Une introduction à Gravit Designer : Concevoir une application météo (Partie 2)
Publié: 2022-03-10Continuons là où nous nous sommes arrêtés.
Ensoleillé avec un risque de pluie
Après avoir créé les principaux calques de texte de la zone de contenu dans la première partie de ce didacticiel, continuons avec les conditions météorologiques pour les différentes heures de la journée.

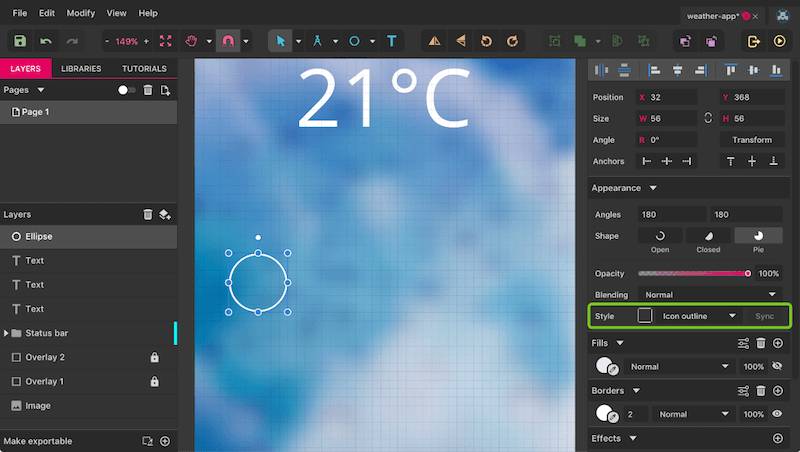
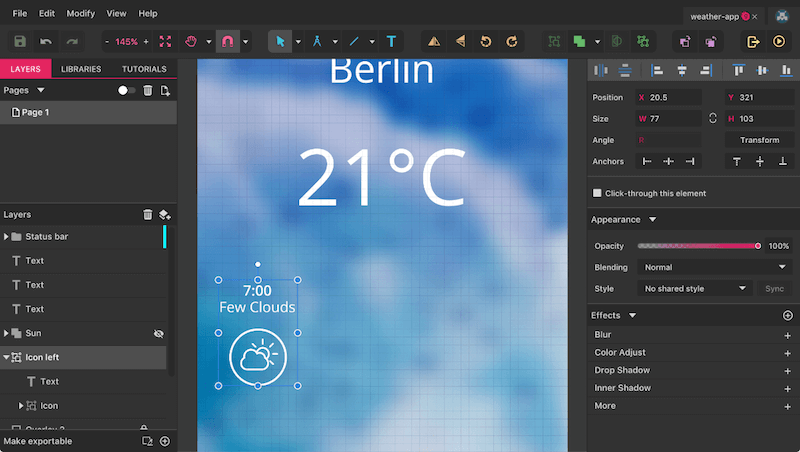
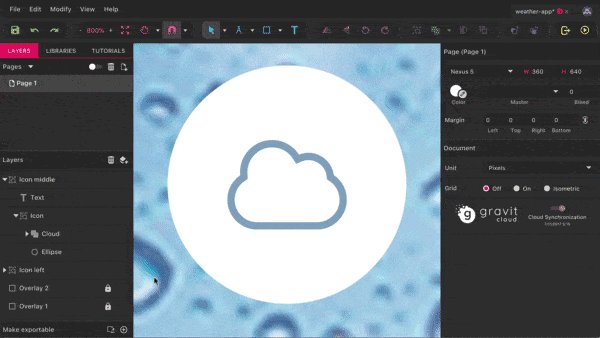
Commencez avec un simple cercle de 56 pixels de diamètre (n'oubliez pas de maintenir la Shift enfoncée), avec une bordure intérieure blanche de 2 pixels, sans remplissage en dehors du groupe "Barre d'état" (figure 1a). Déplacez-le sur "32" (X) et "368" (Y) dans les champs "Position" de l'inspecteur.
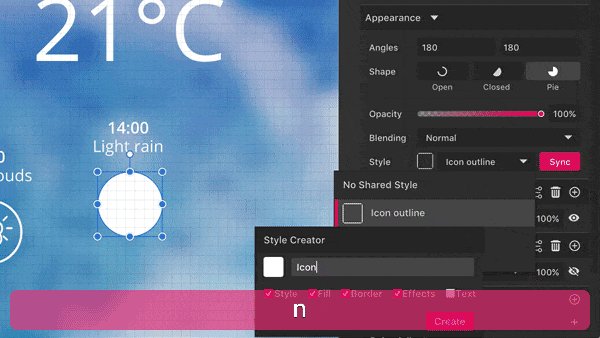
Parce que nous voulons réutiliser ce style pour d'autres formes, nous allons créer un nouveau "Style partagé". Cela vous permet de synchroniser toutes les propriétés de style entre les différents calques et de mettre à jour les modifications en un clic. Pour créer un style partagé, cliquez sur le champ déroulant pour "Style" dans l'inspecteur qui dit "Aucun style partagé" et sélectionnez "Créer un nouveau style partagé". Vous pouvez maintenant définir les propriétés que vous souhaitez prendre en charge - gardons tout coché. Pour le nom, utilisez "Contour de l'icône".

