Comment optimiser les performances mobiles
Publié: 2022-03-10Les meilleures conceptions équilibrent l'esthétique et les performances en pensant au mobile dès le départ. De la définition de budgets de performances stricts à la mise en œuvre de techniques d'optimisation côté client et côté serveur, je partagerai les processus actuels d'optimisation des performances mobiles que nous utilisons chez Cyber-Duck .

Devenez mobile
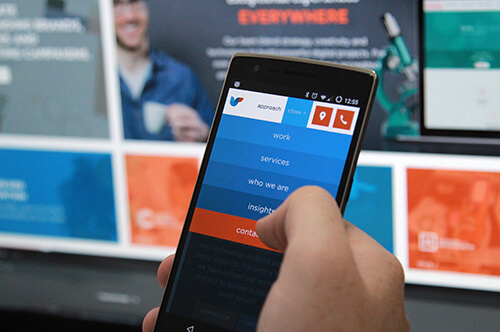
La performance est un élément clé de l'expérience utilisateur, elle ne peut donc pas être une réflexion après coup à la fin du processus de développement. Il est préférable de gérer les projets via une structure à l'esprit mobile , avec des concepteurs et des développeurs collaborant dès le départ.
Examen collaboratif
Pour chaque projet, passez en revue le périmètre de conception et de développement avec l'équipe interne et définissez les objectifs des indicateurs de performance clés (KPI). Ce sont les métriques de jalon qui indiquent la réussite du projet, en fonction des objectifs commerciaux. Compte tenu de leur importance, les objectifs liés à la performance devraient apparaître ici.
Ne signez pas les jalons importants du projet (comme la direction artistique et les structures filaires) avec les parties prenantes tant que toute l'équipe interne n'a pas examiné le résultat. Sinon, nous avons constaté que les développeurs peuvent demander des ajustements de conception (pour réduire la taille de la page) lors de la mise en œuvre. Avec des conceptions déjà approuvées, les modifications à ce stade peuvent créer des complications, ouvrant de nouvelles séries d'approbations des clients. Lorsque les développeurs sont impliqués dès le départ, ils peuvent estimer la taille et la puissance de programmation requises pour les interfaces, et éviter cela.

Budgets de performances
La meilleure façon d'entrer dans l'état d'esprit mobile est de définir et de respecter un budget de performance strict : établir un objectif pour la vitesse et la taille du site Web final. Lorsque l'équipe travaille vers un objectif clair de haute performance, elle doit choisir d'implémenter des fonctionnalités coûteuses comme les carrousels.
Les objectifs commerciaux spécifiques et les exigences des utilisateurs déterminent si nous établissons des budgets de performance basés sur des chiffres. Par exemple, la refonte de notre propre site Web visait à améliorer considérablement les temps de chargement sur tous les appareils et à augmenter les conversions sur mobile. Nous fixons des limites strictes de pas plus de 40 requêtes HTTP ou 500 Ko de données pour mobile. Les données de Google Analytics peuvent indiquer les objectifs à sélectionner lors des refontes, car les interactions historiques indiquent le comportement de votre public cible.
En règle générale, nous définissons des cibles pour la taille des pages, avec une limite de 500 Ko pour les pages d'accueil mobiles. Les demandes de serveur sont plus difficiles à prévoir, nous sommes donc moins susceptibles de définir des chiffres exacts. Ces lignes directrices approximatives répondent à nos besoins pour les projets de nos clients. Mais Daniel Mall a un excellent guide pratique pour ajouter des détails aux budgets : de l'allocation de poids pour HTML et CSS, au JavaScript, aux images et aux polices Web.
Techniques d'optimisation
Sur mobile, la vitesse de chargement du site Web dépend de facteurs côté client et côté serveur. L'utilisation de techniques d'optimisation ciblées qui tiennent compte de ces deux facteurs peut vous aider à respecter les budgets de performance définis pour votre projet.
Optimisation côté client
Avec un paysage mobile varié – plus de 5 000 smartphones uniques en 2014 – les développeurs ont beaucoup moins de contrôle sur les performances des appareils individuels que sur les facteurs côté serveur. L'optimisation côté client est donc cruciale. Les techniques suivantes visent à réduire le temps de traitement et la puissance requis des appareils mobiles pour charger les sites Web.
