25 exemples de conception de matériaux que vous allez adorer
Publié: 2018-07-10Material Design est un langage visuel qui synthétise les principes de base d'un bon design et les combine avec l'innovation de la science et de la technologie modernes.
Voici quelques exemples de conception de matériaux que nous avons adorés. Chacun d'entre eux suit les tendances et les principes de conception matérielle et a quelque chose d'unique à vous apprendre.
Si vous êtes un fan de la propreté des interfaces utilisateur de Material design, alors vous allez adorer cette liste. Nous avons rassemblé ici des concepts pour les applications et les sites Web, avec différentes palettes de couleurs, structures et mises en page. Prendre plaisir!
Vouloir plus? Consultez ces ressources de conception de matériaux, les outils de couleur de conception de matériaux et les arrière-plans de conception de matériaux gratuits.
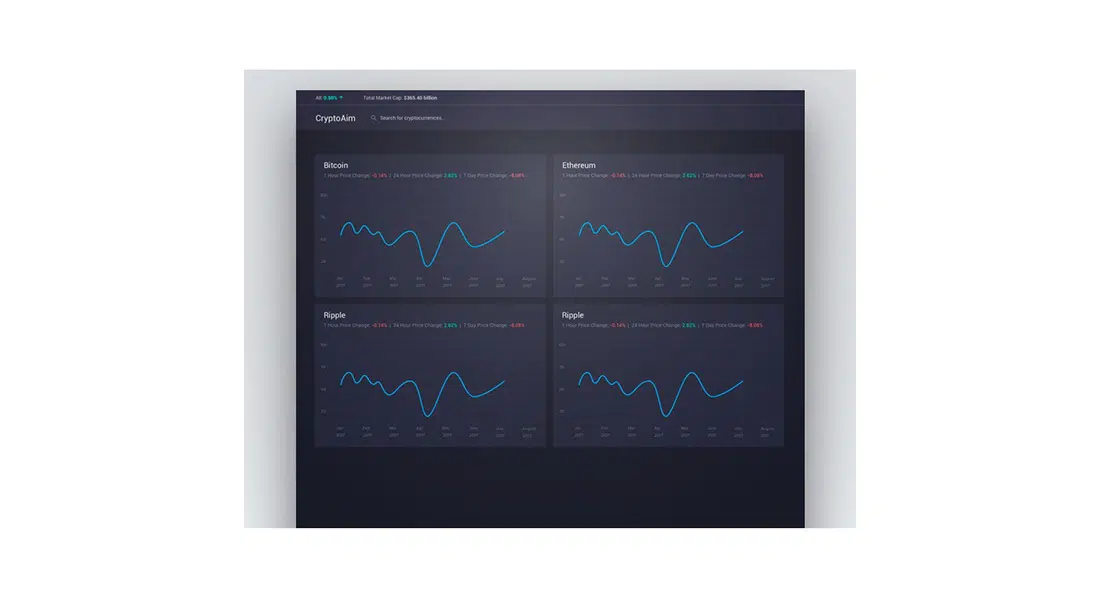
Tableau de bord CryptoAim
CryptoAim est un projet de conception de matériel sympa pour une application qui vous permet de vérifier les tendances de recherche de nombreuses crypto-monnaies différentes. Il a une interface utilisateur sombre avec des détails modernes et propres.
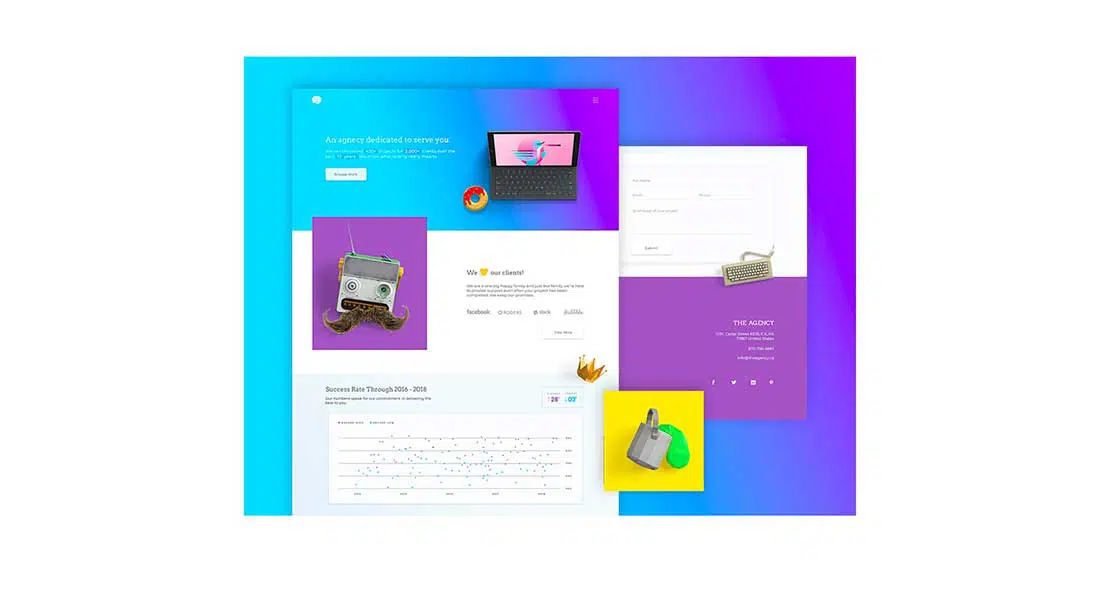
L'agence
Voici une maquette de site Web basée sur les tendances du design Material. Il combine avec succès des couleurs néon vibrantes d'une manière innovante. Qui aurait cru que le jaune, le bleu et le violet allaient si bien ensemble dans la même palette de couleurs ?!
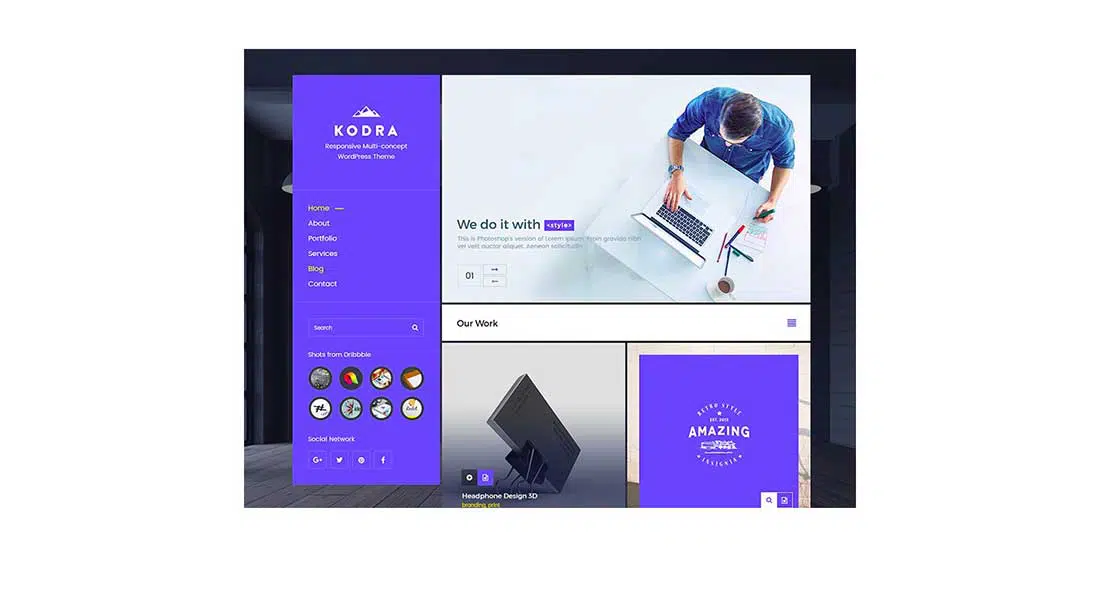
Concept de menu vertical
Découvrez ce concept de menu vertical qui suit les tendances du design Material. Lorsqu'il est proche d'un bord de l'écran, ce menu simple se réaligne verticalement pour rendre tous les éléments de menu complètement visibles.
