14 conceptions de méga menus dont tous les concepteurs peuvent s'inspirer
Publié: 2020-04-14La conception d'un site Web comporte de nombreux aspects qu'un concepteur doit prendre en considération. Un site Web parfait est composé de nombreux composants plus petits qui améliorent l'UX/UI d'un site Web donné. Ces composants de site Web contribuent à la valeur esthétique et fonctionnelle globale du site Web. L'un de ces composants est le Mega Menu. La conception de méga menus est un composant de conception Web que tous les sites Web ne possèdent pas nécessairement. En fait, il est crucial de comprendre d'abord quels sites Web devraient avoir un design Mega Menu et dans quel but.
Généralement, vous auriez besoin d'un Mega Menu pour les sites Web qui ont de nombreux liens. Les Mega Menus sont un type de système de navigation qui garantit que toutes les options sont visibles en même temps. Le méga menu peut être disposé aussi bien verticalement qu'horizontalement. Ces informations peuvent être divisées en sections ou laissées sans sections. Le site Web Amazon UK en est un excellent exemple. Cependant, sur le site américain, Amazon utilise un style de menu déroulant.
Il est idéal d'avoir des méga-menus lorsque vous avez de nombreuses sous-divisions sous une seule catégorie parente. À mesure que le niveau des hiérarchies augmente, l'utilisation du menu déroulant pour ces sites Web devient plus fastidieuse et ennuyeuse du point de vue du client. L'une des considérations les plus importantes à conserver lors de l'inclusion d'une conception de méga menu dans la mise en page d'un site Web est qu'elle doit contribuer positivement à l'UX. Une autre considération devrait être de savoir si cela aide à atteindre les objectifs du site Web.
Le but des méga menus
Les meilleurs endroits où les Mega Menus sont généralement utilisés sont - la boutique de commerce en ligne, encourageant les gens à acheter vos services ou à vous contacter, à augmenter le suivi, les pages communautaires, à obtenir plus d'abonnés et à vendre des billets pour un événement. Maintenant que nous savons pourquoi et où les conceptions de Mega Menu doivent être utilisées, jetons un coup d'œil aux X Mega Menu Designs que tous les concepteurs peuvent apprendre :
1. Moose Jaw :
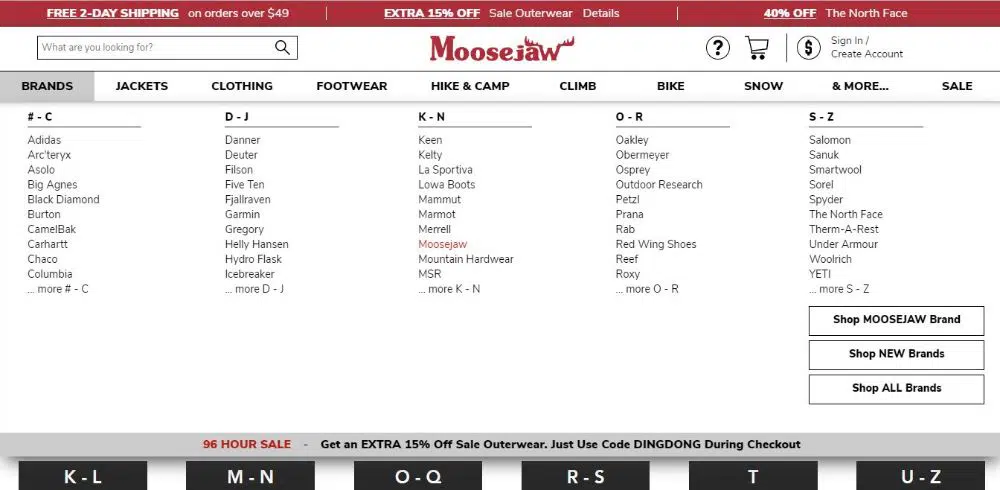
MooseJaw est un excellent exemple de site Web pour la conception de Mega Menu. Il s'agit d'un site Web de vente au détail en ligne spécialisé dans les vêtements décontractés, le camping, la randonnée et d'autres équipements de sports d'aventure. Lorsque vous visitez le site, vous voyez des fils d'Ariane qui lisent Marques, Vestes, etc. Lorsque vous passez votre souris dessus, il affiche la liste des méga menus pour chacun des fils d'Ariane ciblés.
