Méthodes simples pour utiliser les micro-interactions sur votre site
Publié: 2021-04-13En ce qui concerne l'expérience utilisateur, les micro-interactions pilotent toutes les interactions. Il y a seulement quelques années, lorsque les appareils à écran tactile sont arrivés sur le marché, les micro-interactions étaient omniprésentes. Cependant, les utilisateurs avaient souvent besoin d'interagir sur leurs smartphones et appareils mobiles de la même manière qu'ils le feraient sur un ordinateur de bureau.
À l'époque, cela était maladroit. Aujourd'hui, de nombreuses micro-interactions sont la norme, mais se concentrer sur l'optimisation des engagements clés peut affecter de manière significative l'engagement et la conversion globaux du site.
Que sont les micro-interactions ?
Nous voyons des micro-interactions tous les jours. Lorsque vous éteignez votre iPhone en mode silencieux, et qu'il fait cette petite vibration, lorsque vous faites défiler vers le bas pour recharger une page, et que le symbole de chargement apparaît en haut - même en allumant un robinet à l'aide d'un capteur - tous ces éléments sont micro- interactions.
Bien qu'ils ne semblent pas très visibles ou importants, ils le sont. Ils sont ancrés dans notre cerveau. Ils nous font savoir que l'action que nous venons de terminer a réellement fait quelque chose. Les micro-interactions dans la conception Web réalisées correctement peuvent considérablement améliorer l'expérience utilisateur.

Les quatre piliers de la conception de micro-interaction
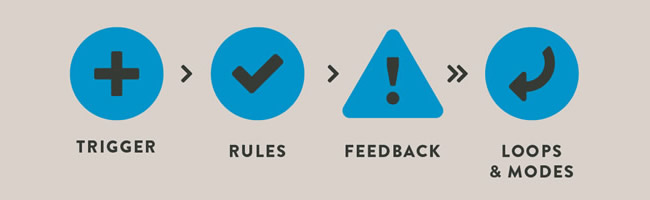
Une micro-interaction comporte quatre composants principaux : le déclencheur, les règles, la rétroaction et les boucles ou modes. Une micro-interaction bien conçue englobera tous ces concepts :
- Le déclencheur est ce qui initie le processus de micro-interaction. Un déclencheur peut être une action manuelle, comme appuyer sur un interrupteur ou cliquer sur une icône. Il peut également s'agir d'un déclencheur intégré au système qui se produit chaque fois qu'une action est terminée. Par exemple, le son que vous entendez lorsque vous recevez un SMS est le résultat d'un déclenchement du système. Lorsque le déclencheur est activé, il engage les règles de l'interaction. Les règles sont programmées dans la micro-interaction elle-même et lui disent ce qu'elle peut et ne peut pas faire. Étant donné que ces règles ne sont pas rendues évidentes à l'utilisateur, nous ne les comprenons que par le biais de commentaires.
- La rétroaction est la façon dont nous savons que le déclencheur a engagé les règles et que la micro-interaction fonctionne. Par exemple, la vibration de votre téléphone lorsque vous le désactivez. Il vous permet de savoir que vous avez déclenché l'action et que les règles ont été suivies correctement. Sans les commentaires, vous ne sauriez pas ce qui se passait. Si vous mettez votre téléphone en mode silencieux et qu'il ne vibre pas, vous savez que quelque chose ne fonctionne peut-être pas correctement.
- Les boucles et les modes sont la dernière étape de la micro-interaction. Les boucles définissent la durée d'une micro-interaction, comme le cycle de l'icône de chargement. Les modes définissent une action inhabituelle essentielle à la poursuite du processus, comme la saisie de données géographiques pour trouver la météo locale.

Source d'images .
Conseils pour concevoir des micro-interactions
Les micro-interactions sont basées sur une conception centrée sur l'humain. Les commentaires de la micro-interaction se veulent intuitifs et faciles à comprendre. Les utilisateurs n'ont pas besoin de penser aux commentaires, car ils confirment naturellement que l'interaction a été initiée. C'est une chose importante à retenir lors de la conception de micro-interactions. Voici quelques directives générales pour concevoir des micro-interactions :