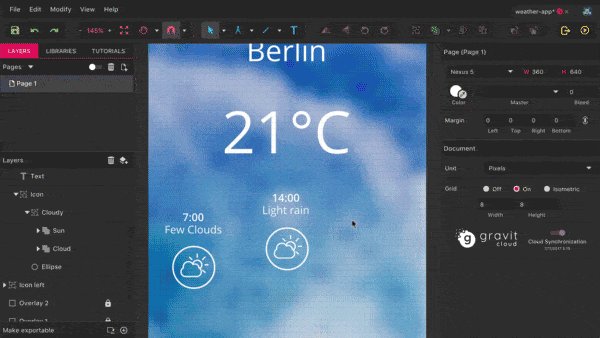
Passons maintenant à l'icône elle-même, un soleil en partie recouvert d'un nuage. Il se compose de différentes formes combinées en une seule forme, et de quelques chemins (pour les rayons).
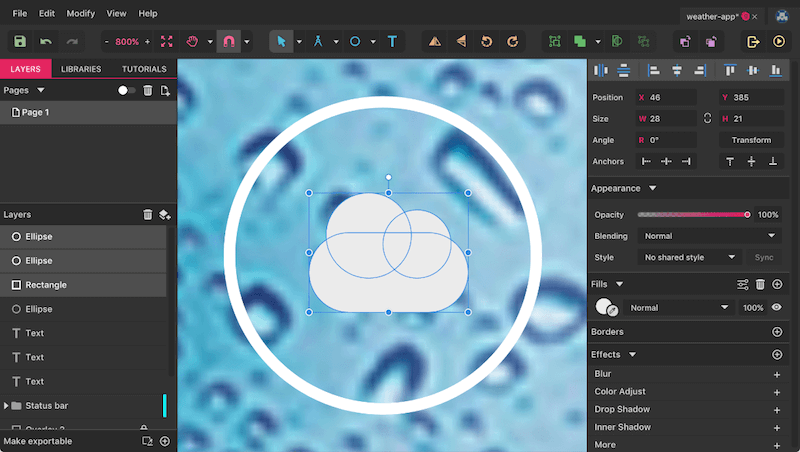
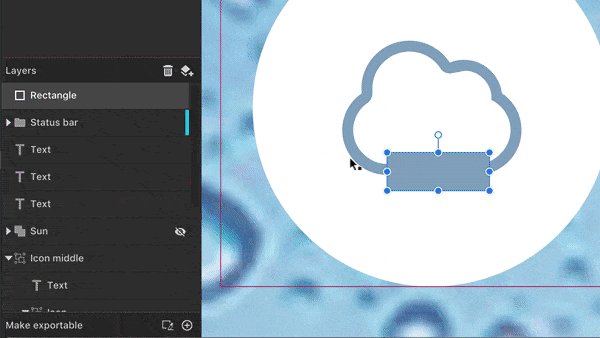
Tout d'abord, le nuage (figure 2). Dessinez un rectangle ( R ) d'une taille de 28 × 14 pixels, avec des coins entièrement arrondis (« 7 » — faites glisser le curseur complètement vers la droite) à l'intérieur du cercle. Parce qu'aligner les différentes parties de l'icône sur la grille n'aurait aucun sens, désactivez-la pour l'instant avec Alt + Command + G (sous Windows et Linux, Alt + Control + G ). Avant de continuer, utilisez la fonction de zoom avec Z pour zoomer dans le rectangle afin qu'il soit plus facile de travailler sur les étapes suivantes. Si vous avez l'intention de zoomer avec Command + + à la place, sélectionnez la forme au préalable afin que Gravit Designer la prenne comme référence lors du zoom et zoome vers son centre.
Remarque : Avant de dessiner le rectangle, assurez-vous que le cercle n'est pas sélectionné, sinon il reprendra toutes les propriétés, y compris le style partagé. Ceci est important lorsque nous ajouterons de nouvelles formes ultérieurement : si un autre élément est déjà sélectionné, toutes ses propriétés seront reprises ; si rien n'est sélectionné, le nouvel élément sera dessiné avec un remplissage gris par défaut et sans bordure. C'est aussi le style que vous pouvez utiliser pour le rectangle pour l'instant.
Ajoutez maintenant une ellipse ( E ) au-dessus du rectangle de 15 × 15 pixels, à 3 pixels du bord gauche du rectangle et qui dépasse de 7 pixels en haut. Clonez-le avec Shift + Command + D (ou, sous Windows et Linux, Shift + Control + D ), redimensionnez-le à 12 × 12 dans l'inspecteur et décalez-le de 10 pixels vers la droite et de 3 pixels vers le bas. Ressemble déjà à un nuage !

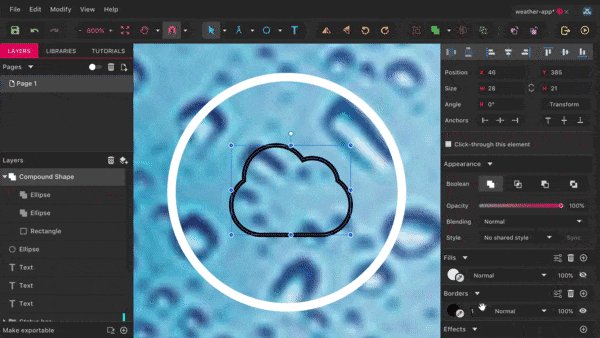
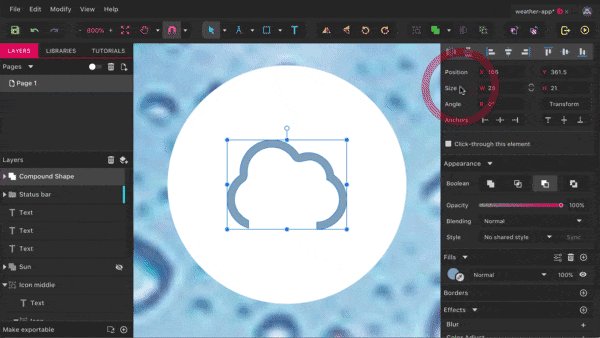
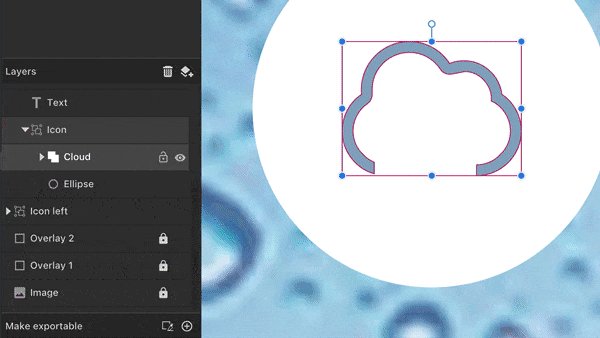
Cependant, nous voulons un contour au lieu d'un remplissage solide, nous devrons donc mettre en jeu la fonction "Fusionner" (également appelée opérations booléennes dans d'autres applications, telles que Sketch). Sélectionnez les trois formes et cliquez sur "Fusionner" dans la barre d'outils ; cela combinera le tout en un seul formulaire et nous permettra d'attribuer ultérieurement une bordure dans son intégralité (figure 3). L'avantage ici est que vous pouvez développer le groupe "Forme composée" dans le panneau Calques tout en déplaçant les éléments individuellement. Il est même possible d'adapter le type de fonction de fusion - par exemple, si vous souhaitez couper le cercle le plus à droite des autres formes ("Soustraire", la troisième option). Jetez un œil à "Boolean" dans l'inspecteur pour effectuer ce changement. Les types les moins utilisés ici sont "Intersection" et "Différence", qui montrent simplement la partie où les formes se superposent ou l'exact opposé, respectivement.
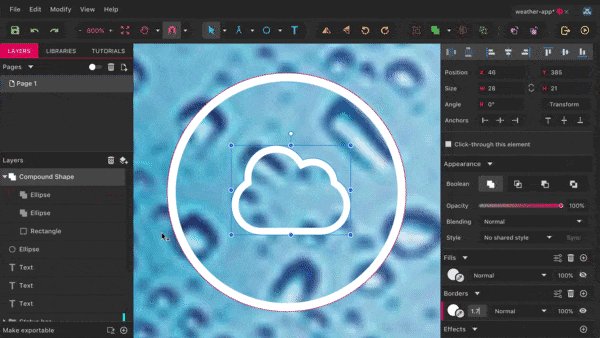
Avec le groupe "Forme composée" sélectionné, passez d'un remplissage à une bordure intérieure blanche d'une épaisseur de 1,5 pixel. N'oubliez pas que vous pouvez modifier la position de la bordure dans les "Paramètres de trait avancés". Maintenant, il deviendra immédiatement évident ce que la fonction Fusionner a fait aux formes.

