Conception intuitive ? Ça n'existe pas!
Publié: 2022-03-10Commençons par jeter un coup d'œil rapide à la définition du mot "intuitif" présentée sur Dictionary.com :
"Utiliser ou se baser sur ce que l'on sent être vrai même sans raisonnement conscient : instinctif."
En même temps, Cambridge nous donne cette définition :
« Basé sur des sentiments plutôt que sur des faits ou des preuves : une approche/un jugement intuitif. La plupart des gens ont un sens intuitif du bien et du mal.
Sur la base de ces définitions du dictionnaire, l'intuition est associée à un instinct ou à un sentiment qui nous permet de prendre des décisions sans preuve consciente de raisonnement. Bien qu'elle puisse nous être utile dans diverses situations de la vie, notre intuition fonctionne-t-elle vraiment pour nous fournir des conseils inconscients en ce qui concerne les interfaces numériques ? En réalité, le comportement intuitif que les concepteurs s'efforcent de créer doit s'appuyer sur l'utilisation de modèles de conception familiers que les utilisateurs ont déjà expérimentés. Dans ce contexte, une interaction de conception intuitive n'est pas fondée sur un raisonnement inconscient, mais sur un sentiment de familiarité.

En tant que designer UX, combien de fois un client ou une partie prenante vous a-t-il dit "Il faut que ce soit intuitif". Bien qu'il s'agisse d'une demande courante ou même d'une exigence pour la conception d'une interface ou d'une application logicielle, ce n'est pas vraiment quelque chose de facile à mesurer, ni même à définir.
La plupart d'entre nous ont eu un pressentiment ou un instinct à propos d'une décision ou d'un résultat. J'ai eu des sentiments intuitifs à propos de ma fille adolescente où j'ai juste l'impression que quelque chose de mal s'est produit. Je n'ai pas toujours raison (heureusement), mais cela ressemble toujours à une impulsion instinctive qui puise dans mes émotions. S'il s'agit d'un exemple de la façon dont l'intuition peut se comporter pour nous dans une circonstance particulière, il est difficile d'imaginer avoir ces mêmes types de sentiments instinctifs lors de l'interaction avec une interface.
La vérité est que ce qui est intuitif pour vous ou votre client ne le serait probablement pas pour votre mère, par exemple, ou même pour ses clients. Une interface peut sembler familière si vous (l'utilisateur) avez déjà expérimenté une interface ou une interaction similaire, et c'est cette familiarité qui est souvent qualifiée d'intuitive.
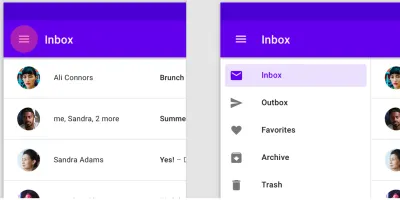
Par exemple, la première fois que j'ai vu ce menu de hamburgers indescriptible sur une application mobile, il ne m'a pas intuitivement appelé et dit "Appuyez sur moi, je suis un menu!". Ce n'est qu'en tapotant que j'ai découvert que ces trois barres, lorsqu'elles étaient tapotées, me donnaient un menu. Maintenant, quand je vois un menu hamburger, je sais ce qu'il fait. Pas intuitivement, mais parce que je l'ai déjà fait. Rien d'instinctif là-dedans.
Voici un exemple du menu hamburger omniprésent.

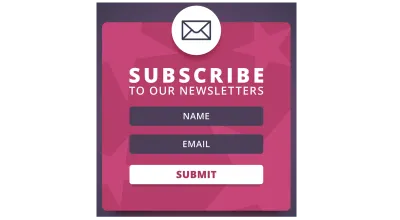
Comme autre exemple, prenez un simple formulaire d'inscription sur une application mobile où vous devez entrer votre adresse e-mail pour recevoir des mises à jour par e-mail. Parce que nous comprenons que vous devez puiser dans le champ et commencer à taper, cela a du sens et c'est une interaction simple. Nous l'avons tous fait plusieurs fois auparavant. Mais si mon père essayait de l'utiliser, il ne comprendrait probablement pas que vous devez puiser dans le champ et commencer à taper. Comment le saurait-il, à moins que quelqu'un ne lui donne des instructions simples étape par étape.

