinceaux → Défini par l'utilisateur et choisissez mid-century01 (ou tout autre nom que vous avez utilisé).
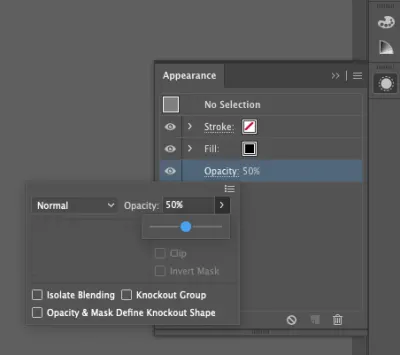
Sélectionnez les calques avec les fichiers importés et réglez leur opacité sur 50 % via le panneau Apparence :


Une fois que vous avez fait cela, verrouillez-les et créez un autre calque sur le dessus. Ensuite, commencez à tracer :

Vous pouvez choisir de travailler avec un seul ou tous les pinceaux - c'est à vous de décider. Je suggère d'utiliser le premier pour les lignes plus fines et les autres pour les lignes plus épaisses. Bien sûr, vous pouvez définir la taille des pinceaux comme bon vous semble.

Amusez-vous en traçant toutes les lignes. Ce que j'aime le plus, ce sont les lignes tremblantes - c'est exactement l'effet que je désire.
Votre design final devrait ressembler à ceci :

3.5. Plus de détails
Maintenant, ajoutons quelques détails à nos personnages. J'ai dessiné quelques taches à l'aide de l'outil Blob Brush ( Shift + B ):

Voici le résultat :

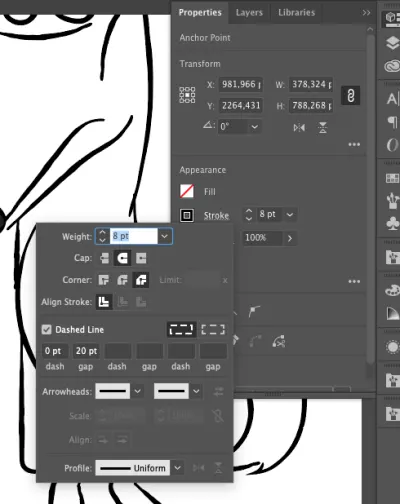
Un autre détail mignon sont les lignes pointillées sur le manteau de LRRH. Elles sont très simples : ouvrez le panneau Propriétés et cliquez sur Contour . Vérifiez la ligne pointillée et donnez un tiret de 0 pt et un écart de 20 pt :

Prenez l'outil Crayon ( N ) et tracez des lignes pointillées sur les bords du manteau.
Voici le résultat :

Maintenant que nous avons terminé cette étape, nous pouvons maintenant passer à la suivante : ajouter des couleurs, des textures et des effets.
4. Couleurs, textures et motifs
4.1. Personnages à colorier
La première chose dont nous avons besoin est une palette pour colorer nos personnages. J'ai recherché quelques couleurs sur Pinterest et enregistré de nombreuses palettes intéressantes sur mon mur Pinterest :


J'ai ensuite créé cette palette pour moi-même:

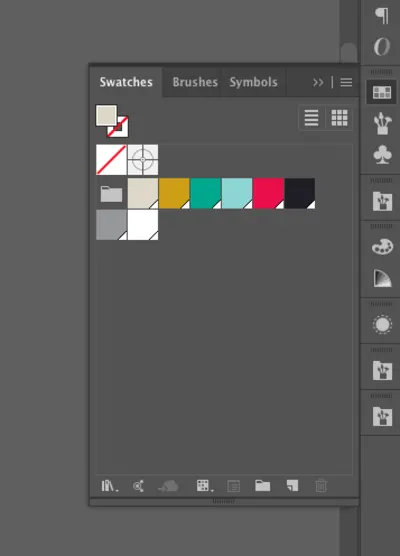
Insérons notre palette dans le Swatches . Créez des cercles avec ces couleurs dans Illustrator, puis sélectionnez-les et ouvrez le panneau Nuancier via Windows → Nuancier . Avec les cercles de couleur sélectionnés, cliquez sur Nouveau groupe de couleurs :

Dans la fenêtre contextuelle, cliquez sur "Illustration sélectionnée", y compris "Convertir le processus en global (la palette sera permanente dans le panneau Nuancier ) et "Inclure des nuances pour les teintes".

Et maintenant nous avons notre palette dans les swatchs :

Colorions le Petit Chaperon Rouge et le loup. Allez dans le panneau Calques et créez un nouveau calque sous les deux autres :

Prenez l'outil Blob Brush et commencez à colorier sur ce calque. Les lignes des caractères resteront en haut et les couleurs en bas.
J'ai défini le Blob Brush comme indiqué ci-dessous:

Prenez le temps qu'il vous faut pour tout colorer. C'est une étape relaxante et ludique, alors profitez-en !

