Explorer la tendance de la conception Web à défilement long
Publié: 2018-09-17Plus l'écran est petit, plus le défilement est long.
Ce truisme explique l'essor du défilement long : avec la navigation mobile dépassant la navigation sur ordinateur, la popularité des petits écrans a poussé les concepteurs à repenser leur mentalité dépassée "au-dessus du pli".
Le défilement long crée de nombreuses nouvelles opportunités pour la narration, la navigation, les visuels créatifs et une expérience globale plus immersive. En conséquence, nous constatons que plusieurs techniques et stratégies communes commencent à émerger :
- Parallax Graphics - Empruntée à l'industrie du jeu vidéo, cette stratégie de déplacement des arrière-plans à différentes vitesses crée un effet 3D et des visuels stimulants avec lesquels il est plus agréable d'interagir.
- Écrans en tant que pages - Un moyen important d'organiser les informations sur une seule page, en différenciant les concepts en sections de la taille d'un écran, généralement en modifiant l'arrière-plan, rend les sites plus cohérents.
- Navigation collante - L'un des plus grands inconvénients du long défilement est de désorienter l'utilisateur, donc avoir un système de navigation qui reste toujours au même endroit sur l'écran donne aux utilisateurs le contrôle et la sécurité pour éviter de se perdre.
- Interactivité animée - Les animations déclenchées par défilement ajoutent un niveau d'interactivité amusant qui engage l'utilisateur à un point où il aime faire défiler quel que soit le contenu.
- Direction atypique – En raison de la tendance récente du long défilement, les sites peuvent se démarquer en faisant défiler vers la gauche, la droite ou vers le haut.
- Indicateurs - Certains utilisateurs ne penseront pas à faire défiler par eux-mêmes, donc des instructions rapides comme "faire défiler vers le bas" ou un autre indicateur évitent les confusions - assurez-vous simplement de les distinguer des autres liens ou appels à l'action.
Comme décrit dans Web Design Trends 2015 & 2016, ce sont les techniques qui ont fait des sites ci-dessous parmi les meilleurs exemples de sites à défilement long.
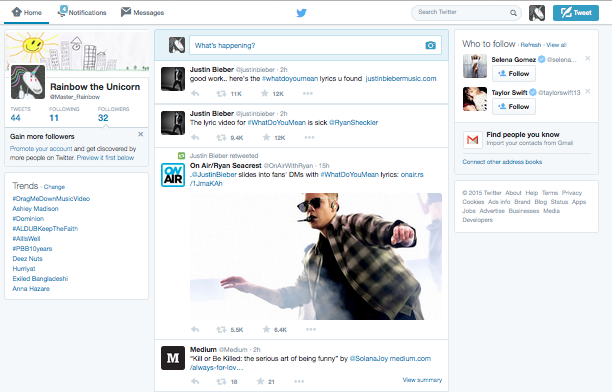
L'un des pionniers chargés de briser le moule page par page, Twitter reste aujourd'hui l'un des sites à défilement long les meilleurs et les plus reconnus. Ce format permet aux tweets d'être classés par ordre chronologique tout en semblant toujours nouveaux et frais.

Pour les sites de médias sociaux et autres avec du contenu généré par les utilisateurs, le défilement long n'est pas seulement un choix à la mode, mais un choix pratique. Le chargement sans fin de nouveau contenu à partir d'un défilement infini permet d'organiser un contenu autrement chaotique.

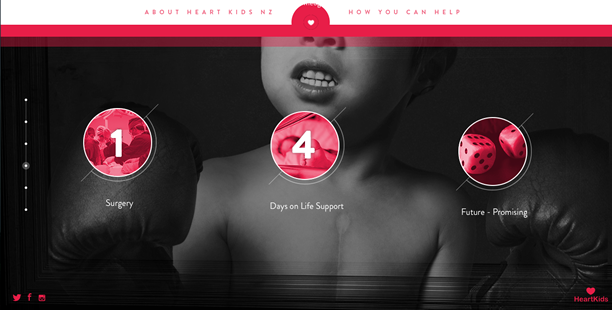
Coeur Enfants NW
L'association caritative néo-zélandaise Heart Kids met tout en œuvre. Le site à défilement long combine des animations (certaines activées par le défilement), une utilisation étonnante des couleurs, des images poignantes et une interactivité du curseur pour promouvoir son message salvateur.
Remarquez l'icône discrète "Scroll" et les instructions sur l'écran d'accueil, ainsi que l'appel à l'action collant qui reste toujours en haut.