Complétez le nuage en lui donnant un nom propre.
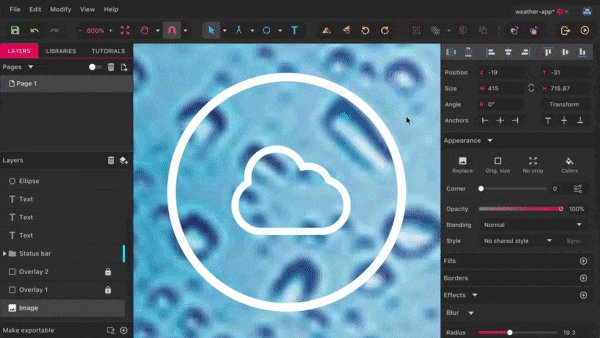
Place au soleil maintenant. Créez un autre cercle avec un diamètre de 12 pixels à l'extérieur de l'autre grand cercle. Avec le nuage toujours sélectionné, cela prendra en charge le style. Cette fois, cependant, nous avons besoin d'une bordure centrée (vous verrez pourquoi plus tard). Passez à l'outil Ligne avec L et dessinez-en un vertical de 3 pixels de long au-dessus du cercle. Assurez-vous que le cercle est déjà sélectionné (pour reprendre à nouveau le style) et maintenez la Shift enfoncée tout en dessinant pour contraindre le mouvement. La ligne doit être centrée sur le cercle horizontalement et avoir un espace de 4 pixels dans le sens vertical.
Remarque : Pour transférer directement le style d'un élément à un autre, procédez comme suit : Sélectionnez l'élément racine, appuyez sur Command + C (sous Windows et Linux, Control + C ), cliquez sur le calque (objet) dont vous souhaitez prendre le style sur et appuyez sur F4 . Terminé! Essayez-le - c'est un joli petit gain de temps!
Un rayon de lumière
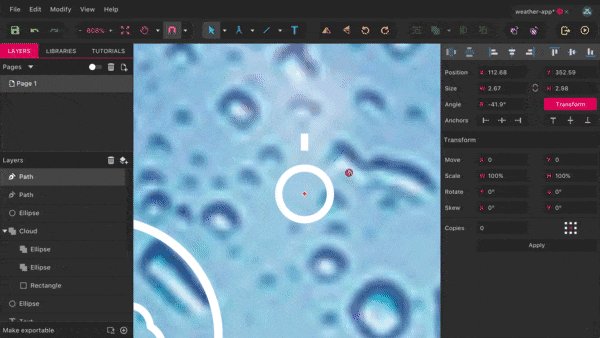
Comment fait-on les autres rayons maintenant ? Il faut ici combiner deux techniques (figure 4). Une partie intégrante est la fonction "Transformer" dans la section supérieure de l'inspecteur, qui est un outil assez pratique pour appliquer des transformations aux objets. Il vous permet non seulement de déplacer, faire pivoter et incliner des objets d'une certaine quantité, mais également de redimensionner un calque relativement avec des pourcentages.
Cependant, ce qui nous intéresse le plus avec la fonction Transformer pour le moment, c'est la possibilité d'adapter le point de rotation d'une forme - le losange orange au centre de la ligne. Il définit le point autour duquel une forme est tournée. Pour continuer, procédez comme suit :
- Clonez la ligne (Mac :
Shift + Command + D, Windows et Linux :Shift + Control + D) pendant qu'elle est sélectionnée. - Passez à l'outil Transformer en cliquant sur le bouton dans l'inspecteur.
- Faites glisser le point de rotation (le losange orange) vers le bas afin qu'il soit au centre du cercle.
- Maintenez la
Shiftpour déclencher le mode de rotation et faites glisser la ligne jusqu'à ce que le champ "Angle" de l'inspecteur indique "-45°". Vous devrez peut-être relâcher à nouveauShiftpour saisir cette valeur exacte.
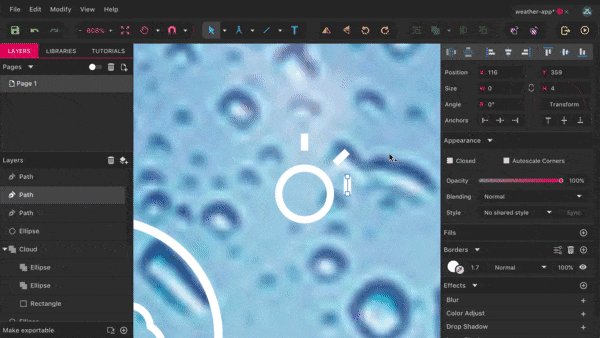
Cette ligne tournée sera la référence pour les autres rayons. Tout d'abord, sélectionnez et dupliquez à nouveau la ligne initiale sans rotation, mais cette fois avec Command + D (sous Windows et Linux, Control + D ). Ensuite, amenez ce doublon exactement à la même position et rotation que l'autre ligne que nous venons d'adapter avec la fonction Transformer : faites-le glisser là-bas et faites-le pivoter avec le champ "Angle" dans l'inspecteur. (Vous devrez peut-être également désactiver "Snap" dans la barre d'outils pour que cela fonctionne.)
Maintenant, appuyez à nouveau sur Command + D jusqu'à ce que les six rayons restants apparaissent. Vous devrez peut-être les aligner individuellement par la suite, afin qu'ils aient tous la même distance et le même alignement. Supprimez également le doublon du deuxième rayon.

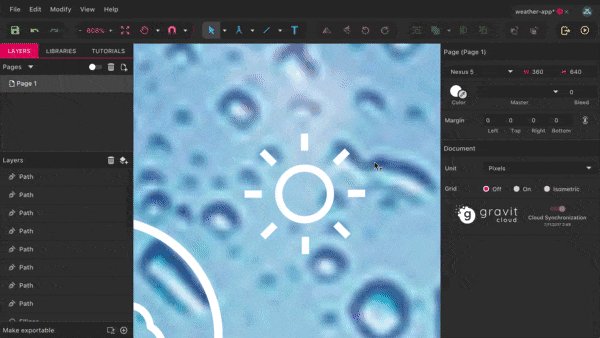
Comme pour le nuage, nous voulons combiner tous les éléments du soleil en une seule forme afin de pouvoir le styliser dans son ensemble. Sélectionnez tout (idéalement dans le panneau Calques), et cliquez à nouveau sur "Fusionner" dans la barre d'outils. Vous pouvez également appuyer sur Command + M (sous Windows et Linux, Control + M ). Renommez ce groupe en "Soleil".
Remarque : Assurez-vous que les lignes (c'est-à-dire les rayons) sont au-dessus du cercle dans la hiérarchie des calques. Le style du calque le plus bas est toujours appliqué aux autres calques lorsque vous utilisez la fonction "Fusionner".
Une touche finale est laissée au soleil : des extrémités arrondies pour les rayons. Ouvrez à nouveau "Paramètres de trait avancés" dans l'inspecteur et sélectionnez la deuxième option ("Arrondi") dans "Extrémités". Ça a l'air génial !
Les parties individuelles de l'icône (le soleil et le nuage) sont prêtes maintenant, alors rassemblons-les d'une manière ou d'une autre. Assurez-vous de réactiver l'accrochage dans la barre d'outils. Tout d'abord, amenez le soleil dans le coin supérieur droit du nuage, puis déplacez-le d'environ 9 pixels vers le haut et de 8 pixels vers la droite avec les touches fléchées du clavier.
Maintenant, clonez les deux symboles météo afin que nous ayons une sauvegarde pour plus tard (Mac : Shift + Command + D , Windows et Linux : Shift + Control + D ). Remarque : Lorsque vous sélectionnez deux groupes, vous pouvez appuyer sur Command (sur Windows et Linux, Control ) au lieu de Shift pour que tout fonctionne correctement. Bien que le deuxième soleil puisse être masqué (utilisez le symbole de l'œil dans le panneau Calques), nous devrons manipuler la copie du nuage pour les étapes suivantes. (Voir la figure 5 pour toutes les étapes.)
Faites un clic droit sur la forme du nuage et sélectionnez "Convertir en chemin", ce qui créera un chemin avec des points individuels au lieu de la forme composée. Nous devons également faire quelque chose de similaire pour le soleil, mais au lieu de convertir la forme elle-même, nous voulons transformer sa bordure en chemin. Ceci est également possible avec un clic droit sur la forme, mais avec "Vectorize Border".
Vous pouvez maintenant combiner à nouveau ces deux éléments pour créer le soleil partiellement couvert : sélectionnez les deux, cliquez sur la flèche à côté de l'icône "Fusionner" dans la barre d'outils et choisissez "Soustraire". Assurez-vous simplement que le soleil se trouve derrière le nuage dans la hiérarchie des calques.
Nommez à nouveau cette nouvelle icône "Soleil" et supprimez les rayons qui se chevauchent avec le nuage. Le moyen le plus simple consiste à utiliser l'outil Lasso. Il peut être utilisé pour dessiner une sélection de plusieurs points vectoriels - ce qui est assez différent de la façon dont un outil Lasso fonctionnera dans d'autres applications (comme Photoshop, par exemple, où il sert à sélectionner des parties d'une image bitmap).
Pour l'utiliser pour la suppression des rayons, choisissez le "Chemin composé" dans le groupe du soleil, passez à l'outil Lasso avec O et faites glisser une sélection autour des rayons redondants. Ensuite, supprimez-les avec Backspace (sur Windows et Linux, Delete ).
Enfin, combinez cet aperçu du soleil avec la copie du nuage dans un groupe nommé "Nuageux" et alignez-le avec le plus grand cercle. Regroupez-les à nouveau dans un groupe "Icône" global.