Dans un article publié par Jeff Raskin, plus connu pour avoir lancé le programme Macintosh chez Apple à la fin des années 70, il déclare :
« Il a été affirmé que l'utilisation de la souris d'un ordinateur est intuitive. Pourtant, c'est loin d'être le cas. »
Lorsque j'enseignais des cours Pagemaker (le prédécesseur d'Adobe InDesign) dans les années 90 à des employés d'entreprise, une action de l'un des étudiants de la classe me fait encore rire. J'ai demandé aux participants d'utiliser la souris pour cliquer sur le bouton OK à l'écran. Une femme a pris la souris et a cliqué dessus sur l'écran. Nous ne pouvons pas imaginer que quelqu'un fasse cela maintenant parce que nous avons appris comment fonctionne une souris, mais cela démontre qu'il ne s'agit pas d'un appareil intuitif.
Nous savons que la conception intuitive n'est pas une chose, mais nous savons également que la familiarité avec certains types d'interactions que nous avons connues auparavant est plus facile à comprendre. Pour les utilisateurs qui sont même légèrement férus de technologie, nous pouvons utiliser des modèles d'interface déjà existants et familiers pour baser nos décisions de conception. Ces utilisateurs reconnaîtront très probablement ces modèles précédemment établis dans notre conception d'interface, appelés modèles de conception. Selon UI Patterns, les modèles de conception sont des solutions récurrentes qui résolvent des problèmes de conception courants.
Que sont les modèles de conception et pourquoi sont-ils importants ?
Les modèles de conception sont importants car ils fournissent des interactions reconnaissables afin que les utilisateurs passent moins de temps à essayer de comprendre comment interagir.
La réduction du temps et des efforts des utilisateurs créera une meilleure expérience utilisateur et réduira le temps consacré à l'obtention d'un résultat. Pour les concepteurs UX, les avantages résident dans le temps gagné en n'ayant pas à réinventer un composant de conception éprouvé.
Vous trouverez ci-dessous un tableau de modèles de modèles qui fournit une structure pour définir ou identifier des modèles, provenant des auteurs du livre Design Patterns. Bien que cela s'adressait à l'origine aux développeurs de logiciels, la plupart des critères sont pertinents pour les concepteurs UX.
| Terme | La description |
|---|---|
| Nom du motif | Décrit l'essence du motif dans un nom court mais expressif. |
| Intention | Décrit ce que fait le modèle. |
| Aussi connu sous le nom | Énumérez tous les synonymes du modèle. |
| Motivation | Fournit un exemple de problème et comment le modèle résout ce problème. |
| Applicabilité | Répertorie les situations dans lesquelles le modèle est applicable. |
| Structure | Ensemble de diagrammes des classes et des objets qui décrivent le modèle. |
| Intervenants | Décrit les classes et les objets qui participent au modèle de conception et leurs responsabilités. |
| Collaborations | Décrit comment les participants collaborent pour s'acquitter de leurs responsabilités. |
| Conséquences | Décrit les forces qui existent avec le modèle et les avantages, les compromis et la variable qui est isolée par le modèle. |
Source : Que sont les modèles de conception et en ai-je besoin ? par James Maioriello
Pour explorer davantage l'idée des modèles de conception, voici quelques exemples de modèles de conception courants tels que trouvés sur le site Web UI Patterns. Ce site est un excellent outil de référence pour les concepteurs afin de les aider à reconnaître les modèles existants à utiliser dans votre processus de conception. Bien qu'il y ait trop de modèles de conception à inclure ici, j'ai choisi les modèles suivants comme ceux que j'ai utilisés au fil des ans.
Modèle de conception de compteur de force de mot de passe
Ce modèle fournit à l'utilisateur à la fois des instructions et des commentaires sur ses interactions.

