Grands curseurs : ouvrir la voie vers un meilleur Web
Publié: 2020-04-29Diverses expériences sont menées de nos jours avec des pointeurs de souris. Considérez nos articles récents concernant les effets de curseur et l'utilisation de curseurs circulaires dans la conception Web. On a l'impression d'être obsédés par ce petit appareil qui indique nos mouvements sur l'écran de l'ordinateur. Sans aucun doute, il y a une fixation sur ce sujet.
Il existe de nombreuses solutions passionnantes dans la nature, mais la plupart d'entre elles ne sont que des extravagances décoratives dont le but est d'impressionner. Mais qu'en est-il de faire du Web un meilleur endroit ? Il existe une petite solution dans ce domaine qui vise à améliorer l'expérience utilisateur, plutôt que de contribuer au côté divertissant du projet. Considérons-le de près.
Curseur plus grand - Meilleur UX
Deux choses importantes rendent cette tendance pertinente.
Tout d'abord, dans la plupart des cas, ces développeurs ont abandonné la flèche triviale au profit d'un cercle. Il y a un changement inévitable de préférences vers les curseurs de souris de forme ronde, il n'y a donc pas de surprises ici.
Et la deuxième chose concerne le comportement de la souris lui-même. Comme toutes les bonnes idées, celle-ci est simple. Lorsque le curseur pénètre dans des zones clés telles que le logo, les liens, les icônes de médias sociaux, la navigation, etc., il devient plus visible afin de souligner leur importance. Il peut changer de taille, de couleur ou de transparence.
La solution profite à une interface de différentes manières, par exemple :
- Cela rend les choses un peu plus intéressantes;
- Cela évite à l'interface d'être banale;
- Il améliore les interactions des utilisateurs ;
- Cela rend l'exploration d'un site Web plus intuitive que d'habitude.
Au fond, ce n'est pas nouveau. Nous sommes habitués à utiliser des effets de survol pour mettre en évidence les petits détails d'un site Web, tels que les liens de navigation ou les boutons, lors de l'interaction.

Cependant, les artistes ci-dessous sont allés un peu plus loin et ont forcé le curseur pour améliorer l'interaction d'un autre côté. L'idée est brillante. Considérons ces exemples fantastiques.
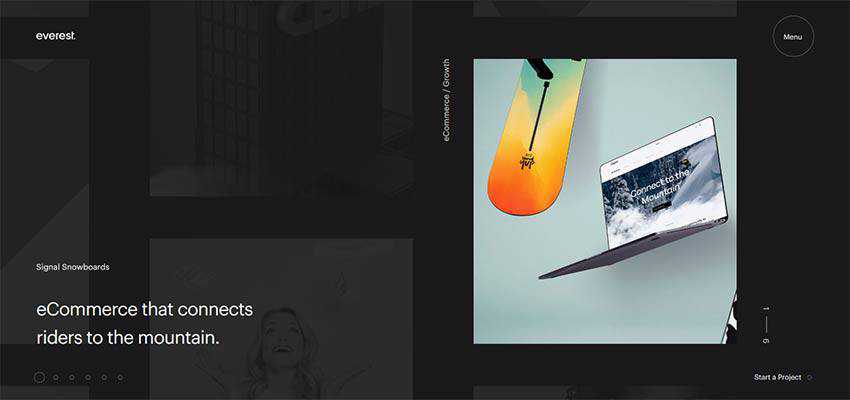
Agence Everest
Considérez Everest Agency comme un exemple représentatif de la tendance.
C'est un site Web typique d'aujourd'hui. Construit avec l'aide des dernières technologies, il a l'air sophistiqué et élégant. Il y a un petit curseur complexe qui produit une impression favorable. Le site Web regorge de fonctionnalités élégantes.
Quant au curseur de la souris, il s'agit d'un pointeur de flèche régulier - avec une torsion. Il est délimité par un simple cercle. Lorsque le curseur touche une zone du menu, la queue de forme ronde grossit et met l'élément en évidence. Ici, la solution se sent chez elle.