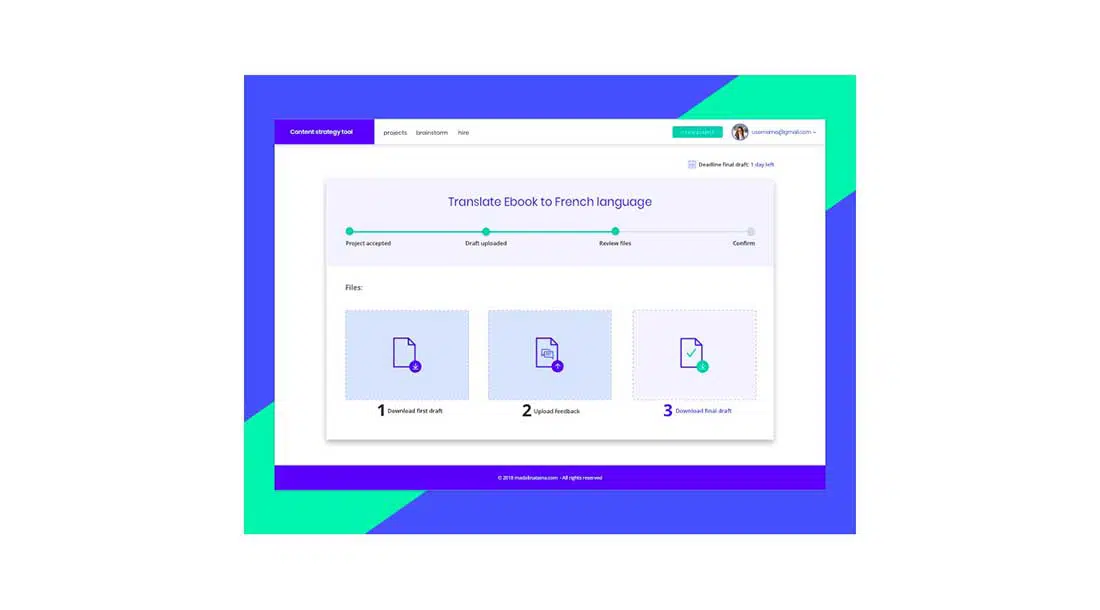
Outil de stratégie de contenu
Il s'agit de la conception d'un outil de stratégie de contenu. Il a une interface utilisateur aux couleurs vives avec des éléments simples et soigneusement détaillés. Il contient un indicateur de progression et d'activité qui est une indication visuelle des étapes que l'utilisateur doit suivre pour utiliser l'application.
Réceptif – Mobile
Il s'agit d'un système cool créé pour la société Tec Mobile. Son objectif est de fournir une expérience de gestion d'événements propre, en la rendant simple et rapide, tant pour l'organisateur de l'événement que pour les employés qui y travaillent. La conception suit les tendances matérielles et comprend un système Web administratif et des applications pour tablettes et mobiles.
Application CasualTrack
Il s'agit de la conception d'une application Android appelée CasualTrack. Cette structure comprend une barre d'application permanente en haut et un bouton d'action flottant sur le site en bas à droite.
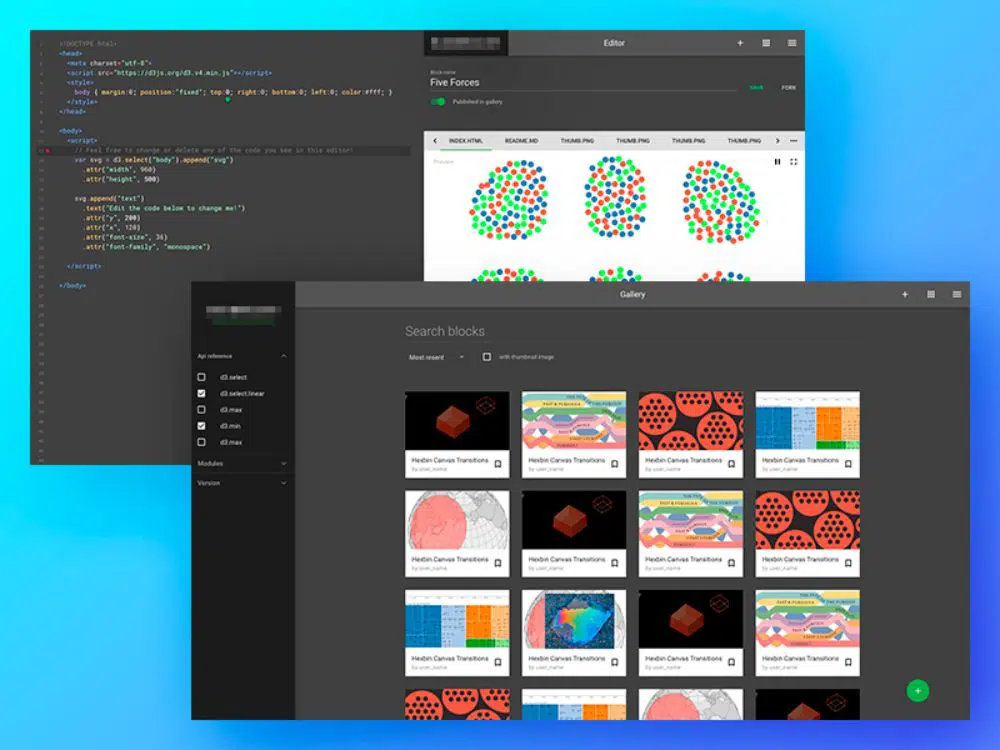
Éditeur en ligne
Voici un superbe design d'éditeur en ligne créé à l'aide des principes de conception de matériaux. Il comprend des boîtes de dialogue qui informent les utilisateurs sur des tâches spécifiques.
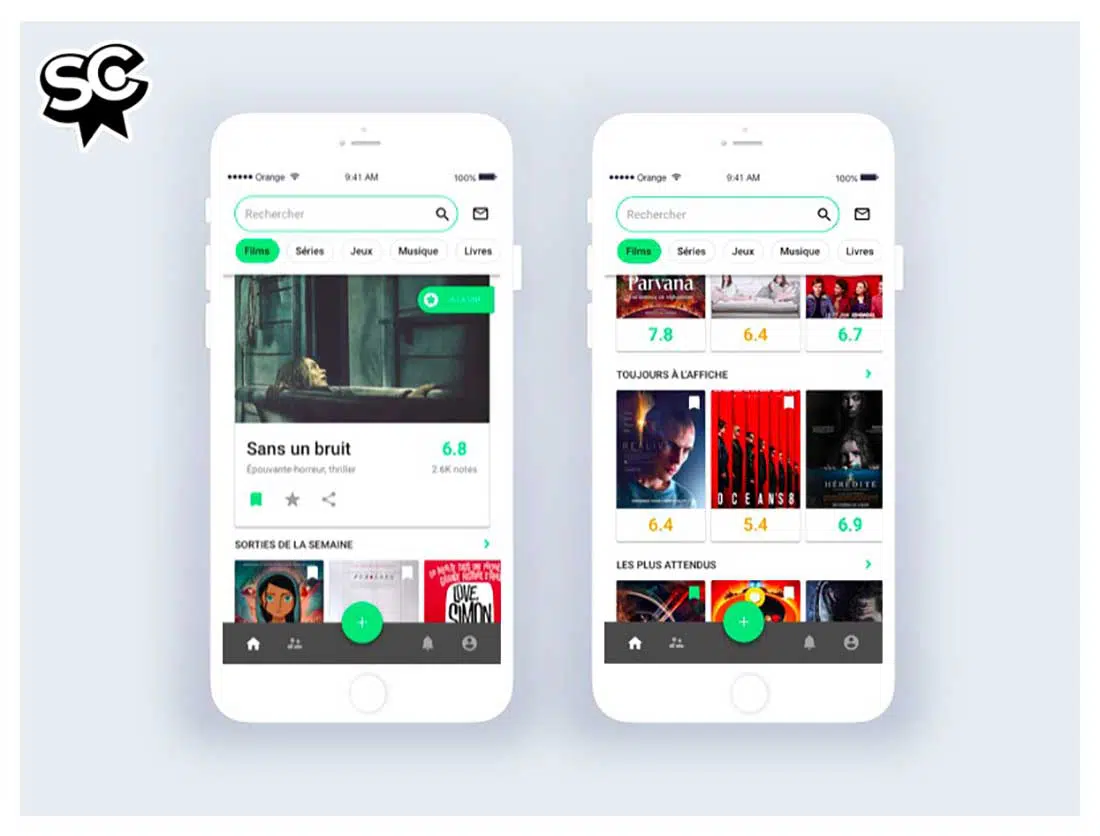
Sens Critique
C'est le concept de refonte de Sens Critique, une application culturelle française que vous pouvez utiliser pour découvrir, noter et commenter des films, des séries, de la musique, des livres, et plus encore. Il contient des listes de grille - une alternative aux vues de liste standard, qui améliorent la compréhension visuelle du contenu qu'elles offrent.