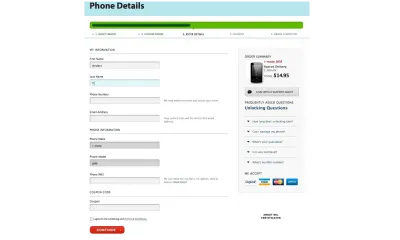
Un assistant est un autre modèle de conception courant que vous avez peut-être rencontré. Il est souvent utilisé pour les interactions basées sur des formulaires où l'utilisateur doit effectuer une séquence prédéfinie d'étapes. La structure de l'assistant est utilisée pour diriger l'utilisateur à travers chaque section du processus.
Modèle de conception de l'assistant
Les assistants sont utilisés lorsque vous souhaitez guider un utilisateur à travers une série d'étapes pour atteindre un objectif unique. Le modèle ci-dessous indique où se trouve l'utilisateur dans le processus, un résumé des étapes terminées sur la droite, une aide contextuelle et un bouton CONTINUER pour passer à l'étape suivante du processus. Tous ces composants couramment utilisés dans un modèle d'assistant prennent en charge les interactions des utilisateurs en fournissant un contexte de ce qu'ils ont fait, à quelle étape ils se trouvent et ce qu'il faut faire ensuite.

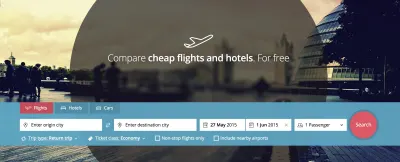
Modèle de sélecteur de calendrier
Ce modèle est utilisé lorsque l'utilisateur doit ajouter une date ou des dates pour terminer une tâche. Il est important qu'une date puisse également être saisie dans un champ de texte s'il s'agit d'une manière plus efficace ou préférée de le faire. Dans cet exemple, une icône de calendrier indique qu'il existe une liste déroulante de calendrier, qui est un modèle couramment utilisé. Les widgets de calendrier comme celui-ci ne fonctionnent pas toujours bien lorsque vous devez choisir une date de naissance, sauf si vous avez la possibilité de changer facilement l'année.

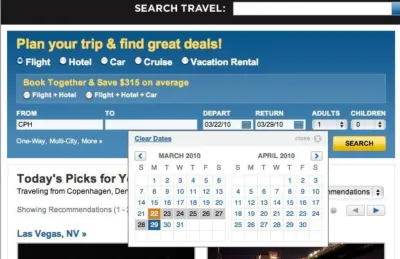
Valeurs par défaut du formulaire
Les valeurs par défaut du formulaire peuvent être utilisées pour pré-remplir certains champs de formulaire afin de correspondre à une sélection d'utilisateur typique. Il crée un moyen plus rapide et plus facile de terminer un processus. Ce site de voyage contient des données préremplies pour les dates basées sur la date actuelle, ainsi que le nombre de passagers.

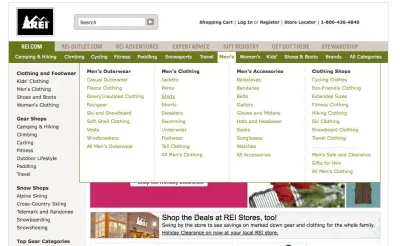
Onglets de navigation
Les onglets de navigation sont couramment utilisés pour diviser le contenu en catégories distinctes et pour indiquer visuellement le contenu que vous visualisez. L'exemple ici montre un site Web riche en contenu avec la première sélection d'onglets affichant les sous-catégories et un troisième niveau en dessous.


