12 exemples fantastiques d'incorporation de lignes dans la conception Web
Publié: 2020-10-05Il existe de nos jours de nombreuses petites tendances dans la conception de sites Web. Nous avons déjà discuté des queues de souris solitaires mais accrocheuses, des manipulations du curseur de la souris et des triangles comme décor. Chaque mois nous apporte des idées passionnantes qui se transforment en fonctionnalités d'interface utilisateur exceptionnelles. Ils rendent les interfaces vraiment attrayantes et rafraîchissantes, leur évitant de se sentir ordinaires. L'une de ces nouvelles tendances est l'utilisation de lignes dans le design.
La tendance n'est pas quelque chose de nouveau, d'extraordinaire ou d'inattendu. Depuis plusieurs années, nous assistons à une augmentation de la popularité des solutions géométriques : centres de table abstraits alimentés par Three.js, rectangles qui se chevauchent, triangles dispersés dans la zone des héros, etc. Il semble que ce soit maintenant au tour de la ligne d'impressionner les internautes. public.
Étonnamment, l'utilisation des lignes comme outil décoratif a un potentiel particulier. Les lignes fines peuvent facilement ajouter à une esthétique douce ou délicate. S'il s'agit d'une grosse ligne, elle peut naturellement contribuer au design brutal si populaire de nos jours. De plus, n'oublions pas que les lignes peuvent également jouer le rôle d'un guide qui conduit les yeux d'un visiteur d'un point à un autre, formant un cheminement visuel. C'est aussi un moyen éprouvé de mettre l'accent.
Explorons plusieurs exemples remarquables de lignes dans la conception Web et voyons par nous-mêmes ce qu'elles peuvent apporter à un projet.
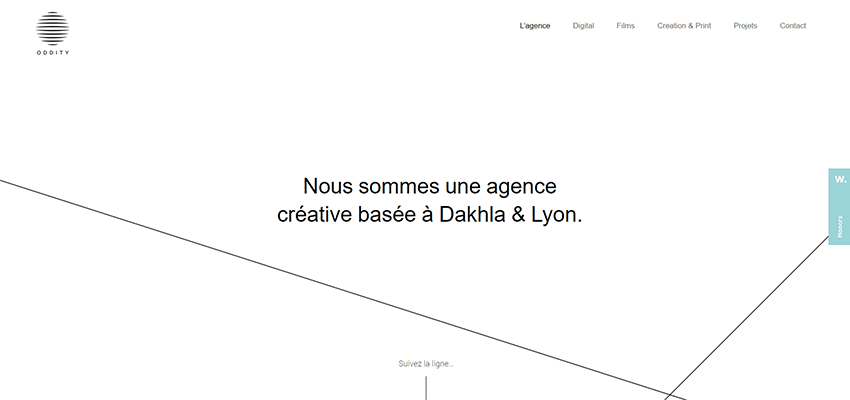
Oddityline
Je crois que la plaque signalétique de cette agence dit tout. Non seulement le logotype comporte des lignes mais aussi le nom de l'agence. Il n'est donc pas surprenant que des lignes soient visibles tout au long du projet. Tout d'abord, ils nous accueillent dans la zone des héros. Ensuite, ils suivent les visiteurs sur leur chemin à travers la page. La conception générale est basée sur beaucoup d'air frais, une tonne d'espace blanc et une coloration classique en noir et blanc. Ici, les lignes se sentent chez elles.


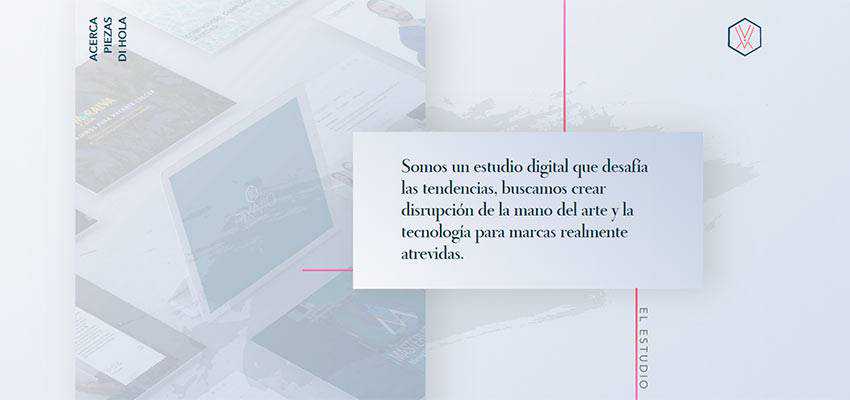
Pixavio
Tout comme dans l'exemple précédent, la géométrie donne le ton au projet. Toute la beauté du design de Pixavio est obtenue à l'aide de rectangles de différentes tailles, ainsi que de différents éléments décoratifs tels que des points, des cercles, des zigzags, etc. Ici, les lignes s'intègrent parfaitement. Elles sont utilisées pour enrichir la zone des héros, mettre en évidence les titres et même mettre un accent supplémentaire sur le bouton Soumettre sur le formulaire de contact.

