Dix étapes pour créer des formulaires intuitifs dans la conception de sites Web
Publié: 2022-06-02Vos formulaires sont l'un des éléments les plus importants de votre site Web, tant pour vos utilisateurs que pour l'entreprise. Au mieux, les formulaires interagissent avec les visiteurs et sont conviviaux. Un bon formulaire encourage les visiteurs à les remplir pour obtenir des commentaires, des abonnements, des réservations et des inscriptions.
Au pire, les formulaires sont maladroits, difficiles à naviguer et nuisent à l'ambiance générale de votre page. Comment créons-nous des formulaires de site Web intuitifs et efficaces, et comment génèrent-ils de la valeur commerciale ?
Vous aimerez peut-être aussi lire 10 méthodes pour optimiser vos formulaires pour les appareils mobiles.
S'inspirer de Google
Notre moteur de recherche préféré a connu de nombreuses mises à jour d'algorithmes au cours des dernières années, le tout dans le but de permettre aux utilisateurs de trouver plus facilement ce qu'ils recherchent.
Plus récemment, Google a tenté de faire en sorte que la recherche ressemble davantage à une conversation avec un ami. Les utilisateurs s'attendent désormais à obtenir ce qu'ils recherchent en utilisant un langage courant. Cela s'est répercuté sur la conception Web, et les visiteurs attendent un facteur humain dans le codage et l'apprentissage automatique.
Cela a conduit à une augmentation des interfaces utilisateur en langage naturel et des formulaires en langage naturel qui visent à obtenir des informations sur les utilisateurs d'une manière plus humaine et engageante. Les entreprises cherchent à refléter les processus mentaux d'un utilisateur, plutôt que la présentation traditionnelle (et rigide) des formes traditionnelles.
Les modèles personnalisables et les plugins pré-construits rendent cela plus facile que jamais. Alors que les formulaires intuitifs éliminent une grande partie du travail fastidieux de conception de formulaires, les meilleures pratiques dictent toujours comment, quand et où les utilisateurs voient les formulaires sur votre site Web.
Les meilleures pratiques pour l'utilisation des formulaires
Où et comment présentons-nous les formulaires de la manière la plus utile pour un utilisateur (et pour votre entreprise) ? Suivez ces directives :
1. Demandez uniquement les informations requises et suivez un format logique
Les meilleures formes ne sont pas des demandes d'information, mais une conversation, comme l'illustre le traitement du langage naturel. Comme pour toute conversation logique, elle doit suivre une communication entre votre utilisateur et votre application (ou site Web). Réalisez ceci en :
- Poser des questions dans l'ordre, du point de vue de l'utilisateur. Cela inclut la présentation des informations de manière significative et logique (comme nous le ferions dans une conversation). S'il n'y a pas d'ordre significatif, classez les options par ordre alphabétique.
- Lors de la création d'un formulaire, demandez pourquoi vous posez chaque question et ce que vous prévoyez de faire avec les informations. Cela aide à éliminer les questions inutiles et augmente la probabilité de retenir l'attention de l'utilisateur. Réduire l'effort des utilisateurs est l'étape la plus importante pour augmenter vos taux d'achèvement.
2. Utilisez un format à une seule colonne
Votre formulaire ne doit contenir que les informations obligatoires, ce qui devrait le rendre suffisamment court pour utiliser un format à une seule colonne. Les champs horizontalement adjacents obligent l'utilisateur à numériser en forme de « Z », ce qui ralentit la compréhension et crée des retards d'attention de l'utilisateur. Les meilleurs formulaires ont un chemin clair vers l'achèvement - directement en bas de la page.


Formulaire de réservation par Wen Tong.
3. Minimiser l'effort de frappe
Efforcez-vous de minimiser le nombre de champs de saisie et l'effort de saisie requis par votre utilisateur, en particulier sur mobile. Les menus déroulants, les cases à cocher et les boutons radio minimisent non seulement la quantité d'efforts pour vos utilisateurs, mais ils traitent également le nombre d'erreurs inhérentes à la saisie, en particulier sur mobile.
4. Taille du champ et données d'entrée
Prenez des mesures pour vous assurer que la taille du champ est proportionnelle aux données que vous demandez. Une étude récente sur les magasins de commerce électronique a révélé que 79 % de tous les utilisateurs abandonnent leur panier à la caisse.
