4 leçons que les concepteurs d'applications Web peuvent apprendre de Google
Publié: 2022-03-10Chaque fois que je suis curieux de savoir ce que nous pourrions faire de plus pour améliorer l'expérience de nos utilisateurs, le premier endroit vers lequel je me tourne est Google. Plus précisément, je vais sur le site Google Developers ou Think with Google pour extraire les dernières données sur les consommateurs.
Mais je me disais aujourd'hui : "Pourquoi ne copions-nous pas simplement ce que Google fait ?"
Après tout, Google doit suivre l'exemple. Sinon, comment pourrait-il convaincre quelqu'un d'adhérer à ses recommandations et directives SEO et UX ?
La seule chose est que les sites et les applications de Google ne sont pas très attrayants. Ils sont pratiques et intuitifs, c'est sûr. Mais les conceptions valent la peine d'être imitées? Eh.
Cela n'a pas vraiment d'importance cependant. Les principes de base pour créer une bonne application Web existent sur chacune de ses plates-formes. Donc, si nous cherchons une réponse définitive sur ce qui offrira la meilleure expérience aux utilisateurs SaaS, je pense que nous devons commencer par disséquer les plates-formes de Google.
Ce que Google nous apprend sur la bonne conception d'applications Web
Ce sur quoi nous voulons nous concentrer, ce sont les composants qui rendent les produits Google si faciles à utiliser à chaque fois. En reproduisant ces fonctionnalités dans votre propre application, vous réduisez efficacement (sinon supprimez complètement) les frictions que vos utilisateurs rencontreraient autrement.
1. Faites de la première chose qu'ils voient leur priorité absolue
Lorsque les utilisateurs accèdent à votre tableau de bord, la dernière chose que vous souhaitez est qu'ils soient submergés. Leur impression immédiate chaque fois qu'ils accèdent à votre application ou reviennent au tableau de bord devrait être :
"Je suis exactement là où je dois être."
Pas:
"Mais qu'est ce qu'il se passe ici? Où puis-je trouver X ? »
Maintenant, selon l'objectif de votre application, il y a généralement une ou deux choses qui préoccupent le plus vos utilisateurs.
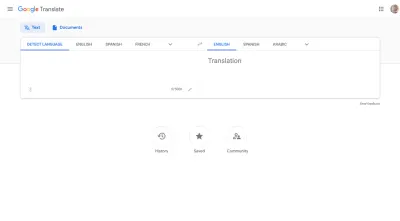
Disons que vous avez une application comme Google Translate qui a un but utilitaire clair. Il n'y a absolument aucune excuse pour encombrer la page principale. Ils sont venus ici pour faire une chose :

Alors, ne perdez pas leur temps. Placez l'outil au premier plan et au centre et laissez toutes les autres pages, paramètres ou avis apparaître en tant que fonctionnalités secondaires de l'application.
Autre chose que cet exemple nous apprend, c'est comment vous devez configurer votre outil pour les utilisateurs. Google pourrait facilement laisser cela ouvert, mais il est par défaut :
Langue par défaut -> Anglais
Les données de Google montrent probablement qu'il s'agit de la manière la plus populaire pour les utilisateurs d'utiliser cette application.
Bien que vous ne puissiez pas le voir dans l'application de bureau, vous pouvez le voir sur mobile. La formule va comme ceci:
Langue par défaut -> Langue récente
Je soupçonne que, pour les nouveaux utilisateurs, Google définira la traduction dans la langue maternelle de l'utilisateur (comme indiqué dans ses paramètres d'utilisateur Google).
Si vous disposez des données, utilisez-les pour configurer des valeurs par défaut qui réduisent également le nombre d'étapes que vos utilisateurs doivent effectuer.
Toutes les applications Web ne fournissent pas aux utilisateurs un outil pratique pour résoudre un problème. Dans certains cas, les applications permettent aux utilisateurs de rationaliser et d'automatiser des processus complexes, ce qui signifie que leur principale préoccupation sera la performance de ces processus.
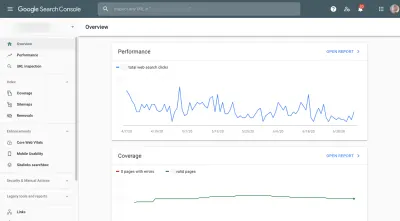
Pour cela, nous pouvons examiner un produit comme Google Search Console, qui connecte les utilisateurs à des données sur les performances de leurs sites dans la recherche Google ainsi qu'à des informations sur les problèmes qui pourraient les retenir.
Il n'est donc pas surprenant que la première chose qu'ils voient en y entrant soit ceci :

