Les avantages et les inconvénients du défilement long dans la conception Web
Publié: 2021-04-16Les sites Web d'une page à défilement long deviennent monnaie courante. Le débat au-dessus du pli contre le débat sans pli semble pencher en faveur de cette dernière approche. Il a longtemps été considéré comme acquis que le contenu le plus important d'un site Web devait être au-dessus de la ligne de flottaison. L'argument est que la plupart des utilisateurs hésitent à faire défiler une page s'ils n'ont pas déjà trouvé ce qu'ils recherchent.
Mais cet argument ne tient plus la route. Tant que le contenu d'une page d'accueil ou d'une page de destination tient la promesse de bonnes choses à venir, les utilisateurs continueront volontiers à faire défiler tant que le contenu correspond à leurs besoins.
Les sites à défilement long et à défilement infini sont parfois décrits comme une nouvelle tendance de conception Web moderne. Ces techniques de défilement sont en fait utilisées depuis de nombreuses années. Ils sont récemment devenus plus populaires, ce qui leur donne l'apparence d'être des techniques nouvelles et innovantes.
Le défilement long est là pour rester, et pour une bonne raison : les utilisateurs l'apprécient clairement.
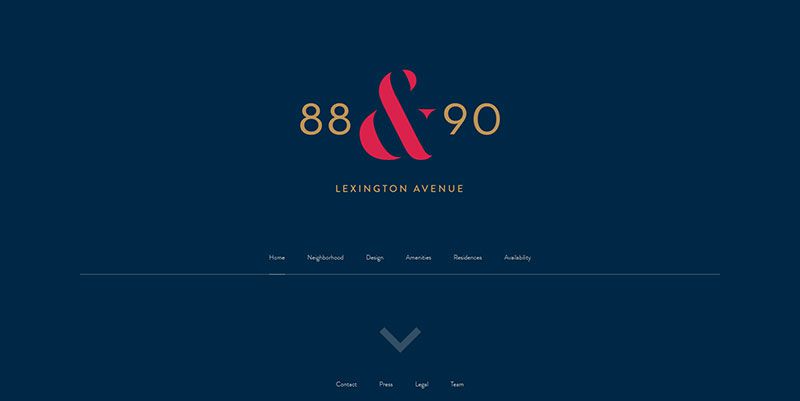
Défilement long, navigation intelligente, effets spéciaux intelligents
L'utilisation accrue des écrans mobiles a certainement joué un rôle clé dans l'acceptation généralisée de cette technique. Tenter de naviguer avec des boutons sur un petit écran peut s'avérer fastidieux, d'autant plus que les écrans deviennent de plus en plus petits.

