Conception de cartes : refonte de la carte du métro d'Ekaterinbourg
Publié: 2022-03-10Un grand réseau de métro métropolitain pourrait tout aussi bien être un dispositif de téléportation : les gens ne se soucient pas de la façon dont il les emmène de A à B, juste que ça le fait. A Londres, Paris et Moscou, le plan du métro ne montre pas la géographie de surface, car il n'y a pas beaucoup d'espace vide sur la feuille.
Concevoir le plan du métro d'une ville est une tâche assez difficile, même lorsqu'il n'y a qu'une seule ligne. L'année dernière, mon collègue Pasha Omelekhin et moi étions ravis de travailler sur la refonte du plan du métro d'Ekaterinbourg, en Russie. Nous nous sommes amusés (il a conçu, j'ai réalisé). Dans cet article, nous allons couvrir notre processus de conception. Cela va être détaillé, donc, selon vos intérêts, cela peut être très ennuyeux ou très excitant. Pourtant, nous avons tellement laissé de côté. Nous espérons que cela vous aidera au cas où vous auriez à travailler sur un projet similaire.
Lectures complémentaires sur SmashingMag :
- Plan du métro de Paris – La refonte
- Le plaisir des cartes illustrées à l'ère de Google Earth
- Un guide pour créer des cartes SVG à partir de données de la Terre naturelle
- Entrez dans le monde merveilleux de la géolocalisation
Plongeons-nous !
L'approche
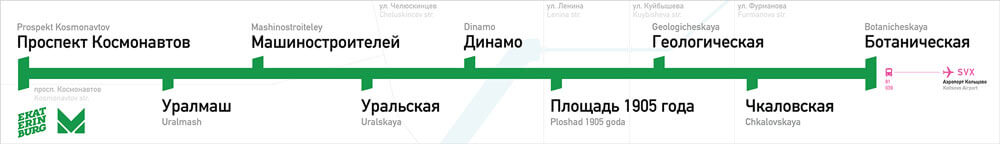
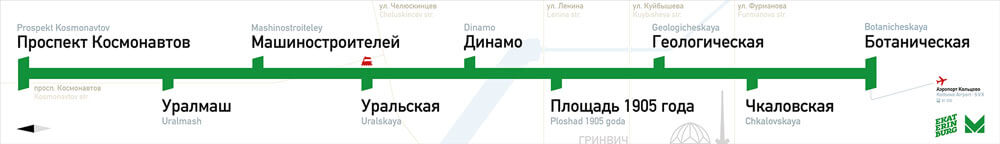
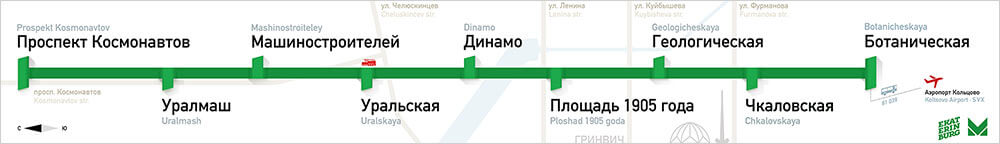
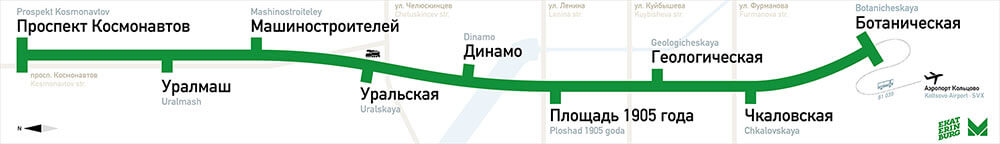
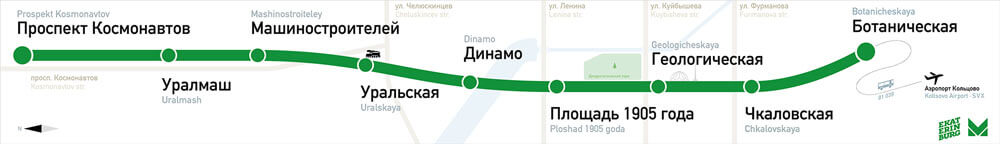
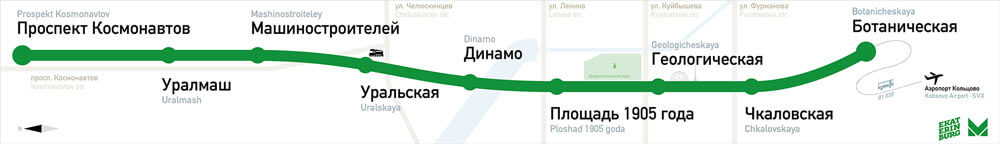
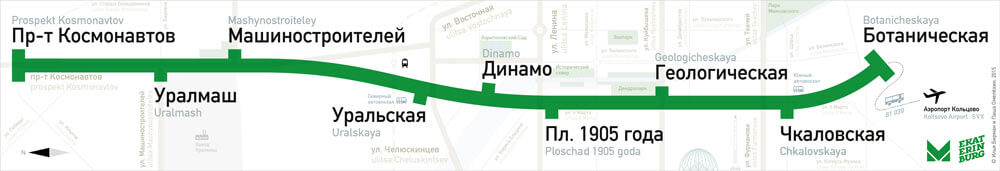
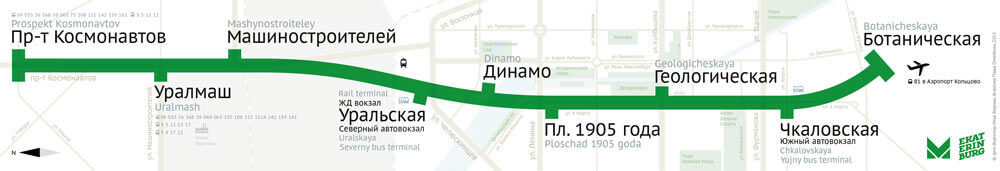
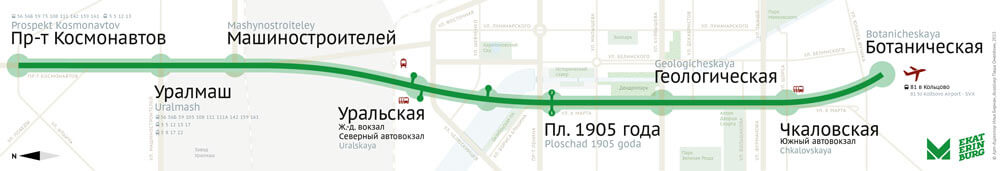
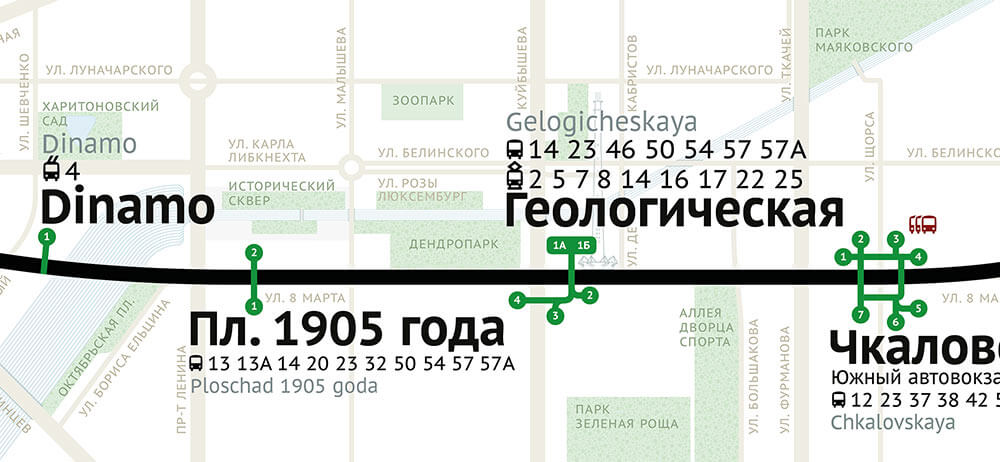
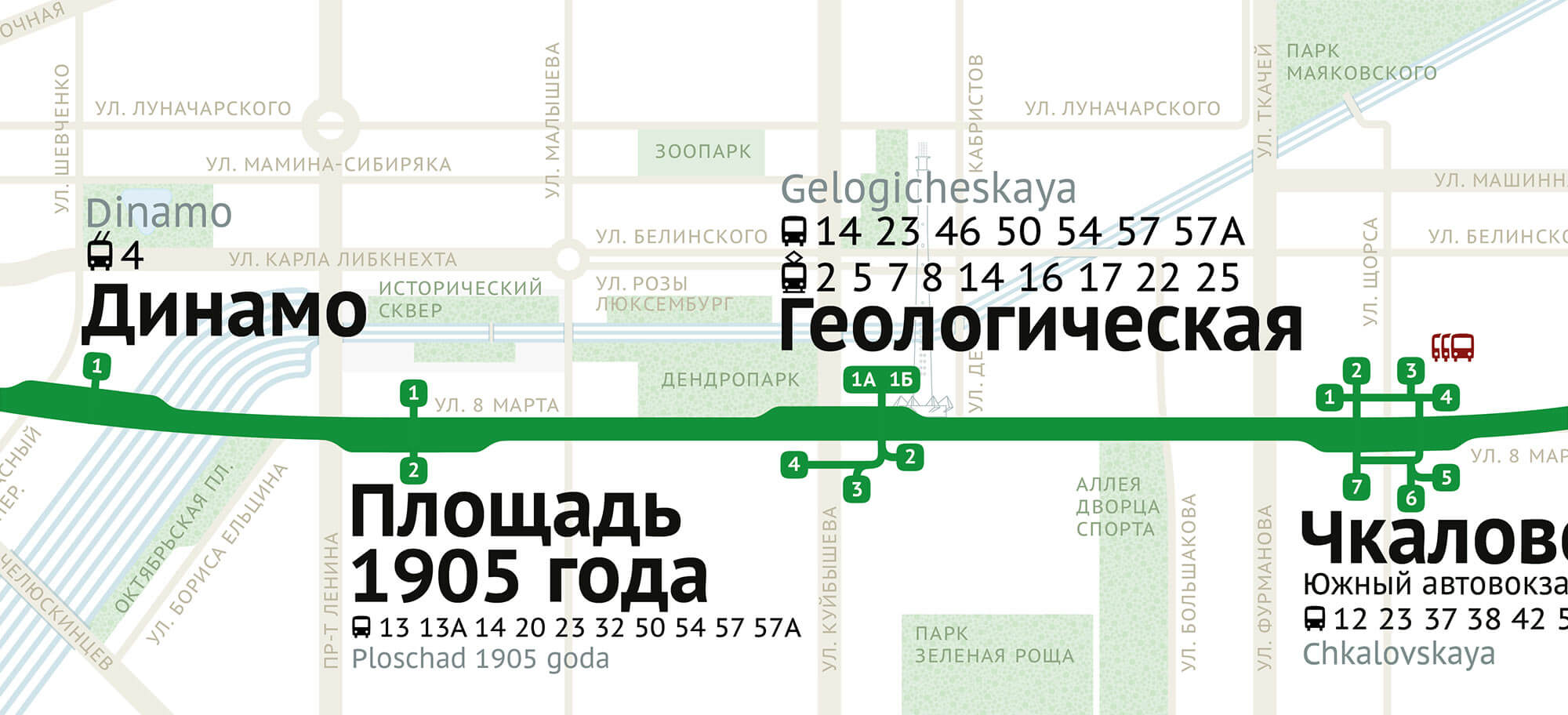
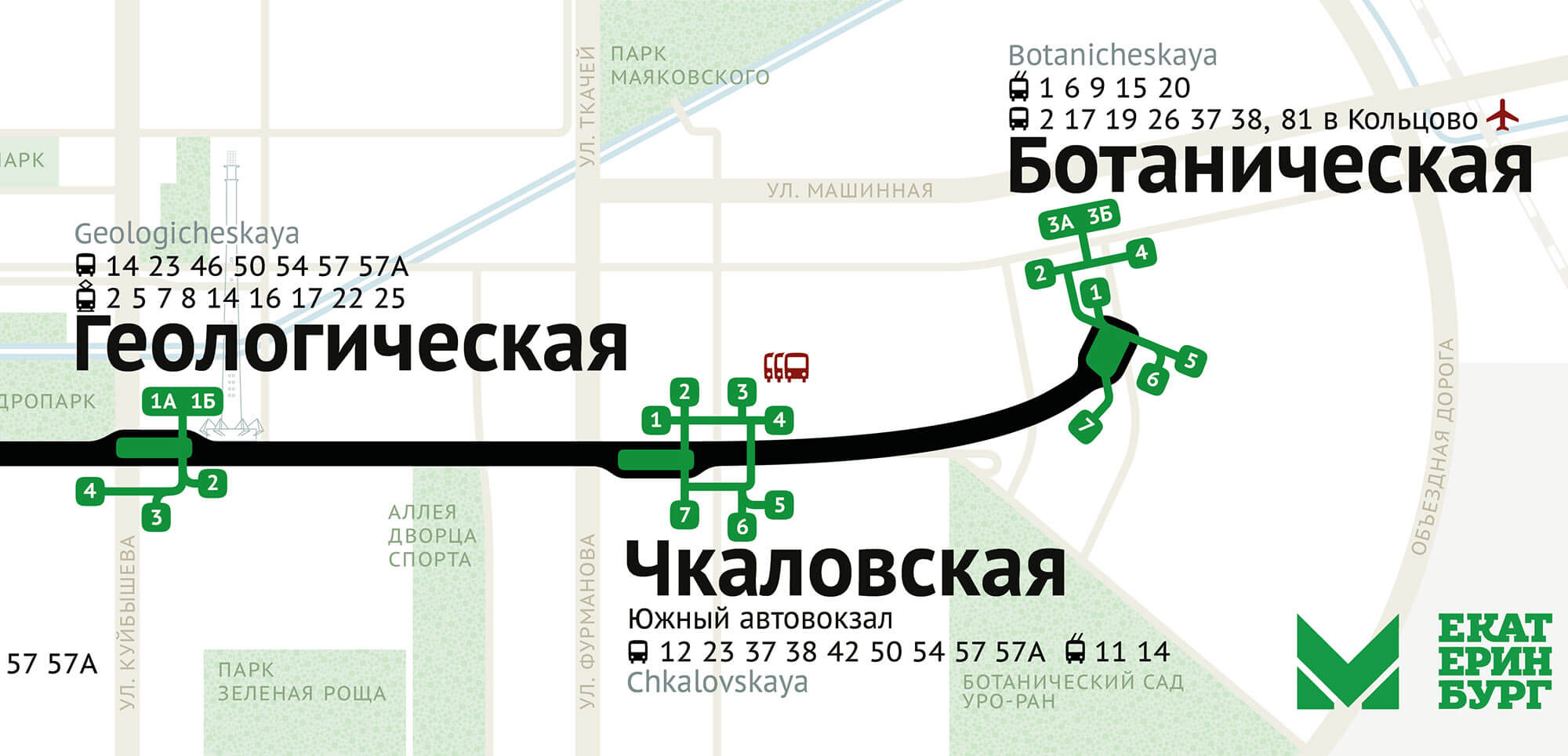
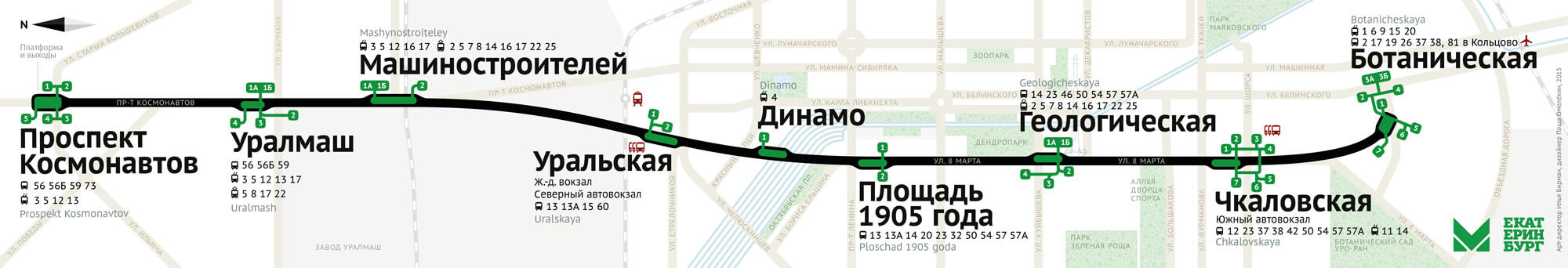
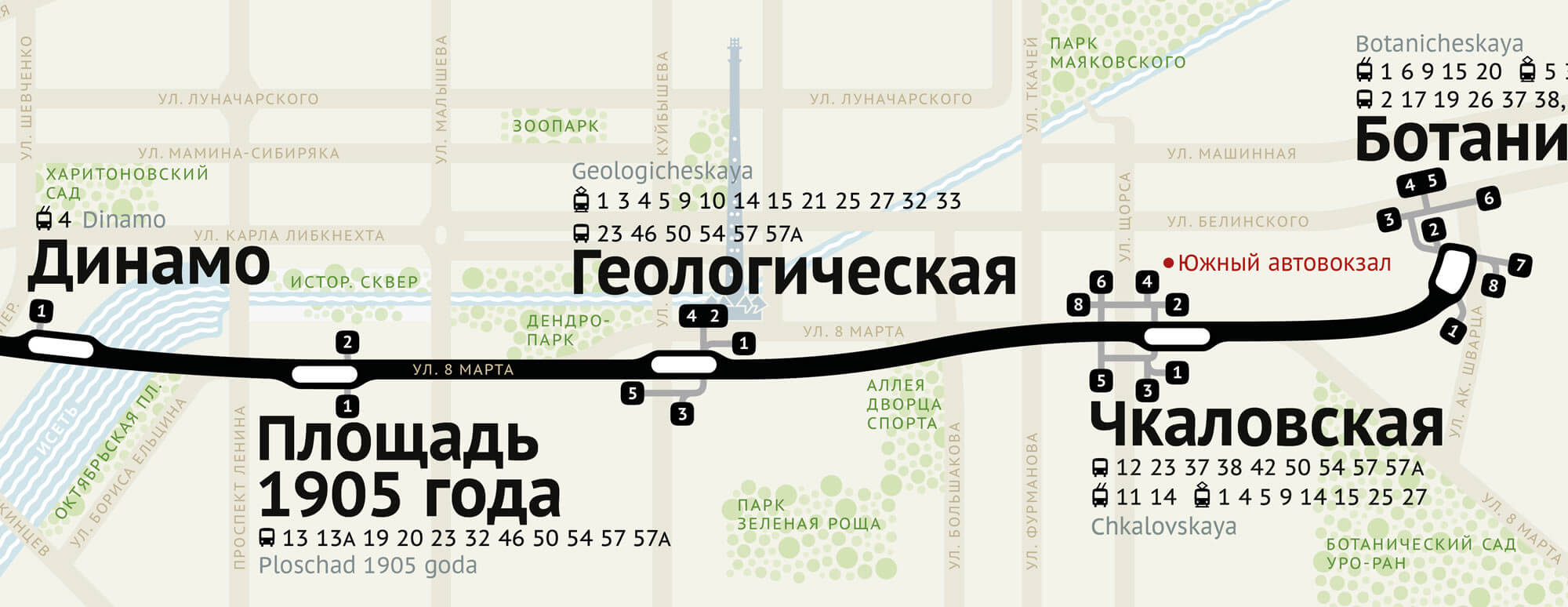
Voici la carte finale que nous avons créée :

