Apprendre Framer en créant un prototype d'application mobile
Publié: 2022-03-10Le temps des interfaces utilisateur statiques est révolu depuis longtemps. Concevoir des prototypes interactifs est la meilleure approche pour exprimer vos idées et les expliquer aux clients et aux parties prenantes. Ou, comme le dit Jerry Cao d'UXPin : "Rien ne vous rapproche plus de la fonctionnalité du produit final que le prototypage. C'est le prototype qui donne vie à l' expérience derrière l'expérience utilisateur ."
Le prototypage est une partie importante du processus de conception UX moderne. J'ai essayé de nombreux outils et je pense que Framer Studio (optimisé par Framer Library) est l'un des meilleurs lorsqu'il s'agit de créer des prototypes d'interface utilisateur. Ainsi, dans le didacticiel suivant, je voudrais vous apprendre quelques bases de Framer.
Qu'allez-vous apprendre ? Si vous savez ce qu'est Framer et souhaitez en savoir plus sur son utilisation, ou si vous ne savez pas ce qu'est Framer mais souhaitez en savoir un peu plus sur les techniques de prototypage avancées, je pense que ce tutoriel est fait pour vous ! À la fin du didacticiel, vous devriez être en mesure de créer un prototype d'application mobile et vous apprendrez également du code CoffeeScript. Je vous guiderai tout au long du chemin et vous fournirai des fichiers pour vous aider à démarrer plus facilement.

Une note sur Framer Studio, la bibliothèque Framer, les plates-formes et les raccourcis
Avant de continuer, une remarque importante : Ce tutoriel concerne Framer Studio, qui est une application Mac uniquement. Framer Studio est alimenté par Framer Library, qui est open-source et gratuit. La bibliothèque Framer elle-même peut être utilisée sur tous les systèmes d'exploitation (Mac, Windows et Linux). Jusqu'à présent, aucune version Windows de Framer Studio n'est disponible ; cependant, il existe un moyen de faire fonctionner la bibliothèque Framer sur le système d'exploitation Windows avec Atom. (Si vous êtes curieux de connaître le bit Windows, lisez "Comment exécuter Framer JS sous Windows" ou "Utiliser Framer sous Windows avec Atom".) Notez également que, parce que j'utilise Framer Studio sur un Mac, dans mon tutoriel J'utiliserai la notation Mac pour les raccourcis.
Qu'est-ce que l'encadreur ?
Il existe deux catégories principales d'outils de prototypage (plus sur ceux-ci plus tard), mais Framer est un outil qui tombe dans une catégorie à part. Vous pouvez l'utiliser pour des transitions simples et un prototypage rapide, ainsi que pour créer des micro-interactions et des animations avancées. Il vous donne, en tant que concepteur, le pouvoir ultime de créer des interactions sans aucune limitation imposée par une interface utilisateur graphique et des outils prédéfinis.
Apprendre du code
Dans Framer, le code est votre superpuissance de conception ultime. Cela signifie-t-il que vous devez apprendre à coder ? Oui. Les designers doivent-ils coder ? Ce sujet est très ancien, et il y a eu quelques bons points pour le « oui » et le « non » ; ici, je voudrais vous présenter une approche légèrement différente de la question.
Dans un article récent, Shawn Hickman a déclaré :
"Il y a un débat constant sur la question de savoir si les concepteurs doivent ou non apprendre à coder. Bien que je sois heureux d'en parler longuement, je pense qu'il est utile de l'examiner sous un angle différent. Qu'essayez-vous d'accomplir ? Dans mon cas , je voulais expédier un produit."
Et aussi:
"Framer est un outil tellement incroyable pour les concepteurs d'apprendre à coder. Pouvoir voir les résultats de votre code en direct m'a aidé à apprendre ce qui se passait réellement. Framer m'a appris des choses de base comme les variables, les boucles for et les fonctions. Rien d'extraordinaire , mais totalement nécessaire."
Cela m'amène à mon prochain point important. À mon avis, Framer est l'une des approches de codage les plus conviviales pour les concepteurs. Et bien que les prototypes ne soient jamais réalisés avec du code prêt pour la production, les programmeurs en bénéficieront toujours et pourront utiliser certaines informations de votre code. Enfin, vous comprendrez également mieux comment tout fonctionne sous le capot et établirez des bases pour le développement ultérieur de vos compétences.
Qu'est-ce que CoffeeScript ?
Le langage utilisé dans Framer est CoffeeScript. Bonne nouvelle pour les débutants : il s'agit d'une version simplifiée de JavaScript, et la courbe d'apprentissage n'est donc pas trop abrupte.
Selon le site officiel :
CoffeeScript est un langage qui se compile en JavaScript. C'est une tentative d'exposer les bonnes parties de JavaScript d'une manière simple.
Il y a un autre grand avantage à utiliser CoffeeScript : c'est essentiellement une technologie Web, donc tout ce que vous créez dans Framer s'exécute plus tard en JavaScript ! Pour suivre ce didacticiel, vous devez connaître un tout petit peu la programmation.
Ressources utiles
Étant donné que nous allons écrire du CoffeeScript, si vous avez besoin d'aide pour démarrer, je vous recommande de consulter d'abord les ressources suivantes :
- "Code", Encadreur
Guide de programmation de Framer. - "Cours d'encadrement", Greg Rog
Mon tutoriel vidéo sur CoffeeScript. - "Une introduction à CoffeeScript", Jeffrey Biles, SitePoint
- « Brève introduction à CoffeeScript », JumpstartLab
- "Introduction à Framer", Meng To
Une ressource hautement recommandée pour apprendre quelques notions de base sur Framer.
Remarque sur les versions de Framer
Le tutoriel s'exécute (et a été testé) sur Framer version 111 . Si vous n'avez pas encore mis à jour le 111, je vous recommande fortement de le télécharger et de le mettre à jour. En ce qui concerne les futures mises à jour de Framer, il est probable qu'une future version de Framer introduira davantage de nouvelles fonctionnalités et pourrait avoir un impact sur le code de ce tutoriel.
Pourquoi le prototypage est-il important ?
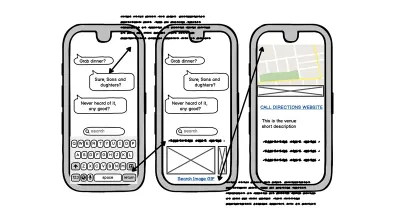
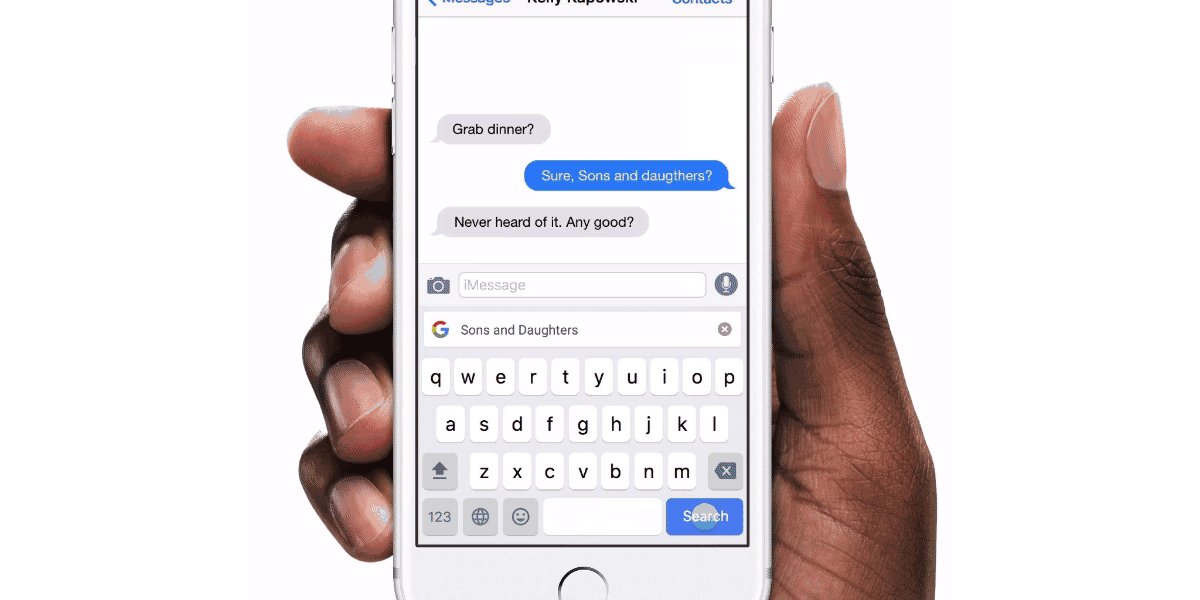
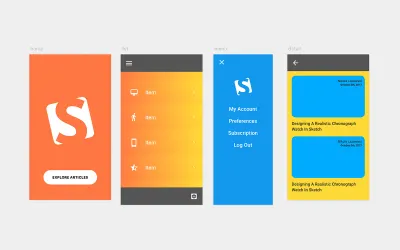
Comparez ces approches pour présenter la même idée. Vous pouvez utiliser un wireframe, comme celui-ci :

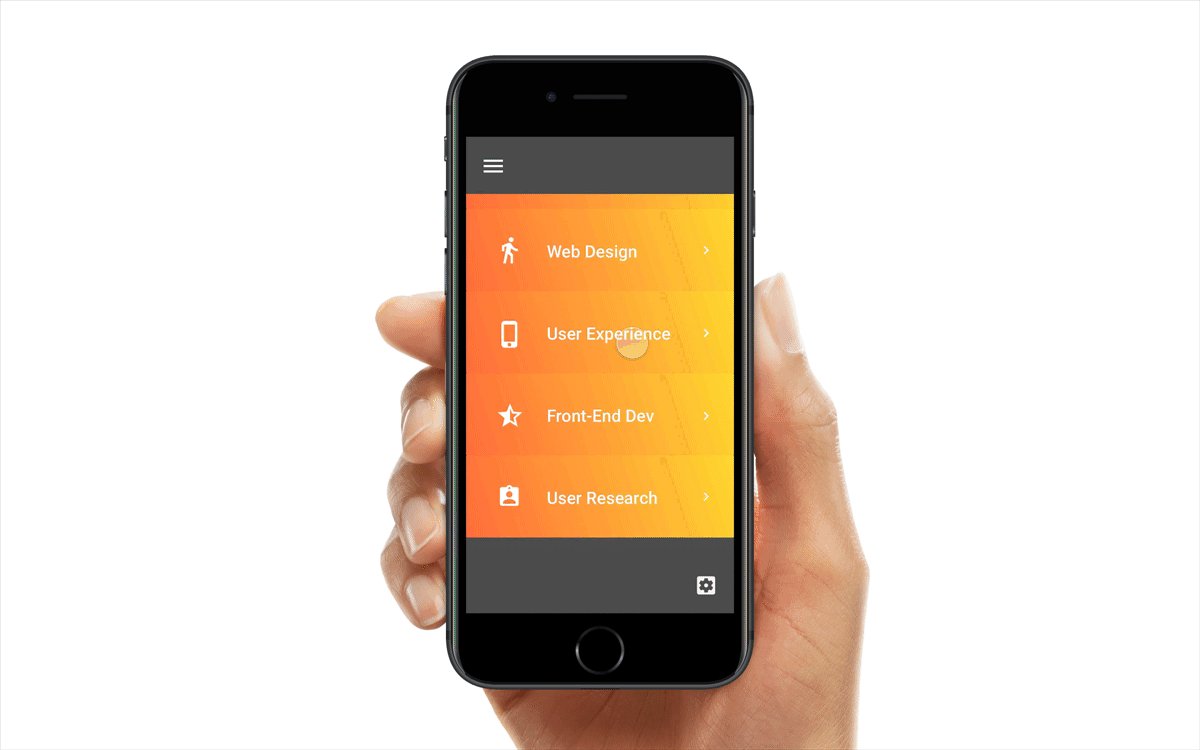
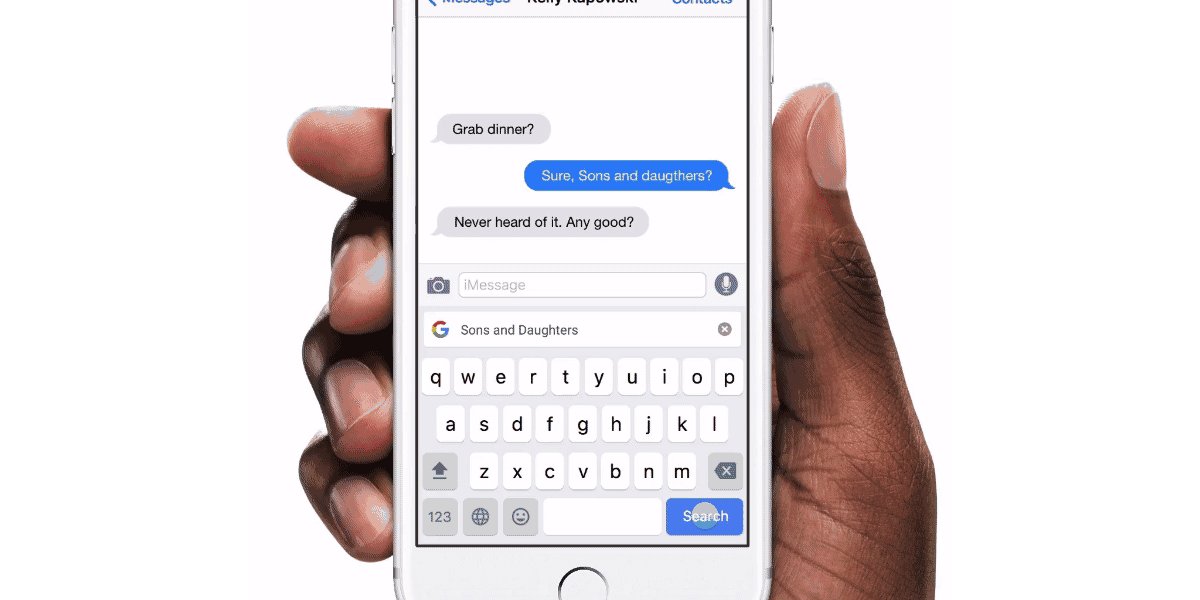
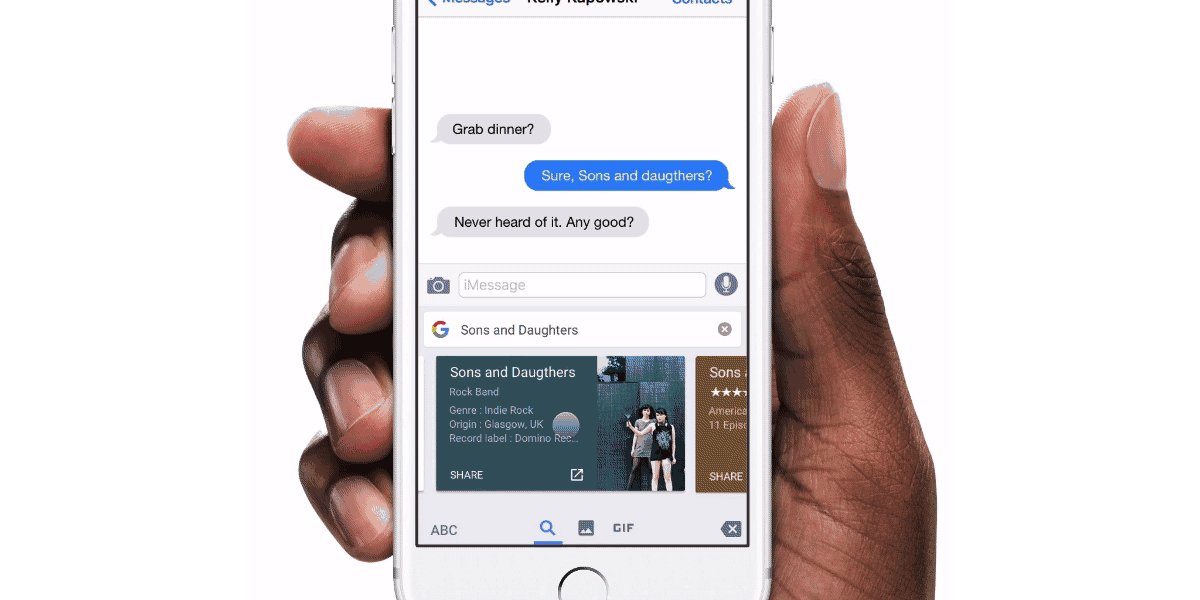
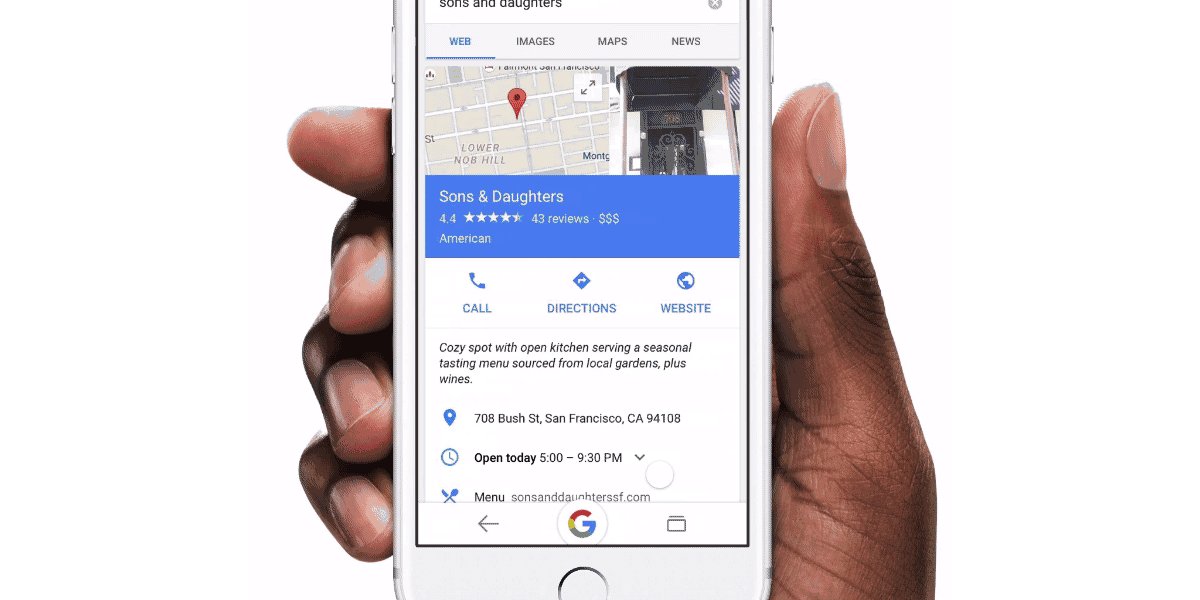
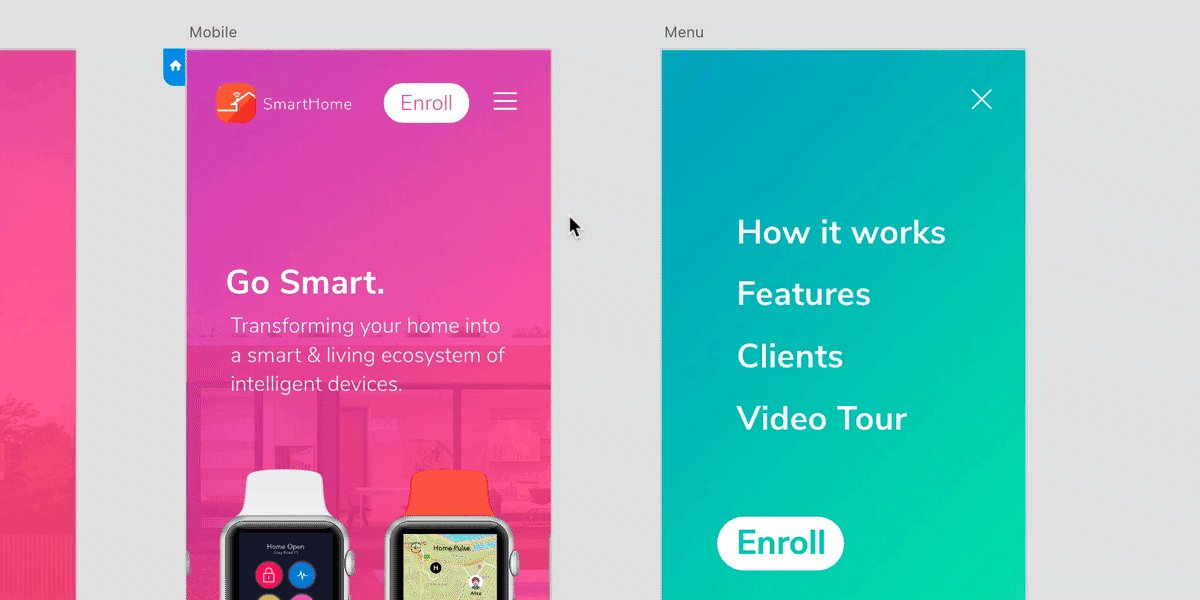
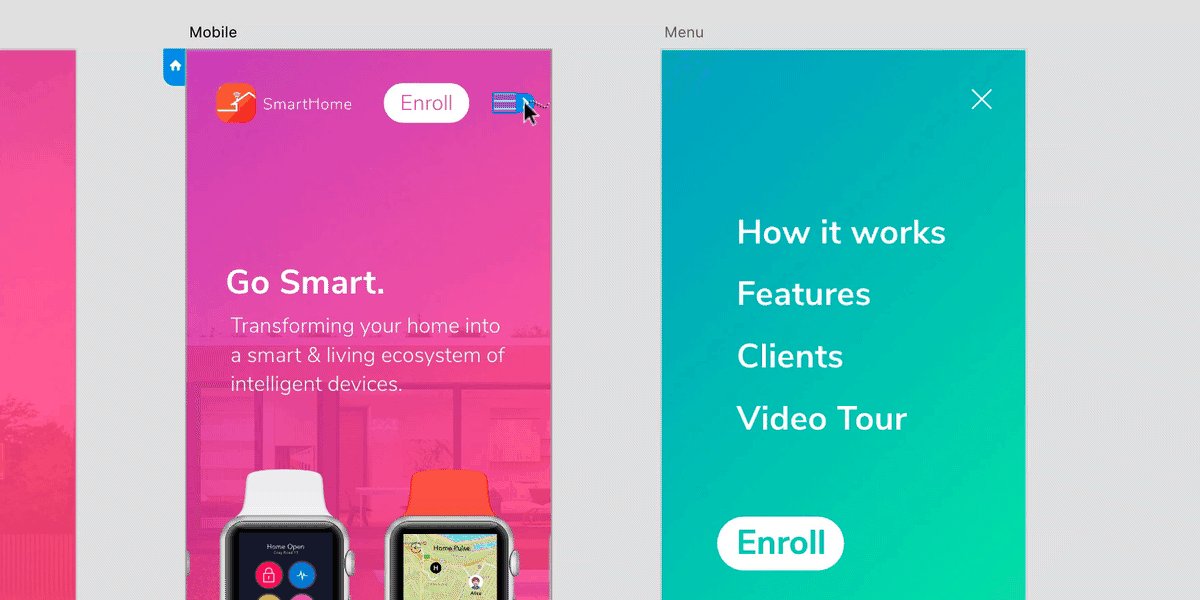
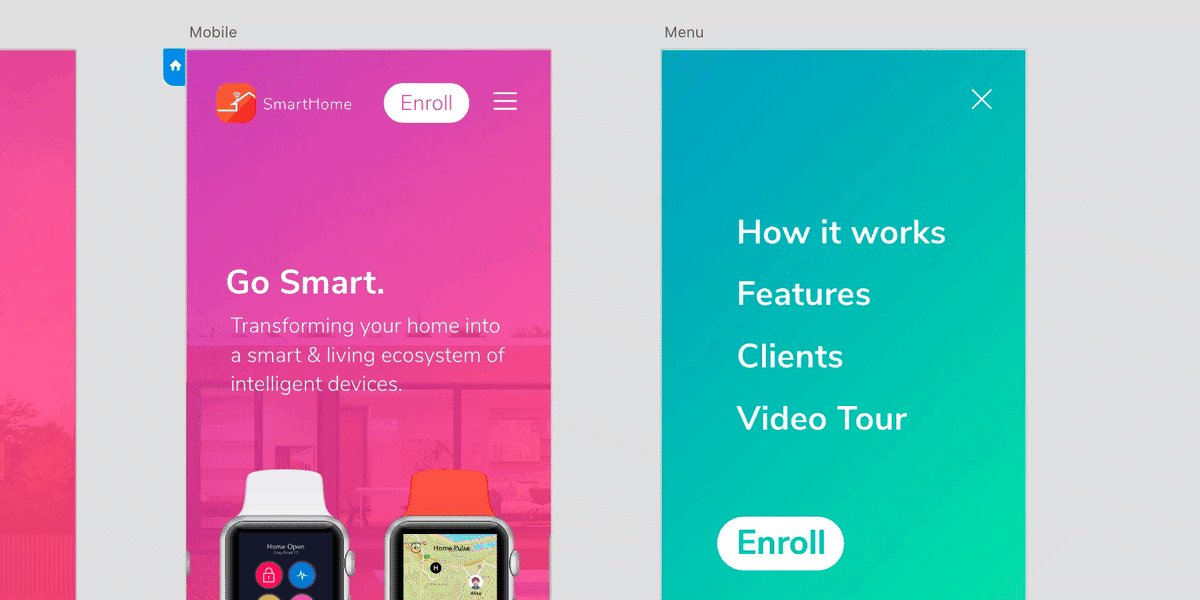
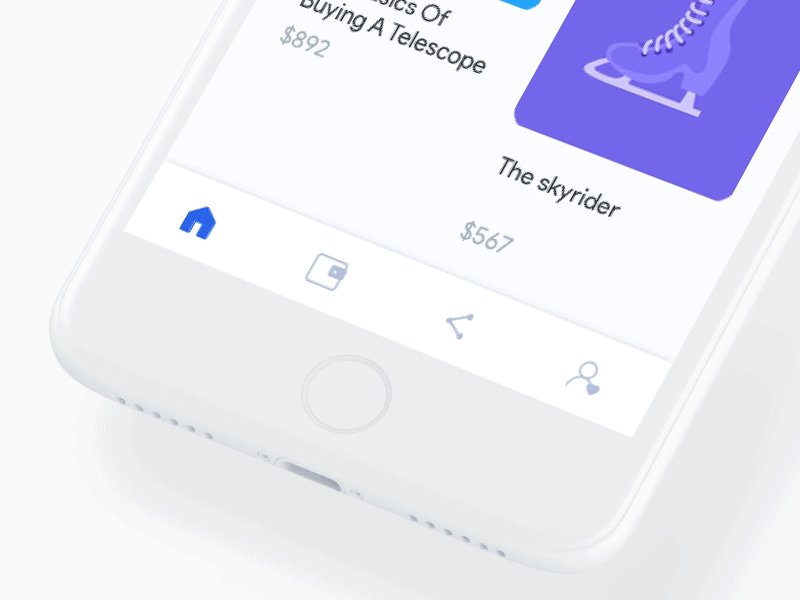
Ou la même idée pourrait être présentée avec un prototype simple mais puissant :