Voici mes couleurs finales :

4.2. Effets de pinceaux
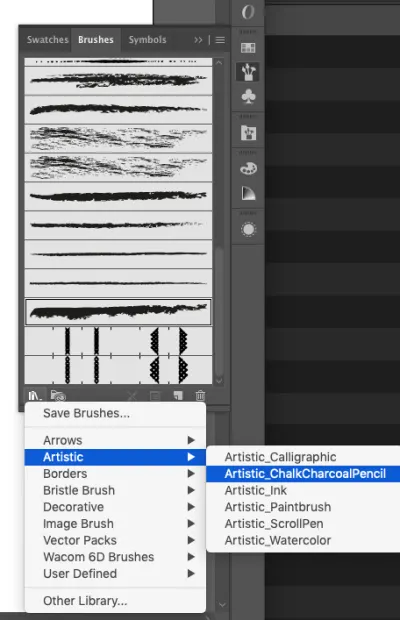
J'ai utilisé d'autres pinceaux pour créer des effets d'ombre sur les personnages. Les pinceaux sont par défaut dans Illustrator ; vous pouvez les trouver en cliquant sur Brush Library Menu → Artistique → ChalkCharcoalPencil .

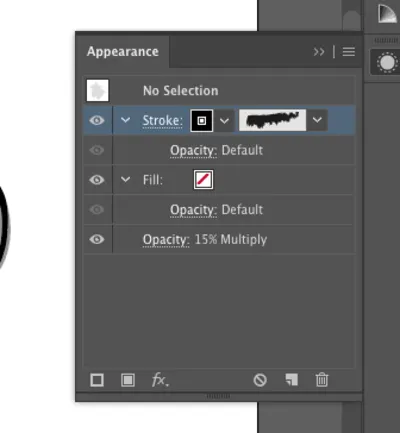
Sélectionnez l'un d'entre eux, allez dans Apparence et réglez l'opacité sur 15% Multiplier .

Maintenant, dessinez quelques lignes sur les personnages pour créer des effets d'ombre :