Optimiser le code
De nombreux développeurs tombent dans le piège d'écrire en jQuery pour alimenter un site Web. Mais il n'y a rien de tel. En fait, vous écrivez en JavaScript, tout en utilisant une bibliothèque de raccourcis et de fonctions utiles. Bien que cela accélère le développement – ce qui est utile lorsque vous devez commercialiser rapidement un produit – il peut y avoir un coût de performance. La bibliothèque jQuery ajoute du poids et la flexibilité des plugins (et des fonctions) signifie qu'ils peuvent souvent être gonflés.
Voici un exemple, avec JavaScript et jQuery utilisés pour la même fonction. L'écriture en JavaScript simple évite d'insérer une autre bibliothèque externe dans votre application et permet d'économiser une autre requête HTTP précieuse.
// jQuery var con = $('#my_container'); con.css('width','75%'); // Plain JavaScript var con = document.getElementById('my_container'); el.style.width = '75%';Vous pouvez optimiser davantage les fichiers CSS et JS en utilisant des systèmes tels que Grunt ou Gulp, ou avec des applications de compilation frontales telles que Prepos, Codekit ou Hammer. Ceux-ci réduisent les requêtes HTTP et la taille des fichiers en effectuant diverses tâches : concaténation de fichiers, compilation de Sass, Less ou CoffeeScript, Uglify JS (compresse JavaScript) et minification/compression de fichiers pour une utilisation en production.
Prioriser au-dessus du pli
Google Pagespeed Insights (et des outils similaires) recommande de donner la priorité à la taille et à la vitesse de chargement du contenu au-dessus du pli. Séparez d'abord le CSS utilisé pour afficher la partie visible de la page (au-dessus du pli) ; différer le chargement du reste des styles après le rendu de la page.
L'ajout du CSS supérieur directement dans l'en-tête de la page peut le faire. Mais, gardez à l'esprit que cela ne sera pas mis en cache comme le reste du fichier CSS, il doit donc être limité au contenu clé. Une variété d'outils peuvent vous aider à déterminer le CSS à séparer, y compris Critical CSS de Scott Jehl et l'outil Bookmarklet de Paul Kinlam.
Optimiser les images
Compte tenu de la préférence actuelle pour la conception riche, il est regrettable que les images soient souvent à l'origine de la taille importante des pages. Mais la conception basée sur l'image est toujours possible si chacune est optimisée et compressée avant et après l'exportation au bon format. Assurez-vous toujours d'utiliser le type d'image approprié. Les photos aux couleurs épaisses fonctionnent mieux en tant que fichiers JPEG, tandis que les graphiques en couleurs plates doivent être au format PNG8. Les dégradés et les icônes plus complexes fonctionnent mieux en tant que PNG24/32 avec transparence alpha ou SVG.
Photoshop et Fireworks peuvent vous aider à personnaliser les niveaux d'optimisation dans différentes zones de l'image. Cela signifie que le sujet principal peut rester de haute qualité, tandis que le reste est optimisé pour augmenter les performances. Les outils de compression d'image sans perte comme ImageOptim et TinyPNG peuvent tirer le meilleur parti de la taille du fichier, sans perte de qualité d'image.
Vous pouvez également utiliser le nouvel élément HTML5 <picture> et les attributs srcset et size pour les images. Ces deux ajouts au langage vous aident à définir des images réactives directement dans le HTML, de sorte que le navigateur ne télécharge que l'image qui correspond à la condition donnée.
<picture> <source media="(min-width: 960px)"> <source media="(min-width: 465px)"> <img src="images/picture.png" alt="Picture alt"> </picture>Cependant, cette technique doit être utilisée avec précaution. Seuls quelques navigateurs le supportent : certains navigateurs modernes (comme Safari), les navigateurs Android et IE10/11 (et plus anciens) ne le font pas. Les alternatives Polyfill peuvent faire fonctionner cette méthode sur les anciens navigateurs, mais ce sont des bibliothèques JavaScript externes qui doivent être chargées séparément, et cela peut ne pas en valoir la peine étant donné que d'autres techniques sont disponibles. Cela vaut la peine de considérer votre public cible et les technologies qu'il utilisera pour voir si le poids supplémentaire du polyfill est nécessaire.
