Explorer les tendances de conception des mises en page de page d'accueil de style magazine
Publié: 2016-03-25Les concepteurs qui ont prêté attention aux blogs en ligne et aux sources d'information auront remarqué la tendance croissante des mises en page de sites Web de style magazine. Plus précisément, des listes d'actualités où vous pouvez trouver une douzaine d'histoires toutes liées à différents sujets qui sont regroupées dans une seule section. C'est un style préféré car les lecteurs parcourront ces fils d'actualité individuels à la recherche d'un titre qui attirera leur attention.
Dans cet article, je veux approfondir la popularité de ce style de conception. Plus spécifiquement, plonger dans les mises en page des pages d'accueil des magazines qui sont devenues plus dynamiques et influentes par rapport aux sites Web de blogs il y a 5 à 10 ans. De nombreux magazines ont mis leurs publications en ligne pour soutenir un public plus large. Les avantages sont énormes si vous parvenez à organiser beaucoup de contenu de manière abondante mais facilement accessible.
L'ambiance d'un magazine
Vous remarquerez que la majorité de ces sites Web ressemblent à un magazine numérique. Il n'y a pas de papier à tenir ou de pages à retourner, mais les couleurs et la typographie reflètent une page imprimée. Bien sûr, ce n'est pas toujours le cas, mais vous pouvez trouver cette esthétique de conception parfaitement adaptée.
Les lecteurs qui comprennent les conceptions de magazines auront généralement plus de facilité à naviguer sur le site. Vous n'avez pas à vous soucier autant de la création d'une navigation d'en-tête en dehors des catégories, et même celles-ci peuvent être ajoutées dans une barre latérale. La majeure partie de votre espace blanc devrait être occupée par les gros titres et les actualités en vedette.

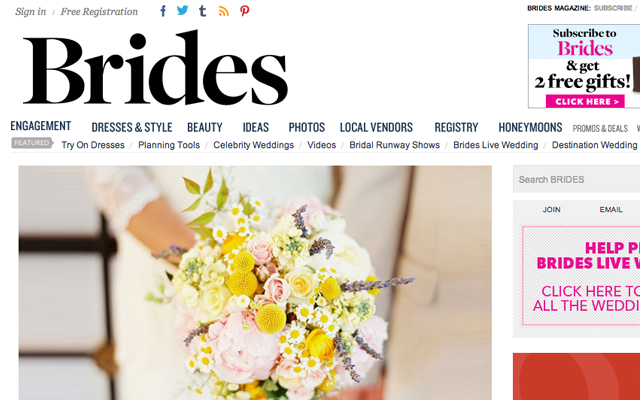
La mise en page du site Web de Brides fait un excellent travail pour transmettre l'impression d'un magazine imprimé. Chaque histoire a une image miniature typique, et il y a même des blocs au milieu de la page qui séparent les nouvelles en vedette et les petites publicités. Il existe également un formulaire de commande pour récupérer des copies imprimées physiques qui peuvent être expédiées directement chez vous ! Ce formulaire d'inscription est une bonne idée si vous envisagez d'offrir ce service d'expédition, qui peut fournir un revenu supplémentaire à l'entreprise.


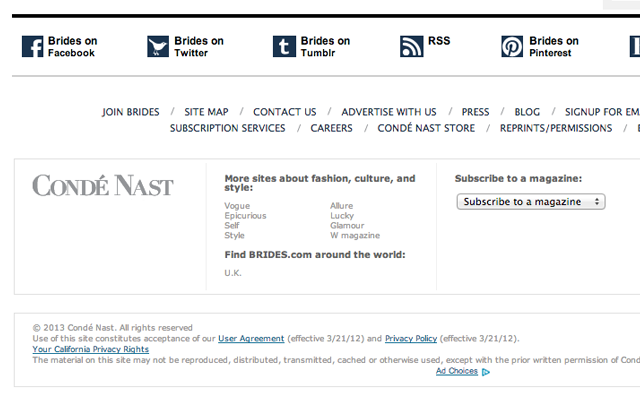
La zone de pied de page inférieure correspond également généralement à ce que vous attendez d'un magazine. Contraste simple et naturel pour la lecture, et il contient tous les liens que vous vous attendez à trouver dans la navigation d'un site Web. Je pense que le fond blanc utilisant du texte sombre est une solution facile car cela permet aux lecteurs d'imprimer votre magazine sans gaspiller d'encre. Ainsi, l'ensemble du site Web donne presque l'impression d'être un magazine imprimé transféré en contenu numérique.
Blocs de poste intégrés
Un style de conception intéressant consiste à créer une mise en page de magazine avec un contenu adapté dans chaque colonne. Certains lecteurs seront ennuyés en faisant défiler autant de titres regroupés dans un modèle de boîte unique. Cependant, la présentation est solide et vous pouvez laisser une marque sur les lecteurs qui recherchent les dernières histoires de dernière minute.

