25 animations JS fraîches que vous voudrez utiliser
Publié: 2018-05-23JavaScript est utilisé pour créer des sites, les animer et leur donner de la valeur et de l'authenticité, ce qui permet aux visiteurs de vivre une expérience passionnante.
L'article d'aujourd'hui se concentre sur JavaScript dans le contexte de plugins qui offrent diverses animations qui aident à créer l'identité du site, à personnaliser le site et à aider avec diverses fonctionnalités qui améliorent la fonctionnalité.
Vous trouverez ci-dessous une liste de 25 animations JS qui peuvent être utilisées pour n'importe quel site sur lequel vous travaillez actuellement, pour ajouter des effets Javascript impressionnants et rendre votre conception plus interactive, moderne, fluide et attrayante. Prendre plaisir!
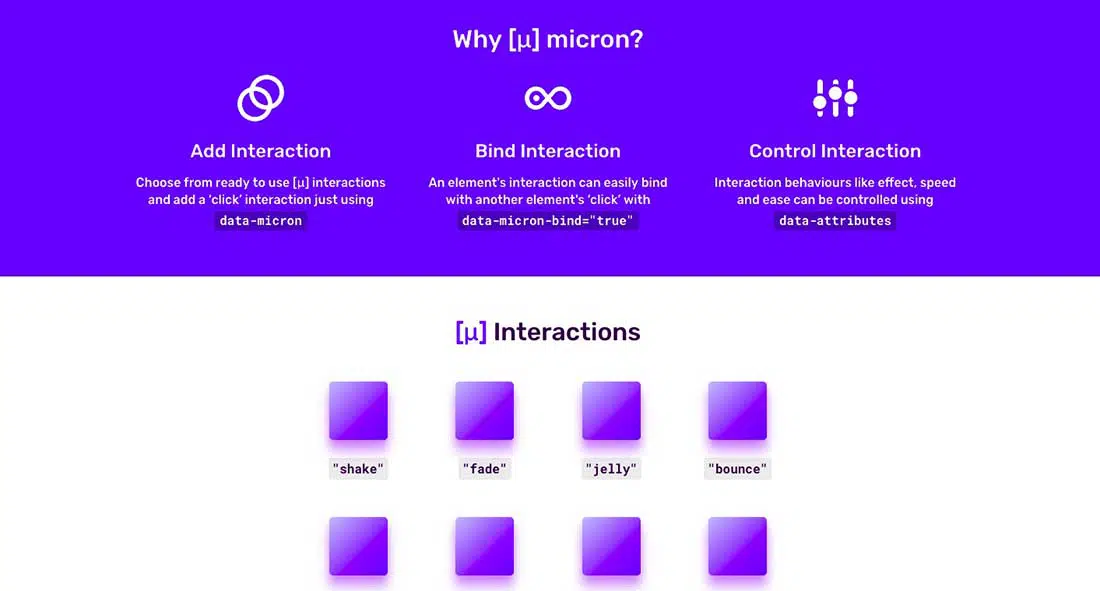
Micron
Micron.js est une bibliothèque de micro-interactions que de nombreux développeurs Web utilisent lorsqu'ils ont besoin d'ajouter certaines interactions à divers éléments DOM. Micron.js utilise CSS pour animer les éléments tandis que JavaScript contrôle le comportement interactif des éléments.
Déplaçable
Draggable a été publié par Shopify et est une bibliothèque de glisser-déposer avec une approche moderne et réactive, parfaite pour créer un comportement de glisser-déposer natif pour les applications Web.
Draggable peut être utilisé avec les événements tactiles natifs, souris, glisser et forcer, peut étendre la détection de glissement avec des capteurs supplémentaires et il est facile à mettre en œuvre.
Défilement en T
t-scroll est une bibliothèque JavaScript de révélation sur défilement entièrement personnalisable et moderne, qui offre plus de 45 effets CSS, spécialement conçus pour créer des animations d' éléments personnalisées lors du défilement d'une page Web. Avec T-scroll, vous avez accès à de nombreuses options différentes, à la flexibilité et à l'adaptabilité avec les navigateurs courants.