Le défilement long ou infini contourne ce problème puisque les deux approches se prêtent bien aux gestes tactiles. En combinaison avec les progrès de CSS et de JavaScript, les avantages du long défilement ont également créé de meilleures options pour les concepteurs de sites Web. Pourquoi le défilement long est-il là pour rester, et pourquoi « au-dessus du pli » n'est-il plus pertinent dans de nombreux sites Web ?
Comment ça marche
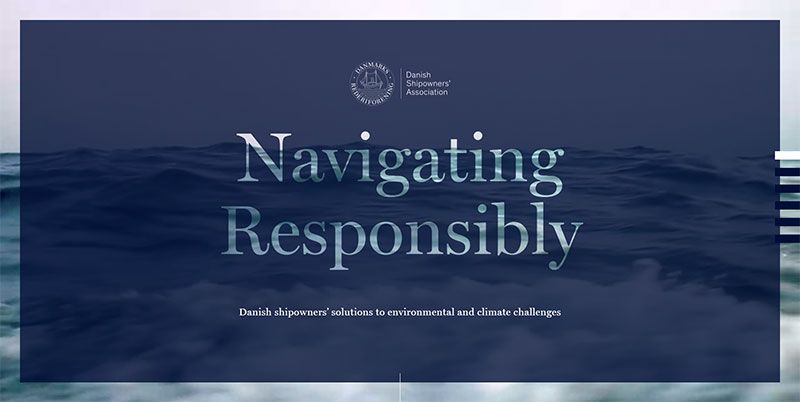
Les sites à défilement long ont tendance à fonctionner de deux manières. Soit le site a une page d'accueil plus grande avec des liens vers d'autres pages, soit le site se compose d'une seule et longue page. L'une ou l'autre configuration crée une multitude de possibilités pour un concepteur Web, y compris l'utilisation de techniques de narration.
La narration peut souvent être rendue plus efficace en incorporant des effets spéciaux subtils, tels que le défilement de parallaxe, Ajax/jQuery ou des animations déclenchées par défilement.
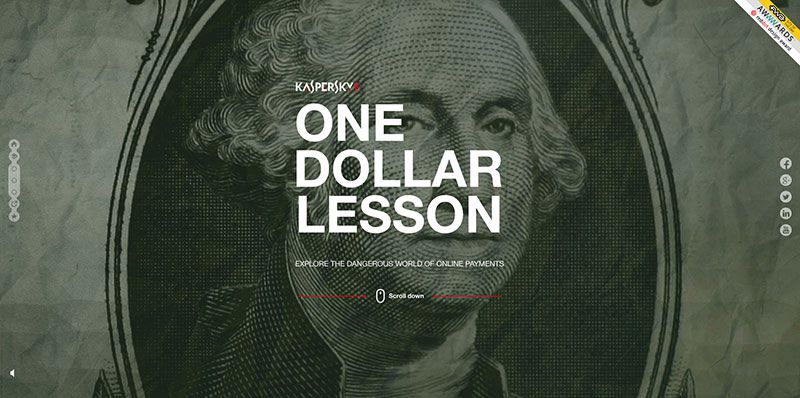
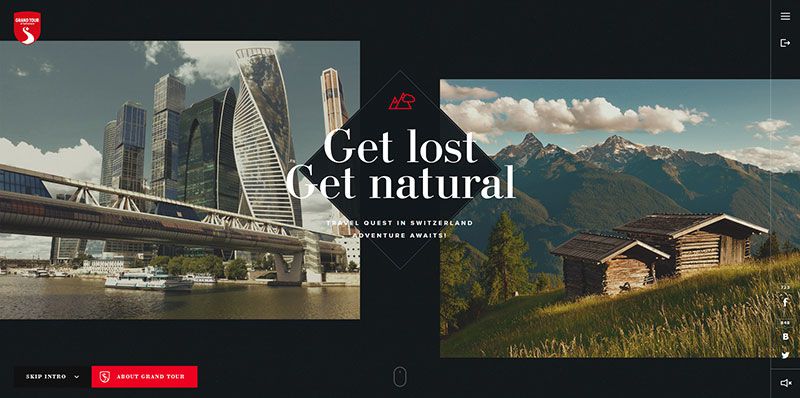
Défilement long utilisé principalement pour la narration
Une plate-forme fluide
La navigation page par page et la narration ne font pas toujours bon ménage. Ce type de navigation a tendance à être au mieux saccadé, tandis que le défilement long offre une plate-forme de narration beaucoup plus fluide. Un long défilement donne également à l'utilisateur un meilleur contrôle sur la stimulation. Dans le même temps, ses capacités d'immersion continue évitent les décalages entre les pages qui peuvent nuire au maintien d'un utilisateur concentré et pleinement engagé.

Donner le contrôle à l'utilisateur
Un long défilement permet également d'utiliser plus efficacement les effets spéciaux créatifs. Le défilement parallaxe et les animations activées par le défilement sont contrôlés, au moins dans une certaine mesure, par l'utilisateur, donnant au site Web une sensation presque de jeu ; et certainement plus convivial.

