Continuez simplement à faire défiler ! Comment concevoir des pages longues et longues
Publié: 2022-03-10Le défilement infini est une variété de longs défilements qui permettent aux utilisateurs de faire défiler une grande quantité de contenu sans aucune ligne d'arrivée en vue (c'est le défilement sans fin que vous voyez sur les flux Facebook, Twitter et Tumblr).
Lectures complémentaires sur SmashingMag :
- Prototypage UX rapide avec les raccourcis Adobe XD (aide-mémoire PDF)
- Défilement infini, pagination ou boutons "Charger plus" ? Résultats d'utilisabilité dans le commerce électronique
- Comment l'animation fonctionnelle aide à améliorer l'expérience utilisateur
- Les règles d'or de la conception de la navigation inférieure
Le défilement long présente les avantages suivants :
- Il a plus de potentiel pour engager les utilisateurs. (Le défilement minimise le coût d'interaction requis pour atteindre une variété d'objectifs de l'utilisateur. L'avantage de ne pas avoir à cliquer sur "suivant" maintient les utilisateurs engagés avec le contenu et moins concentrés sur les mécanismes de navigation vers la page suivante.)
- Cela se traduit bien sur les appareils mobiles. L'utilisation accrue des écrans mobiles a joué un rôle clé dans l'acceptation généralisée de cette technique : plus l'écran est petit, plus le défilement est long. Les commandes gestuelles des appareils mobiles rendent le défilement intuitif et amusant.
Le défilement ouvre de nombreuses nouvelles portes aux concepteurs. Cependant, ce modèle n'est pas sans inconvénients. Cela oblige les concepteurs à accorder une grande attention au contenu et à la navigation. Dans cet article, je vais discuter de certains des avantages, des choses à considérer et des conseils rapides pour un long défilement. Si vous souhaitez être plus créatif avec vos conceptions, vous pouvez télécharger et tester Adobe XD gratuitement et commencer immédiatement.
Quand utiliser le défilement long ?
Le défilement long n'est pas pour tous les sites Web. Il est approprié dans les circonstances suivantes :
- Pour la narration (cela crée une structure linéaire que les conteurs peuvent exploiter );
- Pour un contenu continu et long, comme un long article ou un didacticiel en plusieurs étapes (il offre une meilleure expérience utilisateur que de le découper en plusieurs pages distinctes) ;

Le "Guide de l'utilisateur" de Dropbox est un exemple de long défilement en action. (Source : Dribble) - Lorsque le contenu ne peut pas être divisé en parties distinctes et doit être présenté dans son ensemble (par exemple, une infographie) ;
- Pour mettre en évidence les caractéristiques, les qualités ou les attributs d'un produit dans une histoire.

Dans ces contextes, long défilement et longue lecture sont synonymes.
Comment implémenter le défilement long
Les 10 règles suivantes vous aideront à fournir une bonne expérience utilisateur pour un long défilement.
1. Encouragez les utilisateurs à faire défiler
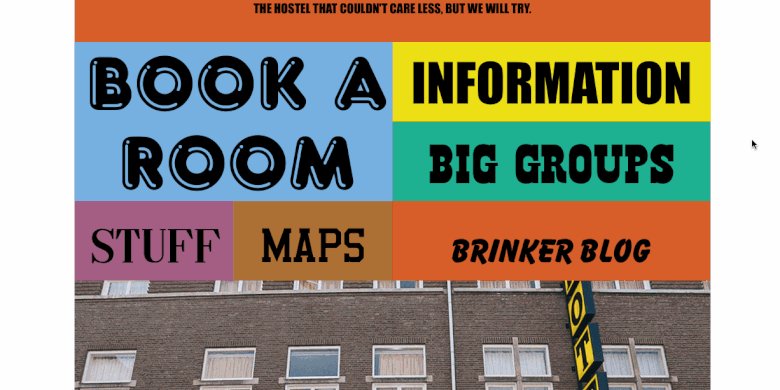
Malgré le fait que les gens commencent généralement à défiler dès que la page se charge, le contenu au-dessus du pli est toujours très important. Ce qui apparaît en haut de la page définit l'impression initiale et l'attente de qualité pour les visiteurs. Les gens font défiler, mais seulement si ce qui est au-dessus du pli est suffisamment prometteur. Ainsi, placez votre contenu le plus convaincant au-dessus du pli :
- Offrez une bonne introduction. (Une bonne introduction définit le contexte du contenu et aide à répondre à la question de l'utilisateur, "De quoi parle cette page?")
- Utilisez des images attrayantes. (Les utilisateurs portent une attention particulière aux images contenant des informations pertinentes.)
2. Gardez les options de navigation persistantes
Lorsque vous créez un site Web à défilement plus long, gardez à l'esprit que les utilisateurs ont toujours besoin d'un sens de l'orientation (c'est-à-dire leur emplacement actuel) et d'un sens de la navigation (autres chemins possibles). Un long défilement peut rendre la navigation problématique pour les utilisateurs : si la barre de navigation perd sa visibilité lorsque l'utilisateur fait défiler vers le bas, il devra faire défiler tout le chemin vers le haut lorsqu'il se trouve au plus profond de la page. La solution évidente à ce problème est un menu collant qui affiche l'emplacement actuel et qui reste à l'écran à un emplacement cohérent à tout moment.

Pour les appareils mobiles uniquement : étant donné qu'un écran mobile est beaucoup plus petit que la plupart des autres appareils, une barre de navigation peut occuper une partie relativement importante de l'écran. Si l'écran affiche un flux de défilement, vous pouvez masquer la barre de navigation lorsque l'utilisateur fait défiler le nouveau contenu, puis la révéler une fois qu'il se déroule pour revenir en haut.

