8 exemples inspirants d'illustrations isométriques dans la conception Web
Publié: 2021-03-29Les illustrations dans la conception Web ne tombent jamais du radar. Les créatifs aiment jouer avec différents genres d'entre eux. Ils parviennent même à définir de nouvelles tendances de temps en temps.
Ce n'est que récemment que nous avons parlé d'illustrations humaines qui donnent une touche personnelle "chaleureuse" aux projets. Aujourd'hui, nous avons rencontré des illustrations isométriques qui revendiquent le titre de "nouveau noir" de nos jours. En effet, c'est une petite tendance prometteuse qui plaît à l'œil par son caractère artistique inspiré de la géométrie.
L'isométrie est un excellent outil pour transformer une composition à plat en son équivalent 3D. Bien que la communauté ne soit pas prête à revenir à tout ce qui est skeuomorphe, c'est l'un des moyens à la fois d'ajouter de la dimension et de rester dans le courant dominant. De plus, l'art de l'angle à 30 degrés a un certain charme auquel il est assez difficile de résister. Ces travaux ont toujours l'air soignés et propres. Ils sont riches en détails et attirent le public sans effort.
A l'air intéressant? Jetez un œil à ces exemples accrocheurs…
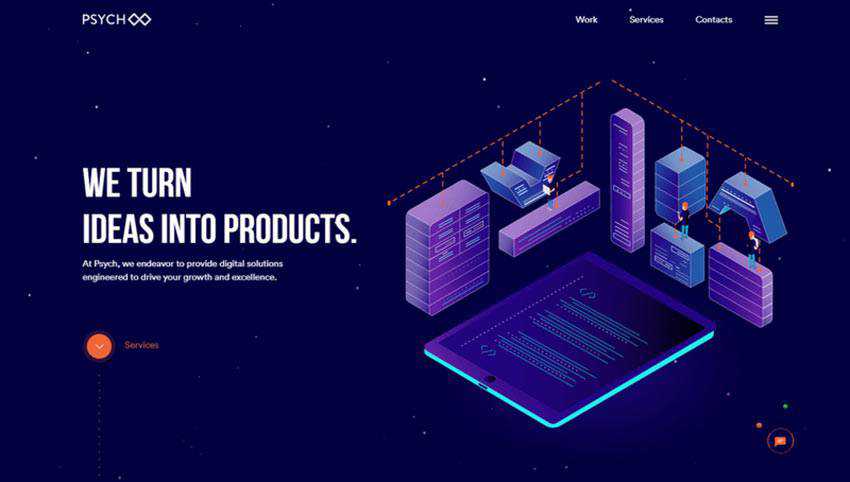
Psy X86
Il s'agit essentiellement d'une solution régulière. La section d'accueil est divisée en deux. Le côté gauche comprend le slogan, l'introduction et un bouton d'appel à l'action. Alors que le côté droit comprend une illustration. Nous avons vu cela un million de fois. Cependant, l'isométrie donne à la section un certain piquant, la mettant à part.
Non seulement il sert tous les objectifs standard tels que soutenir le titre ou enrichir le design, mais il décrit également la sphère d'expertise de l'agence. Grâce à un angle de 30 degrés, l'équipe a la possibilité de montrer les appareils dans toute leur beauté et de créer une composition qui en dit long. Il se fond également parfaitement dans l'atmosphère tech du site Web, apportant sa contribution essentielle.


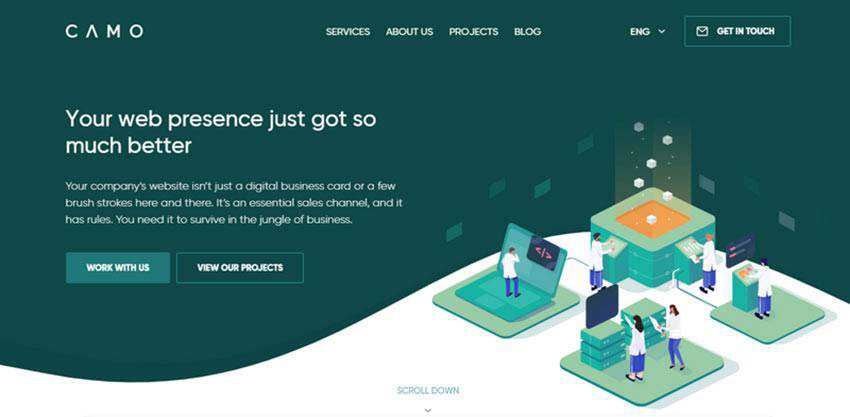
CAMOUFLAGE
CAMO est un autre point au cas où qui vous charmera par son merveilleux attrait commercial et son ambiance technologique.
L'illustration 3D va bien avec le thème général. Couleurs pastel, formes lisses, personnages humains travaillés avec vigilance : tout est poli. L'équipe a fait un travail remarquable. Tout comme dans l'exemple précédent, il dépeint la sphère d'expertise de l'agence, la montrant de manière fantaisiste.
Et ce n'est pas tout. Pour rendre cette illustration encore plus impressionnante et accrocheuse, elle a été partiellement mise en mouvement. Il y a beaucoup d'activité ici, mais tout est discret. La solution inspire certainement la confiance dans l'entreprise.