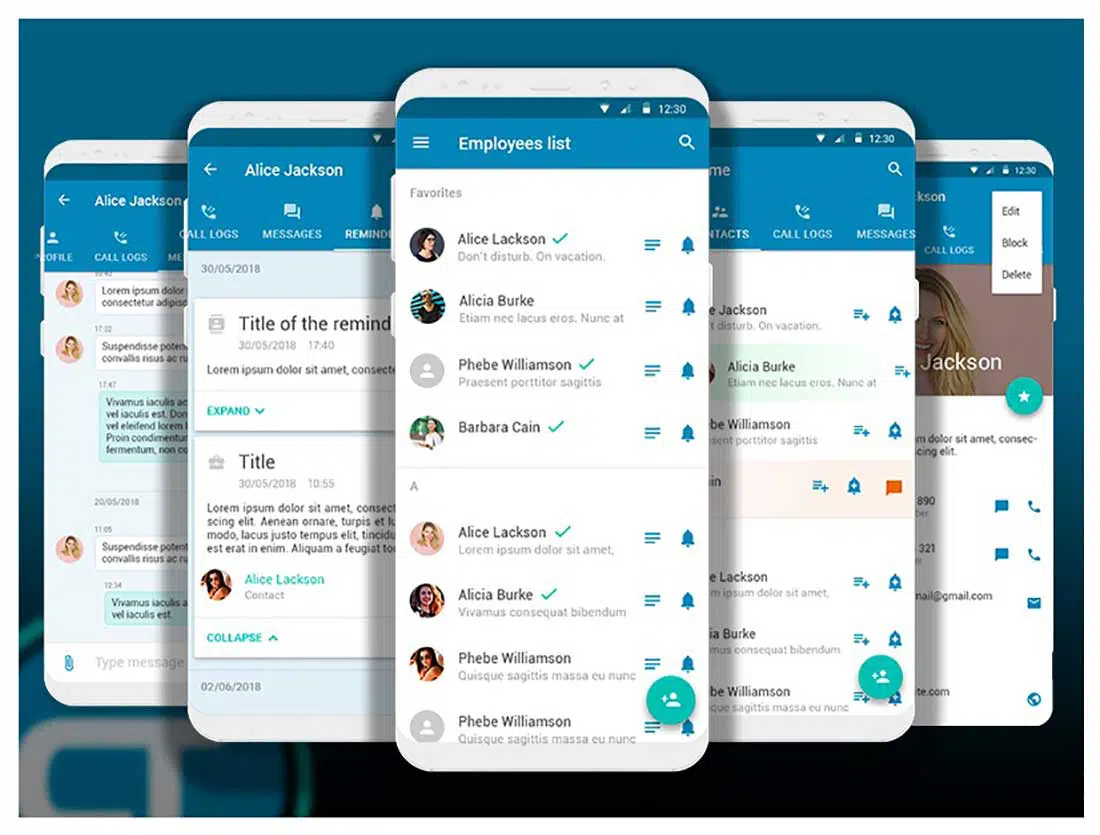
Mobile SDK – Billetterie, Chat, Articles sur Android
Voici quelques exemples d'écrans pour le SDK Zendesk Mobile sur Android. Il contient un bouton d'action flottant qui représente l'action principale dans l'application. il est en forme de cercle, avec une icône au milieu, flottant au-dessus de l'interface utilisateur dans le coin inférieur droit de l'écran.
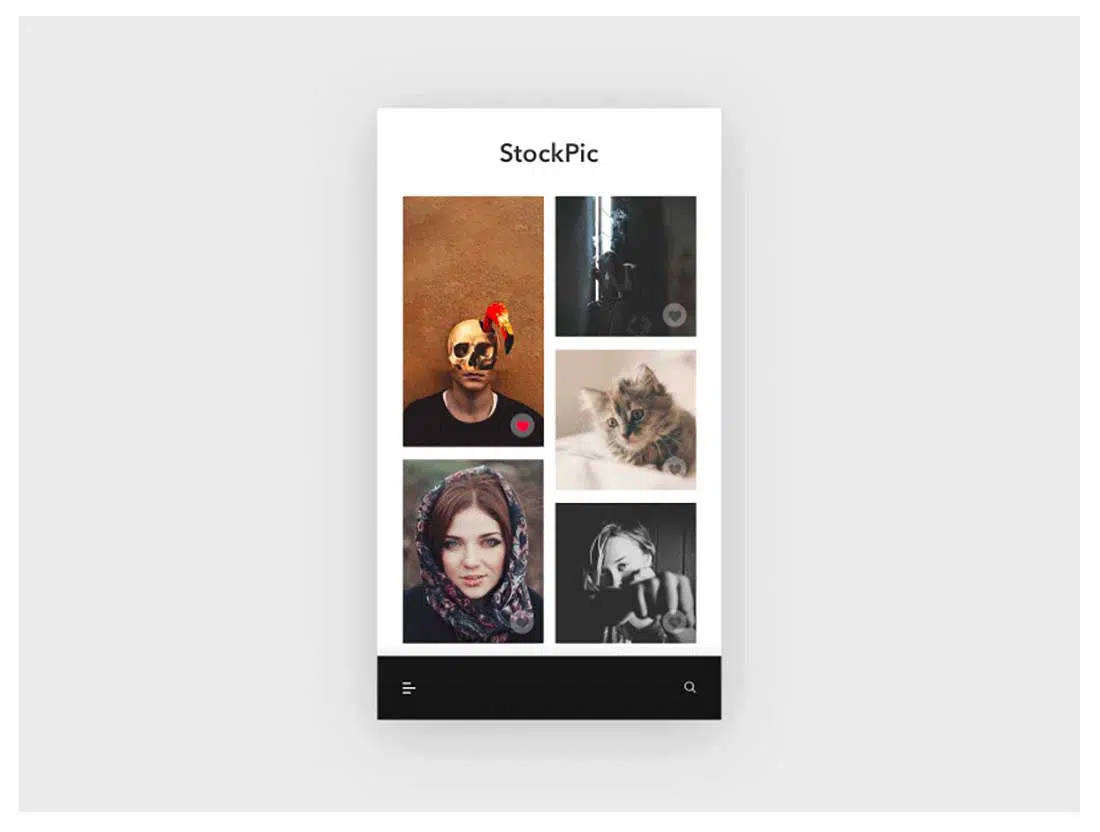
Tendance - Défi quotidien de l'interface utilisateur 069
Voici la conception d'une application d'images de stock qui affiche l'image tendance en haut. Il offre une expérience unifiée sur toutes les plates-formes et tous les appareils et inclut certains préceptes mobiles essentiels.
