Microinteraction dans UX : l'arme secrète d'un engagement et d'une rétention éternels des utilisateurs
Publié: 2019-07-22Lorsque vous diffusez une vidéo sur YouTube, que voyez-vous ? Avant que la vidéo ne commence à jouer, il faut un certain temps pour diffuser le contenu. Jusque-là, vous obtenez une icône de mise en mémoire tampon en mouvement affichée à l'écran. C'est un parfait exemple de microinteraction.
Fondamentalement, toute représentation visuelle d'un processus particulier peut être appelée une microinteraction. Ils agissent comme des blocs de construction qui améliorent éventuellement une UX. Si UX est une cellule, la microinteraction est l'ADN.
Décomposons-le :
Microinteraction - Qu'est-ce que c'est exactement ?
En tant que partie intégrante de l'UX, la microinteraction est un processus qui transmet une fonction entreprise par une application/un logiciel selon les instructions de l'utilisateur. Exemples : chargement, mise en mémoire tampon, etc.
De plus, il améliore les éléments visuels associés aux petites fonctionnalités. Vous savez comment le bouton J'aime brille avant de cliquer dessus. Et comment il réagit lorsque vous cliquez enfin dessus. La même chose peut être appliquée à la section des commentaires, aux boutons de partage, aux boutons d'abonnement, etc.
Si vous souhaitez un exemple plus physique, il n'y a pas de meilleur exemple qu'un ascenseur. Que vois-tu? Une série de boutons ? Oui. Mais que se passe-t-il lorsque vous appuyez sur un ? C'est vrai! Il brille. C'est la micro-interaction.
Vous ne vous en rendez peut-être pas compte, mais ce simple geste de briller crée une expérience agréable pour l'utilisateur de l'ascenseur. Imaginez s'il n'avait pas brillé. Pas si satisfaisant visuellement n'est-ce pas? De plus, vous ne sauriez pas si le processus est entrepris par l'ascenseur ou non.
La même chose peut être faite avec l'interface application/web pour créer une UX satisfaisante.
Quelques illustrations pour dissiper vos doutes
Les exemples se sont toujours avérés plus fructueux pour définir un concept. Pour bien comprendre ce qu'est réellement la microinteraction, jetez un œil à ces exemples :
- Lorsque vous êtes sur le point d'appuyer sur J'aime, le bouton s'allume en bleu. Lorsque vous appuyez enfin sur le bouton, il est légèrement enfoncé, n'est-ce pas ? Ceci agit comme une indication qu'une action a été entreprise.
- Lorsque vous visitez un site Web, vous voyez À propos de nous, Services, Blog, Contactez-nous, etc. Lorsque vous passez votre curseur sur l'un d'eux, il se colore (généralement en alignement avec celui du site Web afin d'éviter les contrastes prononcés). Si vous déplacez votre curseur vers la gauche et vers la droite, les sections individuelles sont mises en surbrillance séparément. Ceci aussi est un exemple de microinteraction.
- Lorsque vous activez ou désactivez une fonctionnalité, vous découvrirez comment le bouton se déplace entre les deux options. Lorsque vous cliquez sur OFF, la petite barre (blanche/noire/etc.) passe sur OFF. Idem avec la partie ON. Il s'agit d'une microinteraction basée sur la fonctionnalité.
Une autre chose que vous remarquerez de nos jours, en particulier sur les sites d'actualités comme TechCrunch, c'est que chaque fois que vous faites défiler vers le haut et vers le bas, vous verrez une certaine icône circulaire qui suit votre mouvement pendant que vous naviguez.
Il a une certaine couleur de mouvement définie le long de son bord qui indique la partie de la page que vous avez couverte. Supposons que la page soit assez longue, cela aide le lecteur à connaître sa position actuelle sur la page. En outre, il est livré avec un bouton croisé intégré, de sorte que l'utilisateur peut quitter l'article sans quitter le site.
L'article se fermerait, laissant l'utilisateur sur la page d'accueil à partir de laquelle il/elle peut naviguer vers tout autre sujet qu'il juge intéressant.
Vous voyez donc comment les micro-interactions aident à créer de petites étapes qui conduisent finalement à une UX améliorée. Il est indéniable que l'architecture de l'information constitue le cadre de base d'une UX puissante, mais en même temps, les microinteractions améliorent ou catalysent le processus d'amélioration de l'UX.
Si l'architecture de l'information est le squelette, les micro-interactions sont les nerfs qui déclenchent les fonctions et répondent aux utilisateurs en conséquence.
Alors, pourquoi est-ce important pour la conception UX ?