Et nous en avons fini avec les personnages ! Passons au fond.
4.3. L'arrière-plan
Comme première pensée, nous devons probablement commencer par le ciel. Créons donc un autre calque (sous les personnages) et renommez-le en "Ciel".
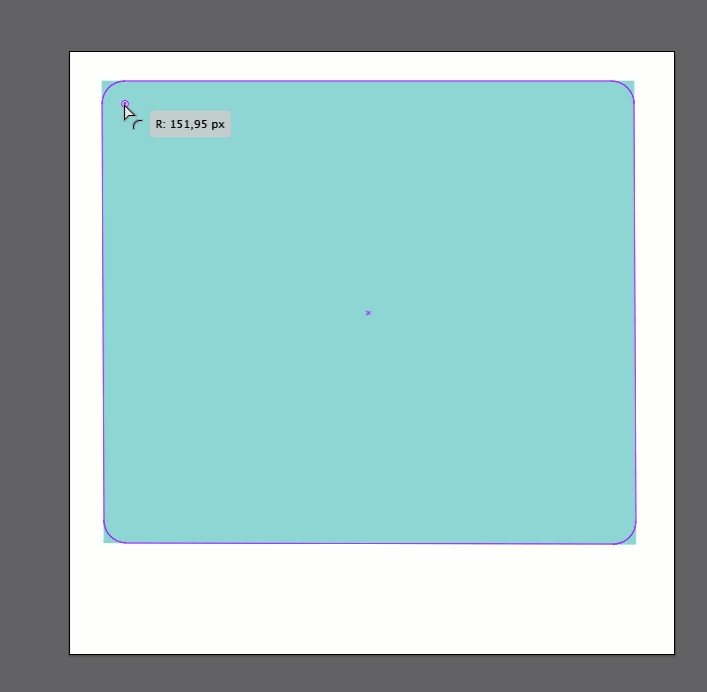
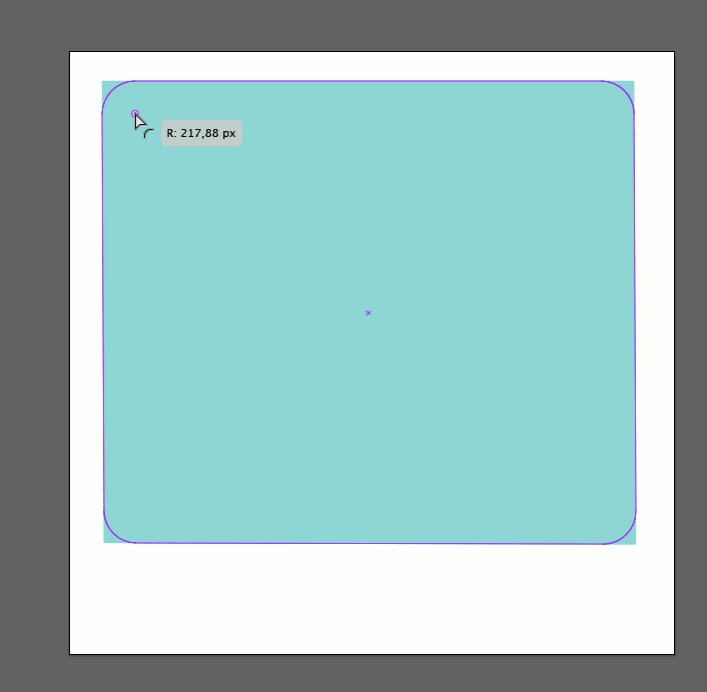
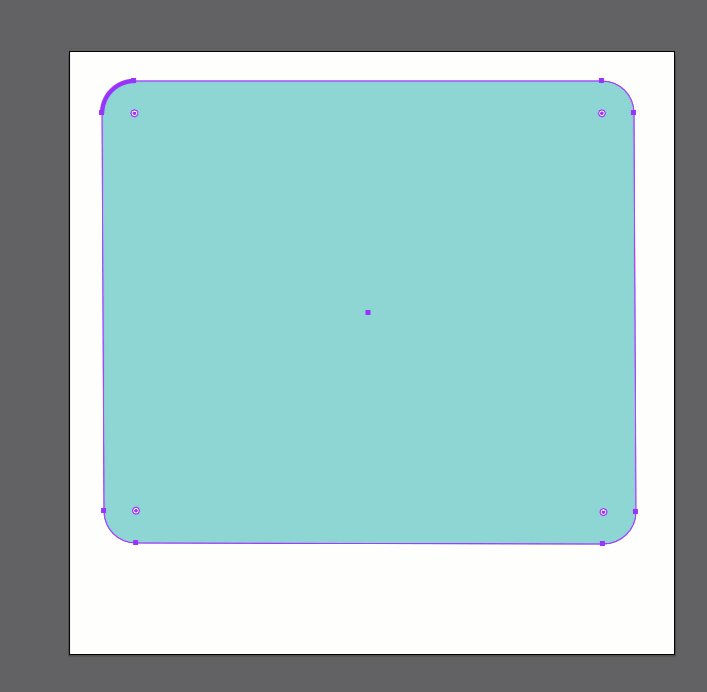