Lorsque vous implémentez un modèle de conception existant dans votre conception, il s'agit d'utiliser le modèle pour créer un contexte, ainsi qu'une familiarité pour l'utilisateur. Vous devrez peut-être adapter tout modèle existant pour fournir ce contexte, comme décrit pour le widget de sélection de calendrier.
Nous avons exploré les pièges de la « conception intuitive » et comment nous pouvons les atténuer avec des modèles de conception. Donc, si nous utilisons des modèles de conception communs pour réduire la charge cognitive des utilisateurs, comment introduisons-nous de nouveaux modèles de conception lorsque nous concevons quelque chose de nouveau et d'innovant ? Examinons ce concept en étudiant cela dans le contexte des technologies émergentes.
Pourquoi l'innovation en matière de conception peut être risquée
Toute conception nouvelle ou inconnue d'un utilisateur créera une courbe d'apprentissage que nous, en tant que concepteurs, nous efforçons de minimiser ou d'éliminer complètement. Comment concilier le besoin d'innover rapidement, tout en offrant une expérience solide et contextuelle qui a du sens pour nos utilisateurs ?
En tenant compte des résultats commerciaux, en effectuant suffisamment de recherches sur les utilisateurs pour garantir une bonne adéquation avec le marché et en testant votre flux de conception avec le public visé, nous pouvons nous assurer que notre hypothèse de solution de conception peut être validée autant que possible. Cela permet d'atténuer les risques supplémentaires inhérents à l'exécution de toute conception de produit ou de service. Idéalement, nous pouvons concevoir pour incorporer des interactions qui mesurent le niveau de compréhension des utilisateurs et leur permettent de personnaliser leur chemin pour atteindre les résultats souhaités dans un environnement inconnu.
Innover avec l'intelligence artificielle
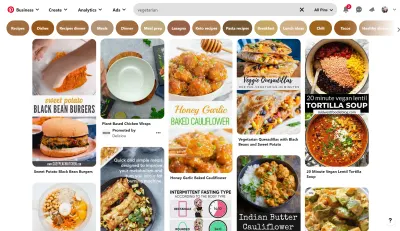
La technologie de l'intelligence artificielle (IA) innove en permanence, mais les organisations parviennent toujours à créer une bonne expérience utilisateur grâce à ces avancées. Par exemple, l'IA de Pinterest est utilisée pour comprendre l'intention derrière une simple recherche afin de fournir des résultats hautement personnalisés. Selon cet article de Wired, 80 % des utilisateurs sont plus susceptibles de faire un achat si leur expérience est personnalisée.
Vous trouverez ci-dessous un exemple de recherche pour « végétarien ». Pinterest utilise un moteur d'intelligence artificielle pour renvoyer un grand nombre de sujets connexes afin de permettre la découverte et les affiche sous forme de balises en haut de la page.

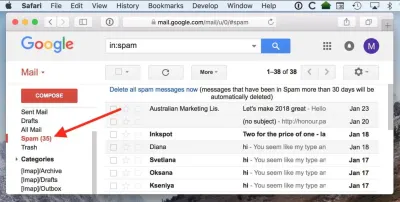
L'IA s'intègre rapidement dans de nombreux produits et services. L'IA s'appuie sur le big data et peut être utilisée pour créer des interventions ou demander à l'utilisateur d'entreprendre une action spécifique (ou non). Cela peut créer une expérience plus passive pour l'utilisateur, car les tâches auparavant manuelles sont automatisées en coulisses.
Par exemple, un filtre anti-spam utilisé dans votre compte de messagerie déplace automatiquement les e-mails suspects dans un dossier de courrier indésirable, sans aucune intervention de l'utilisateur requise. Google utilise l'IA et des filtres basés sur des règles depuis des années, mais l'innovation continue permet désormais à Google AI de reconnaître les newsletters hebdomadaires qui ne vous intéressent peut-être pas en les déplaçant directement dans le dossier spam. Le filtre anti-spam de Google peut désormais identifier et répondre aux préférences individuelles.