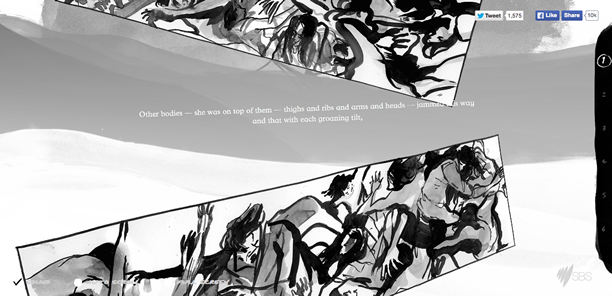
Le bateau
L'une des utilisations les plus créatives du défilement long est The Boat de SBS, quelque chose comme un roman interactif. Les animations continues et l'utilisation intelligente du mouvement et des angles lors de l'apparition de nouveaux contenus entraînent l'utilisateur/lecteur dans une expérience immersive que les sites de défilement traditionnels et stagnants ne peuvent égaler.

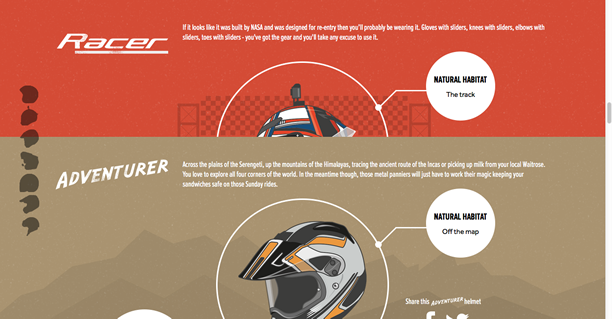
MCA Leicester : les sept types de motocyclistes
Ce site dérivé de MCA Leicester démontre une méthode fluide pour indiquer le défilement sans réellement faire défiler. Les casques grisés sur le côté gauche, empilés verticalement, indiquent (avec le titre) que l'utilisateur n'a qu'à faire défiler vers le bas pour voir plus de contenu.

Une tactique supplémentaire est l'animation intelligente qui présente chaque nouvel écran, faisant du site une sorte d'hybride de navigation à long défilement / page par page.

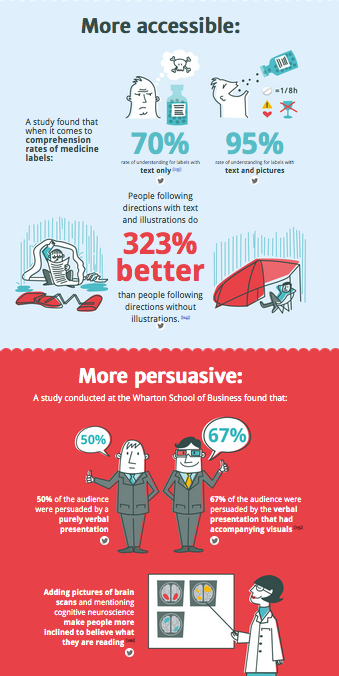
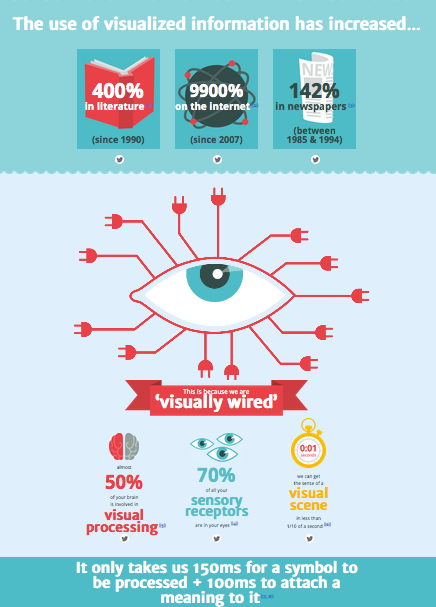
Treize raisons pour lesquelles votre cerveau a soif d'infographie
Le style naturel du défilement long, où différentes sections et concepts sont intrinsèquement unis dans un flux continu, les rend parfaits pour l'infographie.
Comme le montre Treize raisons pour lesquelles votre cerveau aspire à l'infographie, le format d'une seule page permet aux concepteurs de présenter de manière fluide de fortes doses d'informations dans des éléments plus petits et digestibles.

