Comment la conception Web mobile affecte la recherche locale (et que faire à ce sujet)
Publié: 2022-03-10Alors que le mobile occupe le devant de la scène dans la majorité des articles que j'écris ces jours-ci, un certain nombre de concepteurs et de développeurs se sont demandé pourquoi. Bien sûr, Google a fait un gros effort pour cela, il est donc judicieux de faire ce que Google vous dit. Mais, pour certains sites Web, la majorité du trafic ne provient pas des utilisateurs mobiles.
À l'heure actuelle, certains sites Web reçoivent plus de trafic mobile que d'autres, et cela dépend en grande partie de l'emplacement. Comme Google l'explique :
"Chercher quelque chose à proximité - un café, un restaurant de nouilles, un magasin de chaussures - est l'une des recherches les plus courantes que nous effectuons. En fait, près d'un tiers de toutes les recherches mobiles sont liées à la localisation. »
Logiquement, c'est logique. Si un utilisateur a accès à un ordinateur de bureau ou un ordinateur portable à la maison ou au travail, il est plus susceptible de l'utiliser pour lancer une recherche. Qu'ils soient multitâches (comme lorsqu'ils coordonnent un dîner avec un ami via Skype), se promènent dans une ville ou décident de commander un dîner mais ne veulent pas bouger du canapé, l'appareil mobile est un moyen rapide d'obtenir ces informations. .
Dans cet article, je vais me concentrer explicitement sur ces types de consommateurs et les sites Web qui les intéressent. En d'autres termes, si vous concevez des sites Web pour des entreprises ayant une présence locale, continuez à lire pour apprendre à utiliser la conception de sites Web mobiles pour améliorer leur classement dans les recherches locales.
Sept stratégies de conception de sites Web mobiles à utiliser pour la recherche locale
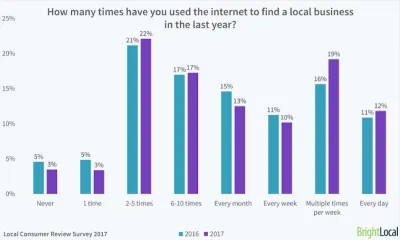
Dans l'enquête Local Consumer Review de l'année dernière, Bright Local a révélé que 97 % des consommateurs avaient utilisé Internet pour rechercher des entreprises locales à un moment donné en 2017. Pour certains utilisateurs, Internet était fréquemment utilisé comme ressource, 12 % recherchant de nouveaux entreprises tous les jours et 29 % au moins une fois par semaine.

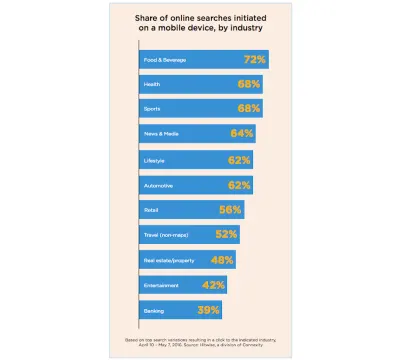
Un rapport de hitwise montre que la majorité des recherches en ligne commencent sur mobile :

Notez la tendance des types d'entreprises dont les utilisateurs commencent le plus souvent leurs recherches sur mobile (c'est-à-dire qu'il s'agit principalement d'entreprises locales).
De plus, il semble que ces types de recherches soient effectuées à des fins de recherche au début du parcours de l'acheteur. Si les concepteurs et les développeurs Web peuvent entrer dans l'esprit de leurs utilisateurs cibles et les types de questions qu'ils pourraient poser ou les fonctionnalités qu'ils pourraient rechercher, ils peuvent plus efficacement créer une expérience mobile pertinente via leurs sites.
Pour ceux d'entre vous qui se spécialisent dans la création de sites Web pour des clients disposant d'une base d'utilisateurs locaux, vous devez utiliser des stratégies de conception mobile qui améliorent les résultats de recherche locaux. Bien que certains de vos efforts en dehors du site Web vous aident (comme la création d'une page Google My Business et la réponse aux avis sur Yelp), il y a beaucoup de choses qui peuvent être faites avec votre conception pour y contribuer également.
Stratégie 1 : « Concevoir » vos métadonnées pour mobile
Les rédacteurs et les développeurs Web sont déjà conscients du rôle essentiel que jouent les métadonnées dans les efforts de marketing de recherche d'un site Web. En quelques chaînes de texte succinctes, vous pouvez en dire beaucoup aux moteurs de recherche et à votre public sur votre site Web et chacune de ses pages Web. Ceci est particulièrement utile dans la recherche locale, car les utilisateurs recherchent des résultats qui répondent à la question "[remplir l'espace vide] près de chez moi".
Mais ce n'est pas la stratégie dont je parle ici. Au lieu de cela, je veux me concentrer sur la façon dont vous pouvez "concevoir" vos métadonnées afin qu'elles soient plus attrayantes pour les utilisateurs mobiles une fois que votre site Web apparaît réellement dans leurs résultats de recherche locaux.
Il existe plusieurs façons de procéder :
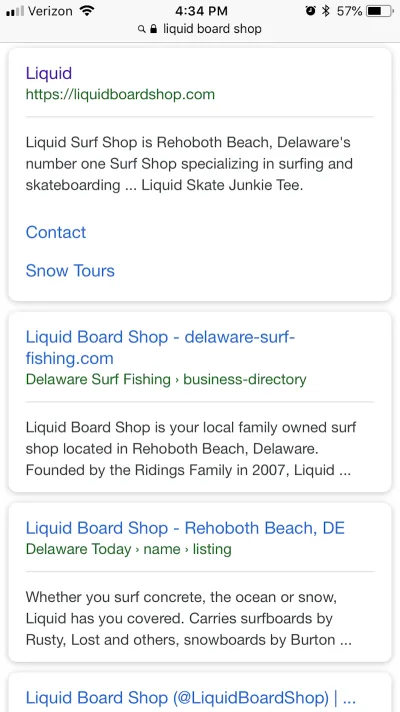
La première consiste à créer des chaînes de métadonnées succinctes pour chaque page Web. Prenons par exemple le site Web de Liquid Surf Shop :