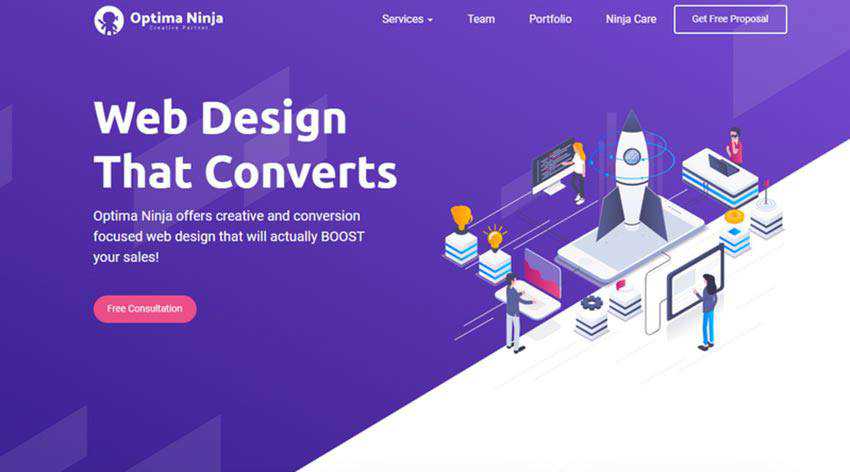
Ninja Optima
L'équipe derrière Optima Ninja combine habilement deux caractéristiques à la mode : des personnages humains et une approche isométrique, créant des décors spectaculaires. Bien que l'œuvre ne soit pas dynamique, elle énonce clairement la philosophie du projet.
De plus, il n'est pas seul dans sa lutte pour enrichir l'expérience globale et attirer les utilisateurs. Il existe toute une gamme d'illustrations qui partagent un fil conducteur. Dispersés avec vigilance sur toute la page de destination, ils rendent le projet Web fantaisiste, ludique, personnel et plus proche du public en ligne.

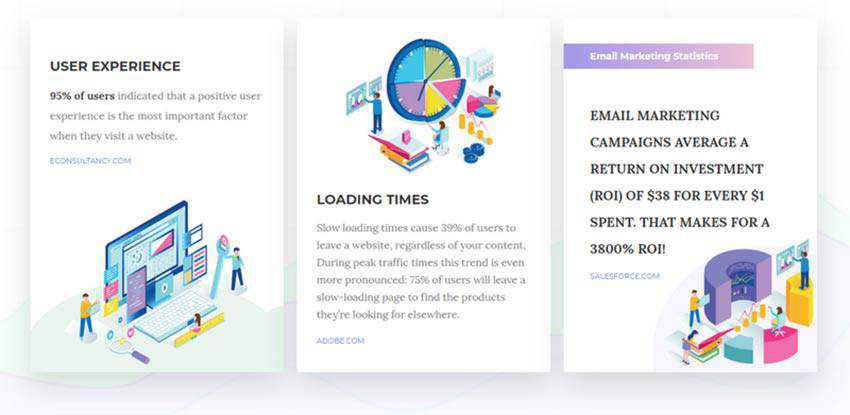
Équipage de code
Tout comme Optima Ninja, les créatifs de Code Crew tirent le meilleur parti des illustrations isométriques. Pour ce faire, ils les utilisent pour soutenir des sections intérieures qui, en règle générale, restent toujours négligées.
Chaque œuvre d'art obtient tout droit. Coloration, positionnement, objets et personnages - ensemble, ils créent une véritable symbiose, délivrant le bon message. La section héros a également un puissant charisme d'isométrie. Pourtant, à de petites exceptions près, au lieu de dessins vectoriels, il existe de véritables captures d'écran de sites Web et d'applications du portefeuille qui sont présentées sous un angle favorable. Cela rend une exploration du site cohérente à plusieurs niveaux.

Chronique
Chronicled se démarque des exemples mentionnés précédemment grâce aux rendus numériques qui peuplent le site Web. Ils sont réalisés dans le même style pour renforcer la cohérence de l'expérience utilisateur.
Alors que les illustrations précédentes ressemblent à des vecteurs et sont authentiques, celles-ci semblent certainement incroyablement informatisées et artificielles. Ils peuvent perdre un peu face à leurs rivaux très détaillés, mais ils sont tout simplement idéaux pour une plate-forme qui concerne les écosystèmes blockchain. D'apparence plutôt neutre, ces compositions 3D améliorent non seulement l'interface, mais rendent également les choses claires pour le public.