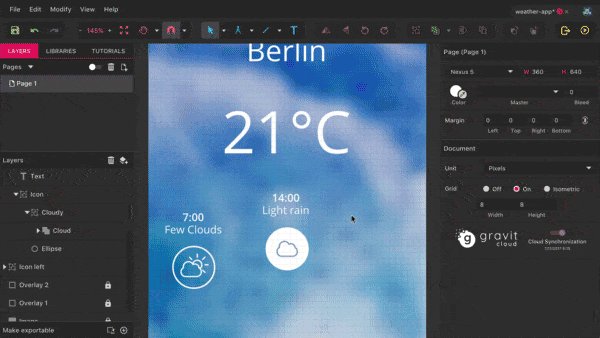
Une fois que nous aurons ajouté une description des conditions météorologiques, nous aurons terminé notre première vue diurne (figure 6). Ajoutez un calque de texte au-dessus de l'icône (appuyez sur T ), avec les propriétés suivantes dans l'inspecteur :
- Couleur blanche
- Taille : 14 pixels
- Poids : Régulier
- Interligne : 16 px (cliquez sur le libellé « % » pour passer aux pixels)
- Contenu : "7:00" suivi d'une pause, suivi de "Few Clouds".
- Alignement : centre (la deuxième icône).
Après cela, sélectionnez l'heure dans le calque de texte et attribuez-lui un poids "Semi-gras". Assurez-vous qu'il est centré horizontalement sur l'icône, avec une distance verticale d'environ 12 pixels. Affichez à nouveau la grille avec Alt + Command + G (sous Windows et Linux, Alt + Control + G ) afin que vous puissiez tout aligner correctement. Créez un dernier groupe à partir du texte et du groupe "Icône", nommé "Icône gauche", et nous serons prêts.

Avant de continuer, mettons un peu d'ordre dans le panneau Calques. Faites glisser le groupe "Barre d'état" tout en haut (ou appuyez sur Shift + Command + flèche vers le haut sur Mac (sous Windows et Linux, Shift + Control + haut), suivi des trois calques de texte, la copie du soleil et le groupe "Icône gauche".
De mal en pis
Il est facile d'obtenir les autres symboles météorologiques à partir d'ici. Dupliquez l'actuel ("Icône de gauche"), centrez-le sur la page et déplacez-le vers une position Y de "297", qui devrait tout aligner parfaitement sur la grille. Le nom du groupe de ce nouveau symbole devrait être "Icône du milieu" ; pour le texte, utilisez "14:00 Pluie légère". Assurez-vous que tout est à nouveau centré.
Parce que celui-ci représentera les conditions météorologiques actuelles, sélectionnez le cercle avec un Command -clic (sous Windows et Linux, Control -clic) pour passer de la bordure à un remplissage blanc. Créez un nouveau style partagé nommé "Icône complète".
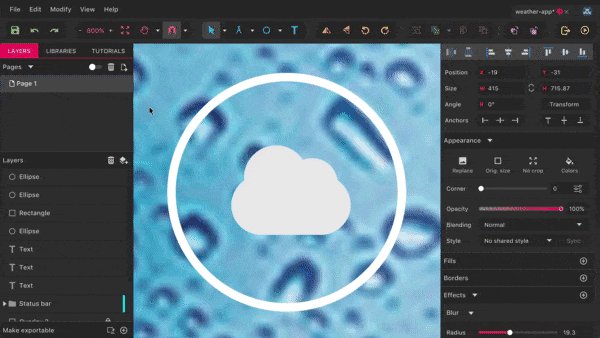
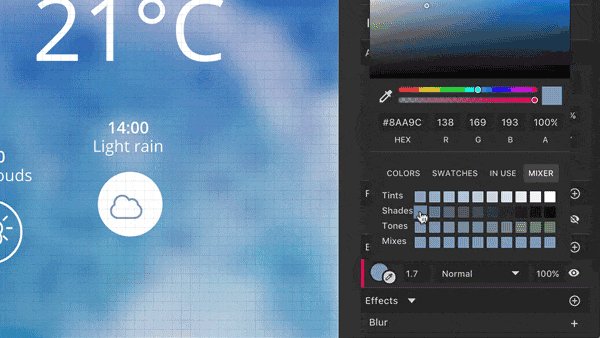
Allez maintenant dans le panneau Calques, où vous sélectionnerez le groupe "Nuage" dans "Icône" → "Nuageux". Entrez dans la boîte de dialogue de couleur et utilisez le symbole du sélecteur de couleur pour choisir une couleur bleu clair pour l'entourage de l'icône. Utilisez maintenant la zone "Mix" en bas de la boîte de dialogue pour passer à une teinte plus foncée, de sorte que l'icône apparaisse au premier plan sur le fond blanc. Alignez-le au centre du cercle environnant avec les icônes d'alignement, supprimez le groupe "Nuageux" avec Shift + Command + G (sur Windows et Linux, Shift + Control + G ), et supprimez le groupe "Soleil" redondant dans les calques panneau. Voir la figure 7 pour l'ensemble du processus.