Le premier résultat de recherche a l'air sympa, n'est-ce pas ? Le nom de la page Web et l'URL tiennent chacun sur une ligne. La description décrit avec précision ce que fait la boutique (et indique où elle se trouve !) Tout en respectant l'espace alloué aux descriptions de recherche mobile.
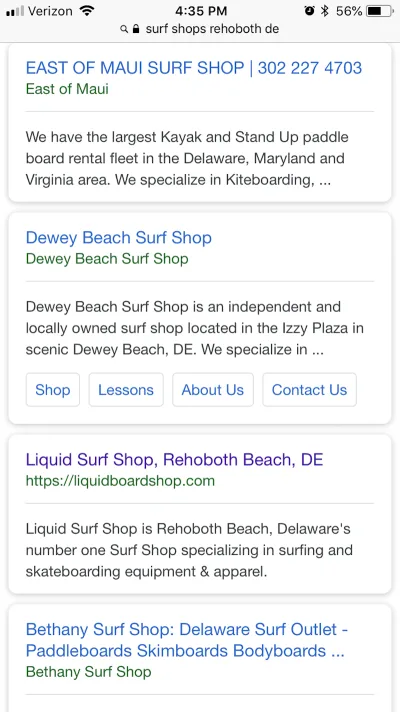
Maintenant, regardez de plus près le Liquid Surf Shop lorsqu'il est comparé à ses concurrents directs dans la recherche mobile :

Si vous regardez les entrées pour East of Maui et Dewey Beach Surf Shop ci-dessus, remarquez comment leurs descriptions se terminent par une phrase incomplète. Ensuite, regardez le Bethany Surf Shop en dessous. Le méta-titre est beaucoup trop long pour l'espace donné. Ce manque d'attention aux métadonnées peut coûter cher aux visiteurs de ces sites Web lorsqu'ils sont positionnés autour d'une liste bien écrite comme celle du Liquid Surf Shop.
Une autre chose que vous pouvez faire pour améliorer l'apparence de la liste de recherche locale (ainsi que son classement sur la page) consiste à utiliser le balisage de schéma dans le code de votre conception.
Schema.org a créé un ensemble robuste de données structurées que les entreprises peuvent utiliser pour améliorer la compréhension des moteurs de recherche et, par conséquent, les résultats. Les entreprises locales, en particulier, trouveraient le balisage de schéma particulièrement utile car il leur permet de « marquer » divers éléments que les consommateurs ont tendance à utiliser dans le processus de prise de décision.
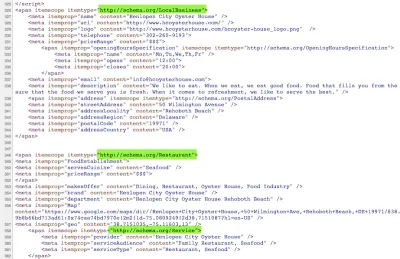
Voici un exemple de balisage de schéma bien fait pour une entreprise locale : Henlopen City Oyster House :