Imaginez que vous présentez cette idée à un groupe de personnes. Qu'en pensez-vous : lequel serait le plus performant ? Même si le wireframe contenait des informations plus pertinentes, il aurait un impact visuel moindre. Et les gens ont tendance à ne pas lire attentivement la documentation filaire.
Expliquer l'idée avec un prototype interactif leur permettrait de mieux comprendre votre vision. Parfois, même un prototype basse fidélité vaut mille mots. (La même idée a été partagée par Paul Boag : "Les gens ont souvent du mal à imaginer à quoi ressemble le mieux . Un prototype leur permet de le voir. Il peut vendre le potentiel bien mieux que n'importe quel nombre de documents ou de présentations.")
Si une image vaut 1000 mots, un prototype vaut 1000 réunions.
— Daniel Burka, #aeadenver 2017
Il arrive souvent qu'il faille convaincre des personnes dont la connaissance du concept présenté est limitée. D'un autre côté, avoir un prototype fonctionnel avant le développement de l'application réelle peut vous apporter des informations vraiment significatives dès la phase de test utilisateur. C'est pourquoi je pense que le prototypage est si important et si attrayant.
En général, vous pouvez diviser les prototypes en deux catégories principales. Le premier est le prototypage rapide , où vous reliez des écrans statiques à des points chauds afin de créer des transitions simples. Cela peut être accompli avec des outils tels que Marvel, Adobe XD et Figma.

La deuxième catégorie est constituée de prototypes détaillés avec des micro-interactions , telles que des animations axées sur une tâche (par exemple, régler une alarme, choisir une action, etc.). Vous pouvez créer ce type de prototype avec des outils tels que Principle, Flinto et Origami. Affiner le prototype avec des animations vous donne l'opportunité de créer une expérience de prototypage plus attrayante.