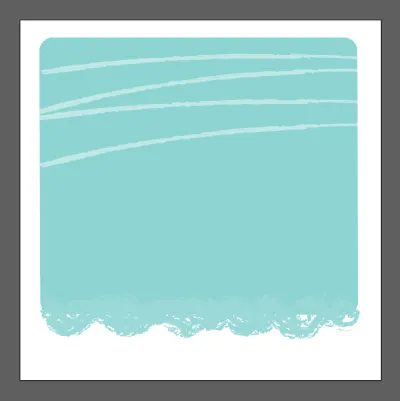
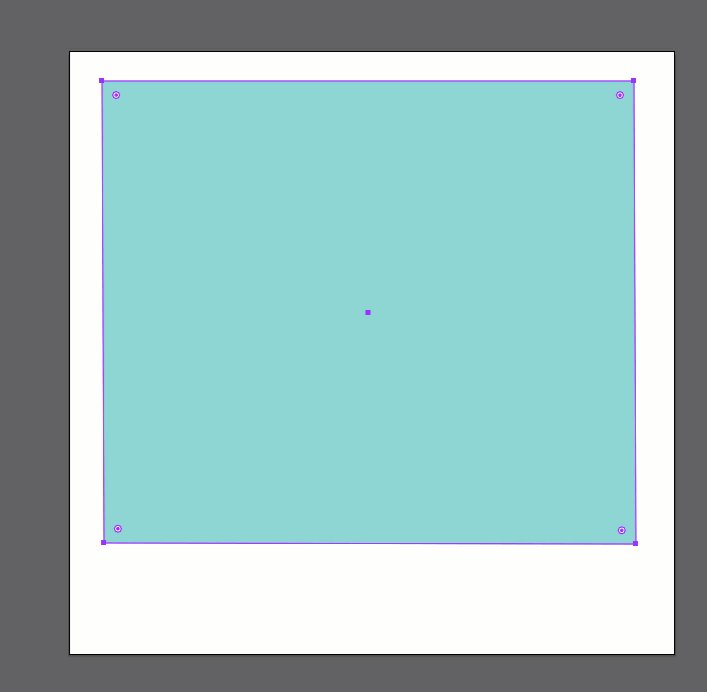
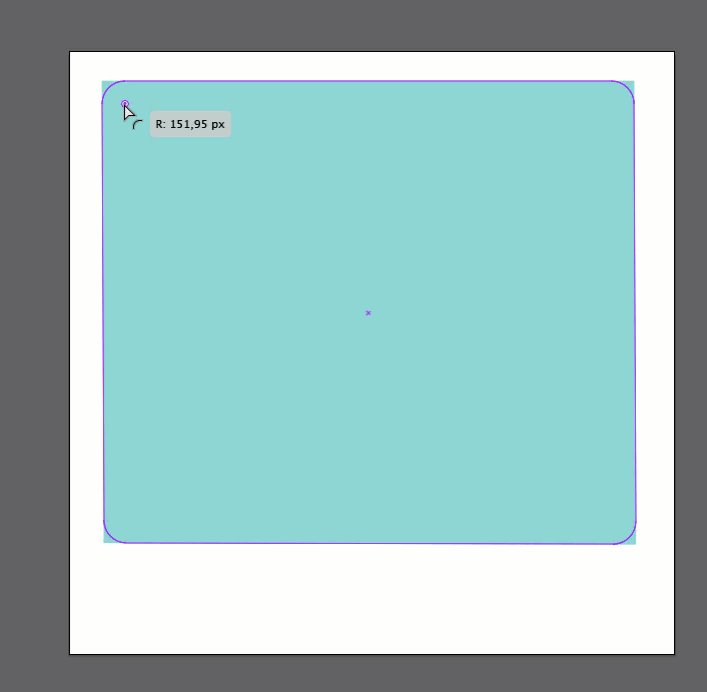
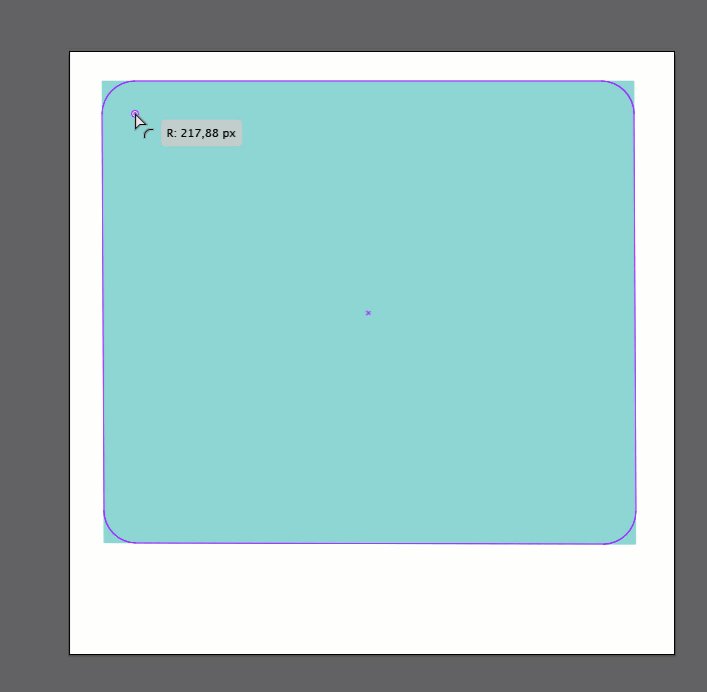
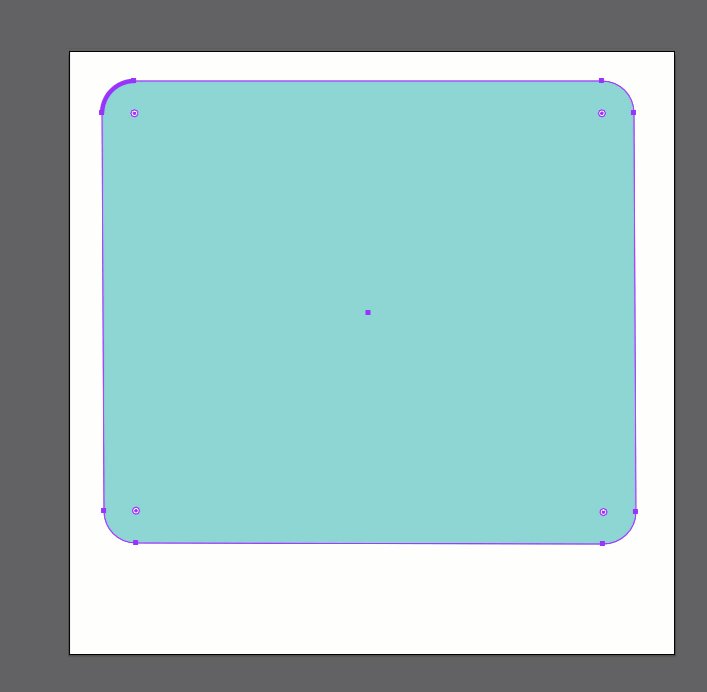
Dessinez un rectangle avec la couleur #9BD2D2 , puis saisissez et faites glisser un cercle vers l'intérieur pour arrondir le rectangle.