Conseil : Vous pouvez également permettre aux utilisateurs de passer d'une section à l'autre d'une page avec une navigation supplémentaire. Par exemple, la solution présentée dans l'animation ci-dessous aide l'utilisateur à suivre sa progression et peut en même temps être utilisée comme raccourci vers une section particulière.

3. Assurez-vous que le bouton "Retour" fonctionne correctement
Un long défilement fait souvent perdre à l'utilisateur sa position sur la page. Cela se produit lorsqu'ils cliquent en dehors d'une longue liste déroulante et, lorsqu'ils reviennent en cliquant sur le bouton "retour", ils sont ramenés en haut de la page d'origine au lieu de l'endroit où ils s'étaient arrêtés. Mais lorsque l'utilisateur suit un lien sur la page, puis clique sur le bouton "retour", il s'attend à revenir au même endroit sur la page d'origine. Perdre leur place les oblige à faire défiler le contenu qu'ils ont déjà vu. Il n'est pas surprenant que les utilisateurs soient rapidement frustrés en n'obtenant pas la bonne fonctionnalité de « retour à la position ».
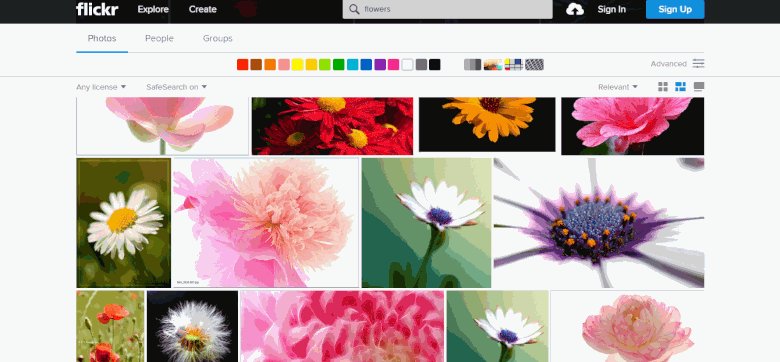
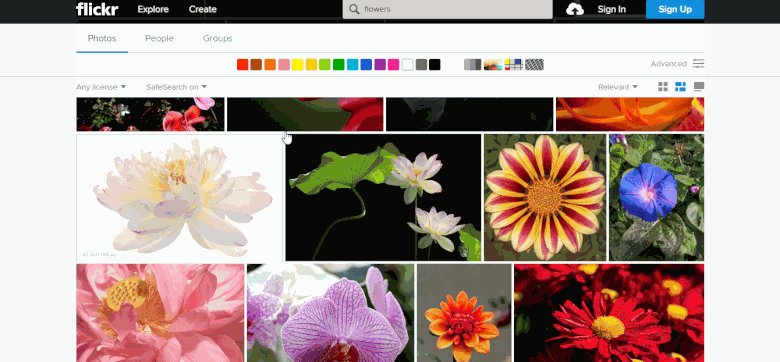
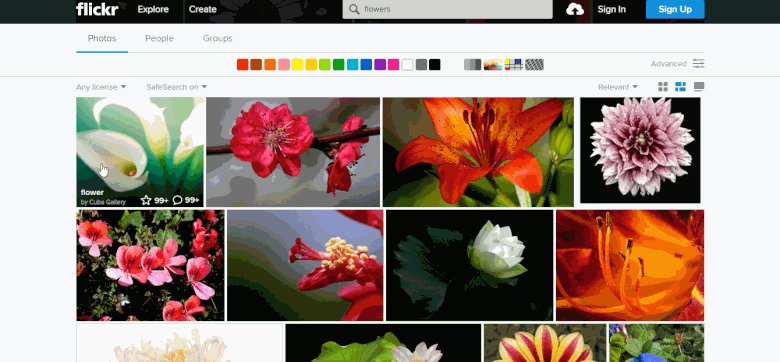
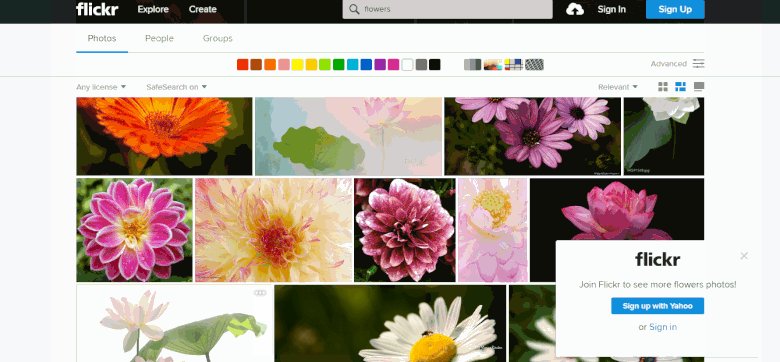
Lors de l'activation d'un élément dans le flux, les utilisateurs doivent pouvoir revenir à l'élément d'origine qui l'a activé. Flickr est un bon exemple d'adaptation du comportement du bouton « retour » du navigateur aux attentes de l'utilisateur. Le site Web se souvient de la position de défilement de l'utilisateur, de sorte que lorsque l'utilisateur appuie sur le bouton "retour", il revient à sa position d'origine.