Vous souvenez-vous que j'ai dit que Framer est un outil qui tombe dans une catégorie à part ? En effet, vous pouvez l'utiliser à la fois pour le prototypage rapide, ainsi que pour créer des micro-interactions et des animations assez avancées. Voyons comment !
Votre premier design réalisé avec Framer
Commençons par l'interface utilisateur de Framer.
Framer a deux vues bien intégrées : code et design. Vous créez vos mises en page et vos images dans la vue de conception, puis ajoutez toute l'interactivité nécessaire dans la vue de code. Dans la vue code, vous pourrez ensuite ajouter des animations et des microinteractions. Framer n'est pas censé remplacer l'outil de conception de votre choix (bien qu'avec la récente mise à jour de décembre, Framer commence également à viser le marché des outils de conception d'écran, semble-t-il ; il a publié un aperçu des nouvelles fonctionnalités de conception), mais pour prototypes rapides, la vue de conception se sent très bien.
Plus tard, avec des conceptions plus sophistiquées, vous pourrez également importer des fichiers depuis Sketch ou Figma. Mais d'abord, passons directement à la vue de conception et créons une mise en page simple à l'aide de quelques outils de conception de base.
Travailler en mode Création
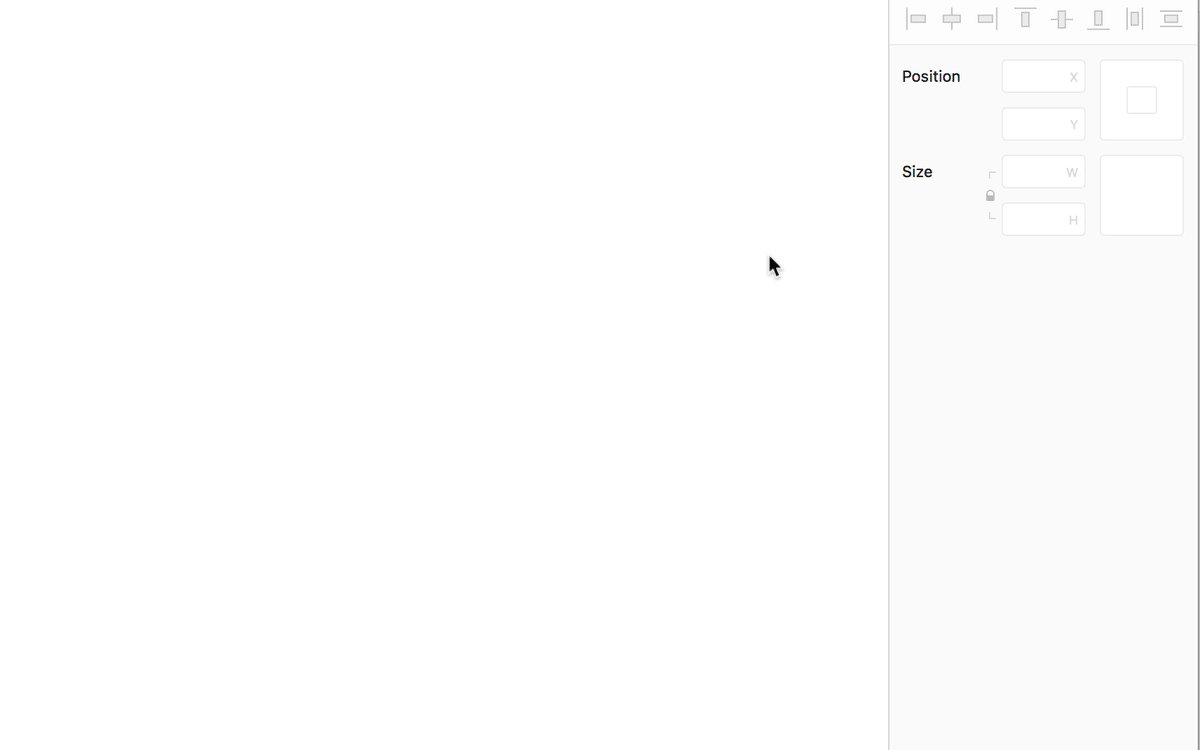
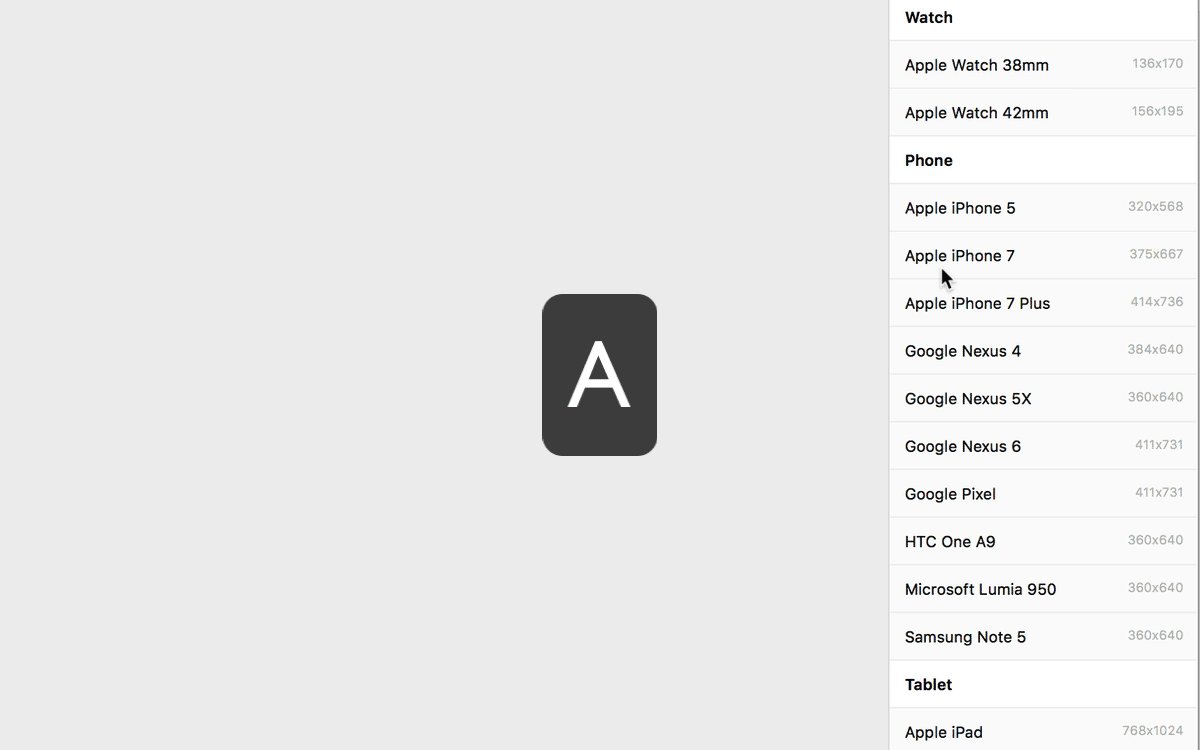
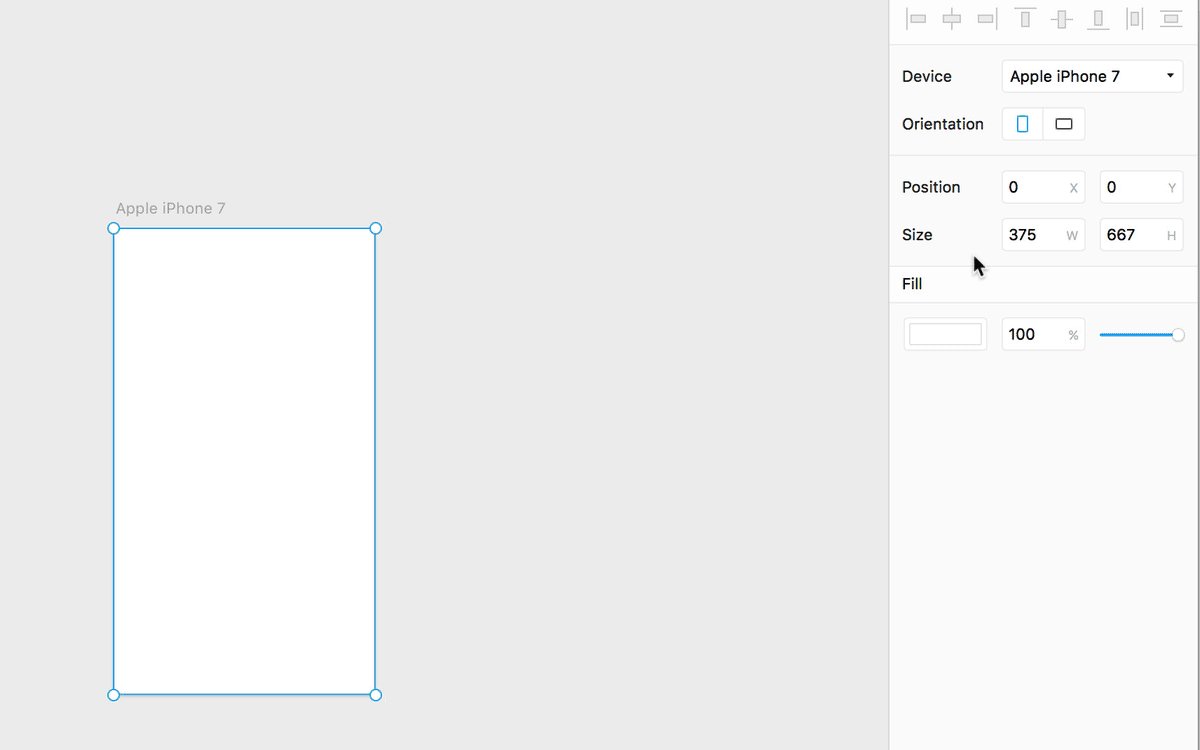
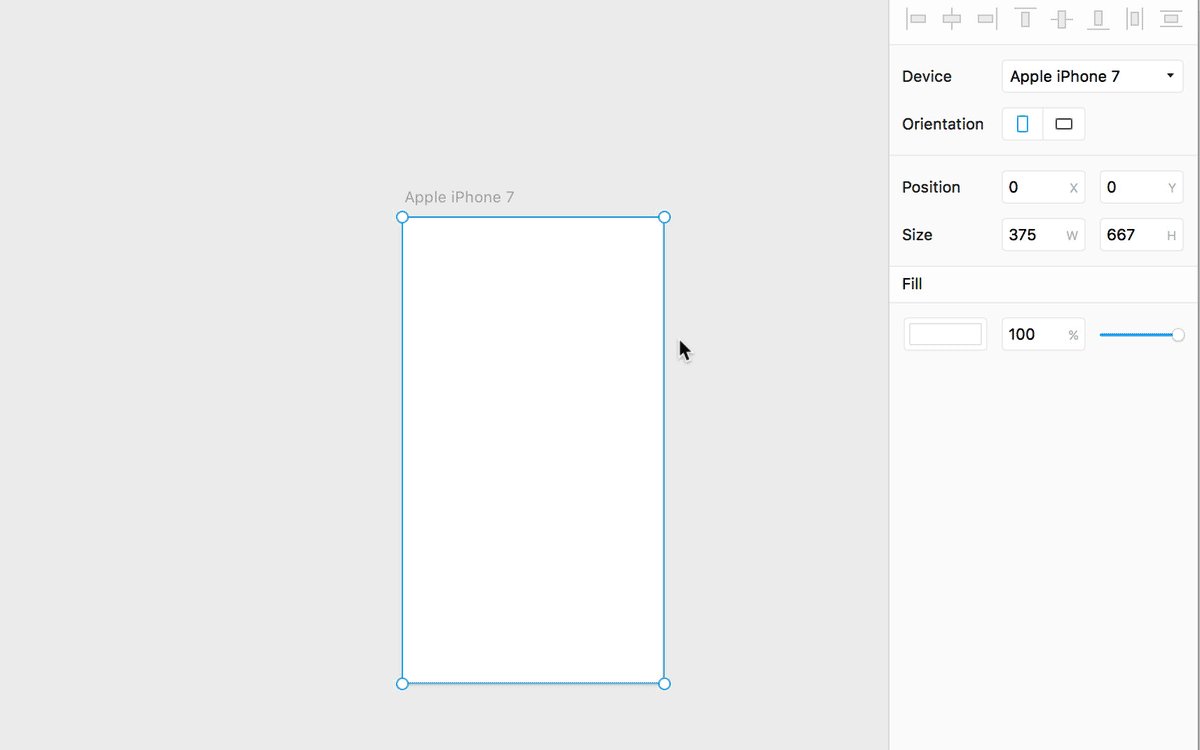
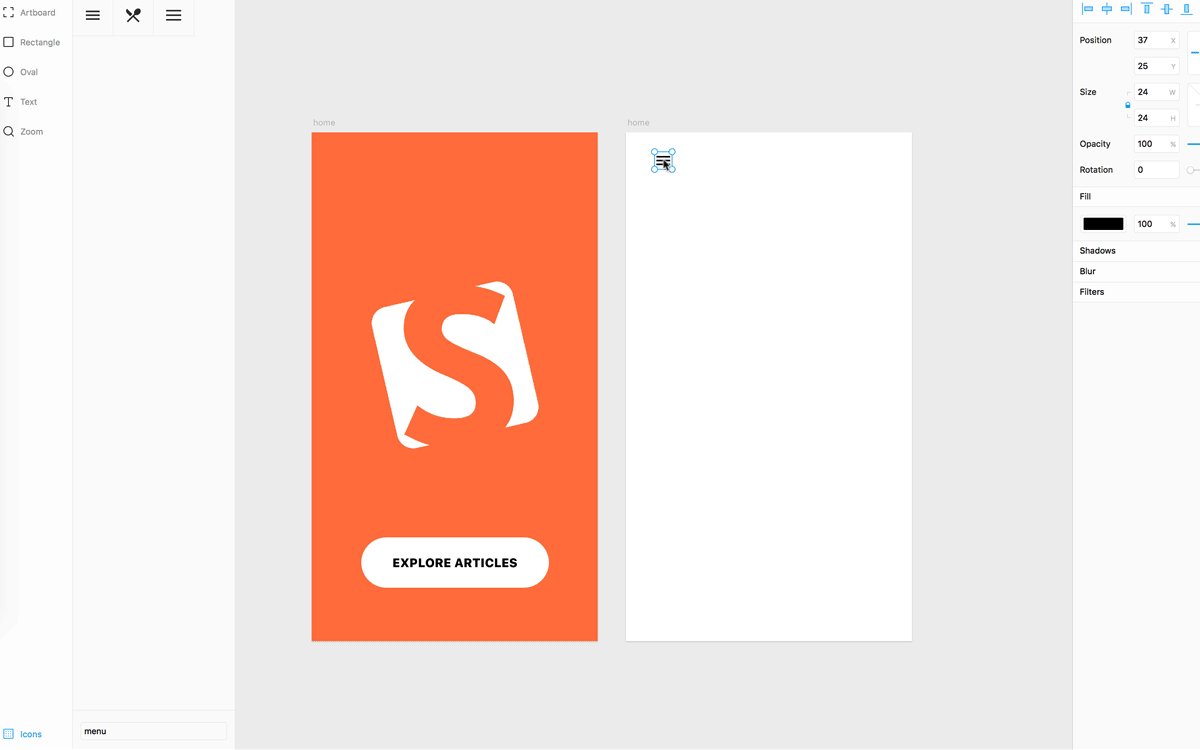
Lorsque vous ouvrez Framer Studio pour la première fois, il s'ouvrira en mode conception. Vous découvrirez que la plupart des raccourcis que vous connaissez d'autres outils de conception (tels que Sketch) fonctionnent également ici. Appuyez sur A (ou F ) pour passer à l'outil Cadre et sélectionnez un préréglage iPhone 8 prédéfini dans le panneau des propriétés sur la droite.
Remarque : dans la dernière mise à jour de Framer, les plans de travail ont été renommés en "cadres" et tout le concept a changé. Qu'est-ce que les cadres exactement ? Les cadres sont des conteneurs de mise en page intelligents qui peuvent être utilisés à la fois comme écrans et comme éléments d'interface. Les cadres peuvent également être utilisés comme des tranches pour exporter rapidement des icônes à des tailles spécifiques. Si vous connaissez un peu HTML, vous pouvez considérer les cadres comme des éléments div , et vous pouvez également imbriquer des cadres les uns dans les autres, pour définir des éléments de mise en page tels que des barres de navigation, des barres d'onglets, des cartes, des boutons, etc. Plus tard dans le didacticiel , je ferai parfois référence aux cadres en tant qu'"écrans" (pour vous donner une idée générale qu'il s'agit d'un écran distinct de notre application) - mais, techniquement, les écrans ne sont que des cadres.
Vous pouvez en savoir plus sur les cadres dans la page d'aide "Cadres vs Formes".

Une note sur les unités
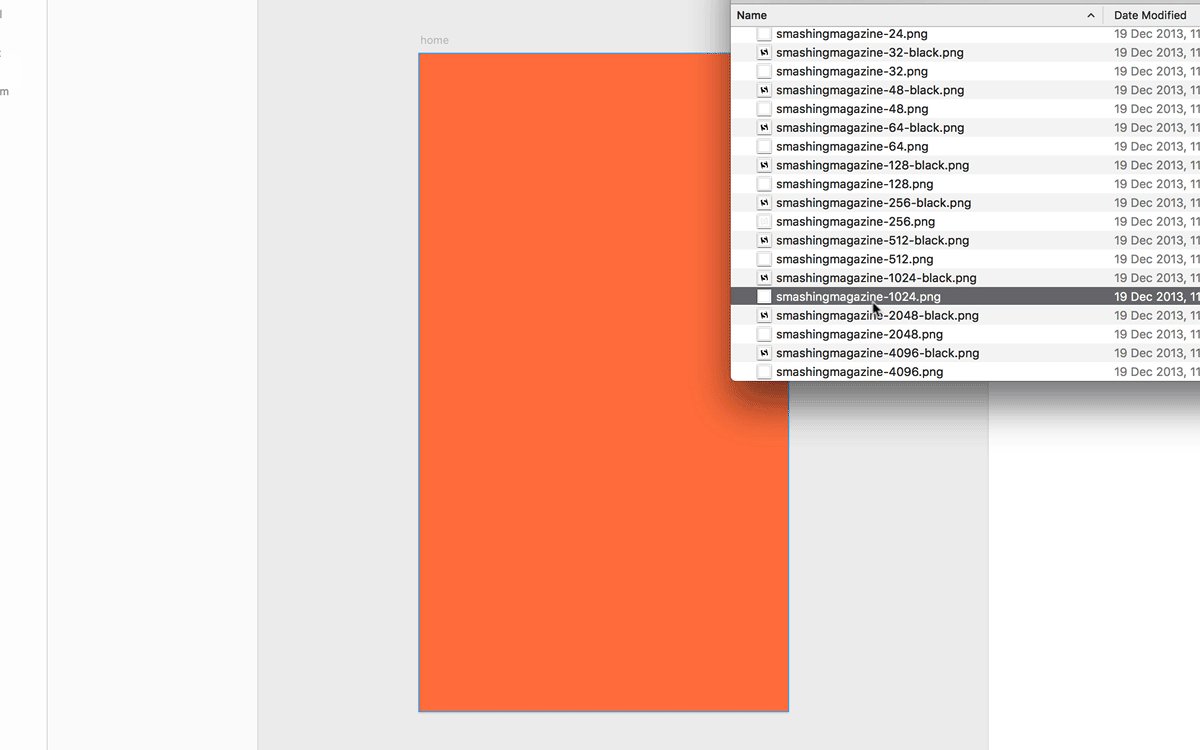
Dans Framer, nous mesurons les choses en unités appelées points . Chaque point peut représenter un nombre de pixels différent, en fonction de la densité de pixels de l'appareil physique sur lequel vous allez tester. Parce que tout ce que vous concevez dans Framer est créé en tant que vecteur, il n'y a pas de quoi s'inquiéter. De plus, il est préférable d'utiliser des fichiers SVG vectoriels, qui sont pris en charge par Framer ; si vous devez importer des fichiers PNG ou JPG, assurez-vous qu'ils sont dans une résolution suffisamment élevée.
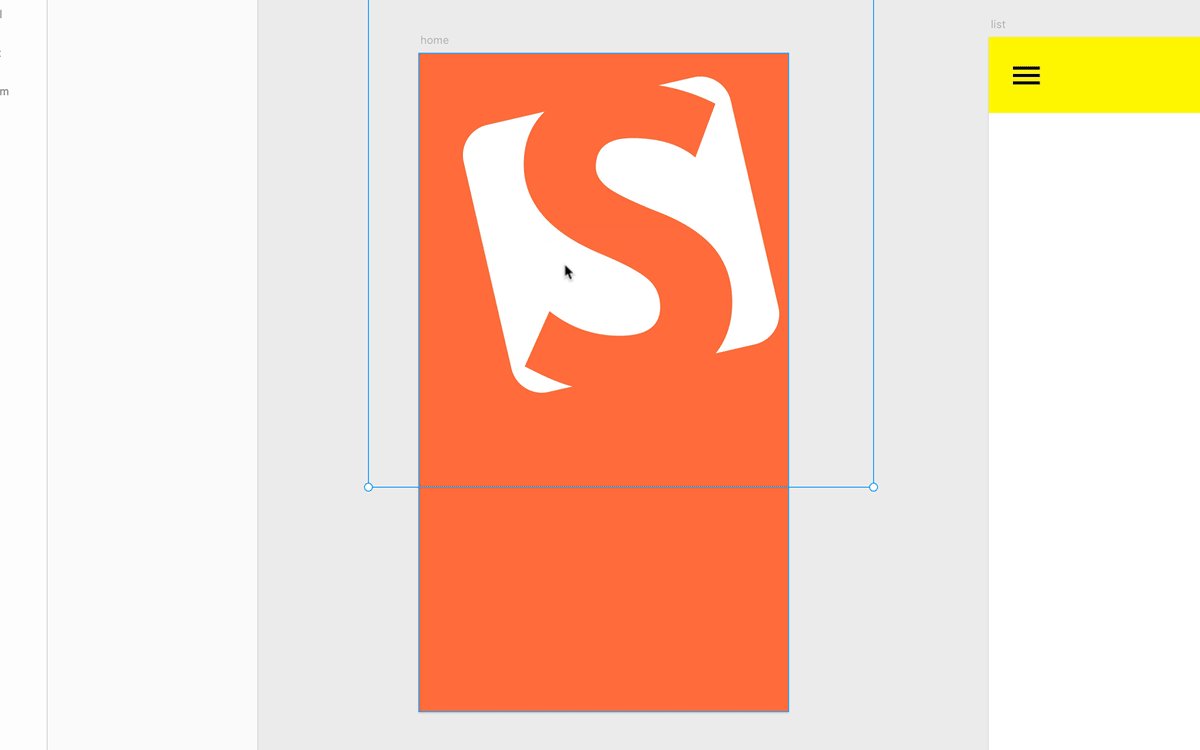
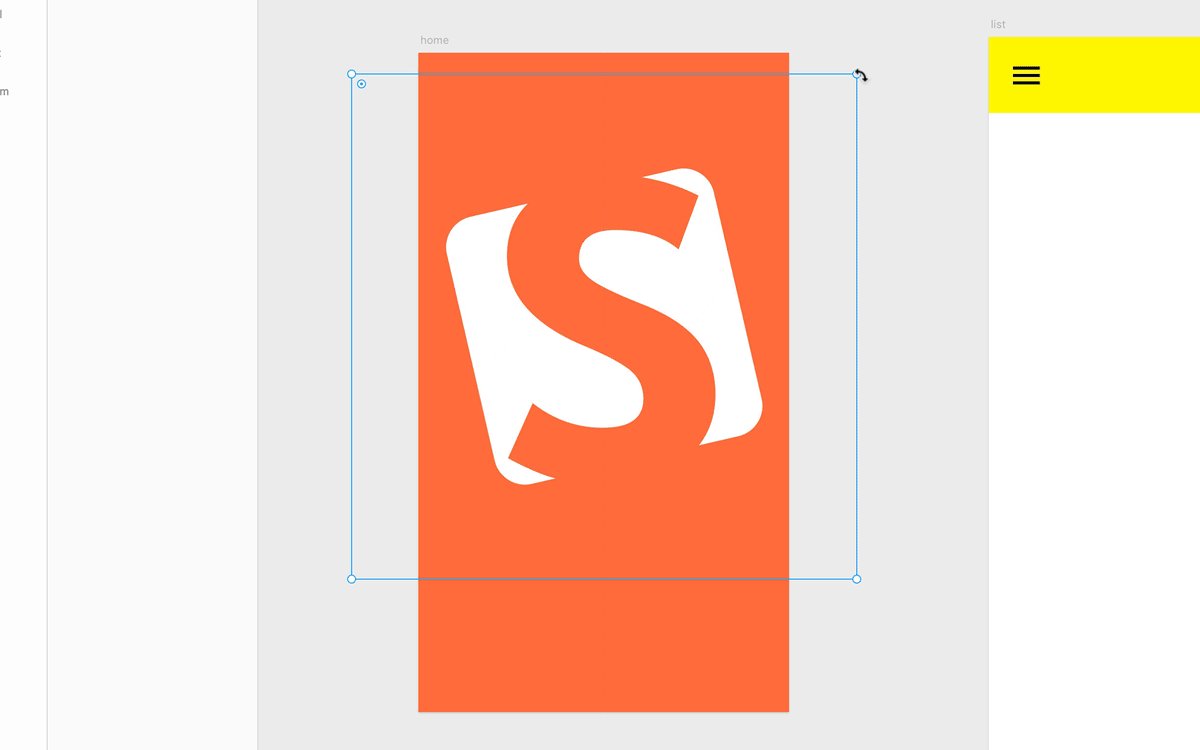
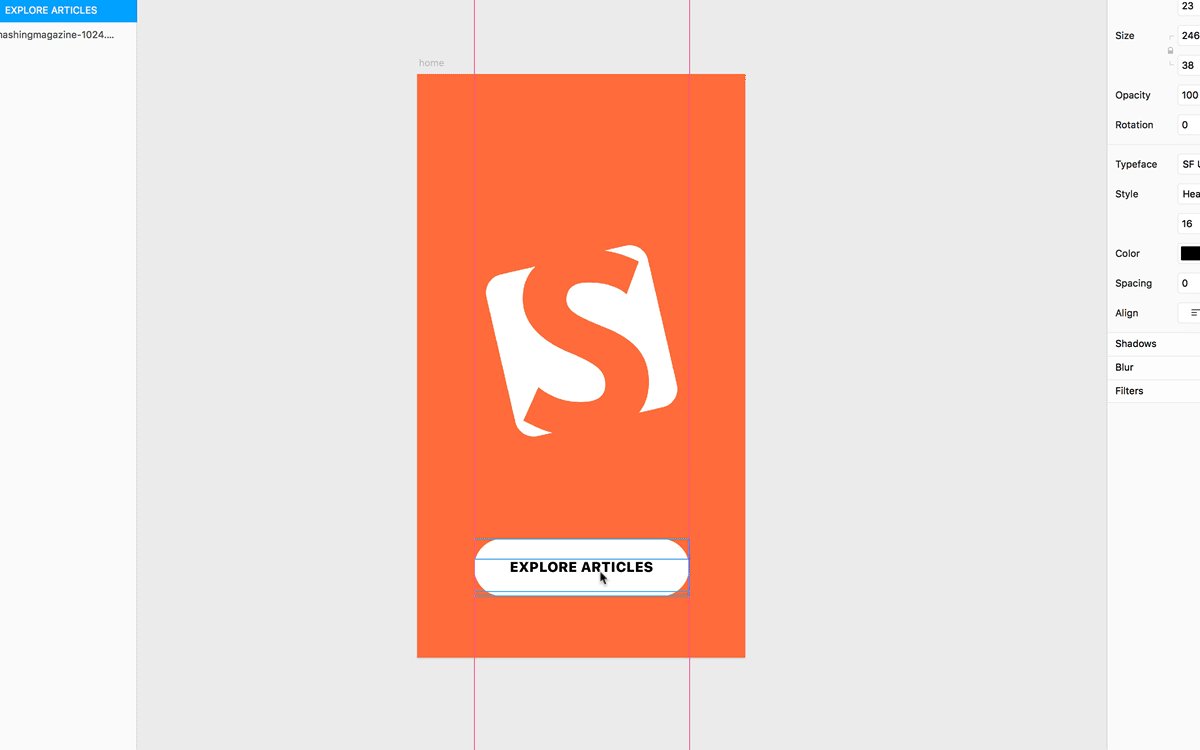
J'ai préparé le logo Smashing Magazine de cette façon. Pour l'importer dans Framer, il suffit de le faire glisser et de le déposer sur le canevas.