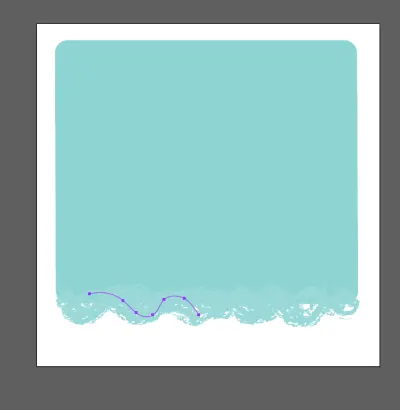
Encore une fois, travaillons avec les pinceaux Chalk voir 4.2. au dessus. Avec la même couleur appliquée que l'arrière-plan. Brossez quelques lignes au bas du rectangle pour donner des effets artistiques :

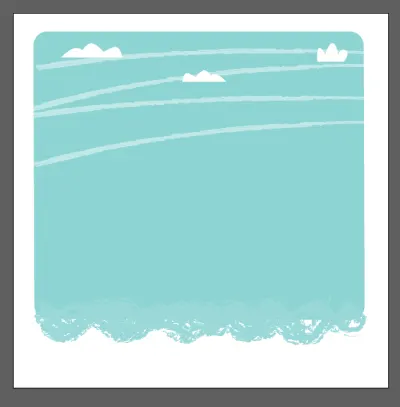
Nous ajouterons d'autres effets de pinceau au ciel. Créez un nouveau calque au-dessus de celui du ciel et renommez-le en "Effet pinceaux". Avec un autre pinceau à charbon (j'ai utilisé de la plume de charbon de bois), tracez quelques lignes dans le ciel. La couleur est #FFFFFF avec une opacité de 50 %. Voir l'image ci-dessous.

Ce n'était pas si difficile, n'est-ce pas ? Dessinons quelques nuages maintenant. Vous pouvez utiliser l'outil Crayon ( N ) avec #FFFFFF comme couleur et dessiner des formes simples comme celles présentées ci-dessous :

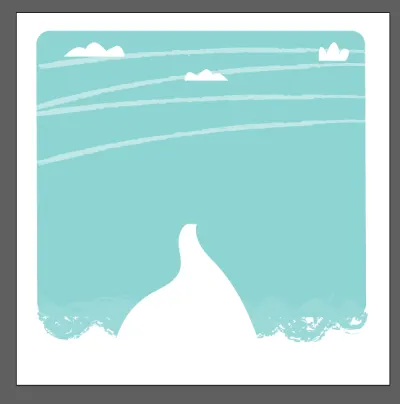
Ensuite, dessinez une route de campagne avec l'outil Crayon ( N ) (encore une fois, avec #FFFFFF comme couleur de remplissage) :

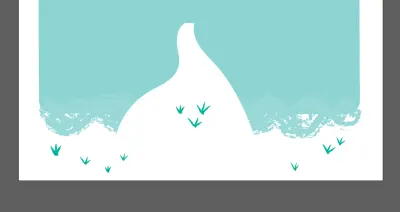
Ajoutons quelques touffes d'herbe. Sélectionnez un pinceau comme nous l'avons fait en 4.3 et dessinez-les comme indiqué ci-dessous. Définissez la couleur du pinceau sur #1BA58E :

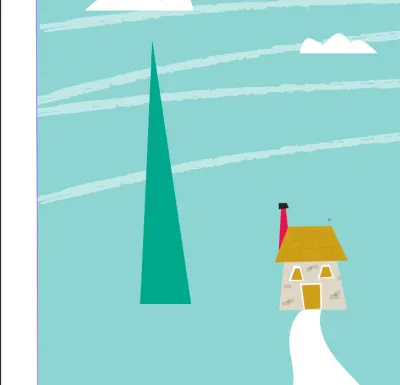
En utilisant l'outil Rectangle ( M ), vous pouvez créer des formes simples, alors essayons également de créer une petite maison en arrière-plan. Afin de le déformer un peu, nous devons utiliser l'outil Sélection directe ( A ), puis saisir et faire glisser les angles.