Coréographe
Coreographer-js est une bibliothèque Javascript vanille que vous pouvez utiliser pour créer des animations complexes lors du défilement et du déplacement de la souris sur une page Web. Il a été créé par Christine Cha et il est facile à mettre en œuvre.
Raser
Il s'agit d'un plugin créé par Dollar Shave Club et il peut être utilisé pour tronquer du texte multiligne pour l'adapter à un élément HTML, sans affecter le texte d'origine.
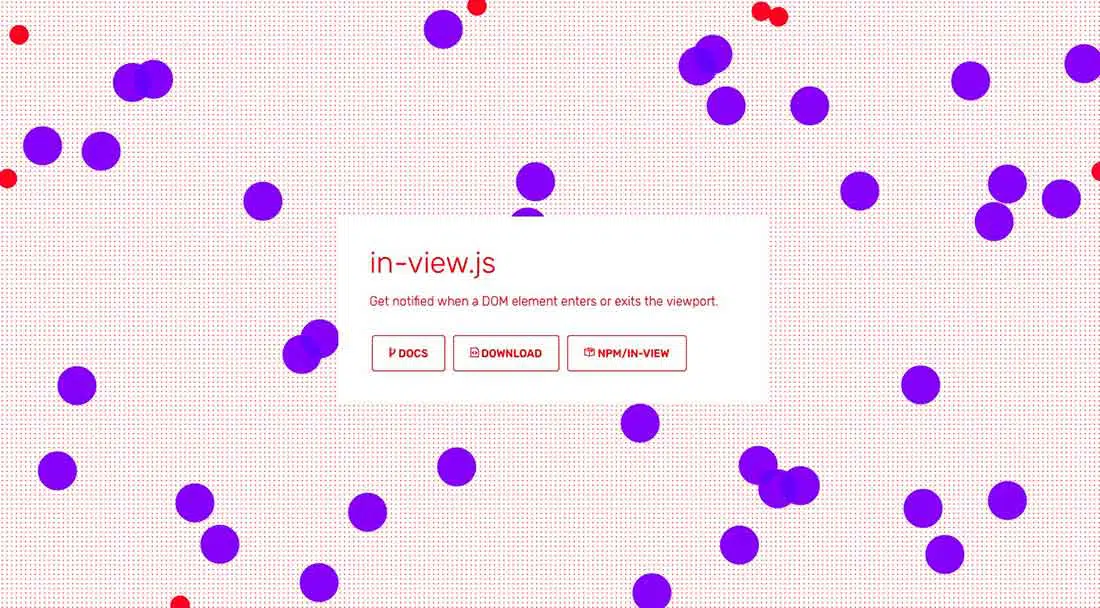
En vue
Il s'agit d'un utilitaire JavaScript que les développeurs Web peuvent utiliser pour détecter lorsqu'un élément DOM entre ou sort de la fenêtre d'affichage.
