Créer une excellente interface utilisateur : 4 principes de base de la conception d'interface utilisateur
Publié: 2018-12-11Si vous êtes graphiste, il y a de fortes chances que vous soyez également concepteur d'interface utilisateur. La conception d'interface utilisateur est ce qui rend le plan de surface d'une application ou d'une page Web magnifique. La conception d'interface utilisateur est une fusion de la hiérarchie visuelle et de la conception graphique. En tant que concepteurs d'interface utilisateur, vous êtes responsable de la création d'une expérience sensorielle exceptionnelle pour l'utilisateur. Pour être en mesure de communiquer avec succès le message d'une marque, vous devez être en mesure d'établir une connexion viscérale avec l'utilisateur.
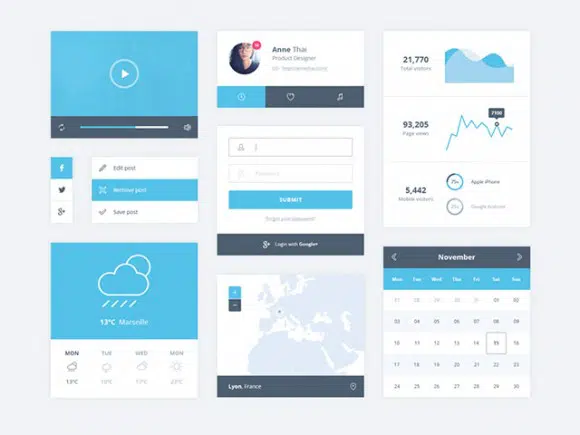
Les concepteurs d'interface utilisateur travaillent non seulement pour véhiculer l'image d'une marque, mais également pour communiquer la valeur et la fonctionnalité du produit. Pour pouvoir développer une structure visuelle cohérente, il est important de prêter attention à ces 4 principes de base de l'UI Design.
1. Clarté
Les GUI et tous les autres éléments graphiques d'une interface doivent avoir une signification claire. Que vous conceviez un bouton ou que vous choisissiez simplement une police de caractères pour la mise en page, avoir un objectif clairement défini vous aidera à éliminer toutes les ambiguïtés associées à votre conception. Les utilisateurs doivent pouvoir interagir intuitivement avec l'interface. Cela signifie souvent qu'ils recherchent une expérience sans effort lors de l'utilisation du site. La convivialité précède donc l'esthétique.
Lors de la conception d'un élément d'interface utilisateur, il est important de remettre en question vos décisions à chaque étape du processus. Demander le pourquoi, le comment et le quoi vous aidera à explorer diverses possibilités d'agencement d'interface. Un bon designer le sait et comprend souvent le compromis associé à chaque décision de conception. En comprenant votre utilisateur et en créant une interface utilisateur à la fois intuitive et agréable à utiliser, vous êtes tenu de créer des expériences immersives.
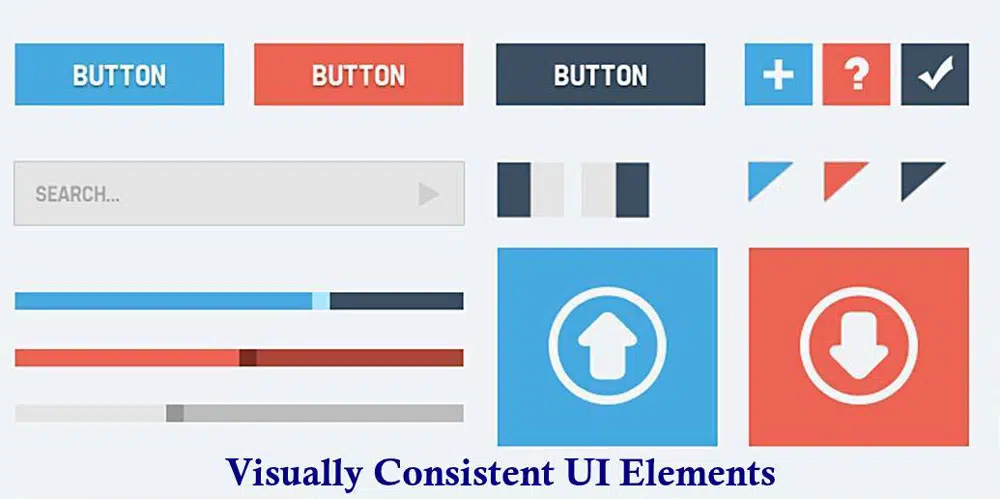
2. Cohérence
Les interfaces agissent comme un point d'accès entre l'utilisateur et le monde numérique. Ils doivent être conçus en tenant compte des modèles de comportement existants des utilisateurs. La conception de l'interface utilisateur a évolué avec le temps, tout comme les utilisateurs. Ainsi, avoir des représentations visuelles cohérentes qui créent un sentiment de familiarité et de cohérence aidera à créer une expérience plus intangible pour l'utilisateur.
Pour élaborer ce point, votre choix de mots et de ton est important lorsqu'il s'agit de créer une bonne expérience utilisateur. Garder la formulation et le ton cohérents vous aidera non seulement à influencer la perception que l'utilisateur a du produit, mais aussi à transmettre avec succès le message de votre marque. La même chose s'applique aux éléments de l'interface utilisateur et aux autres interfaces graphiques. La cohérence de ces éléments et l'utilisation de visuels largement compris par les utilisateurs contribueront à améliorer l'expérience utilisateur globale.