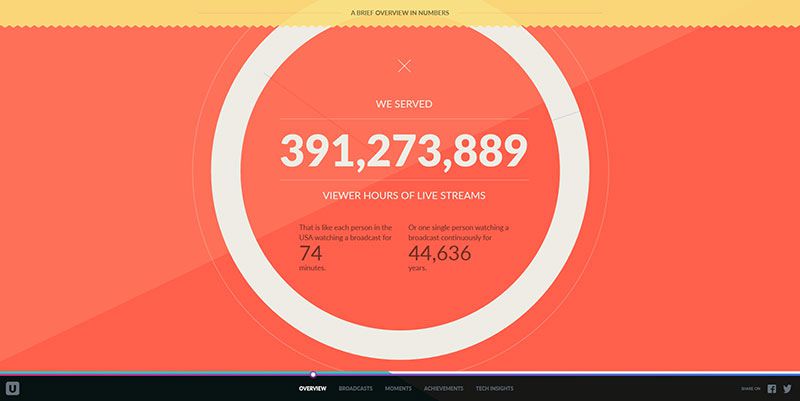
Pourquoi la plupart des gens aiment le défilement long
Tirer le meilleur parti d'un design mémorable
Vous pourriez facilement avoir l'impression que les pages à long défilement ouvraient la porte à l'utilisation de conceptions visuelles hautement innovantes et mémorables. En vérité, c'est l'inverse. Ces types de design sympas sont avec nous depuis longtemps.


Pour le dire simplement, si vous voulez que les visiteurs de votre site continuent de faire défiler une longue page pour plus de contenu, vous devez les garder intéressés. Un design mémorable le fera !
Augmentation des conversions
Défilement long, animation et survol = un combo puissant
Pour en revenir au débat initial, un site Web à long défilement ne désactivera pas les utilisateurs, n'augmentera pas votre taux de rebond ou ne fera pas chuter vos conversions - mais seulement si sa conception est solide et a été soigneusement exécutée. Lorsque c'est le cas, les taux de rebond chutent et les taux de conversion augmentent.

Le défilement long offre de nombreuses opportunités pour découvrir des moyens de garder les utilisateurs pleinement engagés. Plus ils restent longtemps sur votre site, plus ils sont susceptibles de répondre à vos appels à l'action.
Gérer un contenu volumineux
Un défi majeur consiste à déterminer la bonne quantité de contenu à placer sur une page. Trop peu, et il devient plus difficile d'engager un utilisateur, tandis que trop peut submerger un utilisateur, provoquer un effet encombré et nuire à l'expérience de l'utilisateur.

Le défilement long offre une solution simple. Le contenu peut être étalé, permettant ainsi à un utilisateur de l'assimiler à son propre rythme - et sans interruption perturbatrice de la navigation dans les pages. Cette technique est idéale pour raconter des histoires, mais aussi pour diffuser des informations qui ne peuvent pas être soigneusement confinées à une page Web conventionnelle.
Narration à défilement long
Utilisation efficace des barres de navigation horizontales
Les barres de navigation horizontales ont tendance à s'adapter parfaitement à la plupart des types de pages, mais il y a une limite au nombre de pages internes qu'elles peuvent accueillir. Les menus déroulants sont une solution, mais ils ont aussi leurs propres inconvénients.

Un long défilement peut réduire considérablement la nécessité d'accueillir plusieurs pages internes. Au lieu de cela, les barres de navigation peuvent guider un utilisateur vers les parties principales de l'histoire de la page principale d'un site.
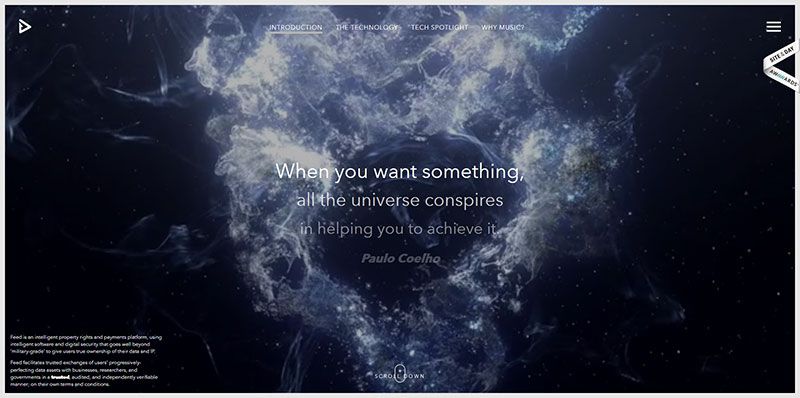
Créer des sites Web engageants
Utilisations sympas des métaphores
Les métaphores ne sont pas souvent considérées comme des éléments de conception Web, mais elles peuvent constituer un excellent moyen de maintenir l'engagement d'un utilisateur tout au long d'une longue histoire ou explication. Les humains ne sont pas à l'aise face à l'incertitude, et cela s'applique particulièrement aux visiteurs du site Web.