De plus, les animations activées par le défilement, telles que l'œil qui se déplace avec le défilement ainsi que les animations d'arrière-plan, annulent les aspects parfois ennuyeux de l'apprentissage des informations.


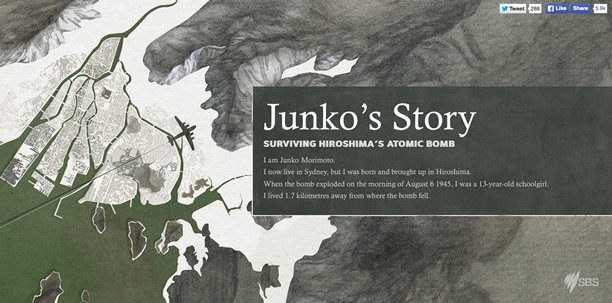
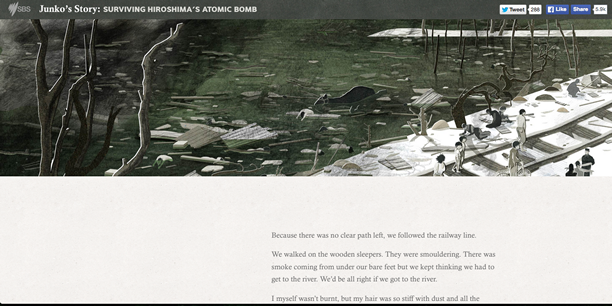
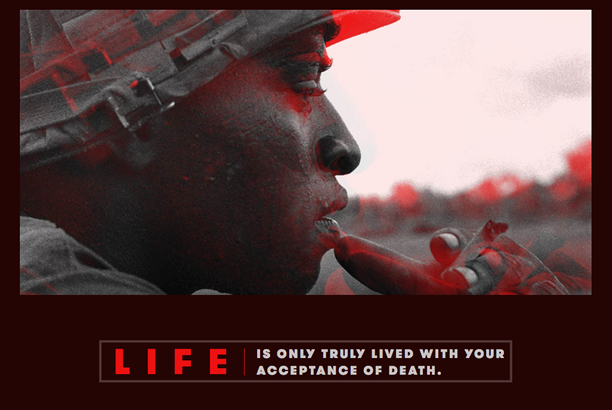
L'histoire de Junko : Survivre à Hiroshima
Un autre site SBS, Junko's Story mélange les propriétés de narration et d'infographie d'un long défilement pour raconter l'histoire effrayante d'un survivant qui a survécu à l'explosion d'Hiroshima.

En raison de la nature solennelle, le site conserve un format traditionnel avec du texte brut entrecoupé de graphiques. Cependant, le site conserve une sensation fraîche et moderne avec des images activées par défilement, telles que le casque en métal ci-dessus, qui s'estompent dans les marges.

Ceux-ci affichent des artefacts révélateurs et des infographies factuelles sur Hiroshima - comme une carte du rayon de l'explosion - sur lesquelles il est possible de cliquer pour plus de détails.
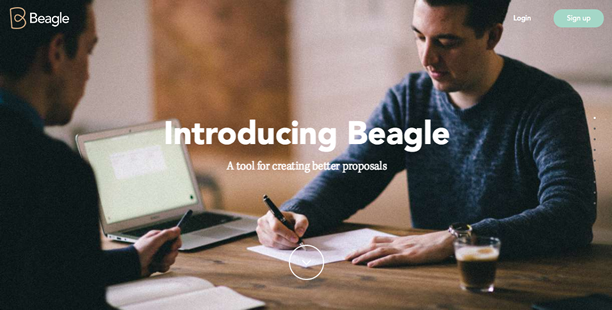
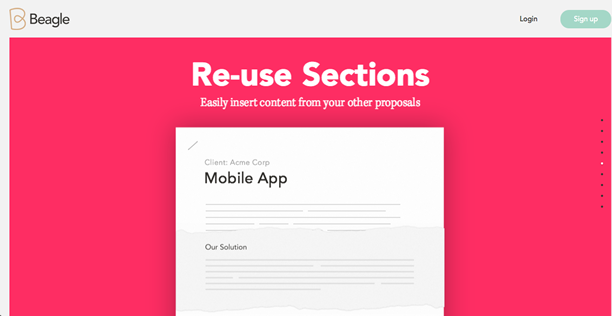
Beagle
Le site de l'outil Beagle de Podio définit une navigation page par page au format de défilement long.