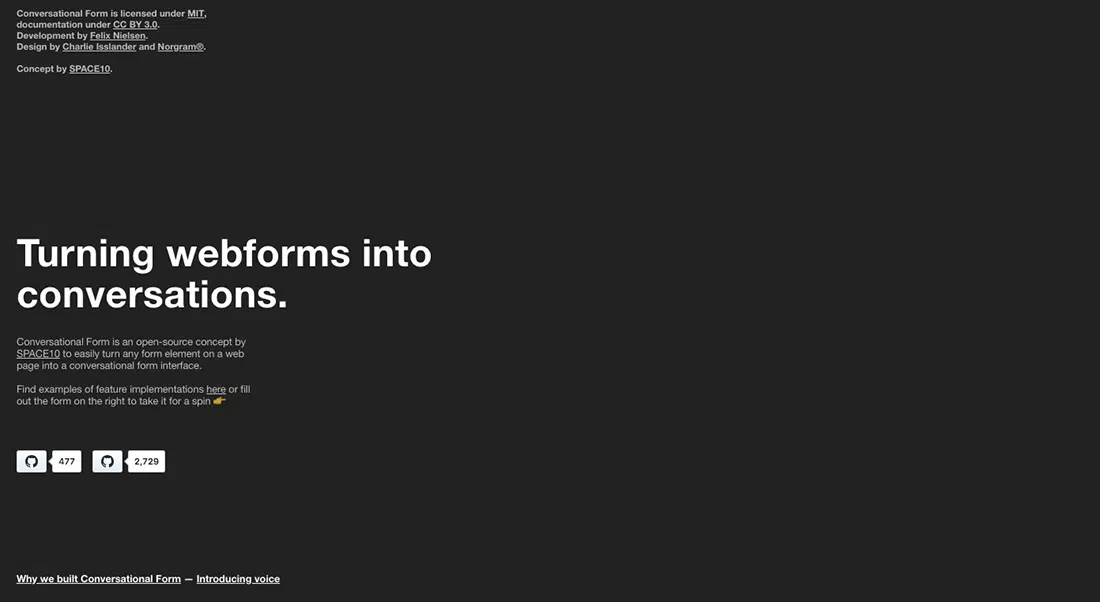
Formulaires conversationnels
Il s'agit d'une bibliothèque Javascript créée spécialement pour transformer les formulaires Web en conversations de type chat. Conversational Forms a été développé par SPACE10 et c'est l'outil parfait pour interagir avec les utilisateurs.
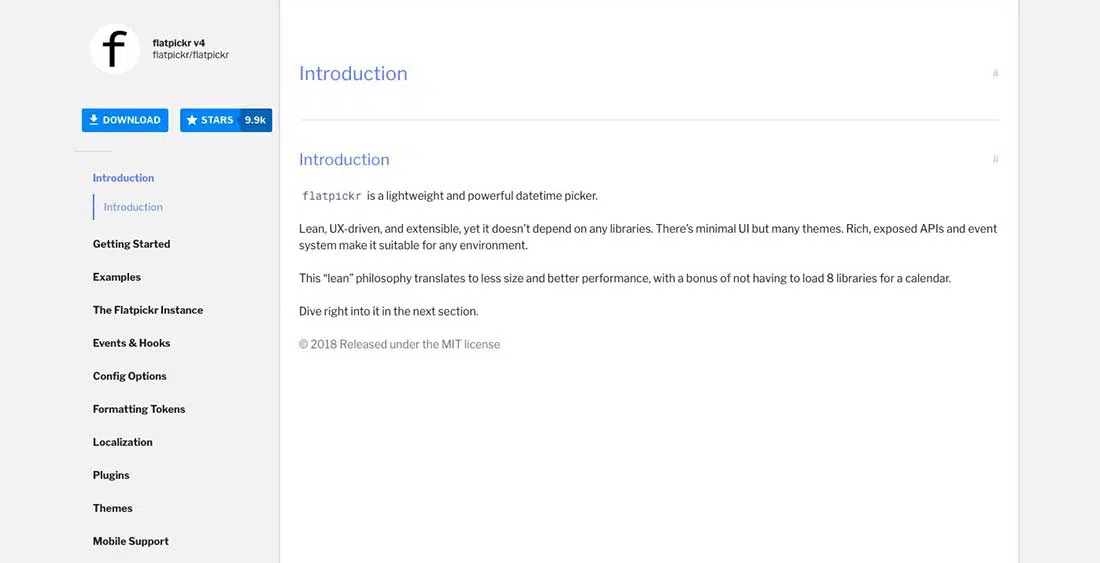
Flatpicker
Vous pouvez utiliser ce plugin léger et puissant pour générer des sélecteurs DateTime indépendants de la conception à inclure sur le site Web ou l'application.