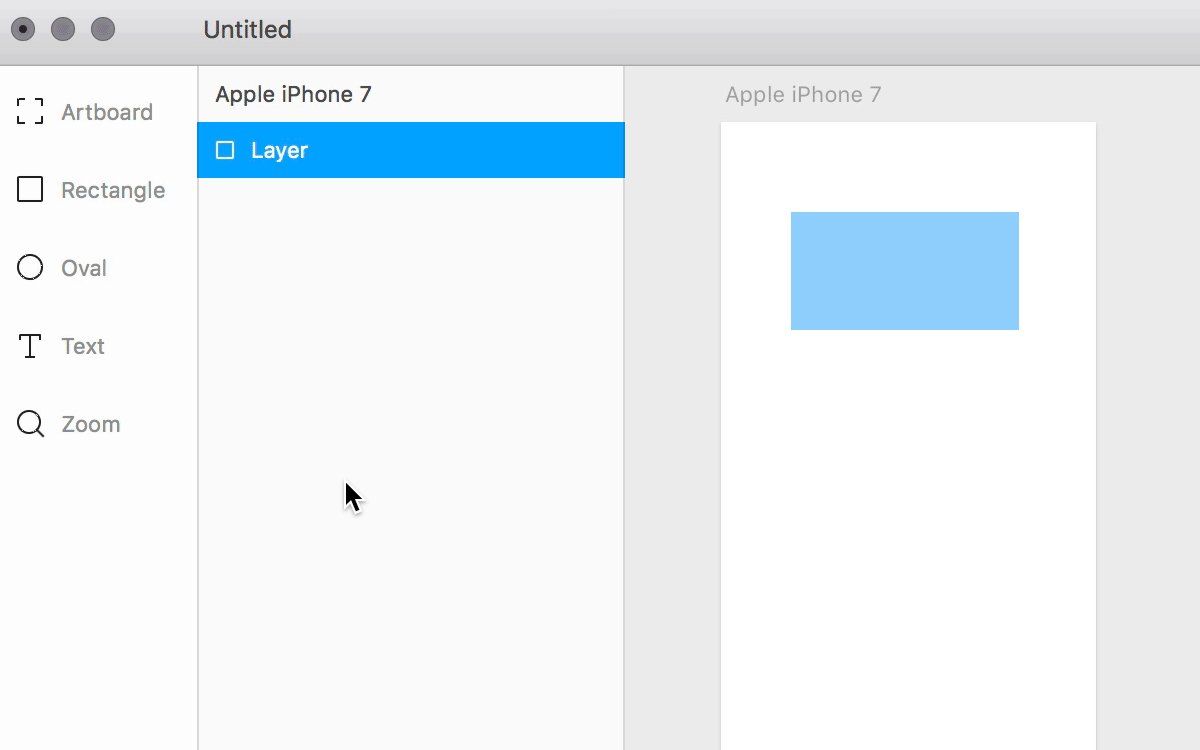
Le dernier élément de ce cadre est un simple bouton, créé à l'aide d'un autre cadre imbriqué (appuyez sur F ou A ), contenant un cadre de texte. Appuyez sur T pour l'outil Texte et dessinez un champ de texte de gauche à droite, en alignant le texte au centre du champ dans le panneau des propriétés et en ajoutant du texte.
Astuce utile : Le texte est automatiquement appliqué en tant que sous-calque à l'objet cadre que vous avez créé. Pour y accéder directement sur le canevas, maintenez Commande enfoncée tout en cliquant dessus.

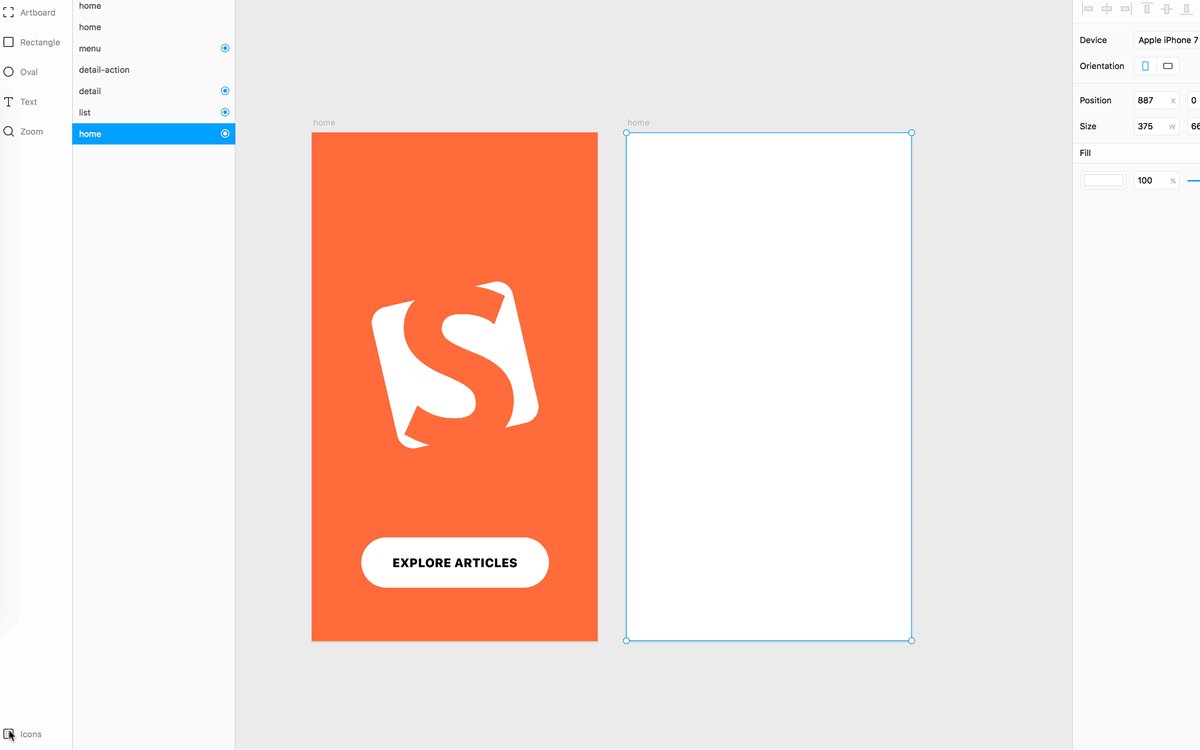
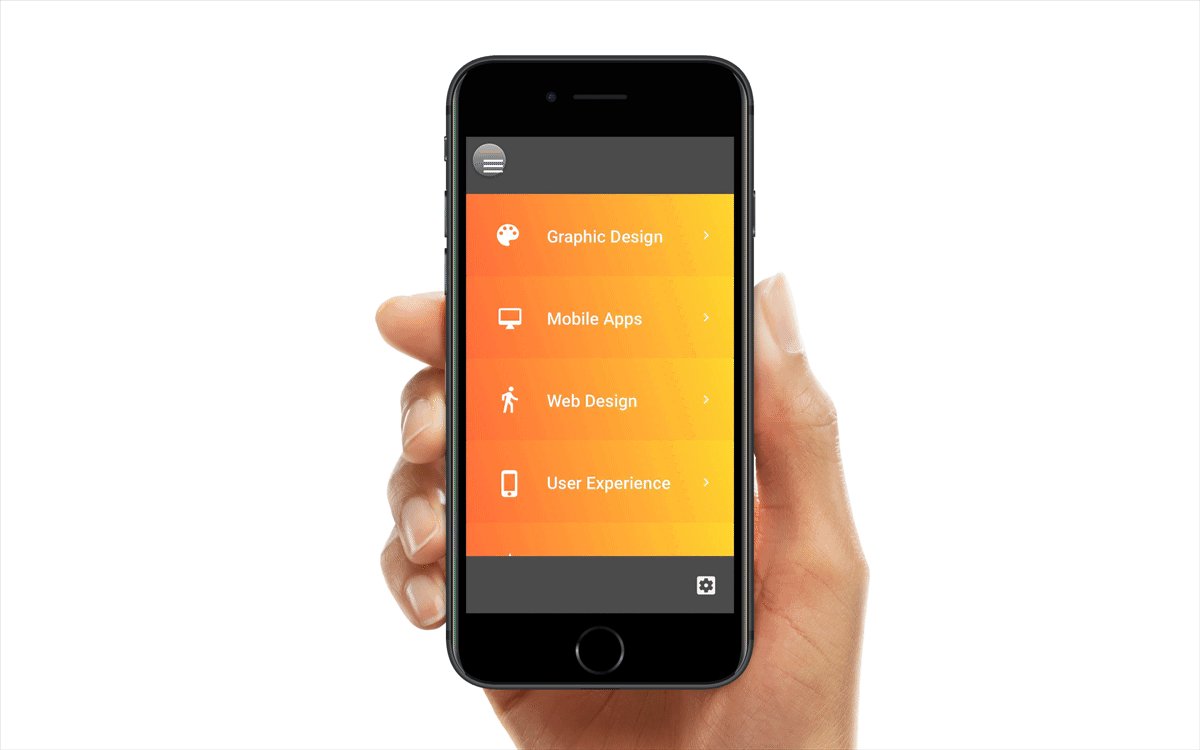
Concevons le deuxième écran (cadre). Nous utiliserons un en-tête et un pied de page génériques, qui seront automatiquement appliqués à notre prototype (cela signifie que vous sauterez la hauteur de l'en-tête et du pied de page tout en travaillant sur la conception).
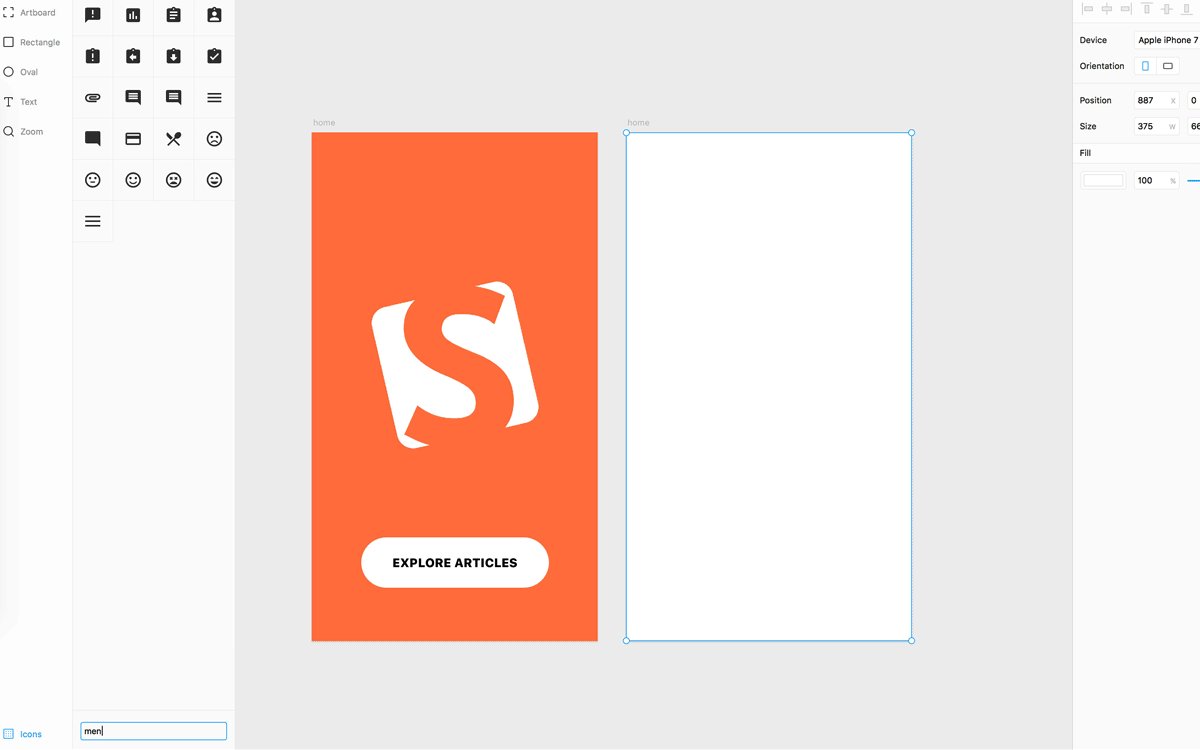
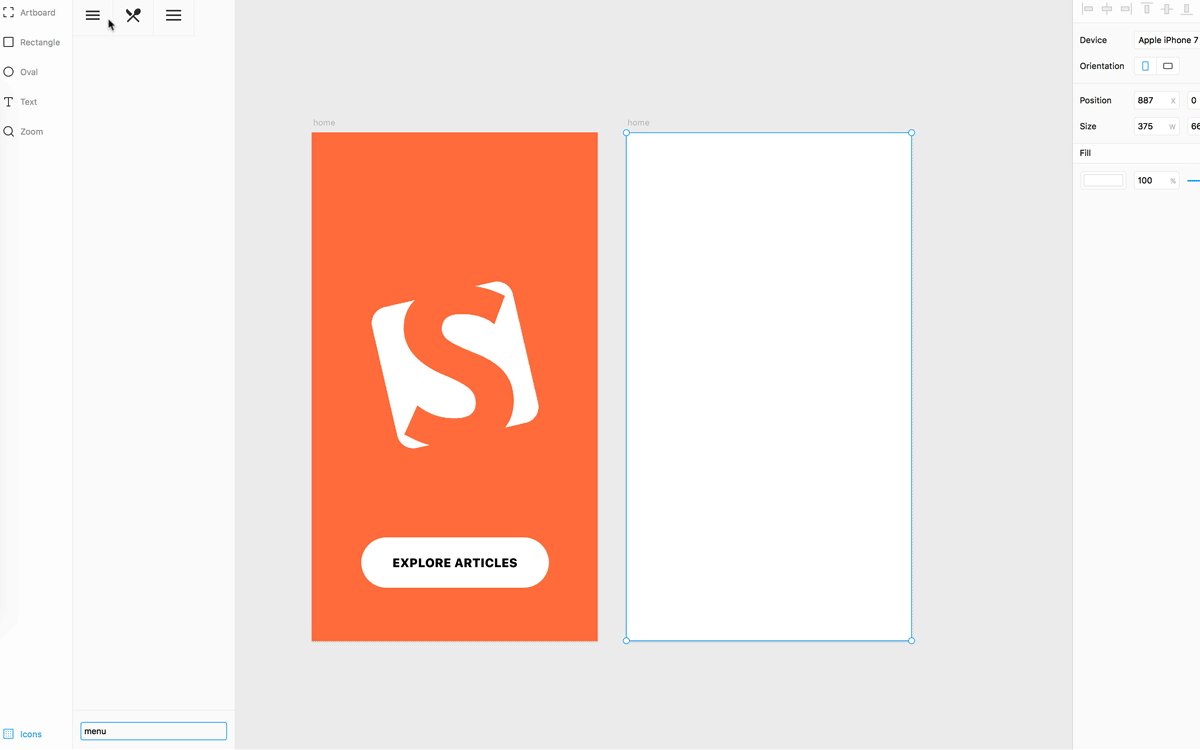
L'élément principal de cet écran sera la liste de six boutons de 115 points de hauteur chacun. Au total, nos cadres devraient avoir une hauteur de 6 × 115 = 690 points . Parce qu'il est légèrement plus grand que l'appareil lui-même, il défilera automatiquement plus tard dans l'aperçu. J'ai utilisé une icône hamburger du panneau des icônes :

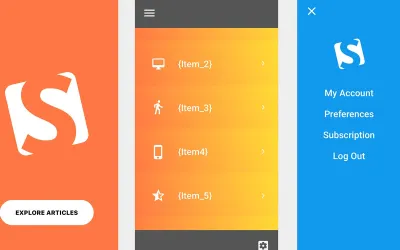
J'ai également ajouté des champs de texte, ainsi que des dégradés comme remplissage. Voici à quoi ça ressemble :

Sélectionnons tous les boutons et appuyez sur Commande + Retour pour les fusionner dans un nouveau cadre - un nouveau conteneur pour ces éléments (que j'ai nommé "éléments"). Maintenant, ajoutez les cadres supérieur et inférieur (qui seront utilisés pour l'en-tête et le pied de page), puis placez-les au-dessus des éléments de la liste.

Pour les autres cadres, utilisez des formes simples et des outils similaires pour créer la structure que vous voyez ci-dessous.