Chaque point de sa proposition de valeur a son propre écran/page, mais tous sont accessibles via un défilement linéaire et sont unis par des animations qui attirent l'attention de l'utilisateur d'un écran à l'autre, comme le morceau de papier se déplaçant d'un écran à l'autre au-dessus .

Baleine boréale (queues et baleines)
Comme Beagle ci-dessus, Bowhead profite du long défilement pour afficher sa proposition de valeur point par point – mais pour un seul produit. Le site utilise des animations comme des fondus et des diapositives pour garder le contenu attrayant.

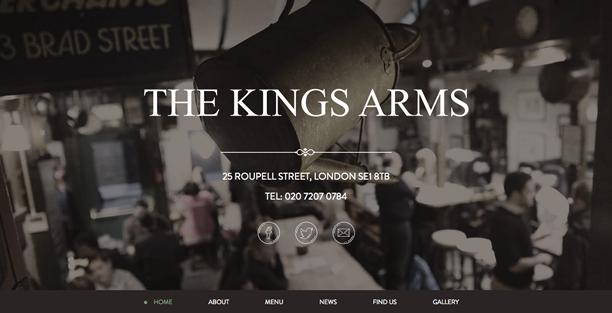
Les armes des rois
Tous les sites à défilement long ne doivent pas nécessairement être flashy. Le pub londonien The Kings Arms utilise des divisions d'arrière-plan simples sans transitions d'animation fantaisistes entre les écrans.
Cependant, un mouvement de parallaxe sur les téléphones d'arrière-plan et des animations de curseur supplémentaires (sans parler d'une mise en page esthétique) empêchent le site d'apparaître ennuyeux.

Wall's Ice Cream & Désodorisants pour voiture Airpure
En revanche, le site promotionnel de la collaboration Wall's Ice Cream et Airpure Car Fresheners est très clinquant. Un peu plus que des images des sucettes glacées emblématiques, le site à long défilement propose des animations divertissantes entre les écrans qui valent la peine d'être parcourus.
Remarquez la navigation collante sur le site de gauche et la barre de progression en bas (qui change de couleur).

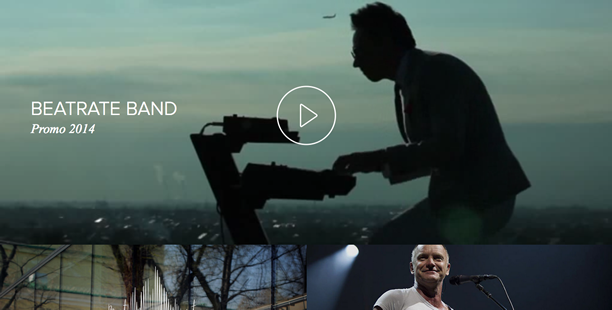
Bande de battement
Le site à défilement long du groupe Beatrate propose quelques fonctionnalités expérimentales pour le défilement long, notamment la lecture automatique de vidéos et un carrousel d'images horizontal.

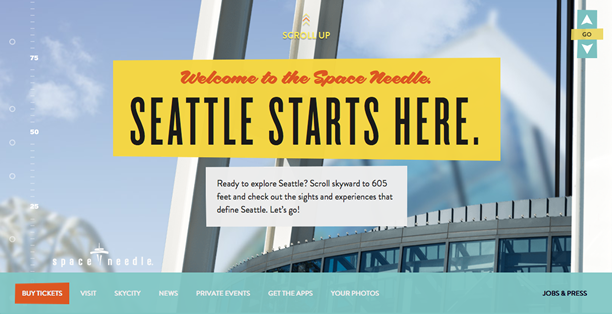
Aiguille de l'espace
Le site Seattle Space Needle est un parfait exemple de sens de défilement atypique. Sous prétexte de remonter l'aiguille de l'espace (et au-delà), il est logique que les utilisateurs fassent défiler vers le haut plutôt que vers le bas.

