Une introduction aux composants interactifs Figma
Publié: 2022-03-10Récemment, Figma a déployé la version bêta de la toute nouvelle fonctionnalité de composants interactifs qui permet de définir des interactions et des animations directement dans les variantes et de les propager à chaque instance de composant. Cela signifie qu'il est désormais possible de créer un composant avec des états (survolé, actif, cliqué, focus) et de le rendre interactif afin que chaque copie du composant hérite de ces mêmes interactions par défaut, ce qui aide beaucoup dans la phase de prototypage.
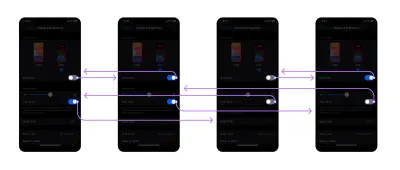
Voici un exemple de comparaison de la façon dont le flux de travail va changer :

Comme vous pouvez le voir dans l'exemple ci-dessus, il faut quatre écrans et huit interactions pour que le prototype fonctionne comme un produit réel. Et si je voulais utiliser trois commutateurs, je devrais ajouter encore plus d'écrans et d'interactions.
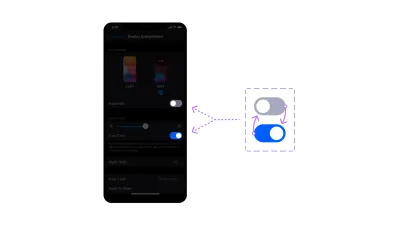
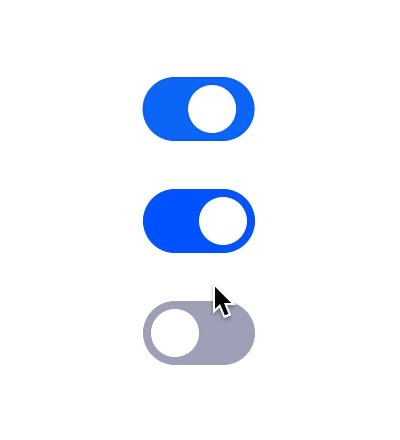
Dans l'exemple suivant, il ne nécessite qu'un écran et un composant avec deux variantes pour les interactions, et le switch est le même donc il peut être dupliqué autant de fois que nécessaire :

L'utilisation de composants interactifs simplifie non seulement le prototype final, mais également la logique qui le sous-tend, ce qui facilite l'apprentissage de la construction, de la maintenance et de la mise à jour des prototypes.
Maintenant, avant de commencer :
Composants interactifs (accès bêta)
Vous devez vous inscrire au programme Interactive Components Beta pour commencer à expérimenter cette nouvelle fonctionnalité car elle n'est pas encore disponible dans la version stable actuelle. Rejoindre la bêta est gratuit et une fois que vous avez soumis le formulaire, cela ne devrait pas prendre plus de deux ou trois jours avant de voir les composants interactifs apparaître dans votre outil de conception Figma.
Gratuité
J'ai créé un fichier de conception Figma avec les exemples de cet article. Une fois que vous avez rejoint la bêta, vous pouvez dupliquer ma conception et suivre plus facilement.
- Téléchargez le fichier de conception Figma →
Avant de commencer
Il est nécessaire de comprendre certains éléments clés de Figma que nous allons utiliser, si vous les connaissez déjà, vous pouvez sauter cette partie et commencer directement avec le premier tutoriel (section : "Créer votre premier composant interactif").
Composants
Considérez-les comme des éléments qui, lorsqu'ils sont dupliqués, créent une connexion avec sa copie (appelée instance ) et lorsque le composant est modifié, l'instance reçoit les mêmes modifications. Vous pouvez également appliquer des remplacements aux instances (qui sont essentiellement des modifications de style des propriétés du composant qui permettent une certaine personnalisation).
- En savoir plus sur les composants →
- En savoir plus sur les remplacements →
Variantes
Ce sont les différents styles qu'un composant peut avoir et sont généralement utilisés pour appliquer différentes propriétés telles que la taille ou les états.
- En savoir plus sur les variantes →
Panneau Détails de l'interaction
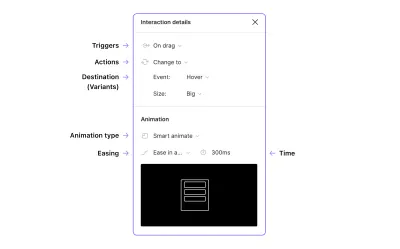
Il est important de comprendre le panneau Interaction Details car il nous permet de définir les différentes interactions et animations pour nos composants interactifs. Figma a beaucoup d'informations sur leur site, donc j'inclurai des liens pour ceux d'entre vous qui veulent creuser plus profondément.