Comme vous pouvez le voir, le développeur a balisé la page d'accueil avec diverses données structurées. Plus précisément, ils l'ont associé à trois « types » : entreprise locale, restaurant et service. Chacun de ces types de schémas a été approfondi encore plus dans les détails sur l'emplacement, les contacts avec le restaurant, le type de cuisine, etc. C'est idéal pour connecter les utilisateurs mobiles au type d'entreprise locale qu'ils recherchent.
Stratégie 2 : Raccourcir le site Web
Avec certains sites Web mobiles, il peut être acceptable de demander aux utilisateurs de faire défiler quatre ou cinq fois avant d'atteindre la fin de la page. Ou pour aller deux ou trois pages en profondeur pour arriver à un point final souhaité.
Cela dit, ce type d'expérience sur site étendue n'est probablement pas idéal pour les utilisateurs mobiles locaux. Bien que Google prête attention à des facteurs tels que le temps passé sur le site et les pages visitées, vous devez vous préoccuper davantage des taux de rebond élevés et du manque d'engagements ou de conversions.
Afin de créer cette situation idéale pour les utilisateurs tout en apaisant les dieux de la recherche, votre objectif lors de la conception d'un site Web et de sa navigation est de le garder court et précis.
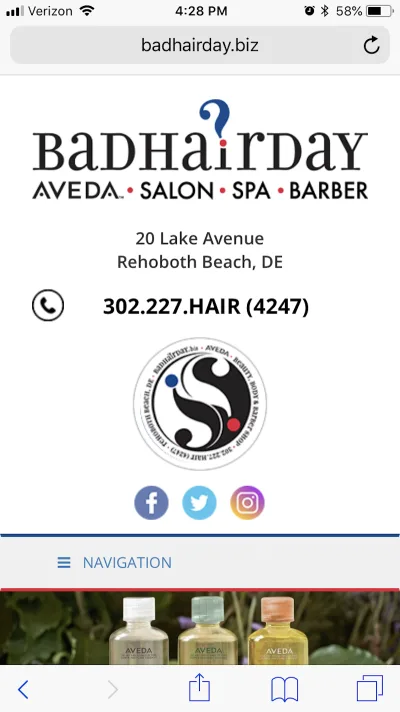
Je vais utiliser le site Web Bad Hair Day pour cet exemple :

L'en-tête du site Web contient toutes les informations dont une personne pourrait avoir besoin de manière réaliste si elle souhaite contacter le salon de coiffure et le spa. L'adresse est là avec un numéro de téléphone (qui a une fonction cliquer pour appeler) et des icônes de médias sociaux.
D'autres types de sites Web feraient bien de mettre ici également des informations spécifiques à l'entreprise et des appels à l'action. Par exemple:
- Recherche de lieu
- Heures d'ouverture
- Prendre rendez-vous ou réserver
- Voir un menu (pour la nourriture)
…etc.

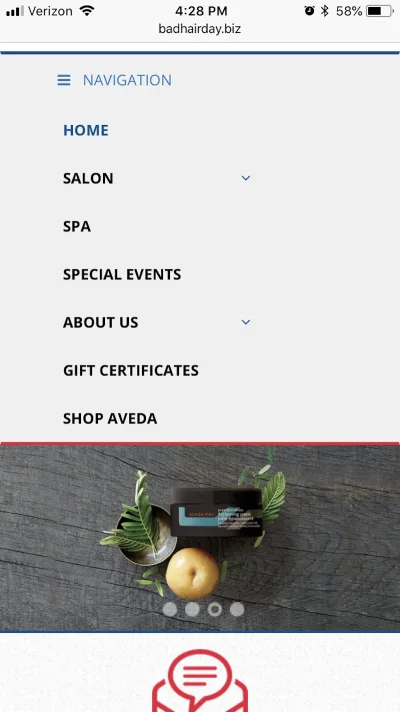
Faites défiler un peu le site Web et vous pouvez ouvrir le menu hamburger. Comme vous pouvez le constater, cette navigation est simplement structurée et conserve tous les éléments essentiels au niveau supérieur pour une découverte facile.