Supposons que votre souris se trouve sur Marques et que le méga menu de ce fil d'Ariane s'ouvre. Il contient une liste de toutes les marques possibles disponibles sur le site Web, classées et structurées en catégories alphabétiques. Passant à autre chose, le fil d'Ariane suivant - Jacket a un méga menu organisé par sexe, puis par âge de la personne à la recherche du produit, et successivement, il est également classé par objectif. Il s'agit d'une structuration très systématique des informations sur un méga menu pour tout site de commerce électronique dont les concepteurs peuvent s'inspirer.
2. Enveloppes :
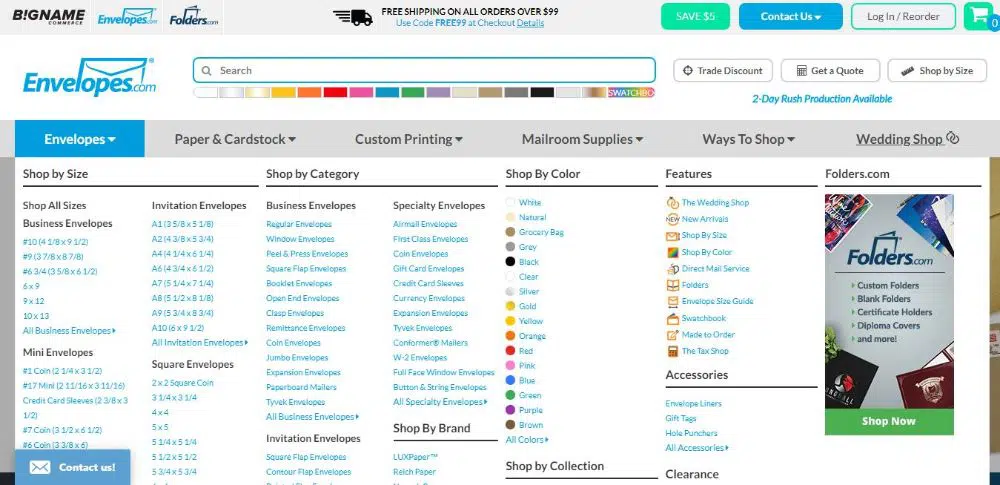
Enveloppes est un site Web qui s'adresse à la vente de matériel de publipostage et d'enveloppes. Lorsque vous visitez le site Web, vous pouvez identifier le fil d'Ariane à première vue. Ils ont également une flèche vers le bas à côté des titres pour indiquer que vous êtes censé déplacer votre souris pour voir plus de contenu.
Lorsque vous le faites, vous êtes accueilli avec des options de sous-menu où les produits sont triés par taille, style, couleur et texture du papier. Vous verriez une sous-catégorisation efficace pour faciliter la lecture des informations et aider les visiteurs à trouver exactement ce qu'ils recherchent.
