MOINS Tutoriels | 20 guides utiles pour apprendre MOINS
Publié: 2017-06-20Vous pouvez utiliser LESS (Leaner Style Sheets) pour améliorer vos techniques de développement Web et étendre les fonctions de CSS.
Bien qu'il s'agisse d'une extension linguistique complexe, elle peut être maîtrisée par une étude intense. À cette fin, vous avez ici une incroyable collection de tutoriels LESS qui conviennent aux développeurs débutants et intermédiaires.
Vous avez probablement utilisé ou utilisez actuellement CSS dans vos projets Web. LESS est une version plus avancée de CSS et offre de nouvelles fonctionnalités, variables, mixins, etc. Ceci est pratique lorsque le site Web est en maintenance car il vous permet de personnaliser et de réutiliser la feuille de style de votre site.
Découvrez ces 20 tutoriels LESS et commencez à en savoir plus sur ce qu'est LESS et ce qu'il peut faire pour votre site Web.
PS Découvrez ces outils de nettoyage CSS que vous allez adorer !
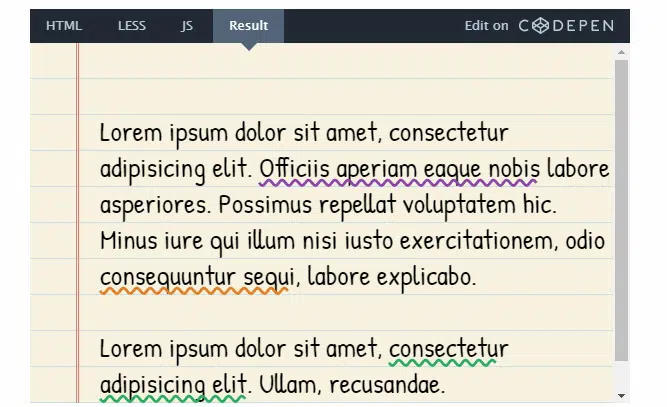
Comprendre moins - moins de tutoriel pour débutant
Ici, vous avez un tutoriel soigné sur la façon de démarrer avec LESS. Ces informations sont parfaites pour tout débutant bien qu'elles puissent convenir à un intermédiaire qui souhaite se souvenir de certaines fonctionnalités.
Faciliter les dégradés avec MOINS de mixins
Apprenez à créer des dégradés plus facilement en utilisant MOINS de mixins. Vous pouvez l'utiliser pour des dégradés linéaires, radiaux ou répétitifs, modifier leurs couleurs et leur orientation.
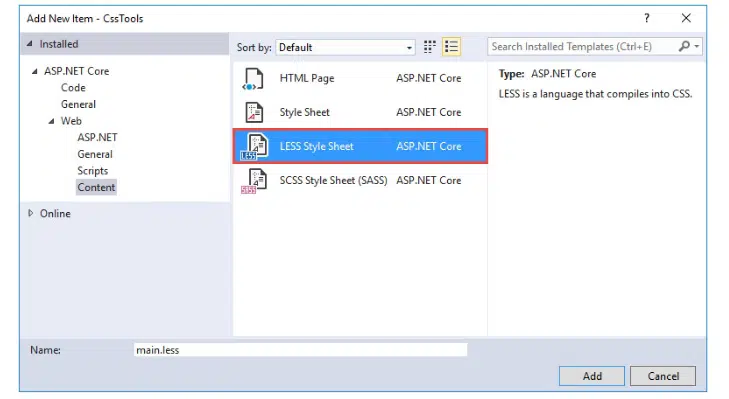
Applications de style avec Less, Sass et Font Awesome
Vous pouvez appliquer un beau style à vos sites Web en utilisant LESS. Voici un tutoriel qui vous montre une astuce intéressante que vous pouvez utiliser sur votre site.