Je n'entrerai pas dans les détails de chaque élément de conception en raison de la nature basique des outils que vous utiliserez. Cependant, si vous souhaitez commencer avec un fichier Framer prêt à l'emploi, vous pouvez en télécharger un.
Avant de continuer, il y a certaines choses que j'aimerais que vous vérifiiez :
- Le troisième écran avec le menu doit être de la même hauteur que le plus grand (vous pouvez facilement dupliquer le cadre précédent en appuyant sur Commande + D ).
- La convention de dénomination des éléments dans le panneau Calques est essentielle. S'il vous plaît, gardez-le tel quel dans mon fichier de conception, ou faites attention à la façon dont j'apporte leurs noms.
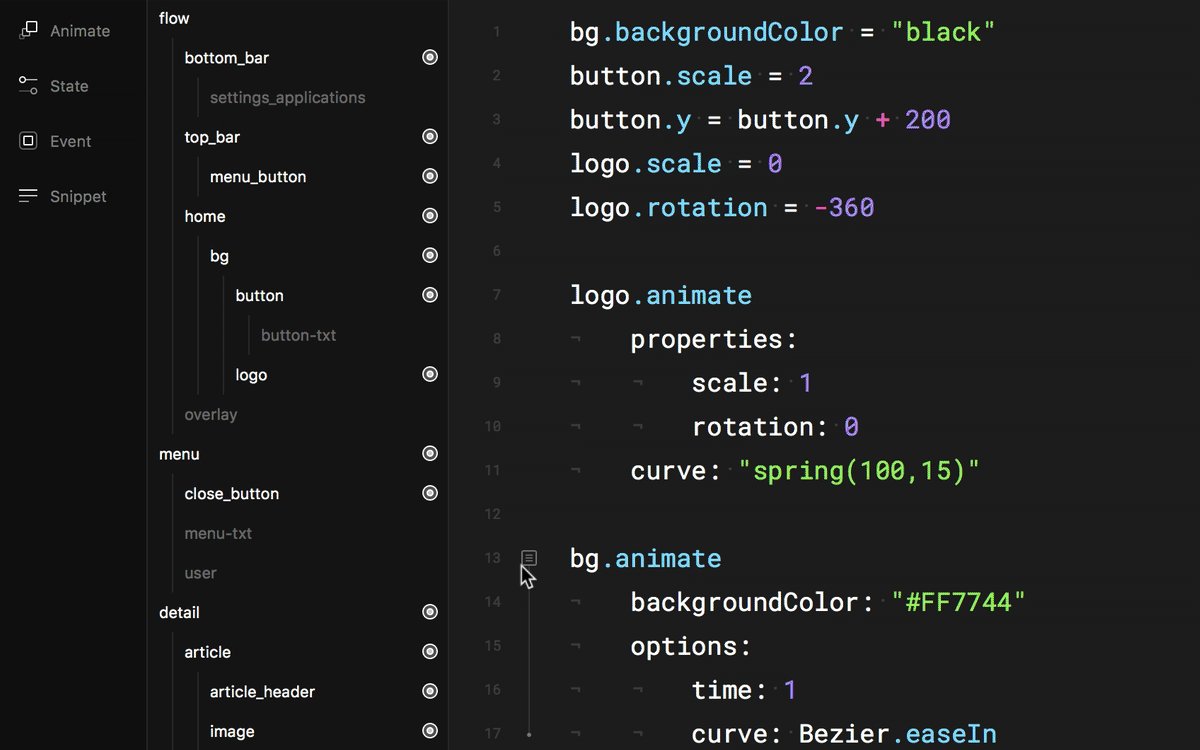
Transition de la conception au code
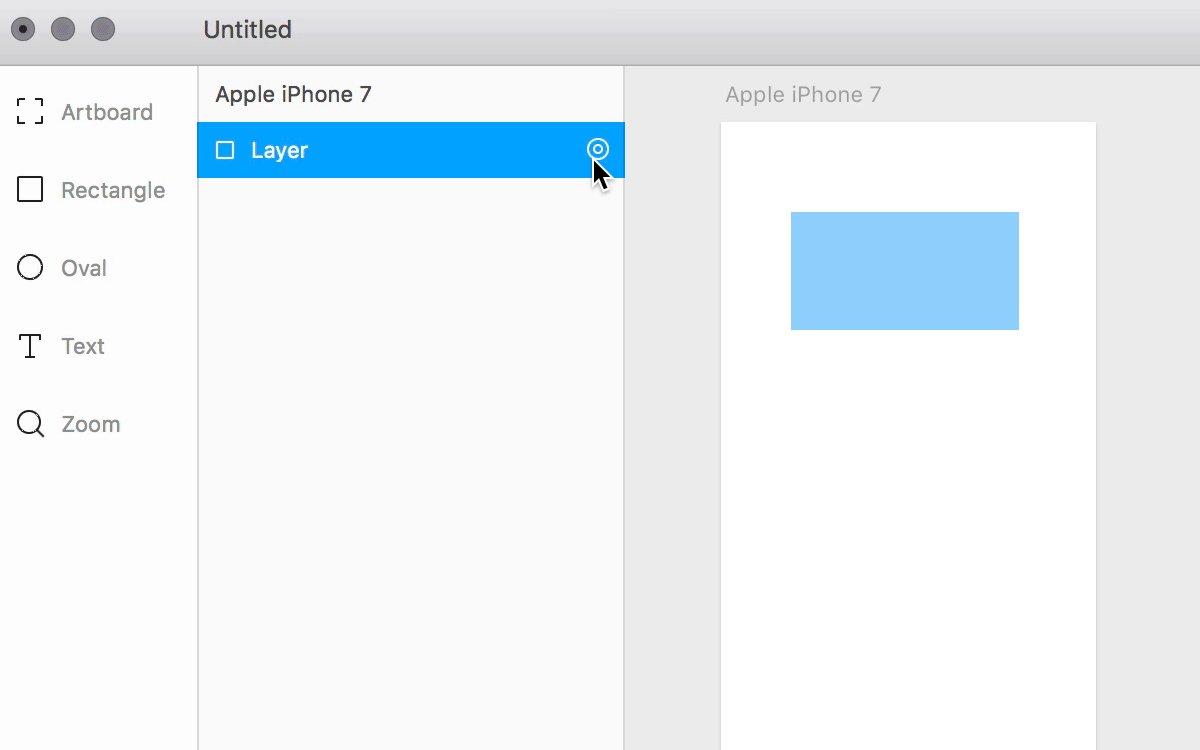
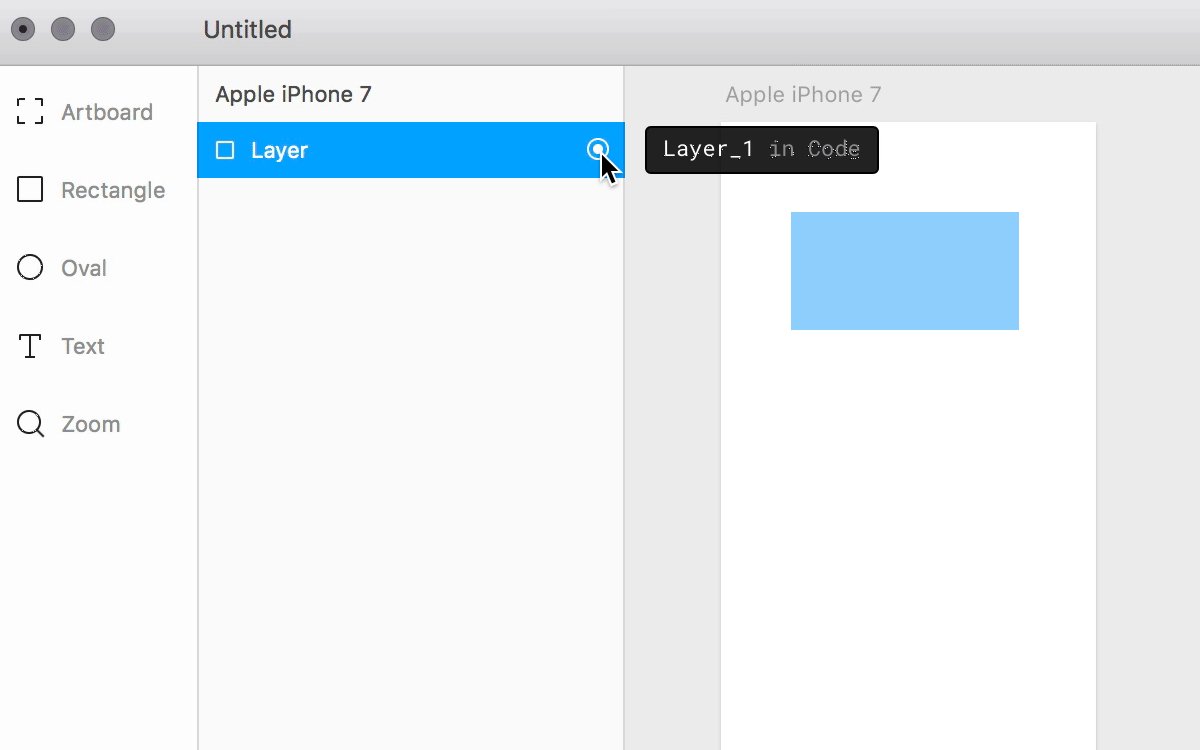
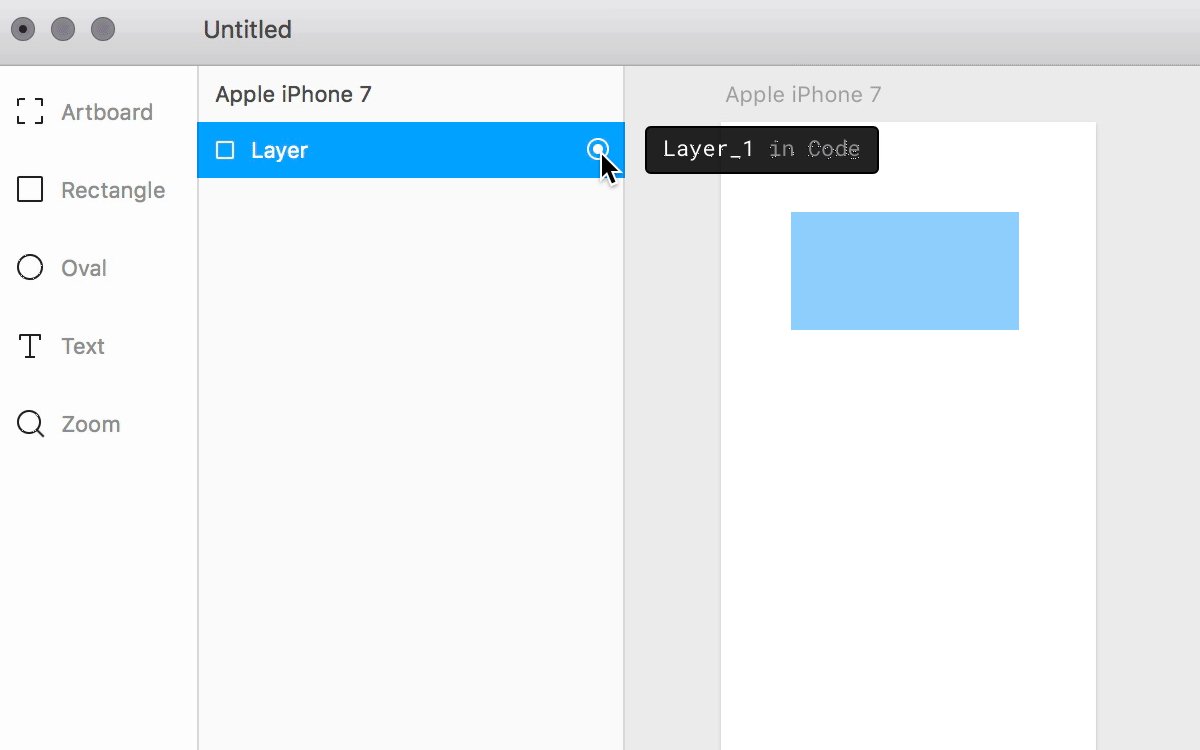
Pour mettre les choses en mouvement, vous devrez accéder à la vue du code. Vous pouvez basculer entre les vues en appuyant sur Commande + 1 et Commande + 2 . Avant de commencer à coder les interactions, vous devez activer les cadres de la vue de conception pour qu'ils soient disponibles dans la vue de code (ils ne sont pas activés par défaut). Pour permettre à un cadre de travailler en mode code, cliquez sur l'icône cible à côté de son nom dans le panneau des calques.

Vous pouvez maintenant cibler ce cadre dans le code simplement en utilisant son nom.
Conseil utile : conservez une convention de dénomination simple pour les éléments du panneau des calques ; essayez d'éviter les espaces et les panneaux spéciaux; ne commencez pas un nom par un chiffre. L'utilisation de camelCase ou de traits de soulignement ( _ ) est une bonne idée. Mais si vous utilisez des tirets ( - ), vous devrez les remplacer par des traits de soulignement ( _ ) dans le code.
Tout d'abord, assurez-vous que tous les cadres ont été activés pour les cibler dans la vue code avec l'icône cible (pour voir la liste complète des cadres, cliquez n'importe où sur le canevas vierge en dehors de tout cadre). Activez également tous les cadres à l'intérieur du premier cadre pour l'affichage du code. Maintenant, appuyez sur Command + 2 et exécutons du code !
Mise à jour importante : depuis la mise à jour du 20 décembre 2017 de Framer ( version 108 ), vous pouviez cibler dans le code uniquement les cadres et les objets texte ; mais dans une mise à jour plus récente ( version 109 , publiée le 23 janvier 2018), l'équipe Framer a ajouté l'option de cibler également les formes et les chemins. Bien que mon didacticiel n'utilise que des cadres et des objets texte, il est également bon de savoir que les formes et les chemins peuvent désormais également être ciblés dans le code. Vous remarquerez également que (comme déjà mentionné) l'outil Plan de travail a été remplacé par l'outil Cadre, de sorte que la barre latérale des outils peut sembler légèrement différente de celle des captures d'écran ; en effet, la majeure partie de l'article a été préparée avant la mise à jour de Framer du 20 décembre 2017.
Ajout d'interactivité dans Framer
Ce n'est pas mon intention de vous apprendre CoffeeScript dans cet article, mais je ferai de mon mieux pour expliquer le code que j'ai utilisé dans cet exemple. J'espère que vous pourrez le comprendre même sans expérience préalable de CoffeeScript. Cela étant dit, si vous débutez avec CoffeeScript ou JavaScript, je vous suggère fortement de consulter d'abord le guide d'aide.
Maintenant, créons nos premières animations. Nous allons explorer des transitions simples en créant une animation d'introduction pour le premier écran. Ce que nous avons configuré dans la vue de conception est la façon dont notre application est censée s'occuper des éléments animés. Pour notre premier écran, nous voulons animer les propriétés d' scale et de rotation du logo. Tout d'abord, nous définissons la propriété scale à 0 (ce qui rendra le logo invisible), puis nous définissons sa rotation à -360 :
logo.scale = 0 logo.rotation = -360logo.scale = 0 logo.rotation = -360
Après cela, nous les animerons à leurs valeurs d'origine. Voici le bloc de code que vous pouvez utiliser :
logo.animate properties: scale: 1 rotation: 0logo.animate properties: scale: 1 rotation: 0
Gardez à l'esprit l' indentation . Les propriétés qui s'animent doivent être en retrait sur de nouvelles lignes, et nous utilisons la méthode d' animate pour les mettre en mouvement. Maintenant, vous devriez pouvoir voir votre première animation fonctionner ! Vous pouvez le modifier un peu en créant un mouvement plus naturel. Nous y parviendrons grâce à l'assouplissement, un concept qui nous permet de modifier le mouvement pour qu'il ressemble plus à la vie. Ajoutons une ligne de plus en bas :
logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"
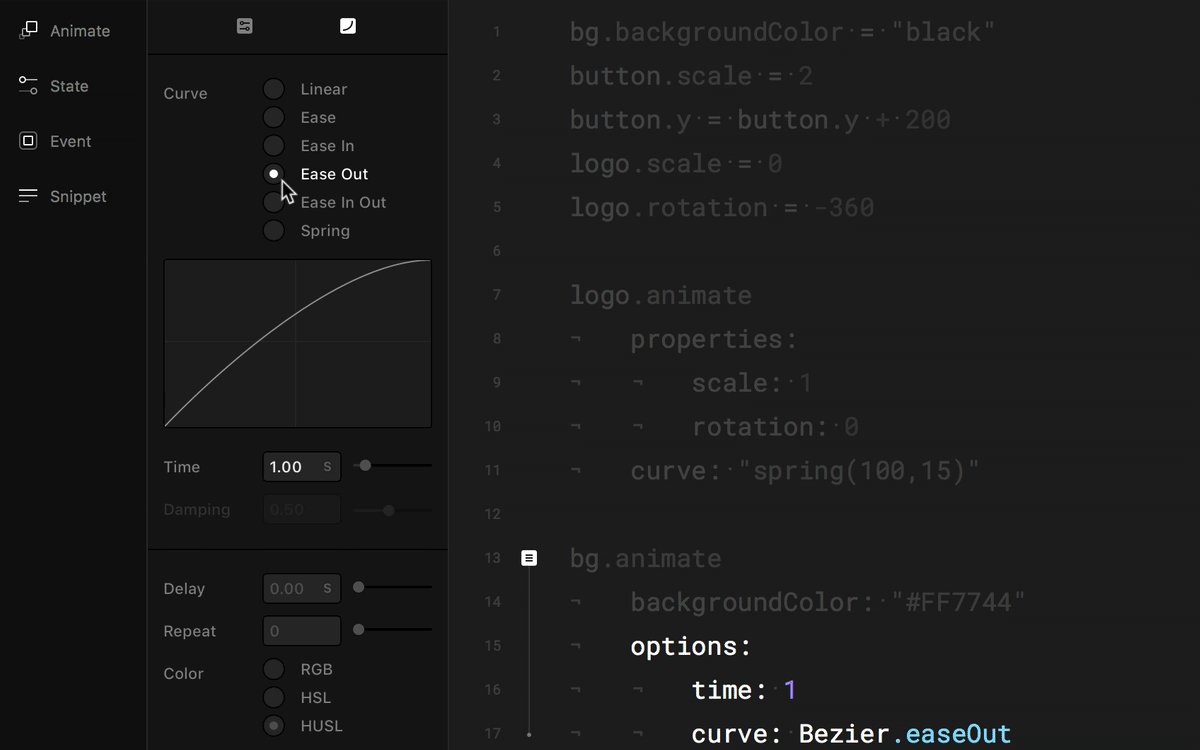
Encore une fois, veuillez noter l'indentation. Expérimentez avec les valeurs entre parenthèses pour obtenir des résultats différents. Vous pouvez en savoir plus sur l'assouplissement dans la documentation de Framer.
L'animation devrait maintenant ressembler à ceci :