4. Modifier l'URL en fonction de la position de défilement
L'un des problèmes les plus courants avec le défilement long est qu'il est impossible de partager une URL vers un endroit particulier de la page : la position de défilement de l'utilisateur n'est pas reflétée dans l'URL, et l'URL mène au haut de la page. L'utilisateur deviendra facilement frustré lorsqu'il ne pourra pas facilement basculer entre les appareils pour continuer à naviguer à partir de son emplacement actuel, car l'URL ne capture pas cet emplacement. A partir de HTML5, il est possible de changer l'URL affichée dans le navigateur sans recharger la page. La fonction history.pushState() nous permet d'invoquer un changement d'URL sans recharger la page, nous permettant ainsi d'adapter le comportement de défilement aux attentes de l'utilisateur.
5. Considérez les options de saut vers
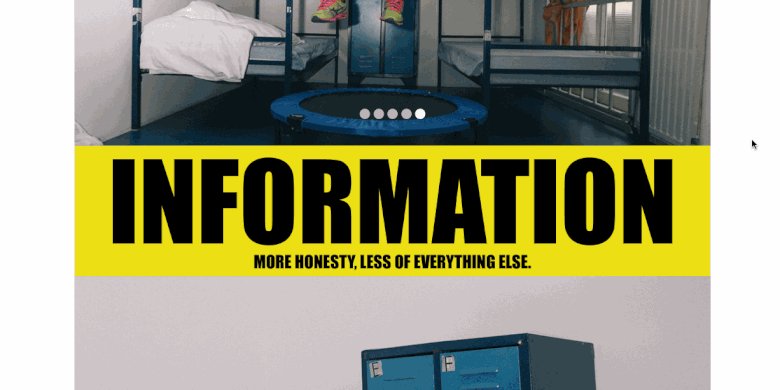
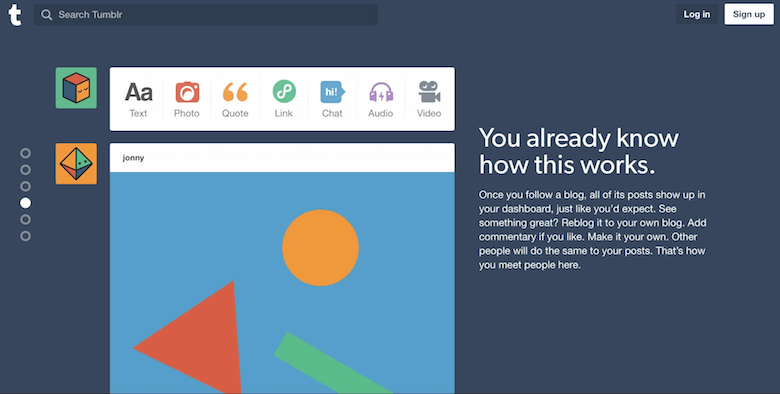
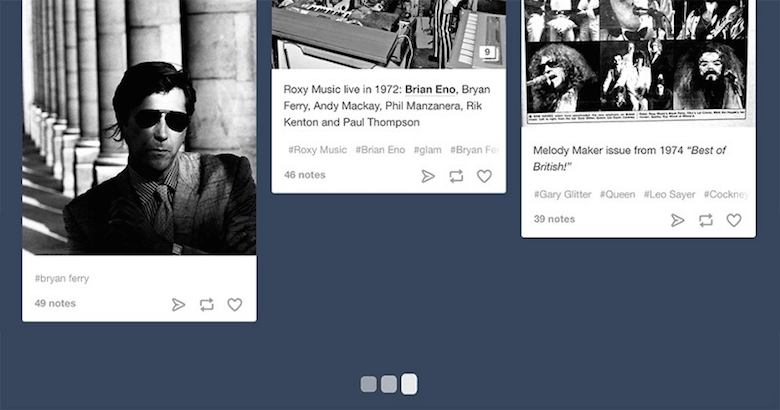
Un autre problème courant avec le défilement long est la désorientation : l'utilisateur peut avoir des difficultés à trouver quelque chose qu'il a déjà vu sur la page. Cela peut être un problème sérieux lorsque le contenu est divisé en plusieurs sections ou blocs d'égale importance (comme un long didacticiel). Une option « sauter à la section » résoudrait ce problème. Par exemple, sur Tumblr, les utilisateurs peuvent sauter la page ou revenir au début s'ils se perdent. Le contenu de la page est décomposé en plusieurs blocs qui se distinguent clairement et de gros points indicateurs sont fixés sur le côté gauche de l'écran.

Astuce : Si vous comptez utiliser la fonction "Aller à la section", assurez-vous que la série de points est facile à utiliser. S'ils sont petits ou difficiles à cliquer avec une souris ou à appuyer avec précision sur un appareil tactile, ils frustreront les utilisateurs. Ainsi, assurez-vous que les points sont dimensionnés de manière appropriée.
6. Fournissez une rétroaction visuelle lors du chargement d'un nouveau contenu
Selon l'une des 10 heuristiques originales de Jakob Nielsen pour l'utilisabilité, la visibilité de l'état du système reste l'un des principes les plus importants dans la conception d'interface utilisateur. L'utilisateur veut connaître son contexte actuel dans un système à un moment donné, et un site Web ne doit pas le laisser deviner - il doit indiquer à l'utilisateur ce qui se passe via un retour visuel approprié. Si votre site Web charge dynamiquement du contenu, les utilisateurs ont besoin d'un signe clair que le site Web le fait. Tenez-les informés; utilisez un indicateur de progression pour montrer que le nouveau contenu est en cours de chargement et apparaîtra bientôt sur la page.

Parce que le chargement du contenu est censé être rapide (il ne devrait pas prendre plus de 2 à 10 secondes), vous pouvez utiliser une animation en boucle pour indiquer que le système fonctionne.