La performance (le nombre de clics dans la recherche Google) et la couverture (le nombre de pages indexées sans erreur) sont au-dessus du pli. Ci-dessous se trouve un autre tableau qui affiche les améliorations recommandées pour améliorer les éléments vitaux Web de base, la convivialité mobile et la visibilité de la boîte de recherche des liens annexes.
Conclusion : la page de présentation n'est pas jonchée de graphiques décrivant chaque point de données collecté par Google Search Console. Au lieu de cela, il affiche uniquement les principales priorités afin que les utilisateurs puissent avoir une vue d'ensemble de ce qui se passe et ne pas se perdre dans des données dont ils n'ont pas besoin à ce moment-là.
2. Créez une navigation utile et simple partout où cela est pertinent
Celui-ci semble être une évidence, mais je vais vous montrer pourquoi je l'aborde.
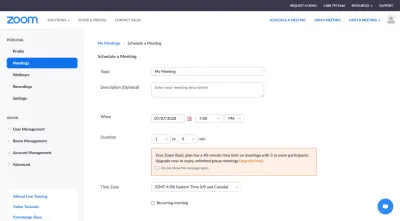
Zoom est une excellente application de visioconférence. Cela ne fait aucun doute. Cependant, lorsque les utilisateurs souhaitent planifier une réunion depuis leur navigateur, voici ce qu'ils voient :

Les options "Rejoindre la réunion" et "Héberger la réunion" conviennent car elles finissent toutes les deux par pousser l'utilisateur dans l'application de bureau. Cependant, l'expérience dans le navigateur "Schedule Meeting" n'est pas géniale car elle laisse les barres de navigation du site Web en place, ce qui ne sert que de distraction de la barre latérale de l'application sur la gauche.
Une fois que vos utilisateurs ont créé un identifiant et ont accès à votre application, ils n'ont plus besoin de voir votre site. Abandonnez la navigation sur le site Web et laissez-les être immergés dans l'application.
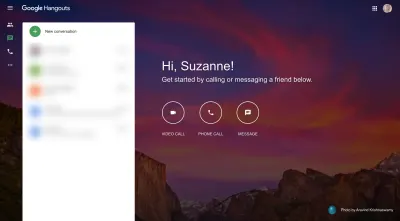
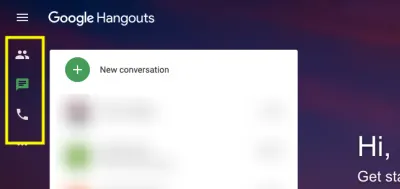
Ou faites comme Google Hangouts. Présentez votre application de la manière dont les utilisateurs s'attendent à ce qu'elle soit présentée :
- Navigation principale le long du côté gauche,
- Le bouton menu Hamburger et/ou le bouton Plus (…) contiennent la navigation secondaire,
- Grand espace ouvert pour que les utilisateurs puissent jouer dans l'application.

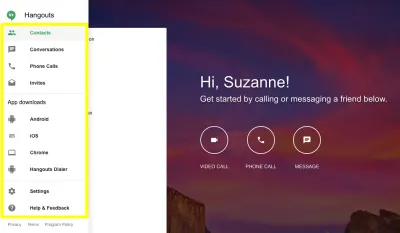
Mais Google Hangouts ne supprime pas complètement le site Web google.com. Pour les utilisateurs qui souhaitent accéder rapidement à l'un des autres produits de Google, ils peuvent utiliser l'icône en forme de grille dans le coin supérieur droit. Ainsi, si vous estimez qu'il est nécessaire que vos utilisateurs puissent à nouveau visiter votre site Web, vous pouvez l'intégrer à l'application de cette manière.
Cet exemple montre également à quel point il est important de garder votre navigation aussi simple que possible.
La navigation principale de Google Hangouts utilise des symboles pour représenter chacun des onglets/options de l'application :

Même si je pense que Google Hangouts peut s'en tirer avec cette conception de menu à icônes uniquement, soyez prudent avec cette approche. À moins que les icônes ne soient universellement comprises (comme le menu hamburger, la loupe de recherche ou le signe plus), vous ne pouvez pas risquer d'introduire des icônes qui créent plus de confusion.
Comme le souligne NNG, il y a une différence entre une icône reconnaissable et sa signification indiscutable.
Donc, une façon de contourner ce problème est de faire en sorte que l'apparence extérieure de l'icône de menu soit uniquement. Mais au survol, les étiquettes apparaissent afin que les utilisateurs aient un contexte supplémentaire pour ce que chacun signifie.

Comme pour toute navigation secondaire dont vous pourriez avoir besoin - y compris une navigation dans les paramètres - vous pouvez écrire les étiquettes car elles n'apparaîtront que lors de l'activation de l'utilisateur.