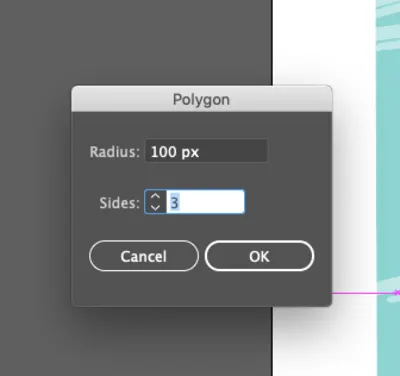
Passons maintenant aux arbres. Avec l'outil Polygone , cliquez une seule fois sur votre plan de travail, pour faire apparaître une fenêtre. Définissez « 3 côtés » et 100 px pour Radius :

Pour le triangle que vous venez de créer, définissez la couleur d'arrière-plan sur #1BA58E . Pour lui donner un aspect un peu déformé, utilisez l'outil Sélection directe ( A ), puis saisissez et faites glisser les angles comme nous l'avons fait lorsque nous avons créé la maison plus tôt.

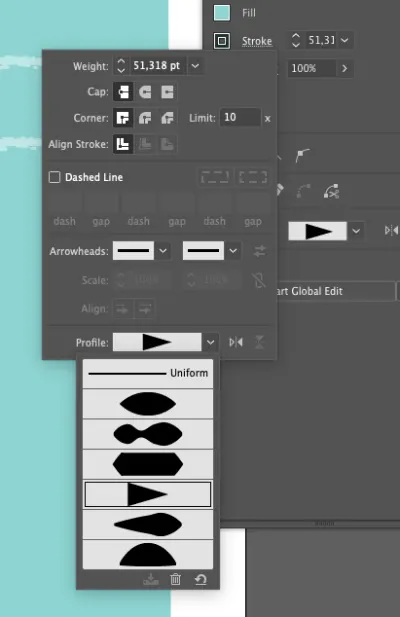
Avec l'outil Plume ( P ), tracez une ligne simple au centre de l'arbre. Ouvrez la fenêtre → Trait et définissez le profil de trait comme indiqué ci-dessous :

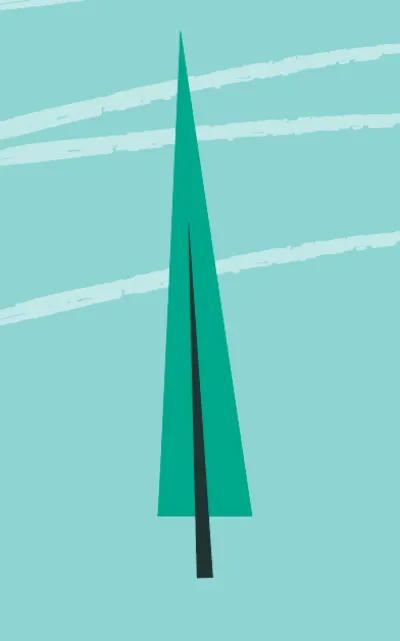
Le résultat devrait ressembler à ceci :

Conservez les mêmes paramètres et tracez quelques petites lignes avec l'outil Plume ( P ) pour créer quelques branches :

Regroupons maintenant tous les éléments de l'arbre, dupliquons-le ou créons d'autres arbres pour remplir la scène. Placez chaque arbre sur un calque différent et jouez avec les calques pour donner de la profondeur à la scène.
Soit brave. Essayez différentes nuances de vert pour les arbres :

Avec l'outil Ellipse ( L ), créez des cercles sous les arbres pour simuler une ombre. Réglez l'arrière-plan sur #000 et l'opacité sur 50 %.

4.4. Effets de textures
Ajoutons maintenant un effet aux arbres, pour les rendre plus "rétro". J'ai appliqué cet effet uniquement aux arbres, mais vous êtes libre de l'appliquer à l'ensemble du dessin.
Tout d'abord, nous avons besoin d'une texture. Puisque nous travaillons en vecteurs, nous devrions appliquer une texture vectorielle. Vous pouvez en télécharger un gratuitement (il suffit de googler "textures vectorielles". Quoi qu'il en soit, je vous ai fourni une texture vectorielle ici.
Téléchargez la texture et ouvrez-la dans Illustrator. Créez un nouveau calque et renommez-le en "Texture".

Mettez la texture sur le nouveau calque. Votre illustration devrait ressembler à ceci :

N'ayez pas peur, nous ne gâcherons pas notre conception. Nous avons juste besoin de faire quelques changements.
Allez dans Windows > Apparence et réglez l' Opacité sur 15 % et le Mode de fusion sur Superposition . Allez ensuite dans Objet > Développer .