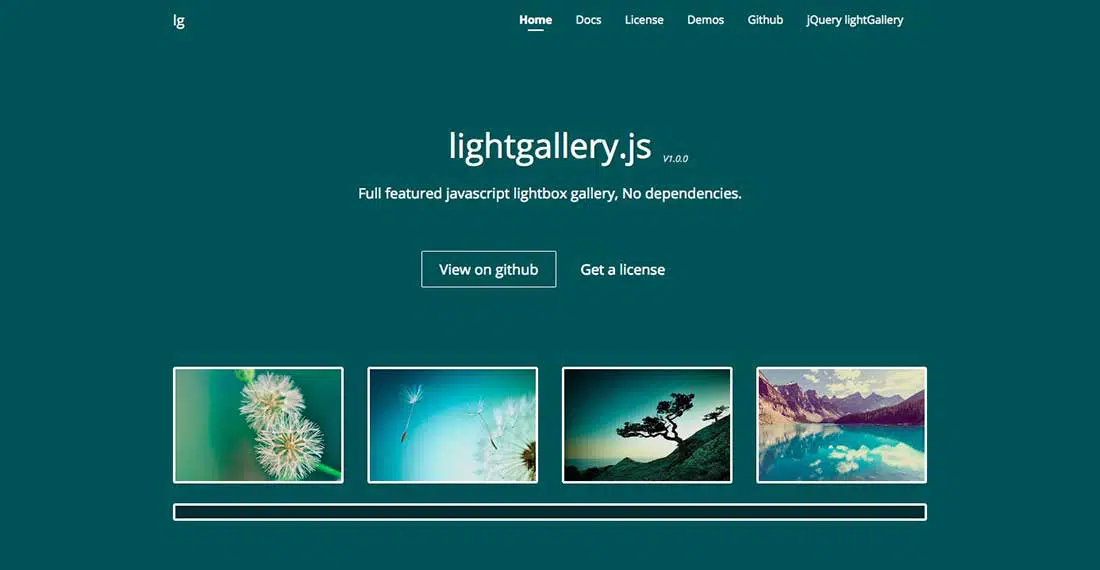
Galerie Lumière
Ce plugin JS a été publié par Teamwave et il a été conçu pour créer des galeries de lightbox intéressantes. Lightgallery.js est 100% réactif, et il est livré avec de nombreux outils et options utiles, il est facile à personnaliser et prend en charge les gestes tactiles.
ScrollTrigger
Si vous avez besoin de déclencher des classes sur des éléments HTML en fonction de la position de défilement, alors ScrollTrigger est l'outil parfait pour cela. Avec ce plugin, les développeurs Web peuvent créer de belles animations de défilement avec seulement quelques lignes personnalisées de CSS.
Lieux d'Algolie
Les développeurs Web peuvent utiliser Algolia Places pour transformer n'importe quelle entrée en un composant d'auto-complétion d'adresse beau et convivial.

Barbe
Avec Barba.js, les développeurs Web peuvent créer des transitions fluides entre les pages d'un site Web. Ce plugin a été créé par Luigi De Rosa, il utilise PJAX pour améliorer l'expérience de l'utilisateur et il est parfait pour réduire le délai entre les pages.
Briques
Vous pouvez créer des mises en page de maçonnerie pour votre site Web avec ce plugin. Bricks.js est facile à installer et à utiliser, il est rapide et a été créé par Mike Cavalea.
