pouvez-vous faire cela avec une grille de données JavaScript ?
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis de Progress Kendo UI qui se sont engagés à donner aux développeurs les outils dont ils ont besoin pour exploiter et maîtriser l'évolution technologique qui façonne notre société et le monde. Merci!
Les grilles de données, également appelées tableaux de données, sont essentielles pour présenter des quantités massives de données aux utilisateurs. Les utilisateurs doivent pouvoir visualiser les données d'une manière facile à comprendre, à analyser et à manipuler. Cependant, créer des vues de grille de données en tenant compte des performances, de la vitesse et de l'expérience utilisateur peut être une tâche particulièrement ardue. Cela est particulièrement vrai lorsque vous les construisez à partir de zéro ou utilisez des bibliothèques avec des fonctionnalités limitées et des performances inférieures à la normale.
Les bibliothèques qui regroupent les grilles de données ne manquent pas. Cependant, la plupart n'offrent qu'un ensemble limité de fonctionnalités de grille, parmi lesquelles la pagination, le filtrage, le tri et la thématisation. D'autres bibliothèques de grilles de données sont construites comme des wrappers qui reposent sur plusieurs dépendances. Ces types de bibliothèques ont un impact défavorable sur les performances de votre grille par rapport à leurs homologues natifs. Ils ne sont pas reconstruits pour chaque framework ou langage. En tant que telles, ces bibliothèques non natives peuvent être lentes, ne pas tirer parti des fonctionnalités supérieures d'un framework/langage, manquer de fonctionnalités cruciales et nécessiter une configuration supplémentaire pour fonctionner.
Une autre chose qui caractérise ces bibliothèques est une mauvaise expérience utilisateur. Ils échouent souvent à mettre en œuvre une conception réactive pour différentes tailles et orientations d'écran, sont incapables de verrouiller ou de rendre des parties d'une grille collantes et font de l'accessibilité une réflexion après coup. En plus de cela, ils ne fournissent que des modifications dans des formulaires séparés de la grille, ce qui implique souvent plusieurs actions à effectuer. Cela peut être fatigant et répétitif notamment lors de l'édition de nombreuses données. D'autres n'offrent même pas d'édition. Pour ajouter à cela, ils ont tendance à manquer de fonctionnalité d'exportation de données et laissent les utilisateurs compter sur l'impression de pages Web pour les exportations.
En raison de leurs fonctionnalités et caractéristiques limitées, vous devez les compléter avec des bibliothèques distinctes pour créer une grille adéquate. Par exemple, pour tracer des données, vous devrez utiliser une bibliothèque de graphiques différente car la bibliothèque de grilles ne l'offrira pas. De plus, vous ne pouvez pas intégrer ces composants non liés dans la grille car leur prise en charge n'est pas intégrée.
Pour résoudre ces problèmes, vous devez utiliser une bibliothèque qui est non seulement conçue pour être native, mais qui intègre également une gamme de composants complémentaires et se concentre sur une expérience utilisateur et des performances exceptionnelles. Pour démontrer les fonctionnalités d'une grille de données idéale, nous utiliserons les grilles de données de l'interface utilisateur de Kendo comme exemple. Ces grilles de données sont l'un des plus de 100 composants disponibles dans un ensemble de bibliothèques appelé Progress Kendo UI. Le bundle se compose de quatre bibliothèques de composants construites nativement pour plusieurs frameworks frontaux. Il s'agit de Kendo UI pour Angular, KendoReact, Kendo UI pour Vue et Kendo UI pour jQuery. Les exemples donnés tout au long de cet article présenteront des grilles de ces quatre bibliothèques.
Conception réactive
En ce qui concerne les grilles de données, vos utilisateurs doivent avoir une vue complète des données avec lesquelles ils travaillent. Les données cachées ou difficiles d'accès sont frustrantes à lire et détournent complètement les utilisateurs de votre réseau. De nombreuses bibliothèques de grilles ne rendent pas leurs grilles réactives et c'est à vous de les implémenter en utilisant le style et une certaine logique. Cela peut être particulièrement compliqué avec des données contenant de très nombreuses colonnes. Si vous construisez plusieurs grilles avec différents types de données avec des besoins de représentation variables, cela aggrave encore la complexité. Vous devez comprendre le défilement, les requêtes multimédias, les tailles de police, la mise à l'échelle, s'il faut omettre certaines parties des données, etc.