Une des raisons? Confusion sur la taille du champ. L'étude a montré que si un champ était trop long ou trop court pour la quantité d'informations requises, les utilisateurs se demandaient s'ils remplissaient correctement le formulaire. Cela était particulièrement vrai pour les champs de code de vérification de carte. Assurez-vous que vos informations peuvent tenir confortablement dans le champ donné - ni trop grand, ni trop petit.

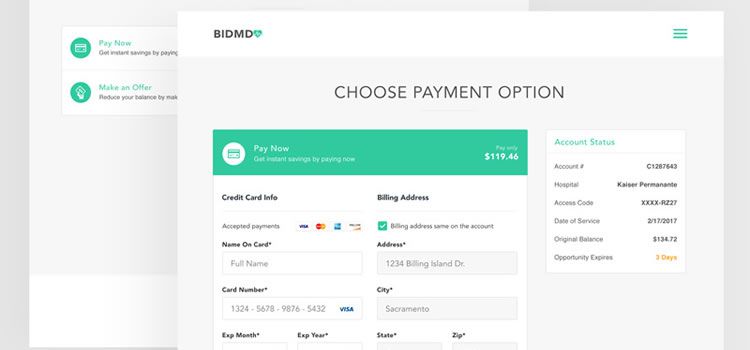
Formulaire de paiement par Black Flag Creative.
5. Formater avec flexibilité
Certains formulaires nécessitent des données avec différentes présentations correctes. Par exemple, un numéro de téléphone peut être 123-456-7890 ou (123) 456-7890. Faites en sorte que votre formatage accepte toute présentation d'un numéro de téléphone.
Il en va de même pour les anniversaires et les dates de réservation (que vous pourriez présenter sous forme de calendrier de menu déroulant). L'objectif est de fournir autant d'options flexibles que possible pour la commodité de votre utilisateur.

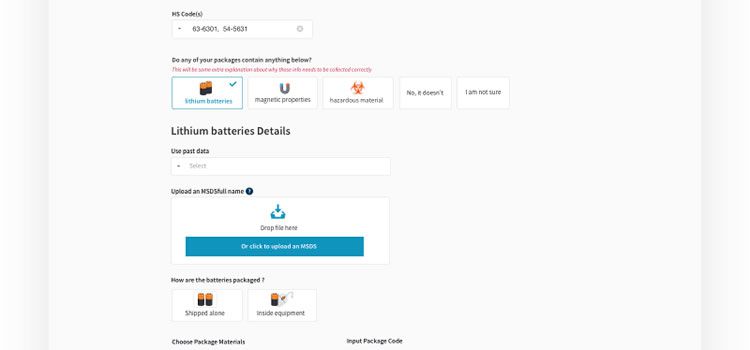
Champ de formulaire par Lacey Ankenman.
6. Champs facultatifs et champs obligatoires
Idéalement, toutes les données saisies sur votre formulaire seront requises (puisque vous ne demandez que les informations nécessaires). Si vous devez inclure une entrée facultative (par exemple, un numéro d'unité de bâtiment ou d'appartement dans un formulaire d'adresse), assurez-vous de l'étiqueter comme tel.
Les astérisques rouges à côté des informations requises sont une pratique courante. Si vous incluez des champs optionnels, limitez-les à un ou deux.
8. Débarrassez-vous de l'erreur de réinitialisation
Il y avait une convention pour ajouter des boutons de réinitialisation aux formulaires, mais nous déconseillons cette pratique. Imaginez la frustration de remplir un formulaire, puis d'appuyer accidentellement sur réinitialiser et de perdre tout votre travail !
Voulez-vous remplir à nouveau le formulaire ou simplement fermer la fenêtre ? Nous l'avons pensé. Évitez ce scénario en laissant le bouton de réinitialisation hors de votre formulaire - cela fait plus de mal que de bien.