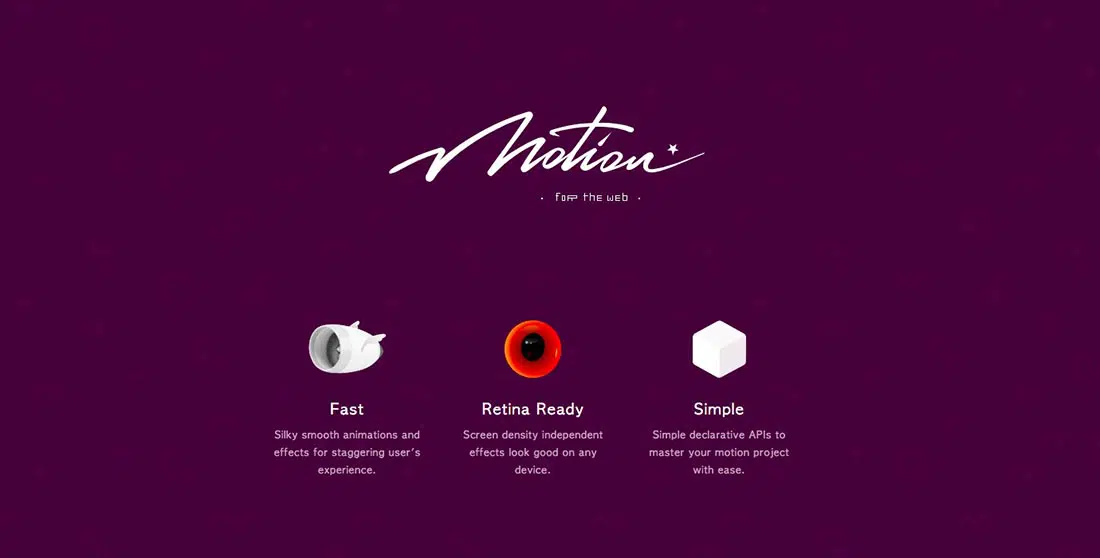
Mojs
Mojs a été publié par LegoMushroom et est une bibliothèque JavaScript d'animation graphique que les développeurs Web peuvent utiliser pour créer des animations impressionnantes.
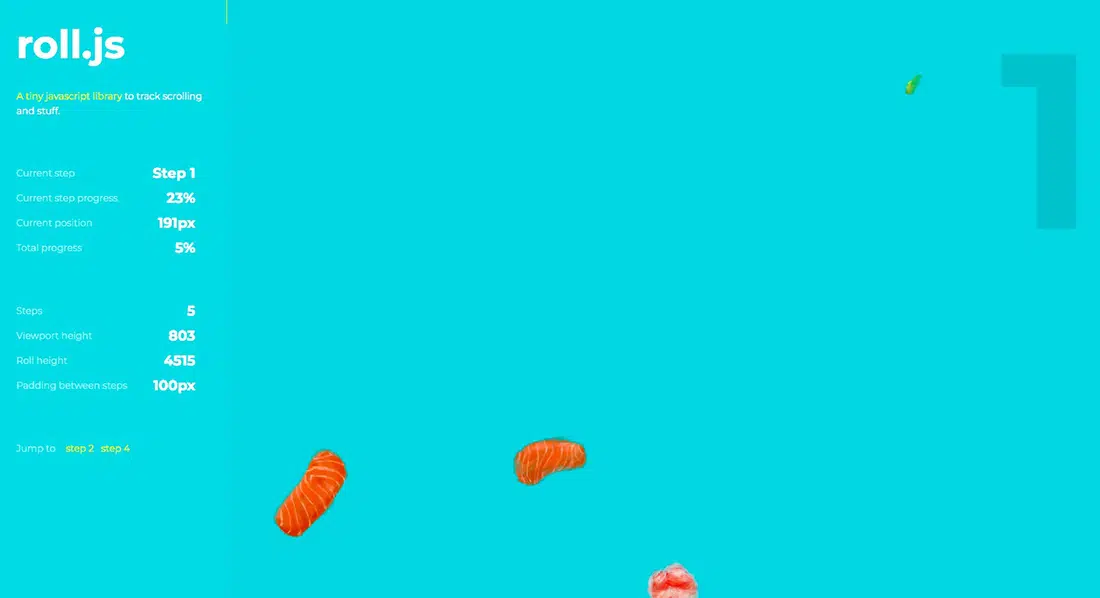
Rouleau
Si vous recherchez un outil avec lequel conserver des enregistrements de défilement, de suivi des positions et de pagination, alors Roll.js est la réponse. Cette bibliothèque JavaScript est facile à utiliser et propose de nombreuses options utiles.