Les tableaux de données modernes doivent être capables de répondre aux changements d'orientation et d'afficher correctement toutes les données sur toutes les tailles d'écran. Par exemple, les grilles de données de l'interface utilisateur de Kendo ajustent leur taille en fonction de la taille de la fenêtre et du nombre de lignes qu'elle contient. Par exemple, dans la grille angulaire, vous pouvez définir sa hauteur et la grille deviendra défilante si certains de ses contenus ne correspondent pas. Définir la hauteur implique uniquement de spécifier une valeur pour la propriété CSS height de la grille et de s'assurer que l'élément parent a également une hauteur définie. Aucune autre configuration n'est requise. Vous pouvez voir comment cela se fait dans cet exemple de tableau de stock ici.
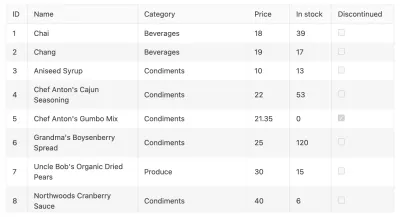
En plus de cela, vous pouvez choisir de basculer la visibilité des colonnes dans la grille tout en affichant toutes les données requises. Vous y parvenez en créant différentes colonnes pour différentes plages de taille d'écran et en utilisant la propriété media sur une colonne pour décider où les afficher. Par exemple, dans cette table de données angulaire, pour les tailles d'écran plus grandes ( media="(min-width: 450px)" ), les colonnes sont en plein affichage et ressemblent à ceci.

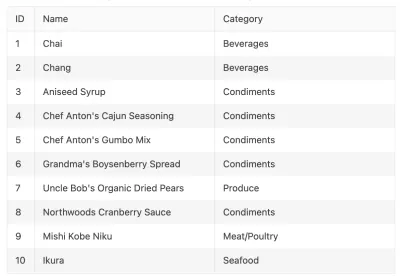
Cependant, vous pouvez choisir de masquer les colonnes de prix, en stock et abandonnées sur les écrans de taille moyenne ( media="(min-width: 680px)" ). Cela devrait ressembler à ceci :

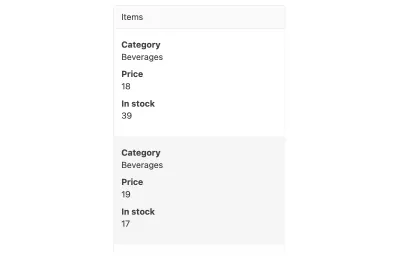
Sur les écrans plus petits ( media="(max-width: 450px)" ) , vous pouvez créer une seule colonne personnalisée pour afficher toutes les données similaires à ceci :

Les grilles de données de l'interface utilisateur de Kendo prennent également en charge les identifiants de périphérique Bootstrap 4 tels que xs, sm, md, lg et xl . Bien qu'il soit plus facile à utiliser, il n'est pas aussi polyvalent car il limite le nombre de requêtes que vous pouvez inclure à une seule. Par exemple, avec vos propres points d'arrêt, vous pourriez avoir quelque chose comme media="(min-width: 500px) and (max-width: 1200px)" . La combinaison de plusieurs identifiants n'est pas possible avec les identifiants de périphérique Bootstrap 4.
Conformité à l'accessibilité
S'assurer que votre réseau répond aux normes d'accessibilité modernes devrait être une priorité. Cela garantit que les personnes handicapées peuvent interagir avec votre réseau et garantit qu'il y a équité entre vos utilisateurs. Pourtant, certaines bibliothèques ne font rien pour s'assurer que leurs grilles sont accessibles. D'autres ne font que le strict minimum, ce qui entraîne des grilles inférieures aux normes lorsqu'elles sont évaluées pour l'accessibilité. Augmenter ces grilles pour qu'elles soient accessibles implique une bonne quantité de travail. Ceci est encore compliqué par des conceptions de grille plus complexes. Bien que ce travail rapportera plus tard pour vous et vos utilisateurs, ces bibliothèques auraient dû faire de l'accessibilité un élément central de leurs produits.
Les grilles de données de l'interface utilisateur de Kendo lui donnent la priorité en prenant en charge les principales normes d'accessibilité telles que WAI-ARIA, section 508 et WCAG 2.1. Par exemple, KendoReact suit la norme Section 508 en garantissant que la plupart de ses composants sont entièrement accessibles et prennent en charge la navigation au clavier. Il suit la directive d'accessibilité au clavier des WCAG en rendant la grille et tous ses composants intégrés utilisables au clavier. En conséquence, la grille React atteint le niveau de conformité WCAG le plus élevé de AAA. En tant que composant Web, KendoReact Data Grid répond à la spécification WAI-RAI pour garantir que les utilisateurs handicapés peuvent interagir de manière adéquate avec lui sur les pages Web. Dans cette grille de données React, par exemple, vous pouvez naviguer vers les différents composants et lignes à l'aide d'un clavier.