3. Evernote :
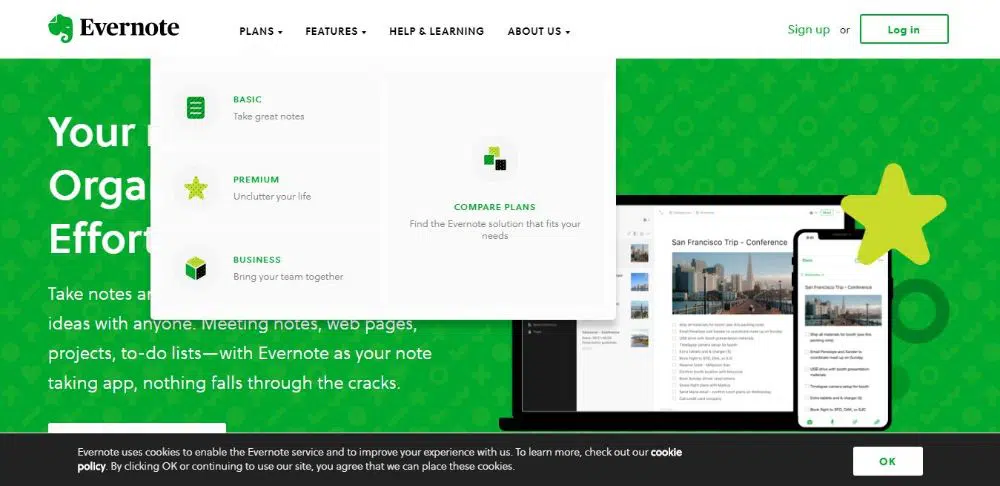
Si vous avez déjà ressenti le besoin d'une plate-forme efficace de tenue de notes, vous avez entendu parler d'Evernote. Le site Web dans son ensemble a une interface utilisateur très propre et efficace. L'en-tête du site Web comporte le logo dans le coin supérieur gauche et tous les fils d'Ariane importants à côté du logo sur une ligne horizontale.
Les fils d'Ariane individuels ont des titres avec la flèche vers le bas. Lorsque vous passez la souris sur ces fils d'Ariane, vous êtes accueilli avec différentes options liées à ce fil d'Ariane. Evernote s'assure d'incorporer sa couleur verte sur tout le site Web.
Par conséquent, lorsque vous passez la souris sur un fil d'Ariane, vous verrez la liste déroulante des sous-éléments. Lorsque vous commencez à déplacer votre souris sur ces sous-éléments, leur arrière-plan devient vert. C'est un excellent moyen de renforcer la même pratique d'association de couleurs, qui a également un aspect esthétique.
4. Le sak :
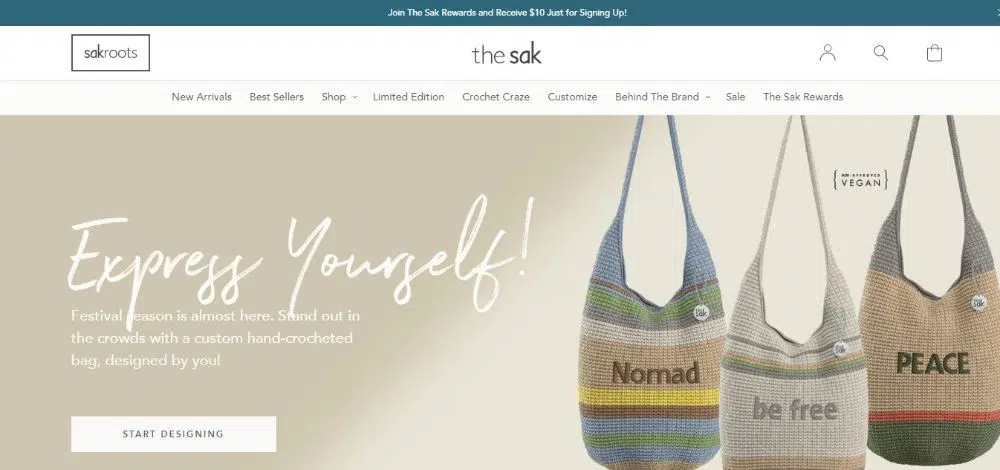
The Sak est un excellent site de commerce électronique dédié à la vente de sacs. Il a un méga menu pour la chapelure sélectionnée. Cela peut sembler incohérent au début, mais c'est en fait une excellente pratique. Étant donné que tous les fils d'Ariane n'ont pas d'options de méga menu, cela élimine la sensation forcée de les inclure tout au long de la conception.
Ceci est apprécié par les visiteurs. Les fils d'Ariane qui utilisent la conception de méga menus le font avec style. La conception du méga menu s'adapte aux effets dynamiques du site. Lorsque vous passez la souris sur un fil d'Ariane, un soulignement apparaît, avant que le méga menu ne soit révélé. Il s'agit d'une animation très fluide et réalisée à la perfection. Un repère visuel plus petit comme celui-ci ajoute à l'expérience utilisateur.