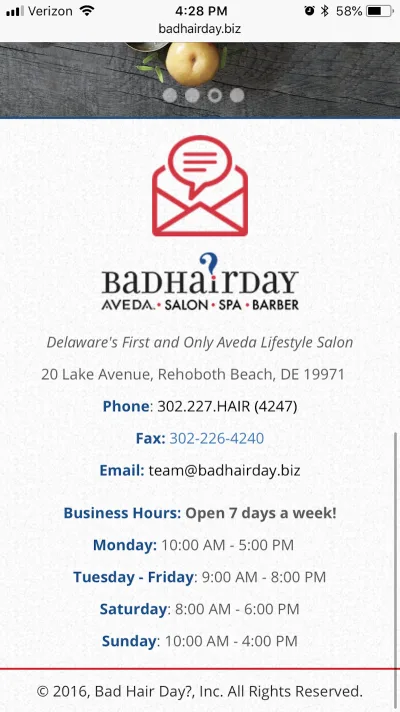
La page d'accueil de ce site Web mobile ne nécessite que trois balayages complets avant d'arriver à la fin, ce qui est vraiment agréable. Plutôt que de créer une page d'accueil trop élaborée avec des sections récapitulatives de chaque page qui obligent les utilisateurs à faire défiler et à faire défiler, Bad Hair Day reste simple.
En offrant une mise en page et une structure aussi conviviales, Bad Hair Day a créé une première impression vraiment impressionnante. De plus, en gardant les choses simples, le site Web n'est pas surchargé par des quantités excessives d'images, d'animations, de scripts, etc. De ce fait, le site mobile se charge rapidement.
Stratégie 3 : Localiser le contenu visuel
Si vos sites sont principalement composés de grands échantillons de couleurs et de photos d'archives, celui-ci ne s'appliquera pas. Cependant, si les conceptions que vous créez incluent des photos et des vidéos personnalisées, il existe une opportunité unique d'utiliser ce contenu visuel pour se classer dans la recherche locale.
Si cela a du sens, incluez des photos qui résonnent fortement auprès des résidents locaux. Des images reconnaissables du paysage local ou du paysage urbain donneront aux visiteurs une raison de ressentir un lien plus fort avec l'entreprise. C'est un peu comme créer des liens avec une équipe sportive locale lors d'un appel de consultation ou d'une première réunion. Seulement, vous êtes en mesure d'établir ce lien avec eux grâce à votre choix d'images.
Mais c'est ainsi que vous faites appel aux liens locaux des visiteurs sur le site Web. Qu'en est-il de la recherche ?
Pour cela, utilisez du texte alternatif sur les images et les vidéos. Ceci est généralement recommandé à des fins d'accessibilité (c'est-à-dire pour aider les visiteurs à facultés affaiblies à consommer votre contenu même s'ils ne peuvent pas le voir ou l'entendre). Cependant, le texte alternatif est également lisible par les robots Google. Si vous utilisez les bons types de mots clés basés sur la localisation dans le texte alternatif de votre image, ce contenu visuel peut être mieux classé dans les recherches d'images locales. Gardez simplement à l'esprit que vous ne voulez pas sacrifier l'accessibilité pour le référencement local. Rendez votre texte alternatif descriptif tout en trouvant des moyens d'y intégrer des mots-clés locaux.

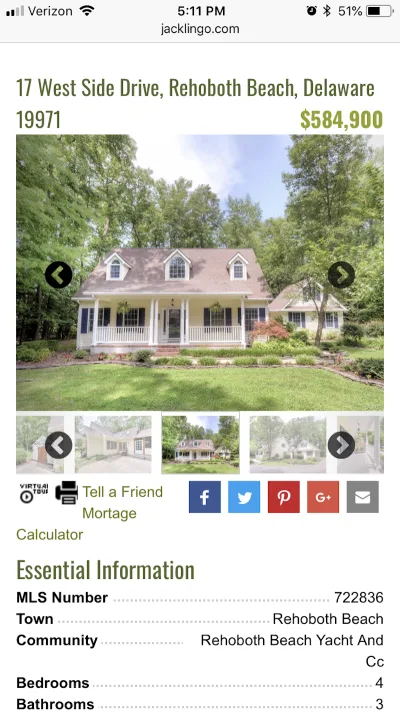
L'un des types d'entreprises locales pour lesquelles je pense que cela est particulièrement utile est une agence immobilière. Comme Jack Lingo Realty. Voici une liste que Jack Lingo a publiée sur son site Web pour une maison à Rehoboth Beach :

Le haut de la page comprend une série de belles images prises de la maison située au 17 West Side Drive, Rehoboth Beach, Delaware.
Maintenant, ouvrez la source de la page et regardez ce que dit le texte alternatif de la première image :

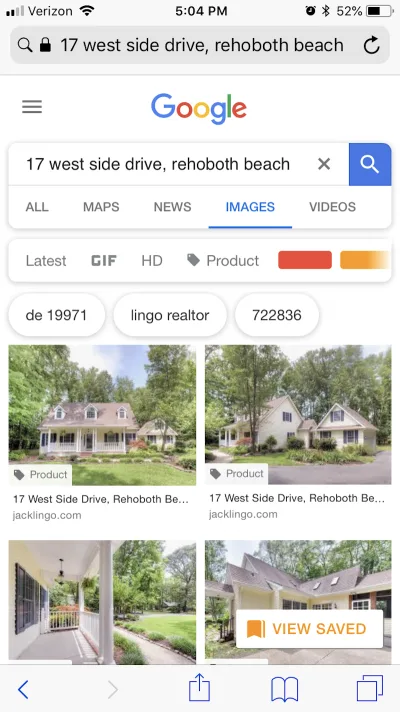
Le texte alternatif comprend un identifiant unique au début de celui-ci (probablement pour le distinguer des autres images de la galerie), mais est ensuite suivi de l'adresse de la propriété. Pour les futurs propriétaires qui effectuent leurs recherches via Google pour des propriétés dans ce quartier et cette communauté en particulier, eh bien, devinez ce qu'ils trouvent lorsqu'ils effectuent une recherche d'image sur Google ?