Défilement virtuel
Avec le défilement virtuel, seul un segment de données est rendu dans la grille. Ceci est généralement défini comme un nombre d'enregistrements à récupérer. Lorsqu'un utilisateur défile au-delà de ce segment, un autre de la même taille est rendu. Cela améliore les performances, car le rendu d'un grand ensemble de données occupe beaucoup de mémoire et entrave les performances et la vitesse de votre grille. Le défilement virtuel donne l'illusion de restituer toutes les données sans aucune conséquence sur les performances.
Le défilement virtuel n'est pas souvent pris en charge par les bibliothèques de grilles. Au lieu de cela, ils encouragent la pagination, ce qui n'est peut-être pas la meilleure expérience pour les utilisateurs lors de la visualisation de quantités massives de données. Lorsque vous tentez de restituer d'énormes quantités de données, les performances de la grille en souffrent davantage, ce qui contribue à une expérience utilisateur épouvantable. Pour les bibliothèques qui prennent en charge le défilement virtuel, cela s'applique uniquement aux enregistrements dans les données et non à des parties spécifiques des enregistrements. Ceci est particulièrement limitant lorsque les données comportent plusieurs colonnes.
Kendo UI prend en charge le défilement virtuel pour les données locales et distantes. Par exemple, dans l'interface utilisateur de Kendo pour jQuery Grid, vous l'activez en définissant la propriété scrollable.virtual d'une grille sur true. En définissant ceci, la grille charge uniquement le nombre d'éléments spécifiés par la propriété pageSize de la source de données de la grille. Vous pouvez voir comment cela fonctionne dans cette grille de données jQuery qui utilise des données locales.

<!DOCTYPE html> <html> <head>...</head> <body> ... <div></div> <script> var dataSource = new kendo.data.DataSource({ pageSize: 20, ... }); $("#grid").kendoGrid({ dataSource: dataSource, scrollable: { virtual: true }, ... }); </script> </body> </html> Ce même paramètre fonctionnera pour les données distantes, comme indiqué dans cette table de données jQuery. De plus, vous pouvez utiliser un paramètre similaire pour virtualiser les colonnes d'une grille si les enregistrements contiennent plusieurs propriétés qui peuvent être coûteuses à afficher en une seule fois. La propriété scrollable.virtual doit être définie sur true. Cependant, la virtualisation des colonnes ne dépend pas de la propriété pageSize . Cet exemple illustre cette fonctionnalité.
Exportations PDF et Excel
Avoir la possibilité d'exporter des données à partir de la grille est essentiel. Les utilisateurs peuvent avoir besoin de le distribuer ou de le manipuler davantage à l'aide d'applications telles que des feuilles de calcul. Vos utilisateurs doivent avoir la possibilité de partager facilement des données sans être confinés à la grille. Les données de la grille peuvent également nécessiter un traitement supplémentaire non proposé par votre grille, comme dans les feuilles de calcul et les logiciels de présentation.
Bien qu'il s'agisse d'un cas d'utilisation essentiel, il n'est pas pris en compte dans de nombreuses bibliothèques. Les utilisateurs doivent recourir à l'impression de pages Web entières pour accéder aux données au format PDF. Lors du transfert de données vers des applications externes, ils doivent les copier et les coller plusieurs fois. C'est naturellement assez exaspérant.
Les grilles de données de l'interface utilisateur de Kendo fournissent des exportations de données à partir de la grille dans deux formats : PDF et Excel. Par exemple, dans l'interface utilisateur de Kendo pour Vue Data Grid, pour traiter les exportations PDF, vous utiliserez le composant GridPDFExport . Avec sa méthode de save , vous transmettez les données que vous souhaitez inclure dans l'exportation PDF. Les données peuvent être paginées ou l'ensemble complet.