Bien que certaines des icônes soient assez faciles à identifier, toutes ne seraient pas immédiatement reconnaissables (comme "Invites" et "Hangouts Dialer"). Si même un onglet de votre navigation secondaire est rarement vu dans d'autres applications, épelez-les tous.
Une dernière chose : les lignes de séparation dans ce menu sont un excellent choix. Plutôt que de bloquer 10 onglets/options dans cette barre de navigation ensemble, ils sont logiquement regroupés, ce qui permet aux utilisateurs de trouver plus facilement ce qu'ils recherchent.
3. Fournir aux utilisateurs une fonctionnalité de recherche prédictive
Chaque application devrait avoir une barre de recherche. Il peut être là pour aider les utilisateurs à parcourir le contenu, à trouver le contact qu'ils recherchent dans une longue liste ou à poser une question sur quelque chose dans l'application.
Plus votre application est complexe, plus la recherche interne jouera un rôle critique. Mais si vous souhaitez améliorer encore plus l'expérience de recherche de vos utilisateurs, vous voudrez optimiser la vôtre avec une fonctionnalité de recherche prédictive.
Même si je suis sûr que vous avez une ligne d'assistance, peut-être un chatbot et peut-être une FAQ ou une base de connaissances pour aider les utilisateurs à trouver ce dont ils ont besoin, une barre de recherche intelligente peut les connecter à ce qu'ils recherchent vraiment (même s'ils ne le font pas). je ne sais pas comment l'articuler).
Google a intégré cette fonctionnalité de recherche dans la plupart de ses produits.
Vous êtes familier avec la saisie semi-automatique dans le moteur de recherche Google lui-même. Mais voici quelques autres cas d'utilisation des capacités de recherche intelligentes.
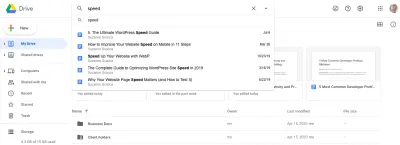
Google Drive connecte les utilisateurs aux documents (de tous types - Docs, Sheets, Slides et plus) ainsi qu'aux collaborateurs qui correspondent à la requête de recherche.

Les utilisateurs peuvent, bien sûr, être redirigés vers une page complète de résultats de recherche. Cependant, la barre de recherche elle-même prédit quel contenu est le plus pertinent pour la requête. Dans ce cas, ce sont les contenus les plus récents que j'ai écrits et qui incluent le terme "vitesse" dans le titre.
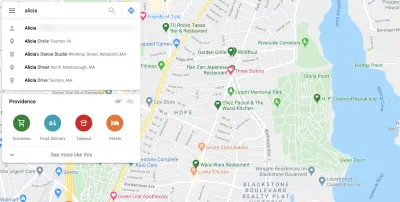
Google Maps est un cas d'utilisation intéressant car il extrait des données de diverses sources connectées (Google) pour essayer de prédire ce que ses utilisateurs recherchent.

Dans cet exemple, j'ai tapé "Alicia". Maintenant, Google Maps me connaît assez bien, donc le premier résultat est en fait l'adresse d'un de mes contacts. Les autres résultats concernent les adresses ou les entreprises situées dans un rayon de 45 miles contenant le mot "Alicia".
Il ne s'agit pas seulement de tirer de là. C'est l'un de ces cas où plus vous rendez l'expérience dans l'application agréable, plus vos utilisateurs s'y engageront, ce qui signifie plus de données.
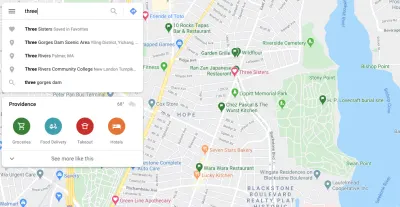
Par exemple, voici ce que je vois lorsque je recherche "Trois":