Les URL de données sont une dernière option. Au lieu d'être liées à un fichier image externe, les données d'image peuvent être converties en une chaîne encodée en base64 (ou ASCII) et intégrées directement dans le fichier CSS ou HTML. Un simple outil de conversion en ligne est disponible. Les URL de données sont utiles, car elles enregistrent les requêtes HTTP et peuvent transférer plus rapidement de petits fichiers. Mais, comme démontré ci-dessous, la taille du code intégré est plus grande que la liaison à des images externes. La longueur supplémentaire peut rendre les documents HTML et CSS plus difficiles à maintenir, et les modifications d'image devront être réencodées et intégrées à chaque fois.
<img width="32" height="32" alt="Camera" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAYZJREFUeNrsVsttwzAMtYUAvfrck0fIBukIyQAF5AkaTxB0gowQAR3AWcEbdASfeva1p5YEmIAgZEmWZKeHEhD8k2Ty8fFRZZFg3x/PL3DpYFSOac3T65eZ+qiKNLt4fo52Bker7A7AphoudcBU/PlxCQROM+a+TaGgFo7ei4JaIXonCmqF6J0oqJWiv6MgX5QU1R7LJTKyGBtgtKAP15J+3hWPsYOiyB9lZ7Ui7DarN5aXnzDeGeG2nk1GGKj1Pd3fGL+DoX1SjRz4kXlBcjByuvhhiEzjRMlWlGI9tcEmAT5nl0MjxxpwpKfGFYRASAoMbN7MFLCLDQkbAlsP7BhVKzaXOnKvczYN1+wlJ2KU0PCcM57wasL7jr7xdJgcUtzLWnbVuWdtlAOjYLlLR+qptbmOZMkW40Al8jp4mo51bYoDO/HcOua2nrVRDmh+sqFSO4hoB66ojC9BOhCSAmR3I5y4+jpfrhTcUNAzj3E6VIpniVJqM0p1YJF2/Od14N+BrPYrwAAH54zsDNHtwgAAAABJRU5ErkJggg==" />Automatiser l'optimisation des médias CMS
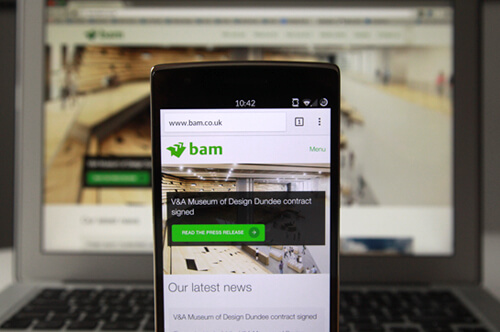
L'application des techniques d'optimisation des actifs de la section précédente nous a permis de choisir une conception classique axée sur l'image pour BAM, leur permettant de présenter de nouvelles photographies de projets de construction.
Mais nous devions également donner à BAM la liberté de mettre à jour le contenu sans avoir besoin de nous pour optimiser chaque image. Bien sûr, aucune solution ne serait aussi efficace que l'optimisation manuelle, mais nous avons réussi à atteindre un degré raisonnable d'optimisation automatisée. Nous avons reconfiguré leur CMS Sitefinity existant pour créer de la flexibilité. Des options standard ont été utilisées pour redimensionner (et optimiser) les images automatiquement, en s'adaptant au contexte de chaque page Web :
<thumbnailResizeSettings compositingQuality="HighQuality" interpolationMode="HighQualityBicubic" smoothingMode="HighQuality"> </thumbnailResizeSettings>Sitefinity peut également redimensionner les images à partir de l'URL en utilisant des paramètres d'URL, et un rendu encore plus rapide peut être obtenu en mettant en cache l'image redimensionnée, en utilisant l'option suivante :
/images/image-opt.jpg?size=480 
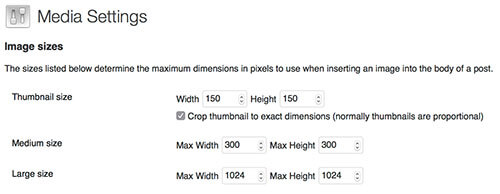
La plupart des systèmes CMS permettent un certain degré d'optimisation des médias. Par exemple, vous pouvez définir des paramètres multimédias pour vous assurer que les futurs utilisateurs n'ajoutent que des images qui correspondent aux modèles de site Web. Voici un exemple rapide de WordPress.