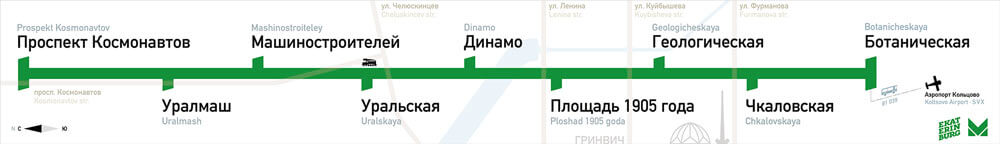
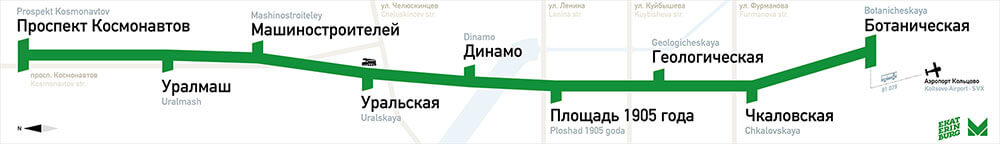
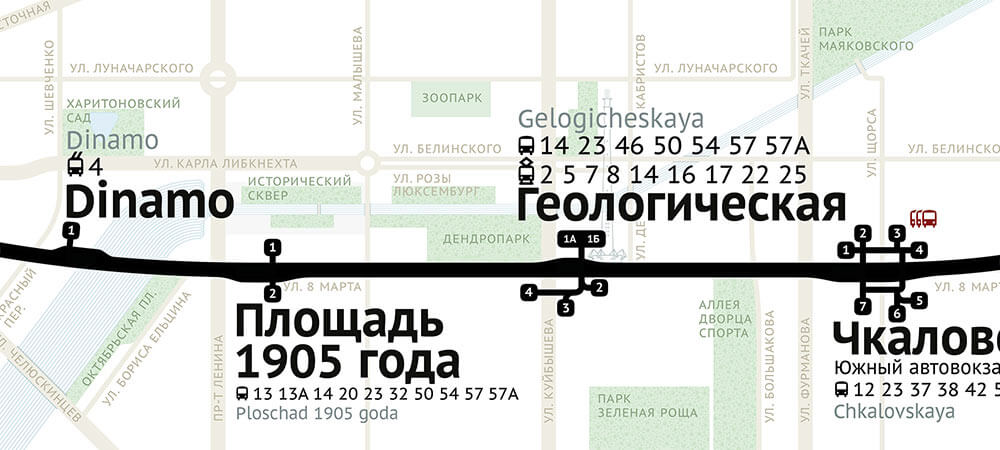
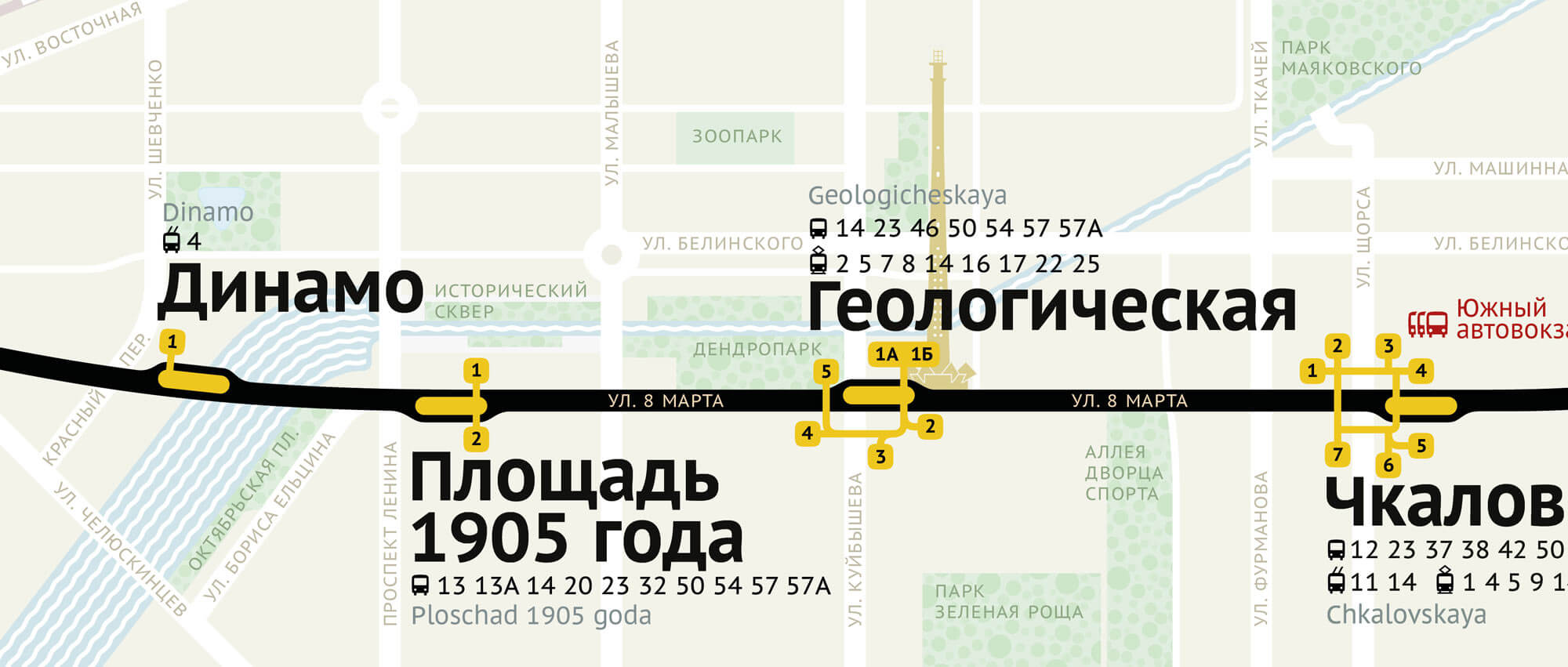
À titre de comparaison, voici à quoi ressemblait la version précédente de la carte :