Définissons quelques propriétés de départ supplémentaires :
bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200
Sur la dernière ligne, nous définissons la position du bouton de sorte qu'il soit sous le canevas - nous vérifions d'abord la position actuelle avec button.y , puis ajoutons 200 points supplémentaires sur l'axe vertical pour le déplacer vers le bas. L'étape suivante consiste à créer une animation ; faisons-le d'abord pour le fond:
bg.animate backgroundColor: "#FF7744"Et maintenant, nous voulons attendre que l'animation du logo soit terminée, puis exécuter l'animation du bouton. Une approche serait de retarder l'animation, comme ceci :
button.animate properties: scale: 1 y: button.y - 200 delay: .5Cela le retarde d'une demi-seconde. Une solution beaucoup plus agréable serait d'attendre la fin de l'animation du logo, puis d'exécuter le code. Ce morceau de code introduit les événements Framer (que nous explorerons un peu plus loin dans cet article). Il ressemble à ceci :

logo.onAnimationEnd -> button.animate scale: 1 y: button.y - 200 Comme vous pouvez le constater, vous pouvez même ignorer la ligne properties: lorsque vous n'utilisez pas l'accélération ; mais si vous voulez ajouter un peu d'assouplissement cool, il doit être là. Terminons avec quelque chose comme ça :
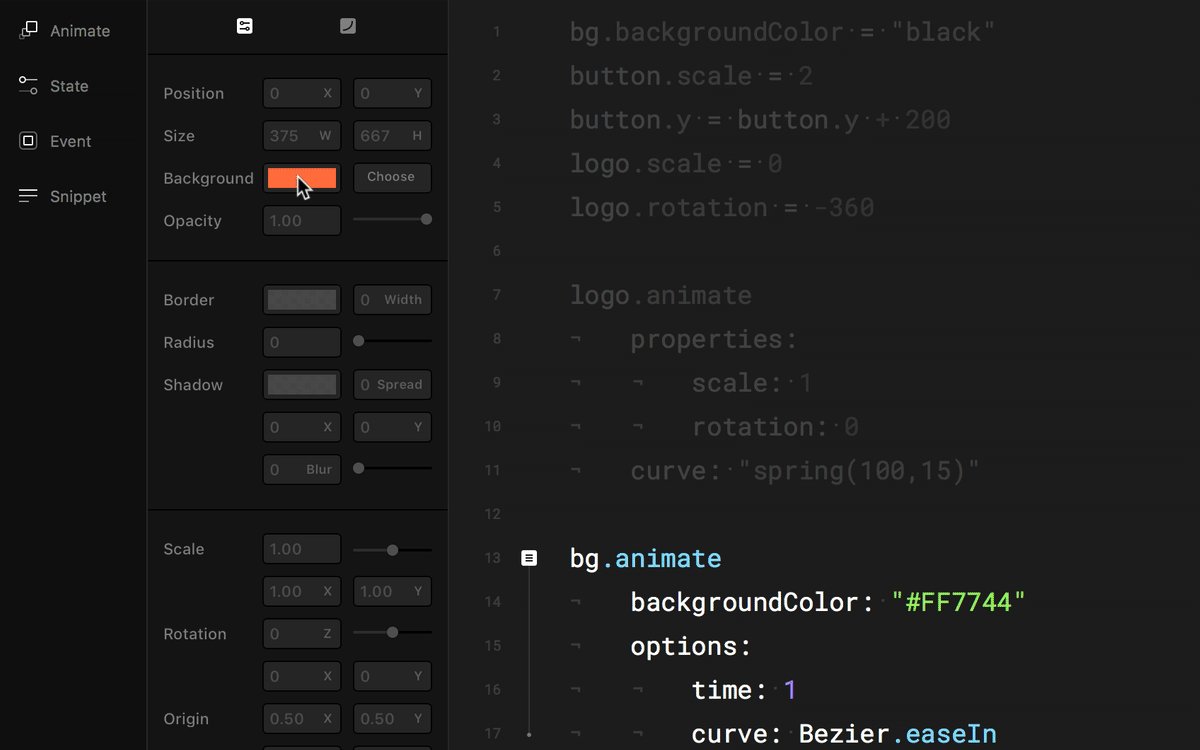
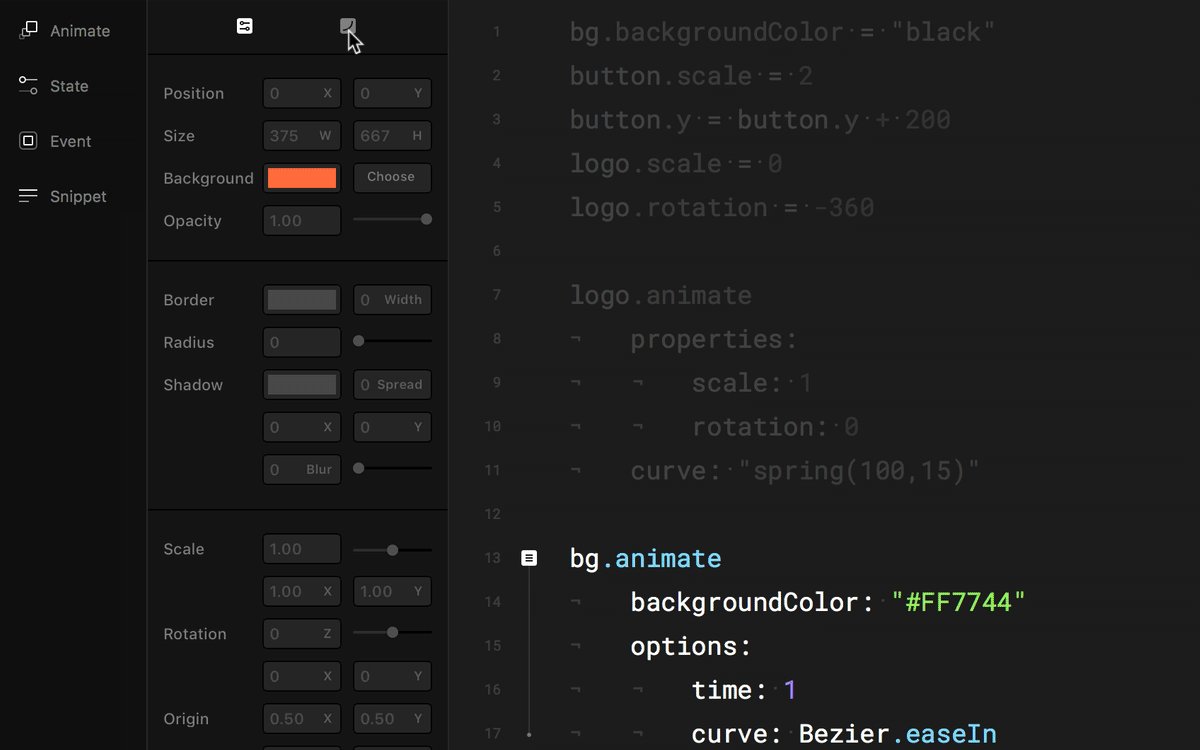
logo.onAnimationEnd -> button.animate properties: scale: 1 y: button.y - 200 curve: "spring"C'est donc une façon de créer des animations dans Framer ; d'autres seraient d'utiliser des objets ou des états d'animation. Un conseil supplémentaire serait d'explorer les propriétés en cliquant sur la petite icône à côté du numéro de ligne, où vous pouvez modifier différentes valeurs.

OK, l'animation ressemble maintenant à ceci :

Scripter les interactions
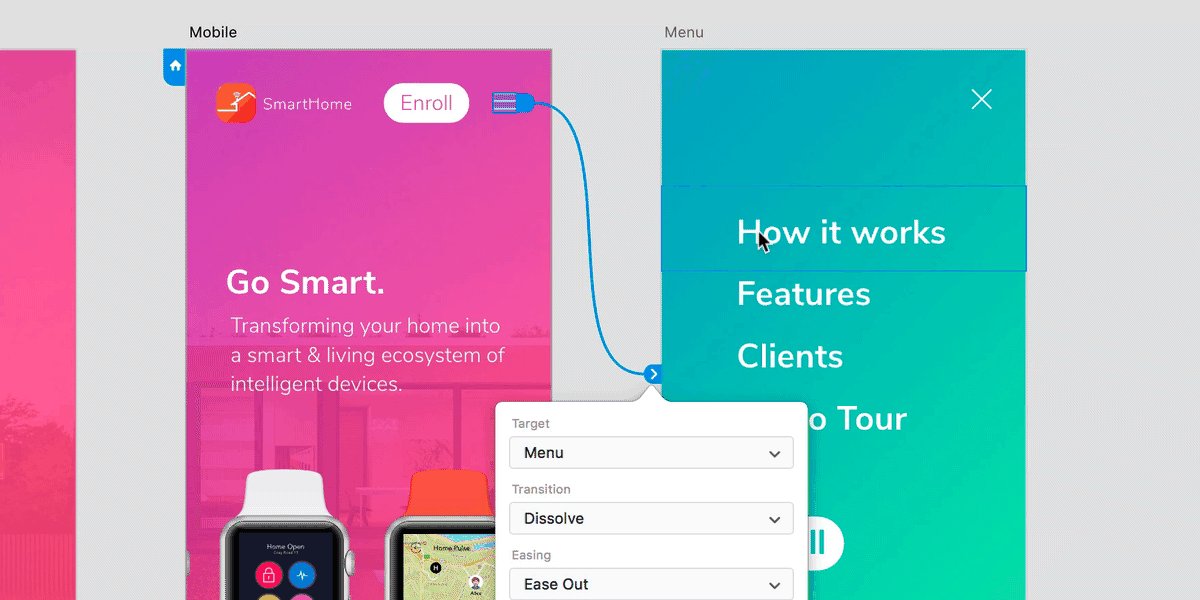
Dans Framer, il existe de nombreux composants et extraits prêts à l'emploi - des morceaux de code que vous pouvez utiliser dans vos prototypes. L'un d'eux est le composant de flux, qui permet la transition automatique des écrans, ainsi que certaines fonctionnalités supplémentaires, telles que la définition de l'en-tête et du pied de page qui apparaîtront sur chaque écran. Commençons par créer un composant de flux :
flow = new FlowComponent flow.showNext(home) La première ligne est comme une déclaration d'une variable. Mais la valeur ici crée en fait un nouvel objet FlowComponent . Maintenant, nous pouvons utiliser ce nom personnalisé, flow , pour accéder au composant de flux à tout moment. La deuxième ligne utilise l'une des méthodes intégrées au composant de flux - showNext , qui, comme son nom l'indique, affiche l'écran que nous voulons voir ensuite. Dans ce cas, il nous montrera le premier écran de notre prototype. Nous passons le nom de la première image en paramètre. C'est tout ce qu'il faut pour l'envelopper dans le composant de flux et afficher le premier écran.
Ensuite, nous définissons l'en-tête et le pied de page. Si vous ne les avez pas activés dans la vue de conception, vous devrez revenir en arrière avec Commande + 1 et, dans la vue de conception, cliquez sur l'icône cible pour les cadres "top-bar" et "bottom-bar". Comme vous le voyez, vous pouvez également regrouper le contenu dans la vue de conception Command + Return ) et, par la suite, activer le nouveau cadre pour qu'il soit accessible dans le code. De retour dans la vue code, vous pouvez maintenant utiliser les lignes suivantes :
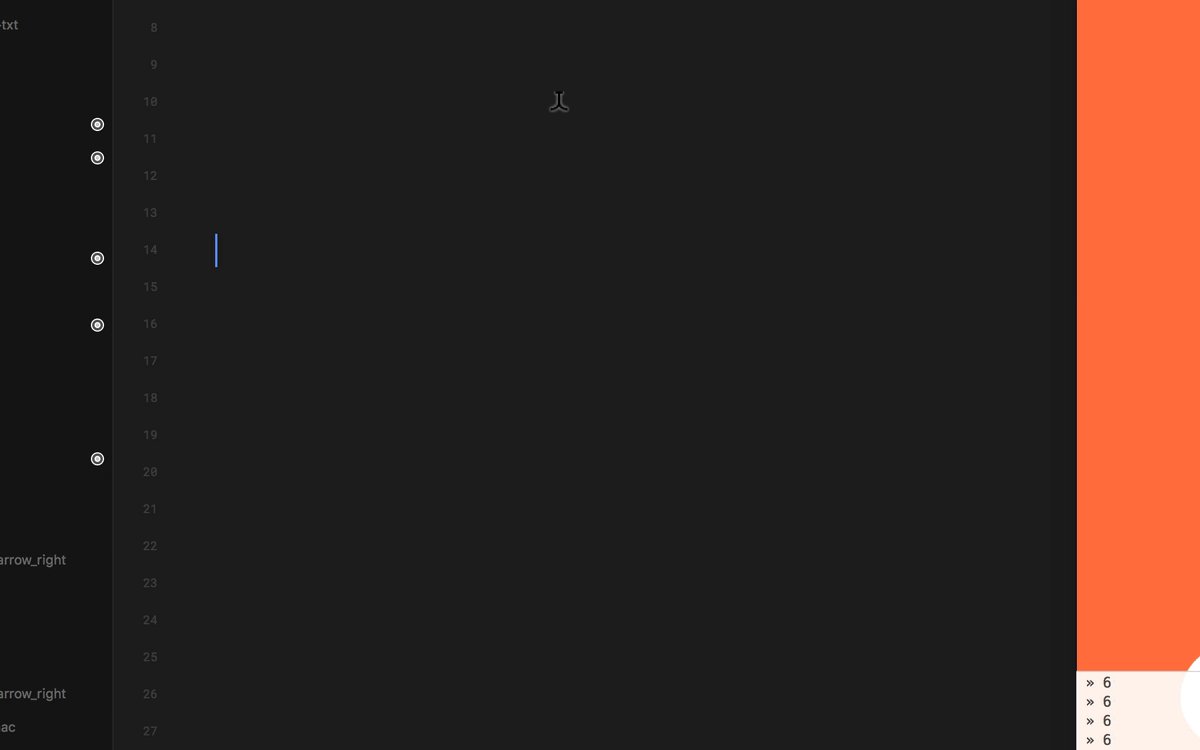
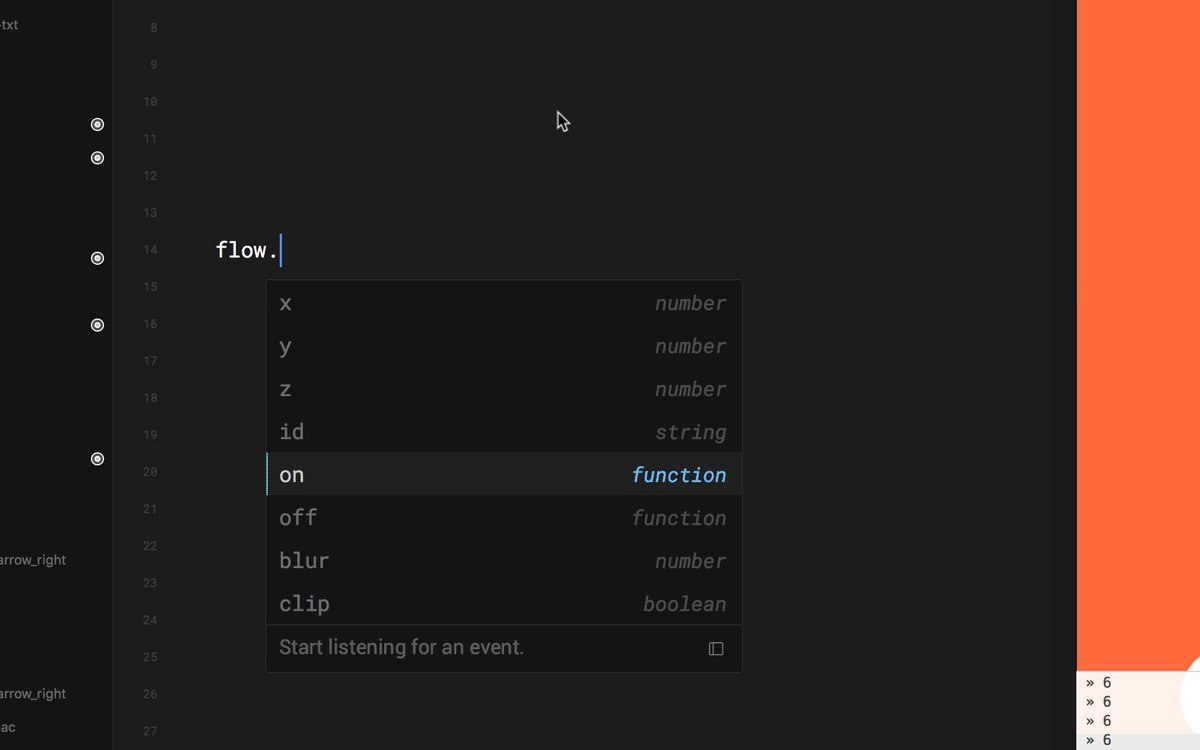
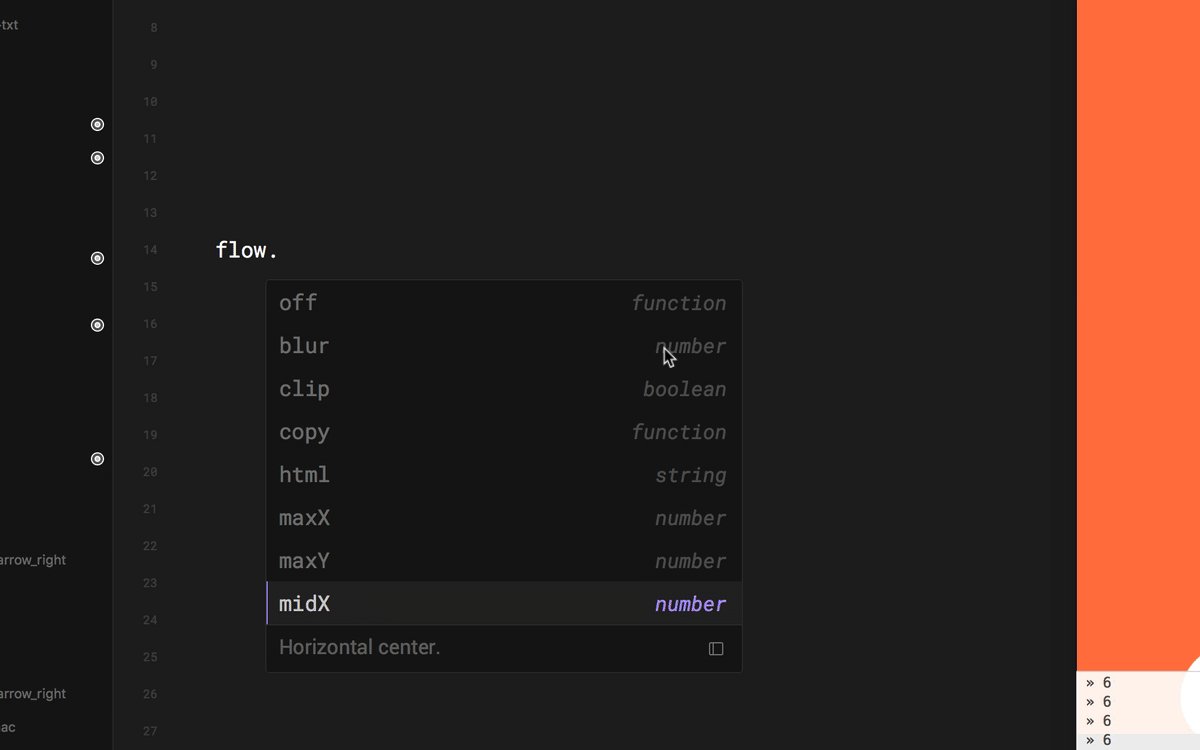
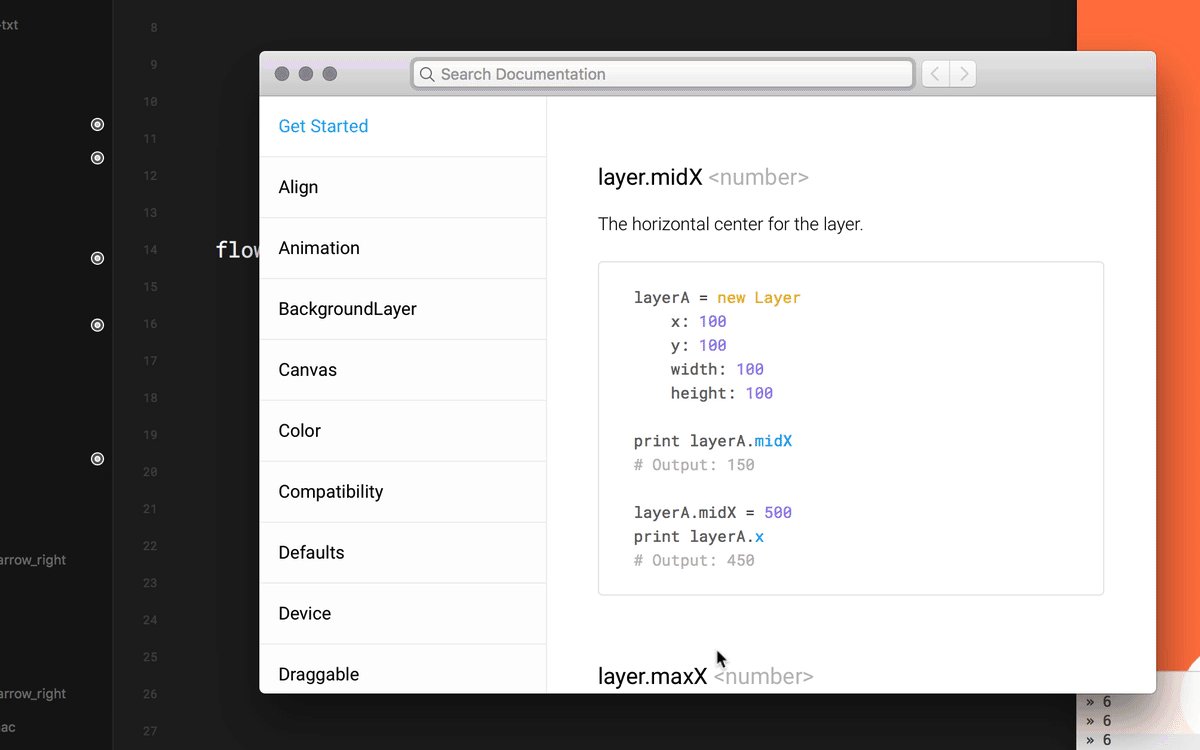
flow.header = top_bar flow.footer = bottom_bar Vous avez probablement remarqué que lorsque vous appelez flow et placez le point après, Framer affiche une liste de méthodes et de propriétés courantes que vous pouvez utiliser. Cela vaut la peine de parcourir la liste et de vérifier les suggestions de méthodes et de propriétés. Et, si vous voulez en savoir plus, une petite icône mène à la documentation.

