Cycle de vie des composants angulaires : méthodes, différents types et interface
Publié: 2021-06-21Table des matières
introduction
La plate-forme côté client qui permet de créer des applications pour le Web et le mobile est angulaire. Il a été introduit en 2009 par Google. Initialement, la plate-forme prenait en charge Javascript et HTML, qui ont été remplacés par Angular TypeScript et d'autres langages de script.
De nombreuses versions d'Angular ont été développées avec AngularJS à Angular-7 et ainsi de suite. Quelle que soit sa version, l'angle est généralement constitué de composants. Par conséquent, la compréhension des composants est importante pour obtenir une compréhension claire du traitement des composants.
Cependant, chaque composant de l'angulaire a un mode de vie spécifique où chaque étape du cycle de vie angulaire passe par les étapes d'initialisation jusqu'aux étapes de destruction.
L'article se concentrera sur les événements du cycle de vie des différents composants d'angular.
Méthodes de cycle de vie
Les composants angulaires ont un cycle de vie différent et un nombre défini d'étapes à travers lesquelles le processus d'initialisation à la destruction est effectué. Les différentes étapes des composants sont appelées "l'événement crochet du cycle de vie".
Pour contrôler les composants dans angular, les développeurs peuvent utiliser les événements hook à différentes phases de l'application. Huit types d'événements de crochet de cycle de vie sont présents que les développeurs peuvent utiliser dans n'importe lequel des composants de l'angular. L'appel de fonction correspondant à l'événement de cycle de vie spécifique doit être ajouté par le développeur.

Une méthode de constructeur doit être présente pour chaque composant car les composants appartiennent à une classe de type script. C'est toujours le constructeur de classe de composant qui est exécuté en premier avant l'exécution de l'un des crochets angulaires du cycle de vie . Pour ajouter des dépendances, le constructeur peut être utilisé pour la tâche requise. Les crochets angulaires du cycle de vie sont exécutés dans un ordre spécifique.
Chaque fois qu'il y a une initialisation d'un composant dans angular, des composants racine sont créés et présentés. L'héritier des composants est alors produit.
La division des étapes du cycle de vie s'effectue en deux phases : une phase liée au composant et une autre liée aux enfants du composant.
Lisez aussi: Idées de projets angulaires passionnantes
Les différents types de hook de cycle de vie
1. ngOnChanges –
Cet événement est appelé à chaque fois qu'il y a un changement dans la valeur de contrôle de l'entrée. La modification de la valeur d'une propriété liée déclenche cet événement. Une carte de données contenant les modifications, c'est-à-dire la valeur précédente et la valeur actuelle de la propriété dans un SimpleChange.
- Propriétés
- Les composants ayant une entrée peuvent utiliser le procédé.
- Chaque fois qu'il y a un changement dans la valeur de l'entrée, la méthode est invoquée.
2. ngOnInit
Après l'initialisation du composant ou l'affichage des propriétés des données liées, l'événement de ngOnInit est initialisé. L'événement est appelé une seule fois après l'événement ngOnChanges. Par conséquent, l'événement est principalement responsable de l'initialisation des données des composants.
- Propriétés
- Les données d'un composant sont initialisées par cet événement.
- La méthode est appelée lorsque les valeurs de l'entrée sont définies.
- Angular CLI a par défaut ajouté ce crochet à tous ses composants.
- La méthode ne peut être appelée qu'une seule fois.
3. ngDoCheck
Après la vérification des propriétés d'entrée des composants angulaires, le déclenchement de l'événement ngDoCheck se produit. Il est principalement fait pour détecter ou agir sur tout changement qu'angular ne parvient pas à détecter. Sur la base de la logique du développeur, la vérification peut être implémentée. Par conséquent, la mise en œuvre de toute logique de changement personnalisée ou d'algorithmes pour la détection de changement dans n'importe quel composant est autorisée par l'événement.
- Propriétés
- Pour toute détection de changements angulaires exécute cette méthode.
- La méthode est appelée pour détecter les changements.