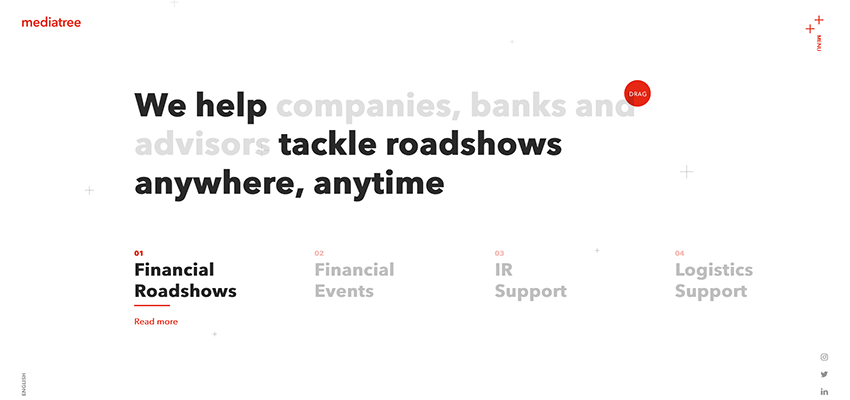
Arborescence des médias
Media Tree possède une esthétique vraiment propre et modeste. La page de destination est fraîche, nette et incroyablement aérée. Le cercle rouge solide de taille moyenne qui joue le rôle du curseur de la souris tombe dans le focus naturel ici. Cela affecte non seulement les éléments de navigation du site Web, mais également le contenu. De plus, il est même fourni avec de minuscules conseils qui montrent aux utilisateurs ce qu'ils doivent faire pour en savoir plus. Dans un environnement aussi minimaliste, ces clarifications ludiques sont exactement ce que le médecin a ordonné.

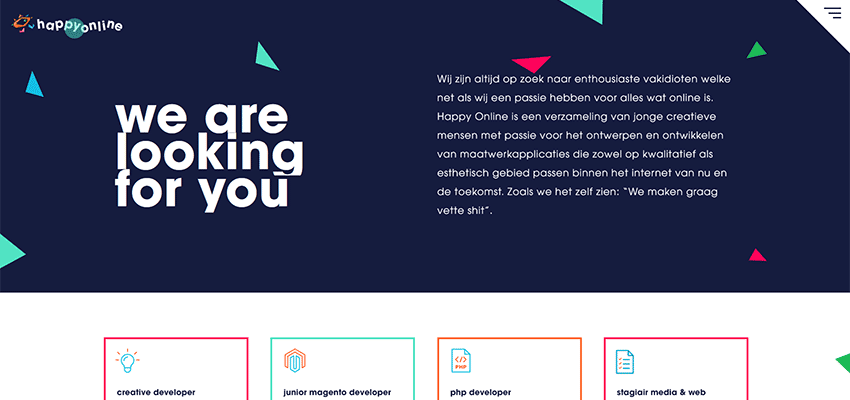
Heureux en ligne
Happy Online tire sa beauté d'un attrait géométrique. Un tas de triangles colorés et relativement grands enrichit le design. Il y a beaucoup de cases et de rayures. Ici, le curseur avec une piste circulaire se fond parfaitement. Chaque lien reçoit une dose supplémentaire d'attention lors du survol. Simple, élégant et utile.

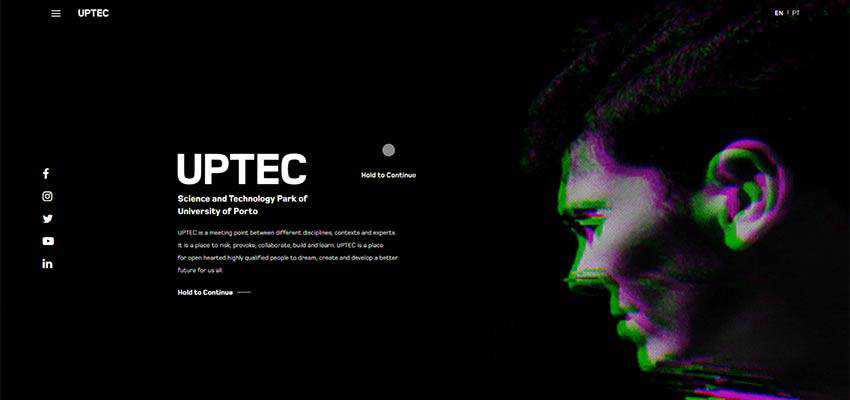
Uptec
Tout comme dans l'exemple précédent, l'utilisation d'un curseur circulaire avec des fonctionnalités supplémentaires est tout à fait logique pour Uptec. Notez les énormes cercles creux qui sont dispersés dans toute la zone des héros. Ils évitent à la section de bienvenue d'avoir l'air ennuyeuse.
Il y a aussi des lignes verticales et une typographie creuse. Ici, le curseur rond est bien adapté à l'entourage. L'équipe a également ajouté un effet de pulsation pour le faire ressembler à un petit dispositif de suivi que vous pouvez trouver rapidement quand vous en avez besoin. Lorsqu'il survole le logo, les liens, les commutateurs de langue et les images, il modifie sa taille, sa transparence et son comportement, indiquant que quelque chose d'intéressant est caché à l'intérieur.