Où aller d'ici ? La technologie progressant à un rythme rapide, explorons comment les interfaces pourraient évoluer dans les années à venir.
L'avenir des interfaces
Si les interfaces ne fournissent pas d'interactions naturelles pour les humains, qu'est-ce qui le peut ? La parole est notre outil de communication naturel et les progrès de la technologie ont vu les appareils de reconnaissance vocale entrer dans nos maisons et nos vies.
Ce n'est un secret pour personne que de grands développeurs de logiciels axés sur la conception, tels qu'Apple, Amazon, Google et Microsoft, investissent tous dans les technologies de reconnaissance vocale et de langage naturel. Les progrès de cette technologie pourraient nous amener à moins compter sur l'interaction avec les interfaces pour obtenir le résultat souhaité. La personnalisation et le contexte sont la clé, même si cela signifie que nos appareils devront utiliser nos données pour connaître nos habitudes et nos désirs afin de fournir une expérience vraiment personnalisée.
Imaginez un monde où nous pouvons simplement parler à notre appareil et demander ce dont nous avons besoin, et mieux encore, on peut nous demander ou nous donner ce dont nous avons besoin exactement au bon moment par notre appareil. Attendez, n'est-ce pas ce que Siri fait déjà ? Oui, mais il reste encore beaucoup à faire.
Bill Stasior, l'ancien chef Siri d'Apple, affirme que les prochaines avancées des assistants virtuels permettront d'améliorer la compréhension de la façon dont les gens parlent naturellement.
« Je pense que tout le monde apprend quelles commandes fonctionnent avec les assistants et quelles commandes ne fonctionnent pas avec les assistants. Et bien que cela s'améliore très rapidement en ce moment, je pense qu'il reste encore beaucoup de chemin à parcourir.
—Bill Stasior
Bien qu'il y ait eu des progrès majeurs dans l'utilisation du traitement du langage naturel depuis 2011, lorsque Siri a été lancé pour la première fois, nous le verrons devenir plus courant et plus avancé dans de multiples secteurs tels que la santé et l'éducation au cours des prochaines années. Cela pourrait changer la vie, en particulier pour les personnes âgées qui ne maîtrisent pas la technologie.
Par exemple, imaginez qu'une personne âgée qui a besoin de soins médicaux parle simplement à son appareil pour organiser une visite chez le médecin. Ou le patient reçoit un avis médical basé sur ses antécédents médicaux et ses symptômes actuels. Imaginez qu'une personne souffrant de problèmes de santé mentale puisse parler à un bot d'intelligence artificielle pour obtenir des conseils ou simplement pour soulager la solitude.
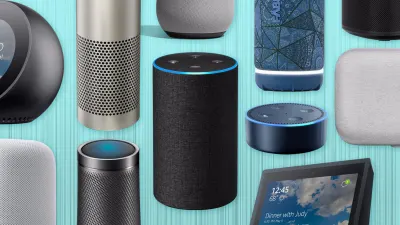
Il existe déjà une gamme d'"assistants virtuels" conçus pour le marché domestique qui utilisent la technologie de reconnaissance vocale. Vous trouverez ci-dessous une image montrant les "haut-parleurs intelligents" qui sont facilement disponibles pour le marché grand public.

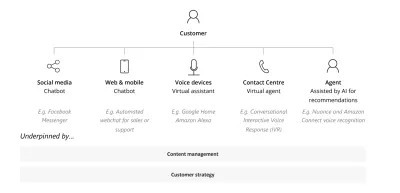
Bien que les canaux de reconnaissance vocale ne nécessitent pas nécessairement une interface utilisateur typique, ils nécessitent tout de même un processus de conception pour créer un résultat utilisable. Le schéma ci-dessous illustre les points de contact de l'IA conversationnelle tels que décrits dans cet article de Deloitte Digital.