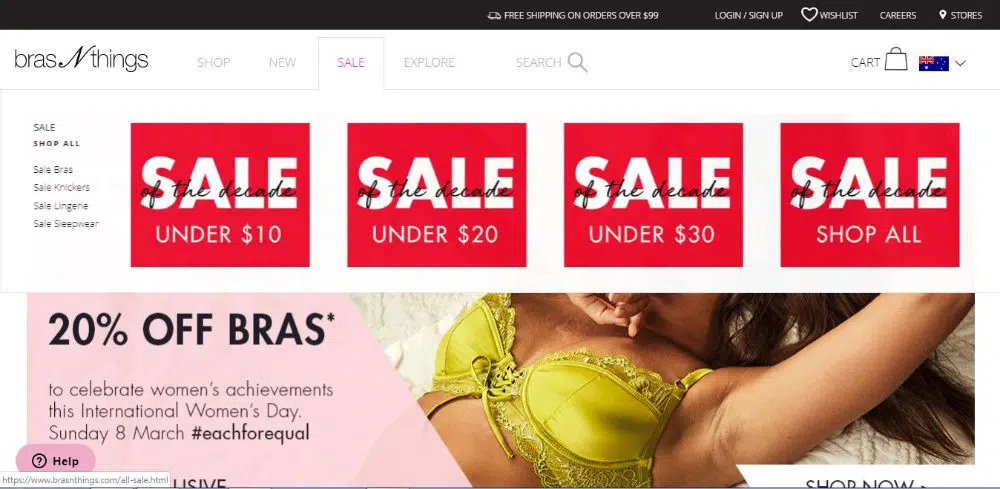
5. Soutiens-gorge et choses :
Bras N Things est un excellent site de commerce électronique qui se concentre sur la vente de sous-vêtements féminins. Le méga menu de ce site Web est conçu avec des animations fantaisistes qui ajoutent une valeur esthétique à la conception globale du site Web. Il a une navigation dans les méga-menus fluide et exquise.
Le deuxième niveau de ces menus a deux formats - texte brut ou texte avec de petites images. Le fil d'Ariane de la vente est conçu intelligemment lorsque le visiteur survole la vente, il est accueilli avec 4 cases avec VENTE écrit en caractères gras et attrayants. Chacune des quatre cases parle de vente à moins de 10 $, 20 $ et ainsi de suite.
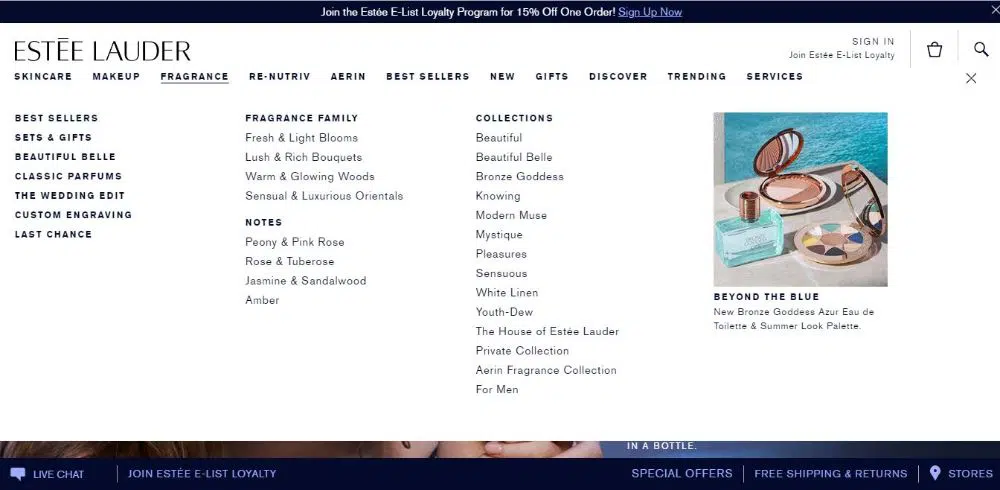
6. Estée Lauder :
Estee Lauder est une célèbre marque de cosmétiques. Il propose de nombreux produits de soins de la peau et cosmétiques populaires. Il est donc logique qu'un tel site Web ait besoin d'une excellente conception et mise en page de site Web. Le site Web d'Estee Lauder ne déçoit pas.
