Élégance de la typographie des lignes dans la conception Web
Publié: 2019-03-27Cela peut sembler cliché, mais les premières impressions ont un effet durable .
Lorsqu'un utilisateur visite votre site Web, la typographie est la première chose qu'il remarque. Cela crée une expérience utilisateur avant même qu'ils aient lu un seul mot du contenu proposé par votre site Web.
La typographie a le potentiel d'aller au-delà du simple fait de raconter une histoire. Il décrit qui est derrière le site Web et ce qu'il propose. Pensez à la typographie du site Web de la même manière que vous le feriez pour votre ton de voix lors d'un discours, elle est utilisée pour créer une atmosphère qui suscite une réponse émotionnelle de la part du public.
L'utilisation de différentes polices et styles d'écriture sur votre site Web est un excellent moyen d'améliorer son attrait visuel, tandis qu'une mauvaise typographie n'incite pas les visiteurs à rester car il n'y a rien d'intéressant à saisir et à retenir leur attention. Avec la bonne typographie en place, vous pouvez rendre l'expérience utilisateur sans effort, transparente et finalement plus agréable !
Essentiellement, la typographie n'est qu'un ensemble de règles pour des choses apparemment simples - l'espacement des lettres, la hauteur des majuscules, les formes des traits et d'autres détails mineurs. Mais la façon dont il interagit, se comporte et ressemble à d'autres éléments rend un site Web différent d'un autre. Il crée une impression durable et empêche le lecteur de rebondir vers d'autres sites Web.
Lorsque vous écrivez un nouveau contenu, vous devez utiliser un type de police facile à lire sur n'importe quel appareil. Si la typographie est trop simple, même le contenu le plus excitant peut finir par paraître ennuyeux et monotone.
Soyons honnêtes. Nous vivons à une époque où presque tous les sites Web de premier plan offrent des éléments dynamiques et une navigation optimisée. Dans cet esprit, quelque chose d'aussi insignifiant que la typographie de style ligne fera-t-il vraiment une différence dans votre public.
La vérité est que, entre de bonnes mains, la typographie linéaire peut faire une déclaration audacieuse sur votre marque et même agir comme la pierre angulaire de votre présence en ligne.
Voici quelques exemples pour prouver notre propos.
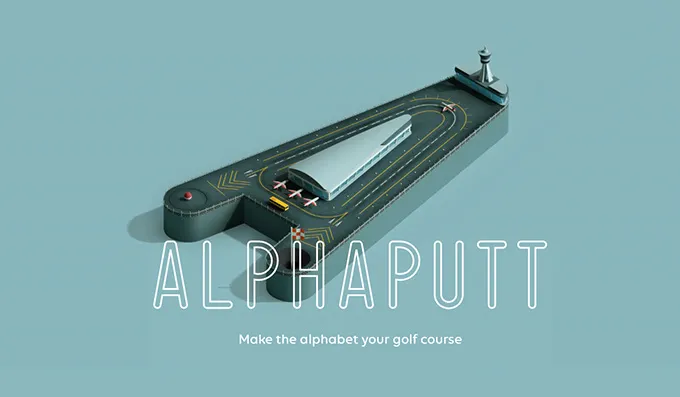
Alphaputt

Jetez un œil au site Web d'Alphaputt. Il a une zone de héros à la mode qui intègre des animations originales. À première vue, il semble que l'équipe d'Alphaputt ait vraiment réfléchi à son UX. L'animation n'occupe qu'une petite partie de l'écran. Tout le reste est statique et propre. Le résultat est un arrière-plan sécurisé pour la typographie de contour.
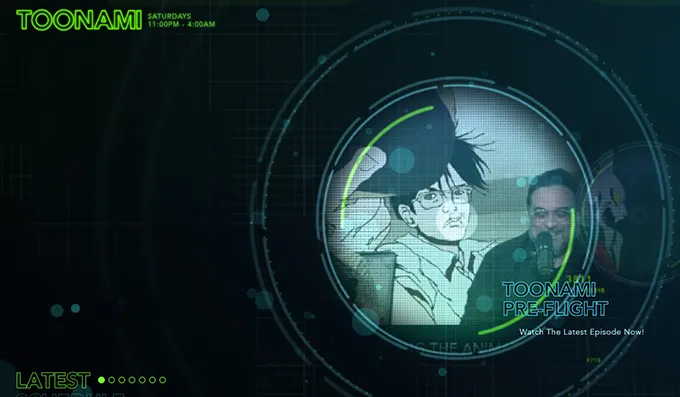
Toonami