7. Ne détournez pas le défilement
Les sites Web qui détournent le défilement prennent le contrôle du défilement et remplacent une fonction de base du navigateur Web. Le détournement de défilement est mauvais car l'utilisateur n'a plus le contrôle total de la page et est incapable de prédire son comportement.
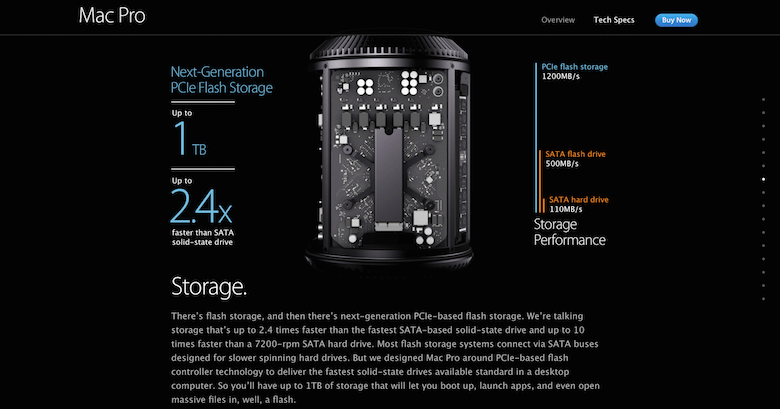
Le problème peut être vu sur la page Mac Pro d'Apple. Quelle que soit la vitesse de défilement, la mise en page se déplace à une vitesse prédéterminée. Étant donné que tout le contenu de cette page est lié au défilement, le visiteur est obligé de parcourir la page à un rythme lent.

