Exploiter les effets liquides dans la conception Web
Publié: 2021-02-10Si vous voulez vous démarquer de la concurrence et vous faire entendre, vous devez faire un effort supplémentaire. C'est la première règle de la jungle en ligne de nos jours. Cependant, cela ne signifie pas que vous devez réinventer la roue ou avoir beaucoup d'argent pour vous offrir une solution grandiose afin d'impressionner.
Le fait est que, malgré toute l'agitation autour des grandes idées, les petits détails comptent toujours. Ils font toujours la différence. Vous pouvez avoir un site Web régulier avec la structure de base et la conception conventionnelle tout en vous démarquant de la foule. Il ne vous reste plus qu'à enrichir l'expérience utilisateur avec quelques petites fonctionnalités bien pensées. Et il semble que de nombreux créatifs aient un œil sur cette solution de contournement puisque les sites Web modernes regorgent de solutions microscopiques. Par conséquent, nous pouvons assister à de nombreuses petites tendances.
L'une de ces tendances petites, mais intelligentes et impressionnantes est un effet liquide. Sa superpuissance réside dans le fait qu'il fonctionne simplement en silence, améliorant l'expérience globale de l'utilisateur et renforçant l'impression générale. Il est lisse, élégant et sophistiqué.
Davide Perozzi / Nature Elixir / Nesatex
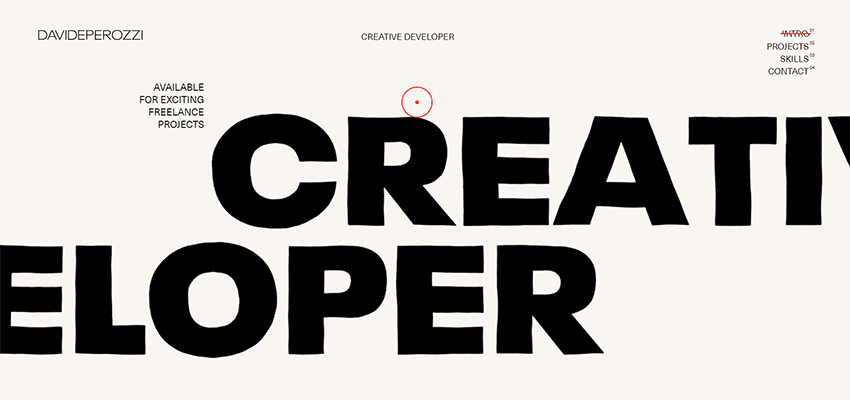
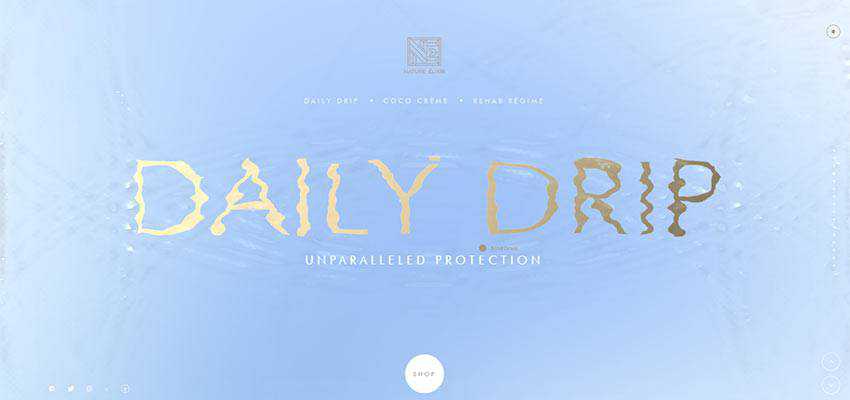
Considérez le portefeuille personnel de Davide Perozzi, Nature Elixir et Nesatex. Ces trois exemples montrent la tendance sous des angles différents.
Davide Perozzi utilise un comportement aqueux pour mettre le slogan de son site Web sous les projecteurs sans le rendre bruyant. La solution est à peine perceptible ici. Néanmoins, il suffit d'attirer l'attention. Cela donne à une interface propre et soignée un joli zeste. De plus, cela aide à refléter l'âme créative de l'artiste, ainsi qu'à montrer à tous que Davide est celui qui suit les tendances et sait les appliquer sans accabler le public.