Le site Web Toonami Adult Swim est un autre excellent exemple de la raison pour laquelle la typographie de style de ligne est un excellent choix. La conception Web a une ambiance cosmique incroyable. Il y a des cases peu profondes, une grille et des cercles délimités. Il existe des lettres en forme de creux qui sont techniques et raffinées. Ils sont magnifiquement mélangés avec l'ensemble de la conception Web. Les choix sont vraiment bien pensés car rien d'autre n'aurait été aussi parfait que cette typographie.
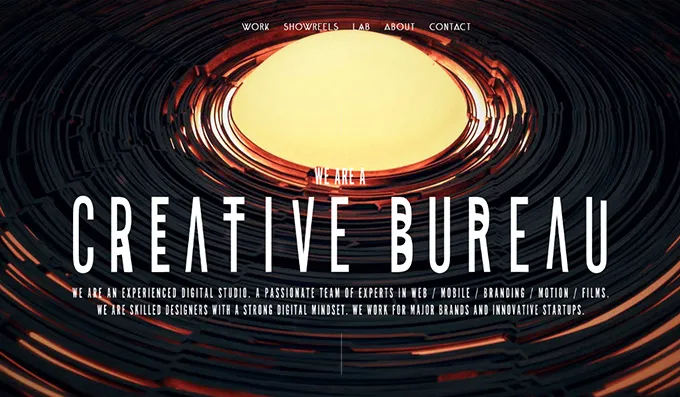
1MD

1MD est un excellent exemple de la façon dont une bonne typographie peut faire la différence pour attirer l'attention des visiteurs du site Web presque immédiatement. Le site Web utilise une énorme typographie blanche avec un diaporama de diverses animations qui maintiennent le public collé à leurs écrans. Le résultat est une attention immédiate des visiteurs du site Web.
Yukie Nail New York

La conception Web de Yukie Nail New York utilise également une excellente typographie. La zone héros du site Web est une toile accrocheuse avec un effet de style liquide. Une ondulation perturbe toute la surface à chaque passage de la souris sur cette toile. Bien que la police de caractères creuse utilisée sur le site Web se confond un peu avec l'arrière-plan, elle se marie toujours parfaitement avec l'atmosphère féminine du site Web.
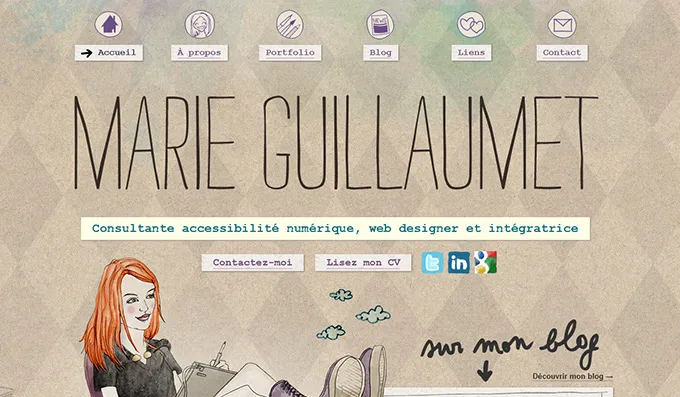
Marie Guillaumet

Le site Web utilise une police de caractères manuscrite qui s'aligne sur les services qu'ils offrent. Cela donne un sens de personnalisation au portfolio qui fait croire que le designer est physiquement impliqué dans le processus de production. Il y a un air d'unicité et d'individualité dans ce site Web, qui est parfaitement illustré dans les icônes dessinées à la main qui se marient parfaitement avec la police de caractères manuscrite, ajoutant du caractère à l'aspect général du site Web.
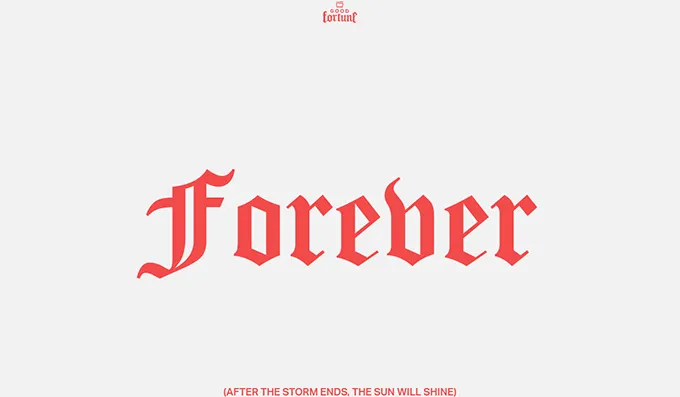
Chance