- Vous devez toujours avoir une idée de votre utilisateur final ou de la plate-forme avant de commencer. Cela vous permet de rendre l'expérience plus familière et plus humaine.
- Assurez-vous que les actions effectuées pendant le processus de micro-interaction n'interrompent pas l'interaction par inadvertance. Fondamentalement, vous devez tenir compte de l'erreur humaine et tenter de l'empêcher.
- Évitez l'encombrement. Utilisez les fonctionnalités déjà disponibles sur la plateforme au lieu d'ajouter de nouveaux éléments. Par exemple, le curseur, un cadran, un bouton et une barre de défilement peuvent tous être programmés pour refléter le retour de micro-interaction. Cela correspond aux autres meilleures pratiques de conception Web.
- Parlez aux utilisateurs dans leur langue. Ceci est à nouveau lié à l'élément humain. Si votre micro-interaction déclenche du texte, utilisez un langage que les gens peuvent facilement comprendre, à moins, bien sûr, que les utilisateurs finaux comprennent le jargon technique.
- Assurez-vous que les micro-interactions peuvent résister à l'épreuve du temps. Il n'y a rien de pire qu'une micro-interaction qui devient plus ennuyeuse à chaque fois que vous la déclenchez. Éloignez-vous de tout ce qui semble trop fantaisiste ou qui a des animations exagérées.
- L'animation peut rendre les micro-interactions plus amusantes lorsqu'elles sont utilisées avec parcimonie. La clé est de s'assurer que la micro-interaction ne submerge pas les autres actions - par exemple, lorsque vous souhaitez supprimer une application sur votre iPhone et que toutes les icônes commencent à bouger. C'est une animation adorable (presque comme si elles tremblaient de peur d'être supprimées), mais cela n'empêche pas la fonctionnalité.
- La théorie des couleurs est importante dans la conception Web et la conception de micro-interactions. Bien que le contraste puisse fonctionner pour mettre en évidence un processus ou une action spécifique, il peut facilement devenir distrayant. Assurez-vous que les couleurs de votre design correspondent à celles des micro-interactions. N'oubliez pas que la micro-interaction n'est qu'un petit élément dans l'image du design ; tout doit être cohérent.
- Enfin, identifiez si et comment l'interaction évoluera au cours de l'avenir de son utilisation. Est-il logique qu'il change avec le temps ou qu'il reste le même ?
Micro-interactions dans les médias sociaux et les applications
Les micro-interactions sont extrêmement importantes pour la conception Web et mobile, en particulier avec les applications. C'est ce qui fait ou défait l'expérience d'utilisation d'une application particulière plutôt qu'une autre. Les utilisateurs aimeront ou détesteront une application en fonction de son fonctionnement, pas uniquement de son apparence. En ce qui concerne les réseaux sociaux et les applications, les micro-interactions doivent rester aussi simples et intuitives que possible.

Source de l'image : Animation préférée de John Noussis. .
En effet, presque tous les utilisateurs accèdent à ces applications à partir d'un appareil mobile. Le bouton J'aime sur Instagram en est un parfait exemple ; il est immédiatement compréhensible, facile à trouver et offre des commentaires sans interrompre les autres fonctions. Lorsque vous appuyez deux fois sur l'image et que le cœur apparaît pendant un bref instant, vous comprenez immédiatement ce que cela signifie.
Utiliser les micro-interactions pour enseigner de nouvelles choses
Les micro-interactions ne sont pas seulement utilisées pour améliorer la fonctionnalité d'un site Web ; ils peuvent apprendre aux utilisateurs comment interagir avec un nouveau concept. Par exemple, lorsqu'une galerie de photos est dans une mise en page inhabituelle, une micro-interaction peut montrer aux utilisateurs comment faire défiler les images et naviguer dans d'autres aspects du site.
Une simple flèche pourrait indiquer la direction à suivre, ou une animation des photos en mouvement pourrait fournir un exemple de ce que l'utilisateur est censé faire. De cette façon, les micro-interactions vont au-delà de la simple confirmation qu'un utilisateur a terminé une action. Ils enseignent aux utilisateurs comment interagir avec un site Web.

Source de l'image : Couper Copier Partager Supprimer Par Srikant Shetty.
Micro-interactions dans la conception de CTA
Un autre excellent moyen d'utiliser les micro-interactions est la conception d'appels à l'action (CTA). Nous savons tous que les CTA sont importants pour sceller l'accord entre les entreprises et leurs clients. Malheureusement, la majorité d'entre eux semblent aujourd'hui avoir été conçus par une seule personne. Bien que cela puisse parfois être une bonne chose (puisque tout le monde reconnaît ce qu'ils sont), cela vieillit rapidement.
Des CTA créatifs avec des micro-interactions uniques et attrayantes peuvent être utilisés pour encourager les utilisateurs à cliquer, partager ou aimer, rendant le processus plus comme un jeu et moins comme une corvée.
L'importance des micro-interactions
Les micro-interactions sont importantes pour la conception d'applications Web et mobiles, car elles comblent le fossé entre les humains et les machines. En humanisant les tâches informatiques et en les faisant agir d'une manière que les gens comprennent, vous insufflez de la personnalité au design. Ce qui est encore mieux, c'est que cette personnalité peut véhiculer l'image de la marque ou de l'entreprise en apportant de petites modifications aux micro-interactions.
Ils peuvent être amusants, caricaturaux, simplifiés ou professionnels, et lorsqu'ils sont placés dans le contexte du site Web, ils contribuent à renforcer l'image et la voix de la marque. L'aspect le plus important des micro-interactions est peut-être qu'elles rendent l'expérience utilisateur plus agréable dans l'ensemble. Qu'elles offrent un peu de divertissement, nous enseignent quelque chose de nouveau ou confirment que nous avons fait quelque chose correctement, les micro-interactions améliorent la façon dont nous nous connectons au monde numérique.
Vous aimerez peut-être aussi lire sur les erreurs de conception d'interaction qui nous rendent fous.