L'équipe derrière Nature Elixir exploite la surface de l'eau dans l'une des sections du curseur de la page d'accueil. Vous êtes invités à jouer avec en utilisant le curseur de votre souris. Vous pouvez laisser des ondulations et des traces, perturbant la sérénité de la surface. Ici, la solution est utilisée pour soutenir l'essence du produit ainsi que pour alléger l'ambiance.

Dans le cas de Nesatex, le comportement liquide est une simple extravagance qui donne à la zone du héros une belle touche d'individualité et de particularité. Il est également présenté dans le curseur, mais cette fois, il pimente les diapositives avec une dynamique supplémentaire et enrichit les transitions entre elles.

Académie eumRay
L'effet liquide peut être vu partout. Il est très populaire parmi les artistes de sites Web de nos jours. Sa sphère d'utilisation ne se limite pas aux arrière-plans des zones de héros, même si c'est ici qu'elle s'épanouit. Vous avez peut-être déjà vu que c'est un candidat idéal pour faire passer les curseurs au niveau supérieur. Considérez eumRay Academy, où la solution profite à l'expérience utilisateur globale avec des effets de transition fantaisistes.
Il a une conception conventionnelle en termes de mise en page et de coloration. Cependant, l'effet liquide l'empêche de paraître banal. Cela rend l'interface intrigante et fantaisiste. Et, en même temps, cette technique parvient à sauver son caractère commercial. La solution est utilisée dans le curseur et comme effet révélateur principal pour afficher les sections sur le défilement.

Boissons Fleava / Kombu
Les équipes derrière Fleava et Kombu Drinks enrichissent facilement l'esthétique chic d'une note de bizarrerie. Dans les deux cas, ce dernier sert de bel effet de transition entre les diapositives qui donnent à ce carrousel de base un aspect original et invitant.


Ruya numérique
En ce qui concerne l'effet de transition, la tendance peut être bénéfique pour tous les menus de navigation coulissants cachés derrière les boutons hamburger. Jetons un coup d'œil à Ruya Digital comme exemple frappant. Chaque ouverture et fermeture du menu principal est accompagnée d'une couche spéciale qui descend du haut.
Il a un beau fond dégradé rétro, avec un comportement très doux et subtil. Il sépare clairement le devant du dos, tout en reliant habilement le tout.

Balconi / Lukas Jardin
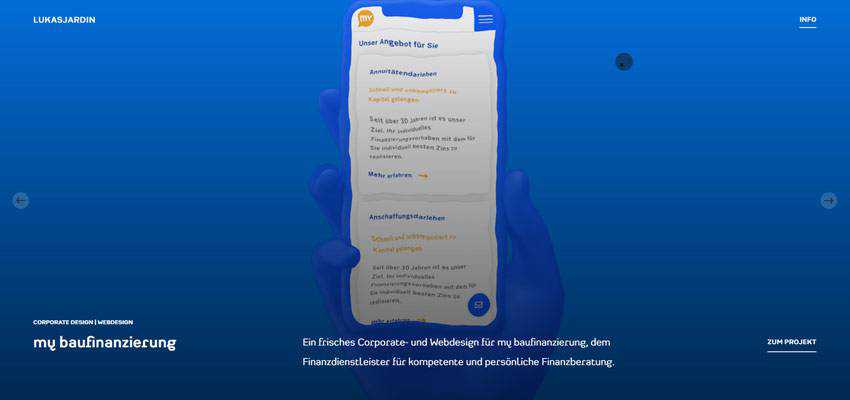
L'effet liquide peut être mis en jeu comme une touche séduisante. Considérez Balconi et le portfolio personnel de Lukas Jardin.
L'équipe créative du site officiel de Balconi utilise la solution pour pimenter le design assez trivial de la page d'accueil. Comme vous pouvez le voir, l'arrière-plan a été divisé en deux sections horizontales. La partie supérieure est mise en mouvement. Et ses mouvements sont si doux et subtils qu'ils ajoutent à l'esthétique - plutôt que de tout faire d'eux-mêmes. La solution fournit aux utilisateurs des ancres de mise au point discrètes et maintient le thème en vie (littéralement).