4. ngAfterContentInit –
Après la projection du contenu externe dans la vue du composant, l'événement ngAfterContentInit est appelé. Pour vérifier toutes les liaisons de composants pour la première fois, cette méthode est exécutée pour la première fois. Son exécution suit dès l'exécution de la méthode ngDoCheck(). Le composant enfant est généralement lié à cette méthode.
- Propriétés
- Initialement, la méthode est appelée après ngDoCheck.
- Le travail est effectué par l'initialisation du contenu.
5. ngAfterContentChecked –
La projection du contenu externe dans le composant est suivie d'une vérification du contenu projeté. La méthode est appelée chaque fois que la vérification du contenu est effectuée via le mécanisme de détection de changement d'angle. Il est exécuté après l'exécution de la méthode ngAfterContentInit(). De plus, la méthode est exécutée après l'exécution ultérieure de ngDoCheck(). Il est généralement lié à l'initialisation des composants enfants.
Propriétés
- Pour commencer, la méthode attend la fin de ngContentInit.
- L'exécution est effectuée après ngDocheck.
6. ngAfterViewInit
Avec l'initialisation des composants angulaires et des composants enfants, la méthode de ngAfterViewInit est appelée. Après l'exécution de la méthode ngAfterContentChecked, la méthode ngAfterViewInit est appelée pour la première fois. La méthode n'est applicable qu'aux composantes d'angle.
Propriétés
- Uniquement une fois que l'appel de la méthode est généré après l'initialisation de la vue du composant.
7. ngAfterViewVérifié –
Juste après la méthode ngAfterViewInit, la méthode ngAfterViewChecked est appelée. Chaque fois que la méthode de détection de changement d'angular effectue ses vérifications sur les composants, la méthode de ngAfterViewChecked est exécutée. La méthode est également exécutée après l'exécution de ngAfterContentChecked(). De plus, lorsque la liaison des directives du composant enfant est modifiée, la méthode est exécutée.

Propriétés
- L'appel est généré après l'initialisation et la vérification.
- Le travail de la méthode est commencé après l'achèvement de chaque méthode de ngDocheck.
8. ngOnDestroy
La méthode est appelée juste avant la destruction des composantes par angular. Pour éviter les scénarios de fuites de mémoire, la méthode est capable de détacher les gestionnaires d'événements, et également utile pour désabonner les observables. Une seule fois, la méthode est appelée pour supprimer le composant du DOM.
Propriétés
- L'appel est généré juste avant la suppression des composants du DOM.
Interfaces dans le cycle de vie angulaire
La classe des composants peut être utilisée pour définir les méthodes de crochets angulaires du cycle de vie. Cependant, à l'aide des interfaces, les méthodes peuvent être sollicitées. Les noms des interfaces sont similaires à ceux des noms de méthodes, en omettant le préfixe « ng ». Cela est dû à la présence d'une interface dactylographiée avec chacune des méthodes des hooks du cycle de vie. Par exemple, l'interface de ngOnInit s'appelle OnInit. Un seul événement du hook de cycle de vie est défini via une interface unique. De plus, le compilateur ne génère aucune erreur de compilation lorsque les interfaces ne sont pas implémentées.
Exemple:
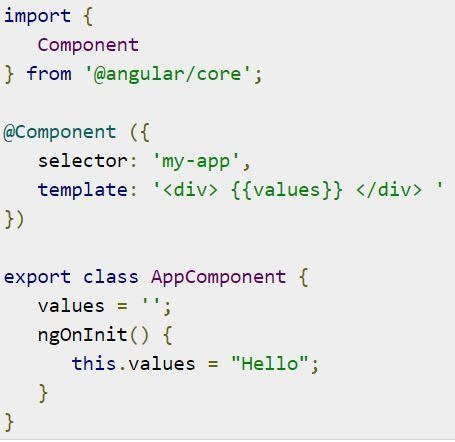
Un exemple a été montré pour implémenter un hook de cycle de vie. Le code ci-dessous est à placer dans le fichier 'app.component.ts'.  La source
La source
Il montre comment appeler le hook de cycle de vie ngOnInit.