8. Optimisez le temps de chargement des pages
Les temps de chargement lents sont un problème courant avec les longues pages qui défilent. Mais pour les sites Web, la lenteur des performances est un coup fatal. En fait, 47 % des utilisateurs s'attendent à ce qu'une page Web se charge dans les 2 secondes. Si une page ne s'est pas chargée dans les 3 secondes, 57 % des utilisateurs partiront.
Bien que le temps de chargement soit un problème pour les longues pages à défilement, il peut être résolu. Le temps de chargement des pages peut être optimisé grâce à des techniques de chargement séquentiel, telles que le chargement différé, permettant aux utilisateurs d'accéder très rapidement au contenu de base. Découvrez l'amélioration des performances que l'équipe de Smashing Magazine a obtenue grâce à la refonte de The Guardian.
9. Tenez compte de la quantité de ressources consommées par votre page
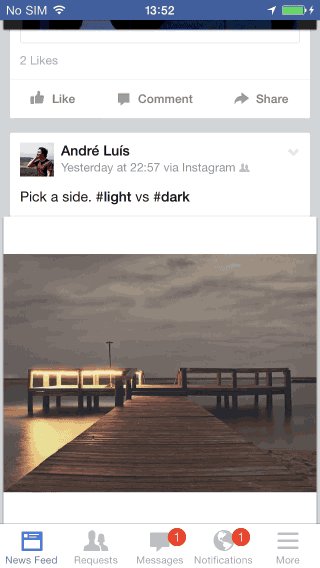
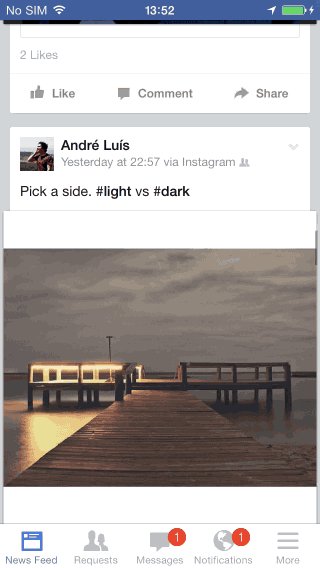
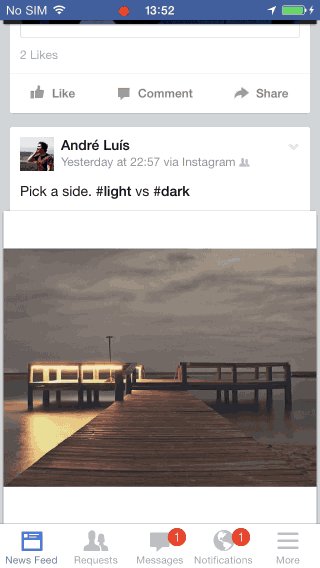
Considérez toujours la quantité de ressources (CPU et mémoire) que votre page consomme si vous utilisez un long défilement (en particulier pour les pages contenant beaucoup d'images et d'animations). Faire défiler plusieurs pages de photos, de GIF animés et de vidéos sans recharger la page peut peser lourdement sur les ressources système, et les appareils aux ressources limitées, tels que l'iPhone, peuvent commencer à ralentir en raison du grand nombre d'actifs qu'ils chargent. Ainsi, testez votre site Web à l'aide de différents appareils et utilisez des astuces telles que la mise en pause de l'animation et de la vidéo lorsque l'utilisateur les défile.