<template> <button @click="exportPDF">Export PDF</button> <pdfexport ref="gridPdfExport"> <Grid :data-items="items"></Grid> </pdfexport> </template> <script> import { GridPdfExport } from '@progress/kendo-vue-pdf'; import { Grid } from '@progress/kendo-vue-grid'; export default { components: { 'Grid': Grid, 'pdfexport': GridPdfExport }, data: function () { return { products: [], ... }; }, methods: { exportPDF: function() { (this.$refs.gridPdfExport).save(this.products); }, ... }, ... }; </script> Le composant GridPDFExport vous permet de spécifier les tailles de page pour l'exportation, les marges de page, la mise à l'échelle de la grille sur la page, etc. Ceci est utile pour personnaliser des grilles plus grandes pour s'adapter aux pages PDF. Vous les passeriez en tant que propriétés au composant. Voici un exemple :
<pdfexport ref="exportPDF" :margin="'2cm'" :paper-size="'a4'" :scale="0.5"> <Grid :data-items="products"></Grid> </pdfexport>Vous pouvez choisir de personnaliser davantage l'exportation à l'aide d'un modèle. Dans le modèle, vous pouvez ajouter un style, spécifier des en-têtes et des pieds de page, modifier la mise en page de la page et y ajouter de nouveaux éléments. Vous utiliseriez CSS pour le style. Une fois que vous avez terminé de configurer le modèle, vous devez le spécifier à l'aide de la propriété page-template du composant GridPDFExport.
Pour exporter des fichiers Excel à partir d'une grille Vue Kendo UI, vous devez utiliser le composant ExcelExport . Avec sa méthode saveExcel , vous lui passez le nom du fichier, les données de la grille, les colonnes à afficher, etc. et appelez la méthode pour générer le fichier. Cette grille de données Vue est un excellent exemple de la façon dont vous pouvez réaliser des exportations Excel avec Kendo UI Vue Grid.
Colonnes collantes
Lorsqu'un utilisateur fait défiler une grille horizontalement, il peut avoir besoin de geler certaines colonnes ou de les afficher en permanence. Ces colonnes contiennent généralement des informations cruciales telles que des identifiants, des noms, etc. Les colonnes figées/collantes restent toujours visibles mais peuvent se déplacer vers les bords gauche ou droit de la grille en fonction de votre sens de défilement, ou ne pas bouger du tout. Par exemple, dans cette démo de grille de données Vue, l'ID est gelé et la colonne Discontinued est collante.
Les colonnes collantes dans les bibliothèques de grilles peuvent être rares. S'il n'est pas présent, sa mise en œuvre à partir de zéro peut être une entreprise difficile. Il faudra un style important pour l'accomplir et il se peut qu'il ne s'adapte pas bien si vous avez besoin de nombreuses grilles.
La configuration de colonnes collantes dans l'interface utilisateur de Kendo nécessite une configuration minimale. Par exemple, dans une grille Vue Kendo UI, vous devrez définir la propriété locked d'une colonne sur true pour la rendre collante. Dans cette table de données Vue, les colonnes ID et Discontinued sont rendues permanentes en définissant la propriété locked . Dans l'exemple ci-dessous, l'ID et l'Âge sont verrouillés.
<template> <grid :data-items="people" :columns = "columns"> </grid> </template> <script> import { Grid } from '@progress/kendo-vue-grid'; import { people } from './people' export default { components: { 'grid': Grid }, data: function () { return { people: this.getPeople(), columns: [ { field: 'ID', title: 'ID', locked: true}, { field: 'FirstName', title: 'FirstName' }, { field: 'LastName', title: 'LastName' }, { field: 'Age', title: 'Age', locked: true}, ] }; }, methods: { getPeople() { return people; } } }; </script>Édition
Le principal cas d'utilisation d'une grille consiste à afficher de grandes quantités de données. Certaines bibliothèques s'en tiennent à cela et ne considèrent pas la possibilité que des modifications soient nécessaires. Cela désavantage les utilisateurs car l'édition est une fonctionnalité très utile. Lorsque les utilisateurs le demandent, les développeurs sont alors obligés de créer une page distincte pour modifier les entrées individuelles. Pour ajouter à cela, les utilisateurs ne peuvent modifier qu'une entrée après l'autre sur un formulaire. Ceci est fastidieux et crée une mauvaise expérience utilisateur, en particulier lors de la manipulation de grandes quantités de données.
Un cas d'utilisation important pour l'édition de grille facilite l'édition par lots. C'est utile pour modifier de grandes quantités de données en une seule fois. Cela peut impliquer la suppression, la création et la mise à jour des données.
