Explorer l'élégance de la typographie linéaire dans la conception Web
Publié: 2020-01-08La typographie fait partie de ces choses dont on peut parler indéfiniment. Rappelez-vous simplement nos articles exceptionnels où nous avons discuté de la montée de la tendance de la typographie manuscrite sur le Web, 40 exemples de typographie intelligente dans la conception de logo ou même 70 exemples de belle typographie dans les publicités imprimées.
Essentiellement, il ne s'agit que d'un ensemble de règles pour des choses comme la hauteur des majuscules, l'espacement des lettres, les formes des traits et quelques autres détails. Mais la façon dont il se présente, se comporte et interagit avec d'autres éléments nous fait regarder fixement. C'est comme l'enfant qui s'assoit toujours à la table cool et qui deviendra un jour la reine du bal. Nous sommes juste destinés à admirer et copier son style.
Et comme toute future reine d'un bal, la typographie a beaucoup de responsabilités et de choses à faire. Aujourd'hui, la typographie n'est pas seulement un détail trivial d'un site Web utilisé pour afficher du texte et des titres. C'est un outil viable pour donner un poids visuel au contenu, compléter l'entourage et marquer les esprits. Nous ne l'envisageons plus uniquement dans le cadre de la lisibilité. C'est également un acteur valable dans le domaine du divertissement.
La typographie a beaucoup de robes et de chaussures dans un dressing, en commençant par les classiques et en terminant par le bizarre. Les solutions modernes nous permettent d'utiliser toutes les polices que nous voulons. L'ère des polices de caractères ennuyeuses est révolue. L'heure est aux expériences et aux décisions audacieuses. Vous êtes invités à utiliser différentes formes et styles de lettres, même ceux qui ont peu de chances de survivre dans la conception Web. Par exemple, la typographie de style ligne.

Soyons honnêtes. À une époque où (presque) chaque site Web accueille les visiteurs avec une zone de héros bourrée d'action, une créature aussi minuscule que la typographie de style ligne a peu de chances de survivre. Il n'y a rien de mal à cela : il est tout simplement trop fragile et délicat. Ou est-il simplement victime de préjugés ? En fait, entre des mains compétentes, ce type de typographie peut non seulement voir à travers tous les obstacles, mais aussi faire sa propre déclaration. Et nous allons vous montrer 10 exemples comme preuve.
A'ja Wilson
Commençons par le site officiel d'A'ja Wilson. Ici, l'écran d'accueil présente un arrière-plan vidéo traditionnel qui attire l'attention dès le départ. Cependant, la taille des phrases accrocheuses empêche la typographie de style ligne de se perdre. L'équipe est parvenue à sauver l'élégance des formes minces, la laissant contribuer à l'aura féminine du projet.

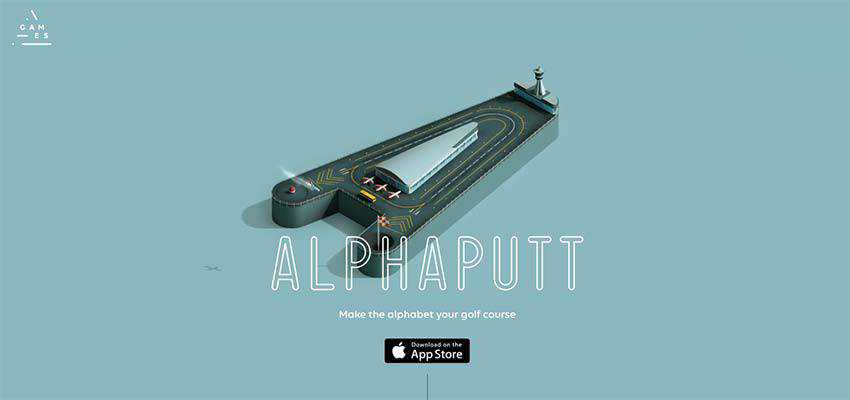
Alphaputt
La zone des héros d'Alphaputt propose une autre solution tendance : l'animation. Néanmoins, l'équipe a réfléchi à cela. Ici, l'animation n'occupe qu'une petite partie d'un écran, laissant tout le reste propre et statique. Cela donne à la typographie du contour un arrière-plan sécurisé.