Les premières étapes pour le symbole de la pluie sont accomplies, mais une partie vitale demeure : les gouttes de pluie. Tout comme pour le soleil dans l'autre icône, nous devons d'abord convertir le nuage en contours pour les étapes suivantes (figure 8). Faites un clic droit et sélectionnez "Vectoriser la bordure" comme avant (qui se convertit en un groupe "Chemin composé"). Nous pouvons maintenant créer un rectangle de 16 × 6 pixels en bas, qui servira de trou pour les gouttes de pluie. Il doit être à 5 pixels du bord gauche du nuage et chevaucher sa ligne inférieure. Vous voudrez peut-être zoomer (appuyez sur Z ) pour avoir une meilleure vue et désactiver à nouveau la grille.
Sélectionnez le rectangle avec le groupe "Chemin composé" et créez une autre opération "Soustraire" à partir de "Fusionner" dans la barre d'outils. Pour que cela fonctionne correctement, assurez-vous que le rectangle est en haut. Après cela, faites-le glisser à nouveau dans le groupe "Icon middle" → "Icon" et réinitialisez également son nom sur "Cloud".

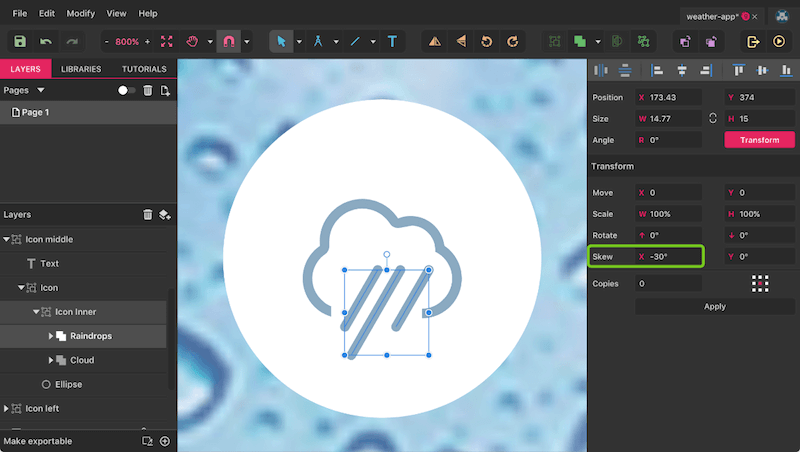
Tâche suivante : les gouttes de pluie (figure 9). Ils se composent de trois lignes verticales - deux de 10 pixels de long et une de 15. La distance entre la première et la seconde doit être de 5 pixels et entre la seconde et la troisième de 4 pixels. Commencez par le premier des 10 pixels de longueur : passez à l'outil Ligne avec L et maintenez la Shift enfoncée pour contraindre le mouvement à l'axe vertical. Attribuez une bordure centrée avec une épaisseur de 1,5 pixel et des extrémités arrondies (à partir de "Paramètres de trait avancés") et qui a la même couleur que le nuage (reprenez-la avec le sélecteur de couleur ou utilisez la zone "Utilisé" dans la boîte de dialogue de couleur. )

Suivez maintenant ces étapes :
- Clonez la ligne.
- Déplacez-le de 4 pixels vers la droite avec la touche fléchée.
- Basculez vers l'outil Sous-sélection avec
Det déplacez le point du bas de 5 pixels vers le bas avec la touche fléchée. - Sélectionnez à nouveau la première ligne.
- Faites une deuxième copie et déplacez-la de 9 pixels vers la droite.
- Maintenant, sélectionnez et fusionnez toutes les lignes (Mac :
Command + M, Windows et Linux :Control + M), ce qui vous permettra de les transformer toutes ensemble avec l'outil Transformer dans l'Inspecteur. - Entrez "-30°" pour "Skew" et cliquez sur "Apply". Assurez-vous que tous les autres champs sont définis sur "0" ou "100 %".
- Quittez l'outil avec un autre clic sur "Transformer", afin de pouvoir aligner les lignes asymétriques sur le nuage, avec une distance de 7 pixels au bord gauche et de 12 pixels au bord supérieur.

Pour que la mesure correcte s'affiche, vous devrez peut-être appuyer sur Command + Alt (sous Windows et Linux, Control + Alt ) pour explorer le groupe. Pour terminer l'icône, renommez le groupe "Compound Shape" en "Raindrops" et créez un nouveau conteneur "Icon inner" avec le groupe "Cloud". Lors de la sélection des deux groupes, assurez-vous d'utiliser Command (sur Windows et Linux, Control ) au lieu de Shift . Faites-le également glisser dans le groupe "Icon middle" → "Icon" et alignez-le à nouveau correctement sur le cercle. Avec cela, nous avons terminé le deuxième symbole météo. Place au troisième et dernier !
Toujours pas d'amélioration
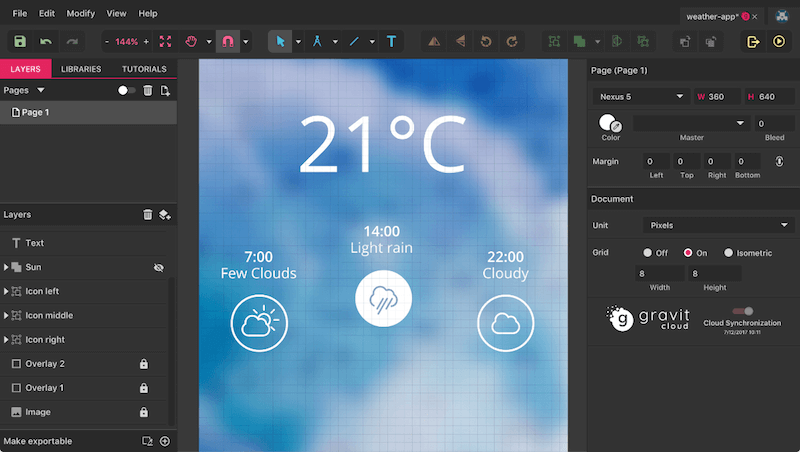
Pour commencer, effectuez un zoom arrière à 100 % (Mac : Command + 0 , Windows et Linux : Control + 0 ) pour une meilleure vue. Sélectionnez le premier symbole - le groupe "Icône gauche" - et clonez-le dans un groupe "Icône droite". Déplacez-le vers la droite de la page avec la cinquième icône d'alignement ("Aligner à droite") et sélectionnez le groupe "Icône" à l'intérieur. Il devrait y avoir un écart de 32 pixels à partir du bord droit - la grille vous aidera certainement ici. Le texte de ce symbole doit se lire « 22:00 Cloudy ». Comme avant, assurez-vous qu'il est centré sur l'icône. Parce que nous avons un temps nuageux maintenant, nous n'avons plus besoin du soleil. Sélectionnez son groupe dans le panneau Calques et supprimez-le. De plus, centrez à nouveau le nuage sur le cercle dans les deux dimensions. C'est ça! Nous venons de terminer toutes les journées (figure 10).