Les images de propriété de Jack Lingo occupent les premières places. Assez impressionnant, non ? Ainsi, la prochaine fois que vous concevez un site Web pour un client dont l'activité dépend de la présentation d'un produit ou d'une propriété, réfléchissez à la manière dont vous pouvez l'optimiser pour obtenir des résultats d'image locaux.
Stratégie 4 : Ajoutez des avis et des notes lorsque cela est possible
J'aime toujours faire référence à l'agrégation d'avis et d'évaluations sur votre propre site Web comme moyen de contrôler la conversation sur votre marque. C'est logique, non? Lorsque les clients se retrouvent sans podium pour s'exprimer, ils vont créer le leur… sur Yelp, Google, Facebook, TripAdvisor et partout où ils en ont envie. Bien qu'il soit impossible d'y échapper complètement, offrir un espace pour les critiques et les évaluations sur votre site Web peut aider à contrôler le flux de commentaires.
Cela peut également améliorer l'apparence d'un résultat de recherche locale.
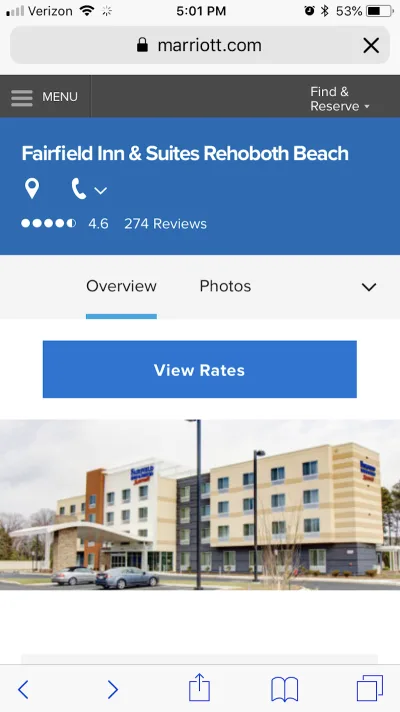
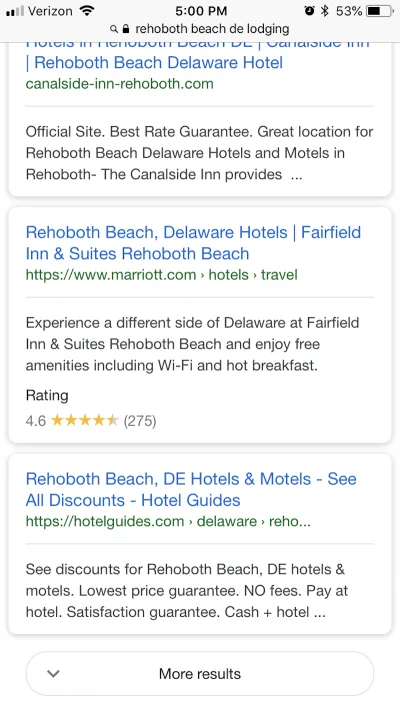
L'exemple que je vais utiliser pour cela est le Fairfield Inn & Suites Rehoboth Beach :

Comme vous pouvez l'imaginer, un grand hôtel appartenant à Marriott recevra déjà de nombreuses critiques sur le Web.

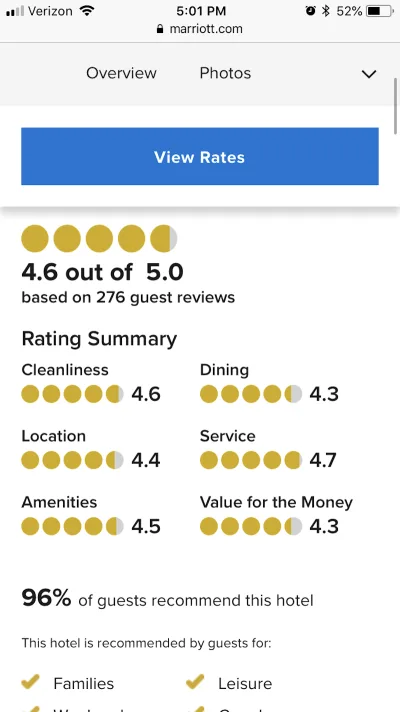
Cependant, en ajoutant des critiques et des notes à son propre site Web, Marriott accomplit certaines choses qui l'aideront avec les utilisateurs de recherche locale. Pour commencer, il y a le facteur de transparence. Marriott a activement sollicité les commentaires des clients sur leur séjour à l'hôtel et a publié ces avis pour que tout le monde puisse les voir. Les utilisateurs locaux aiment beaucoup les avis en ligne, 73 % d'entre eux affirmant que les avis positifs augmentent leur confiance dans une entreprise locale.