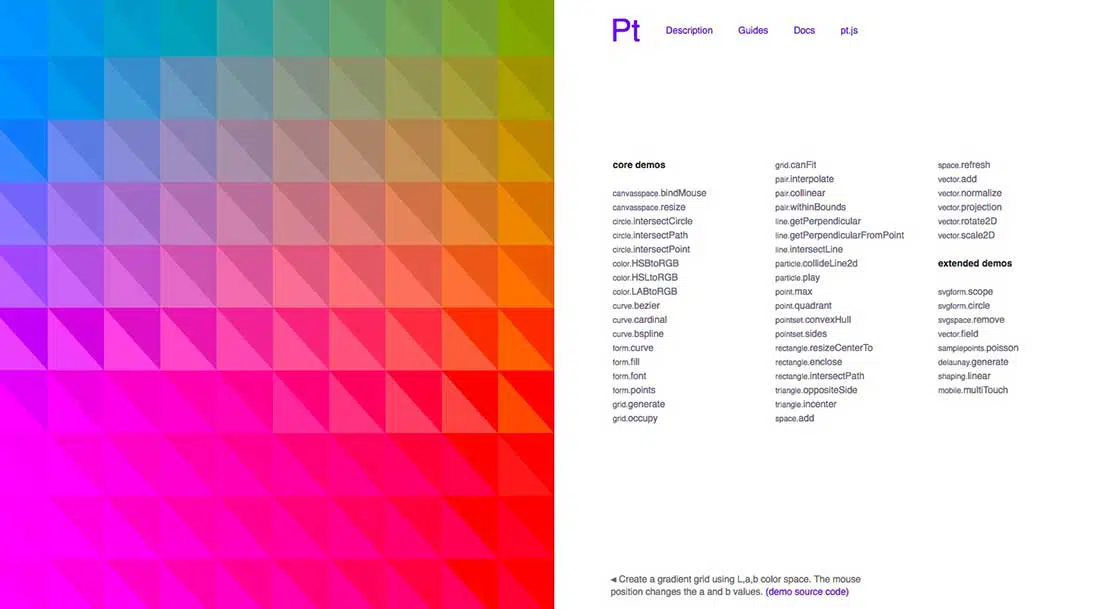
Pt
Pt.js est un plugin JavaScript utilisé par les développeurs Web pour créer des arrière-plans interactifs avec des points, des formulaires et des espaces sur différents sites Web.
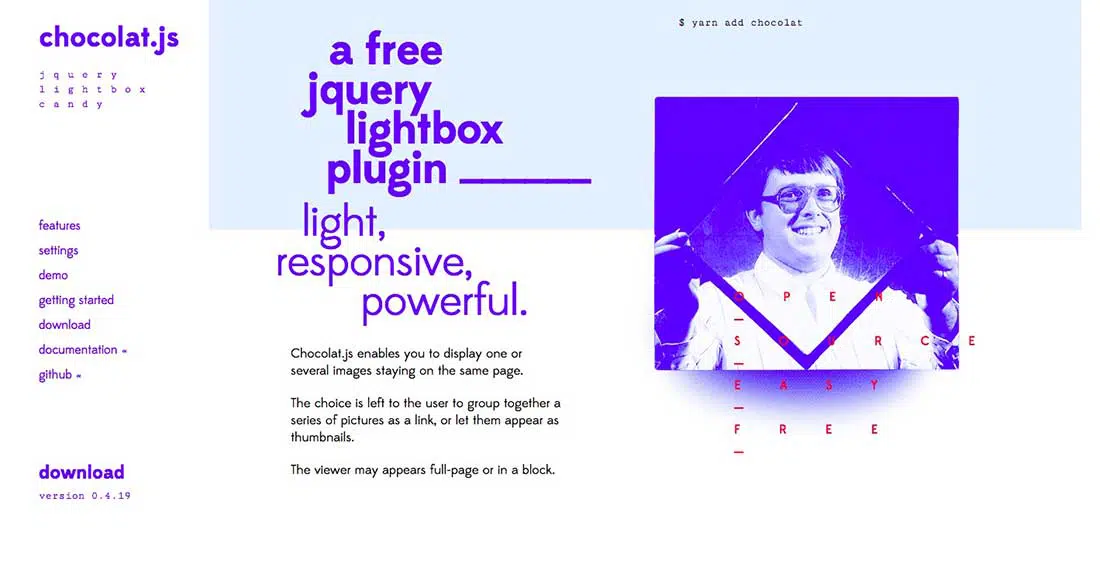
Chocolat
Chocolat.js est un plugin jQuery gratuit, entièrement réactif, facile à personnaliser et extrêmement utile qui peut être utilisé pour créer des lightboxes.