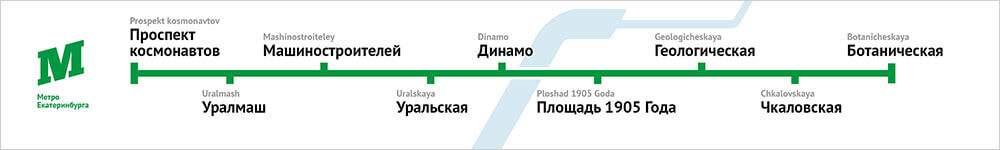
La ligne verte continue ci-dessus est la seule ligne de métro existante ; les deux autres ne sont que des lignes « planifiées », dont la construction n'a même pas commencé. Afficher les trois n'aurait pas de sens. Ainsi, notre premier croquis était un simple schéma unifilaire :

Habituellement, dans un réseau de métro multiligne, sur chaque ligne de métro, un schéma unifilaire distinct est affiché au-dessus des portes du train. Mais ici, un diagramme pourrait être utilisé à la fois comme diagramme de réseau complet et comme diagramme linéaire. De petites améliorations seraient nécessaires, et nous les avons faites, mais nous voulions repenser la façon dont un tel diagramme serait conçu en général.
Comme mentionné, les centres métropolitains dotés de grands réseaux souterrains, tels que Londres, Paris et Moscou, n'affichent pas la géographie de surface dans leurs plans de métro. Il n'y a tout simplement pas assez de place pour le faire. Ce n'est pas le cas pour les petits métros. La simplicité et le manque de détails de surface ne sont nécessaires que lorsqu'une carte riche empêcherait les gens de trouver leur itinéraire. Ekaterinbourg n'a pas ce problème.
Lorsqu'il n'y a qu'une seule ligne de métro, vous ne pouvez pas vous permettre de présenter le système comme un appareil de téléportation. Les gens doivent utiliser plusieurs modes de transport pour se rendre là où ils veulent aller. Donc, nous voulions montrer comment le métro était connecté à tout le reste.
Il y a longtemps, le plan du métro parisien était simplement posé sur un plan de ville :

Nous avons pensé que les deux approches pourraient être combinées : les informations de surface pourraient être superposées au diagramme linéaire, ce qui rendrait la carte à la fois riche en informations et adaptée à une utilisation dans les trains. Cela nous obligerait à plier la ville de manière étrange pour s'adapter à des points de repère importants, mais cela a été connu pour fonctionner, comme dans le cas de la carte souterraine de New York.
Le diagramme linéaire
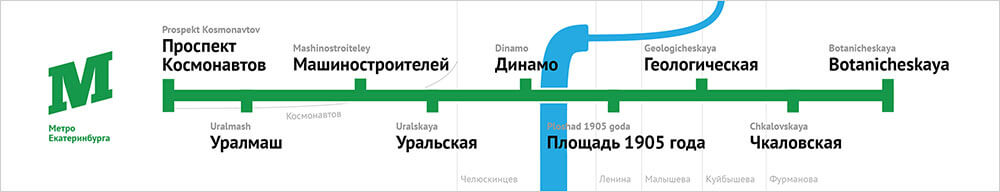
Ensuite, nous avons ajouté quelques rues à la carte :

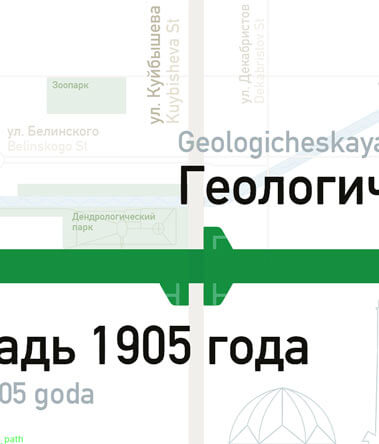
La rivière semblait trop sombre ici. De plus, Ekaterinbourg n'est pas une destination touristique populaire, la langue russe est donc bien plus importante que l'anglais ; par conséquent, nous avons décidé de positionner les noms russes à l'intérieur et les traductions anglaises à l'extérieur par rapport à la ligne.
Nous voulions expérimenter avec le style. Nous avons commencé avec un logo M non officiel et avons coupé les « tiques » de la station en angles pour lui faire écho. Plus tard, nous avons remplacé le logo par le logo officiel :

Le dégradé n'avait pas l'air correct. Et le logo était trop grand. Ainsi, au lieu d'un seul grand logo, nous avons essayé de regrouper plusieurs logos : le logo du métro, les armoiries de la ville et un emblème de la régie des transports. Ce genre de chose a généralement l'air cool.
En fin de compte, cependant, nous avons constaté que deux logos fonctionnent bien (le logo de la ville étant l'un d'entre eux) :

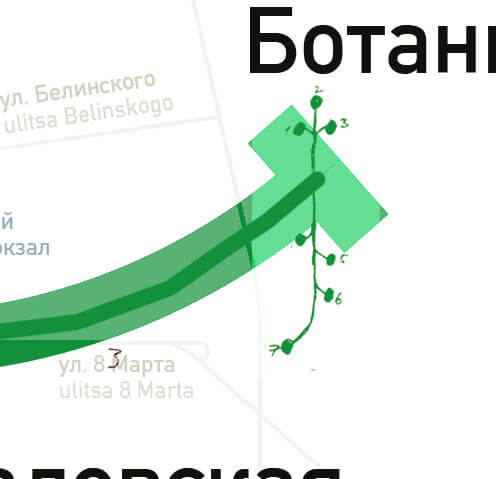
Remarquez comment la rivière et les rues ont commencé à se transformer pour mieux communiquer leur relation avec la ligne. Nous avons continué à ajouter plus de géographie de surface :

Maintenant, nous avions une boussole (la flèche pointant vers la gauche indiquant le nord), la tour de télévision de la ville et le cirque. La ligne de la navette aéroport de Botanicheskaya était alignée avec l'angle des tiques - une modification qui ne survivrait pas car nous rendions la géographie plus réelle, mais elle avait son charme. Peut-être que ça marcherait ailleurs.
Nous avons expérimenté davantage avec les tiques :



Nous avons même joué avec de longues ombres :

Certains d'entre eux étaient agréables, mais toujours pas spéciaux en aucune façon.
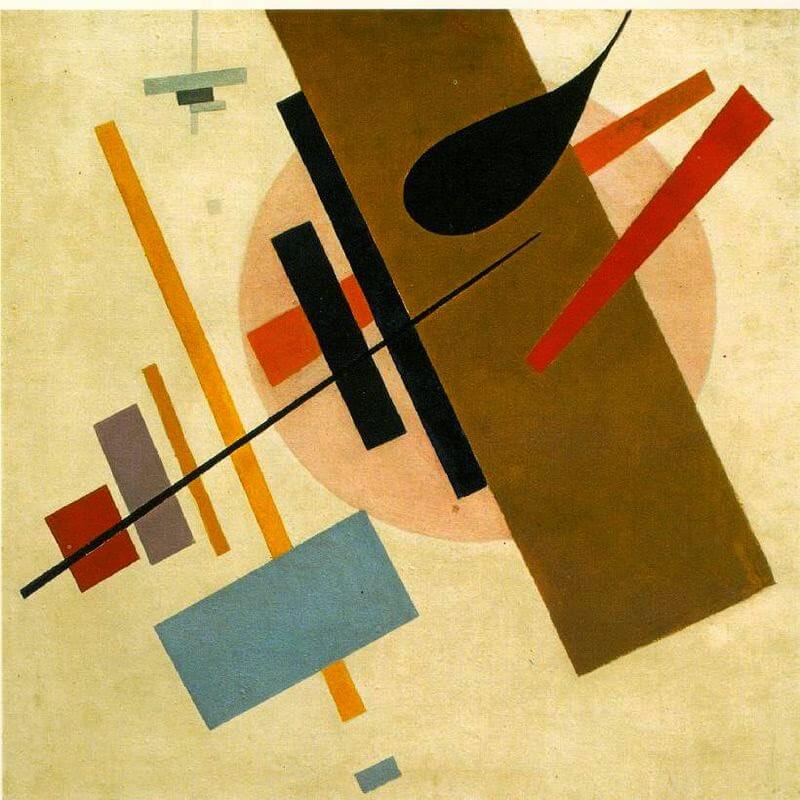
Ekaterinbourg se caractérise par une architecture constructiviste. Que pourrions-nous utiliser pour faire allusion à cela sur la carte ? Nous nous sommes inspirés de l'art de Malevitch et de Kandinsky.



Cela peut fonctionner!
Nous avons essayé de donner un semblant de réalité en plaçant les rues au-dessus de la ligne de métro :

Mais cela ressemblait à une erreur. Annuler!
Courber la ligne
Dessiner la ligne de métro en ligne droite serait l'idéal, mais cela déformerait trop la ville. Nous avons donc introduit des virages pour faire allusion à la vraie forme de la ligne :

Cela avait l'air cassé. Nous voulions que la ligne soit plus fluide. Adieu les tiques coudées !

Ayant eu un avant-goût de la géographie influençant la forme de la ligne, nous en voulions plus, beaucoup plus - des routes, des places, des parcs, des plantes, toute la ville. Nous avons commencé à imaginer comment ajouter des parcs avec de beaux arbres et comment donner à la rivière une texture ondulée.

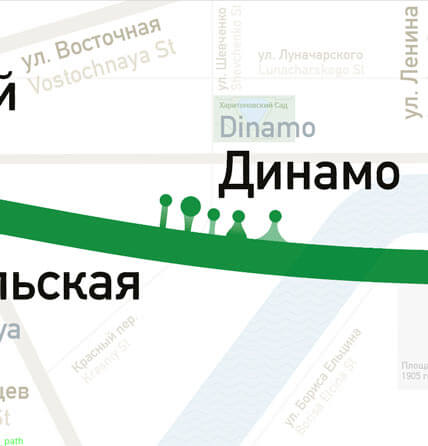
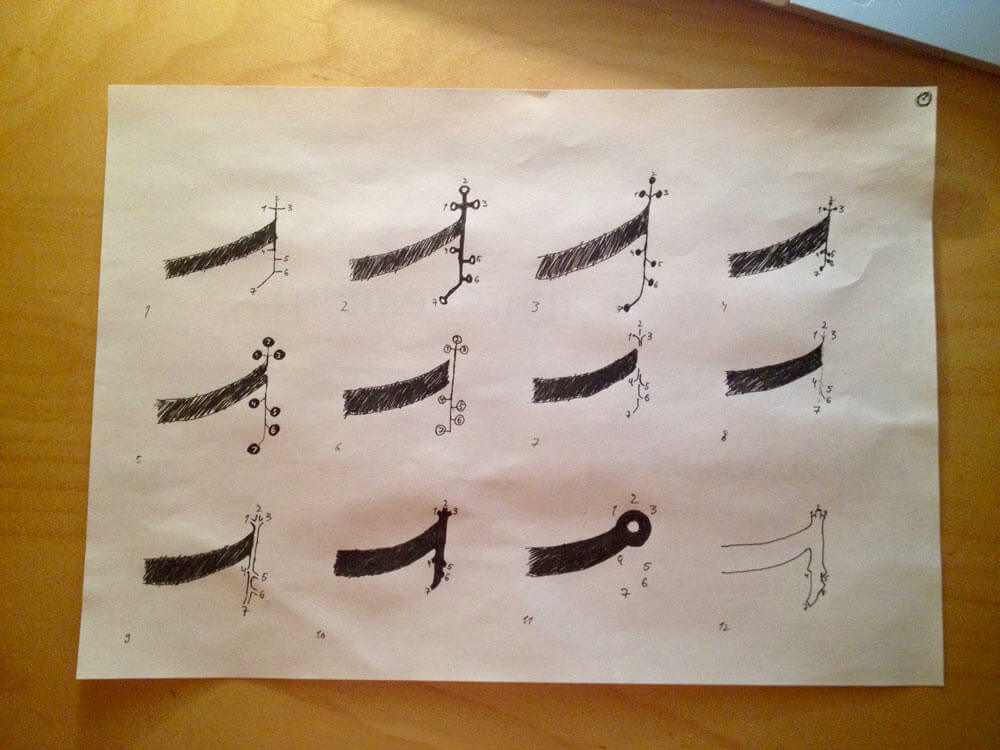
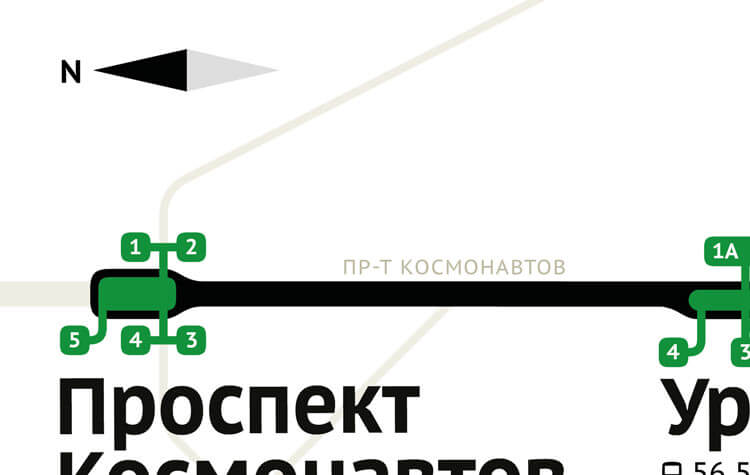
Maintenant que nous entrions plus dans la géographie, les tiques devenaient un problème. Ils semblaient indiquer la direction des sorties de la gare, plutôt que les noms des gares, ce qui pouvait dérouter les gens. Un nouvel indicateur était nécessaire.