De plus, l'inclusion par Marriott d'un système de notation sur son site Web s'avère également bénéfique dans les résultats de recherche locaux.
Comme vous pouvez le voir dans la liste des résultats pour "Rehoboth beach de accommodation", Marriott est le seul à inclure une note, et une note impressionnante. Si les utilisateurs mobiles parcourent rapidement les résultats de recherche pour trouver l'entreprise la plus pertinente et la plus attrayante pour leurs besoins, un avis positif peut suffire à les arrêter net.
Stratégie 5 : Créer des pages de localisation dédiées
Lors de la conception de sites Web avec plusieurs emplacements, assurez-vous de créer une page dédiée pour chaque emplacement. Il y a des avantages sur le site auxquels il faut penser ainsi que ceux liés à la recherche.
Pour commencer, les pages de localisation individuelles réduisent la quantité de travail que les visiteurs doivent faire une fois qu'ils sont sur le site. Vous avez probablement déjà vu ces pages "Localisation" auparavant encombrées d'une douzaine d'emplacements, chacun contenant des informations relatives à l'adresse, au numéro de téléphone, à l'e-mail, au site Web, etc. En donnant à chaque emplacement une page distincte, cependant, vous n'avez pas à vous soucier de compromettre la lisibilité ou la mise au point.
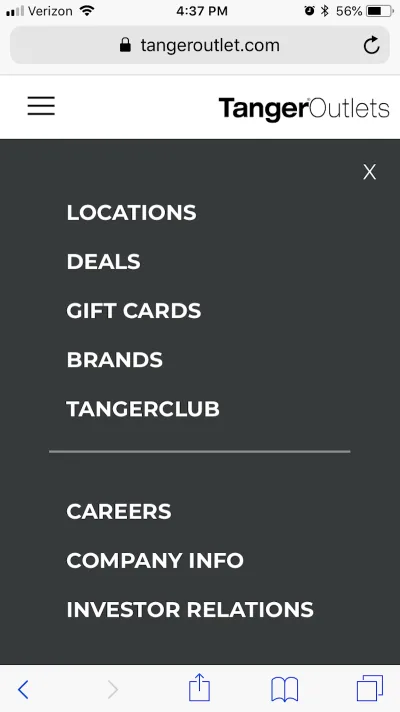
Le site Web de Tanger Outlets illustre bien ce point car vous pouvez voir qu'en quelques clics, les visiteurs peuvent rapidement en savoir plus sur leur emplacement personnel sans l'encombrement ou la distraction de tous les autres.

Le menu de navigation de Tanger Outlets place la page "Emplacements" tout en haut. C'est probablement la première chose que les visiteurs recherchent lorsqu'ils souhaitent en savoir plus sur leur centre commercial local et son offre de boutiques et de marques.

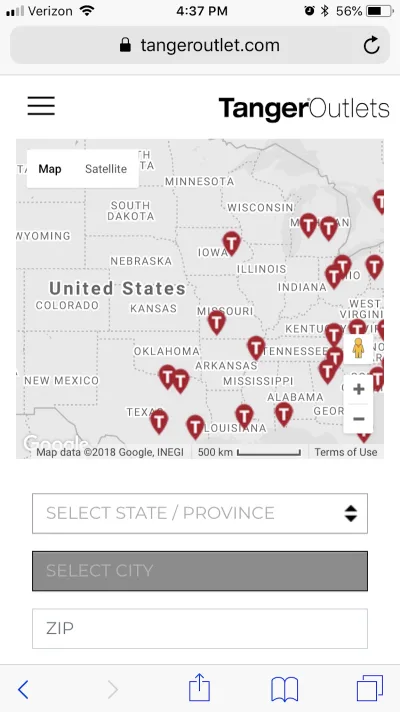
La page "Localisation" du site Tanger Outlets affiche alors une carte interactive. Les utilisateurs peuvent faire glisser la carte et essayer de trouver leur emplacement par eux-mêmes ou saisir les détails ci-dessous dans le formulaire abrégé.