En programmation orientée objet, ce concept est très important. Prenez un objet de voiture comme exemple ; les propriétés seraient des choses comme la couleur, la marque, la puissance, etc. Les méthodes seraient des fonctions prêtes à l'emploi que vous pouvez exécuter le cas échéant (par exemple, startTheEngine() ). Vous pouvez reconnaître la méthode par les parenthèses, et parfois vous voudrez peut-être passer certains paramètres à cette fonction particulière (par exemple, startTheEngine(gear1) ). Nous avons déjà utilisé la méthode showNext() dans ce contexte ; maintenant, nous utilisons les propriétés d'en- header et de pied de footer et les définissons sur les calques appropriés.
Une autre technique que vous utiliserez souvent dans Framer consiste à masquer et à révéler des calques. Par exemple, en tant que décision de conception, nous souhaitons masquer l'en-tête et le pied de page sur le premier écran. Vous pouvez le faire avec les lignes de code suivantes :
flow.header.visible = false flow.footer.visible = false Ici, nous utilisons la propriété visible dans l'en-tête et le pied de page du composant de flux. CoffeeScript est censé être aussi intuitif et proche que possible de l'anglais simple ; ainsi, au lieu de false , vous pouvez même dire no pour le cacher et yes pour le révéler (au lieu de true ).
Astuce : essayez de sélectionner des lignes de code et appuyez sur Commande + / pour les commenter afin qu'elles ne soient pas exécutées.
Il est temps d'utiliser la puissance du composant de flux pour passer à l'écran suivant de notre application. Tout d'abord, assurez-vous que le cadre suivant est disponible dans la vue code ainsi que le cadre button_get_started que nous utiliserons pour accéder à cet écran suivant. Le code suivant fait exactement cela :
button_get_started.onTap -> flow.showNext(list) flow.header.visible = true flow.footer.visible = true Ce que nous faisons ici est une autre convention : nous pouvons répondre aux entrées de l'utilisateur et interagir avec ce qu'on appelle des événements . Vous avez le choix entre différents événements, tels que taper, cliquer, forcer le tapotement, survoler et bien plus encore. Vous pouvez intercepter de tels événements et exécuter du code pendant que l'utilisateur exécute l'action. Nous utilisons l'événement onTap , et en réponse à cela ( -> ), nous exécutons le code qui est en retrait ci-dessous. Dans le composant de flux, nous affichons le cadre de liste, ainsi que l'en-tête et le pied de page.

Maintenant que vous connaissez à la fois les événements et les animations, vous pouvez modifier encore plus l'écran d'accueil et expérimenter les événements. Par exemple, vous pouvez ajouter une animation d'appui au bouton :
button.onTouchStart -> this.animate properties: scale: 1.1 backgroundColor: "#f1f1f1" curve: "spring" Ici, j'ai utilisé l'événement onTouchStart afin de voir l'animation avant de passer à l'écran suivant, qui se déclenche lorsque l'utilisateur relâche son doigt (l'événement onTap ou onClick ).
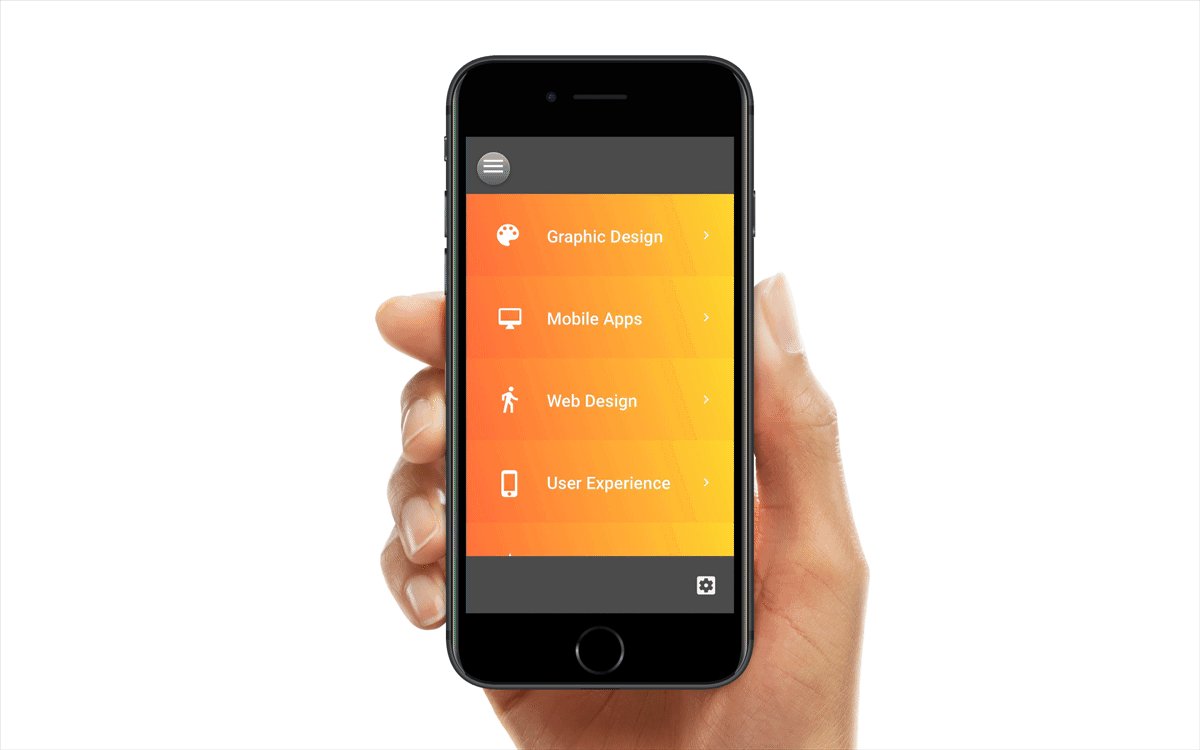
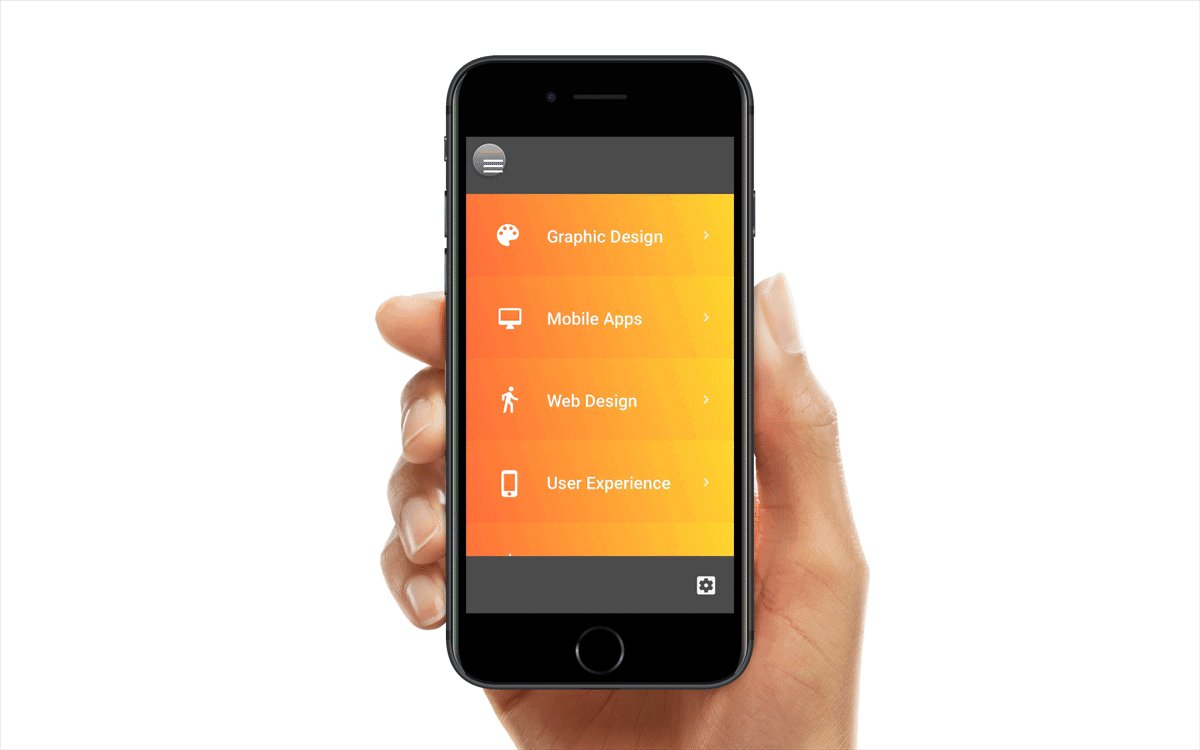
Vous avez déjà découvert un certain potentiel du composant de flux, comme la transition automatique vers cet écran suivant. Mais la magie ne fait que commencer ! Comme vous pouvez le voir, la liste défile automatiquement. Le problème est que nous pouvons voir du noir (l'arrière-plan du composant de flux) lorsque nous atteignons le haut ou le bas et que nous défilons encore plus. Vous pouvez changer la couleur simplement en définissant ceci (la couleur grise que nous avons dans l'en-tête et le pied de page):
flow.backgroundColor = "#555555" Il est maintenant temps d'afficher le menu. Assurez-vous d'avoir activé menu_button pour le code et exécutez les lignes de code suivantes :
menu_button.onTap -> flow.showOverlayLeft(menu) Nous utilisons la méthode showOverlayLeft() et transmettons le nom du cadre en tant que paramètre. En conséquence, l'écran s'anime du côté gauche, et le menu est caché avec un autre robinet et est même caché avec un robinet en dehors du menu lui-même. Tout cela avec une seule ligne de code !
Apple ne semble pas encourager l'utilisation de menus hamburger dans les applications iOS, j'ai donc utilisé le menu simplement comme exemple de ce que Framer peut faire rapidement et efficacement. Si vous créez un prototype pour une véritable application iOS, envisagez de suivre de près les directives d'interface d'Apple.

Vous pouvez accéder à ce mode de présentation sympa en cliquant sur l'icône plein écran dans la fenêtre d'aperçu. Il est également possible de tester votre prototype directement sur un appareil mobile ! Vous pouvez utiliser l'aperçu en direct avec l'application gratuite, disponible pour iOS et Android. Il est essentiel de tester vos prototypes sur de vrais appareils, car cela vous donne l'aperçu le plus précis de l'apparence et de la sensation de la conception.
Si vous êtes débutant, vous avez probablement compris la majeure partie du didacticiel jusqu'à présent, mais vous ne pensez peut-être pas encore pouvoir le faire vous-même. Alors, voici un petit devoir.
Comme vous l'avez vu, j'ai fermé le menu simplement en cliquant dans la zone vide sur le côté droit (démonstration de la magie du composant de flux). Maintenant, jetez un œil à la documentation du composant de flux et essayez de comprendre comment accomplir la tâche suivante : Nous voulons que le bouton « x » ferme le menu et affiche l'écran précédent. Avant d'aller plus loin, essayez de découvrir quelle est la bonne façon de procéder et écrivez les lignes de code par vous-même.
Si ce n'est toujours pas clair à ce stade, ne vous inquiétez pas ! À la fin du didacticiel, il sera devenu plus facile à comprendre. Le CoffeeScript que nous utiliserons ici (après avoir activé l'élément close_button pour la vue code) est le suivant :
close_button.onTap -> flow.showPrevious() Ici, showPrevious() n'est qu'une méthode de composant de flux qui vous permettra d'accéder au dernier écran. Maintenant, essayez à nouveau d'écrire du code par vous-même. Vous devrez lier arrow_button article_list le code et faire en sorte que article_list affiche l'écran approprié, ainsi que faire arrow_button aller au précédent. De plus, nous devrons masquer et afficher l'en-tête et le pied de page, le cas échéant.
Félicitations si vous avez réussi à le faire ! Voici le code que j'ai utilisé :
article_list.onTap -> flow.showNext(detail) flow.header.visible = false flow.footer.visible = false arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = trueRécupérer des données pour notre prototype
Maintenant que nous avons l'épine dorsale de notre prototype, il est temps d'explorer certaines fonctionnalités plus avancées de Framer. Cela va être amusant! Nous utiliserons en fait les données réelles de notre application. Cela aura l'air tellement plus significatif que de générer du contenu de remplissage factice. Et cela peut sembler un peu effrayant aussi, mais n'ayez crainte - c'est la prochaine chose dans votre ensemble de compétences. Si vous trouvez cette partie de l'article difficile, contentez-vous des données statiques. Ceci est destiné à montrer à certains utilisateurs plus avancés qu'ils peuvent traiter des données réelles dans Framer.
Cette approche est similaire à celle utilisée lors de l'utilisation de variables et d'ensembles de données dans Adobe Photoshop. Si vous êtes curieux, lisez la suite : "Créer des graphiques basés sur les données dans Photoshop".
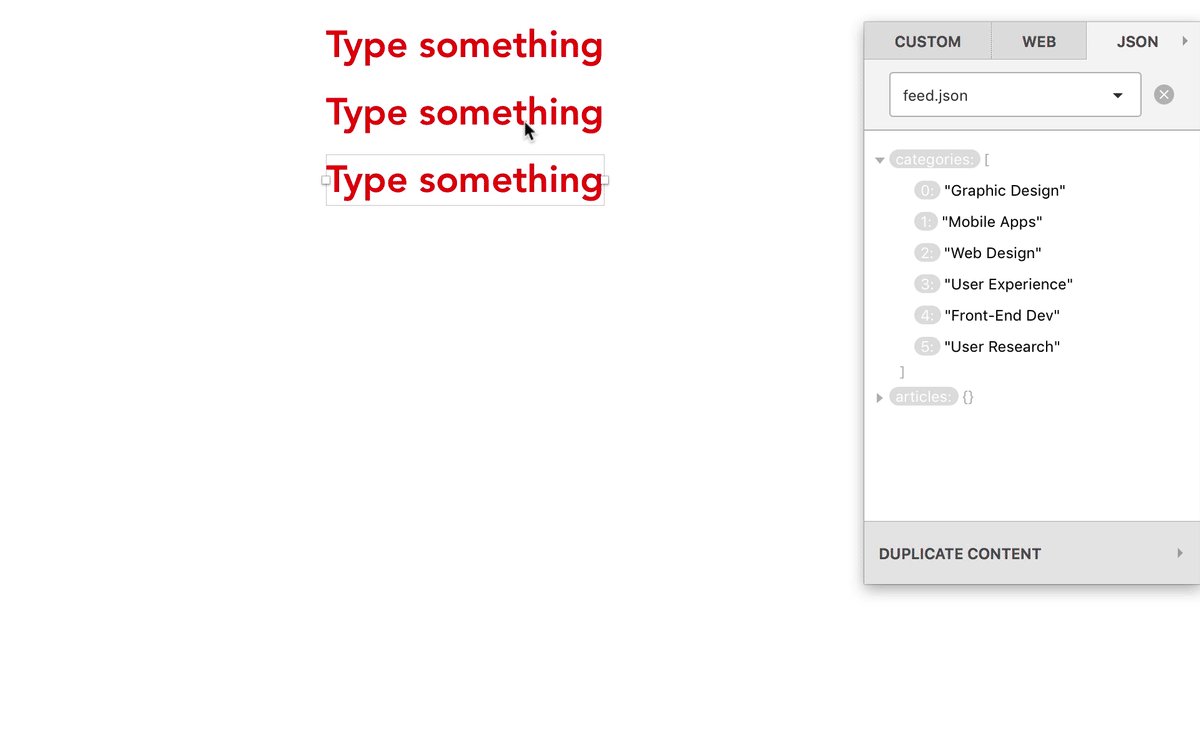
 En fait, j'aimerais d'abord vous présenter une solution plus simple, mais qui vous permettra de contrôler votre texte à partir du code ! Revenez à la vue de conception et placez le texte dans les champs entre accolades, comme ceci : {item_1} {item_2} ...