// Wordpress example <div class="avatar"> <?php the_thumbnail( 'thumbnail' ); ?> </div>Rationaliser les polices et les icônes
Les polices sont une partie importante de l'expérience utilisateur et de l'image de marque d'un site Web ou d'une application, mais peuvent ne pas être la première priorité pour l'utilisateur. Pour cette raison, les polices Web peuvent être un autre facteur à optimiser.
En différant le chargement des polices, le navigateur affichera la copie dans la police dont il dispose pour commencer. Cela signifie que l'utilisateur obtiendra toujours le contenu en premier. Différer le chargement des polices peut être obtenu en séparant la partie du CSS qui renvoie aux fichiers de polices et en la chargeant une fois que le reste de la page a été rendu. Notez cependant que le texte peut clignoter brièvement pour changer lorsque la police Web est chargée.
De même, les icônes sont un autre domaine à optimiser, car ce sont de petits fichiers qui doivent être chargés fréquemment. Vous pouvez également envisager d'utiliser des fichiers de polices pour les icônes. Utilisez un service comme Fontello pour choisir une variété d'icônes et générer un fichier de police limité à votre sélection. Cette technique peut créer des icônes vectorielles de haute qualité pour toutes les résolutions d'écran, avec un léger impact sur les performances.
Alternativement, les sprites d'image sont une option bien connue. Ils combinent des images dans un seul fichier (qui n'utilise qu'une seule demande de chargement) et affichent uniquement la partie requise pour la conception en utilisant la position d'arrière-plan. Paul Stamatiou décrit comment cela se fait et souligne quelques limites.

Technologies de chargement
Les techniques suivantes évitent d'envoyer tout le contenu d'un site Web aux navigateurs mobiles. Au lieu de cela, seules les données précises nécessaires sont téléchargées , en optimisant pour chaque point d'arrêt. La vitesse de chargement mobile était une considération clé pour le site Web de Velocity Drive, qui fournit des technologies de remorques. Les bibliothèques JavaScript doivent se charger à tous les points d'arrêt, pour tester les capacités du navigateur et éviter les problèmes. Mais nous avons soigneusement optimisé les actifs pour chaque point d'arrêt : la taille de chargement de la page d'accueil n'est que de 323 Ko sur mobile, atteignant 828 Ko sur les grands ordinateurs de bureau.
Allez plus loin avec des techniques de chargement paresseux conditionnel pour augmenter la vitesse perçue de la page. Ils chargent les sections visibles par étapes, avec le contenu clé placé au-dessus du pli. Les éléments coûteux (comme les images) trouvés vers la fin des pages ne sont pas chargés, sauf si l'utilisateur choisit de faire défiler le contenu. Cette technique était essentielle pour la section « Insights » du site Web de Niu Solutions, couvrant leurs innovations informatiques. Nous avons utilisé un petit plugin jQuery appelé jScroll pour charger d'autres articles lorsque l'utilisateur fait défiler vers le bas. Voici un exemple de la façon dont nous configurerions ce plugin, qui nécessite simplement le lien vers plus de contenu :
<a href="articles.php" class="more">Load more</a> // Insights javascript $('.insights-container).jscroll({ nextSelector: '.more', loadingHtml: '<p>Loading...</p>' });Les technologies de préchargement présentent d'autres opportunités. Ils peuvent anticiper et préparer le prochain mouvement de l'utilisateur en chargeant la page qu'ils sont susceptibles de consulter ensuite avant de le faire, afin de fournir une expérience plus rapide. Cependant, il est plus facile de découvrir la structure de trafic typique lors de la refonte d'un site Web existant, car vous pouvez étudier les entonnoirs de flux de comportement sur Google Analytics.