Les cercles devaient-ils être sur la ligne ? Et si on les rapprochait du nom de la station ?

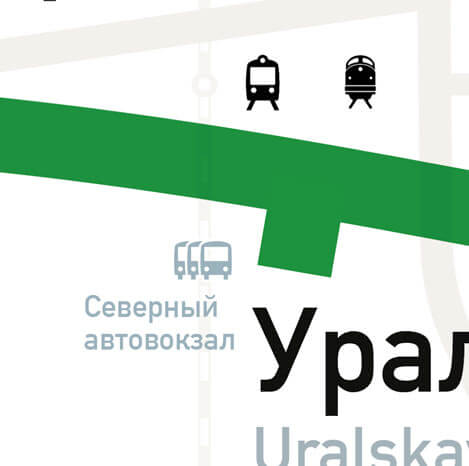
Attends une minute! Et si on indiquait l' emplacement des sorties de gare ?


Ces sorties étaient trop petites pour la ligne et ne seraient pas visibles de loin. Nous avions besoin d'une solution qui crie "Voici une station !" tout en indiquant subtilement les issues.


Plus de fonctionnalités de surface
Pendant ce temps, d'autres travaux progressaient. Le pictogramme du cirque est devenu plus reconnaissable :


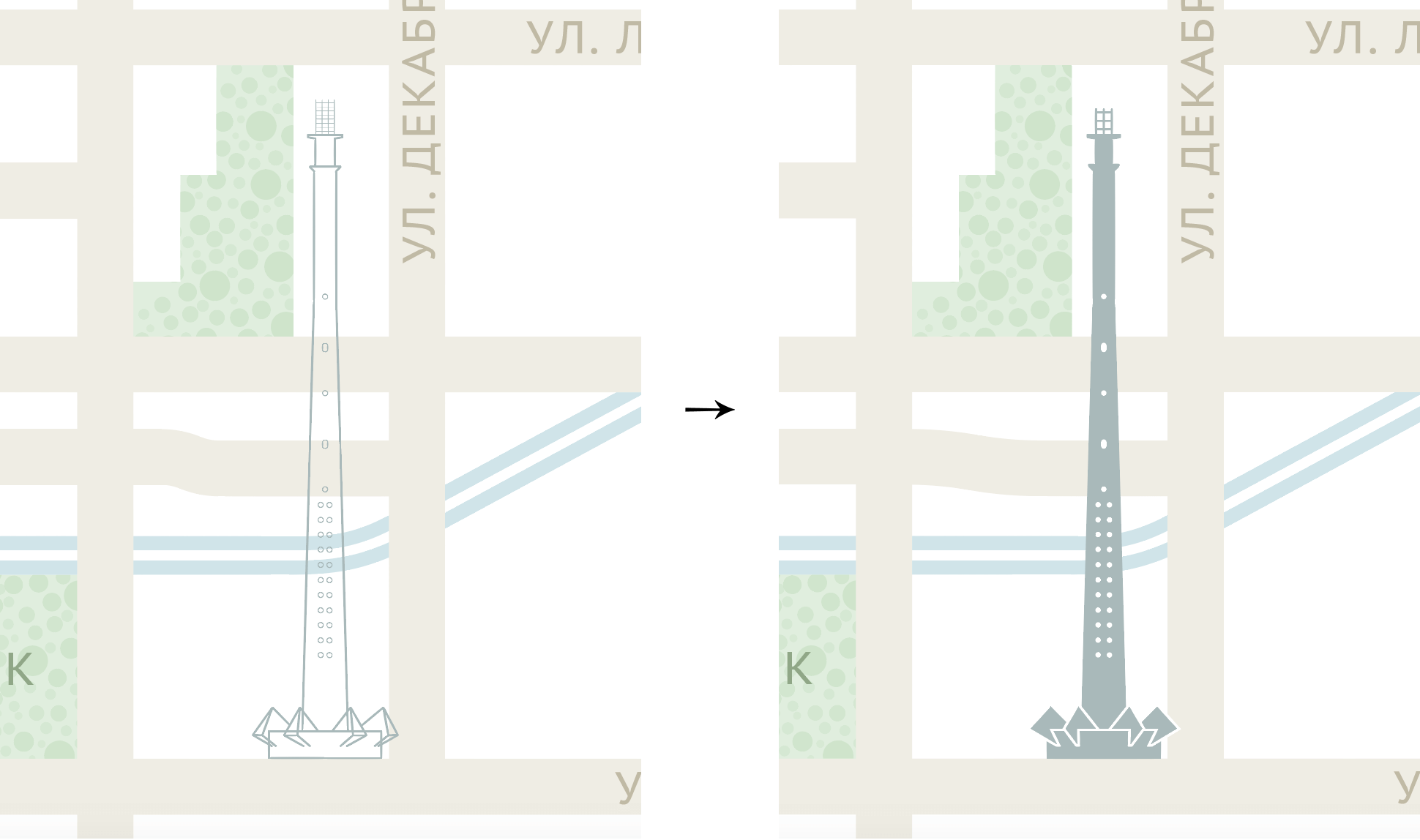
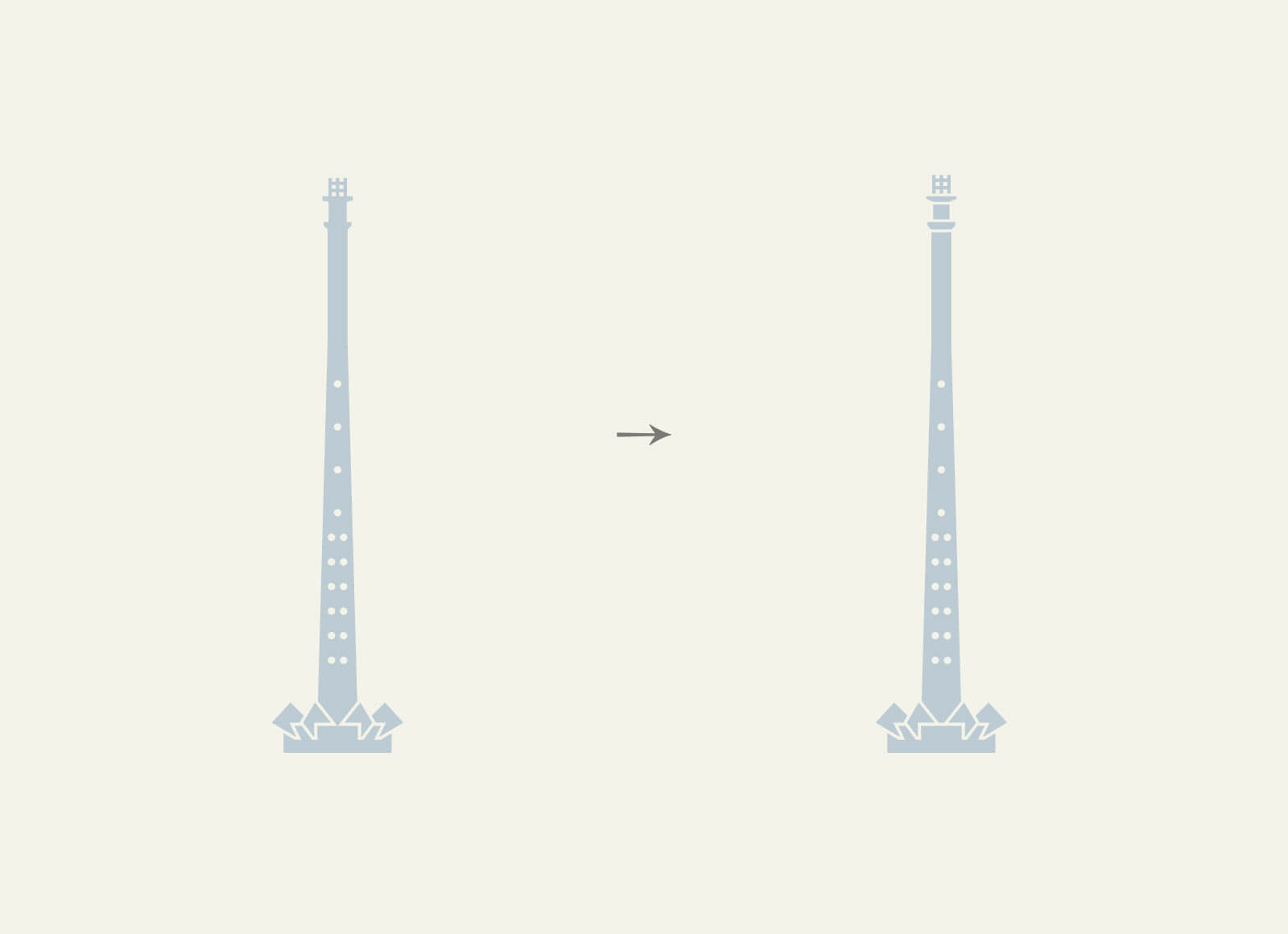
La tour de télévision abandonnée a plus de détails :

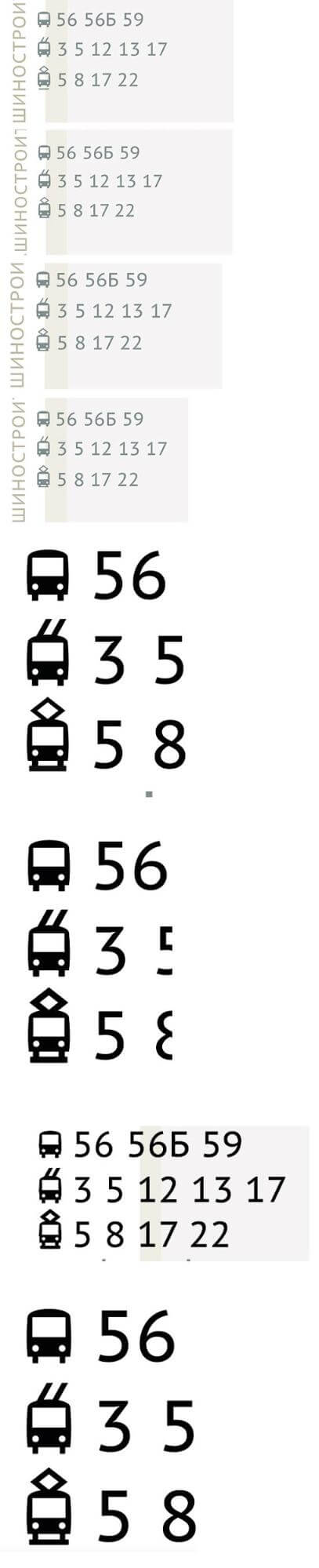
Les pictogrammes des autres modes de transport ont également retenu l'attention :

Oh, et nous avons ajouté le réseau ferroviaire de surface, ainsi qu'une attribution de conception à nous-mêmes (niché le long de la droite) :

Le modèle de la rivière n'avait pas l'air bien. Nous avons essayé des lignes fines rappelant la carte classique du métro de Londres conçue par Harry Beck :

Trop fin, presque invisible.
Et nous avons continué à explorer les représentations des sorties de gare sur papier :

Une idée était de poser un schéma détaillé des sorties au-dessus d'une ligne de métro semi-transparente :