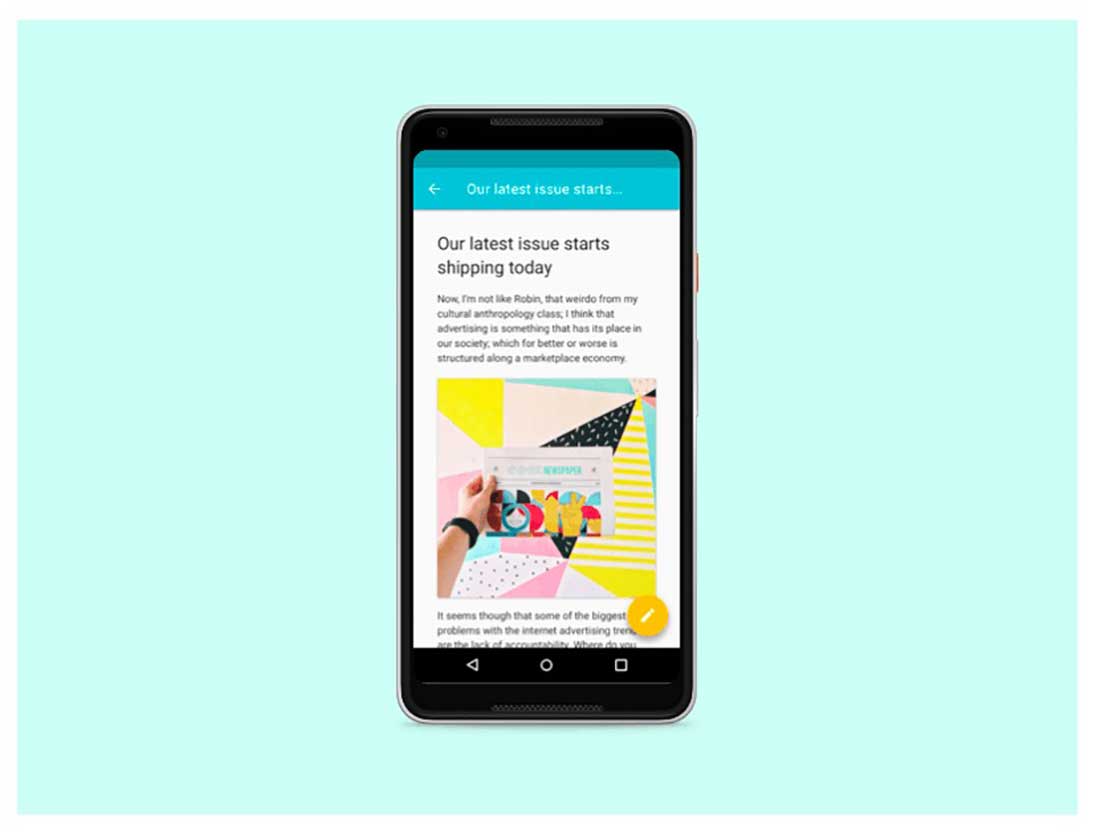
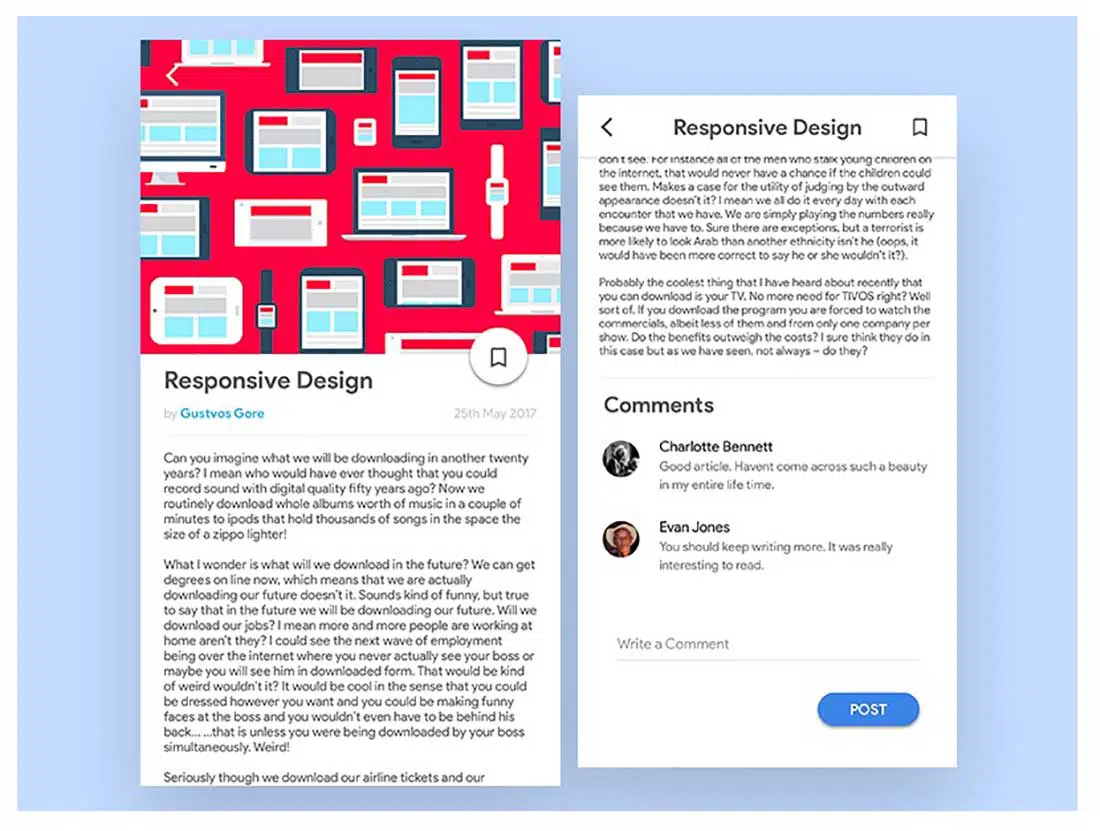
Conception de l'interface utilisateur d'un article de blog
Il y a une grande utilisation de la typographie dans ce concept de conception matérielle pour un article de blog, mais la taille de la police doit être légèrement augmentée.
Fond d'écran de conception matérielle
Vous êtes fan de Material Design ? Téléchargez ce fond d'écran gratuit et utilisez-le pour votre téléphone ou votre écran de bureau.

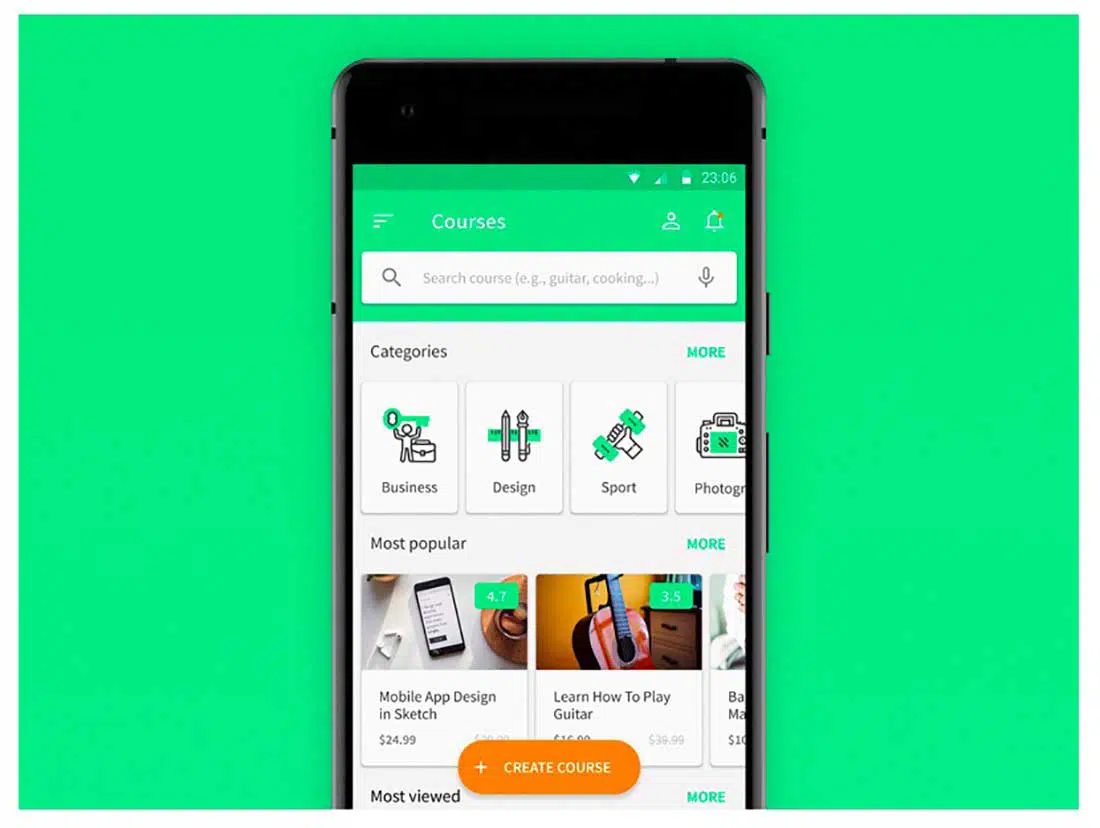
Concept d'interface utilisateur d'application d'apprentissage en ligne
Il s'agit d'un petit concept d'interface utilisateur pour une application de cours d'apprentissage en ligne qui utilise les principes de Material Design 2.0. Découvrez les icônes soigneusement conçues !