Les grilles de données de l'interface utilisateur de Kendo permettent l'édition sous deux formes : en ligne et à l'aide de fenêtres contextuelles. Avec l'édition en ligne, toutes les données sont éditées dans la grille. Lorsqu'une cellule est cliquée, elle devient modifiable. Dans une fenêtre contextuelle, un formulaire contextuel est utilisé pour modifier chaque entrée individuellement. Dans cet exemple de table Kendo UI pour jQuery, rendre une grille modifiable implique trois étapes : définir la configuration modifiable de la grille, établir une source de données et configurer les opérations CRUD sur la source de données. Ces quelques étapes réduisent la complexité liée à la configuration de l'édition par lots. La configuration de l'édition contextuelle suit les mêmes étapes mais avec des options différentes au départ.
En plus de prendre en charge les modifications, l'interface utilisateur de Kendo pour jQuery Grid permet la validation des entrées. Par exemple, vous pouvez rendre les entrées obligatoires ou imposer une longueur minimale. En plus de cela, vous pouvez créer des contrôles d'entrée personnalisés. Les contrôles de saisie ne sont pas limités aux champs de texte. Vous pouvez utiliser des listes déroulantes, des cases à cocher, des sélecteurs de date, des curseurs de plage, etc. Ceux-ci peuvent être à la fois en ligne et dans des fenêtres contextuelles. Dans cette table de données jQuery, le champ Catégorie est une liste déroulante. La validation est également démontrée dans le même exemple. Le champ de prix unitaire a une validation imposée, garantissant que sa plus petite valeur est 1.
Composants supplémentaires
La plupart des bibliothèques de grilles ont un seul objectif : fournir une grille. Ils ne sont livrés avec rien d'autre, seulement la grille. Vous êtes limité aux fonctionnalités qu'il fournit. Si vous avez besoin de compléter la grille, cela peut être délicat car d'autres bibliothèques peuvent ne pas être compatibles avec elle. Il vous suffit donc de respecter les limites de la bibliothèque lors de la construction d'une grille.
Kendo UI résout ce problème car l'approche de son créateur est d'offrir une bibliothèque complète de composants qui s'intègrent facilement les uns aux autres au lieu de composants uniques. La grille fait partie d'une bibliothèque de nombreux composants qui vous permettent de tout faire, de la gestion des données à la navigation, en passant par la création de graphiques, l'édition, la présentation multimédia, la facilitation du chat, etc. Vous pouvez choisir d'intégrer ces composants dans la grille sans avoir à effectuer une configuration élaborée et éventuellement à la casser. Leur intégration est transparente et nécessite une configuration minimale. Prenons par exemple cette table de données angulaire, sa colonne 1 jour intègre un graphique entièrement interactif pour chaque ligne de manière transparente. Vous pouvez intégrer n'importe quel nombre de composants dans une grille en étant sûr qu'elle fonctionnera et que toutes ses fonctionnalités fonctionneront comme prévu.
Conclusion
Les grilles de données doivent être faciles à comprendre, attrayantes, réactives et accessibles. Ils doivent être performants et charger les données rapidement. Cependant, la construction d'une grille de données qui répond à ces normes à partir de zéro peut prendre beaucoup de temps et être une entreprise énorme. Vous pouvez choisir d'utiliser des bibliothèques de grilles de données, mais celles-ci ne sont souvent pas optimisées pour les performances, ne sont pas accessibles et ne sont livrées qu'avec un seul composant de grille.
La création d'une grille de données attrayante et agréable à utiliser nécessite une bibliothèque axée sur les performances. Il peut le faire en construisant nativement et en prenant en charge le défilement virtuel. La grille de données qu'il fournit doit être réactive et utiliser des colonnes persistantes. Cela permet aux utilisateurs de visualiser facilement les données, quelle que soit la taille ou l'orientation de l'écran. L'accessibilité devrait être au cœur des préoccupations des réseaux. Cela garantit que tous les utilisateurs peuvent avoir une expérience égale en les utilisant.
Les tableaux de données doivent étendre ce qu'un utilisateur peut faire avec les données. Cela peut être réalisé en éditant et en facilitant les exportations dans plusieurs formats. En plus de cela, ces bibliothèques devraient être livrées avec d'autres composants pour compléter la grille. Le fait d'avoir des composants compatibles dans une bibliothèque élimine le besoin d'utiliser plusieurs bibliothèques différentes en conflit dans une seule application. Une bibliothèque de grilles de données qui fournit ces fonctionnalités vous aidera à créer un excellent produit pour vos utilisateurs sans trop de complications.