Vue complète
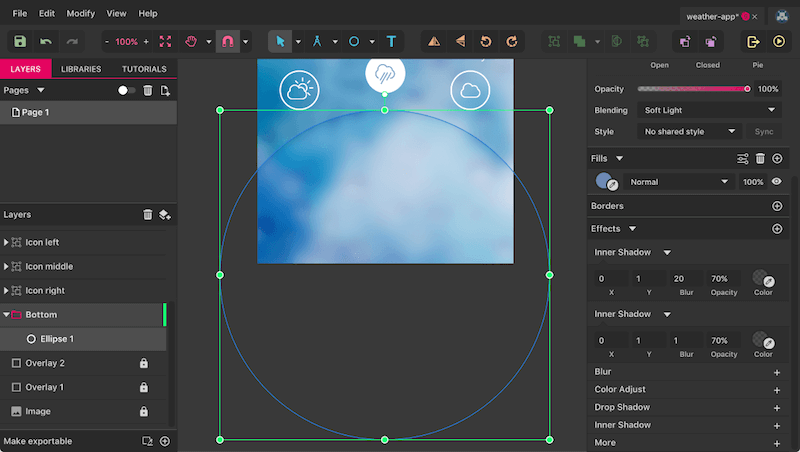
Le dernier élément de l'application météo (en fait, sa partie centrale) est l'affichage agrandi de la météo actuelle en bas de l'écran, entouré de quelques demi-cercles élégants.
Créez le premier demi-cercle avec un diamètre de 464 pixels (figure 11) - la désactivation de la grille peut aider. Procédez ici comme suit :
- Passez à l'outil Ellipse avec
E. - Déplacez le curseur vers le bas au centre de la page jusqu'à ce que les guides intelligents affichent cet endroit.
- Maintenez la
Shiftenfoncée pour créer un cercle etAltpour commencer par le milieu. - Déplacez cette forme de 16 pixels vers le bas (ajoutez "+16" au champ "Position" → "Y").
- Attribuez
#708AB5comme couleur de remplissage. - Réglez le "Mélange" sur "Lumière douce".
- Renommez-le en "Ellipse 1".
Pour le faire ressortir de l'image d'arrière-plan, attribuez une ombre intérieure en bas de l'inspecteur en cliquant sur l'icône "+" à droite. Utilisez les propriétés suivantes :
- X : 0
- Oui : 1
- Flou : 1
- Opacité : 70%
- La couleur noire
Comme pour les autres propriétés de style, plusieurs ombres peuvent être empilées les unes sur les autres. Créez une autre ombre intérieure de la même manière que ci-dessus : elle doit partager toutes les valeurs avec son frère, à l'exception du "Flou" - réglez celui-ci sur "20". Avant de continuer, créez un nouveau calque dans le panneau Calques (en haut à droite), nommez-le "Bas", faites-le glisser juste au-dessus des calques "Superposition" et déplacez ce premier cercle. Si vous le souhaitez, vous peut également attribuer une couleur différente à ce calque afin qu'il diffère de la barre d'état.

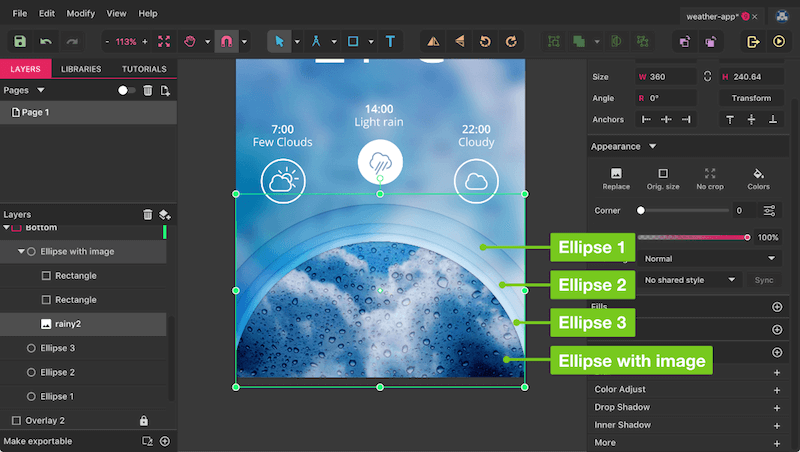
Nous avons besoin de trois cercles supplémentaires (figure 12). Clonez le premier cercle avec Shift + Command + D (sur Windows et Linux, Shift + Control + D ), et redimensionnez-le à 416 pixels à partir du centre (maintenez Shift + Alt et faites glisser la poignée en bas à droite). Coiffez le deuxième cercle comme suit :
- Remplir : #809AC6
- Première ombre intérieure : 0/1/1/50 % (X/Y/flou/opacité)
- Deuxième ombre intérieure : 0/1/12/60 %
- Nom : "Ellipse 2"
Créez une copie de ce deuxième cercle, celui-ci avec les propriétés suivantes :
- Taille : 392 pixels de diamètre
- Remplir : #CCE0FF
- Première ombre intérieure : 0/1/1/50 %
- Deuxième ombre intérieure : 0/1/8/100 %
- Nom : "Ellipse 3"
Pour le quatrième et dernier cercle, utilisez ces paramètres :
- Taille : 370 pixels de diamètre
- Aucun remplissage
- Mélange : normal
- Une seule ombre intérieure : 0/1/3/25 %
- Nom : "Ellipse avec image"
La raison pour laquelle ce dernier cercle n'a pas de remplissage est qu'il contiendra une autre image d'un ciel nuageux, à côté de quelques superpositions sombres. Saisissez l'image et amenez-la dans Gravit Designer. Maintenant, déplacez-le de manière à ce qu'il recouvre entièrement le dernier cercle et faites-y glisser l'image dans le panneau Calques, ce qui le clipsera automatiquement à la forme. Une autre façon de créer un tel masque serait de sélectionner les deux - la forme et l'image - et de choisir "Masque avec forme" dans le menu contextuel. Assurez-vous simplement que le masque (c'est-à-dire le cercle) se trouve au-dessus du contenu à masquer (l'image bitmap) dans la hiérarchie des calques.
Après cela, créez un rectangle dans ce nouveau groupe de masques (faites-le glisser après sa création), qui couvrira également le cercle et lui donnera un remplissage noir avec un mélange "Lumière douce". Cela rendra l'image plus sombre; mais nous avons besoin de plus, alors créez un clone de ce rectangle.