Sites supplémentaires
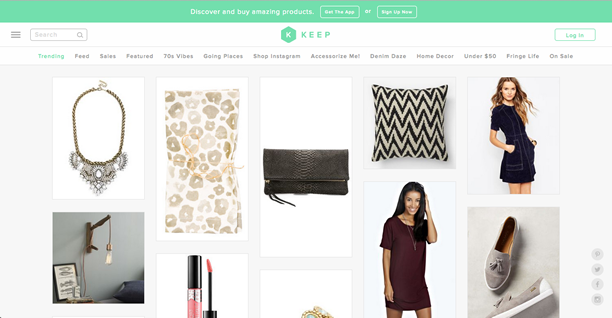
Garder

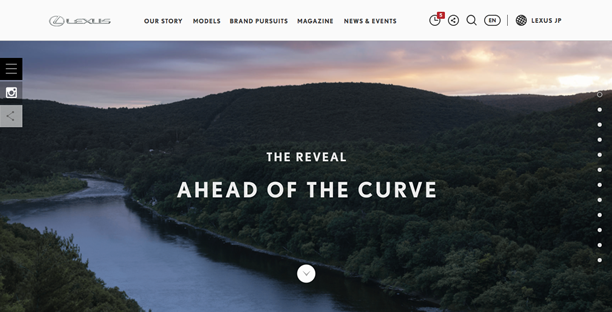
La révélation (Lexus)

Un John St

Un pour voir, un pour tuer

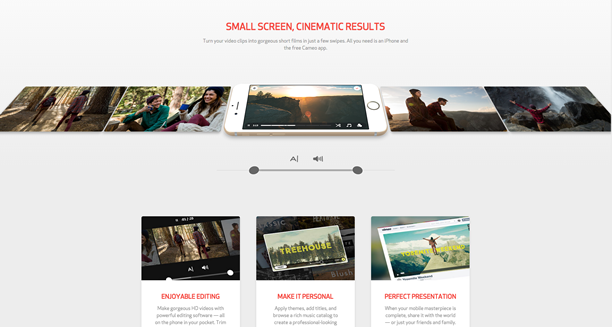
Camée par Vimeo

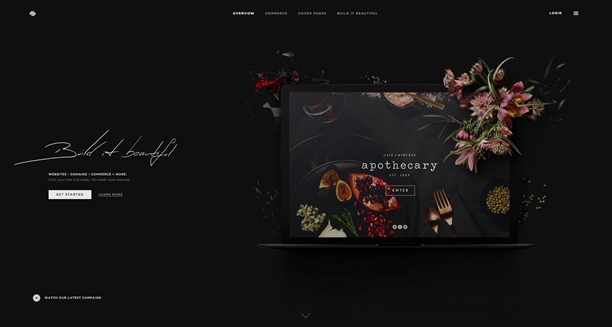
Espace carré

Oui, l'application

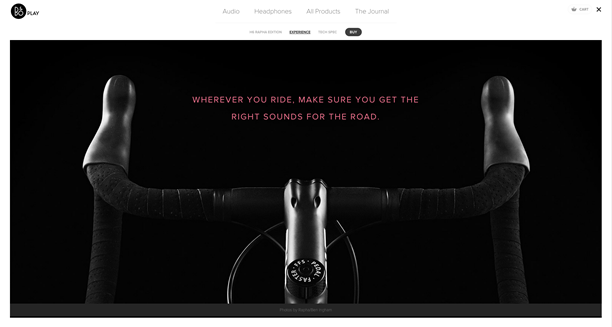
Beoplay

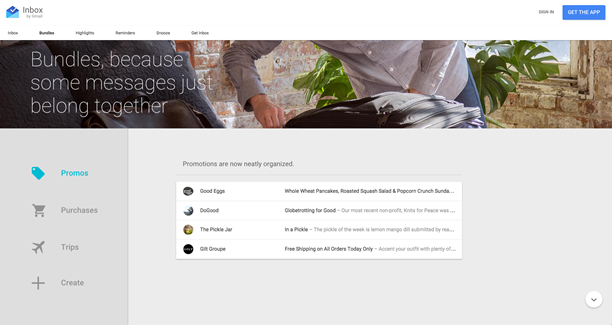
Boîte de réception par Google

Soyez humain par Reebok

Conclusion
Comme le prouvent les sites ci-dessus, l'application la plus réussie du long défilement est pour ses avantages pratiques, et non pour apparaître comme faisant partie d'une tendance.
Les longs scrollings présentent de nombreux avantages utiles : unification des informations désorganisées, interactivité, libertés de navigation, visuels époustouflants, affichage de contenu étendu (défilement infini), narration linéaire, etc. Cependant, compte tenu des inconvénients comme la désorientation et les temps de chargement occasionnels, vous ne devriez pas basculer imprudemment. Comprendre les meilleures techniques pour en tirer le meilleur parti.