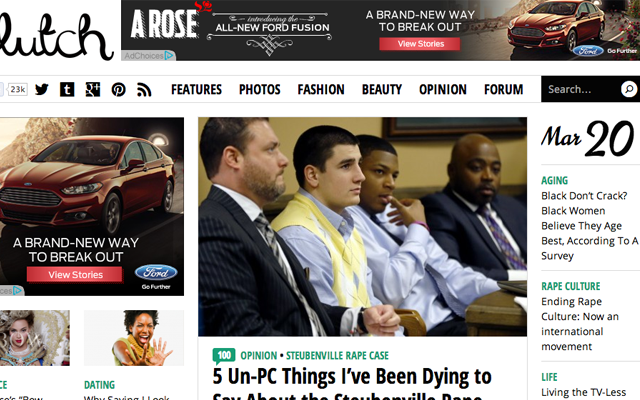
Le site Web de Clutch Magazine est un bel exemple où la barre latérale gauche contient des articles d'actualité secondaires. Les derniers commentaires, articles d'opinion, publicités et quelques autres widgets seront affichés ici. Cela laisse place à deux colonnes de nouveaux articles organisés chronologiquement. La mise en page est également une conception de chargement paresseux qui ajoutera automatiquement de nouvelles pages via Ajax.
Les nouveaux messages finiront par dépasser la barre latérale et rempliront toute la page d'accueil avec du nouveau contenu. Ce style ne peut fonctionner que si vous laissez suffisamment de place pour que chaque message puisse être géré par lui-même. Clutch utilise des vignettes et des bordures autour de chaque titre pour les distinguer. Je pense que cela ne fait qu'améliorer le désir "intégré" de couler du contenu dans votre page. Notez que la barre d'outils d'en-tête fixe fournit également un accès direct aux liens de navigation et au formulaire de recherche.
Nouvelles de défilement infini
Je veux revenir en arrière et revisiter cette idée de nouvelles à défilement infini. La fonctionnalité ne semble pas si importante au début. Mais après avoir testé une mise en page qui inclut cette interface de chargement paresseux, vous ne voudrez plus jamais revenir en arrière. Tumblr et Pinterest ont été les premiers à les adopter parmi les réseaux sociaux, et ils se sont rapidement développés depuis.

UGS Mag est un autre exemple qui utilise l'effet de défilement infini sur leur page d'accueil. Le seul inconvénient est que les lecteurs ne peuvent pas copier et partager des permaliens vers les différentes pages d'archives. Évidemment, chaque article aura une URL unique, mais il est regrettable que les listes de pages réelles n'obtiennent jamais leur propre URL. Ces pages individuelles ne sont pas très populaires, il n'y a donc pas grand-chose à perdre, mais tenez-en compte pour chaque projet de blog/magazine sur lequel vous travaillez.
La disposition de la page d'accueil d'UGS s'adapte parfaitement à chaque liste de publications, car les vignettes sont bien ajustées contre la boîte. Ainsi, chaque article est distinct et se démarque de la foule tout en se réunissant pour un motif de boîte étrange et frénétique. Tenez compte de vos besoins personnels lors de la planification de ces différentes conceptions de mise en page et demandez-vous ce qui conviendra le mieux au site Web.