10. Tenez compte du comportement de l'utilisateur sur la page
Pour déterminer l'efficacité du défilement long, découvrez comment les utilisateurs interagissent avec lui. Les données d'analyse sont en mesure de répondre à cette question. Dans Google Analytics, par exemple, vous pouvez ouvrir les analyses de page pour voir combien de personnes cliquent en dessous du pli. Sur la base des données, vous pouvez ensuite modifier la conception si nécessaire.
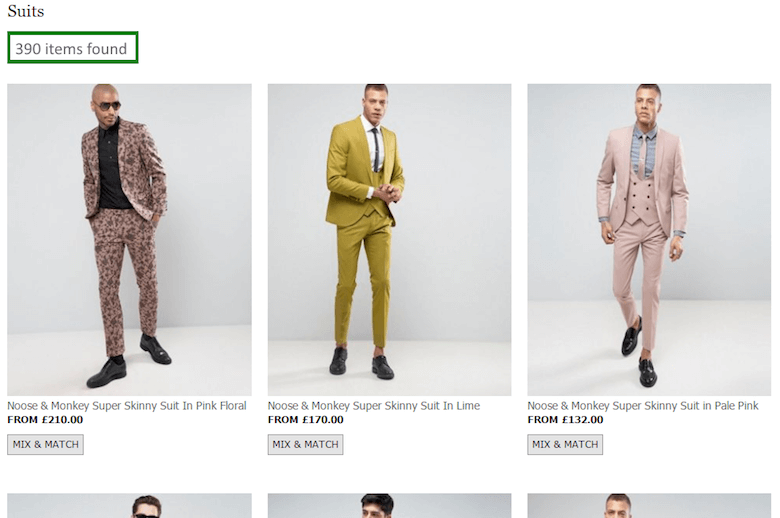
Défilement long pour les sites Web de commerce électronique
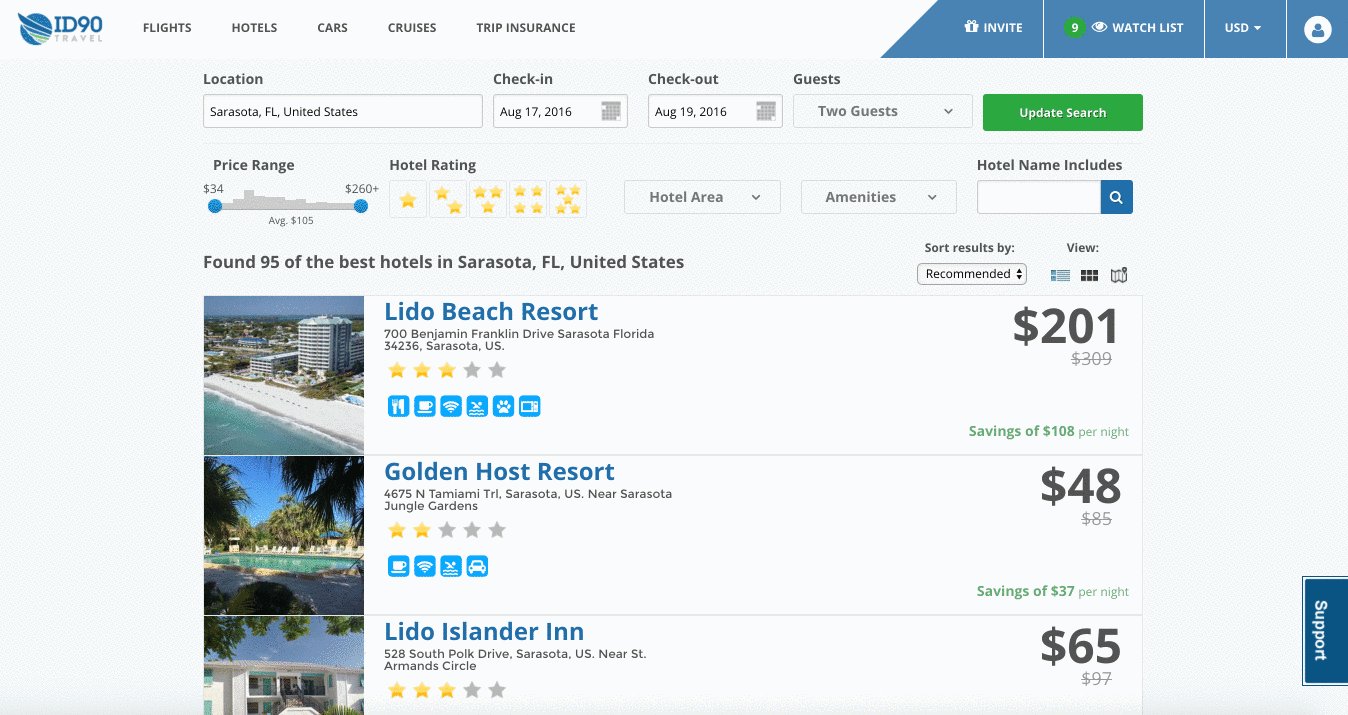
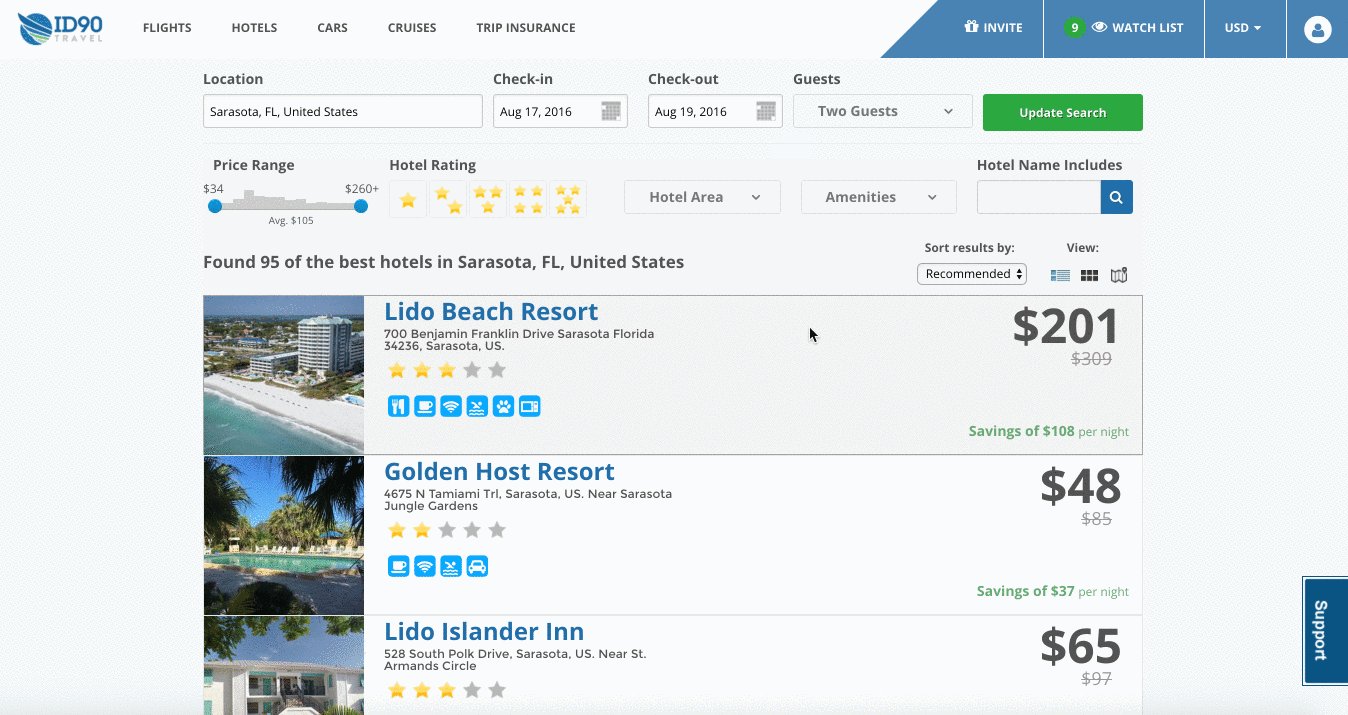
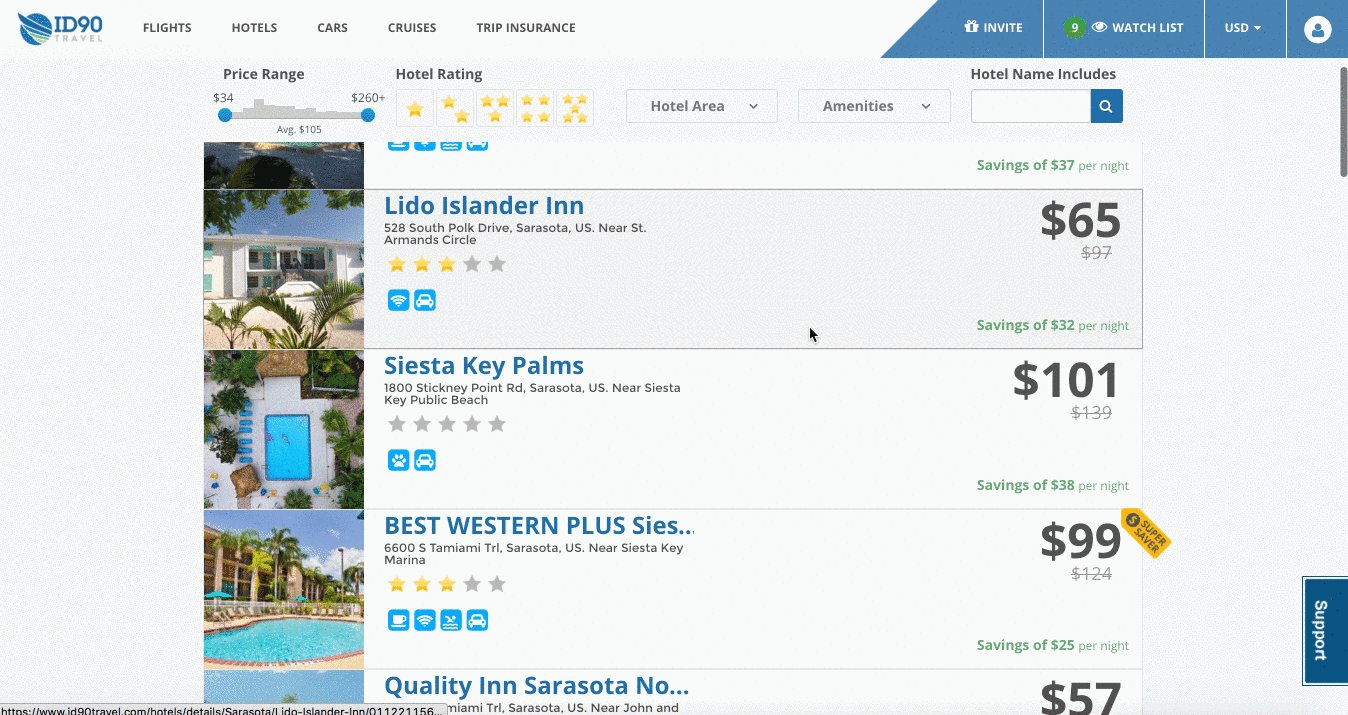
Le défilement long est souvent utilisé sur les sites Web de commerce électronique. Pour les listes de produits et les résultats de recherche, ce modèle présente un avantage clé : les utilisateurs peuvent faire défiler la liste des produits ou des résultats sans aucune interruption. Aucune interaction n'est nécessaire - les produits apparaissent simplement lorsque l'utilisateur fait défiler la page.
Cependant, pour créer une bonne expérience utilisateur, vous devez résoudre quelques problèmes courants.
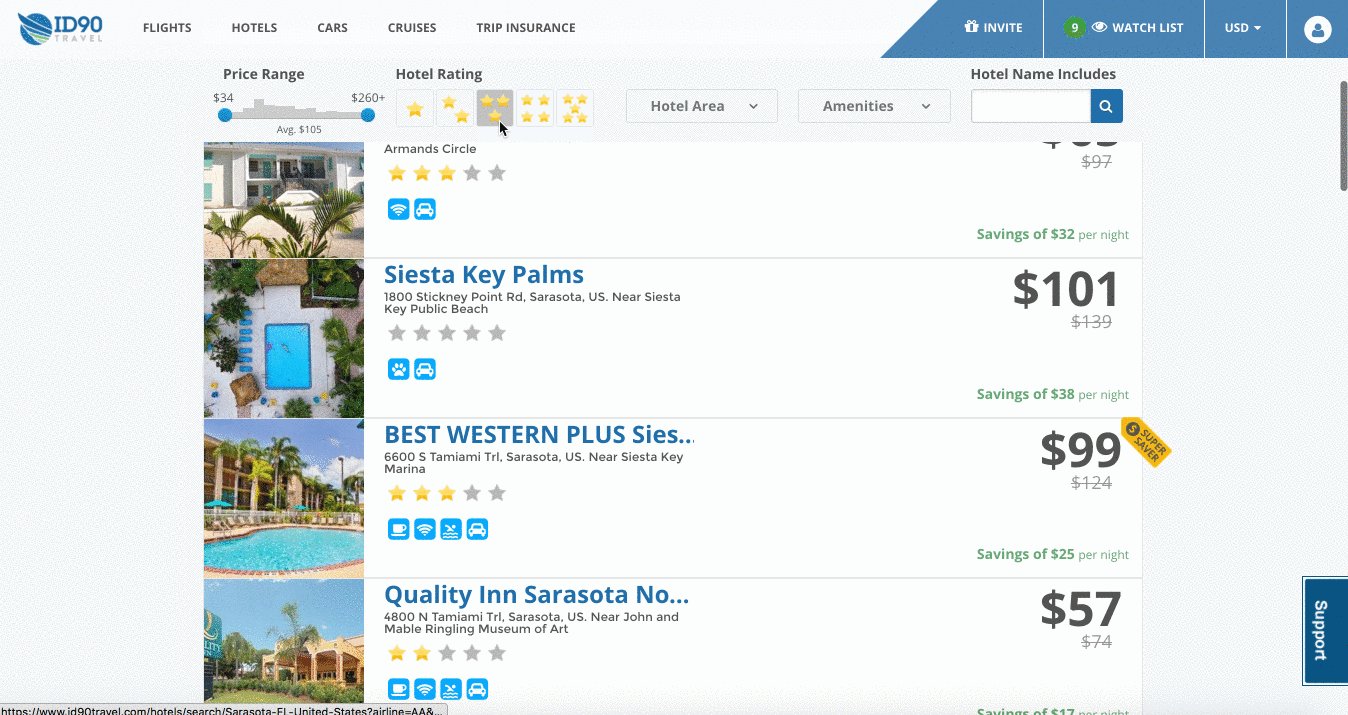
Rendre la navigation et les filtres collants
Lorsqu'ils sont bien exécutés, les filtres permettent à l'utilisateur de restreindre la sélection de milliers de produits d'un site Web aux seuls éléments qui correspondent à ses besoins. Comme pour les menus de navigation, il est important de garder les options de filtrage visibles en permanence, car les utilisateurs veulent se sentir en contrôle.

