De nombreux plugins, de nombreux styles : créer une expérience utilisateur cohérente avec WordPress
Publié: 2021-08-16L'ajout de plugins WordPress à votre site Web peut apporter toutes sortes de fonctionnalités merveilleuses. Qu'il s'agisse d'un article coûteux comme un panier d'achat ou d'une petite amélioration comme un widget de publications connexes, les possibilités sont infinies.
Mais la fonctionnalité n'est qu'une partie du package. De nombreux plugins WordPress sont également chargés avec leur propre CSS. Parfois, ces styles sont assez visibles sur le front-end de votre site Web.
Théoriquement, cela peut être une bonne chose. Mais certains de ces CSS sont très opiniâtres. Il peut sembler très différent des styles que vous avez déjà établis sur votre site Web. Par conséquent, plus vous ajoutez de plugins, plus l'apparence de votre site Web peut devenir incohérente.
La bonne nouvelle est qu'il existe plusieurs façons de résoudre le problème. Aujourd'hui, nous allons vous présenter quelques techniques pour empêcher le CSS d'un plugin de perturber votre UX.
Remplacer le CSS du plugin dans votre thème
La première méthode pour gérer le style des plugins malveillants est assez simple. Mais cela demande un peu de patience. Cela implique de trouver des classes ou des identifiants CSS spécifiques qui ne correspondent pas à l'interface utilisateur de votre site.
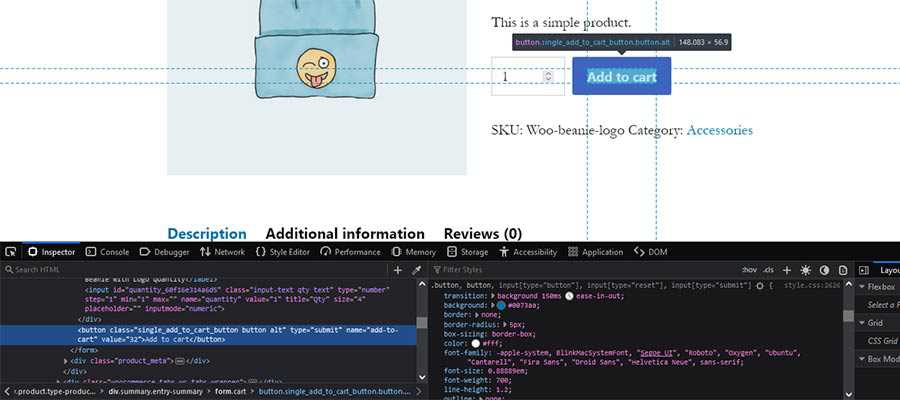
La localisation du CSS approprié nécessite une certaine connaissance des outils de développement de votre navigateur Web. En cliquant avec le bouton droit sur un élément de la page et en sélectionnant « Inspecter » (ou « Inspecter l'élément » dans Safari), il affichera le balisage HTML et le CSS associés.

À partir de là, il faut un peu d'expérimentation. Par exemple, parfois l'élément sur lequel vous avez cliqué avec le bouton droit n'est pas nécessairement celui qui contrôle le style. Cela nécessite de naviguer dans le code HTML de l'inspecteur et de cliquer sur des éléments tels que des conteneurs parents ou des liens.
Cela aide si vous savez ce que vous cherchez à changer. Les propriétés CSS background-color ou font-size , par exemple, peuvent être plus faciles à repérer que certaines autres.
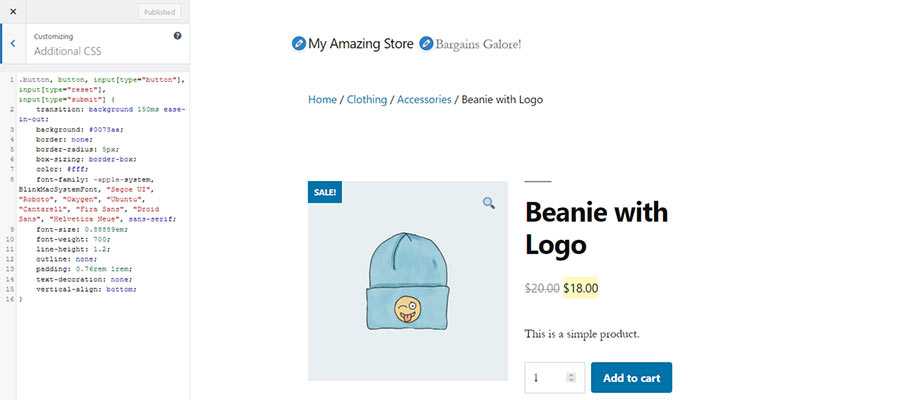
Une fois que vous avez trouvé les styles corrects, copiez-les et collez-les dans le fichier style.css de votre thème. Alternativement, vous pouvez également utiliser le panneau CSS supplémentaire dans l'écran de personnalisation de WordPress et y coller le code (nous discuterons d'autres options ci-dessous). Ensuite, apportez les modifications souhaitées, téléchargez ou enregistrez.
Astuce : Vous n'avez qu'à inclure les propriétés CSS dans une classe ou un ID que vous avez l'intention de modifier. Tout le reste peut être omis.