Lukas Jardin associe le ton de son portfolio personnel créatif à un comportement liquide. Ici, il est appliqué aux images placées dans le curseur de la zone des héros. L'idée laisse une bonne première impression. Il ne submerge ni n'ennuie - il rend simplement les choses excitantes.
L'effet coopère bien avec le reste du site Web, ajoutant un peu plus de personnalité au projet. C'est un excellent exemple de la façon de faire en sorte qu'un carrousel basé sur des images se sente spécial et unique.

Azure The Oceanic / Cobra Ultra Swipe
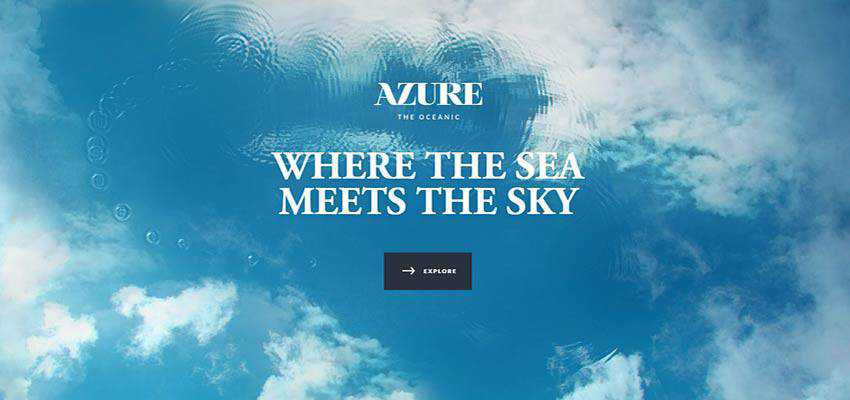
Bien sûr, l'un des domaines où l'effet liquide se sent à l'aise est celui des conceptions inspirées de l'eau. Explorons Azure The Oceanic et Cobra Ultra Swipe.
Le nom du premier site Web parle de lui-même. Dès le départ, il devient évident que le thème de l'eau dirige le spectacle ici. Et, sans un comportement liquid-like savamment reproduit, il perdra sans doute quelque chose. Tout comme dans le cas de Nature Elixir, vous êtes ici invité à participer à une petite aire de jeux avec une surface dynamique où vous pouvez laisser des ondulations. Amusant et engageant.

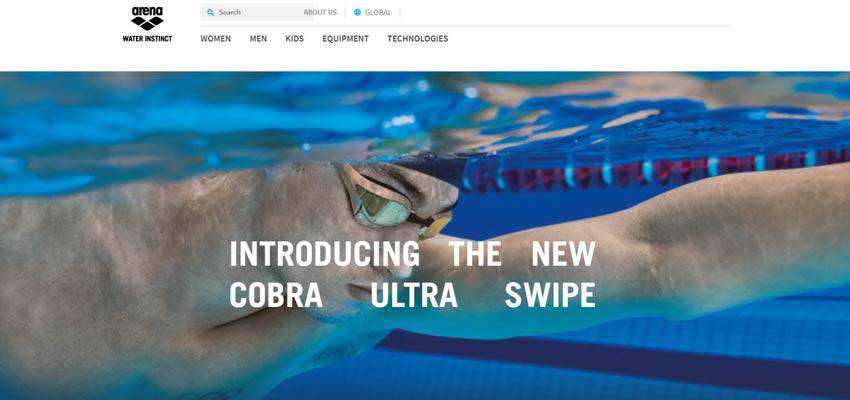
Quant à Cobra Ultra Swipe, même si la plaque signalétique ne rend pas l'histoire derrière le projet claire au début, la zone des héros dit tout. Le site est dédié aux lunettes sous-marines, il n'est donc pas surprenant que l'équipe ait choisi des motifs aquatiques. L'effet liquide que l'on peut voir dans la zone des héros ainsi que sur l'ensemble du site Web va comme un gant.

Une force de marée
Le pouvoir magnétique de cette petite tendance réside dans son origine. Il s'agit essentiellement d'un comportement de l'eau habilement imité. Et nous savons tous qu'il y a trois choses que les gens peuvent regarder pour toujours - et l'eau en fait partie.
L'effet liquide est juste destiné à conquérir le cœur des visiteurs. Et c'est certainement le cas. Utilisé à petites doses, il contribue sans effort aux projets - rendant l'expérience utilisateur inoubliable.