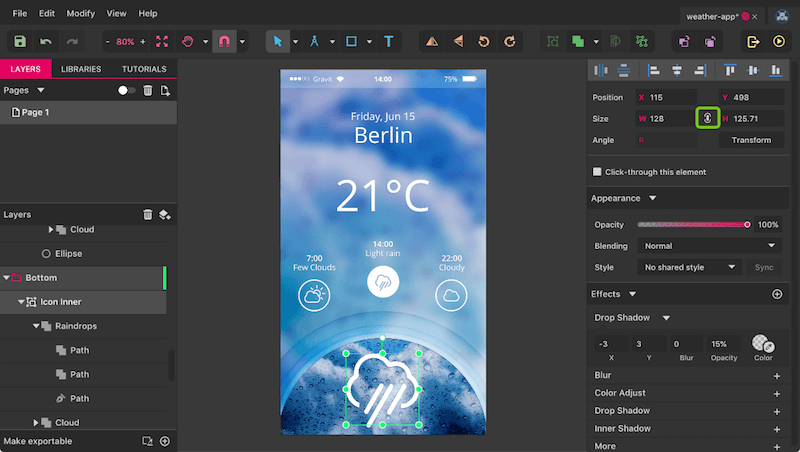
Le dernier élément ici est une version agrandie du symbole de la pluie ci-dessus (figure 13). Procédez comme suit:
- Sélectionnez-le ("Icon inner" dans "Icon middle" → "Icon").
- Dupliquez-le et déplacez l'icône dans le groupe de calques "Bas", en haut.
- Après cela, faites-le glisser vers le bas de la page sur le canevas (avec l'outil Pointeur -
V). - Pour le rendre visible devant l'image d'arrière-plan, sélectionnez le groupe "Gouttes de pluie" et changez la couleur de la bordure en blanc, ainsi que la couleur de remplissage du groupe "Nuage".
- Le dernier mouvement consiste à agrandir massivement l'icône à 128 pixels de largeur et à la centrer sur le demi-cercle. Assurez-vous que "Keep Ratio" est activé entre les champs de largeur et de hauteur dans l'inspecteur et que "Autoscale Borders" est sélectionné dans les "Advanced stroke settings" des gouttes de pluie. Sinon, ils resteront à l'épaisseur de bordure d'origine.
Pour faire ressortir encore plus l'icône de l'arrière-plan, nous pourrions également appliquer une ombre portée avec les propriétés "-3/3/0/15%". Il en va de même pour les calques de texte, mais avec les valeurs "-1/2/0/10%", sauf pour la température, qui s'harmonise mieux avec "-2/3/0/5%".
Après tant de travail, nous avons enfin terminé le premier écran de l'application. Appuyez sur Command + 0 (sur Windows et Linux, Control + 0 ) pour le configurer dans toute sa splendeur.
Mais nous voulons plus. Dans une deuxième itération, nous voulons le montrer avec des conditions plus conviviales.

Enfin ensoleillé
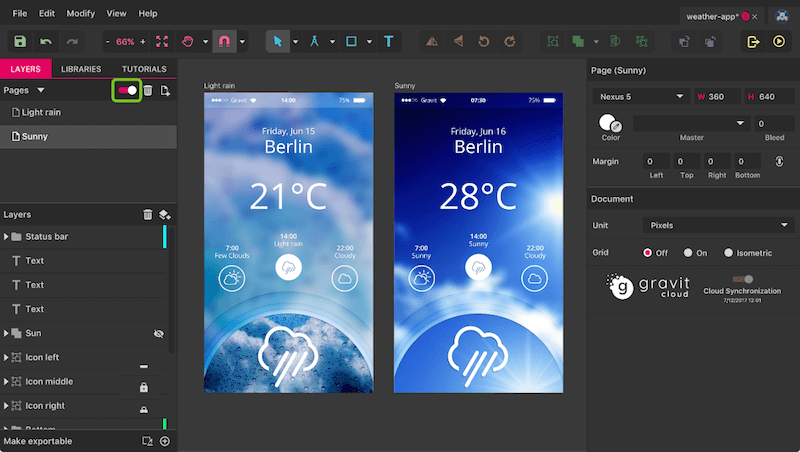
Jusqu'à présent, nous travaillions exclusivement en mode monopage, c'est-à-dire que nous n'avions qu'une seule page sur le canevas. Pour l'itération, il nous en faut une autre (voir figure 15 pour le résultat). Pour activer le mode multi-pages, cliquez sur la bascule à côté de l'étiquette « Pages » (figure 14). Vous pouvez maintenant sélectionner la page actuelle sur le canevas en cliquant sur le titre et appuyer sur Command + D (sous Windows et Linux, Control + D ) pour la dupliquer et continuer à y travailler. Renommez le premier en "Pluie légère" par un double-clic dans la liste des pages et le second en "Ensoleillé" afin qu'il n'y ait pas d'ambiguïté.
Les pages sont idéales si vous souhaitez créer différentes versions d'un écran, essayer des variantes ou simplement jouer et voir toutes les itérations les unes à côté des autres.
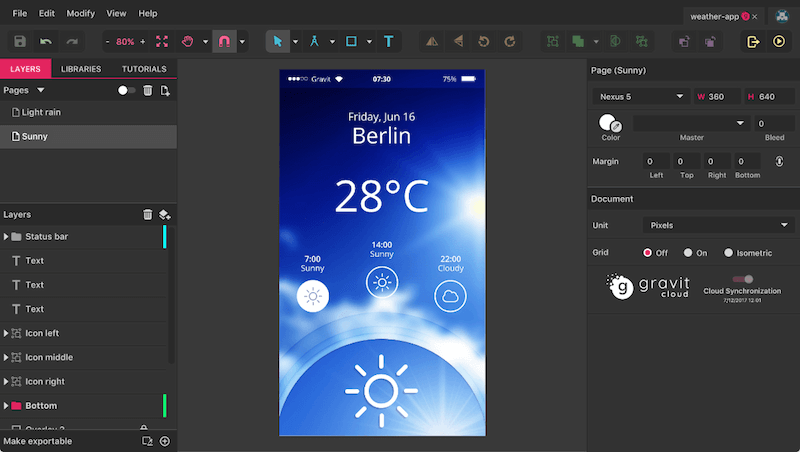
La première tâche de la nouvelle page consiste à changer l'heure dans la barre d'état en "07h30", pour indiquer que nous sommes à une autre heure de la journée maintenant. Modifiez également le jour (« samedi 16 juin »), ainsi que la température (« 28 °C »). De plus, nous voulons afficher d'autres conditions météorologiques : celle de gauche et du milieu doit être "Ensoleillé", celle de droite "Nuageux". Assurez-vous que tous les calques de texte sont à nouveau centrés. Parce que nous avons un temps ensoleillé maintenant, cela devrait se refléter dans l'image d'arrière-plan. Déverrouillez l'image actuelle, supprimez-la et faites glisser la nouvelle image. Assurez-vous qu'il se trouve à nouveau au bas de la hiérarchie des couches.
Le moyen le plus simple de le déplacer consiste à appuyer sur Shift + Command + flèche vers le bas sur le clavier (sous Windows et Linux, Shift + Control + flèche vers le bas). Ensuite, ramenez-le à la taille d'origine avec le bouton correspondant dans l'inspecteur ("Taille d'origine") et centrez-le sur la page dans les deux dimensions avec les quatrième et septième icônes d'alignement à partir de la gauche dans l'inspecteur. Cette fois, le flou devrait avoir un rayon légèrement plus petit de "15" ; assurez-vous de verrouiller à nouveau l'image. En plus des superpositions sombres, nous allons en créer une troisième, avec la pleine taille de la page, un remplissage noir et un mélange "Lumière douce". Nommez-le "Superposition 3" et placez-le juste au-dessus de l'image dans la hiérarchie des calques (également verrouillé).
Nous avons également besoin d'une image mise à jour pour le demi-cercle en bas, dans les groupes "Bas" → "Ellipse avec image". Supprimez l'ancien et faites glisser un nouveau bitmap. Il doit être à nouveau coupé et centré horizontalement sur le cercle et également affiché à sa taille d'origine. Faites-le glisser verticalement jusqu'à ce qu'il affiche une vue qui vous plaît. Les deux superpositions sont trop sombres maintenant, nous devons donc les adapter. Changez l'un en une couleur de remplissage de #000560 et un mélange «Screen», et l'autre en #033572 avec «Hard light» et une opacité de 12%.