Améliorer à partir d'une expérience de base
Le Responsive News de la BBC fait référence à l'idée de donner à l'utilisateur l'expérience de base qu'il demande, puis d'évaluer l'environnement de l'utilisateur et d'améliorer l'expérience en conséquence . Un exemple simple consiste à charger initialement des images à basse résolution, puis à afficher une haute résolution en fonction de la bande passante dont dispose l'utilisateur.
Cette idée fait partie d'une amélioration progressive, où les technologies Web sont superposées pour offrir la meilleure expérience dans tous les environnements. L'amélioration progressive peut être basée sur un certain nombre de facteurs différents. Il s'agit notamment de la technologie à laquelle un utilisateur a accès, comme son navigateur, son système d'exploitation et son environnement (comme la vitesse d'Internet). Ici, définissez un ensemble de fonctionnalités de base qui doivent fonctionner sur les navigateurs les moins performants, et n'ajoutez une complexité supplémentaire qu'après avoir testé si les navigateurs peuvent le gérer.
Détecter si le navigateur peut prendre en charge les fonctionnalités HTML5 et CSS nous aide à écrire du code conditionnel pour couvrir toutes les éventualités : améliorer et ajouter des fonctionnalités lorsqu'elles sont prises en charge, tout en restant sûr et simple pour les appareils et les navigateurs qui ne le font pas.
Réduire les tests de fonctionnalités
L'intégration de bibliothèques de test de fonctionnalités telles que Modernizr ou has.js est une pratique courante et recommandée. Mais trop de développeurs implémentent la bibliothèque entière ; ils testent toutes les fonctionnalités, même si seul un petit nombre de résultats est nécessaire pour déterminer s'il faut ajouter des fonctionnalités.
Tim Kadlec signale le temps d'analyse et d'exécution de la même bibliothèque (jQuery 2.1.1 minimisé) sur une gamme d'appareils. Cela démontre qu'il y a souvent un coût de performance mobile plus élevé (même entre les anciens et les nouveaux appareils) pour la mise en œuvre de ces bibliothèques, par rapport au bureau. Nous avons tendance à personnaliser la bibliothèque, en ne testant que les fonctionnalités pertinentes du site Web . Cela vous fera gagner du temps et une précieuse puissance de traitement mobile.

Optimisation côté serveur
Le temps de réponse du serveur est un facteur clé de la vitesse du site Web : beaucoup visent moins de 200 ms. Mais la latence du réseau (le délai pendant lequel les données se déplacent entre le serveur et l'appareil) est le véritable goulot d'étranglement pour les performances mobiles, laissant les utilisateurs mobiles avec une expérience plus lente.
Ceci est influencé par la vitesse du réseau. Selon Ofcom, les vitesses de téléchargement moyennes sur les réseaux 3G et 4G populaires étaient de 6,1 Mbps et 15,1 Mbps au Royaume-Uni. Certains interprètent cela comme une limite claire à la taille maximale du site Web. Mais la réalité est plus complexe, car la vitesse varie en fonction de la couverture et du contexte environnemental. Les utilisateurs se connectent souvent à Edge (E) et GPRS lents lorsqu'ils sont hors de portée.
Il existe une variété de techniques disponibles pour améliorer les performances du site Web côté serveur.
Mise en cache, prérendu et contenu statique
Les pages Web dynamiques nécessitent plusieurs requêtes de base de données, ce qui prend un temps précieux pour traiter les données de sortie et de format, puis les restituer en HTML lisible par le navigateur. Il est recommandé de mettre en cache le contenu précédemment rendu pour cet appareil. Pour les visiteurs qui reviennent, au lieu de traiter à partir de zéro, il vérifiera le cache et n'enverra que des mises à jour.