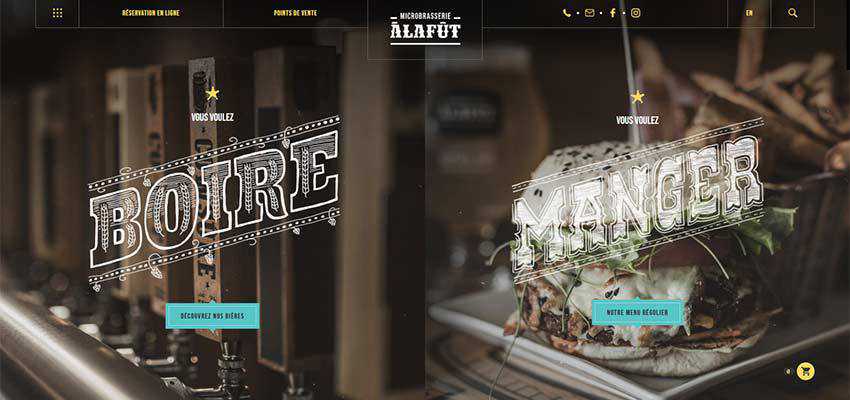
A la fut
L'écran d'accueil de A la fut est marqué par une superbe typographie rétro. Les formes grasses et les grandes tailles sont exactement ce qu'il faut pour que les mots se démarquent naturellement. Le remplissage à la craie n'est pas seulement une touche agréable qui enrichit l'esthétique, mais il rend également les lettres plus solides.

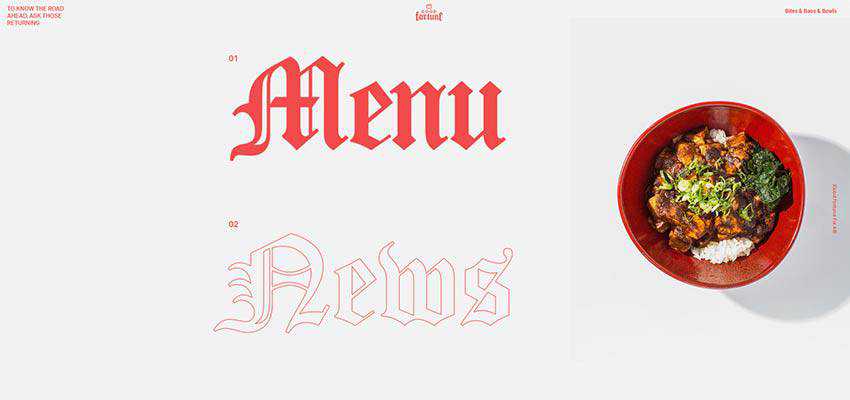
Agence de triage / Bonne fortune
Les équipes derrière Yard Agency et Good Fortune mélangent et associent habilement des styles linéaires et solides pour définir discrètement des points focaux.
Bien que Yard Agency ait un curseur vidéo assez lourd et intensif, sans parler des transitions qui attirent l'attention, l'équipe a tout de même choisi une typographie de style ligne fragile. D'une part, cela rend le deuxième mot moins important. D'autre part, il sert de décor pour les diapositives, liant habilement le tout.

Good Fortune est un autre exemple de notre collection où le style linéaire rencontre le style rétro - résultant en une belle union. Grâce à une toile monochrome et à une quantité généreuse d'espaces blancs, la police de caractères gracieuse attire facilement l'attention vers les liens vers les sections essentielles. Et tout comme dans le cas d'A la fut, il joue un rôle décoratif en créant une belle atmosphère.

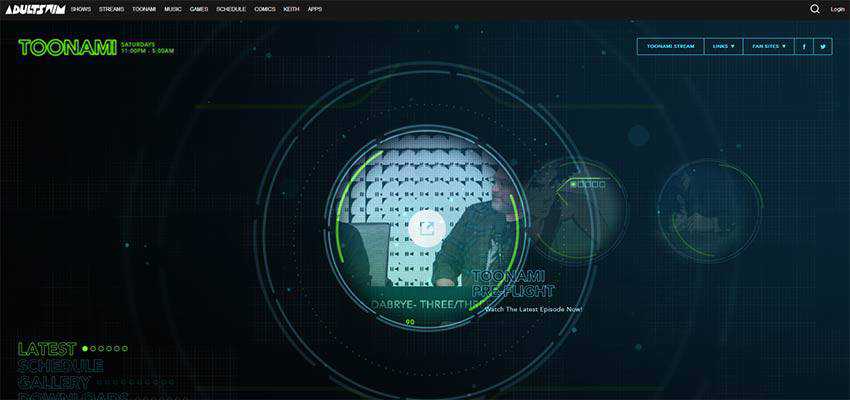
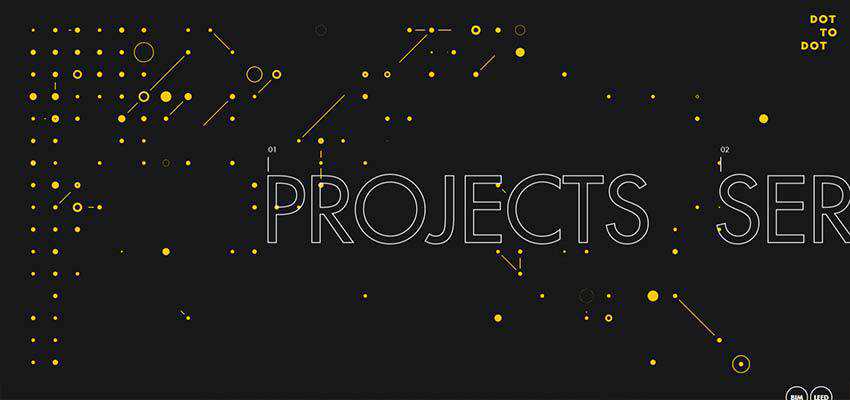
Toonami – Natation pour adultes / Point à point
Toonami - Adult Swim et Dot to Dot sont des exemples de sites Web où la typographie de style ligne est un choix prévisible.
Le design de Toonami a une merveilleuse ambiance cosmique avec beaucoup de cercles dessinés, une grille et des boîtes peu profondes. La forme creuse des lettres est raffinée et technique. Ils se fondent parfaitement.