Cette technique est pratique dans les situations où vous souhaitez modifier un petit nombre de styles. Cependant, cela peut être fastidieux si vous souhaitez apporter des modifications en gros.

Retirer de la file d'attente les styles de plug-in et recommencer à zéro
Cette méthode nécessite un engagement de temps, ainsi que des compétences CSS intermédiaires à avancées. Et vous voudrez peut-être même le réserver pour les situations où les styles d'un plugin vous gênent vraiment.
Nous parlons d'utiliser la fonction WordPress wp_dequeue_style(), qui supprime une feuille de style précédemment mise en file d'attente. Cela peut être utilisé pour désactiver efficacement toutes les feuilles de style liées à un plugin.
Une fois que vous avez désactivé une feuille de style, vous pouvez prendre les styles du plugin et les modifier comme vous le souhaitez. Cela peut être un gros travail, mais aussi un moyen de s'assurer que les styles sont exactement ce que vous voulez qu'ils soient.
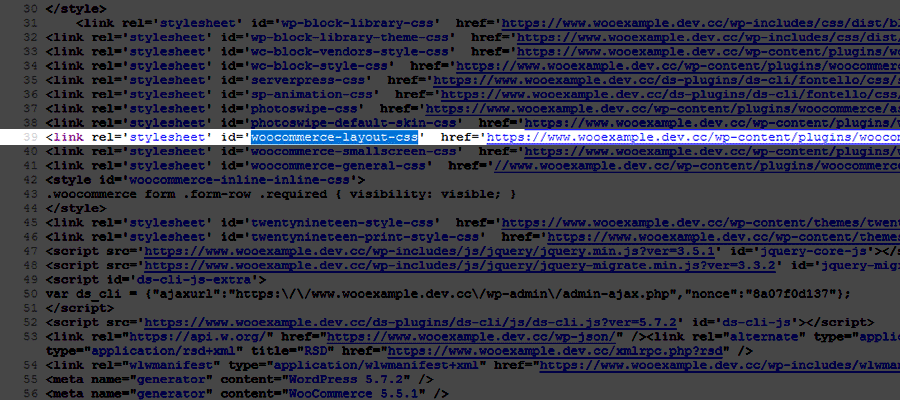
Le site WordPress Developer Resources a un excellent exemple de la façon dont cela est fait. L'une des clés du succès ici est de trouver le nom enregistré de la feuille de style. Cela peut être trouvé dans le code du plugin, ou vous pouvez également le trouver dans la source d'une page frontale, étiquetée comme l'ID de la feuille de style.

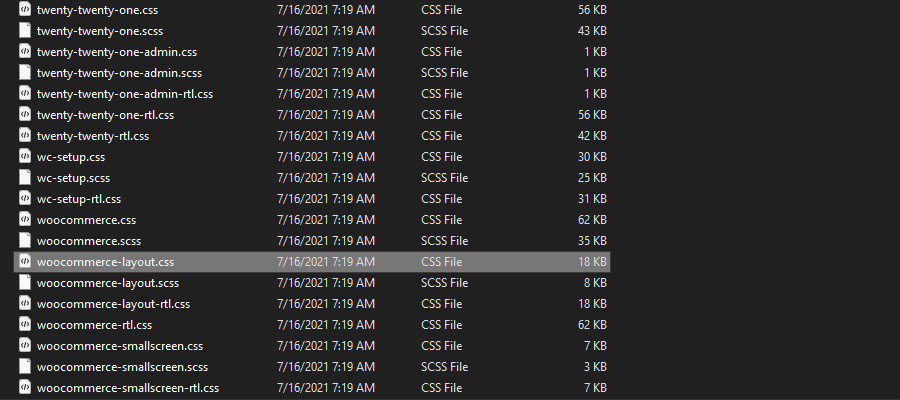
De plus, vous aurez besoin du CSS associé au plugin. Encore une fois, vous voudrez plonger dans le dossier du plugin pour trouver les fichiers dont vous avez besoin. Leur contenu devra être copié, collé dans le style.css de votre thème et modifié pour répondre à vos besoins.