Nettoyer
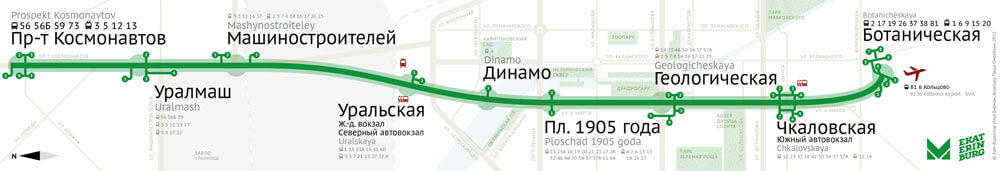
À ce stade, la carte semblait assez occupée. Nous avons décidé de montrer des traductions en anglais uniquement pour les noms de stations. Et nous avons supprimé le cirque. Nous avons également essayé de déplacer les indicateurs des gares ferroviaires et routières vers les stations de métro correspondantes :

La police est passée de DIN à PT Sans Metro (une version personnalisée de PT Sans avec des majuscules abaissées).
Voici une expérience pour répertorier les itinéraires de transport de surface :

Les noms de rue étaient l'élément le plus bruyant à ce stade. Nous avons essayé de les mettre en majuscules :

Habituellement, les majuscules sont inappropriées, en particulier pour l'orientation : les lettres ressemblent à des rectangles, ce qui les rend plus difficiles à distinguer. Mais nous voulions que les mots aient l'air plus silencieux et plus simples, alors ça a marché.
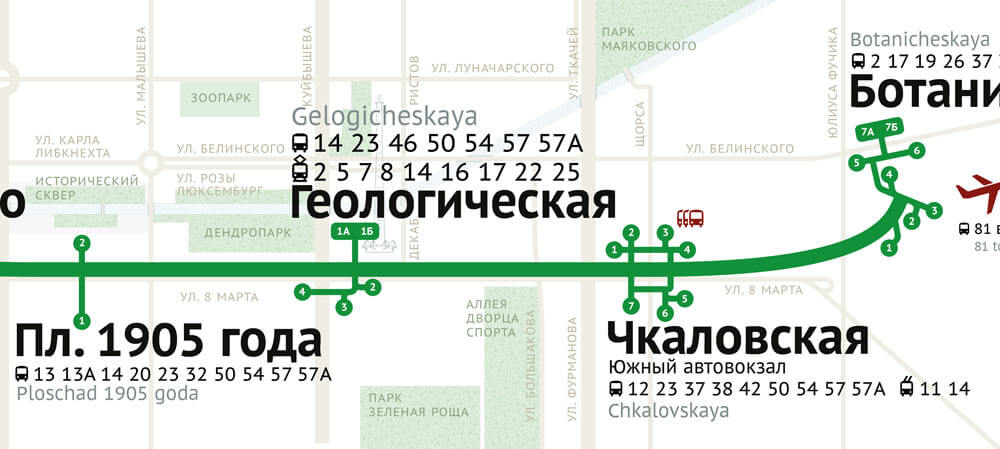
Nous avons continué à expérimenter les sorties de gare :


Nous pensions que les cercles semi-transparents étaient nécessaires pour que les stations soient suffisamment grandes pour être vues de loin.

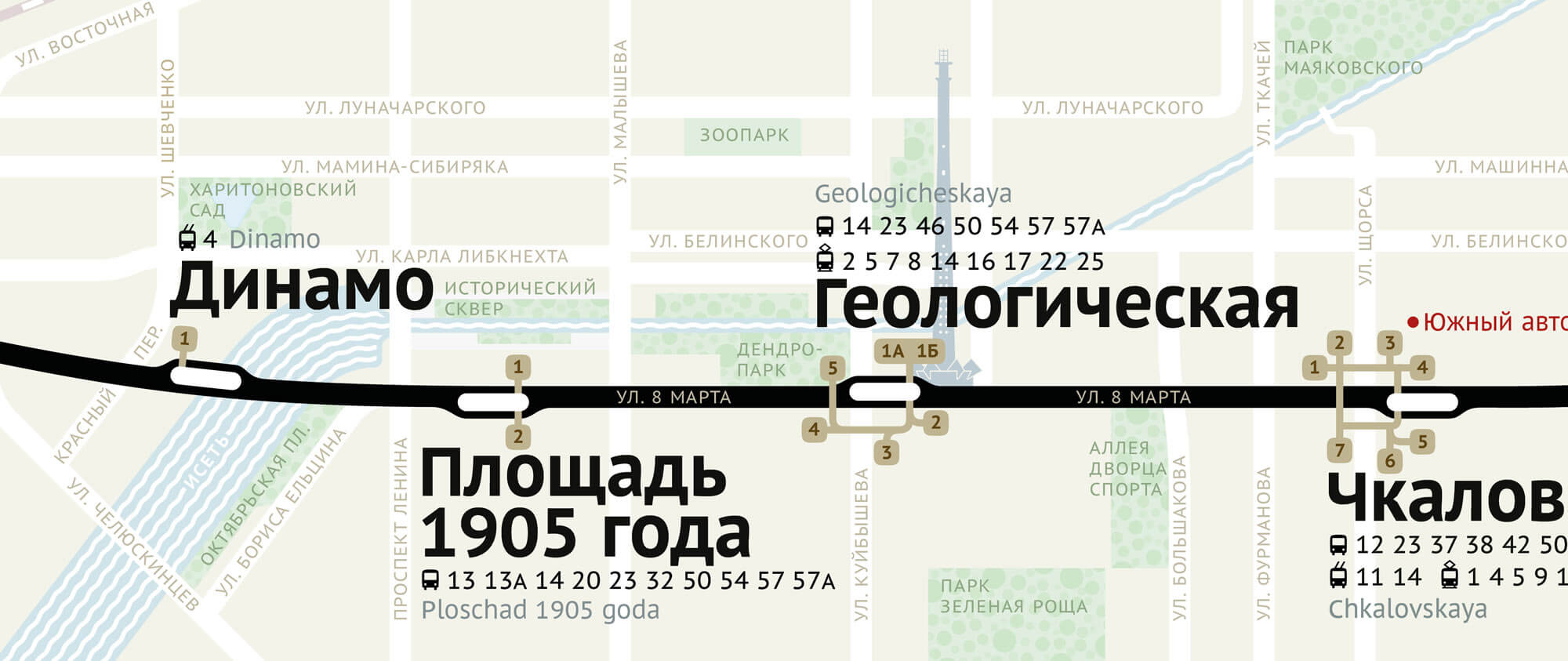
Mais après avoir attiré toutes les sorties, nous avons réalisé qu'elles n'étaient pas nécessaires :

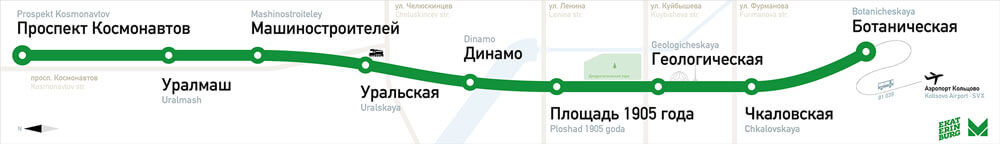
La ligne semi-transparente plus épaisse s'est également avérée inutile :

Ce n'était pas la fin de notre travail avec les sorties de gare, mais c'était un accomplissement.
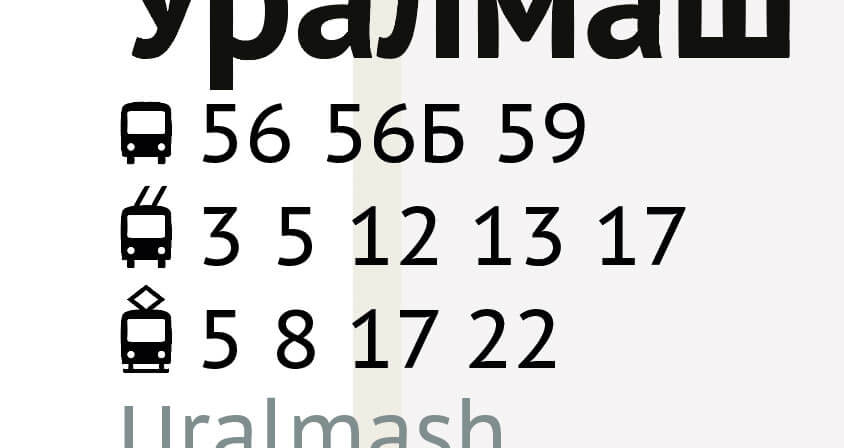
Icônes de chariot et de bus
Les travaux de recensement des voies de transport de surface ont porté sur :


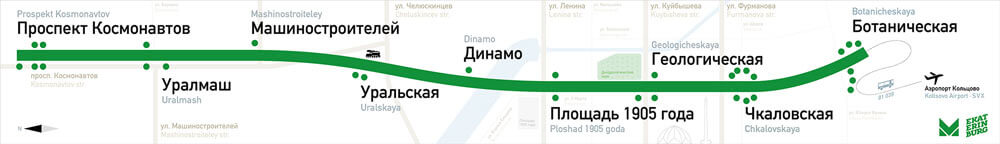
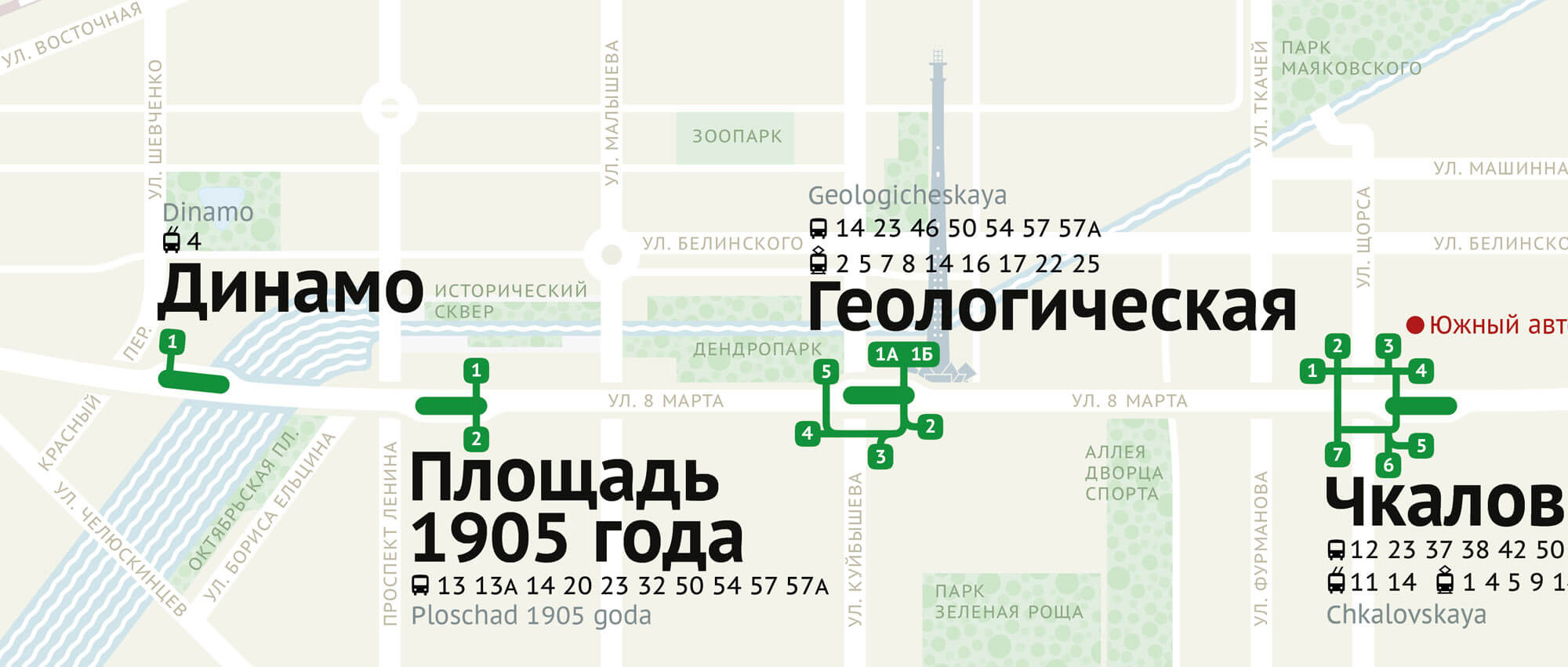
Les parcs ont un joli motif, et la tour de télévision et la rivière ont été simplifiées :

