Rendre votre interface utilisateur entièrement réactive dans Sketch
Publié: 2019-02-09Le nombre de personnes utilisant leurs appareils mobiles pour surfer sur le Web augmente et si votre site n'est pas optimisé pour fonctionner sur un appareil mobile, vous courez le risque de perdre des clients potentiels. De nos jours, pratiquement tous les clients veulent une version mobile de leur site Web. Il est presque impossible de répondre au besoin croissant de rendre votre site Web compatible avec une infinité de nouvelles résolutions et de nouveaux appareils. Y a-t-il un moyen de contourner? C'est là qu'intervient la conception Web réactive. La conception Web réactive répond au comportement de l'utilisateur, à ses besoins et aux différents appareils qu'il utilise. En utilisant un mélange de dispositions de grille flexibles, de grilles, d'images et de requêtes CSS, vous pouvez faire en sorte que vos conceptions répondent à différentes résolutions et largeurs d'écran.
Il existe plusieurs façons de créer une interface utilisateur entièrement réactive. Dans cet article, nous allons explorer 2 façons différentes d'accomplir cette tâche. Utilisation de la fonctionnalité de redimensionnement de groupe intégrée de Sketch et utilisation du plugin Auto-Layout. Au fur et à mesure que nous en apprenons davantage sur le redimensionnement de groupe et la mise en page automatique, il est important de garder à l'esprit que la fonction de redimensionnement de groupe est la mieux adaptée aux petites idées conceptuelles, tandis que la mise en page automatique fonctionne mieux pour les projets plus importants.
Pour mieux comprendre ces deux fonctionnalités, commençons par créer un prototype basse fidélité. Cela signifierait que vous pourrez tester vos idées de mise en page réactives avant même de définir clairement vos choix esthétiques ou même d'accepter des commentaires sur vos choix de conception. L'approche mobile d'abord aidera à éliminer les revers que vous pourriez rencontrer au cours des étapes ultérieures et vous aidera à valider vos idées de conception et à fournir des solutions réactives à votre page Web.
1. Redimensionnement de groupe
Pour aider à mieux expliquer cette fonctionnalité, commençons par créer un prototype basse fidélité. C'est toujours une bonne idée de tester vos concepts avant de passer à la conception finale.
- Commencez par concevoir un logotype que vous pourrez placer dans le coin gauche de la page. Il n'est pas nécessaire que ce soit quelque chose d'extraordinaire, juste un simple rectangle avec une lettre devrait suffire.
- Faites la même chose pour les boutons de menu et ajoutez une combinaison de texte centrée.
- Regroupez les logotypes, suivis des boutons de la barre de menu et de la combinaison de texte.
- Enfin, regroupez tous ces éléments dans un seul fichier de groupe.
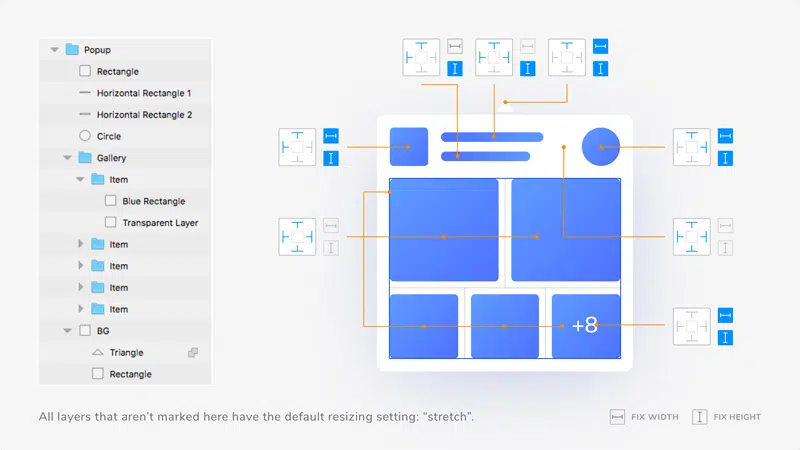
- Une fois que vous avez vos éléments de canevas, il est temps de définir une position et de les épingler à sa place. Par exemple, le logotype restera dans le coin supérieur gauche. Répétez cette étape pour les autres éléments de votre canevas. Assurez-vous d'utiliser la fonctionnalité « flotter sur place » lors du redimensionnement de vos éléments. Cela garantira que vos calques sont alignés et sont particulièrement utiles pour centrer des éléments horizontalement et verticalement.
- Il est temps de redimensionner les groupes pour tester la réactivité. Après avoir redimensionné un groupe, il peut atteindre un point où le texte et les éléments du groupe commencent à se chevaucher. Cela signifie qu'il a atteint un point de rupture et que vous devrez vous adapter pour correspondre à la mise en page.