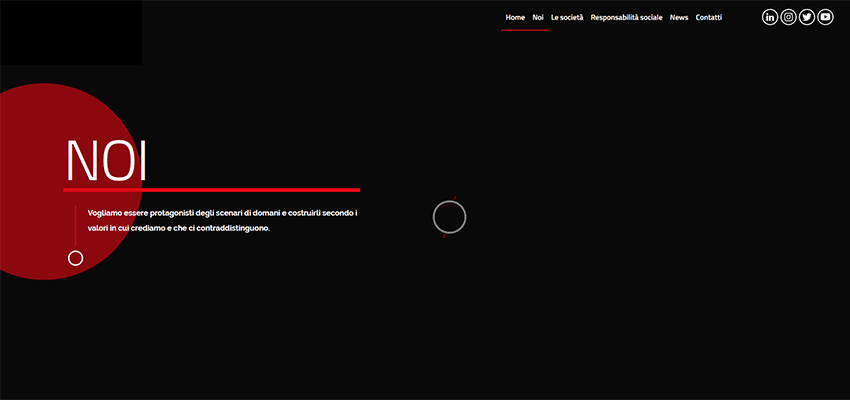
Gabiano
Alors que les exemples précédents sont centrés sur des angles vifs, l'équipe derrière Gabiano opte en faveur des lignes courbes douces d'une forme ronde. Les cercles sont partout : dans le logotype, les icônes des réseaux sociaux, le slider et même la typographie. Les lignes interagissent naturellement avec les figures planes rondes creuses et donnent habilement aux slogans et aux titres une attention supplémentaire.

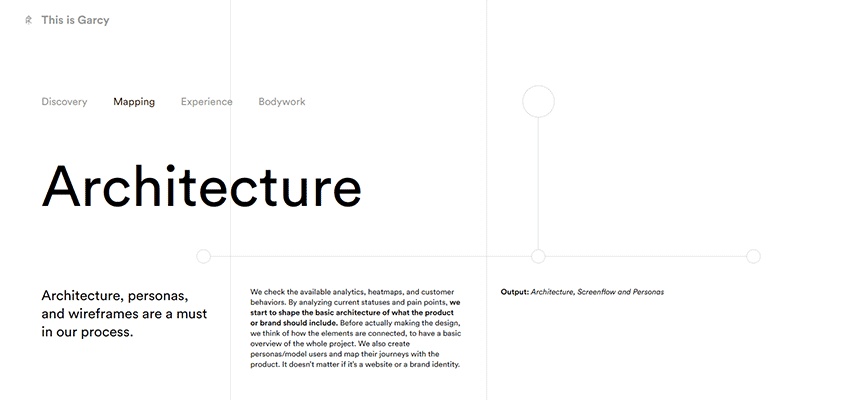
C'est Garcy
Tom Garcy choisit des lignes pour pimenter l'arrière-plan, évitant ainsi au design de paraître trop simplifié. Grâce au ton gris pâle, ils se confondent presque avec la toile blanche. Pourtant, ils divisent toujours subtilement l'écran en plusieurs blocs, mettant en évidence le texte. Sur d'autres pages, des lignes sont utilisées pour lier le design et ajouter un peu de piquant à l'esthétique.

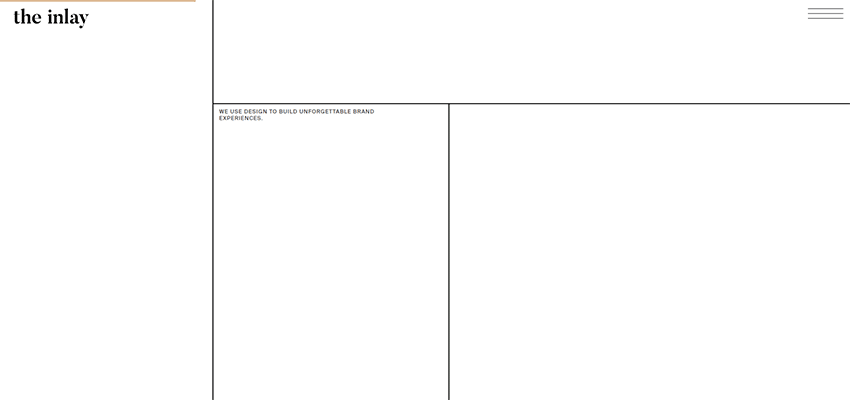
L'incrustation
Tout comme dans l'exemple précédent, les lignes de The Inlay divisent l'écran en plusieurs parties, donnant à l'équipe derrière le projet la possibilité de gérer correctement la quantité considérable d'espaces blancs. Le design est spacieux, aéré, propre et bien sûr minimal. Néanmoins, cela n'a pas l'air ennuyeux. Au contraire, il a fière allure. Cette magnifique légèreté et cette utilisation intelligente de l'espace donnent une impression d'ensemble fantastique.