Point chaud
Même si ce n'est pas à l'intérieur du panneau, le hotspot est l'élément où l'interaction se produira, dans notre cas, chaque variante sera un hotspot interactif pour lequel vous pouvez définir des déclencheurs et des actions.
Déclencheurs
Ceux-ci sont connus dans le développement sous le nom d' événements et sont les différentes façons dont l'utilisateur peut activer une interaction.
- Sur clic,
- Sur Glisser,
- En vol stationnaire,
- Tout en appuyant,
- Clé/manette de jeu,
- Souris Entrée,
- congé de souris,
- Souris vers le bas,
- Souris vers le haut,
Après Retard.
Plus d'informations sur les déclencheurs →.
Actions
Dans ce paramètre, vous pouvez définir ce qui se passera lorsque l'interaction sera activée ; pour les composants interactifs, nous utiliserons Change To qui permet d'échanger les variantes à l'intérieur d'un composant.
- Remplacer par,
- Aller vers,
- Ouvrir la superposition,
- Faites défiler jusqu'à,
- Échanger avec (superposition),
- Arrière,
- Fermer la superposition,
- Ouvrir le lien.
Destination
C'est la cible finale de l'action. Dans mes exemples, j'utiliserai une variante comme destination pour la permuter de Switch OFF à Switch ON.
Animations
Figma est livré avec un ensemble de transitions prédéfinies qui peuvent être utiles dans certains cas (entrer, pousser, glisser) mais je préfère toujours utiliser Smart Animate et définir mes propres transitions car c'est vraiment facile à utiliser - c'est fondamentalement vérifie les noms des calques et s'il y a des changements entre le cadre sélectionné et le cadre de destination, il animera ces calques.
- Plus d'informations sur Figma Transitions et Smart Animate →
Assouplissement
L'accélération fait référence à la façon dont l'animation se déplace, c'est essentiellement la façon dont l'élément accélère et décélère. Je vais utiliser deux paramètres pour ce didacticiel : Ease In et Out pour le commutateur et Linear pour les boucles, mais gardez à l'esprit qu'il est également possible de définir un easing personnalisé, vous voudrez peut-être en savoir plus sur Easing .
Créer votre premier composant interactif
Maintenant que vous avez toutes les informations, vous pouvez commencer à créer votre premier composant interactif. Je vais vous montrer un cas très courant en créant un commutateur simple qui a deux états (Off et On) et utiliser les variantes pour reproduire ces états.

Créer un composant
La première étape consiste à créer un composant.
- À l'aide de l'outil Rectangle (
R), créez un rectangle gris (#A7A9BC)56x32pixels et appliquez un rayon d'angle de16px. - À l'aide de l'outil Ellipse (
O), créez un cercle blanc (#FFF) de24x24pixels et placez-le sur le rectangle dans la partie gauche, en laissant4px d'espacement. Voici à quoi cela devrait ressembler :

- Combinez ces deux éléments en un seul composant en utilisant Ctrl/Cmd + Alt + K (ou en utilisant l'icône du composant dans la barre supérieure de Figma) :