L'ensemble du site Web a une technique de conception de site Web simple avec du texte noir sur un fond blanc uni. De plus, une grande image de bannière ajoute à sa valeur esthétique. Le méga menu est simple mais efficace. Les principales sous-catégories sont mises en évidence du reste en utilisant une mise en forme en gras, ce qui facilite la différenciation entre les catégories. Dans l'ensemble, il semble structuré, hiérarchisé et organisé.

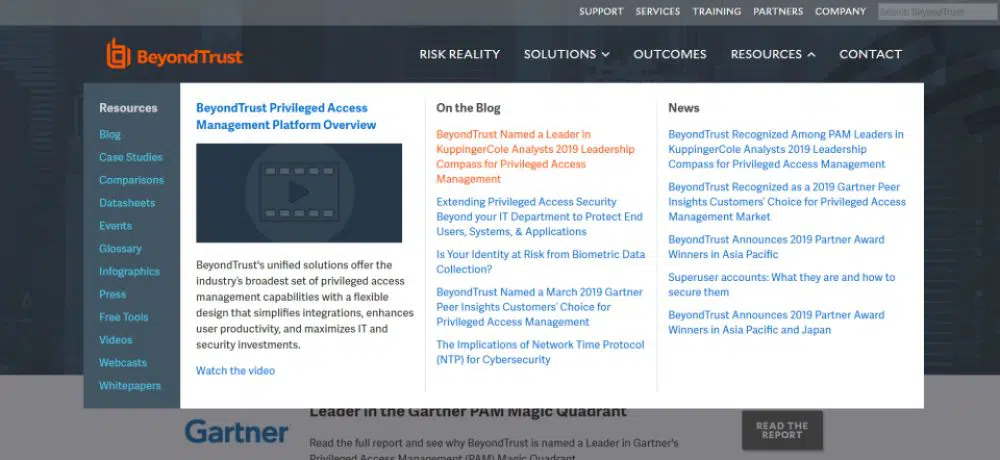
7. Au-delà de la confiance :
Beyond Trust est une société basée aux États-Unis qui se concentre sur le développement, la commercialisation et le support d'une famille de produits d'accès distant privilégié, de gestion des identités privilégiées ainsi que de gestion des vulnérabilités pour UNIX.
Il a un super méga menu avec de nombreuses fonctionnalités. Il est divisé en deux menus horizontaux. Les options du deuxième menu sont disposées verticalement. La hiérarchie est claire et facile à comprendre à première vue elle-même. Chaque fois que vous déplaceriez la souris sur le texte, il deviendrait rouge.
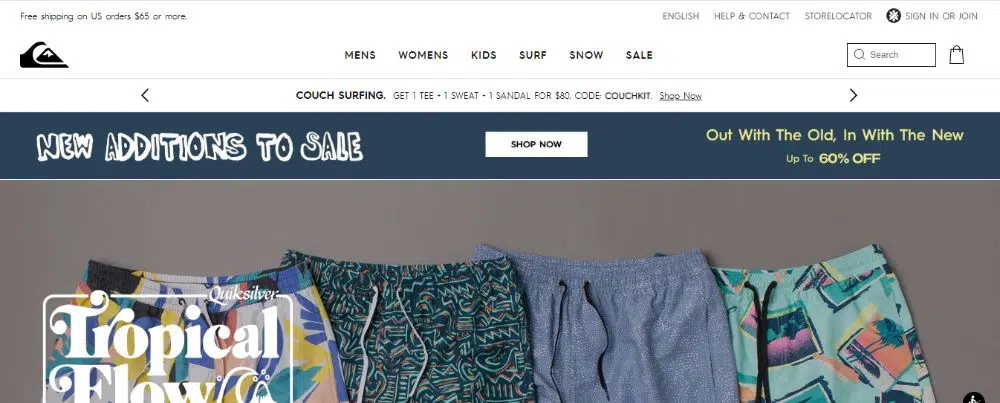
8. Quiksilver :
QuikSilver est une marque de vente au détail de sports ainsi que l'une des plus grandes marques de vêtements de surf et d'équipements de sport. Le site Web est très impressionnant, avec des images de bannières impressionnantes. Il a une conception Web minimaliste avec un fond blanc et du texte noir.