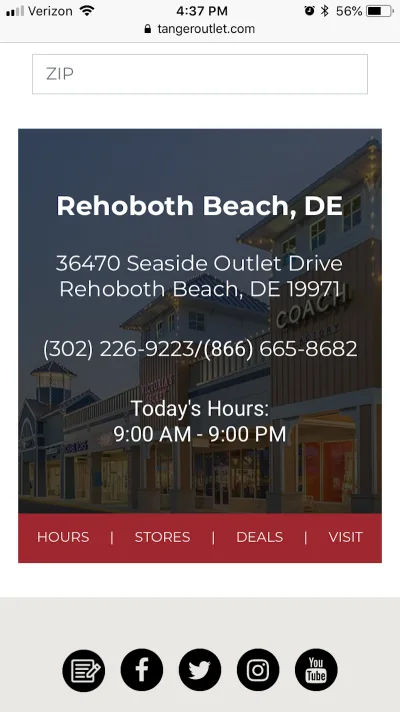
Après avoir trouvé leur emplacement, les utilisateurs reçoivent alors un aperçu de haut niveau de l'emplacement, du numéro de téléphone et des heures d'ouverture des Tanger Outlets à proximité. Il y a des pages supplémentaires qu'ils peuvent visiter pour en savoir plus sur les magasins et les offres de ce centre commercial particulier.
En créant des pages de localisation dédiées sur votre site Web, vous lui donnez également une chance supplémentaire de se classer dans les résultats de recherche locaux.
Stratégie 6 : placez votre CTA à l'avant-plan
Comme vous l'avez peut-être remarqué, il y a des thèmes communs qui traversent ces stratégies : la simplicité et la franchise. Plus vous pouvez fournir rapidement des informations à vos visiteurs grâce à des techniques de conception intelligentes, plus la probabilité qu'ils s'engagent et/ou se convertissent est grande.
En ce qui concerne ces points de contrôle clés, vous savez évidemment quoi faire pour concevoir des boutons d'appel à l'action pour mobile : rendez-les grands, colorés, cliquables et dans la zone du pouce. Mais qu'en est-il du placement ? Certains soutiennent qu'un appel à l'action doit toujours être placé dans les endroits les plus logiques. Dans de nombreux cas, c'est directement après une section descriptive du texte qui « vend » les visiteurs sur la raison du clic.
Sur mobile, vous n'avez pas vraiment de temps à perdre. Et s'ils font une recherche explicite pour une entreprise locale qui fait X, Y ou Z, alors il serait avantageux de mettre votre CTA au premier plan.
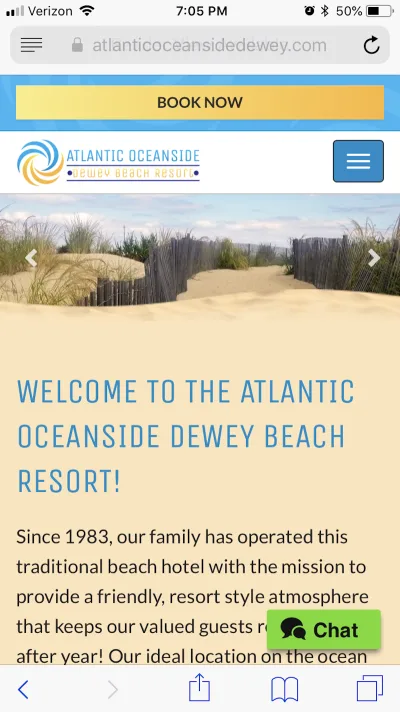
L'Atlantic Oceanside est un exemple extrême de la façon de procéder, mais je pense que c'est tout de même bien fait :

Tout en haut du site Web d'Atlantic Oceanside se trouve un bouton "Réserver maintenant". Certes, certains utilisateurs ne sont peut-être pas prêts à appuyer sur la gâchette d'une réservation d'hôtel à la seconde où ils entrent sur le site, mais c'est toujours une bonne idée d'avoir le bouton là-bas. C'est un rappel que le processus de réservation sera aussi indolore que possible.

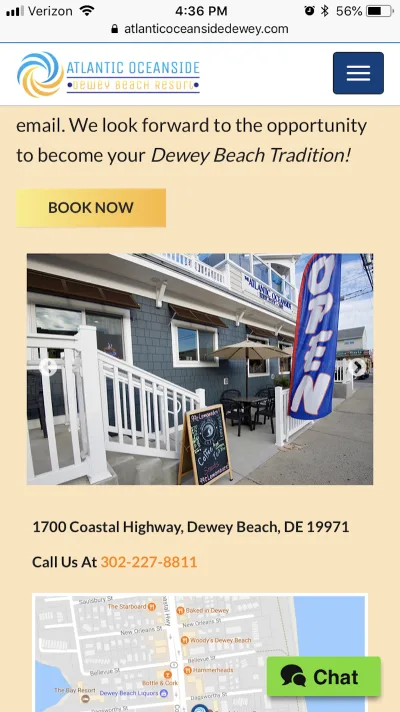
Pour les visiteurs qui ne sont pas prêts à réserver tout de suite, le site Web inclut le même CTA sur tout le reste du site. Il est conçu et rédigé de manière cohérente afin que les visiteurs sachent toujours où le trouver.