Beaucoup choisissent également des bibliothèques de modèles JavaScript comme Handlebars et Moustache pour gérer le contenu Web. Mais l'analyse et l'exécution de JavaScript prennent beaucoup de temps et d'énergie. Les appareils mobiles ne peuvent pas traiter ces bibliothèques de modèles aussi rapidement que les ordinateurs de bureau et épuisent leurs ressources de traitement. Le rendu complet des pages sur le serveur est beaucoup plus rapide. Twitter a opté pour cette approche dès 2012, et en a expliqué l'intérêt sur son blog.
Récemment, notre développeur front-end senior a repoussé les limites de cette technique pour son portfolio personnel. Il a été construit avec le CMS Statamic basé sur des fichiers, qui vient d'ajouter la prise en charge de html_cache. Une fois implémentée, cette fonctionnalité a réduit le temps de chargement moyen de toutes les pages d'environ 1,8 seconde à 225 millisecondes.
Mise en cache du navigateur
L'optimisation granulaire peut rationaliser le chargement du site Web en empêchant le transfert régulier de fichiers dont vous savez qu'ils ne sont pas souvent mis à jour. Utilisez un gestionnaire de serveur (comme un fichier .htaccess ) pour indiquer au navigateur quel type de contenu stocker et combien de temps il doit conserver des copies. Voici comment implémenter la mise en cache du navigateur sur le serveur Apache :
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 year" # Data interchange ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/ld+json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" # Favicon and cursor images ExpiresByType image/x-icon "access plus 1 week" # HTML components (HTCs) ExpiresByType text/x-component "access plus 1 month" # HTML ExpiresByType text/html "access plus 0 seconds" # JavaScript ExpiresByType application/javascript "access plus 1 year" # Manifest files ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" # Media ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # Web feeds ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" # Web fonts ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" </IfModule>Réseaux de diffusion de contenu (CDN)
Vous pouvez améliorer le chargement des actifs en utilisant un CDN comme CloudFlare en plus de votre service d'hébergement habituel. Ici, le contenu statique (comme les images, les polices et le CSS) est stocké sur un réseau de serveurs mondiaux. Chaque fois qu'un utilisateur demande ce contenu, le CDN détecte son emplacement et fournit des ressources à partir du serveur le plus proche, ce qui réduit la latence. Il augmente la vitesse en permettant au serveur principal de se concentrer sur la livraison de l'application au lieu de servir des fichiers statiques.
Bien que cela augmente les dépenses, utilisez un CDN dédié pour améliorer la vitesse de chargement des sites Web riches en ressources . Mis à part la configuration initiale, CloudFlare ne nécessite pas de configuration manuelle ; le cache est construit et mis à jour pour vous, en fonction du trafic historique et des ressources qu'il est préférable de servir. Mais mettez-le en œuvre en gardant à l'esprit la future gestion de contenu indépendante : assurez-vous que tous les actifs téléchargés à partir d'un CMS sont également diffusés de manière transparente via le CDN.
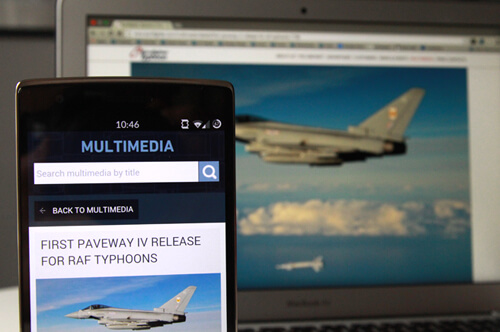
Un CDN était le meilleur choix pour notre site Web Eurofighter Typhoon, car la photographie haute résolution saisissante d'avions de défense était une caractéristique cruciale pour mettre en valeur leur capacité. Au cours des 30 derniers jours, les rapports indiquent que CloudFlare a enregistré 76 % des demandes et 48 % de la bande passante, augmentant la vitesse du site Web riche en images.

Essai
Rien ne remplace les tests tout au long de la production. Essayez d'utiliser divers outils pour tester les travaux en cours en simulant l'expérience mobile et en diagnostiquant les problèmes de performances potentiels.