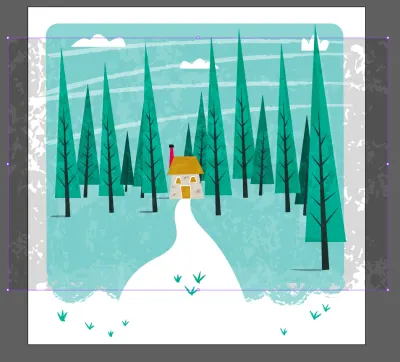
Afin d'appliquer la texture uniquement sur les arbres, j'ai supprimé les parties superflues de la texture avec l'outil Gomme ( Maj + E ). Voir mon exemple ci-dessous :

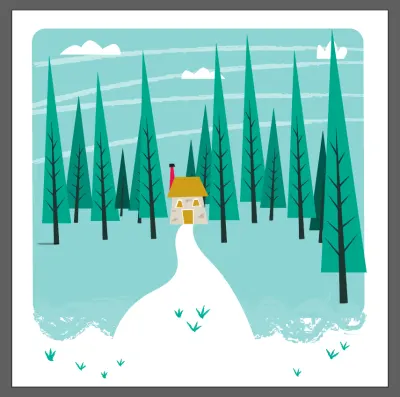
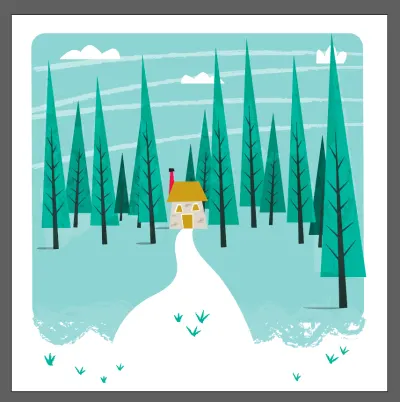
Voici mon résultat final :

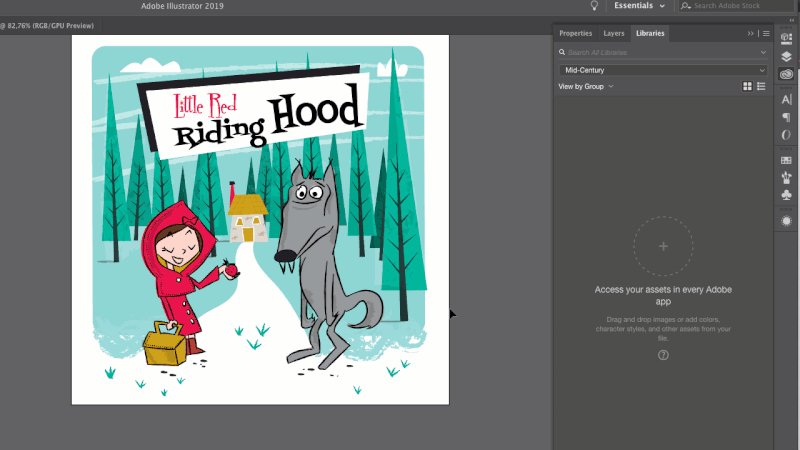
Il ne reste plus qu'à rendre visible le calque avec nos personnages et à les mettre au centre de la scène :

En dernier lieu, créons le titre. Dessinez deux rectangles noirs et blancs simples à l'aide de l'outil Rectangle ( M ) et écrivez l'annonce de titre que je vous montre dans l'image ci-dessous. Les polices que j'ai utilisées sont Fontdiner Swanky et Fontdiner Sparkly (toutes deux téléchargeables gratuitement).

Toutes nos félicitations! Vous venez de terminer votre première couverture Mid-Century !
La prochaine étape consiste à terminer notre couverture dans InDesign. Prêt?
5. Comment organiser une couverture dans InDesign
Maintenant, je dois travailler dans InDesign pour préparer ma couverture pour l'impression. Considérez que nous aurons besoin de la couverture avant et arrière et que nous devons calculer un espace pour la colonne vertébrale.
Je veux que la taille de ma couverture soit de 18 x 18 cm (7,00 × 7,00 po) . Comme j'ai besoin de tout créer dans un seul plan de travail, j'ai besoin de mettre les pages côte à côte, plus un espace de plus pour la colonne vertébrale.
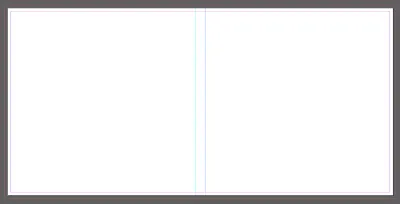
Donc, fixons 37 cm de largeur (18 cm devant + 18 cm dos + 1 cm dos) et 18 cm de hauteur. Les autres paramètres sont Marges de 0,3 cm et Fond perdu de 0,3 cm .

Créez deux guides, respectivement sur 18 et 19 cm.