Un exemple d'ajout d'un module au référentiel 'ng-example' est présenté ci-dessous. Le nom du module est lifecycle-hooks qui a des composants (parent et enfant) pour un exemple de 'ngOnChanges' appelé changes-example. Pour le routage vers les crochets du cycle de vie des composants, le routage est ajouté à la barre latérale et le composant 'changes-example' est placé à l'intérieur de ce composant. Cela montre le composant parent avec le composant enfant.
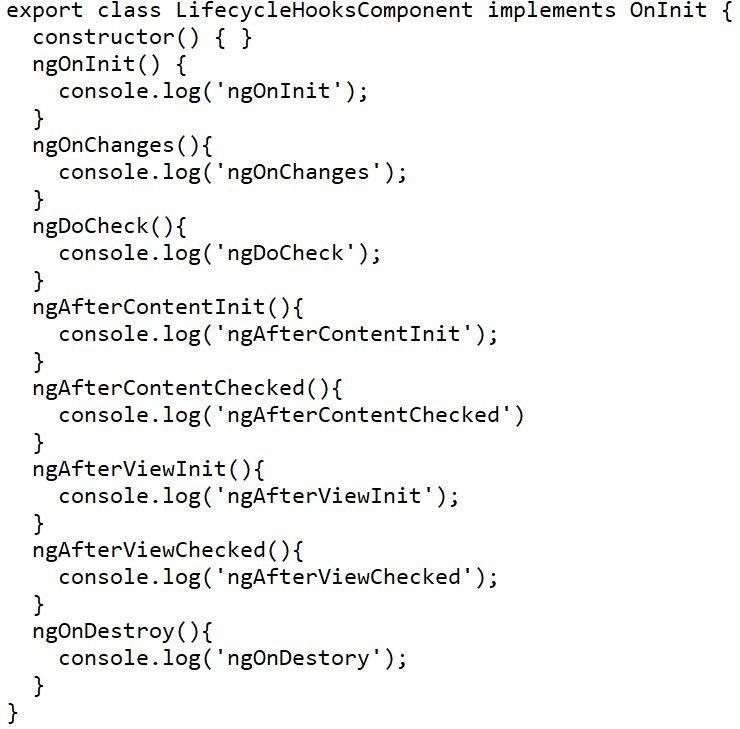
Toutes les méthodes des hooks de cycle de vie vont ensuite être ajoutées aux deux composants avec le nom du hook d'événement appelé console.log(). L'enfant est ajouté aux instructions de la console enfant pour différencier les composants parent et enfant.
L'aspect du composant parent est illustré ci-dessous.

La source
Le composant enfant est identique mais il fait partie des instructions du fichier console.log.
Le déroulement du service ng montrera l'ordre de déclenchement des événements. Il décrit l'ordre des méthodes exécutées. Initialisation du composant, de son contenu, vérification du contenu, initialisation et vérification du composant enfant. Elle est suivie de la déclaration finale indiquant que la vue du composant est initialisée et vérifiée.
Lisez aussi: Comment exécuter le projet angulaire
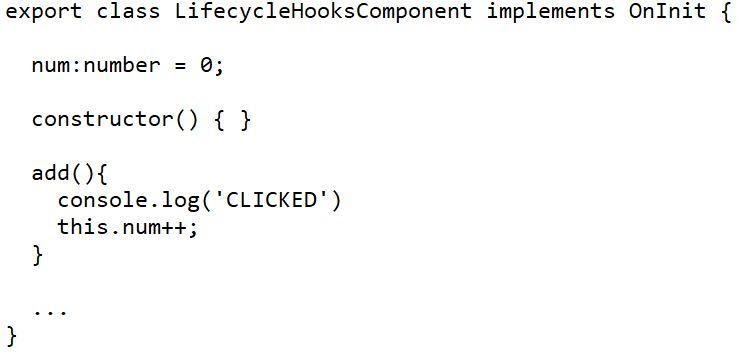
À l'étape suivante, le composant parent est ajouté avec un événement simple où une valeur d'une entrée de l'enfant est manipulée. Pour cela, un bouton est ajouté au composant parent qui, lorsqu'il est cliqué, augmentera le nombre d'une valeur de un. L'incrément sera transmis à l'enfant en tant qu'entrée et sera affiché.