Assurez-vous que les champs de texte sont activés pour la vue code, et dans la vue code, vous pouvez mettre toutes vos chaînes prédéfinies dans un tableau . (Je vous recommande de lire "Framer Cheat Sheet : Loops & Arrays" si vous voulez en savoir plus sur les tableaux.)
En bref, un tableau agit comme une variable pouvant contenir plusieurs éléments :
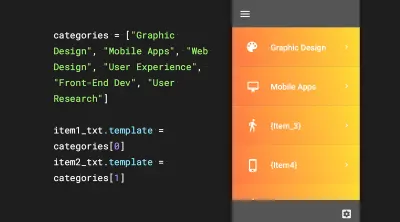
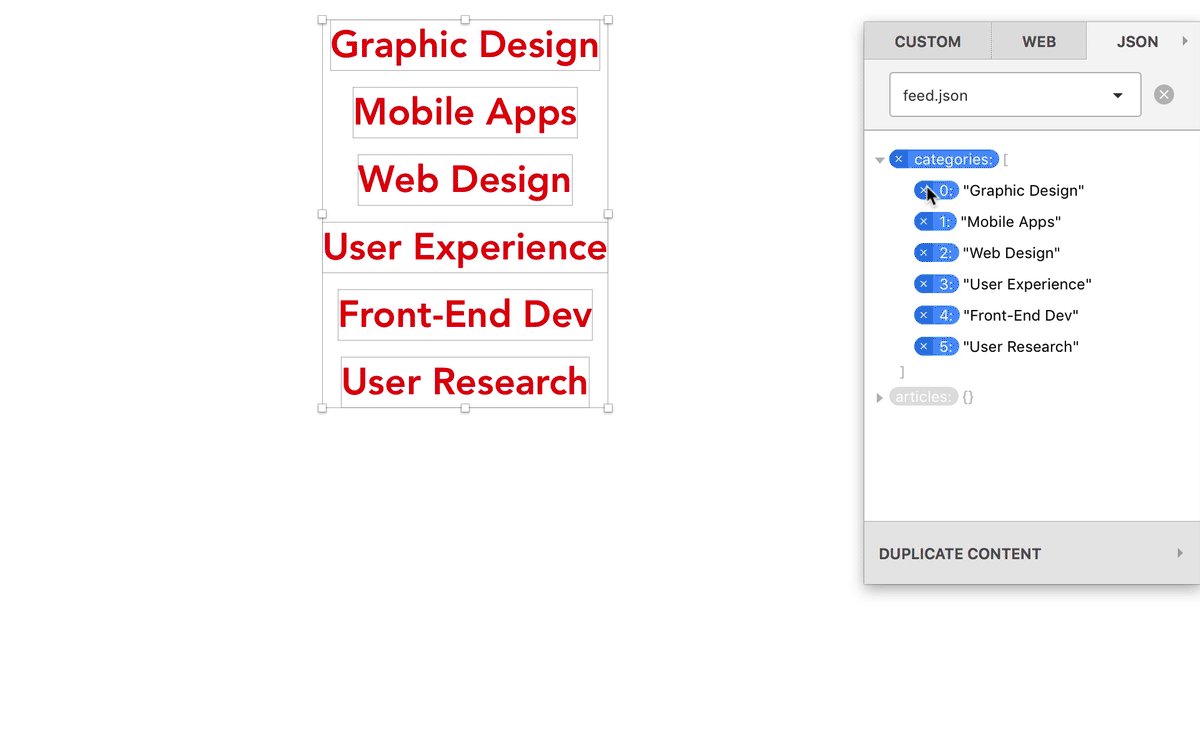
categories = ["Graphic Design", "Mobile Apps", "Web Design", "User Experience", "Front-End Dev", "User Research"] Maintenant que nous avons notre tableau, essayons d'afficher les données. Pour ce faire, nous allons d'abord utiliser la commande print , qui affiche le résultat sur la console. Vous pouvez le tester tout de suite :
print "Hello World"La console peut être actualisée en appuyant sur Commande + R . L'accès aux données est aussi simple que ceci :
print categories Cette ligne de code affichera toutes les données du tableau categories . Avec les tableaux, vous pouvez facilement accéder aux éléments individuels qui sont indexés dans le tableau en mettant le nombre entre parenthèses, comme ceci :
print categories[2]Cela renverra le troisième élément de la collection, car nous commençons à compter à partir de zéro. Utilisons maintenant la fonctionnalité de modèle TextLayer de Framer pour mettre à jour les deux premières chaînes :
item1_txt.template = categories[0] item2_txt.template = categories[1]Vous pouvez remplir le reste des champs ! Cet exemple simple nous permet de gérer les champs de texte directement à partir du code afin que nous puissions modifier le texte de manière dynamique !

Où aller en partant d'ici
Bien joué! À ce stade, vous devriez être en mesure de vous repérer dans Framer et de créer des prototypes simples.
Remarque : je vous encourage à essayer mon propre cours vidéo sur Framer — vous pouvez regarder certaines leçons gratuitement. En outre, le livre Framer de Tes Mat est une excellente ressource pour apprendre et comprendre Framer et CoffeeScript. Le livre n'est pas gratuit, mais vous pouvez en lire un exemple de chapitre (avant de décider si vous souhaitez l'acheter).
J'espère que vous avez trouvé cette partie de l'article utile. Jusqu'à présent, nous avons suivi des moyens simples pour faire fonctionner notre prototype. Mais Framer est bien plus que cela ! C'est pourquoi j'ai écrit une section bonus supplémentaire avec des techniques plus avancées. Si vous êtes prêt à relever le défi, passez à la partie suivante : JSON !
Accéder aux données à partir de JSON (section du didacticiel bonus)
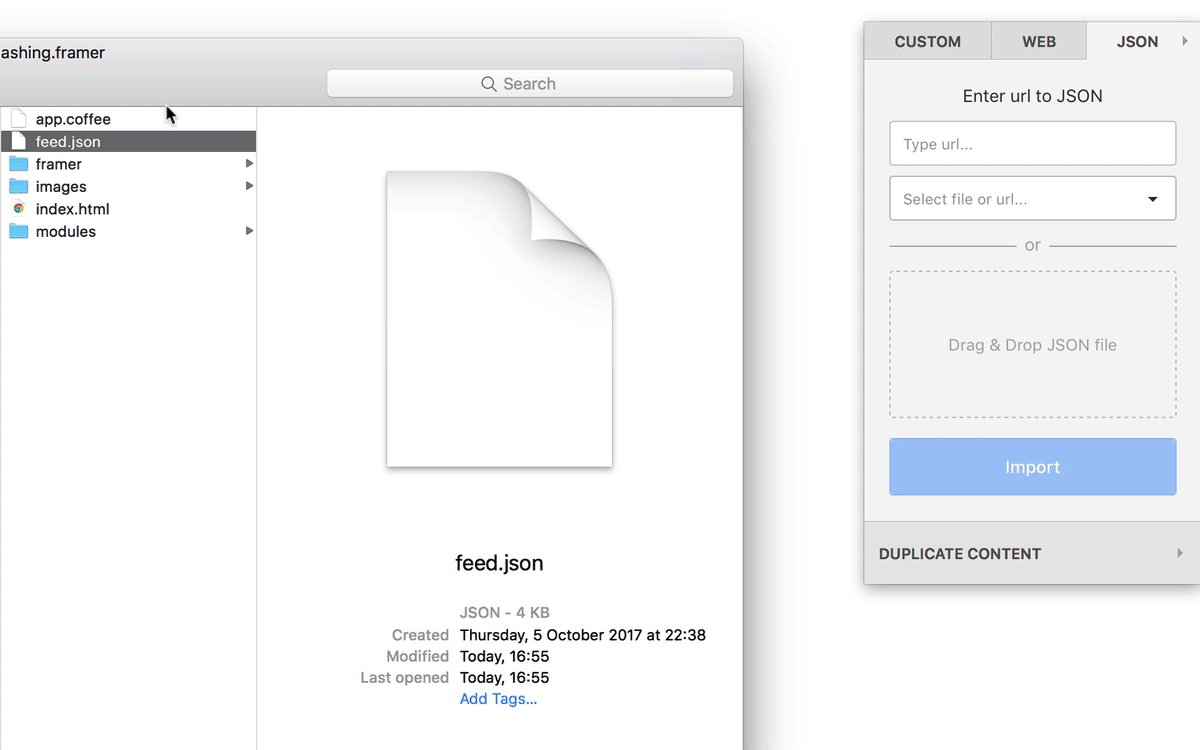
Comme alternative puissante à la solution précédente, vous pouvez utiliser une API externe et vous y connecter directement. Bien que ce soit un peu exagéré pour cet exemple particulier, les utilisateurs plus avancés bénéficieront de l'idée. Tout d'abord, commentez le code chargé de remplir les champs de texte (sélectionnez le code et appuyez sur Command + / ). Le moyen le plus simple est d'avoir le fichier localement et de le charger dans Framer. De préférence, ce serait un fichier JSON, et vous pouvez l'obtenir de différentes manières, telles que :
- utilisez mon exemple de fichier JSON,
- créez-le de toutes pièces à l'aide d'un outil tel que Dummi ou JSON Editor Online,
- utiliser des données factices de listes,
- récupérez le fichier correspondant auprès du développeur avec lequel vous travaillez.
Mais attendez, qu'est-ce que JSON ?
JSON (JavaScript Object Notation) est un format d'échange de données léger. Il est facile pour les humains de lire et d'écrire. Il est facile pour les machines d'analyser et de générer. JSON est un format de texte totalement indépendant du langage, mais qui utilise des conventions familières aux programmeurs de la famille C de langages, notamment C, C++, C#, Java, JavaScript, Perl, Python et bien d'autres. Ces propriétés font de JSON un langage d'échange de données idéal.
Vous pouvez utiliser des données réelles pour l'ensemble du processus de conception ! Si vous utilisez Sketch, cela peut être fait avec l'extension Craft d'InVision. Il peut charger un fichier JSON local ou distant et récupérer les données à utiliser dans la mise en page. Pour en savoir plus, consultez l'article détaillé de Christian Krammer "Craft for Sketch Plugin: Designing With Real Data". Lisez également le didacticiel Framer de Wojciech Dobry, "Prototypage avec des données réelles".

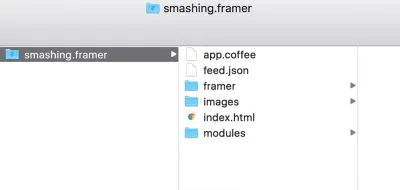
Maintenant, plaçons ce fichier dans le dossier du projet. Chaque fois que vous enregistrez un nouveau projet Framer, il crée un dossier portant le nom de votre projet. Accédez-y dans le Finder et placez le fichier JSON à côté du fichier .coffee dans cette structure.

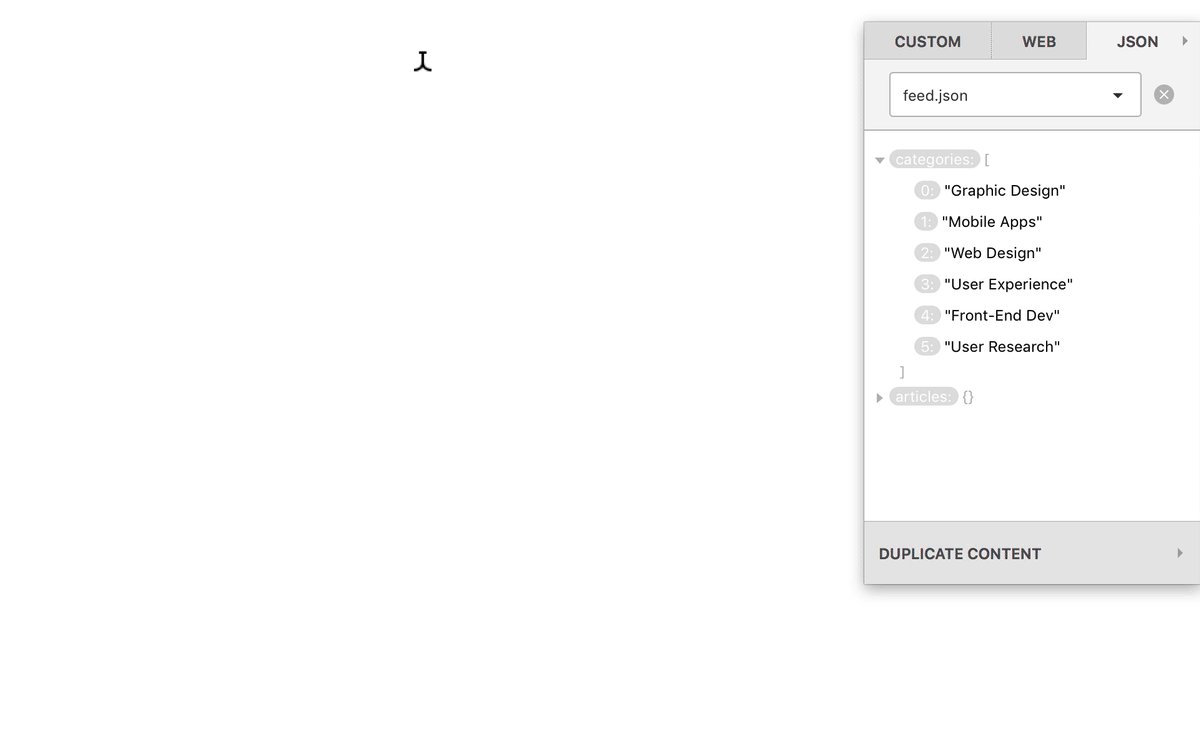
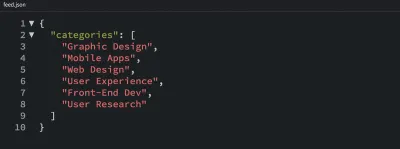
Le fichier JSON avec lequel je travaille ressemble à ceci :

Nous allons utiliser les données des catégories dans Framer et remplacer le contenu factice que nous avons dans les boutons de l'écran de liste. Assurez-vous simplement que vous avez donné des noms appropriés aux champs (dans mon cas, item1-txt , item2-txt , etc.) et que vous les avez activés pour la vue code avec l'icône cible.
Chargeons le flux dans Framer :
data = JSON.parse Utils.domLoadDataSync "feed.json" Nous utilisons JSON.parse ainsi que la classe Utils - une paire qui fera tout le travail difficile de traduction de JSON dans un langage humain et de tout mettre dans les data (le nom que nous avons utilisé). Pour afficher les données du haut de notre fichier .json maintenant, nous pouvons l'imprimer :
print data.categoriesDe l'objet de données, nous pouvons extraire des éléments particuliers, comme dans l'exemple précédent.
print data.categories[2]Créons un tableau avec tous les champs de texte :
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt]Ceci est un exemple simplifié, de sorte que même si vous êtes moins expérimenté, vous devriez pouvoir suivre. Vous pouvez essayer de faire mieux en exécutant la boucle si vous vous sentez plus confiant. En parlant de boucles, nous allons en utiliser une, dans les deux sens, pour placer les éléments dans les champs de texte. Ça va comme ça:
for i in [0...6] textfields[i].text = data.categories[i] Loops enable you to run the same code many times. It starts with for , and then we define a variable, which I've called i . This variable will hold whatever information we pass and then will increment with each loop. In this case, we pass numbers from 0 to 5 — [0...6] is just a way of saying this. You can check out the values of i in the loop by doing the following:
print i We need it to loop exactly six times (0,1,2,3,4,5), so that we can address each fild on one iteration. Putting i at the end of textfields will return textfields[0] , textfields[1] , and so on; this way, we can address all of the text fields in the array. Again, if you want to double-check, print it! Put more simply, what we've done here is just an easier way of saying this:
item1_txt.text = data.categories[0] item1_txt.text = data.categories[1] item1_txt.text = data.categories[2] ...It's easier to grasp, but code-wise, this solution is not elegant at all. That is why we were using a loop here.
The result of our work is that all of the data is populated in the text fields:

Let's add some links to these items so that we can go to the detail screen. Doing it in the loop is a smart move because we can again add it all at once. Here is the next part of the for in loop (remember to keep the indentation).
textfields[i].onTap -> flow.showNext(detail) flow.header.visible = falseIf you want to be more elegant, you can make the items tappable, not only the text. Remember, however, that you have to add them to an array first; so, just before the loop, you can put this:
items = [item1, item2, item3, item4, item5, item6] Then, in the loop, change textfields[i] to items[i] . This whole code block will now look like this:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt] items = [item1, item2, item3, item4, item5, item6] for i in [0...data.categories.length] textfields[i].text = data.categories[i] items[i].onTap -> flow.showNext(detail) flow.header.visible = false If you want to take this to the next level and display different data depending on the button clicked, my hint is to use this in the event, or get the information from the event by putting (e) next to onTap . I do not recommend doing that now, though: Going crazy with the data is not necessary here. Our main goal is to create a prototype, not a real complex application. Keep that in mind. This JSON example was merely to demonstrate that it is possible to use real data in a Framer prototype.
You probably noticed that we're hiding the header here. That is because we've created a separate header for the detail view. There is a simple arrow icon that we want to link back to the previous screen. This is the block of code we'll use:
arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true Again, showPrevious() is a ready-made method of the flow component, and I just looked it up in the docs!
Our simple prototype is ready, and it looks like this:

You can download the complete Framer file. Surely, you can tweak it with extra animations, screens and even more data (loaded from a JSON file). I did not want to make it more complex because I wanted to keep the tutorial concise. But trust me, you have enough information to finish this prototype yourself. Just start experimenting with it and you'll see: It's so much fun. Bon codage !