Fixateur d'icônes
La seule chose qui reste à faire est de fixer les icônes afin qu'elles correspondent au texte. Vous pouvez à nouveau passer en mode page unique si vous le souhaitez. Parce que l'icône de gauche indique "Sunny", nous avons juste besoin du symbole du soleil - bien que nous l'ayons enregistré avant de le déchirer plus tôt. Recherchez le groupe "Soleil" masqué dans le panneau Calques et affichez-le à nouveau. Supprimez l'ancienne icône "Nuageux" dans "Icône de gauche" → "Icône" et faites glisser le pendentif ensoleillé à sa place (dans le panneau Calques et sur la toile). L'icône pourrait cependant être un peu plus grande, environ 30 pixels. Continuez ainsi :
- Effectuez un zoom complet sur l'icône avec "Affichage" → "Ajuster la sélection" dans la barre de menus.
- Effectuez à nouveau un zoom arrière de deux étapes avec
Command + -(sous Windows et Linux,Control + -). - Saisissez la poignée inférieure, maintenez
ShiftetAlt, et faites glisser jusqu'à ce que la largeur dans l'inspecteur indique environ 30 pixels. Assurez-vous que "Autoscale Borders" est sélectionné dans les "Advanced stroke settings" de l'icône.
Nous devons également donner à l'icône un état sélectionné, car l'heure actuelle est 7h30. Tout d'abord, changez la couleur de la bordure du soleil pour qu'elle soit la même que pour 14h00 - le moyen le plus simple consiste à utiliser le sélecteur de couleur dans la boîte de dialogue des couleurs. Maintenant, sélectionnez le cercle extérieur et changez-le du style partagé "Icon outline" en "Icon full" dans l'inspecteur. Faites de même pour les conditions météorologiques intermédiaires, mais en sens inverse. Vous devez également remplacer l'icône de pluie ("Icon inner") par le soleil, mais avec un contour blanc.
Le troisième endroit où le soleil devrait apparaître se trouve dans le demi-cercle en bas, mais à une taille beaucoup plus grande. Copiez la version blanche et collez-la juste au-dessus du groupe "Ellipse avec image". Suivez les étapes ci-dessus pour le redimensionner à une largeur de 120 pixels. Enfin, utilisez la même ombre qu'avant (-3/3/0/15%) pour lui donner un aspect plus fort par rapport à l'image de fond.

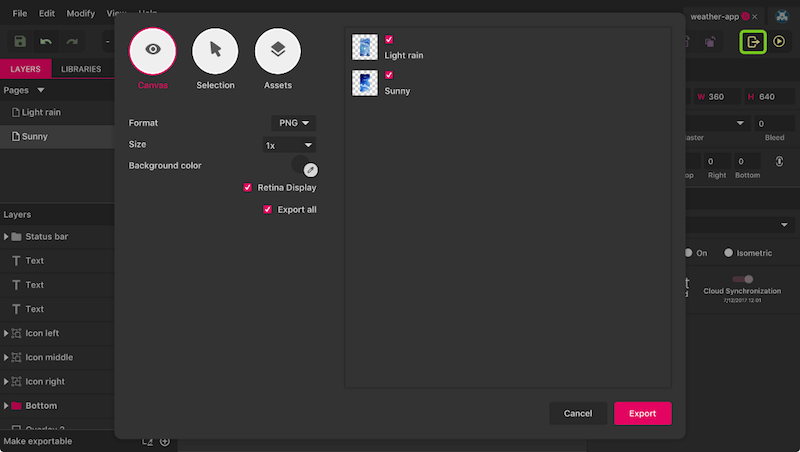
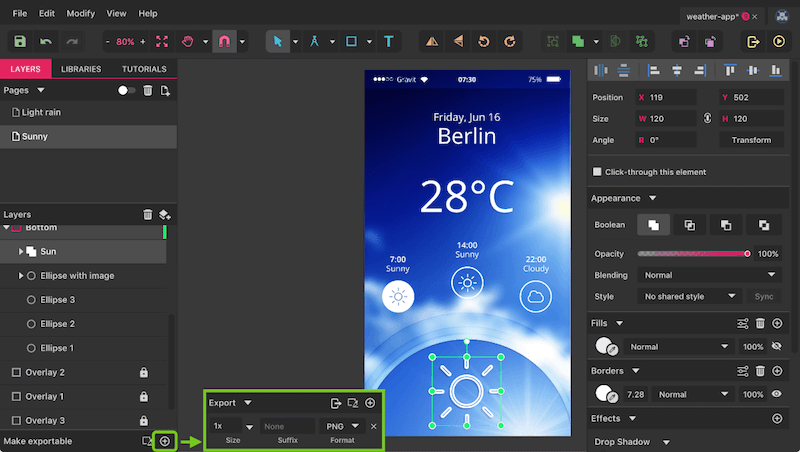
Exportez-le
Nous avons maintenant deux versions de l'application, affichant différentes heures de la journée et conditions météorologiques (figure 16). Exportons-les à l'étape finale, ce qui est assez simple dans Gravit Designer. Cliquez sur l'icône d'exportation à droite de la barre d'outils ou appuyez sur Shift + Command + E (sous Windows et Linux, Shift + Control + E ) pour accéder à la boîte de dialogue Exporter. Là, dans l'onglet "Canevas", vous pouvez déjà voir les deux pages, prêtes à être exportées.

Alors que les paramètres par défaut devraient fonctionner correctement, vous avez ici de nombreuses options différentes pour ajuster la sortie à votre guise. Le "Format" devrait être assez explicite, mais la "Taille" contient quelques valeurs cachées : "2x" vous permet d'exporter en taille double pour les affichages haute résolution ("3x" et "4x" fonctionnent également), et vous pouvez définir une largeur ou une hauteur fixe (ajoutez "w" ou "h") ou les deux dimensions. Enfin, il est également possible de définir la résolution DPI pour les conceptions d'impression.
En plus d'exporter des pages entières, vous pouvez également obtenir des calques individuels (objets) à partir de Gravit Designer. Si vous sélectionnez un calque avant d'entrer dans la boîte de dialogue d'exportation, il apparaîtra dans l'onglet "Sélection" ; Les « actifs » peuvent être définis lorsque vous cliquez sur l'icône « + » dans « Rendre exportable » en bas à gauche de la fenêtre principale. Là, vous avez des options similaires à celles de la boîte de dialogue d'exportation et vous pouvez également définir plusieurs types en même temps.

J'espère que vous avez apprécié ce didacticiel et qu'il vous a donné un aperçu précieux de Gravit Designer. Ce n'était qu'un petit aperçu de l'application et de ses fonctionnalités, car Gravit est capable de créer de nombreux types de conceptions. Rendez-vous sur designer.io pour l'utiliser en ligne ou pour télécharger l'application de bureau.
Si vous avez des questions, n'hésitez pas à les poser dans les commentaires ci-dessous.
Vous pouvez toujours contacter l'équipe Gravit sur Twitter et Facebook, et il y a aussi le forum de discussion très convivial où vous pouvez poster vos questions et vos idées.