Un autre bon exemple de typographie linéaire avec une touche de style rétro est le site Web Good Fortune. Il y a une quantité généreuse d'espace blanc, grâce à la toile monochrome. La typographie gracieuse suffit à attirer l'attention des visiteurs. Le résultat final est un look épuré et élégant qui correspond vraiment aux USP de la marque.
Les meilleures pratiques d'utilisation de la typographie dans votre conception Web

1. Restez simple
Bien qu'il soit important de travailler sur votre typographie Web, vous ne voulez pas en faire trop. La lisibilité est la clé, et vous ne devriez pas compliquer la police et les styles que vous utilisez au point où il devient impossible pour les lecteurs de comprendre ce qui est écrit.
La simplicité renforce non seulement l'attrait visuel du site Web, mais elle ajoute également à la lisibilité de votre contenu. L'utilisation d'un nombre minimum de polices et leur cohérence sur le site Web établissent également un sentiment de professionnalisme et de structure dans votre contenu.
Si vous essayez trop fort, le contenu ressemblera à un gâchis indiscernable que les utilisateurs ne trouveront pas intéressant ou intrigant. Ainsi, il est préférable de le garder aussi simple que possible tout en gardant à l'esprit la lisibilité et la structure de votre site Web. Choisissez des polices bien affichées et lisibles sur les appareils cibles. Travaillez la typographie, mais n'en faites pas trop.

2. Évitez les longues peines
Les utilisateurs saisiront facilement votre message si vous incluez moins de caractères par ligne.
Plus la longueur des phrases est courte, meilleure est la lisibilité. Ne faites pas votre typographie trop étroite ou trop large. Essayez de limiter la plage de caractères par ligne à environ 50-60. Envisagez de fixer la largeur de la mise en page pour obtenir une longueur de ligne optimale afin d'améliorer l'impact sur le public.
3. Associez les polices avec les bonnes correspondances
Les polices système sont une valeur sûre en matière de conception Web, elles ne compliquent pas la mise en page du site Web et sont généralement plus faciles à lire et à comprendre.
Cependant, si vous souhaitez améliorer l'effet de ces polices dans l'outil de texte, il est préférable de les choisir et de les faire correspondre par paires. Cela vous donnera un excellent mélange car certaines de ces polices fonctionnent mieux lorsqu'elles sont associées à d'autres polices. Choisissez-les et associez-les habilement pour attirer l'attention maximale de votre public.
4. Utilisez correctement les espaces blancs
L'utilisation des espaces blancs présents entre les lignes de texte doit être faite intelligemment. Ces espaces blancs améliorent non seulement la lisibilité du texte, mais renforcent également l'attrait visuel et la visibilité. Ils aident également à empêcher le site Web d'apparaître trop encombré. Assurez-vous d'appliquer la bonne hauteur de ligne lorsqu'il s'agit de votre site Web pour améliorer sa typographie et donc son impact sur les visiteurs.
5. Contraste des couleurs
Bien que le contraste des couleurs puisse sembler être un concept élémentaire en matière de conception Web, beaucoup ont encore tendance à l'ignorer. Ce principe est particulièrement important lorsque vient le temps de sélectionner les couleurs pour votre conception globale et votre typographie.
Une erreur courante commise par de nombreux concepteurs de sites Web est de mettre du texte noir sur un fond entièrement blanc. Cela crée tellement de contraste que cela ne plaît pas du tout à l'utilisateur. Si vous jetez un coup d'œil rapide sur divers sites Web, vous découvrirez que le texte sur fond blanc n'est pas vraiment noir. En fait, pour réduire le contraste et rendre le texte facile à lire, ils utilisent du texte de couleur grise.
Vous ne pouvez pas obtenir le contraste parfait simplement en trouvant deux couleurs très différentes. Ce n'est pas parce que ce sont des couleurs différentes qu'elles fonctionneront bien ensemble. Si vous ne savez pas comment choisir les bonnes couleurs, envisagez de les convertir en échelle de gris. Cela vous permettra de voir la valeur des couleurs, ce qui est plus important que de ne choisir que deux couleurs contrastées.
6. Crénage
Le processus d'ajustement de l'espace entre chaque caractère est appelé crénage. Le but du crénage est d'obtenir un aspect symétrique et équilibré car il aide à égaliser l'apparence de l'espace blanc présent entre chaque lettre. Bien que ce ne soit pas très important dans les paragraphes, vous devez porter une attention particulière aux gros caractères et aux en-têtes. Le crénage est un outil important pour éviter tout saut de ligne dans votre conception. Bien que le crénage soit généralement plus étroitement lié aux conceptions imprimées, il devient également de plus en plus important pour les conceptions Web.
7. Sans empattement contre. Serif
Il y a un débat en cours sur les polices les plus lisibles, serif ou sans serif. Lorsque vous travaillez sur une conception Web de quelque nature que ce soit, il est généralement admis que les polices sans empattement sont beaucoup plus faciles à lire à l'écran que les polices avec empattement. Lorsque vous travaillez sur la police de caractères de votre site Web, utilisez des polices sans empattement pour la majorité du texte. et utilisez des polices serif pour les petites sections de la copie Web, les en-têtes et les titres.