Comme mentionné ci-dessus, il y a fondamentalement deux éléments qui mènent à une bonne UX, à savoir : l'architecture de l'information et les éléments de micro-interaction. Bien que les gens reconnaissent l'importance de l'IA, la microinteraction en tant que processus reste souvent inaperçue. Mais ce que nous ne réalisons pas, c'est que sans lui, le premier reste incomplet. Découvrez comment le processus de microinteraction est pratique :
- Vous créez l'architecture et le flux de travail de base à l'aide d'IA, mais cela ne sert à rien si l'utilisateur ne s'accroche pas aux petits détails associés à chaque étape. La microinteraction vous aide à remplir ces détails infimes.
- Les clients aiment exercer un contrôle sur l'interface qu'ils utilisent. Alors que l'IA facilite la navigation et le flux de processus, l'IM leur donne un sentiment de contrôle en décrivant visuellement les processus individuels en cours.
- Non seulement cela, MI met en évidence individuellement chaque section qu'un utilisateur approche, ce qui rend une sorte de satisfaction visuelle à un niveau très viscéral.
- Ceci, à son tour, augmente la valeur de cette section particulière dans l'échelle mentale de l'utilisateur, tout en augmentant simultanément le niveau d'intérêt de la part de l'utilisateur, l'incitant à cliquer dessus avec confiance et satisfaction.
Vous voyez donc que la microinteraction aide à amplifier la valeur de marque d'une application/d'un site Web. En collaboration avec IA, il aide à créer un package complet en fournissant la bonne UX.
Quelles sont les quatre étapes fondamentales qui définissent le mieux la microinteraction ?
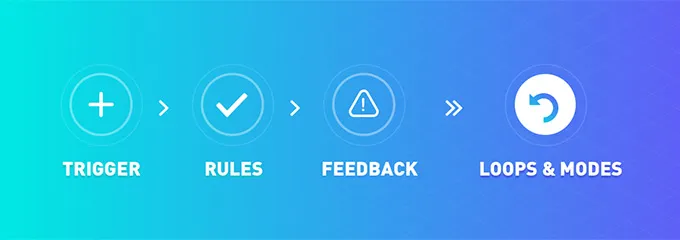
Vous ne pouvez tout simplement pas écrire sur la microinteraction sans tomber sur ces quatre étapes inventées par le gourou de la microinteraction Dan Saffer. Dans son livre "MIcrointeraction", Saffer classe l'ensemble du processus dans les étapes suivantes :

- Élément déclencheur : Toute action qui déclenche un processus de microinteraction est comptée comme un élément déclencheur. Par exemple, cliquer sur le bouton, qui déclenche un processus.
- Élément Rules : Ceci détermine la fonction elle-même. Par exemple, vous appuyez sur un bouton et il vous dirige vers la page correspondante.
- Élément de rétroaction : Ceci informe l'utilisateur qu'un processus a été entrepris. Par exemple, vous cliquez sur quelque chose et il est pressé ou mis en surbrillance.
- Élément Boucles : L'utilisateur influencé par une micro-interaction a tendance à se livrer à une utilisation répétitive de cette fonction particulière. Les micro-interactions sont mises en œuvre de manière à ce que le psychisme de l'utilisateur s'y accroche. Il invite l'utilisateur à revenir plus souvent. C'est l'élément de boucle, où un utilisateur tombe dans une boucle comportementale d'interaction répétitive.
Alors, comment créer un bon environnement de microinteraction pour votre interface ?
Supposons que vous envisagez de créer une application. Ou peut-être êtes-vous déjà en phase de développement. Mais vous n'avez pas encore prévu d'inclure la microinteraction. Vous lisez cet article et devenez prêt à incorporer le même. Mais comment s'y prendre ? Étant donné que vous êtes dans la phase IA, voici ce que vous pouvez faire :

Lors du développement d'une certaine section de l'interface, par exemple la section À propos de nous, demandez à votre développeur de proposer un code (programmation) capable de reconnaître l'emplacement du curseur sur ledit élément et de le mettre automatiquement en surbrillance pour un meilleur attrait visuel. De plus, lorsque vous cliquez dessus, il doit apparaître comme légèrement enfoncé.
Vient ensuite la partie navigation. Une fois que l'utilisateur a cliqué sur une section, celle-ci est programmée pour l'amener à la configuration suivante. Ce que vous pouvez faire, c'est introduire une fonction de mise en mémoire tampon décrivant le processus en cours.