Remarque : Ici et ailleurs, j'utiliserai la notation de clé universelle Windows/Mac, où la touche Ctrl de Windows correspond à la touche Cmd de Mac ; Alt dans Windows est l'équivalent de Alt/Option sur Mac, donc j'utiliserai Alt pour faire court, et Shift est le même sur les deux plates-formes.
Ajouter une variante
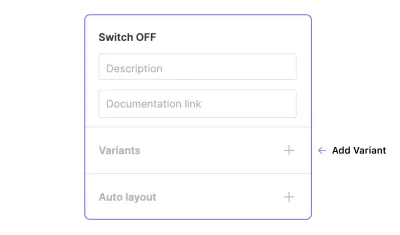
- Sélectionnez le composant que vous venez de créer et, dans le panneau de droite (à l'intérieur de l'onglet Conception), cliquez sur le bouton plus près de Variantes :

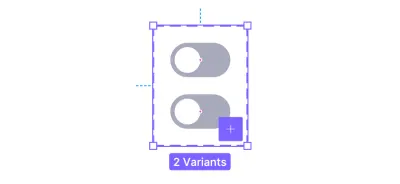
Il générera un cadre violet avec une bordure en pointillés qui représente le groupe de variantes que vous avez.

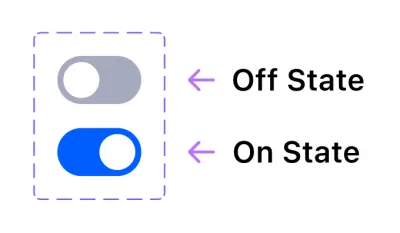
Vous devriez maintenant avoir deux variantes, utilisez la première pour l' état Off et la seconde pour l' état On .
- Appliquez un style différent à l' état On pour en faire l'option active, je recommande d'utiliser un fond bleu (#0B5FFF) et de déplacer le cercle vers la droite.

Ce sont les états du switch qui vont passer de Off à On (et inversement) lorsque l'utilisateur clique sur le switch.
Conseil utile : dans ce cas, ce n'est pas nécessaire, mais si vous avez besoin d'ajouter plus de variantes , vous pouvez sélectionner un composant à l'intérieur de la boîte et cliquer sur le bouton violet plus, cela ajoutera une copie du composant sélectionné et redimensionnera automatiquement la boîte. (Il est également possible de redimensionner la boîte manuellement comme s'il s'agissait d'un cadre et de dupliquer et d'organiser librement les variantes à l'intérieur.)
Approche alternative
Comme vous l'avez vu, nous avons créé ces composants en les dupliquant à l'intérieur du groupe de variantes mais il est également possible de les créer individuellement et de les combiner en tant que variantes , le résultat final sera exactement le même. Si vous voulez essayer cette méthode, créez et sélectionnez simplement deux composants, le panneau de droite aura alors une autre action appelée "Combiner en tant que variantes", cliquez dessus et c'est fait - vous aurez maintenant les deux mêmes variantes.

Cette alternative est vraiment utile lorsque vous avez déjà différents composants et que vous n'avez besoin que de définir les variantes, si vous travaillez sur une bibliothèque, cela vous aidera à la mettre à jour sans avoir à tout recréer à partir de zéro.
Nommez vos variantes
Nommer les variantes n'aura pas d'effet direct sur le résultat final (sauf si vous utilisez le même nom plus d'une fois) , mais définir les noms et les hiérarchies vous aidera à mieux organiser et comprendre tout pour les autres collègues qui pourraient avoir besoin d'utiliser le prototype pour d'autres projets.
Par défaut, le groupe principal de variantes est nommé "Propriété 1", vous pouvez le modifier à partir de la barre latérale lors de la sélection du groupe entier. Je suggère de le renommer en "State" puisque nous allons utiliser les états Off et On.