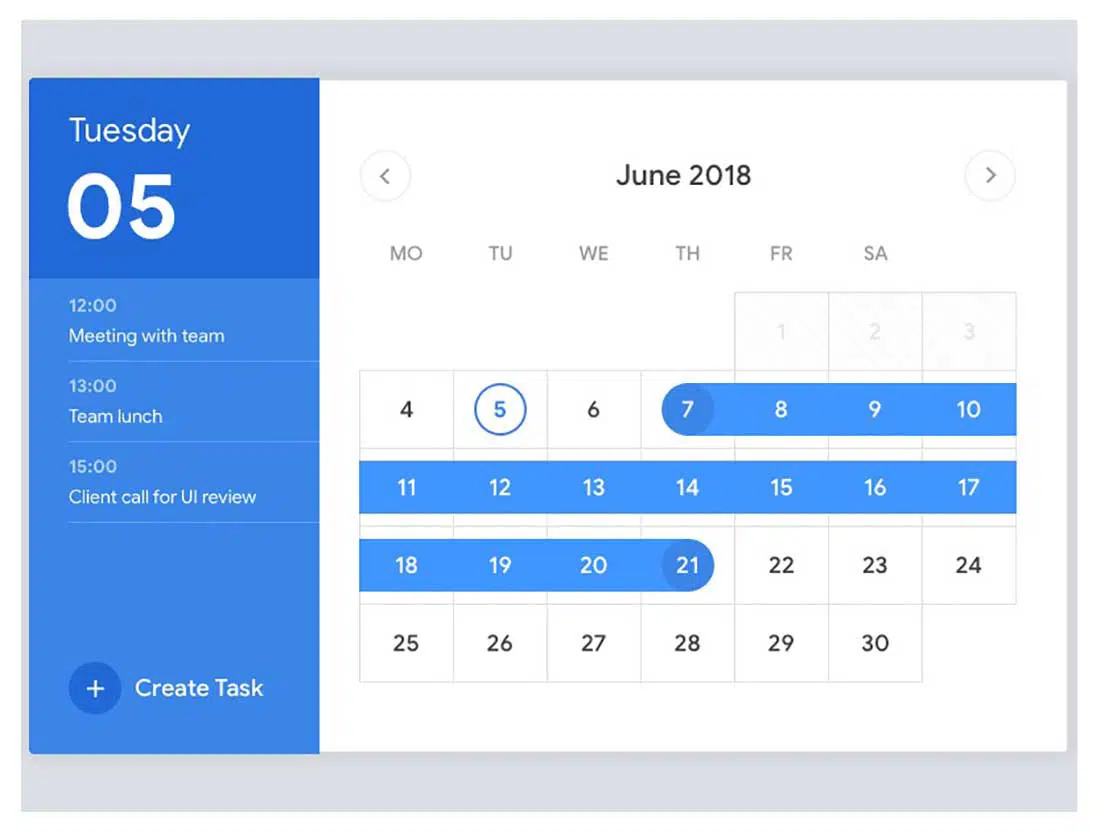
Calendrier
Ceci est une conception d'écran de calendrier pour une application utilisée pour gérer toutes vos affaires importantes. L'application comprend ce calendrier intégré qui vous permet de voir tous vos événements.
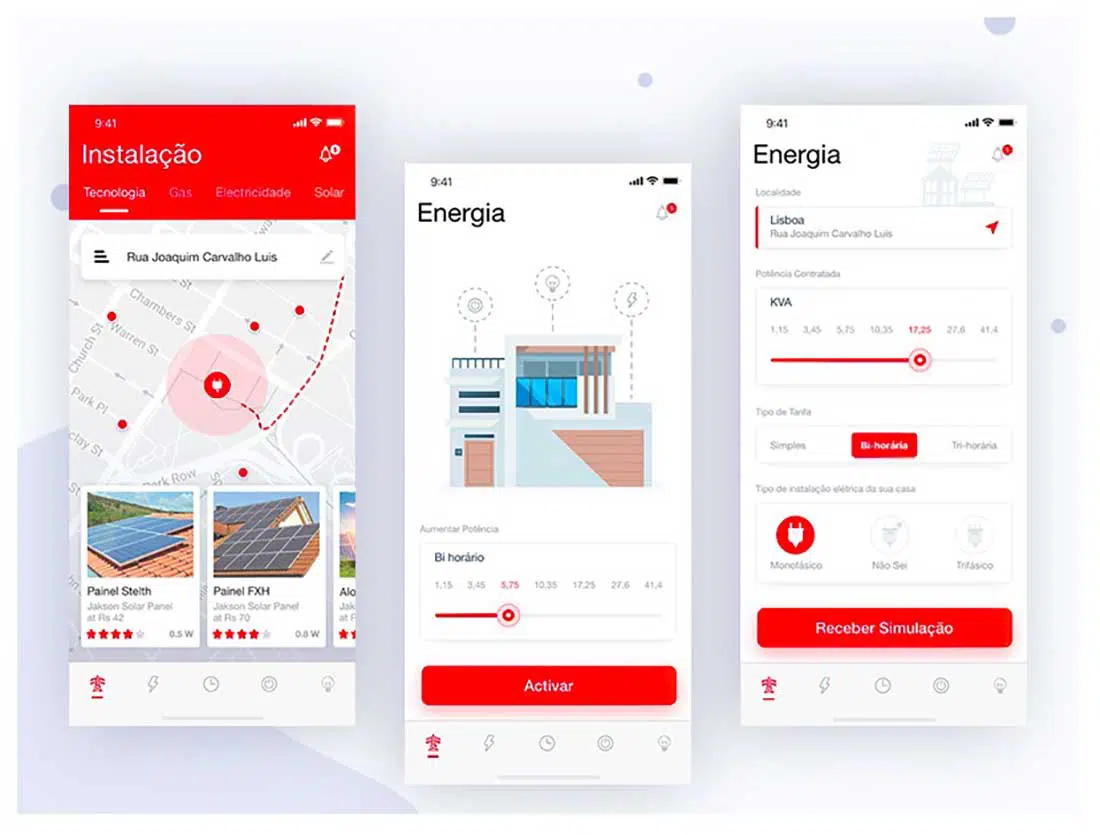
Application Ios SmartEnergy
Voici la conception de l'application SmartEnergy IOS qui vous offre un moyen simple de vous connecter à votre carte mère d'énergie domestique à partir de votre smartphone.
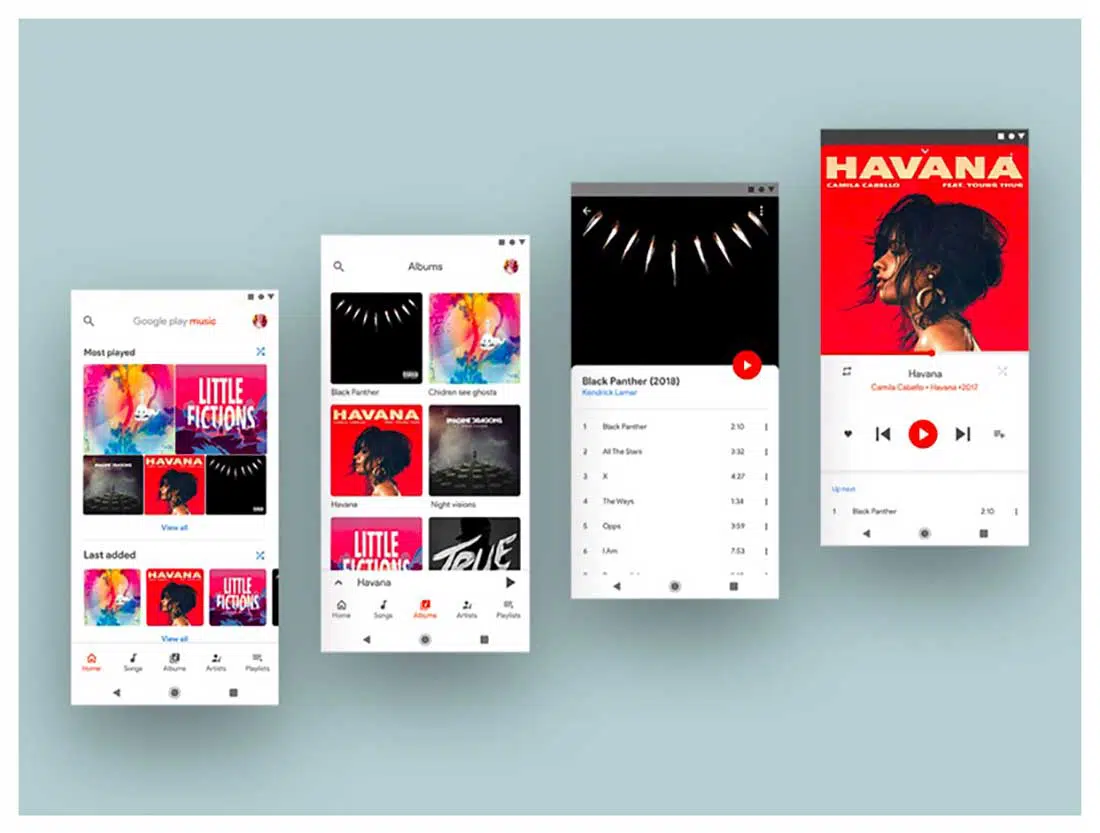
Concept de refonte de Google Play Music
Il s'agit d'un concept de refonte de Google Play Music qui suit tous les principes de conception matérielle 2.0. Vérifiez-le en détail.