Pourtant, il existe des plugins qui ont beaucoup de styles. WooCommerce en est un parfait exemple. Il est livré avec une quantité importante de CSS. Les styles fonctionnent assez bien, mais peuvent parfois entrer en conflit avec votre thème.
Si vous souhaitez supprimer toutes les feuilles de style WooCommerce ou seulement certaines, leur documentation peut vous guider tout au long du processus.
Plus de conseils et de dépannage
Faire en sorte que le CSS d'un plugin se plie à votre volonté peut être délicat. Les choses ne fonctionnent pas toujours comme vous le souhaitez la première fois. Dans cet esprit, voici quelques autres conseils et idées de dépannage à prendre en compte :
Vérifier la documentation du plugin
Dans certains cas, la documentation d'un plugin peut fournir des conseils solides pour implémenter des personnalisations de style. En plus des méthodes mentionnées ci-dessus, il peut y avoir d'autres options, telles que les paramètres back-end ou les thèmes spécifiques aux plugins.
Assurez-vous également de consulter les forums de support. Il y a de fortes chances que quelqu'un ait déjà posé des questions concernant les styles personnalisés. Il peut y avoir des informations précieuses pour vous aider en cours de route.
Expérimentez dans les outils de développement du navigateur
Nous avons déjà mentionné à quel point les outils de développement du navigateur sont importants pour trouver les styles que vous souhaitez remplacer. Ils sont tout aussi cruciaux pour le dépannage lorsque les choses ne fonctionnent pas comme prévu.
Par exemple, l'outil d'inspection peut vous aider à déterminer où se situe un style personnalisé dans la cascade. Un autre style peut prévaloir, ou peut-être que vous consultez une version en cache de la page.
Mieux encore, vous pouvez modifier les styles directement dans l'inspecteur et afficher instantanément les résultats. Cela vous permettra de voir à quoi ressemble une modification avant de la déployer.
Ces outils pourraient devenir votre meilleur ami pour éliminer les bogues. Apprenez à les connaître !
Mettre en œuvre les changements de manière durable
Si vous allez passer du temps à personnaliser les styles d'un plugin, vous voudrez vous assurer qu'ils sont implémentés de manière durable. Cela signifie les placer dans un endroit où ils seront à l'abri d'être effacés ou modifiés par inadvertance.
Placer des styles dans la feuille de style principale de votre thème est OK - à condition que vous sachiez qu'ils ne seront pas perdus après une mise à jour du thème. Les thèmes enfants sont un excellent moyen de se protéger contre cela.
Pour mieux organiser les choses, il peut être utile de placer tous vos styles personnalisés dans une feuille de style distincte. De cette façon, vous serez toujours en mesure de trouver ces styles spécifiques lorsque vous devrez apporter une modification.
De plus, gardez un œil attentif sur les journaux des modifications des plugins. Les styles évoluent et ce que vous personnalisez aujourd'hui n'est pas garanti pour toujours.

Donnez à votre site Web WordPress un look homogène
En général, les plugins WordPress sont formidables. Mais il peut être difficile d'adapter leurs styles associés au reste de votre site Web. Pourtant, vous pouvez y arriver avec un peu de creusement.
À l'aide des outils de développement de votre navigateur Web, vous pouvez localiser les classes CSS et les identifiants que vous souhaitez modifier. À partir de là, il s'agit d'appliquer ces modifications de la manière qui convient le mieux à vos besoins.
Il faut un œil attentif, mais l'effort peut vraiment porter ses fruits. Lorsque chaque aspect de votre site Web semble cohérent, il est beaucoup plus facile pour les visiteurs de naviguer. De plus, le contenu développe un flux naturel. L'expérience utilisateur n'en sera que meilleure grâce à cela.