Renommer une seule variante se fait en utilisant le même processus mais vous devez sélectionner la seule variante à l'intérieur du groupe et dans le même panneau, vous trouverez les noms "Default" et "Variant 2" que vous pouvez écraser, pour le nom du commutateur ceux-ci doivent être "Off" et "On".
En conséquence, les noms de calque des variantes seront automatiquement modifiés en « State=Off » et « State=On ».
Fait amusant : si votre composant n'a que deux variantes et que vous utilisez les noms « Off » et « On », il affichera un interrupteur au lieu d'une liste déroulante dans la destination !
Rendons-le interactif !
Maintenant que vous avez le composant et les variantes, il est temps d'appliquer les interactions .
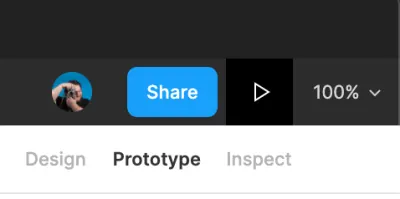
- Cliquez sur l'onglet Prototype (en haut à droite de l'écran) pour ouvrir le panneau Prototype et activer ses fonctionnalités.
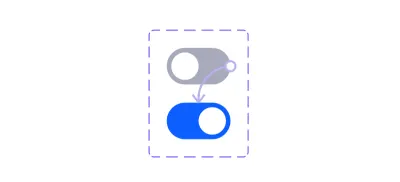
- Sélectionnez la variante Off (elle devrait avoir un point bleu) et faites-la glisser sur la variante On pour la connecter.

- Vérifiez que vous avez sélectionné toute la variante et pas seulement le calque d'arrière-plan, cela fera fonctionner l'interaction même lorsque l'utilisateur clique sur l'élément cercle.
- Dans le panneau Détails de l'interaction, définissez le déclencheur sur Au clic .
- Assurez-vous que l'action est définie sur Remplacer par .
- Changez l'animation en Smart Animate et utilisez Ease In And Out pour une sensation naturelle.
Je vais traduire ces paramètres en une seule phrase pour expliquer ce qui se passera : lorsque l'utilisateur clique sur l'état désactivé , puis passe à l'état activé à l'aide de Smart Animate avec Ease In And Out à 300 millisecondes.
- Appliquez les mêmes paramètres à la variante On State de sorte que lorsque vous cliquez à nouveau dessus, l'interrupteur s'éteindra. ( Remarque : Figma se souviendra des paramètres d'interaction appliqués aux éléments à l'intérieur du groupe et appliquera les mêmes paramètres lors du déplacement d'une nouvelle interaction. Dans ce cas, vous n'aurez qu'à revérifier.)

Terminé! Si vous voulez vérifier si cela fonctionne, vous devez inclure l'une des variantes dans un cadre, sélectionnez le cadre, puis cliquez sur le bouton de présentation (représenté par l'icône de lecture) qui est placé sur les onglets.


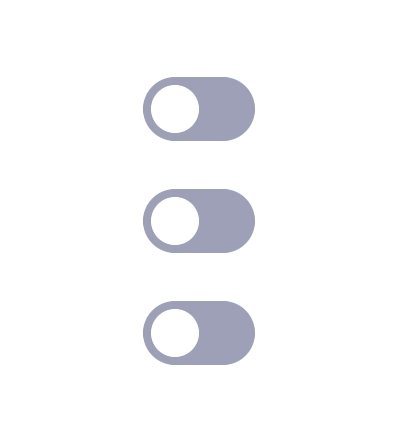
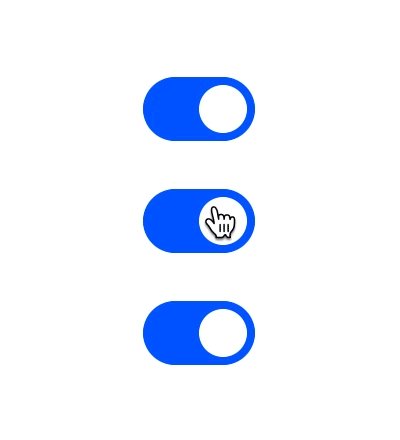
Il devrait vous permettre d'activer/désactiver chaque interrupteur individuellement.
Cependant, si vous voulez voir la puissance réelle de cette fonctionnalité, dupliquez le composant dans le cadre plusieurs fois (au moins trois ou plus) et activez-les individuellement dans la présentation.

Utilisation de plus de deux variantes
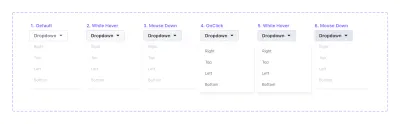
Cette fonctionnalité devient très puissante lorsque vous ajoutez plusieurs variantes et que vous les connectez individuellement pour créer un composant réaliste. Voici un exemple où j'ai connecté un total de six variantes avec de petites modifications de la couleur d'arrière-plan pour recréer les multiples états d'un bouton, un classique dans l'industrie de la conception Web de nos jours.

