Les champs de texte de Material Design sont mal conçus
Publié: 2022-03-10Je conçois des formulaires depuis plus de 20 ans maintenant, et j'en ai testé beaucoup pour de grandes organisations comme Boots , Just Eat et Gov.uk . Un sujet qui revient souvent avec les formulaires est : où mettre l'étiquette. Au début, nous parlions d'étiquettes alignées à gauche par rapport aux étiquettes alignées en haut.
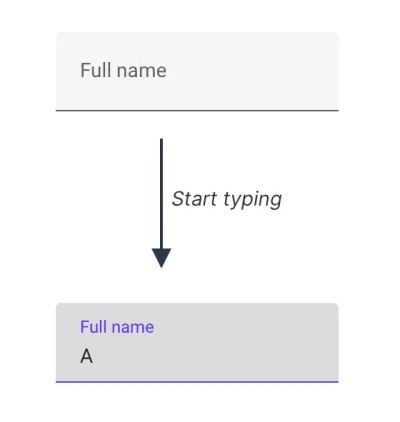
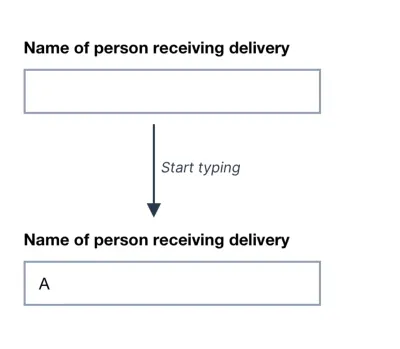
De nos jours, l'accent est davantage mis sur les espaces réservés qui remplacent les étiquettes et les étiquettes flottantes . Ces derniers commencent à l'intérieur de l'entrée. Lorsque l'utilisateur commence à taper, l'étiquette "flotte" pour faire de la place à la réponse :

Certaines personnes supposent que les étiquettes flottantes sont les meilleures parce que Material Design de Google les utilise. Mais dans ce cas, Google se trompe.
Au lieu de cela, je recommande d'utiliser des champs de texte conventionnels qui ont :
- L'étiquette en dehors de l'entrée (pour dire à l'utilisateur quoi taper),
- Une frontière distincte tout autour (pour indiquer clairement où va la réponse).

Dans cet article, j'expliquerai pourquoi je recommande toujours les champs de texte conventionnels et pourquoi Google a tort d'utiliser des étiquettes flottantes pour Material Design.
Les étiquettes flottantes sont meilleures qu'une alternative courante, mais elles posent toujours problème
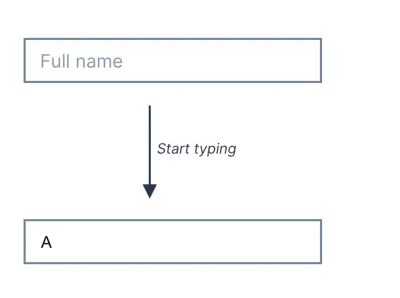
Les étiquettes flottantes ont été conçues pour résoudre certains problèmes avec une alternative couramment utilisée : les étiquettes d'espace réservé . C'est là que l'étiquette est placée à l' intérieur de l'entrée mais disparaît lorsque l'utilisateur commence à taper :

Ayant vu de nombreuses personnes interagir avec des formulaires dans le cadre de mon travail, je sais que les étiquettes d'espace réservé sont problématiques.
C'est parce que, par exemple, ils :
- disparaissent dès que l'utilisateur tape, ce qui peut rendre plus difficile la mémorisation à quoi sert l'entrée, en particulier pour les utilisateurs souffrant de troubles cognitifs ;
- peut être confondu avec une réponse réelle, ce qui fait que les utilisateurs sautent accidentellement le champ ;
- sont grisés pour indiquer qu'il s'agit d'une étiquette et non d'une réponse, mais cela peut rendre la lecture plus difficile.
Les étiquettes flottantes ne résolvent pas 2 de ces problèmes : un contraste médiocre et le risque que l'étiquette soit confondue avec une réponse réelle. Et tandis qu'ils tentent de résoudre le problème de la disparition de l'étiquette, ce faisant, les étiquettes flottantes introduisent également de nombreux autres problèmes.
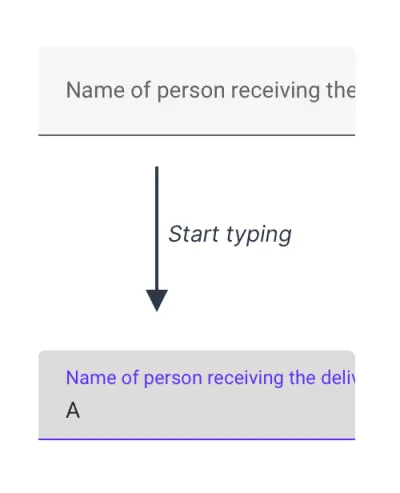
Par exemple, la taille de l'étiquette doit être minuscule pour tenir à l'intérieur de la boîte, ce qui peut la rendre difficile à lire. Et les longues étiquettes ne peuvent pas être utilisées car elles seront coupées par l'entrée :