Afin de concevoir efficacement des outils de reconnaissance vocale, Deloitte suggère que les aspects suivants doivent être pris en compte :
- L'objectif commercial et les résultats.
- Réalisation d'essais et de réglages. L'algorithme doit tenir compte de la prononciation dans différents lieux géographiques, des pauses naturelles dans la conversation, ainsi que de la tonalité et du rythme susceptibles de transmettre des émotions.
- Considération pour le scénario donné, plutôt que de tenter de concevoir un résultat plus large.
- Itérations et améliorations continues. En se concentrant sur un objectif clair, les concepteurs peuvent continuer à améliorer leurs assistants vocaux pour qu'ils soient plus humains à chaque nouvelle itération.
Qu'est-ce que tout cela signifie pour l'interface utilisateur commune ?
L'omniprésence des technologies de reconnaissance du langage naturel verra-t-elle la mort de l'interface utilisateur telle que nous la connaissons ? Bien que personne ne puisse prédire avec précision l'avenir, il n'en demeure pas moins que nous sommes toujours des créatures visuelles et que nous devons toujours voir les choses dans le cadre de notre processus d'apprentissage. La recherche montre que le cerveau humain traite les images 60 000 fois plus vite que le texte et que 90 % des informations transmises au cerveau sont visuelles.
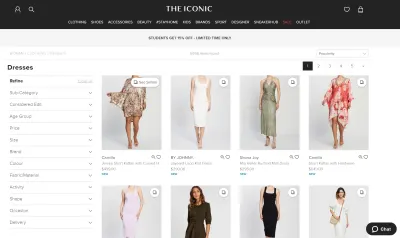
Par exemple, pouvez-vous imaginer devoir prendre une décision d'achat sur un vêtement en écoutant sa description plutôt qu'en voyant une image de l'article ? Comme on dit, une image vaut mille mots et, dans de nombreux cas, une image est un moyen beaucoup plus puissant de transmettre du sens. Bien que nous puissions toujours spécifier ce que nous recherchons en parlant, dans de nombreux scénarios, nous nous attendrions à voir une image dans le cadre de la réponse. Et si nous ne savions pas ce que nous recherchions, nous aurions toujours besoin de pouvoir parcourir les options disponibles.
Vous trouverez ci-dessous un exemple typique de site de commerce électronique où les images font partie intégrante de la façon dont nous prenons nos décisions d'achat.

Une autre technologie récente qui devient de plus en plus omniprésente est la réalité augmentée et virtuelle. Explorons ce que cela signifie et comment il est appliqué.
Qu'en est-il de la réalité augmentée et virtuelle ?
Ensuite, il y a le monde de la réalité augmentée et virtuelle. La réalité augmentée est l'intégration d'éléments numériques dans une vue de caméra en direct couramment utilisée sur un téléphone mobile, et la réalité virtuelle est une expérience totalement immersive dans un monde numérique utilisant généralement un casque. Les applications de ces technologies ont déjà été appliquées à des domaines tels que l'éducation, la vente au détail, la formation, la navigation, le divertissement, la santé et l'entreprise, et les applications futures sont illimitées.
Pour les designers, c'est un monde nouveau et passionnant qui peut impliquer la création de nouvelles normes de conception. Cet article de Toptal décrit les principales considérations pour les concepteurs qui s'aventurent dans cet espace. Premièrement, la conception passe du monde 2D des interfaces à la conception 3D, où une compréhension de la conception spatiale et des éléments de l'interface utilisateur est requise. Il existe de nouveaux éléments d'entrée pour les utilisateurs qui peuvent impliquer des gestes, des mouvements oculaires et de la voix qui sont très différents des interactions 2D standard que nous connaissons en tant que concepteurs.
L'image ci-dessous illustre un exemple d'utilisation de la réalité augmentée dans des scénarios de vente au détail. Ici, le client peut essayer virtuellement des vêtements sans avoir besoin d'un vestiaire physique.

Conclusion
Nous savons que les interfaces intuitives sont difficiles à définir, les modèles de conception sont importants et les technologies de parole naturelle, AR et VR progressent à un rythme rapide. Avec l'innovation continue de l'intelligence artificielle et son intégration avec la reconnaissance vocale, la réalité augmentée et la réalité virtuelle, nous verrons une personnalisation accrue à mesure que notre logiciel apprendra à nous connaître et, à son tour, nous assistera dans nos interactions. En tant que concepteurs, nous pouvons apprendre à adapter nos solutions de conception pour s'adapter au contexte de ces outils émergents.
Bien que l'avenir de l'interface telle que nous la connaissons soit incertain, l'interface en tant qu'outil va exister pendant longtemps. En tant que concepteurs, nous devons nous assurer que nous pouvons concevoir et, surtout, tester nos conceptions pour valider l'adéquation au marché et l'utilité. Voici un monde où la reconnaissance vocale, la réalité virtuelle et les interfaces fonctionnent ensemble de manière transparente pour nous offrir des expériences de vie constamment améliorées.
Lectures complémentaires sur SmashingMag :
- Meilleures notifications et demandes d'autorisation
- Accélérez votre site Web avec WebP
- Conseils pour la gestion des systèmes de conception
- Tests A/B pour les expériences Mobile-First