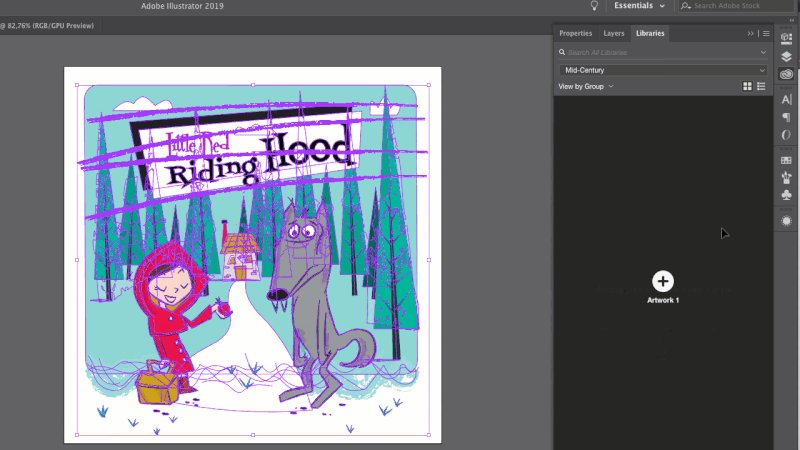
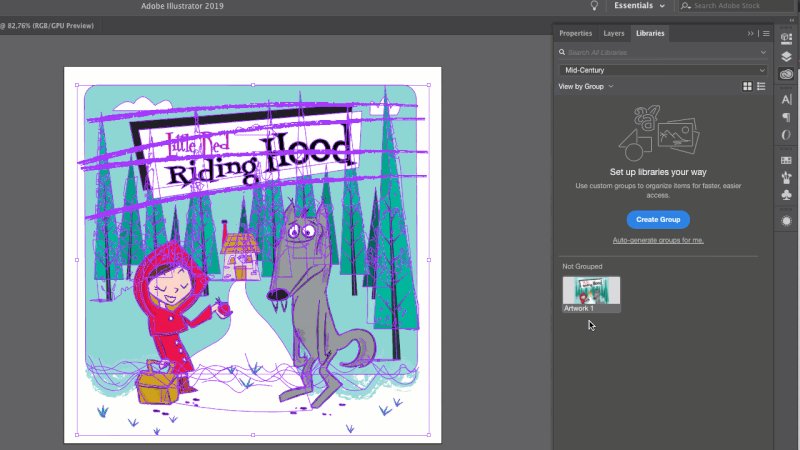
Un retour rapide à Illustrator pour enregistrer notre design de couverture. Si vous avez Adobe CC, vous pouvez utiliser la bibliothèque pour enregistrer votre conception. Ouvrez Fenêtre > Bibliothèques, sélectionnez tout sur votre plan de travail et faites glisser vers la bibliothèque :

En ouvrant la bibliothèque dans Indesign, vous trouverez votre couverture. Faites-le glisser et déposez-le dans la page. Mettez-le sur le côté droit de celui-ci.

Pour le verso, je voudrais utiliser uniquement le personnage du petit chaperon rouge. Revenez à l'illustrateur et faites-le glisser dans la bibliothèque.

Encore une fois, revenez à InDesign et importez le personnage dans la page depuis la bibliothèque comme je vous le montre :

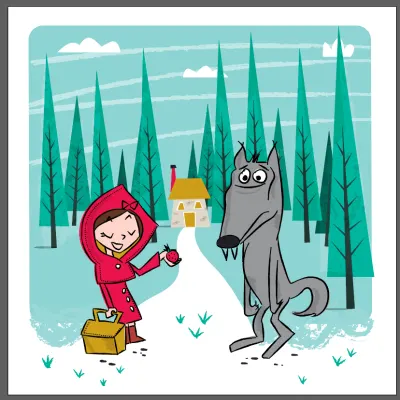
Ensuite, écrivez à nouveau le titre, cette fois directement dans InDesign. N'hésitez pas à jouer avec la taille et la position des mots ! Voici mon résultat :

Écrivons aussi le titre au dos :

Et nous avons terminé ! Exportons notre fichier pour l'impression.
Cliquez sur Fichier > Exporter et choisissez Adobe PDF (Imprimer) .
Dans le panneau Général , choisissez Adobe PDF Preset : Impression haute qualité. Laissez le reste tel quel.
Dans Mark and Bleeds, sélectionnez All Printer's Marks . Cliquez sur OK .
Voici votre résultat :

Bon travail! Bravo! Vous avez terminé ce tutoriel (assez long) !
6. Le résultat final
Voici quelques maquettes pour simuler le vrai livre :




J'espère que vous avez apprécié ce tutoriel et, surtout, j'espère avoir pu vous transmettre ma passion pour le design du milieu du siècle !
Essayez-le et partagez vos propres illustrations et réflexions dans les commentaires ci-dessous.