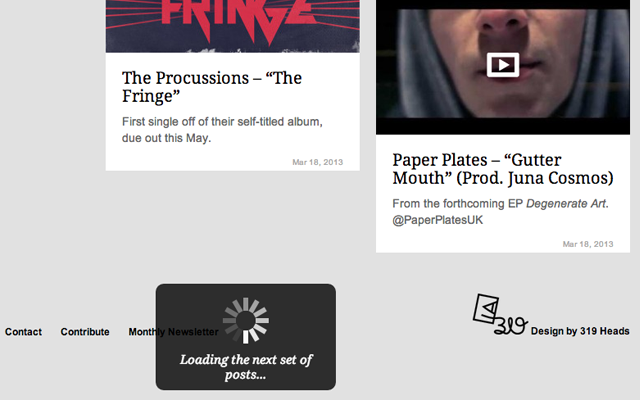
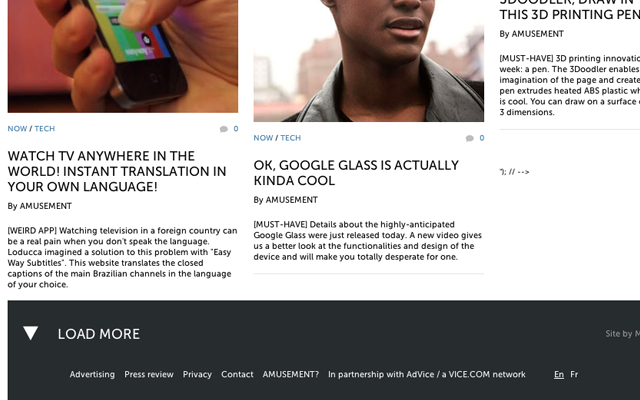
Je pense que Amusement vaut la peine d'être ajouté à ce sujet en raison de leur mise en œuvre. Lorsque vous faites défiler vers le bas de la page, vous remarquerez un lien dans le pied de page qui indique "CHARGER PLUS". Au lieu de récupérer automatiquement de nouvelles histoires, vous avez la possibilité de parcourir certains des liens de pied de page et peut-être de décider si vous souhaitez même charger une autre page. Cette interface de chargement différé donne le contrôle à l'utilisateur, ce qui est une bien meilleure solution.
Vignettes mixtes avec titres
Pour entrer dans le territoire des journaux, pensez à concevoir des pages d'accueil qui présentent une grande collection de nouveaux articles. Ceux-ci peuvent être mélangés dans différentes catégories ou colonnes sur la page, et vous aurez des publications plus grandes en haut en utilisant des tailles de police beaucoup plus grandes. Généralement, ces titres représentent des publications en vedette qui sont promues par les éditeurs.
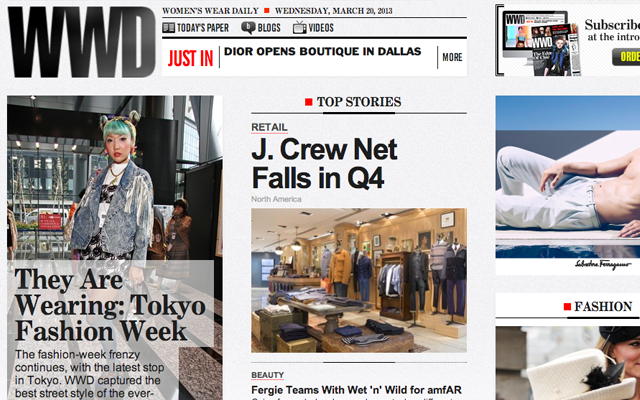
Le concept de mélange d'un fil d'actualités de page d'accueil consiste à échelonner le contenu important sans perdre l'attrait visuel. Ceci est magistralement accompli sur le site Web de WWD Magazine en utilisant un certain nombre de colonnes différentes. Les principaux "Top Stories" rapportent au centre en utilisant une seule vignette. Mais vous pouvez faire défiler le curseur d'image des publications récentes qui se trouve également en haut de la page.

Donner à vos lecteurs un certain nombre de sélections à choisir les gardera intéressés plus longtemps. Et garder les visiteurs engagés est la façon dont vous pouvez les relier à des sujets plus intéressants qui peuvent être trouvés plus profondément dans le site Web. La mise en page du magazine WWD est idéale pour mettre en œuvre une grande variété de listes d'actualités. Mais il a un design légèrement encombré, qui pourrait être mieux organisé en gardant plus d'articles en vedette en haut pour attirer l'attention.
Le moyen le plus simple d'élargir votre compréhension des effets UI/UX est de trouver des sites Web de magazines similaires qui sont déjà en ligne. Examinez ces exemples avec un esprit critique, en considérant à la fois les grands aspects et les moins grands qui pourraient être améliorés. Ensuite, appliquez votre perspicacité à vos projets pour capitaliser sur ce que les autres font mal (ou pourraient faire mieux).
Dernières pensées
Lors de la conception de la mise en page de votre magazine/blog, j'espère que vous tiendrez compte d'un certain nombre de ces idées. Les nouveaux lancements devraient être davantage axés sur la création de contenu avant d'appliquer des effets d'interface utilisateur astucieux. Cependant, un beau design attirera l'attention presque immédiatement et attirera de nombreux nouveaux lecteurs intéressés sur votre page d'accueil.
À mesure que nous avançons, j'espère voir beaucoup plus de variété dans les magazines numériques en ligne. Les anciennes méthodes de publication nécessitent beaucoup de temps et de papier. Distribuer des nouvelles via Internet est une situation beaucoup plus lucrative et rentable. La clé pour bâtir votre réputation est une image de marque solide et beaucoup de contenu de qualité.