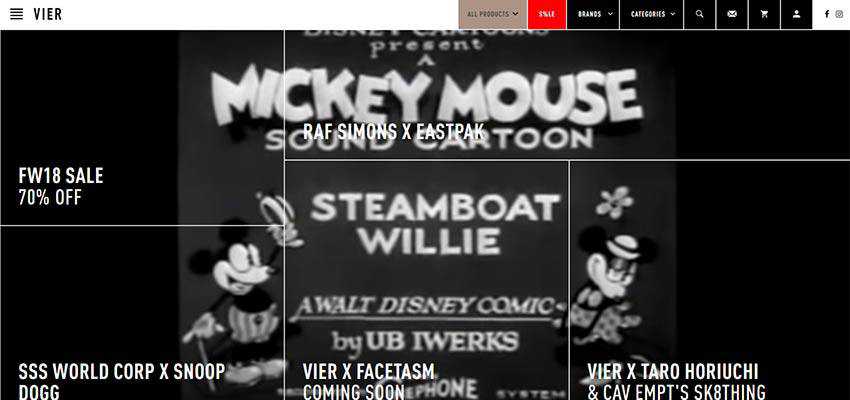
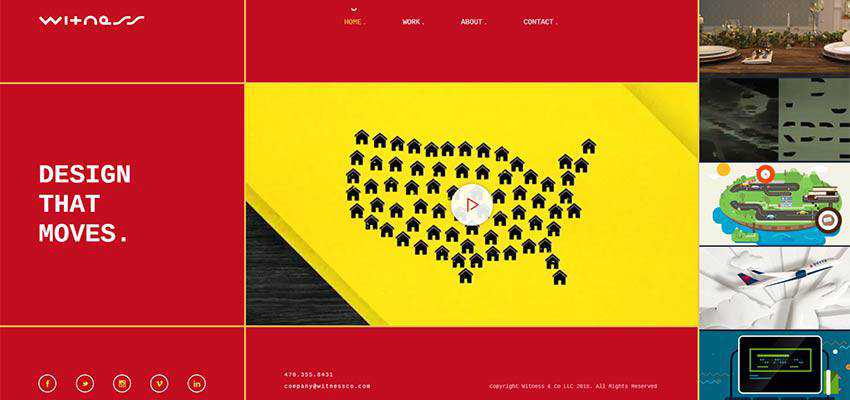
VIER ANVERS / Témoin
VIER ANVERS et Witness suivent le même chemin, mais dans leurs cas, la tendance semble brutale. Les lignes forment ici les sous-sections, délimitant la grille. Alors que dans les deux exemples précédents, la solution semble délicate et élégante, ici, elle a été portée à la surface, montrant la nature brute et primitive des lignes.


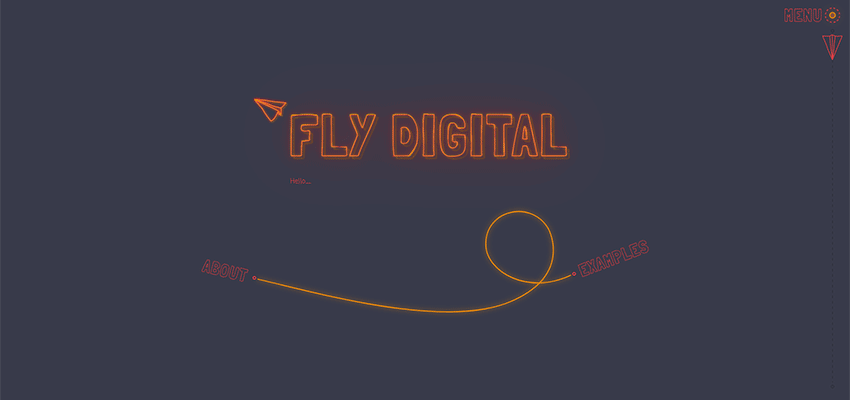
Volez numérique
Au sein de Fly Digital, vous trouverez de nombreuses lignes. C'est ici que le beau style de ligne rencontre la coloration néon audacieuse et extravagante, pour un résultat exceptionnel. Typographie soulignée, carrés et rectangles creux, et bien sûr des lignes qui brillent dans l'obscurité - le design est minimal mais brillant.