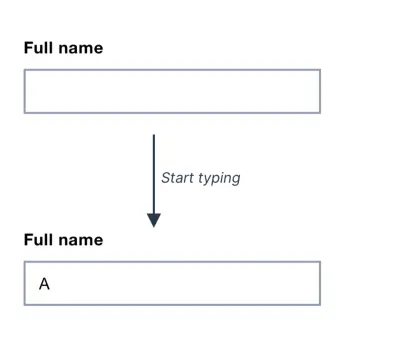
Les champs de texte conventionnels sont meilleurs que les étiquettes d'espace réservé et les étiquettes flottantes
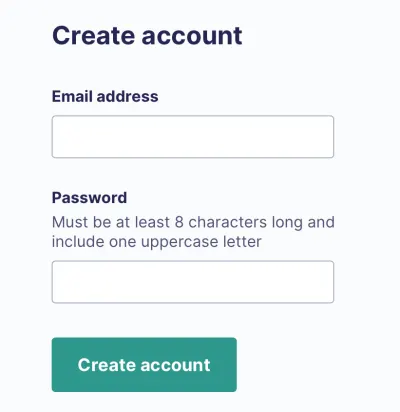
Les champs de texte conventionnels n'ont pas les problèmes ci-dessus car la réponse est claire et ils ont une étiquette lisible et facilement disponible. Les étiquettes peuvent être de n'importe quelle longueur et le texte d'indication, si nécessaire, est également facile à intégrer.


J'ai vu des centaines de personnes interagir avec des formulaires et j'en ai vu beaucoup se débattre. Mais pas une seule fois, cela n'a été dû à l'utilisation d'un champ de texte conventionnel. Ils occupent un peu plus d'espace vertical. Mais économiser de l'espace au détriment de la clarté, de la facilité d'utilisation et de l'accessibilité est un mauvais compromis à faire.
Le test de Google n'incluait pas les champs de texte conventionnels
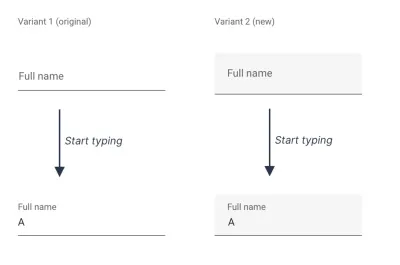
L'article de Google, The Evolution of Material Design's Text Fields montre que seules 2 variantes ont été testées, toutes deux utilisant des étiquettes flottantes.

Fondamentalement, le test n'incluait pas les champs de texte conventionnels, ce qui signifie qu'ils n'ont pas réellement comparé la convivialité de leur conception d'étiquette flottante par rapport aux champs de texte conventionnels . Et après avoir lu les réponses de Google aux commentaires sur leur article, il semble que la convivialité n'était pas leur priorité absolue.
Google a par inadvertance donné la priorité à l'esthétique plutôt qu'à la convivialité
J'ai cherché pourquoi Material Design utilise des étiquettes flottantes et j'ai découvert les commentaires de Michael Gilbert, un designer qui a travaillé dessus.
Les commentaires indiquent qu'ils ont essayé d'équilibrer l'esthétique et la convivialité.
Matt Ericsson a commenté :
Cela semble impliquer qu'il y avait plus d'accent sur la forme que sur la fonction [...] ou même un désir de différencier simplement les composants matériels des boîtes de saisie éprouvées (ennuyeuses). [...] y a-t-il eu des recherches menées sur les intrants d'origine qui ont confirmé qu'ils atteignaient un objectif qui n'était pas atteint par les intrants de la boîte ? Y a-t-il quelque chose qui s'est démarqué comme précieux avec un simple soulignement ?
Réponse de Google :
Les décisions de conception derrière le champ de texte d'origine sont antérieures à mon passage dans l'équipe, mais je pense que l'objectif était probablement similaire [à cette recherche] : équilibrer la convivialité avec le style. Je crois qu'à l'époque nous penchions vers le minimalisme , mettant l'accent sur la couleur et l'animation pour mettre en évidence la convivialité.
Denis Lesak commente :
[...] c'est un de ces moments où je me demande pourquoi toutes ces recherches étaient nécessaires car j'ai longtemps pensé que l'ancien design était défectueux pour toutes les raisons que vous avez mentionnées.
Réponse de Google :
[...] le but de la recherche ici n'était pas simplement de déterminer qu'une version était meilleure qu'une autre [...]. Cette étude s'est plutôt concentrée sur l'identification des caractéristiques du design qui ont conduit aux expériences les plus utilisables et les plus belles .
Même si Google visait l'équilibre, ils ont finalement sacrifié par inadvertance la convivialité pour le « minimalisme » et « une belle expérience ».
Mais l'esthétique et la convivialité ne sont pas en concurrence. Quelque chose peut bien paraître sans causer de problèmes aux utilisateurs. En fait, ces qualités vont de pair.

Conclusion
Les étiquettes flottantes sont certainement moins problématiques que les étiquettes d'espace réservé. Mais les champs de texte conventionnels sont meilleurs que les étiquettes flottantes car ils ressemblent à des champs de formulaire et l'étiquette est facile à lire et disponible à tout moment.
L'esthétique est importante, mais mettre l'étiquette à l'intérieur de la boîte ne la rend pas belle. Ce qu'il fait, cependant, c'est qu'il est manifestement plus difficile à utiliser.
Note de l'éditeur
Au moment d'écrire ces lignes, ici à Smashing Magazine, nous utilisons en fait le modèle d'étiquette flottante qu'Adam critique fortement dans cet article. D'après nos tests d'utilisabilité, nous pouvons confirmer que les étiquettes flottantes ne sont pas une idée particulièrement géniale , et nous envisageons d'ajuster la conception - en passant aux champs de texte conventionnels - bientôt.
Remerciements
Merci à Caroline Jarrett et Amy Hupe de m'avoir aidé à écrire ceci. Et merci à Maximilian Franzke, Olivier Van Biervliet, Dan Vidrasan, Fabien Marry pour leurs commentaires sur une première version de cet article.