Dot to Dot dégage également une image d'élégance technique. Des boutons fantômes, des cercles pleins et creux et une police de caractères ultra-étroite pour le contenu secondaire créent une base idéale pour la typographie décrite.

Dans les deux cas, vous ne pouvez imaginer aucune autre police. Les choix sont tellement réfléchis.
Yukie Nail New York
Dans le cas de Yukie Nail New York, la typographie esquissée est une décision discutable. La zone des héros est basée sur une toile au comportement liquide vraiment difficile à franchir. Chaque mouvement d'une souris laisse une ondulation qui perturbe toute la surface. La police de caractères creuse se confond un peu avec l'arrière-plan, mais se sent toujours à l'aise car elle s'intègre parfaitement à l'atmosphère féminine.

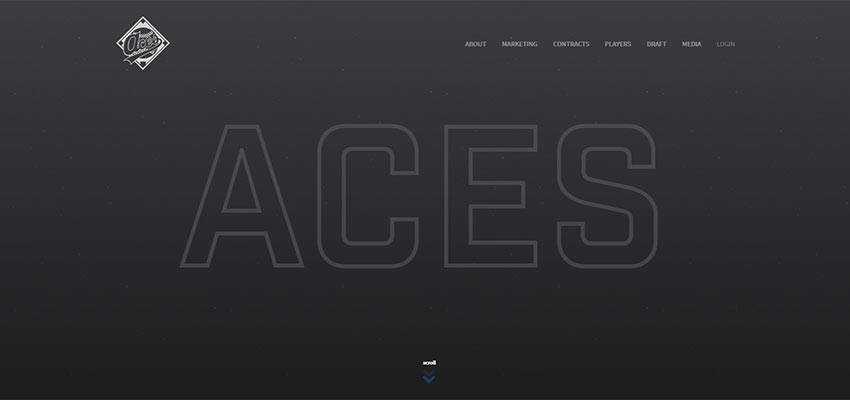
ACES Baseball / Timesheets Magazine
ACES Baseball et Timesheets Magazine prouvent que la typographie des lignes ne peut jamais être trop grande. Vous pouvez même étirer les mots de haut en bas et il aura toujours l'air élégant et épuré.
La page d'accueil d'ACES Baseball ne propose rien de plus qu'un seul titre qui frappe les yeux. Grâce à sa grande taille, il occupe la partie la plus vue de l'écran et parle plus fort que jamais.

L'équipe derrière Timesheets Magazine utilise une typographie creuse derrière une scène. Ici, il sert à la fois de détail décoratif et informatif. Grâce à une forme de lettre délicate, le texte du verso n'entre pas en concurrence avec le texte du recto. Mais il se lit toujours fort que c'est le premier numéro. Il s'agit sans aucun doute d'un équilibre subtil.

Règles du succès
Certaines règles aident la typographie de style ligne à survivre dans le monde bourré d'action de la conception Web moderne. Tout d'abord, gardez à l'esprit que la taille compte. Même si la nature fragile se marie parfaitement avec une taille minuscule, ne tombez pas dans le panneau. Il se perdra sans aucun doute et restera négligé. Donc, plus c'est gros, mieux c'est.
Deuxièmement, les contours des lettres doivent être presque tangibles. Ils ne doivent pas être trop gros, mais doivent séparer le texte de tout le reste.
Et enfin, le contraste est votre fidèle ami. En règle générale, le lettrage blanc placé contre une toile noire est une option idéale, mais vous êtes toujours le bienvenu pour expérimenter.