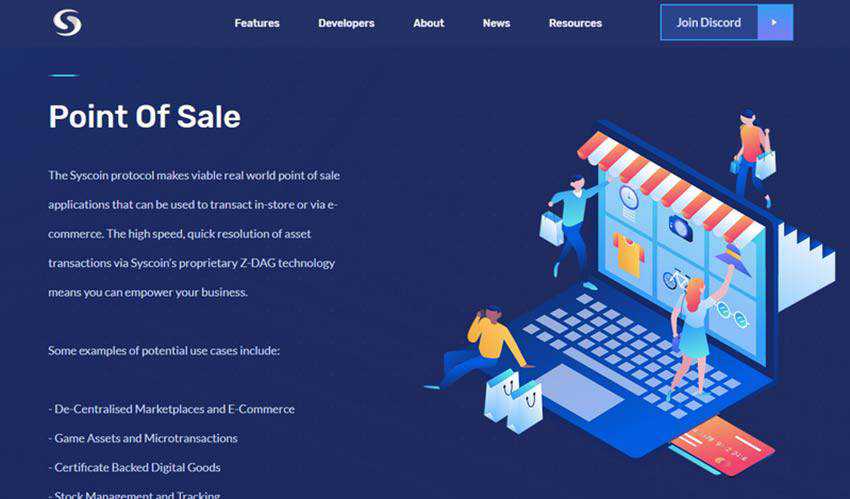
Plate-forme Sycoin
Syscoin Platform est un autre site Web de notre collection qui vient du monde de la cryptographie. Comme il convient au sujet, l'équipe derrière elle utilise beaucoup de matériel visuel pour éduquer les utilisateurs réguliers et clarifier certains concepts complexes. Chaque morceau va droit au but. L'utilisation créative de personnages humains va au-delà du simple récit d'une histoire, donnant au projet un aspect familier et convivial.

Laszczuk
L'équipe créative derrière Laszczuk a construit toute l'esthétique sur la base de l'isométrie. En l'utilisant comme outil principal pour enrichir l'arrière-plan, les créatifs ont conçu des points focaux qui guident discrètement les visiteurs de haut en bas.
Ils ont également ajouté des figures rectilignes plates à quatre côtés pour compléter l'entourage. Notez également le style des illustrations : les textures grunge sont mélangées à des dégradés bruts pour ajouter beaucoup de caractère.

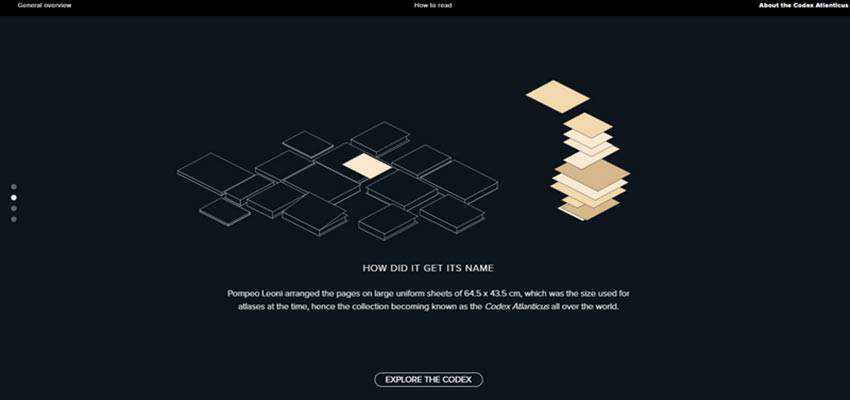
Codex Atlantique
Le Codex Atlanticus opte pour un appel classique qui prépare le terrain assez efficacement. Le site Web a un fond propre et sombre avec un texte blanc traditionnel au premier plan. Néanmoins, cela ne semble pas ennuyeux. La clé de son apparence attrayante réside dans plusieurs animations, où les illustrations isométriques jouent un rôle central. Le site Web raconte une histoire à l'aide de scènes 3D primitives qui plaisent au public, grâce à leur simplicité et leur clarté.

La vue sous un angle différent
Parmi les choix de style, isométrique est l'un de ceux qui combinent habilement simplicité et complexité. D'une part, l'approche est primitive et simple car vous n'avez pas à jouer avec les ombres, la lumière et les dégradés pour donner au design une sensation 3D. D'autre part, il est sophistiqué car il vous permet de montrer de nombreux aspects de la composition, vous laissant ainsi de la place pour des expériences. Cette combinaison unique est ce qui le rend si spécial.
Côté pratique, l'approche est également universelle et polyvalente. Même si l'isométrie a une ambiance techno naturelle, elle collabore facilement avec des projets absolument différents. Que vous créiez un site Web d'entreprise pour un cabinet d'avocats (comme dans le cas de Laszczuk) ou un site Web d'une agence qui offre des services de cryptographie (comme Syscoin Platform), il remplira bien son devoir.
De plus, cela oblige les artistes à manipuler des principes géométriques tels que les projections orthographiques, obligeant ainsi les deux côtés du cerveau à travailler. Cela peut conduire à des résultats spectaculaires - notre collection en est la preuve.