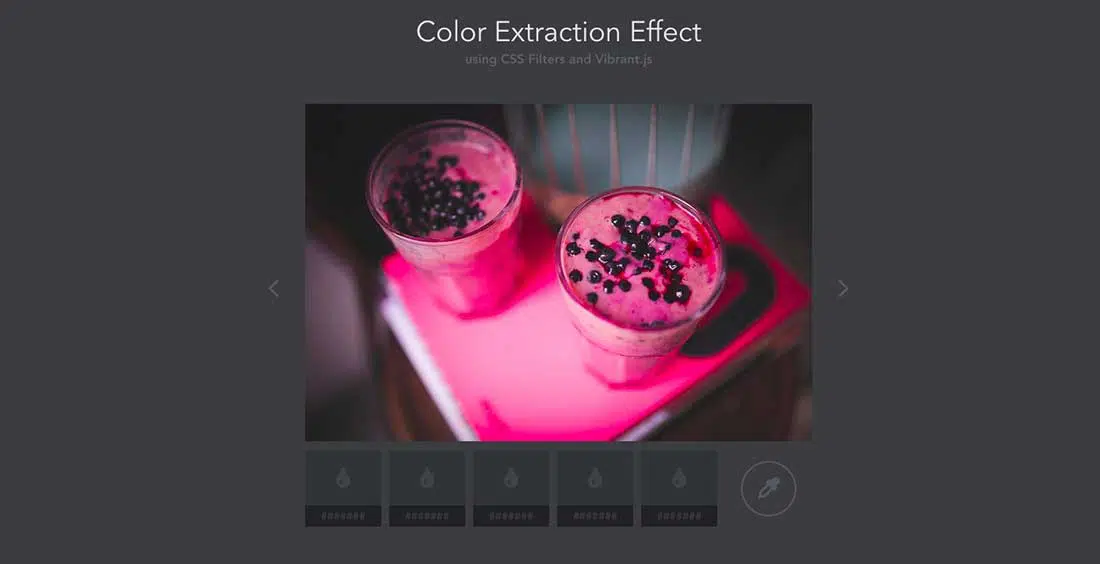
Vibrant
Vous pouvez utiliser Vibrant.js. pour créer divers diaporamas avec un effet de création de palette de couleurs.
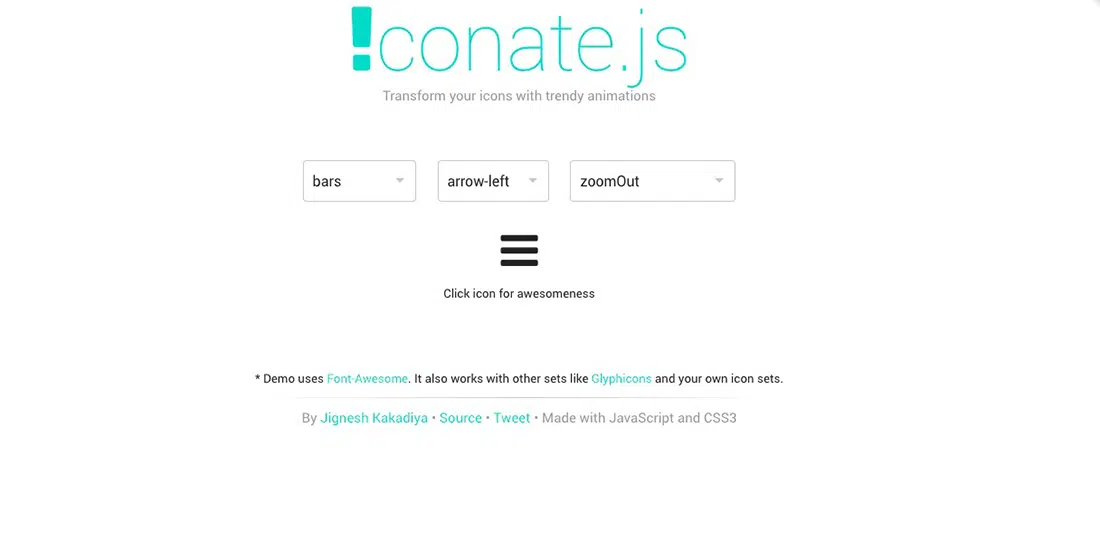
Icône
Ce plugin JavaScript a été conçu pour créer une bibliothèque pour les animations de transformation d'icônes entre navigateurs qui peuvent être utilisées dans des projets.