Tissez quelques métaphores simples dans vos longues pages pour contrer tout sentiment d'incertitude. Cela préparera vos visiteurs à ce qu'ils pourraient rencontrer au fur et à mesure de leur progression.
Utilisations pratiques de l'interactivité
Une autre technique de conception que les utilisateurs apprécient consiste à placer stratégiquement des éléments interactifs sur les pages de votre site. Ces interactivités servent à donner à vos utilisateurs une pause mentale tout en maintenant leur intérêt et en les gardant concentrés et engagés.

Cette approche s'apparente un peu à donner aux gens la possibilité de sortir et de se dégourdir les jambes lors d'un long voyage en voiture. C'est rafraîchissant.
Pourquoi certains utilisateurs n'aiment pas le défilement long
De nombreux utilisateurs, et en particulier les utilisateurs d'appareils mobiles, aiment les offres à long défilement. Certains utilisateurs, cependant, ne s'en soucient pas particulièrement ou ne l'aiment pas du tout. Ce que vous devez garder à l'esprit en tant que concepteur, c'est qu'un long défilement peut être idéal pour certains types de sites Web et mal adapté à d'autres.
Ne vous contentez pas d'incorporer cette fonctionnalité parce qu'elle est à la mode ; considérez les objectifs de votre site, ses limites et sa structure globale – puis décidez.
Et après?
Écrans plus petits - Défilement plus long
Petits écrans et défilement long vont de pair. À moins que les petits écrans ne soient soudainement démodés, ce qui est hautement improbable, le long défilement est probablement là pour rester.

Il est fort probable qu'à mesure que les appareils mobiles évoluent et que leurs fonctionnalités s'améliorent, les techniques et fonctionnalités de défilement long évolueront et s'amélioreront également - alors restez à l'écoute.
Possibilités de parallaxe sur petit écran
La parallaxe est principalement un effet de bureau à l'heure actuelle, et elle n'est pas encore aussi adaptée aux mobiles que les concepteurs et les utilisateurs le souhaiteraient. Grâce aux améliorations apportées à Ajax et à d'autres stratégies de chargement automatique, cette situation est appelée à s'améliorer.

Parallax est plus qu'un effet spécial divertissant. Lorsqu'il est correctement utilisé, il peut fournir un récit visuel fluide qui maintiendra l'intérêt de l'utilisateur.
Défilement long et minimalisme - Une combinaison exceptionnelle
On peut s'attendre à ce que le défilement long incorpore ou agisse de concert avec d'autres tendances à mesure qu'il gagne en popularité. Prenons par exemple la tendance au minimalisme. Bien que le minimalisme et le défilement long ne semblent pas particulièrement liés, donnez à un site minimaliste une capacité de défilement long et vous pourrez obtenir des résultats étonnants.

Tous les exemples ci-dessus ont été conçus pour les appareils mobiles. Mais ils fonctionnent aussi bien sur les ordinateurs de bureau. Les longues techniques de défilement brillent vraiment lorsque des gestes tactiles sont utilisés, mais vous pouvez vous attendre à ce que les concepteurs trouvent de meilleures façons d'utiliser ces techniques avec des applications non tactiles.