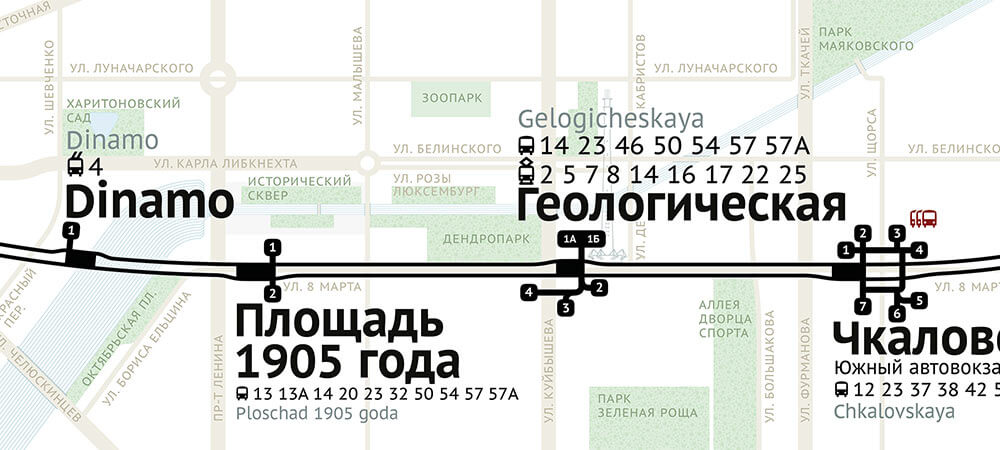
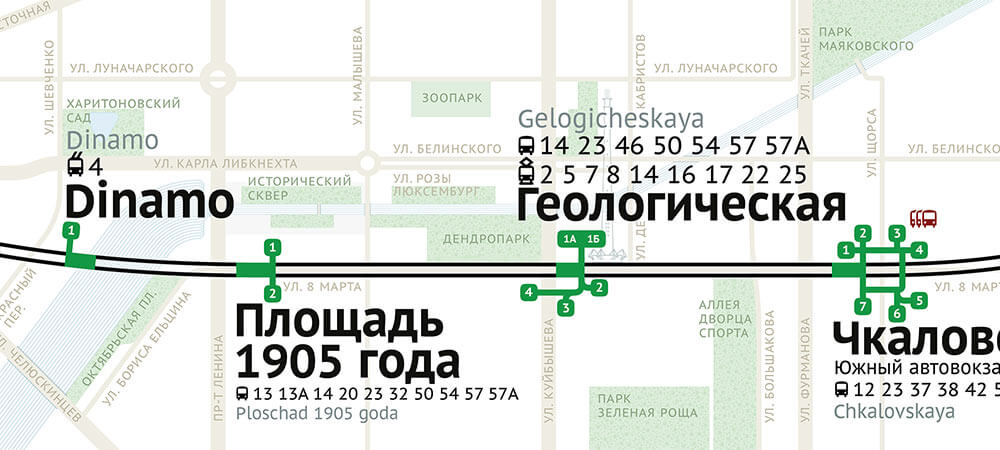
Prendre au sérieux les stations
Nous étions toujours préoccupés par la visibilité des stations à distance. Les sorties seules ne suffisaient pas à faire ressortir les gares. Donc, nous avons essayé d'autres choses :


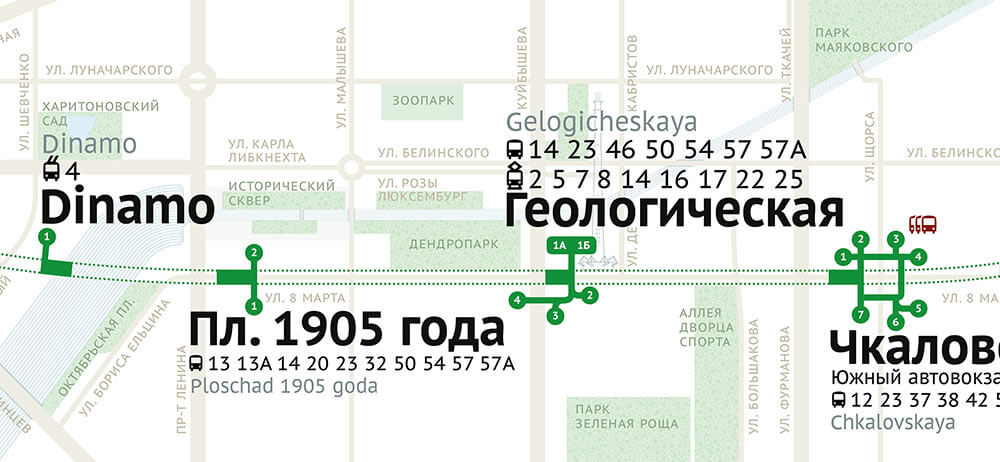
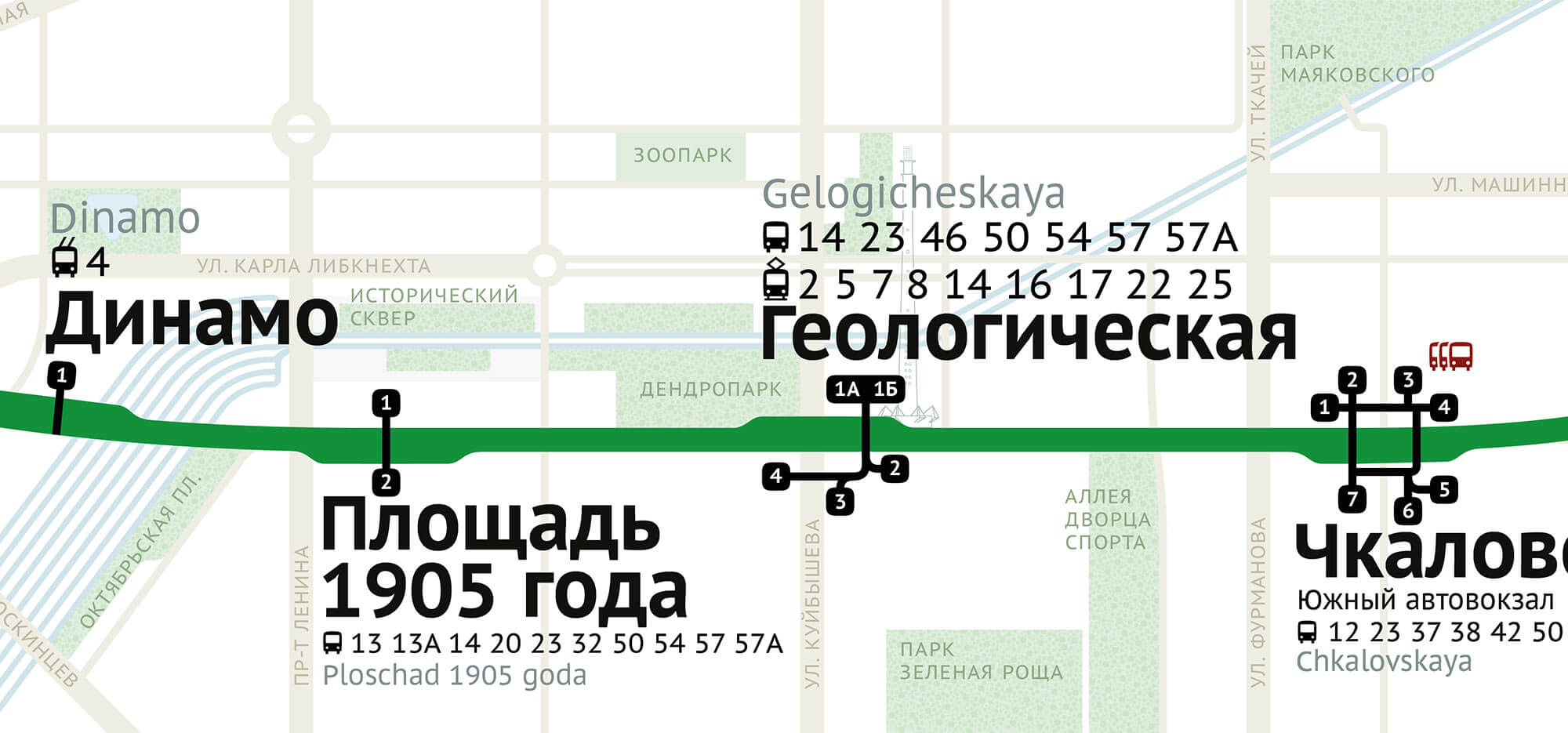
On a même essayé de faire pointiller la ligne de métro :


Remarquez une autre amélioration clé ici : les noms de rue ont été déplacés à l'intérieur des rues elles-mêmes, là où l'espace le permettait. Les majuscules étaient très pratiques pour cela, contribuant de manière significative à la clarté.

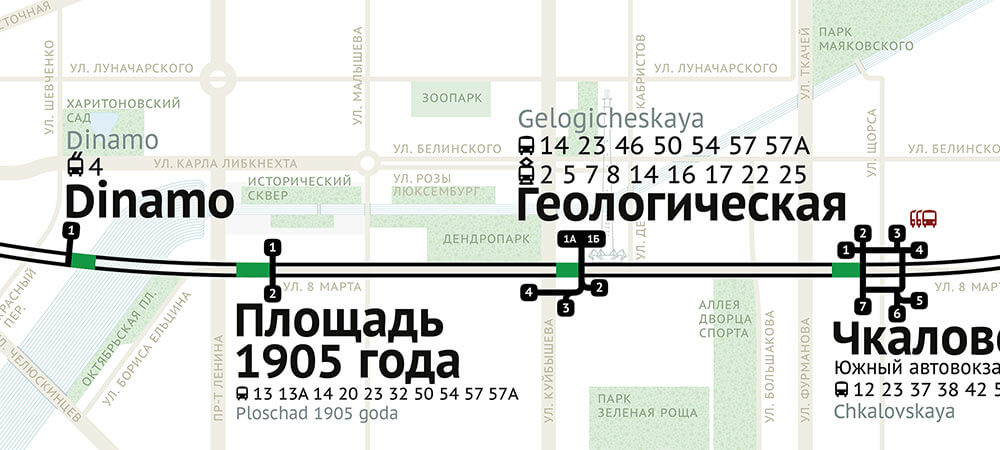
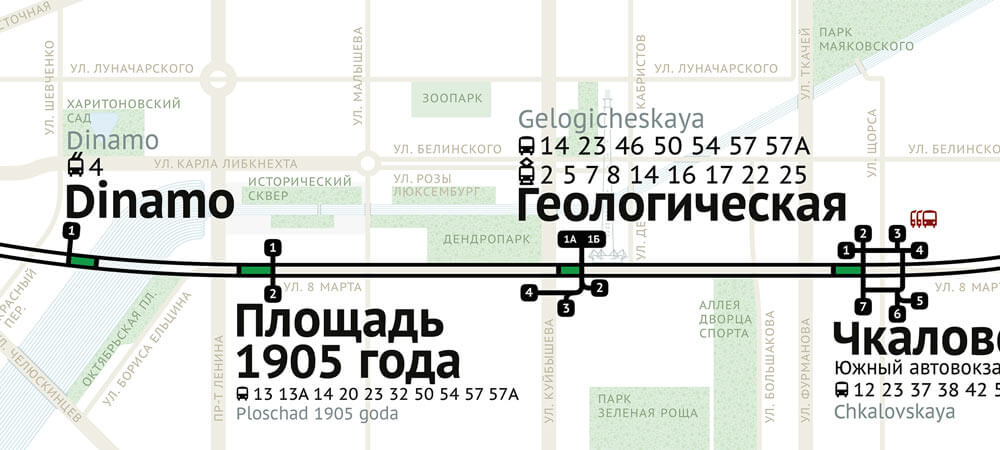
Nous avons continué avec les stations:






Nous n'avons pas aimé que la rivière se compose de lignes très fines, qui ne sont utilisées nulle part ailleurs sur la carte, donc cela a changé :


Nous sautons de nombreuses autres tentatives ici, mais celle ci-dessous mérite d'être soulignée. Nous pensions que celui-ci était prometteur.