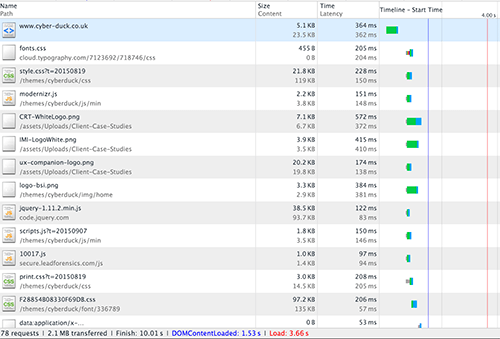
Au fur et à mesure que la production progresse, gardez toujours un œil sur les chiffres : de la vérification de la génération et de l'exportation correctes des ressources de conception à la vérification de la taille du fichier de page et du nombre de requêtes HTTP via les outils de développement de votre navigateur. Ici, l'onglet Réseau vous donne un aperçu complet des ressources chargées, de la taille totale du fichier et du temps de rendu :

Notez les lignes verticales bleues et rouges à droite de la chronologie dans Chrome Inspector ci-dessus. Ceux-ci représentent respectivement les événements DOM Ready et Page Load. Au bas de la fenêtre, il affiche le nombre de requêtes HTTP et la taille totale du fichier chargé au point d'arrêt actuel.
D'autres outils incluent :
- WebPagetest offre une grande variété d'options pour tester les URL en direct : du choix de n'importe quel emplacement dans le monde à la définition de vitesses et de latence de connexion 3G et 4G spécifiques. Vous pouvez même découvrir comment le site Web se charge pour ces utilisateurs, grâce à la vue pellicule et à la vidéo.
- Pagespeed Insights de Google est un outil d'introduction plus visuel pour analyser la vitesse des pages. Il divise les résultats en desktop ou mobile, et suggère des techniques pour améliorer les zones ciblées de votre site : en indiquant les ressources à mettre en cache ou les images à optimiser.
Tester sur de vrais appareils
Mais ne comptez pas uniquement sur les simulateurs. Nous testons également des projets tout au long de la production sur une variété d'appareils mobiles réels.
Créez votre propre laboratoire d'appareils ou utilisez OpenDeviceLabs. Idéalement, obtenez une idée de l'expérience utilisateur réelle en évitant le puissant Wi-Fi de bureau. Créez un site de test sur un serveur Web (idéalement le même que le serveur en direct) auquel vous pouvez accéder depuis l'extérieur du réseau du bureau. Ensuite, testez en déplacement dans des environnements typiques comme un café ou un hôtel bondé, sur une connexion réseau.
Résumé des performances mobiles
Avant tout, visez à créer un site Web capable d'équilibrer l'esthétique et les performances sur mobile, et d'obtenir de véritables mesures de conversion. Un processus collaboratif et itératif d'optimisation des performances vous aidera à y parvenir.
Dès le début du projet, encouragez l'équipe interne à travailler ensemble dans un état d'esprit mobile en fixant un budget de performance strict . Comprenez les facteurs côté client et côté serveur qui déterminent les performances du site Web sur mobile. Ensuite, vous pouvez atteindre l'objectif fixé en mettant en œuvre un mélange des techniques d'optimisation ciblées que j'ai décrites. Bien sûr, il y a toujours un compromis entre un design saisissant, des performances élevées et la sécurité dans certains cas ; une équipe de conception et de développement collaborative peut décider de ce qui convient le mieux à l'entreprise, en vérifiant avec les chefs de projet et les parties prenantes concernés.
Notre projet d'optimisation pour un cabinet de conseil technologique mondial montre comment ces techniques peuvent se combiner pour améliorer considérablement la vitesse et la taille de chargement. Le projet impliquait la mise en cache des modèles et des pages, l'optimisation des actifs et des polices et la réduction des tests de fonctionnalités, entre autres techniques. Jusqu'à présent, les tests démontrent que le rendu et le temps de chargement total ont été réduits à moins de 1,4 seconde, contre près de 4 secondes avant le début du travail ; de même, la taille du fichier a été réduite à 1 Mo au lieu de plus de 3 Mo.
Lectures complémentaires sur SmashingMag :
- Liste de contrôle des performances frontales 2017
- Se préparer pour HTTP/2
- Tout ce que vous devez savoir sur AMP
- Les pouvoirs (pas si) secrets du navigateur mobile