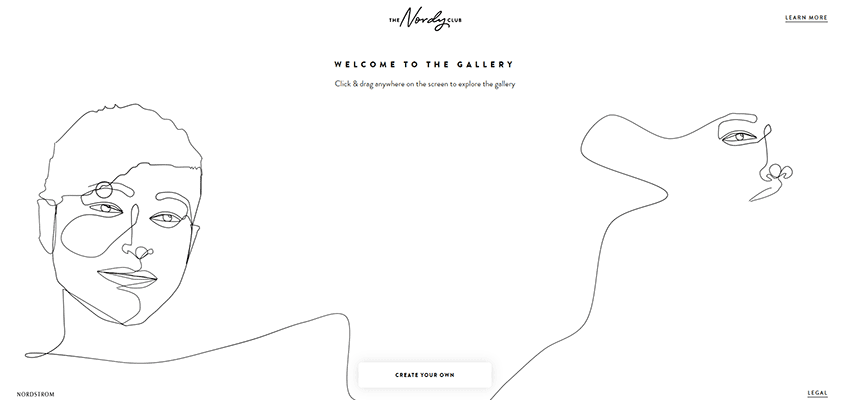
Le club nordique
Ici, la ligne se tient derrière le côté artistique du projet. Non seulement il crée de beaux portraits dessinés à la main sur l'écran d'accueil, mais il guide également les visiteurs depuis le début du dialogue jusqu'à "l'entrée du portail". Il attire l'attention et entretient l'intérêt, jouant un rôle important dans le prélude.

planète rouge
Contrairement à l'exemple précédent, les lignes de l'écran d'accueil de Red Planet sont à peine perceptibles, mais elles sont là. Ils sont si délicats et subtils qu'ils ne viennent pas tous au premier plan au premier abord. Cependant, ils se fondent parfaitement dans le thème cosmique de la zone des héros, l'enrichissant d'une allure géométrique. Les lignes peuvent être vues partout où vous allez. Ils frappent l'harmonie tout au long de la page.

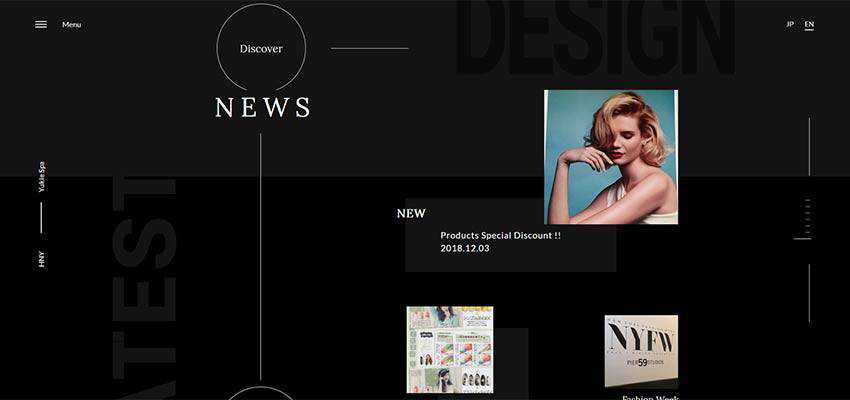
Yukie Nail New York
Cette conception a beaucoup de lignes – à la fois verticales et horizontales. Ils sont utilisés à diverses fins : certains d'entre eux sont purement décoratifs, tandis que d'autres sont de navigation comme les lignes courtes utilisées comme curseur de navigation ou le bouton hamburger. Tous sont minces pour compléter naturellement l'atmosphère féminine délicate du projet, jouant joliment avec les boutons creux.

Studio fou
L'équipe derrière Mad Studio utilise des lignes principalement à des fins décoratives. Ils le font intelligemment. Comme vous l'avez peut-être remarqué ici, les lignes sont principalement diagonales. La raison est simple : ici la ligne diagonale est le cœur et l'âme de l'identité de la marque. Notez le logotype : il y a une petite ligne diagonale. La position diagonale peut être vue dans divers détails. Par exemple, le rectangle oblique étroit situé au centre de chaque diapositive, CTA et bien sûr les graphiques d'arrière-plan. Les lignes ultra-fines soutiennent parfaitement le thème et, grâce à leur comportement dynamique, donnent au projet une touche moderne.

Suivez les lignes
Les lignes ne sont que des lignes. Qu'elles soient ultra-fines ou grasses, qu'elles soient droites, courbes ou en zigzag. Ce n'est qu'une substance géométrique primitive. Cependant, la conception Web est un endroit où tout peut gagner une place sous le soleil; et une chose aussi simple a le potentiel de devenir un outil pour impressionner.
Nous avons examiné une douzaine d'exemples où les lignes ont eu l'occasion de montrer leur génie intérieur et de briller de créativité. Certains d'entre eux étaient purement décoratifs tandis que d'autres jouaient un rôle important dans la création d'une expérience utilisateur confortable. Dites-nous, lequel attire votre attention ?