Tout s'enchaîne
En retournant dans les rues, les maigres semblaient bizarres. Nous avons donc essayé de donner à toutes les rues la même largeur :

Parce qu'il n'y avait plus de lignes fines nulle part, nous avons donné à la tour de télévision un remplissage au lieu d'un contour :

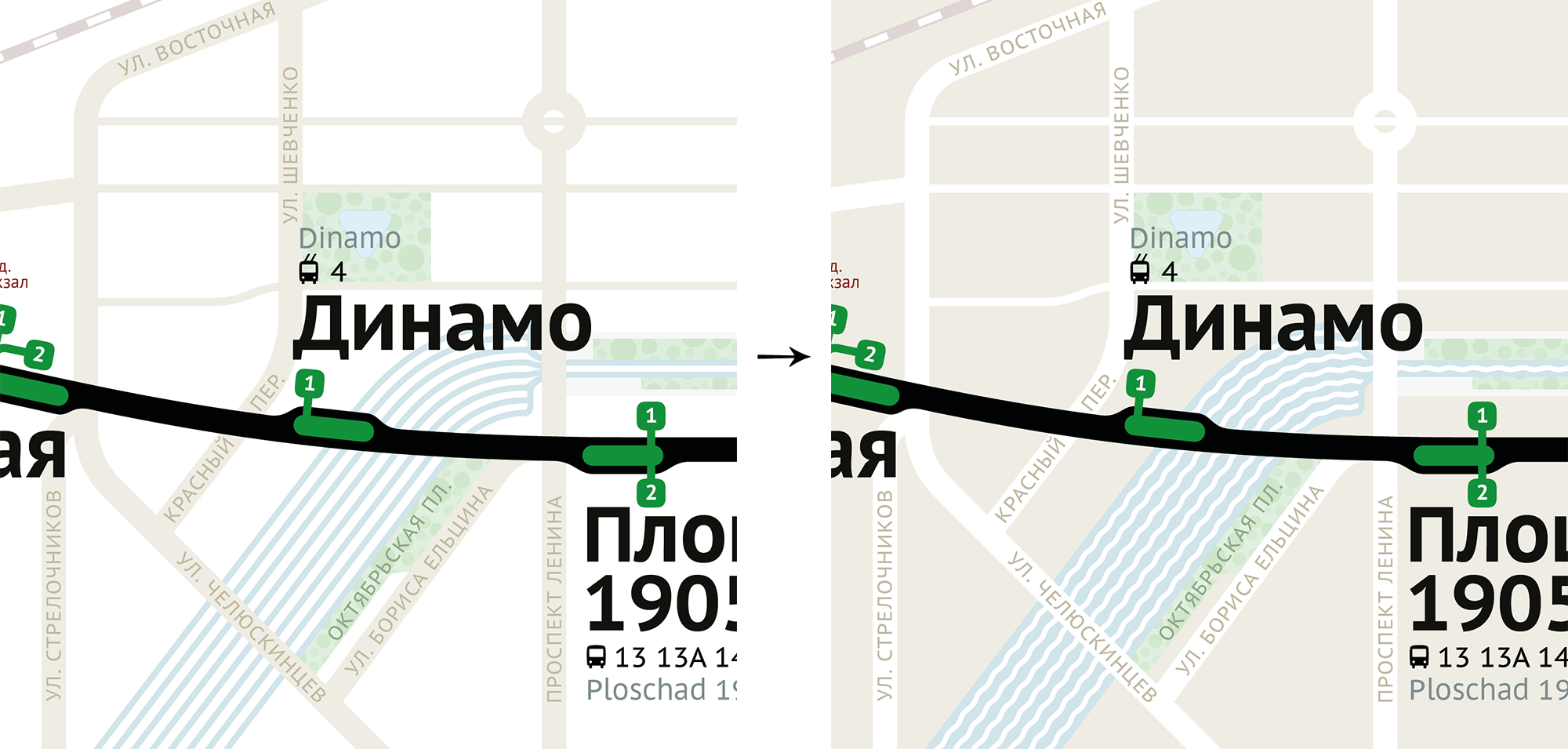
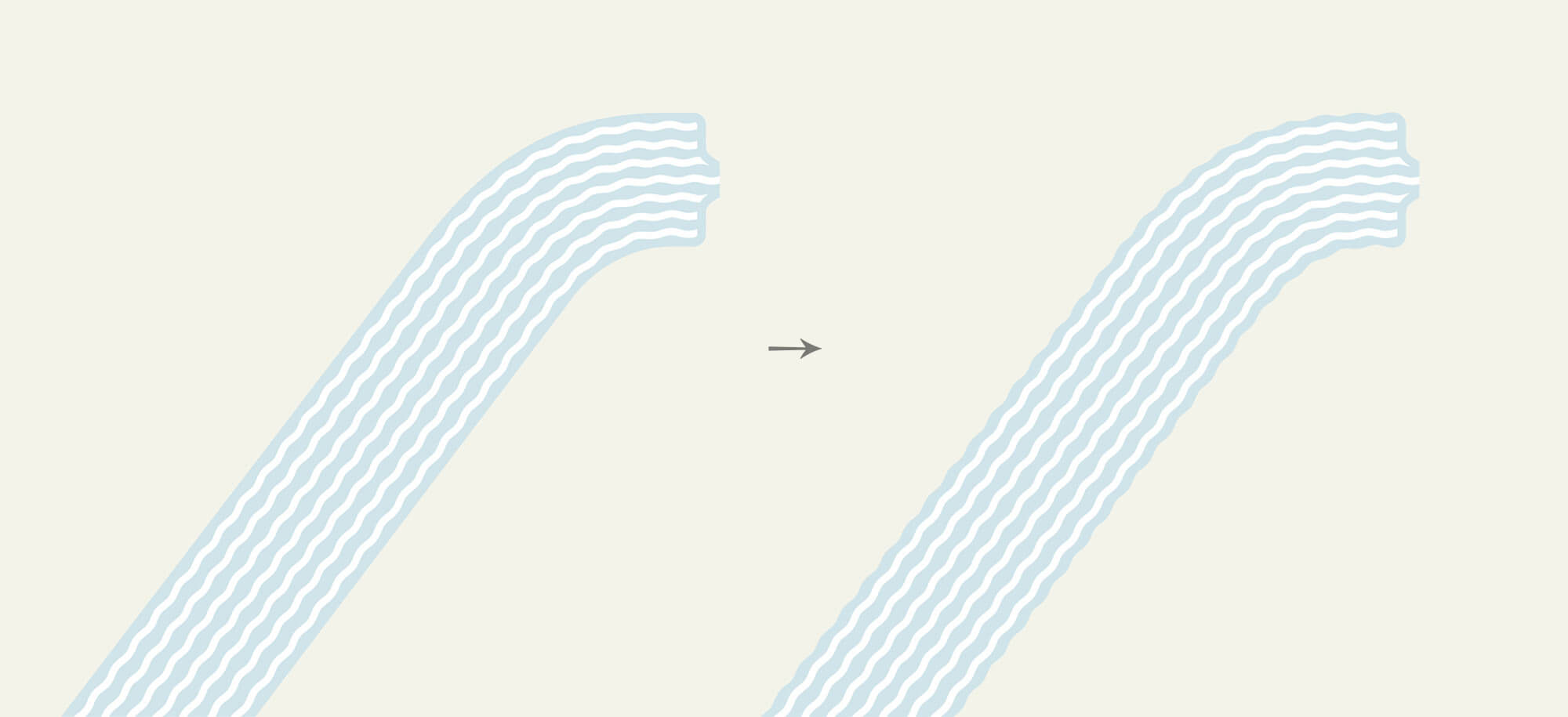
Ensuite, nous avons échangé les couleurs de l'arrière-plan et des rues, et nous avons donné l'impression que la rivière coule :

Nous avons également essayé de faire onduler la rivière à l'extérieur comme à l'intérieur :

Mais cela ressemblait à un pas en arrière. Cela ressemblait plus à des pâtes qu'à de l'eau.
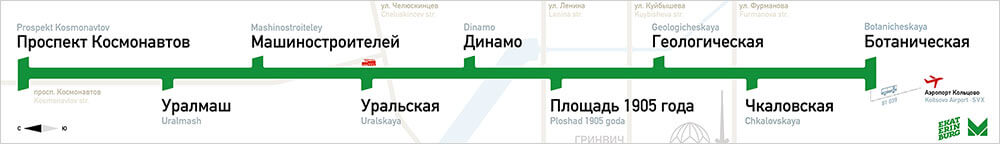
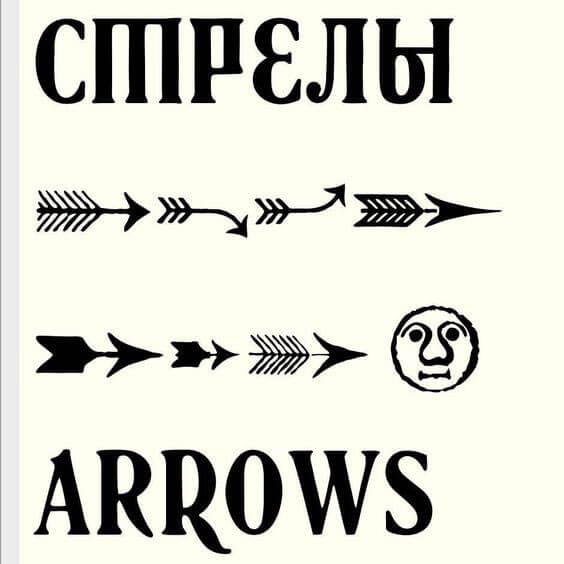
Notre boussole était également trop simple :

Nous nous sommes inspirés des flèches de Yuri Gordon :

Voici celui que nous avons réalisé :

Touches finales
Nous revenions sans cesse à la ligne de métro et aux stations — évidemment, parce que ce sont les éléments les plus importants.



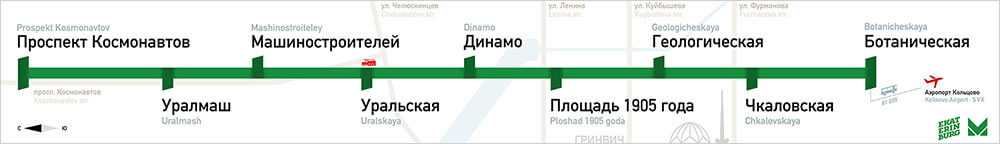
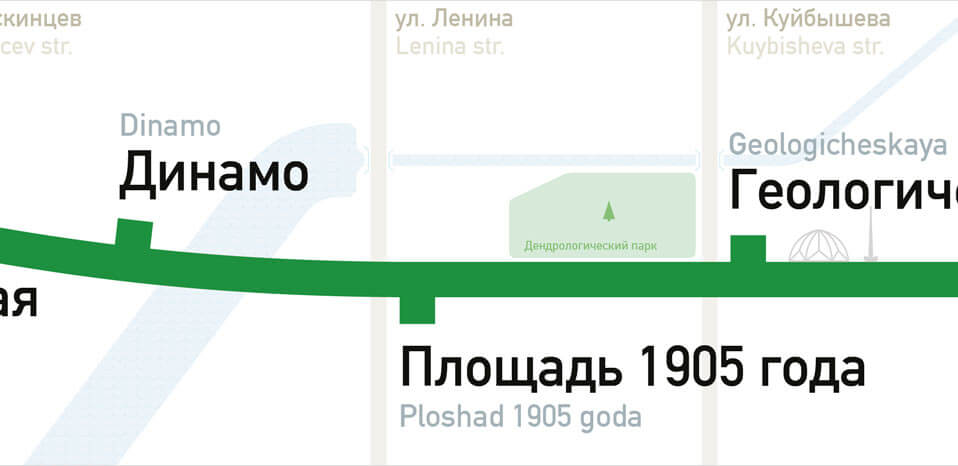
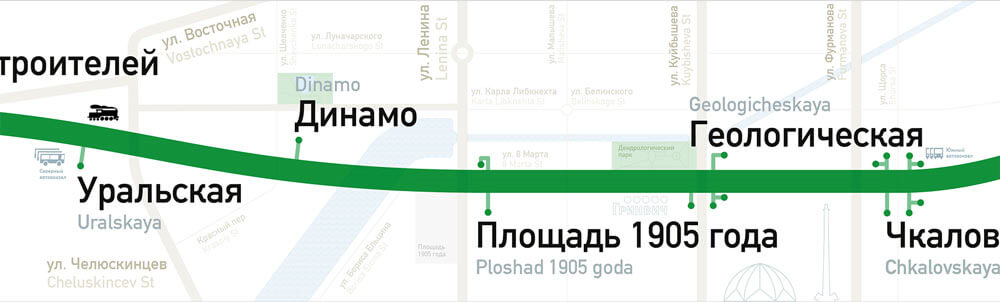
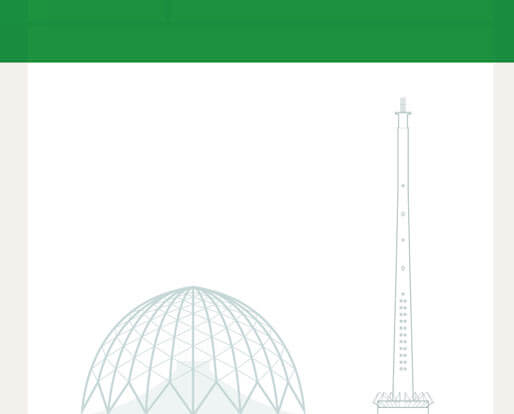
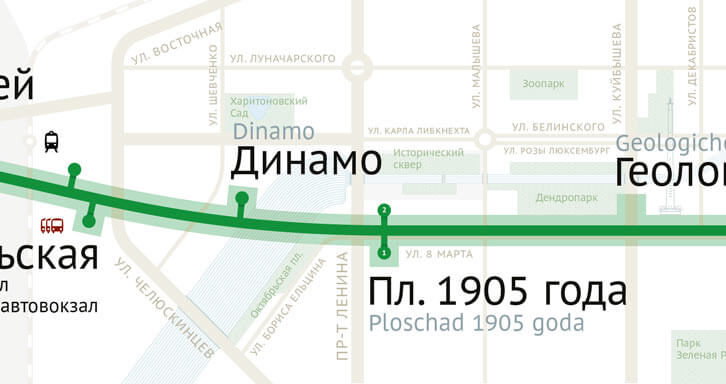
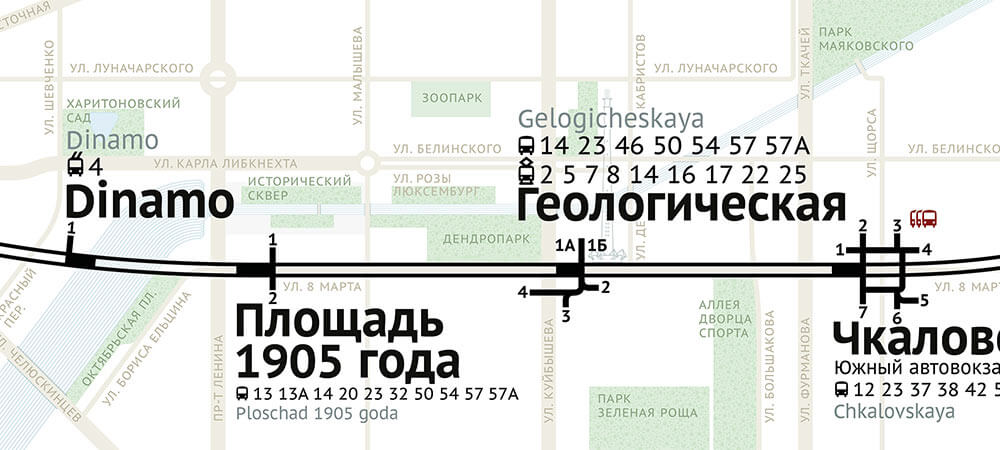
Quelle est la chose la plus laide maintenant ? Les parcs. La façon dont ils se heurtent aux routes et les uns aux autres n'est pas agréable. Les parcs entourant la rivière sont particulièrement désagréables. Nous avons supprimé l'arrière-plan en ne laissant que les arbres tout en ajustant leur couleur, et c'est devenu beaucoup plus agréable :