La même conception Web impressionnante est mise en œuvre dans la conception de leur méga menu. Il a un style minimaliste, le contenu est aligné au centre, ce qui laisse beaucoup d'espace blanc et d'espace respirant. Le texte change de couleur en gris lorsque vous déplacez votre souris sur n'importe quel texte. La hiérarchie est représentée par des lettres en gras et en majuscules, ce qui facilite la lecture.
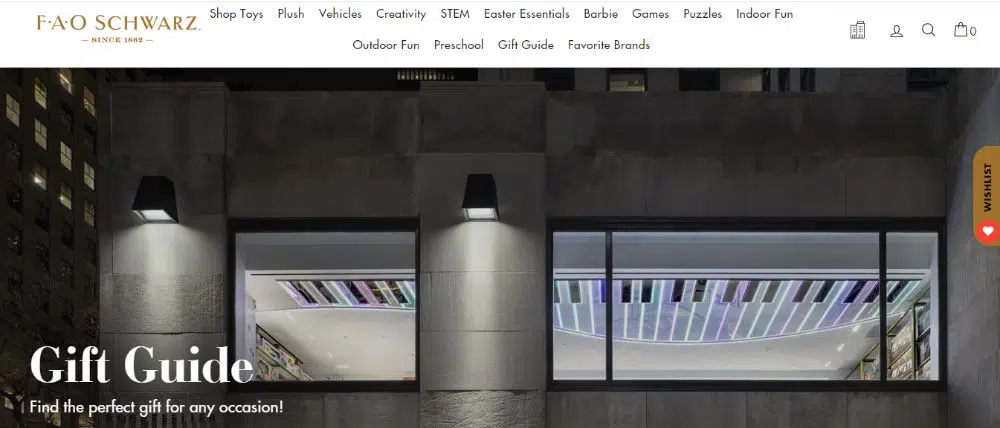
9. FAO Schwarz :
FAO Schwarz est une marque de jouets américaine. Il est connu pour ses jouets haut de gamme, ses peluches grandeur nature, son intégration de marque, ses expériences interactives et ses jeux. Le site Web a une conception de méga menu impressionnante, avec un contenu séparé par tranche d'âge, marques et autres catégorisations qui facilite leur accès. Ils ont également des animations dynamiques lorsque vous déplacez votre souris sur différents fils d'Ariane.
Une ligne horizontale lisse passe devant le texte et le méga menu est exposé. Le site utilise également soigneusement le méga menu uniquement pour le fil d'Ariane requis et s'en tient aux menus déroulants réguliers pour les autres. Cela rend tout propre et bien rangé et rend la recherche d'informations pertinentes très pratique.