8. Votre public cible
Votre typographie doit également dépendre de votre audience. Il est important que votre site Web corresponde bien à votre public cible. Assurez-vous de comprendre l'utilisateur final et de garder à l'esprit ses attentes et ses besoins lorsque vous créez la conception typographique de votre site Web.
Pensez au groupe d'âge du public cible. Quels sont leurs goûts et leurs dégoûts ? Quelles sont leurs préférences ?
Les réponses à ces questions vous aideront à concevoir votre site Web selon les attentes de votre public cible. Cela vous aidera également à choisir les bons éléments de typographie pour votre public.
9. Hiérarchie
La hiérarchie typographique est souvent établie en utilisant les balises <h1>, <h2>, etc. Il n'est pas seulement lié à la taille du texte, mais il détermine également la proéminence d'un élément typographique par rapport à l'autre. Il peut être déterminé en utilisant les couleurs contrastées, la taille, l'espace blanc et les différentes polices de caractères. Si vous souhaitez obtenir la hiérarchie parfaite pour votre site Web, commencez par l'esquisse de votre mise en page. Les éléments visuels les plus importants doivent être en haut et les moins importants en bas. Les éléments les plus importants de votre typographie n'ont pas besoin d'être plus grands. Ils doivent avoir une importance maximale par rapport aux autres éléments. Pour comprendre l'importance de chaque élément, demandez-vous ce que vous voulez que votre auditoire lise en premier. Cet élément ne doit pas nécessairement être au-dessus de votre mise en page Web, mais il doit être le point central.
10. Tous les textes en majuscules
L'utilisation de textes en majuscules donne au lecteur l'impression que vous lui hurlez votre message. N'oubliez pas que vous ne voulez pas imposer votre contenu aux lecteurs. S'ils ont l'impression que vous leur proposez des supports marketing, ils seront rebutés par votre site Web avant que vous ne puissiez leur transmettre l'essentiel de votre message.
Si vous souhaitez utiliser toutes les majuscules, assurez-vous de ne le faire que lorsque cela est vraiment nécessaire et, comme mentionné ci-dessus, gardez à l'esprit l'intention du public.
En résumé
Si vous souhaitez réaliser les objectifs de votre conception Web, vous devez vous assurer que la typographie du site Web est soignée et lisible. Il doit être agréable à l'œil, pas gênant. N'ayez pas peur d'être créatif. Parcourez patiemment les différentes collections de polices et prenez votre temps pour déterminer ce qui vous convient le mieux. Bien qu'il n'y ait pas de formule unique qui puisse vous aider à atteindre la typographie de conception Web parfaite, vous pourrez développer vos compétences avec suffisamment de pratique.