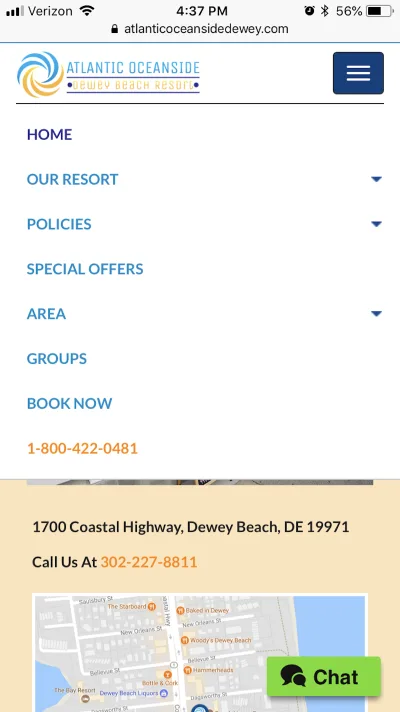
Il y a une autre instance du CTA qui, je pense, est assez bien placée et c'est celle qui existe dans la navigation. Vous pouvez voir que tous les détails importants sur le séjour d'un client sont présentés en premier, mais ensuite "Réserver maintenant" et le numéro de téléphone de l'entreprise se trouvent au bas de la liste afin que les utilisateurs n'aient pas à parcourir les pages pour trouver ces informations.
Si vous souhaitez faciliter les conversions pour les mobinautes, n'enterrez pas vos CTA.
Stratégie 7 : Inclure des fonctionnalités de ciblage géographique
La dernière stratégie que je recommande concerne moins la conception que les fonctionnalités que vous pouvez appliquer à votre site et qui offrent aux visiteurs une expérience personnalisée.
Les services de géociblage et de géolocalisation (comme la technologie des balises) étaient des sujets très brûlants il y a quelques années. Repensez à l'époque où Pokemon Go était tout ce dont tout le monde pouvait parler. Les utilisateurs mobiles donnaient volontiers aux applications leurs données de localisation en échange de ce qu'ils considéraient comme une expérience précieuse. Je pense que vous devriez faire de même lors de la conception de sites Web mobiles pour les utilisateurs de recherche locale.
Grâce aux fonctionnalités de ciblage géographique, vous avez la possibilité d'améliorer l'expérience des visiteurs d'une manière qu'un site Web mondial ne peut pas.
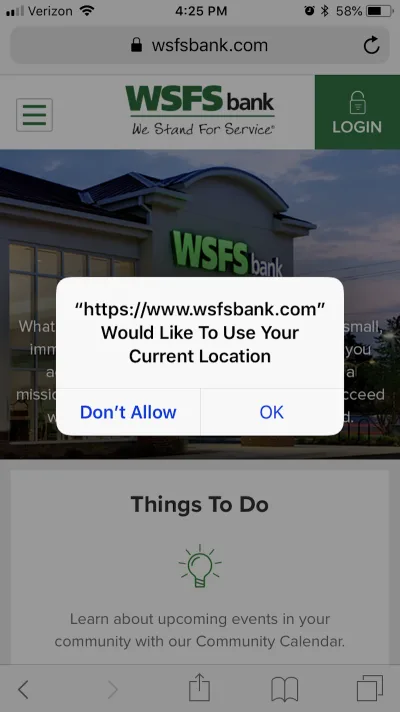
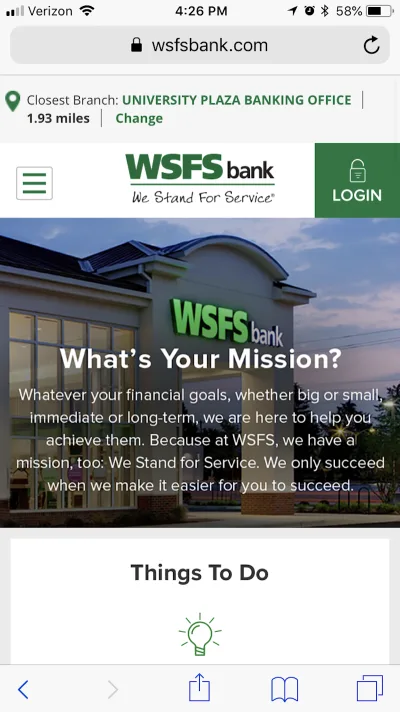
WSFS Bank est un exemple d'entreprise qui fait bon usage de cette fonctionnalité. Tout d'abord, il demande l'autorisation d'utiliser l'emplacement actuel tel que déterminé par l'appareil mobile de l'utilisateur :

Lors de l'autorisation d'accès au site Web mobile, l'utilisateur est alors présenté avec des informations en haut concernant l'emplacement de la banque WSFS la plus proche :

Il existe d'autres cas d'utilisation du ciblage géographique que vos visiteurs pourraient également trouver utiles. Par exemple, vous pouvez proposer des remises ciblées, inclure des vérifications de disponibilité en magasin et convertir les prix dans leur devise locale (si ce n'est la même que la vôtre). En fin de compte, votre accès à leur emplacement devrait être utilisé pour améliorer leur expérience et les obliger à convertir en ligne ou à visiter l'emplacement physique.
Emballer
Concevoir pour le mobile d'abord n'est plus trop compliqué de nos jours, maintenant que nous avons eu le temps de nous y adapter. Cela dit, la conception de sites Web mobiles pour les utilisateurs de recherche locale est une autre histoire. Ce n'est pas qu'ils n'apprécient pas un design réactif ou des formulaires de contact plus courts comme tout le monde. C'est juste que leur motivation et leurs objectifs ne sont pas toujours les mêmes que ceux des autres.
Ainsi, en plus de concevoir des sites Web pour l'indexation mobile d'abord, faites attention à la façon dont la conception affecte l'apparence du site Web dans les résultats de recherche ainsi qu'à la façon dont il est reçu par les utilisateurs de la recherche locale.