- Sélectionnez le plan de travail et cochez « redimensionner pour s'adapter » et modifiez le plan de travail à la prochaine taille d'écran disponible.
Plugin de mise en page automatique

Vous allez vous familiariser avec les fonctionnalités de mise en page automatique simplement en utilisant le dimensionnement du groupe. Vous pouvez épingler un élément à un coin, l'aligner verticalement ou horizontalement et spécifier la largeur de l'élément en pourcentage à l'aide des icônes dans la petite case située dans le coin droit de votre écran. Ce qui distingue la mise en page automatique des autres plugins et du redimensionnement de groupe, c'est que vous pouvez basculer entre les modes paysage et portrait. Voyons maintenant comment la mise en page automatique permet une conception réactive entre différents appareils en examinant certaines des meilleures pratiques que vous pouvez appliquer à votre propre application IOS. Il y a beaucoup de points à considérer lors de la conception d'une interface avec la mise en page automatique. Cet article ne les couvre pas tous, mais voici quelques conseils très utiles à prendre en compte lors de l'utilisation de ce plugin.
1. Grilles
Normalement, sans le plugin de mise en page automatique, vous devriez créer manuellement des carrés et les déplacer horizontalement pour créer une largeur de gouttière et un système de grille. Avec la mise en page automatique, après avoir dupliqué la première largeur de carré et de gouttière, vous pouvez créer une mise en page empilée en cliquant simplement sur l'option empilée dans le coin droit de votre écran. Vous pouvez créer une grille avec l'espacement souhaité en faisant glisser le deuxième carré vers la droite et cela créera automatiquement une grille avec le bon espacement. Maintenant, si vous souhaitez modifier l'espacement entre eux, revenez à l'option empilé et modifiez l'espacement pour créer un système de grille avec une largeur de gouttière différente.
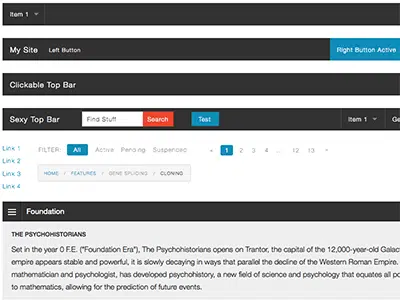
2. Navigation
Cette fonctionnalité est particulièrement utile lors de la création et de la mise en œuvre de la barre de navigation. Avec la mise en page automatique, vous pouvez sélectionner l'espacement entre chaque lien sur la barre sans avoir à ajuster chaque fois que vous mettez à jour le texte. La même règle s'applique chaque fois que vous ajoutez une section ou déplacez un lien vers la droite. Le plugin tient compte de tous les changements et espace le texte uniformément entre les différentes sections.
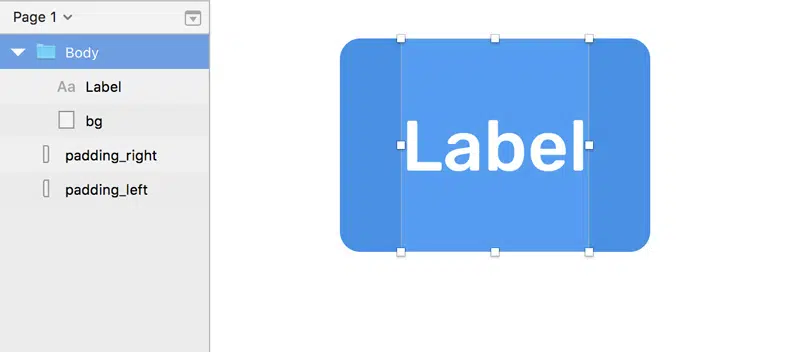
3. Boutons et icônes
Commencez par créer un bouton avec une icône et le texte. L'ajout d'une couche empilée garantira que la distance entre les deux reste la même à tout moment. Créez maintenant un symbole et épinglez-le horizontalement et verticalement. Maintenant, si vous deviez modifier le texte dans le bouton. Il redimensionnera automatiquement le bouton pour accueillir le texte à l'intérieur.
Le redimensionnement de groupe et le plugin de mise en page automatique sont incroyablement utiles lors de la conception de mises en page fluides. La mise en page automatique convient mieux aux maquettes approfondies qui peuvent être testées sur une variété d'appareils. Il s'agit d'une solution flexible et non destructive pour concevoir des mises en page fluides et tester la réactivité d'une page Web. Testez vos concepts en utilisant les deux et créez des mises en page optimisées pour les appareils et améliorez considérablement votre flux de travail.