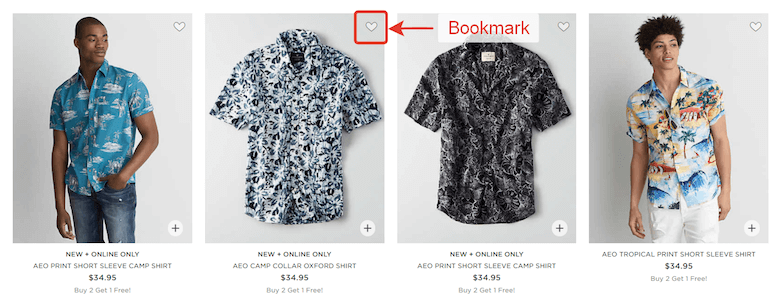
Activer les éléments individuels à mettre en signet
Un simple signet (ou fonction "enregistrer pour plus tard") des éléments favoris pour référence future est un outil puissant pour les utilisateurs.

Afficher le nombre de résultats correspondants
Affichez le nombre d'éléments disponibles, afin que les utilisateurs puissent décider combien de temps ils souhaitent passer à faire défiler les résultats.

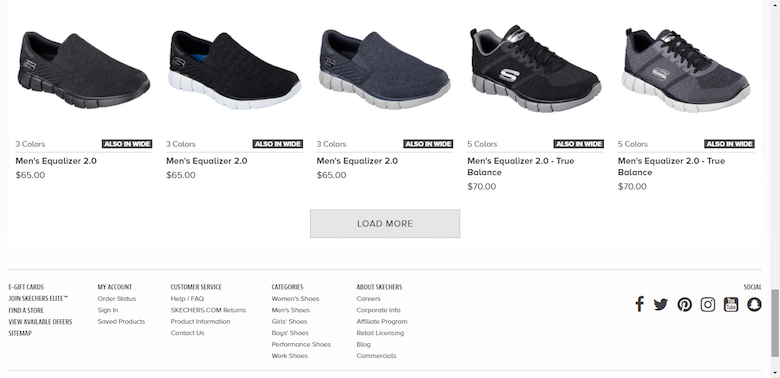
Rendre le pied de page accessible
Les gens comprennent le concept d'un pied de page et s'attendent à y trouver des liens vers des informations importantes sur le site Web (telles que des informations de contact), mais un long défilement empêche souvent l'accès de l'utilisateur au pied de page : de nouveaux éléments se chargent en permanence lorsque l'utilisateur approche du bas du liste, poussant le pied de page hors de vue. Bien que cela ressemble à un problème sérieux, il peut être résolu avec un bouton "Charger plus". Avec cette solution, le contenu est chargé à la demande : le nouveau contenu ne se chargera pas automatiquement tant que l'utilisateur n'aura pas cliqué sur le bouton « Plus ». De cette façon, l'utilisateur peut accéder facilement au pied de page sans avoir à le poursuivre. Vous trouverez des conseils pratiques sur la mise en œuvre de cette solution dans l'article « Défilement infini, pagination ou boutons 'Load More' ? Résultats d'utilisabilité dans le commerce électronique.