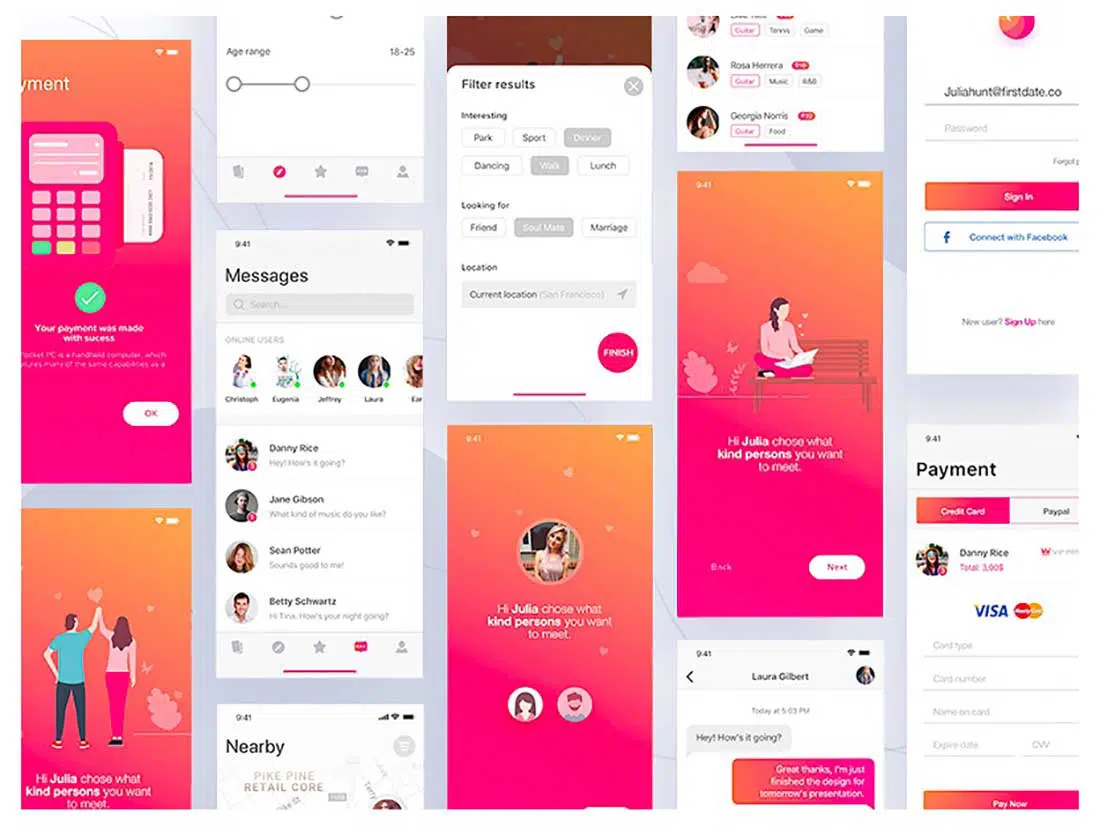
Application premier rendez-vous
Voici quelques visuels de conception matérielle pour l'intégration de l'application iOS Firstdate. Il comprend de belles illustrations et un flux propre et convivial.
Conception d'applications
Color in Material Design s'inspire de couleurs vives placées sur des environnements neutres. Il contient également des ombres profondes et des reflets lumineux, qui sont deux autres caractéristiques de la conception ci-dessous.
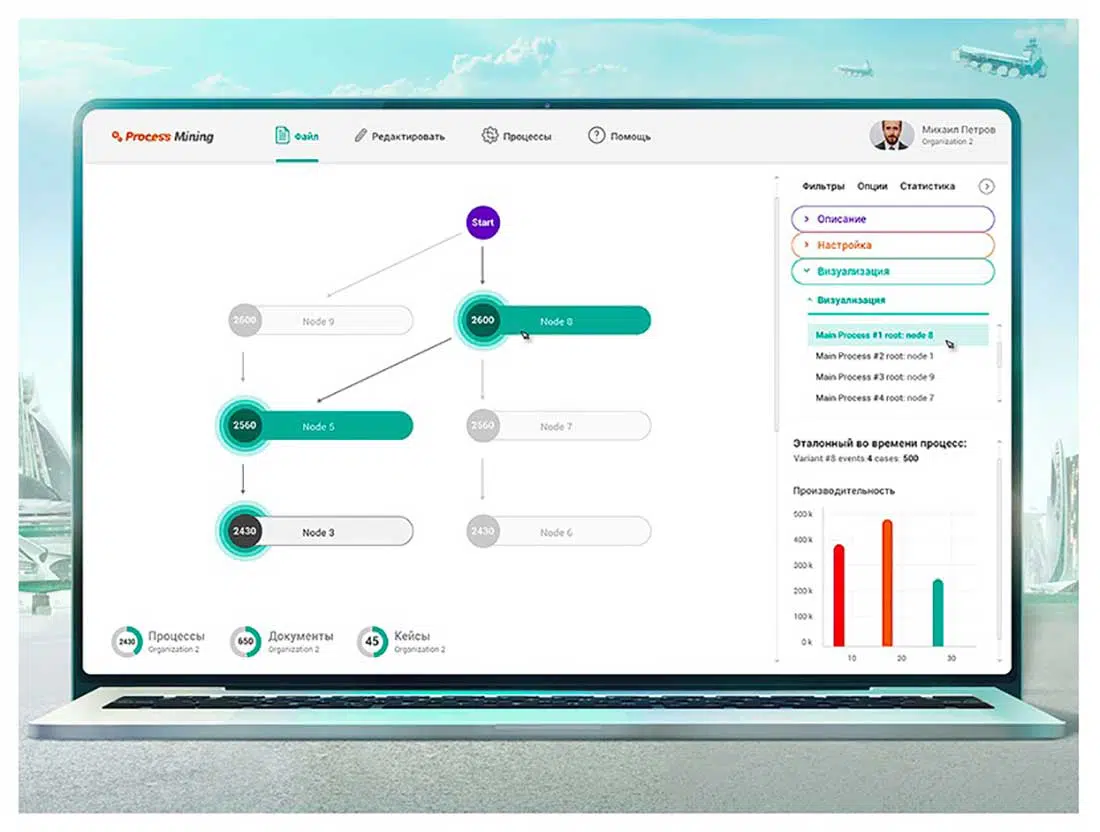
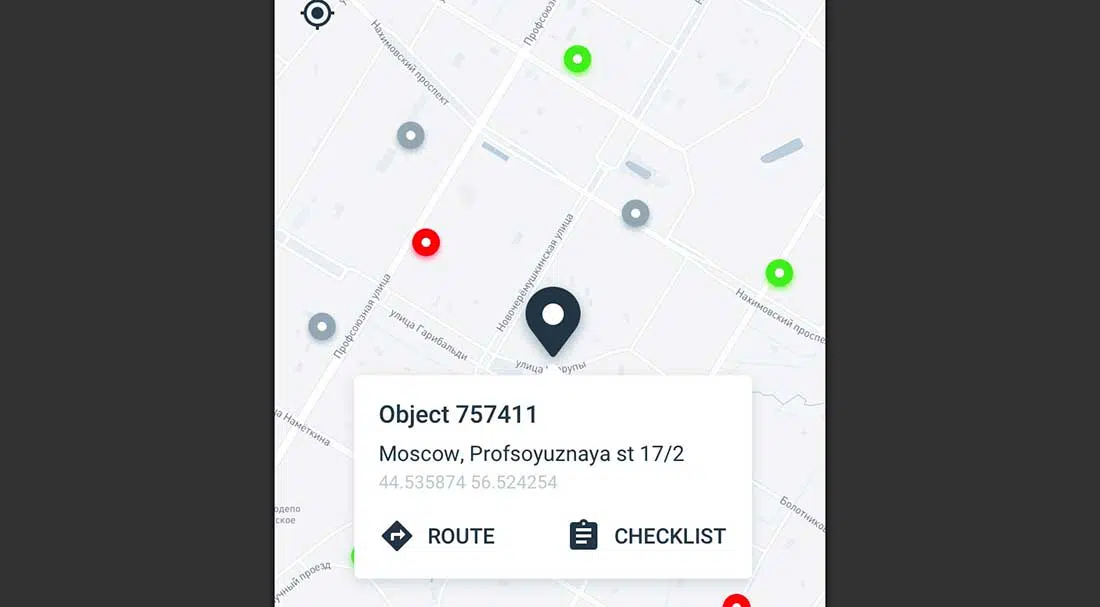
Application Inspecteur de terrain
Voici un concept d'application mobile Field Inspector utilisé pour surveiller et auditer des objets. Ce sont les écrans qui montrent le menu principal, les objets sur la carte et la liste des paramètres qui doivent être vérifiés.