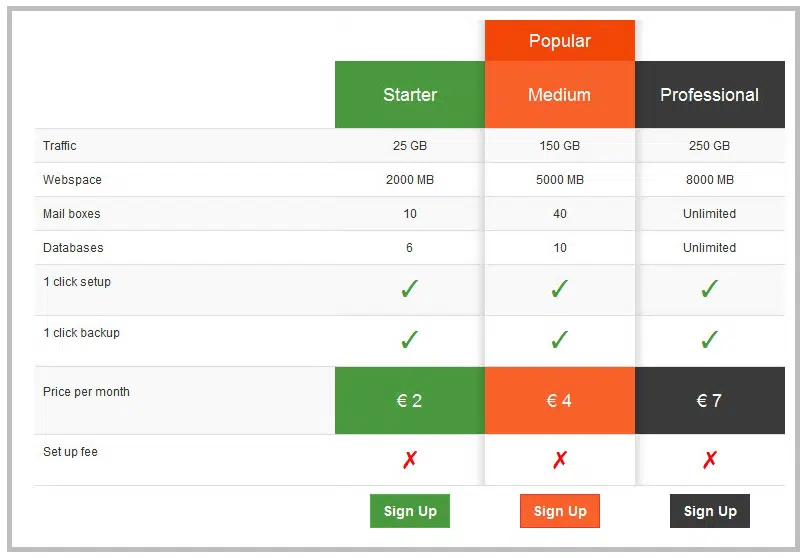
Tableau de tarification Bootstrap 3 avec MOINS
Ceci est un autre excellent tutoriel LESS que vous pouvez utiliser pour en savoir plus sur la façon d'utiliser avec succès ses fonctionnalités. Jetez un coup d'œil et voyez quelles nouvelles choses vous apprendrez.
Apprenez MOINS en 10 minutes
Ce didacticiel contient de nombreuses informations synthétisées sur LESS qui vous permettent d'en apprendre rapidement et en peu de temps.
Comprendre moins de gardes et de boucles
Il s'agit d'un tutoriel MOINS soigné qui vous montre des fonctionnalités intéressantes et comment les utiliser correctement. Ces conseils vous seront certainement utiles à l'avenir.
Qu'est-ce que LESS et ses avantages ?
Découvrez ce qu'est exactement LESS, pourquoi vous devriez l'utiliser et aussi ses avantages. Tout et plus est disponible dans cet article que vous pouvez trouver dans le lien ci-dessous.
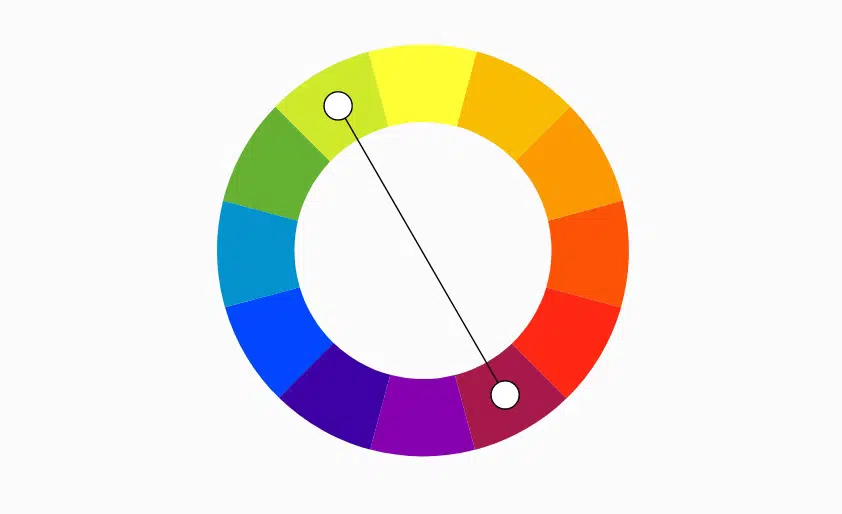
Création de schémas de couleurs avec MOINS de fonctions de couleur
Jetez un œil à ce merveilleux tutoriel LESS et voyez comment vous pouvez créer des schémas de couleurs à l'aide des fonctions de couleur. Vous apprendrez à contrôler les couleurs, à les organiser et plus encore.
Premiers pas avec les préprocesseurs CSS (Less et Sass)
Ce tutoriel aborde à la fois Less et Sass, leurs fonctionnalités, leurs limitations. Vous en découvrirez plus sur les sélecteurs, les mixins et vous verrez que c'est plus facile qu'avec CSS.

Maîtriser moins de gardes et de boucles
Ce didacticiel contient des informations utiles sur Moins de gardes et de boucles. Vous créerez des boîtes d'alerte, des grilles réactives, générerez du CSS à partir de vos images de sprite, et plus encore.
MOINS CSS – Guide du débutant
Less est un préprocesseur CSS populaire qui vous permet de travailler et de personnaliser rapidement des variables et des fonctions qui permettent aux développeurs de créer des styles CSS modulaires et entièrement gérables.