Cela vous aidera à maintenir l'engagement de vos utilisateurs, au cas où ils auraient des connexions Internet lentes ou si le chargement de la page prenait plus de temps que prévu. Imaginez ce qui se passerait si vous ne l'utilisiez pas.
L'utilisateur aurait simplement l'impression que votre application/page Web ne fonctionne pas. Ils ne sauraient jamais que le problème provient de la fin du navigateur. En conséquence, vous perdrez un client. Utilisez plutôt cette technique pour les maintenir engagés dans des situations similaires.
Une chose que la plupart des applications interactives ont en commun de nos jours est la section like-comment-share. Supposons que l'application que vous développez aide l'utilisateur à parcourir différents lieux de voyage à travers le monde et à choisir ses favoris.
Utilisez la technique de mise en évidence de la microinteraction sur les boutons similaires, de sorte qu'elle crée une bonne UX chaque fois que quelqu'un y place son curseur. Comme indiqué précédemment, il devrait montrer un effet pressant une fois cliqué.
En ce qui concerne les boutons de partage, vous pouvez créer une sorte de menu déroulant composé de différentes options de partage comme Facebook, Twitter, WhatsApp, etc. de sorte que chaque fois qu'ils amènent leur curseur sur cette section, il est mis en surbrillance avec une couleur spécifique et affiche le menu déroulant simultanément .
[Remarque : les couleurs utilisées dans les trois sections doivent être similaires pour éviter un trop grand contraste visuel]
Vous pouvez également utiliser le modèle de mise en mémoire tampon pour différents types de sites Web/applications. Remplacez simplement l'icône de mouvement de mise en mémoire tampon par celles qui conviennent à la plate-forme respective. Par exemple, si vous créez une application de paiement, vous pouvez afficher une pile de pièces en mouvement linéaire ou des billets de banque mélangés au cours du processus de paiement.
Ou prenez par exemple une application de commerce électronique, où les utilisateurs continuent d'ajouter différents articles à leur panier personnel. Vous pouvez utiliser une icône de chariot de mouvement pour informer l'utilisateur que l'élément sélectionné est en cours d'ajout, etc.
Vous voyez donc qu'il existe de nombreuses possibilités d'utiliser des micro-interactions. L'utilisation stratégique peut engager avec succès un utilisateur à long terme, récupérant ainsi de plus en plus de valeur de marque.
Quel effet les micro-interactions ont-elles sur l'esprit de l'utilisateur et comment réagissent-elles ?
Jusqu'à présent, nous avons couvert quels sont les différents types de micro-interactions et comment vous, en tant qu'entrepreneur, pouvez les intégrer. Mais ce n'est qu'un côté de la médaille. L'autre côté est le client. Comprendre comment ils réagissent à différents types de micro-interactions peut vous aider à orienter le processus plus efficacement. Voyez quel effet les micro-interactions ont sur le subconscient :
- Lorsqu'un utilisateur entre en contact avec une certaine micro-interaction, cela déclenche un signal subtil dans son système nerveux qui lui donne envie de l'utiliser davantage. Cela se traduit par une boucle d'habitude.
- Par conséquent, l'utilisateur revient sans cesse pour interagir avec le produit. Vous voyez, il retient un utilisateur/client pour une durée indéterminée.
- Les visuels sont utilisés par tous les stratèges marketing, car ils sont conscients des avantages considérables qui en découlent. Et la micro-interaction en tant qu'élément visuel peut manipuler la psyché de l'utilisateur pour créer des conversions.
- L'élément de rétroaction de la microinteraction génère une sensation de confort dans l'esprit de l'utilisateur, et nous savons tous à quel point les clients bénéficient d'un contrôle exclusif lorsqu'ils naviguent dans le produit souhaité.
- Les mouvements mêmes offerts par les micro-interactions génèrent une sensation confortable qui se connecte avec un utilisateur à un niveau viscéral. Cela se traduit par un attrait client et une augmentation rapide de la base d'utilisateurs.
Dernières pensées
Vous devez maintenant avoir réalisé que la fonction principale de la microinteraction est de donner vie à l'IA. Il améliore la nature dynamique d'un site Web/d'une application. Alors que les gens ont tendance à négliger l'importance de la micro-interaction, ils ressentent cependant le crunch lorsque ces fonctionnalités ne fonctionnent pas.
Il est important que vous vous occupiez de ces minuscules changements subconscients qui résultent de ce processus, aussi petits ou apparemment insignifiants soient-ils. N'oubliez pas que ces petits effets conduisent finalement à une UX réussie. Selon les mots de Lao Tseu : « Le voyage de mille kilomètres commence par un seul pas.