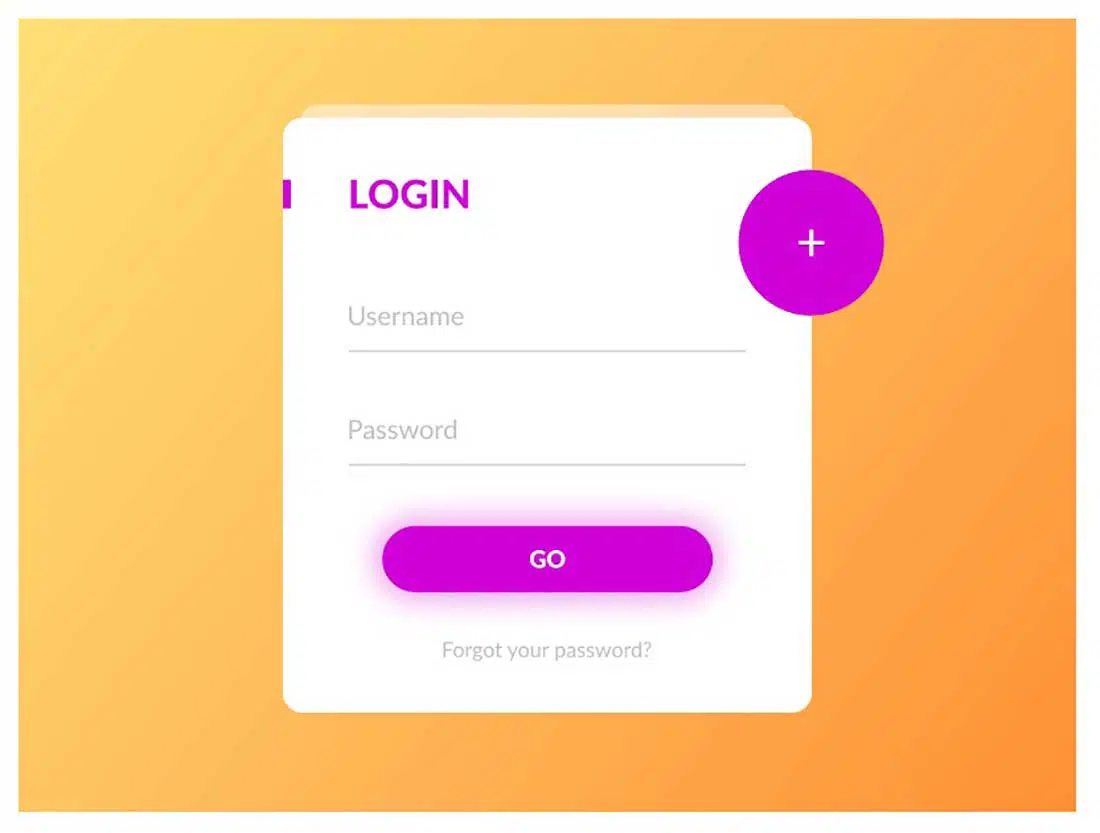
Se connecter/S'inscrire
Cette palette de couleurs est composée de couleurs primaires et d'accent qui ont été conçues pour fonctionner harmonieusement ensemble. Ce concept de design a également une animation fluide qui mérite d'être vérifiée.
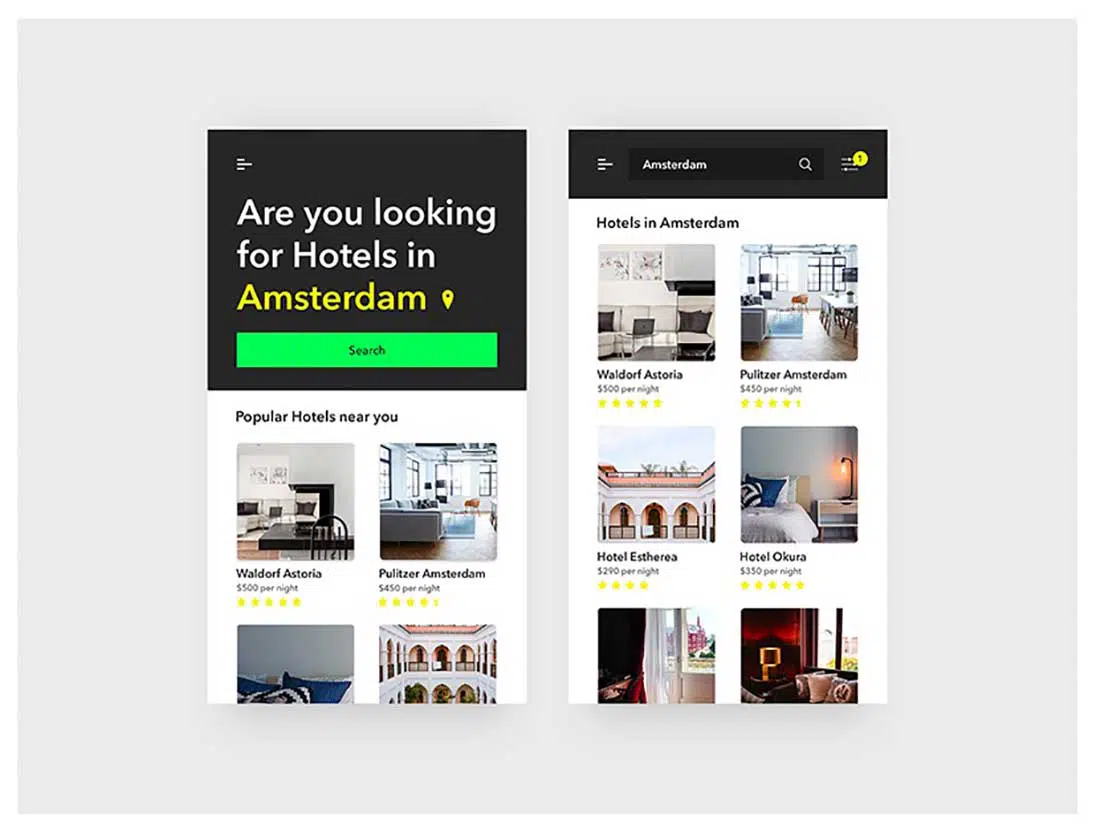
Réservation d'hôtel - Défi quotidien de l'interface utilisateur 067
La conception matérielle s'inspire d'éléments de conception basés sur l'impression - tels que la typographie, la couleur et l'imagerie - et l'adapte au Web pour créer une hiérarchie et une focalisation. C'est exactement ce que fait la conception ci-dessous, avec ses grilles de base et ses modèles structurels. Il offre une solution cohérente en répétant les éléments visuels et les grilles structurelles.