Effet de parallaxe pour un long défilement
La conception d'interaction sous-tend les sites Web à long défilement, et l'animation est une partie essentielle de cette conception. Considérant que la durée d'attention des utilisateurs sur le Web est d'environ 8 secondes, une expérience de défilement agréable prolongera certainement l'intérêt des utilisateurs. Une animation intéressante qui peut ravir les utilisateurs est l'effet de parallaxe.
Avec le défilement parallaxe, l'image d'arrière-plan se déplace plus lentement que le contenu au premier plan, créant l'illusion de profondeur et d'immersion. Cet effet rend les images moins plates et plus tridimensionnelles.
Quand le défilement parallaxe est-il efficace ?
En conception de sites Web, le voyage peut être aussi agréable que la destination. La parallaxe est un effet visuel divertissant qui peut faire une bonne première impression et encourager les visiteurs à faire défiler davantage. C'est très utile lorsque vous voulez épater votre public.

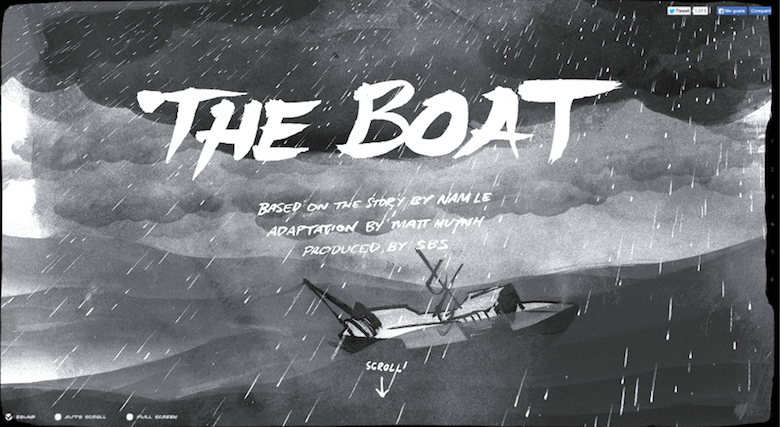
Le défilement de parallaxe est également très efficace dans la narration guidée. Lorsque vous souhaitez raconter une histoire de manière fluide et linéaire, associer un long défilement à l'effet de parallaxe peut créer une expérience de navigation complètement immersive. Dans The Boat, illustré ci-dessous, lorsque les utilisateurs défilent, des animations les amènent à l'écran suivant tout en créant un chemin de contenu à suivre. Cela transforme le défilement en quelque chose de plus amusant et amène l'utilisateur à se demander "Que va-t-il se passer ensuite?"

Quand le Parallax Scrolling est-il la mauvaise approche ?
Évitez cette technique si la majorité de vos utilisateurs cherchent à accomplir des tâches claires (par exemple, acheter un produit). Imaginez, par exemple, à quel point Amazon deviendrait frustrant si vous deviez voir un effet de parallaxe chaque fois que vous vouliez acheter un produit.
Parallaxe et performances de la page
La grande majorité des sites Web qui utilisent l'effet de parallaxe souffrent de performances de défilement terribles. C'est particulièrement mauvais sur les appareils à haute densité de pixels, comme l'iPhone. Bien que tous les problèmes de performances potentiels ne puissent pas être complètement résolus, vous pouvez toujours améliorer les performances de défilement en suivant des techniques simples :
- N'utilisez que des propriétés peu coûteuses à animer par le navigateur. Ce sont
translate3d,scale,rotationetopacity. - N'animez pas d'images volumineuses et ne les redimensionnez pas de façon spectaculaire. Forcer le navigateur à redimensionner les images (en particulier les plus grandes) peut être coûteux.
- Évitez d'animer beaucoup de choses à la fois.
Vous pouvez trouver plus de conseils pratiques pour l'effet de parallaxe dans l'article "Parallax Done Right" de Dave Gamache.
Parallaxe et accessibilité
Réfléchissez à la manière dont les utilisateurs souffrant de troubles vestibulaires déclenchés visuellement utiliseront votre site Web. L'animation est capable de donner le vertige à ce groupe d'utilisateurs. Val Head a quelques recommandations pratiques pour les concepteurs sur la façon de concevoir des mouvements plus sûrs, avec une recommandation parfaite pour la parallaxe : si votre site Web a beaucoup de mouvement qui couvre beaucoup de terrain visuel, fournissez une autre façon de voir ce contenu — envisagez un option pour désactiver le mouvement . Cela peut être accompli via un bouton ou un interrupteur à bascule pour réduire ou désactiver l'animation globalement sur votre site Web. Pour explorer cette idée, Nat Tarnoff a développé un prototype d'interrupteur à bascule qui pourrait être utilisé sur n'importe quel site Web.
Conclusion
Un long défilement peut créer une expérience de navigation complètement immersive. Si les utilisateurs aiment une interface utilisateur et la trouvent intuitive, la longueur du défilement ne leur dérangera pas vraiment. Ainsi, concentrez-vous sur leurs objectifs et rendez les choses plus pratiques pour vos utilisateurs.
Cet article fait partie de la série de conception UX sponsorisée par Adobe. Le nouvel outil Adobe Experience Design CC (bêta) est conçu pour un processus de conception UX rapide et fluide, car il vous permet de passer plus rapidement de l'idée au prototype. Concevez, prototypez et partagez - le tout dans une seule application. Vous pouvez consulter d'autres projets inspirants créés avec Adobe XD sur Behance, et également visiter le blog Adobe XD pour rester à jour et informé. Adobe XD est fréquemment mis à jour avec de nouvelles fonctionnalités, et comme il est en version bêta publique, vous pouvez le télécharger et le tester gratuitement.