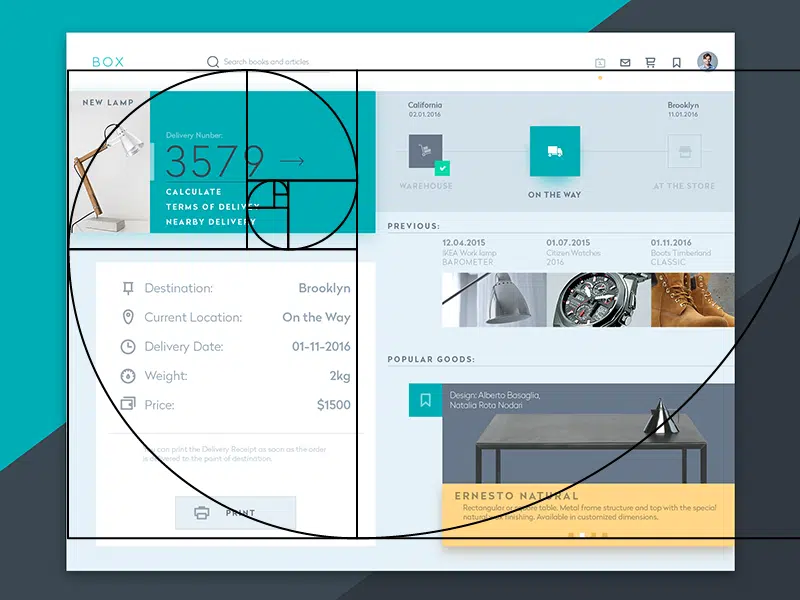
3. Hiérarchie visuelle
Pour pouvoir créer un sens de l'ordre dans la conception globale, les concepteurs doivent approfondir leur compréhension des subtilités de la hiérarchie visuelle et de la conception de la mise en page. L'œil humain est naturellement attiré par les images accrocheuses et pour pouvoir engager efficacement l'utilisateur, il serait logique de les classer du contenu le plus important au contenu le moins important. Comme l'œil humain perçoit visuellement les informations, nous avons appris que plusieurs facteurs contribuent à l'efficacité globale d'une page Web. Voici quelques points qui affectent la hiérarchie.
* Taille : plus l'élément est grand, plus il attirera l'attention. Ainsi, en utilisant différentes tailles et en utilisant la bonne taille pour faire ressortir un élément, vous pouvez attirer l'attention des utilisateurs.
* Couleur : la couleur est un élément important dans la conception de l'interface utilisateur. Il peut être utilisé pour attirer l'attention des utilisateurs et créer une hiérarchie qui peut aider à guider le spectateur à travers divers éléments d'une page Web. Les couleurs plus vives attirent plus l'attention que les nuances plus douces. Les palettes sombres viennent ensuite. Ils peuvent être utilisés pour faire ressortir le contenu de manière spécifique. La clé pour comprendre comment la couleur forme les perceptions et joue avec l'esprit de l'utilisateur. Par exemple, des couleurs plus vives fonctionneraient mieux pour les boutons CTA ou tout autre élément de l'interface utilisateur vers lequel l'utilisateur se tournerait pour les fonctions liées aux tâches. Les nuances plus douces et plus pâles fonctionnent mieux comme couleurs d'arrière-plan. Cela peut aider à faire avancer les autres éléments de l'interface utilisateur et le contenu du site Web.
* Contraste : avoir un fort contraste dans les éléments de l'interface utilisateur aidera à attirer l'attention des utilisateurs. Cela peut être utilisé pour aider à mettre en évidence des sections importantes de contenu dans votre conception.
* Alignement : placer le contenu de manière spécifique peut aider à prioriser l'importance des tâches pour l'utilisateur. En utilisant une combinaison d'épaisseur de ligne, de taille, de couleur et de contraste, les concepteurs créent des blocs de contenu pour aider à guider l'œil.
* Motifs oculaires : les motifs Z et F sont des motifs globalement reconnus et enregistrés qui ont été établis après avoir étudié les mouvements de l'œil d'un utilisateur lorsqu'il est présenté avec une page. Les modèles Z sont généralement utilisés pour les conceptions avec des images, tandis que les modèles F fonctionnent mieux pour le contenu contenant beaucoup de texte. Les comprendre et les utiliser efficacement peut aider l'utilisateur à interagir avec les sections de contenu du site.
4. Attentes des utilisateurs et commentaires significatifs
De bonnes interfaces sont souvent créées pour laisser le contrôle à l'utilisateur. En tant que concepteur, vous souhaitez que l'utilisateur ait une expérience utilisateur intuitive et agréable lors de la navigation sur votre page Web. Cela signifierait qu'ils devraient avoir la possibilité d'explorer facilement et de revenir en arrière chaque fois qu'ils le souhaitent. Si l'utilisateur doit étudier attentivement chaque action qu'il entreprend, l'expérience globale du site ne sera pas aussi efficace. La navigation doit être claire et facile. En fournissant des repères visuels, vous êtes en mesure de guider l'utilisateur à travers la page Web. La prévisibilité/les commentaires sont un autre facteur important à prendre en compte lors de la conception d'une expérience significative. Chaque action que l'utilisateur effectue sur une page Web doit susciter une réaction immédiate. L'absence d'un tel retour indiquera à l'utilisateur que son action n'a pas été reconnue.
La conception d'interface utilisateur est un domaine de conception en croissance rapide et, en tant que concepteurs de l'industrie, vous êtes aujourd'hui responsable de la création de l'apparence générale, de la convivialité et du style d'un site Web. L'objectif est de créer les expériences les plus conviviales, réfléchies, intuitives et significatives qui guident l'utilisateur à travers les différentes pages d'un site Web. Concevoir une interface avec les principes ci-dessus à l'esprit vous aidera à créer de superbes interfaces graphiques qui sont confortables à utiliser et ont de faibles charges cognitives.