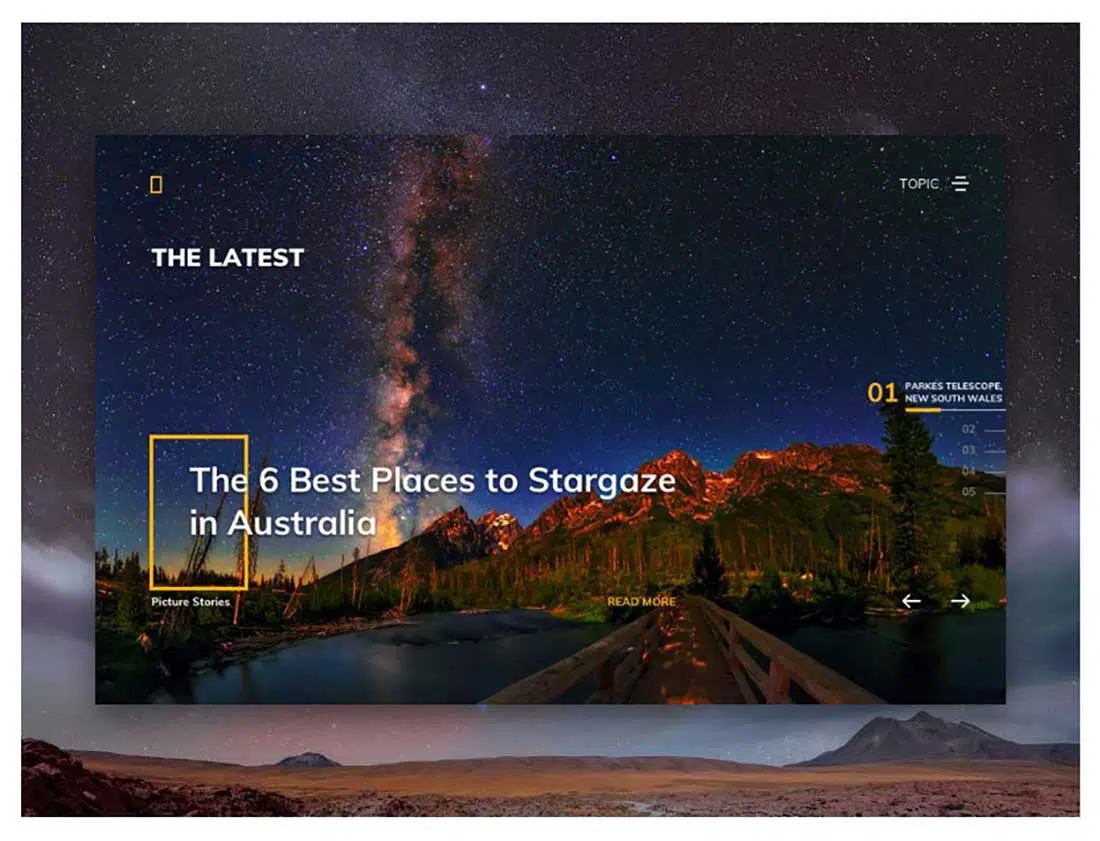
Mise en page du site Natgeo
Dans la conception de matériaux, les propriétés physiques du papier, telles que la planéité et l'opacité, sont traduites à l'écran. Voici un exemple de ce principe ci-dessous.
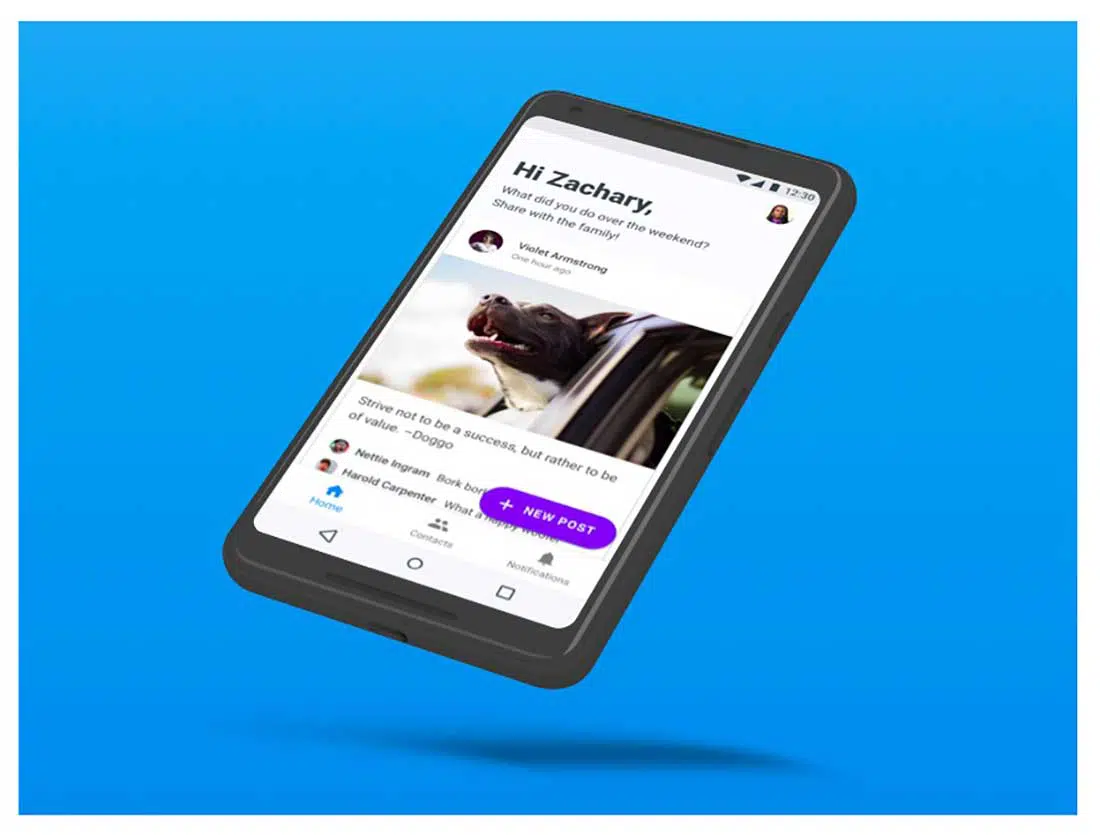
Application Android GrandPad – Refonte
Il s'agit de la refonte de l'application compagnon Android de GrandPad. Cette refonte de l'application iOS tire parti de la flexibilité de Material Design et du nouveau composant de matériau Extended FAB.
Prestation : Graphique
La conception matérielle crée un langage visuel pour les utilisateurs qui synthétise les principes de base d'une bonne conception et les modernise. Voici un exemple d'icône graphique qui fait exactement cela.
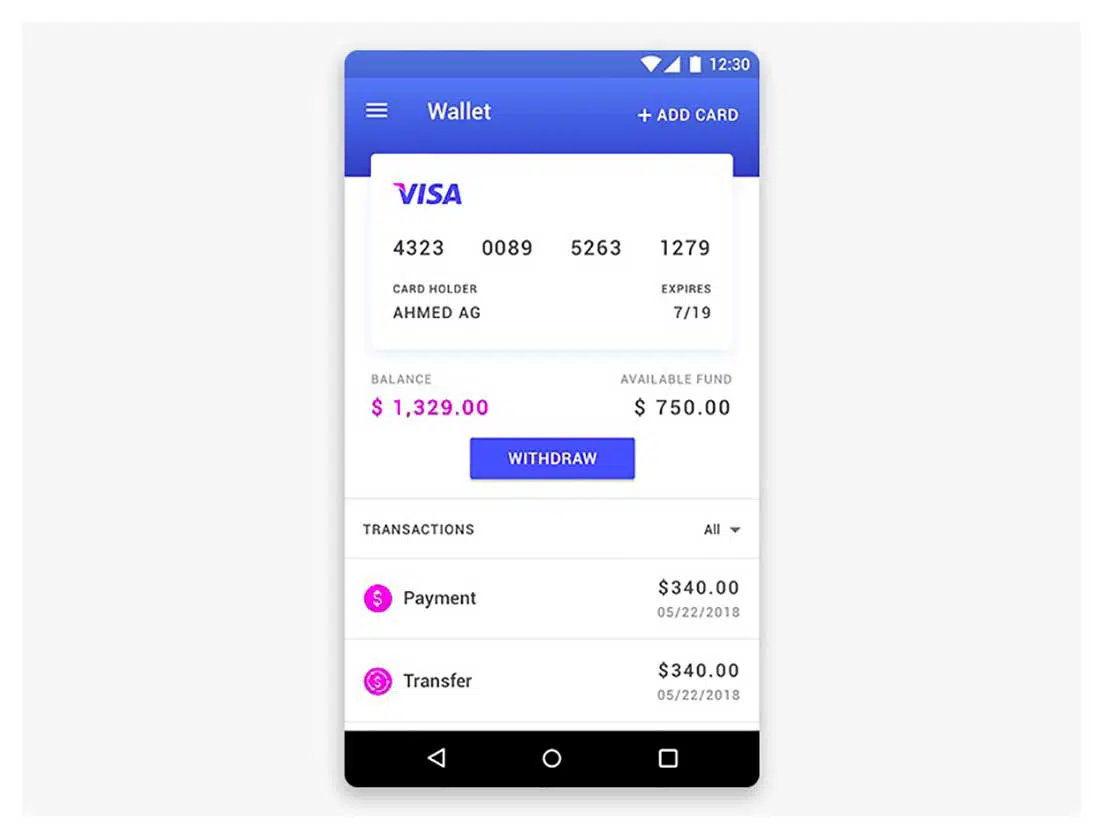
Conception de portefeuille
Dans la conception matérielle utilisée sur les applications, les menus apparaissent généralement lors de l'interaction avec un bouton, puis affichent une liste d'options. Voici un excellent exemple de cela!