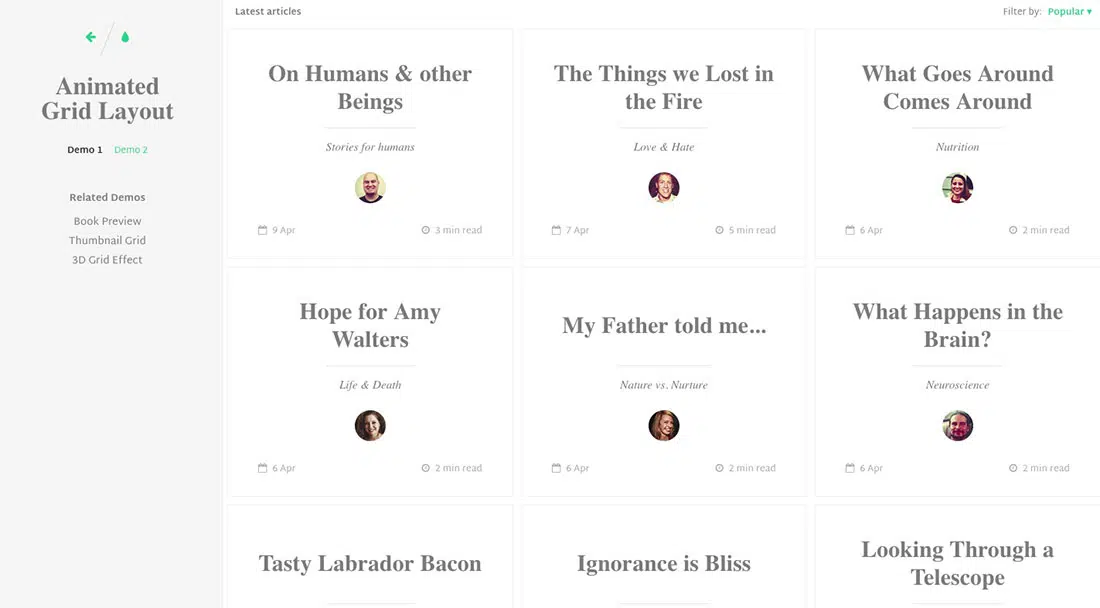
Disposition de l'animation des éléments de la grille
Ce plugin a été créé par Codrops et il peut être utilisé pour créer des effets d'animation d'éléments de grille sur les sites Web qui apparaissent lors de l'ouverture du contenu.
Layzr
Layzr.js aide à charger les pages Web beaucoup plus rapidement en différant le chargement des images jusqu'à ce qu'elles soient proches de la fenêtre d'affichage. Cette bibliothèque peut faire la différence dans l'optimisation et l'accélération du site Web.
Côté opposé
Flipside est un bouton qui passe de manière transparente de l'action à la confirmation créé avec quelques lignes de CSS et jQuery.
Glisser
Slideout.js est un plugin gratuit conçu spécialement pour les développeurs Web pour les aider à créer des menus de navigation tactiles pour les applications Web et mobiles.
Balayage de photos
PhotoSwipe est un plugin javascript, publié par dimsemenov, que les développeurs Web peuvent utiliser pour créer d'excellentes galeries de photos lightbox.
Vivu
Vivus peut être utilisé pour créer des animations avec des SVG dans une page Web, et il est livré avec de nombreux outils de personnalisation et différentes options utiles.