9. Incitez vos utilisateurs à remplir un formulaire
L'une des clés pour amener vos utilisateurs à remplir un formulaire est de leur donner envie de le faire. Voici quelques exemples de la manière dont votre site Web peut inciter les utilisateurs à remplir votre formulaire :
- Fournissez une liste des avantages pour l'utilisateur pour le remplissage du formulaire. Il peut s'agir d'une liste d'avantages, de fonctionnalités ou de façons d'aider vos clients. Il peut même s'agir d'un code promotionnel pour un futur achat une fois terminé.
- Construisez la crédibilité de votre marque en fournissant des preuves sociales, par exemple des témoignages de clients ou des vitrines autour de votre formulaire. Cela montre que les gens comptent sur vous pour fournir un produit ou un service essentiel. Cela aide également à créer un lien humain avec la marque - incluez des images pour le faire comprendre.
- Dites aux utilisateurs en termes explicites que vous tenez à leur vie privée et qu'ils ne recevront pas de spam.

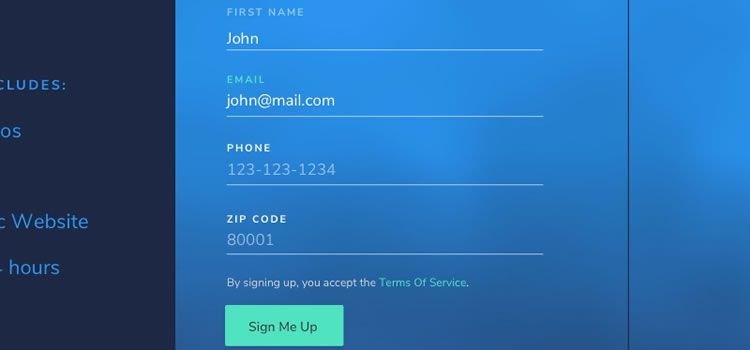
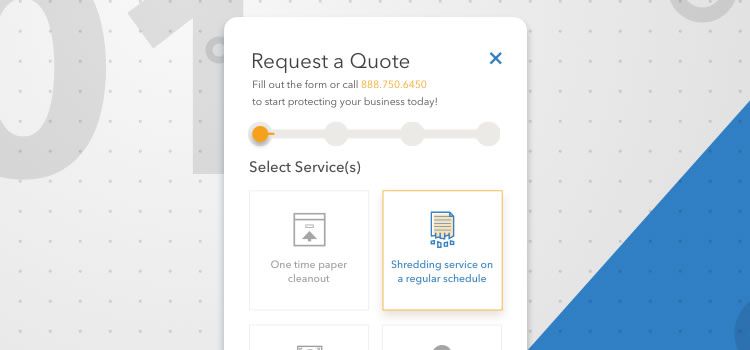
Formulaire multi-étapes par Michael But.
10. Créez un CTA convaincant
L'importance de votre appel à l'action ne peut être sous-estimée, car il s'agit de la première étape du processus de conversion et obligera les utilisateurs à appuyer sur ce bouton d'inscription. Faites savoir à un utilisateur ce que vous faites, pourquoi il a besoin de vous et ce qui vous distingue, et faites-le rapidement. Cela semble être un défi de taille, mais ces conseils vous aideront :
- Mettez-vous à la place de votre client. Changez un mot dans votre contenu CTA : prenez votre « vous » et transformez-le en « mon ». Une étude récente a révélé que ce simple interrupteur augmentait la conversion de 90 %.
- Être audacieux. Utilisez des couleurs, des formes, des polices, des mots et un emplacement qui attirent l'attention de l'utilisateur et captent son attention. Sélectionnez une couleur audacieuse et contrastée qui communique clairement une action à votre visiteur.
- Envisagez de placer votre CTA dans la navigation principale ou le pied de page, afin qu'il soit visible sur l'ensemble de votre site.
Un formulaire intuitif crée de la valeur commerciale
Les formulaires qui peuvent attirer votre visiteur et sont faciles à remplir augmentent le temps passé sur votre page Web et, en fin de compte, attirent plus de clients vers votre produit ou service. L'importance d'une bonne forme est impossible à exagérer.
Attirez vos utilisateurs vers votre formulaire avec un CTA convaincant et rendez votre formulaire facile à naviguer, avec un langage naturel. Cela incitera vos utilisateurs à remplir votre formulaire, ce qui conduira à plus d'affaires à l'avenir.