La toute première chose qu'il tire est un restaurant appelé Three Sisters (qui est un restaurant fantastique dans la ville de Providence, soit dit en passant). Si vous regardez juste au-dessus du centre de la carte où se trouve le cœur rouge, c'est le restaurant. Cela signifie que je l'ai ajouté à mes lieux favoris et que Google Maps l'indique en tant que tel dans mes résultats de recherche.
Imaginez à quel point vos utilisateurs aimeraient davantage votre application s'il n'était pas toujours difficile d'accéder au contenu, aux données ou à la page qu'ils recherchent. Ou pour effectuer une action souhaitée. Lorsque vous donnez à vos utilisateurs la possibilité de personnaliser leur expérience de cette manière, utilisez également les informations qu'ils vous ont fournies pour améliorer leur expérience de recherche.
4. Permettre aux utilisateurs de modifier la conception et la mise en page de l'application
En tant que designer, vous pouvez faire de votre mieux pour concevoir une excellente expérience pour vos utilisateurs. Mais avouons-le :
Tu ne plairas jamais à tout le monde.
Contrairement à un site Web, cependant, qui est à peu près ce que vous voyez est ce que vous obtenez, les utilisateurs SaaS ont la possibilité de modifier la conception et la mise en page de ce avec quoi ils interagissent - si vous les laissez faire. Et vous devriez.
Cela peut s'appliquer de différentes manières à l'application que vous avez créée.
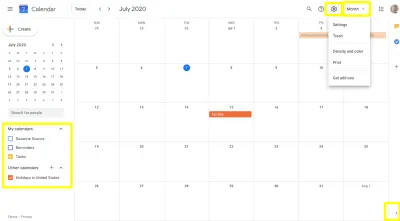
Google Agenda, par exemple, propose une tonne d'options de personnalisation.

À l'extrême gauche se trouve une liste de "Mes calendriers". Les utilisateurs peuvent cliquer sur les calendriers et les événements associés qu'ils souhaitent voir dans l'application.
Dans le coin inférieur droit se trouve une pointe de flèche. Cela permet aux utilisateurs de masquer le panneau latéral des applications Google et de leur donner plus d'espace pour se concentrer sur les événements et rendez-vous à venir.
En haut à droite, les utilisateurs disposent de deux emplacements où ils peuvent personnaliser leur calendrier :
- La barre de paramètres leur permet d'ajuster la couleur et la densité du calendrier.
- La liste déroulante "Mois" leur permet d'ajuster la quantité de calendrier visible à la fois.
Ces personnalisations seraient toutes utiles pour tout type d'application de gestion de projet, de planification ou de prise de rendez-vous.
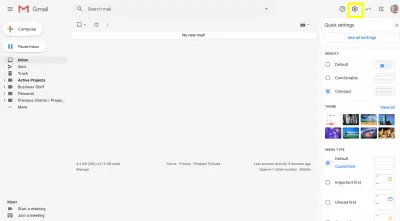
Pour les autres applications, je vous recommande de consulter Gmail. Il regorge de personnalisations que vous pouvez adapter à votre application.
Auparavant, si les utilisateurs cliquaient sur le widget Paramètres, cela les déplaçait hors de l'application et dans le panneau de paramètres dédié. Pour être honnête, c'était ennuyeux, surtout si vous vouliez juste faire un petit ajustement.

Maintenant, le bouton Paramètres ouvre ce panneau dans Gmail. Il permet aux utilisateurs d'ajuster des éléments tels que :
- Interligne,
- Thème de fond,
- Priorités de tri de la boîte de réception,
- Disposition du volet de lecture,
- Affichage conversation activé/désactivé.
Il s'agit d'une mise à jour récente des paramètres de Gmail, ce qui signifie probablement que ce sont les personnalisations de conception les plus couramment utilisées par ses utilisateurs.
Pour toutes les personnalisations que les utilisateurs souhaitent effectuer qu'ils ne peuvent pas trouver dans ce nouveau panneau, ils peuvent cliquer sur "Voir tous les paramètres" et personnaliser encore plus la conception et la mise en page de l'application (entre autres).
D'autres personnalisations que vous pourriez trouver utile d'activer dans votre application sont :
- Commande au clavier,
- Mode sombre,
- Mode daltonien,
- Redimensionnement du texte,
- Basculement entre les vues liste/grille,
- Widget et bannière masqués,
- Colonnes affichées.
Non seulement ces contrôles de conception et de mise en page permettent aux utilisateurs de créer une interface qu'ils aiment regarder et qui fonctionne mieux pour leurs besoins, mais cela peut également contribuer à l'accessibilité.
Emballer
Il y a une raison pour laquelle Google domine la part de marché avec bon nombre de ses produits. Il obtient l'expérience utilisateur. Bien sûr, cela est dû en grande partie au fait qu'il a accès à plus de données utilisateur que la plupart des entreprises.
Et même si nous devrions concevoir des solutions pour nos publics spécifiques, il est indéniable que les produits de Google peuvent nous aider à établir une base très solide pour n'importe quel public - si nous prêtons attention aux tendances sur ses plates-formes.
Lectures complémentaires sur SmashingMag :
- Votre site Web stresse-t-il les visiteurs ?
- Expériences équivalentes : Penser de manière équivalente
- Des images accessibles quand elles comptent le plus
- Comment convaincre les autres de ne pas utiliser de motifs sombres