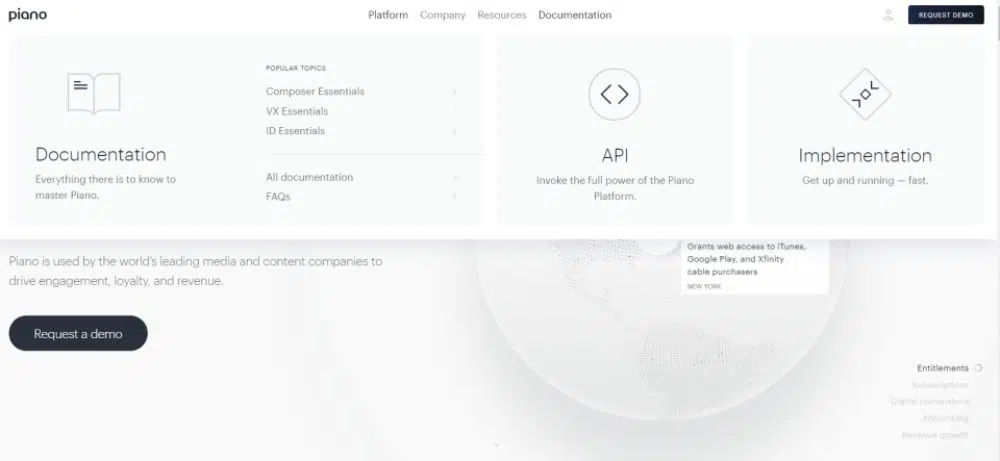
10. Piano :
Piano est une entreprise qui aide l'exploitation de contenu et les entreprises de médias à se développer. Lorsque vous visitez le site, vous êtes accueilli par une Terre en rotation dynamique. Le site Web a une conception Web plate et le méga menu utilise également les effets interactifs les plus simples avec seulement deux niveaux.
Il y a des tuiles dans le méga menu, qui sont également espacées et une icône représentative avec chaque option. Cela permet de comprendre très facilement ce que chaque option représente en moins de temps. Dans l'ensemble, le méga menu est impressionnant et différent de l'approche de la plupart des sites Web pour créer un méga menu.
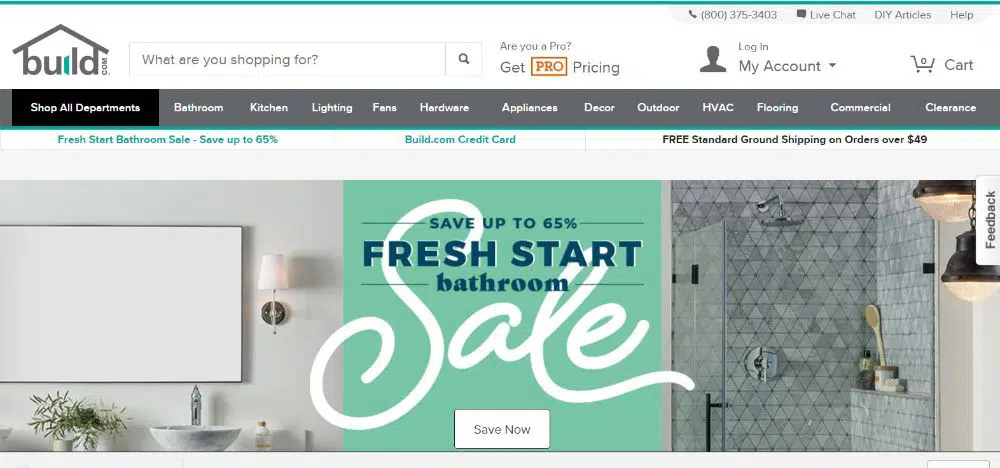
11. Construire :
Build est l'un des meilleurs sites Web pour le shopping à domicile et la décoration. Ils vendent tous les appareils électroménagers nécessaires, que ce soit pour votre cuisine, vos toilettes, vos sols, vos meubles, votre décoration, etc. Étant donné que le site Web comporte de nombreuses catégories, il est difficile d'intégrer toute la navigation dans un menu général.
Cependant, l'intégrer dans un méga menu est également un défi, mais ils ont trouvé une idée intelligente de la façon d'intégrer plus de contenu de manière esthétique à l'aide d'un méga menu. Le méga menu de ce site Web est compact pour prendre moins de place et utilise des icônes à la place du texte. Cela a l'air bien et c'est aussi une approche pratique.