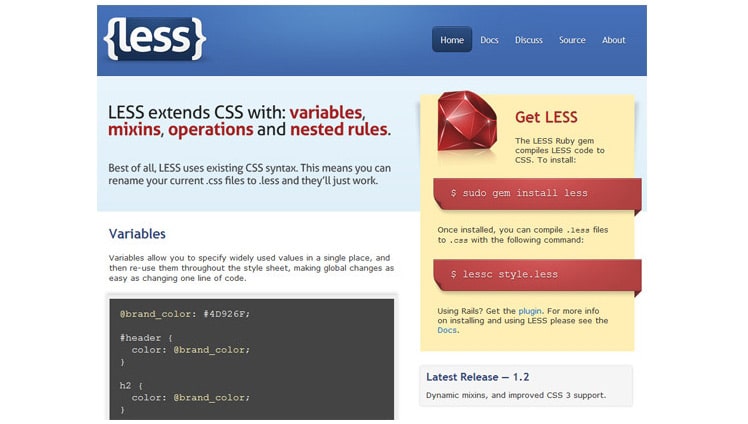
Commencer avec moins
Commencez avec Less et apprenez-en plus sur ce que vous réalisez avec. Ce didacticiel contient des notions générales sur Less et sur ses fonctionnalités et sa syntaxe intéressantes.
Faire PLUS avec MOINS
Il s'agit d'un excellent tutoriel Less qui est parfait pour tout développeur Web, débutant, intermédiaire ou avancé. Jetez un coup d'œil et découvrez de nouvelles choses sur Less.
Une introduction à LESS et une comparaison avec Sass
Ce didacticiel contient des informations importantes sur Less et Sass qui vous seront certainement utiles. Vous trouverez également une comparaison entre les deux.
Apprendre MOINS Une introduction
Moins a de multiples usages, vous pouvez gérer les variables, les mixins, les règles imbriquées, les fonctions de CSS d'une nouvelle manière. Jetez un œil à ce didacticiel et découvrez les nouvelles choses que vous pouvez apprendre.
Un regard plus approfondi sur MOINS de mixins
Ceci est un excellent tutoriel qui se concentre sur Moins de mixins. Apprenez tout à leur sujet, comment ils fonctionnent et comment les gérer correctement dans vos projets à venir.
Utilisation du préprocesseur CSS LESS pour des feuilles de style plus intelligentes
Less a beaucoup de similitudes avec CSS, vous pouvez utiliser le code existant et travailler à partir de là. Ce didacticiel montre comment établir les bonnes connexions entre Less et CSS.
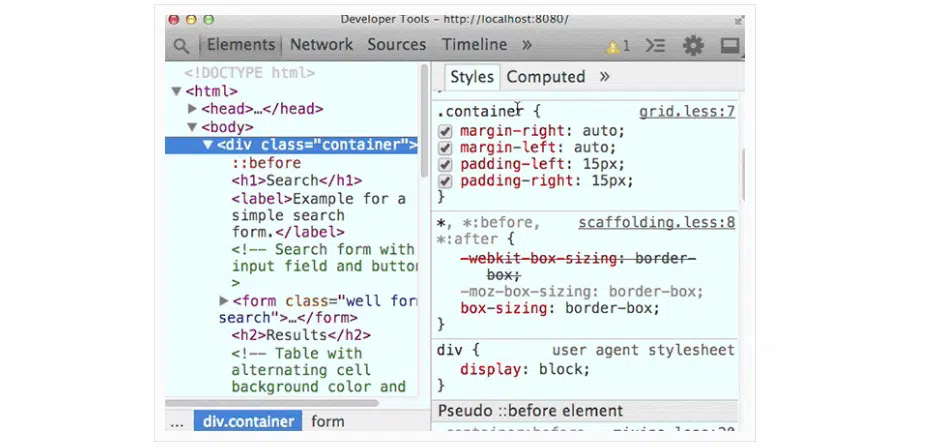
Travailler avec LESS et Chrome DevTools
Ce didacticiel contient des informations utiles sur la façon de gérer avec succès Less et Chrome DevTools. Jetez un coup d'œil et voyez quelles nouvelles choses vous pouvez apprendre.
Apprenez à utiliser MOINS
En suivant ce didacticiel, vous apprendrez à utiliser Less pour faciliter le processus de développement. Less comprend des fonctionnalités complexes qui, lorsqu'elles sont gérées correctement, peuvent vous aider à créer des projets professionnels.
MOINS, c'est plus : simplifiez votre codage CSS avec MOINS
Voici un autre tutoriel merveilleux qui vous apprend des informations utiles sur Less. Vous en apprendrez plus sur ses fonctionnalités intéressantes qui en font l'un des préprocesseurs CSS les plus populaires.