La tour de télévision s'est également améliorée :

La police PT Sans a été supprimée en faveur d'ALS Direct :

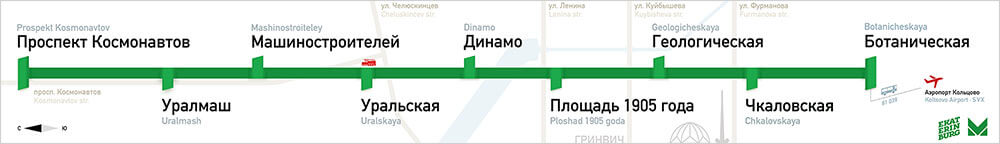
Nous avons ajouté des lignes de tramway car elles constituent des éléments importants de la rue et faciliteraient l'orientation.
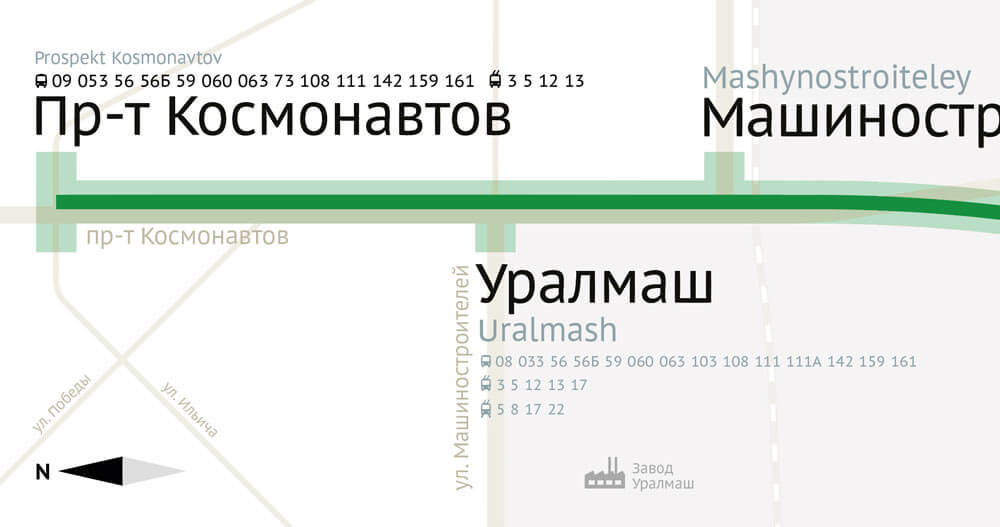
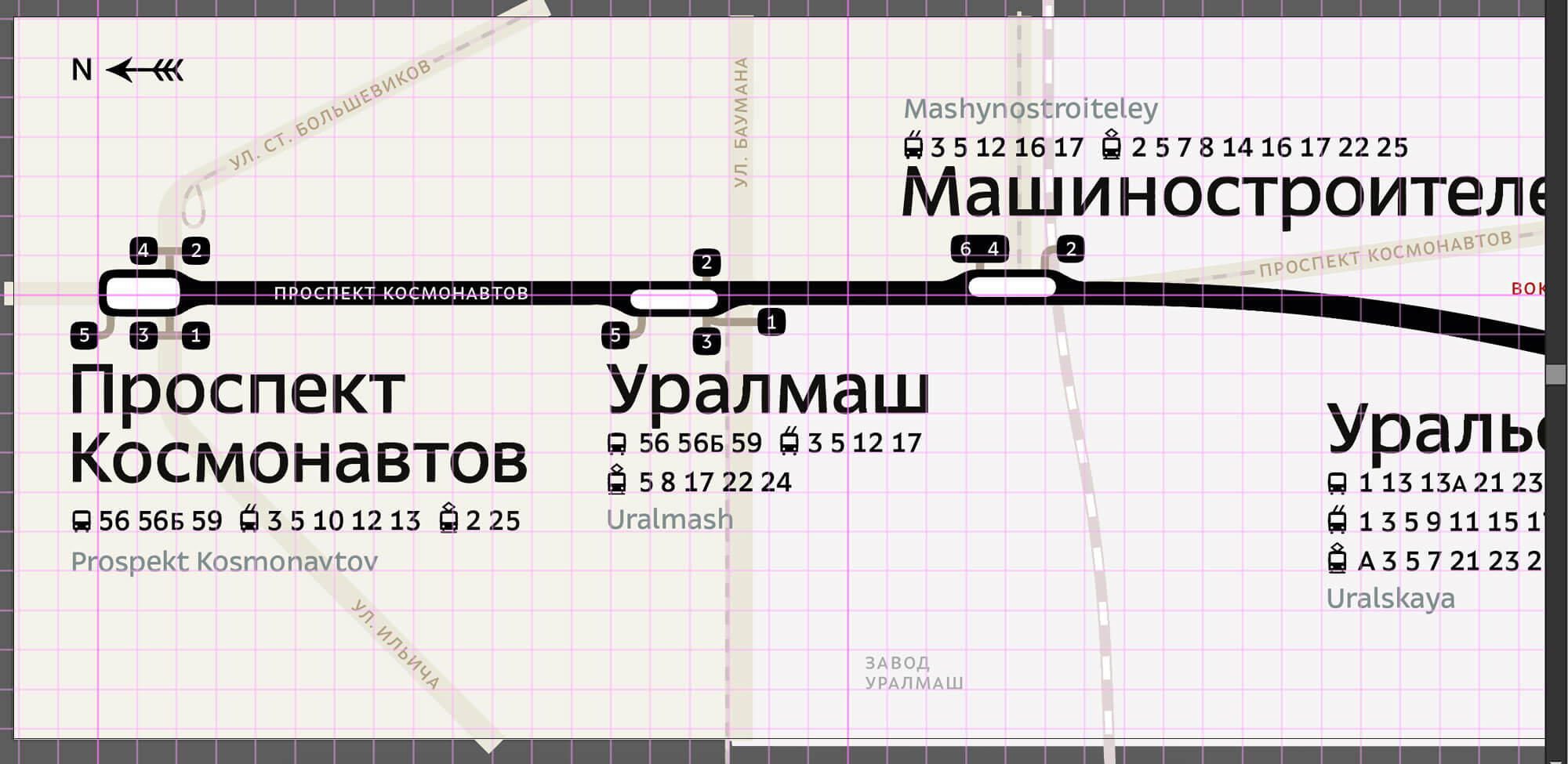
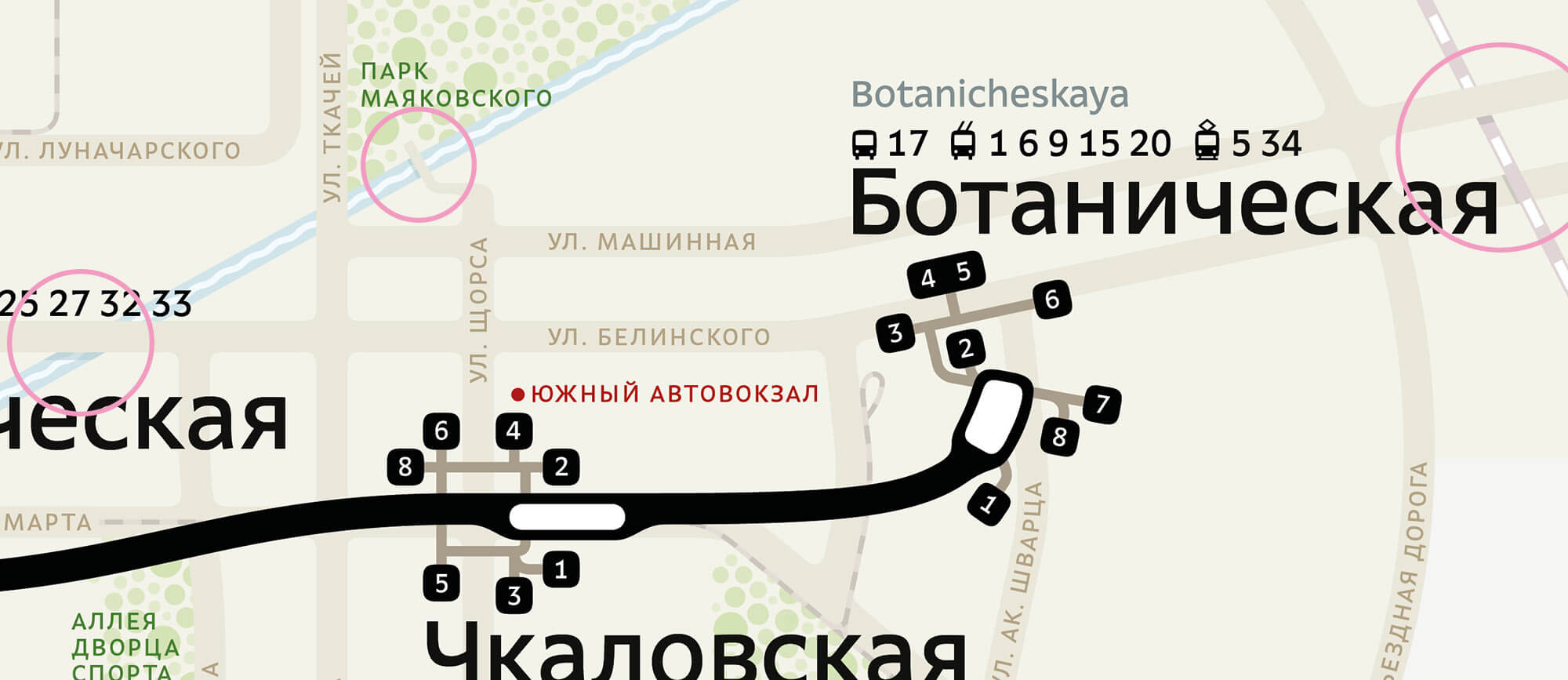
De plus, nous avons essayé d'aligner le texte sur une grille :

Et nous avons ajouté quelques ombres :

C'est à peu près ça! Pasha a tout construit dans Adobe Illustrator, réalisé par moi, Ilya, par e-mail.
Il ne s'agit en aucun cas d'un guide complet pour la conception d'une carte. Chaque ville présente son propre ensemble de problèmes et de particularités. Mais j'espère que cela vous donne une idée de ce qu'il faut rechercher et de ce qu'il faut essayer si vous acceptez une telle mission. Ce qui semblait au départ un petit projet s'est avéré être un exercice rigoureux de plusieurs mois.