La source
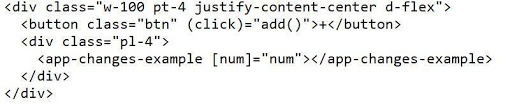
L'apparence du html parent est

 L'entrée 'num' est affichée comme suit :
L'entrée 'num' est affichée comme suit :
<h4>{{num}}</h4>
En cliquant sur le bouton '+', il y aura le déclenchement d'un événement où les événements des crochets du cycle de vie seront exécutés sur les composants. L'événement 'ngOnChanges' est déclenché dans l'enfant lorsque la valeur d'entrée de l'enfant est détectée par 'ngOnChanges'.
Apprenez des cours de logiciels en ligne dans les meilleures universités du monde. Gagnez des programmes Executive PG, des programmes de certificat avancés ou des programmes de maîtrise pour accélérer votre carrière.
Conclusion
L'article a fourni un aperçu des étapes des composants angulaires. L'ordre spécifique dans lequel les crochets du cycle de vie angulaire se déroulent est discuté et l'application de tels événements est également montrée.
Pour élargir l'application de ces composants logiciels, vous pouvez consulter le cours de upGrad , " Programme exécutif PG en développement logiciel - Spécialisation en développement Full Stack ". Tous les professionnels de niveau intermédiaire âgés de 21 à 45 ans peuvent rejoindre le cours certifié de l'IIIT-Bangalore . Le cours en ligne offre les avantages de conférences en direct, d'expériences pratiques, du statut d'anciens élèves de l'IIIT-B et d'une certification gratuite de 4 mois en science des données et en apprentissage automatique. Si vous visez toujours à obtenir l'emploi de vos rêves, suivez le cours qui garantit des placements dans les meilleures industries. Toutes les questions sont accueillies par notre équipe.
Qu'est-ce que le J angulaire ?
Angular est un framework JavaScript piloté par les événements. AngularJS utilise les concepts du modèle Model-View-Controller (MVC) pour développer des applications d'une seule page. AngularJS est un framework agnostique, qui peut être utilisé en combinaison avec un autre framework comme Backbone ou Knockout. AngularJS reçoit le modèle modèle-vue-contrôleur (MVC). AngularJS expose également un objet de portée léger qui est injectable dans n'importe quel constructeur JavaScript. Les applications AngularJS sont principalement construites avec des fichiers HTML (ou HAML) et CSS (ou SASS) et elles sont presque impossibles à déboguer via la console du navigateur. L'application est construite avec les fichiers JavaScript écrits dans le langage TypeScript. Le modèle de programmation piloté par les événements fourni par AngularJS permet au développeur d'initialiser, de modifier et d'exécuter le code de n'importe quel élément du document HTML.
Quel est le cycle de vie d'un composant dans Angular ?
Angular est un framework MVW (Model-View-Whatever) qui utilise quelque chose appelé un composant. Un composant est une unité qui contient l'état, le comportement, les styles et le modèle. Le cycle de vie du composant commence toujours à la création du composant et se termine lorsque le composant est détruit. Dans Angular, le cycle de vie d'un composant est assez simple. Cela se passe comme ceci − 1. Le composant est créé. 2. Le composant est lié. 3. La détection de changement se produit. 4. Le composant est détruit. Lorsqu'un composant est initialisé pour la première fois, sa vue et son modèle sont disponibles (à partir des liaisons de modèles) et prêts à être affichés. Lorsque le gestionnaire d'événements ngOnChanges() du composant détecte un changement de valeur d'entrée pour l'une de ses liaisons, le composant restitue sa vue et réaffiche son modèle.
Que sont les hooks de cycle de vie dans Angular ?
Angular a des crochets de cycle de vie qui vous aident à étendre le contrôleur/service/usine par défaut. Considérez les crochets de cycle de vie comme des états de votre contrôleur/service/usine angulaire. Les hooks de cycle de vie sont des méthodes fournies par Angular pour ajouter des fonctionnalités à des moments précis du cycle de vie de notre application Angular.