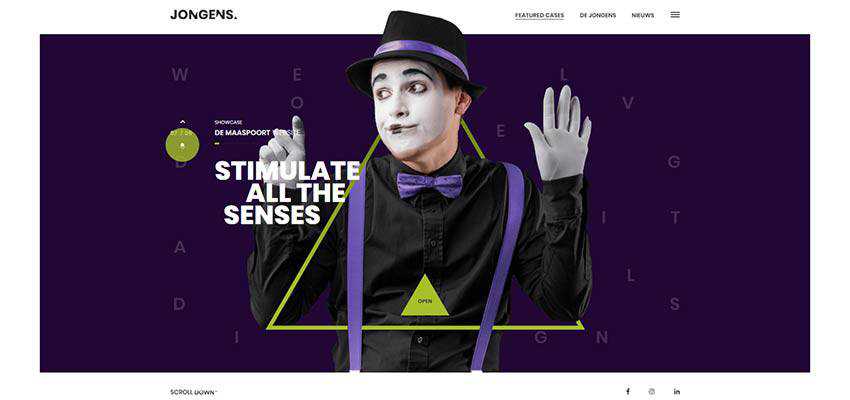
De Jongens van Boven
Alors que dans les exemples précédents, la tendance semble être un bonus agréable, dans le cas de De Jongens van Boven, c'est une nécessité. Le site Web a une zone de héros visuellement lourde avec de nombreuses couches, des détails géométriques et des effets décoratifs. Ainsi, le pointeur vibrant d'une taille relativement grande que vous pouvez facilement suivre est un incontournable.
Ici, vous pouvez voir un curseur de souris qui est une combinaison de deux cercles. Le premier est petit et solide, tandis que le second est grand et semi-transparent. Il met en évidence les composants de navigation en modifiant sa taille. Il change également de couleur en fonction de la diapositive, renforçant la cohérence du design.

Nous Wo
Tout comme l'exemple précédent, Wewo a également une zone de héros complexe. Bien qu'il n'y ait pas d'animations bizarres, les couches supplémentaires sont plus que suffisantes pour rendre le suivi de votre mouvement un peu difficile. La solution convient donc parfaitement.
Notez deux choses : la première est que l'équipe utilise différentes tailles de curseur pour identifier les zones essentielles. Et deuxièmement, un effet infra-ray qui enrichit l'interaction et la rend ludique.

Dominique Berzins
Si vous pensez qu'un petit cercle ne fera aucune différence dans votre site Web, vous pouvez toujours opter pour des mesures extrêmes en l'agrandissant cent fois et en le forçant à laisser une trace qui attire l'attention. Dominic Berzins le montre dans son exceptionnel portfolio personnel.
L'esthétique de son site Web est marquée par le minimalisme, et vous n'avez certainement pas besoin d'aide supplémentaire pour mettre en évidence les détails importants. Néanmoins, l'artiste a décidé de faire du curseur un accroche-regard.
Certains peuvent considérer cela comme trop. Cependant, non seulement cela va comme un gant ici, contribuant au thème général, mais cela sert également de facteur «wow». C'est sans parler de tracer littéralement la trace de votre mouvement. Astucieux.

Aller plus grand et plus audacieux
Cette tendance est à la fois excitante et prometteuse. Sa principale caractéristique réside dans le fait qu'il est à la fois pratique et divertissant. Et cela profite certainement à l'expérience utilisateur.
Je ne peux pas dire que le curseur de la souris soit une chose irremplaçable, car des études récentes montrent que de plus en plus de personnes naviguent sur Internet via des téléphones portables et des tablettes. Cependant, quoi qu'il arrive, il y aura une catégorie de personnes qui préféreront le PC ou l'ordinateur portable de la vieille école. Par conséquent, il aura toujours sa place sous le soleil.
Dites-nous, que pensez-vous de l'utilisation de grands curseurs ? Trouvez-vous cela amusant? Utile? Ou juste inutile ?