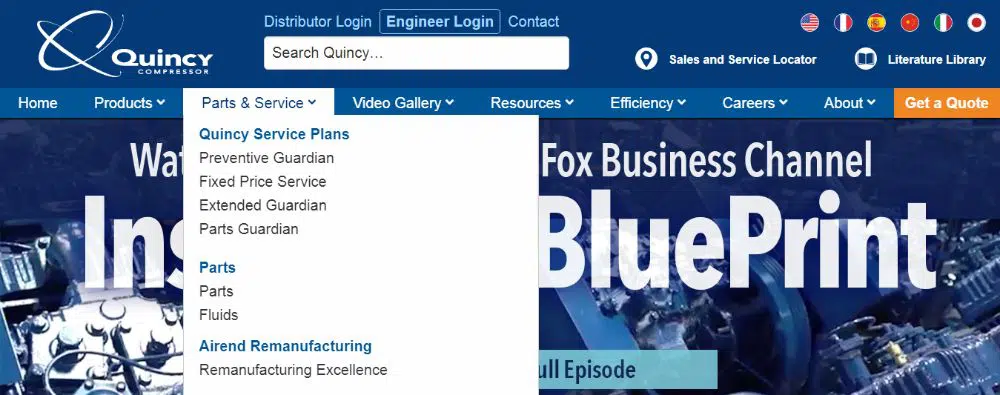
12. Compresseur Quincy :
Quincy Compressor est un site Web de commerce électronique avec un contenu difficile à organiser. Ils ont de nombreuses pages intérieures de produits individuels à catégoriser et sous-catégoriser pour avoir une place dans le méga menu.
Les produits industriels en particulier sont très difficiles à organiser car ils ont des numéros et des noms complexes. La façon dont ils ont traité ce problème est louable. Ils ont trois catégories principales, sous lesquelles il existe des sous-catégories pour chacune. Le bas de la page contient également un catalogue de produits que les utilisateurs peuvent télécharger chaque mois.
13. Vêtements de plein air noirs :
Black Outdoor Clothing est un site de vente au détail de vêtements qui compte de nombreux partenaires de marque. Leur site Web contient toutes les marques répertoriées dans le menu et leur permet donc d'utiliser le méga menu.
Ils ont de nombreux produits à proposer, et toutes les catégories sont systématiquement classées. Les méga menus sont super réactifs et sans encombrement. L'espacement entre chaque élément le rend respirant et facile à numériser. Chaque catégorie est différenciée des autres avec du texte en gras et une police légèrement plus grande, ce qui la rend agréable à l'œil.
14. Beststore :
Bestore est un site Web de commerce électronique de vêtements de mode en ligne doté d'une interface utilisateur propre et impressionnante. Il est minimaliste, sans encombrement et élégant. Le site Web contient un carrousel d'images de héros avec des photographies impressionnantes et des informations supplémentaires. Leur logo est placé au centre du site Web, et en dessous se trouvent les fils d'Ariane qui sont bien espacés dans des polices impressionnantes. Chaque fil d'Ariane est surmonté d'un tiret, qui prend une couleur pêche lorsque vous déplacez votre souris sur un fil d'Ariane particulier.
Cela permet de garder une trace de l'endroit où vous vous trouvez. Lorsque vous déplacez votre souris sur l'un des fils d'Ariane, vous trouvez un méga menu soigneusement conçu avec une image associée sur la droite pour une référence plus facile. Dans l'ensemble, la conception du méga menu est soignée et sophistiquée contrairement à certains autres sites Web qui ajoutent trop de catégories et de sous-catégories, ce qui rend le méga menu écrasant et encombré.
Ce sont les 14 conceptions de menu méga que tous les concepteurs peuvent apprendre lors de la conception de leurs sites Web. Gardez à l'esprit d'utiliser les conceptions de méga-menus uniquement lorsque cela est nécessaire et approprié. Si votre client n'a pas beaucoup de produits en utilisant une conception de méga menu lourd, il semblerait qu'il n'a pas beaucoup de services à offrir.
Comprenez le but des méga menus, puis concevez-les de manière à ce qu'ils correspondent aux besoins du client et rendent leur site Web attrayant pour les clients tout en facilitant leur navigation sur le site.