États des composants
Voici la liste des différents états de ce composant, y compris également les déclencheurs que nous allons utiliser pour passer d'une variante à une autre.
- Par défaut — Par défaut,
- Survolez - Pendant que vous survolez,
- Appuyé - MouseDown,
- Actif - MouseUp (il pourrait être possible d'utiliser On Click pour le même résultat),
- Survolez pendant qu'il est actif — WhileHover,
- Appuyé pendant qu'il est actif — MouseDown.
Astuce utile : il est possible d'utiliser MouseDown pour simuler le bouton enfoncé mais pas relâché, puis d'utiliser MouseUp pour activer une transition, c'est un joli détail d'interaction qui rend le bouton plus réel.

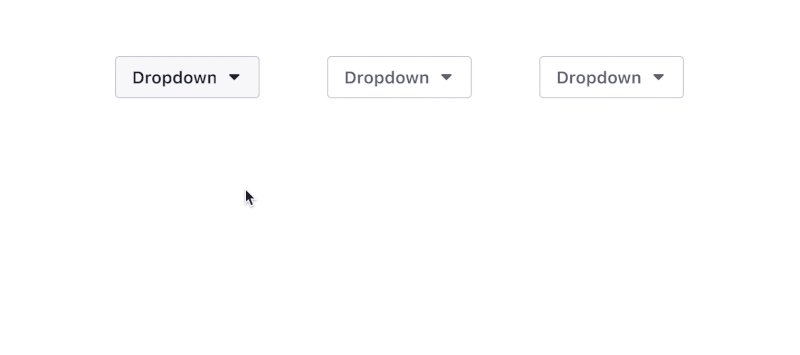
Composants interactifs imbriqués
Comme pour les composants réguliers, vous pouvez également créer des composants interactifs imbriqués .
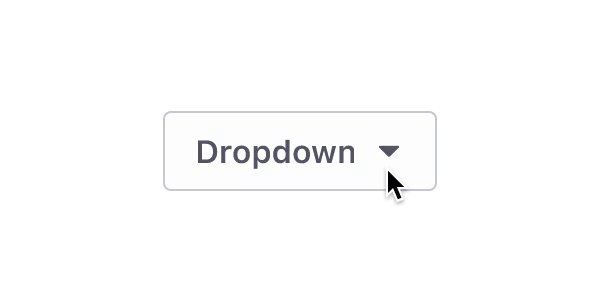
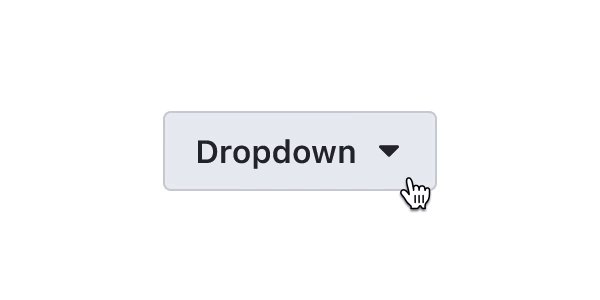
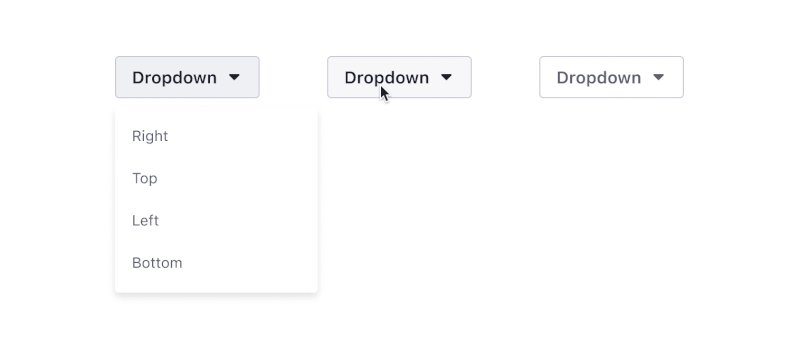
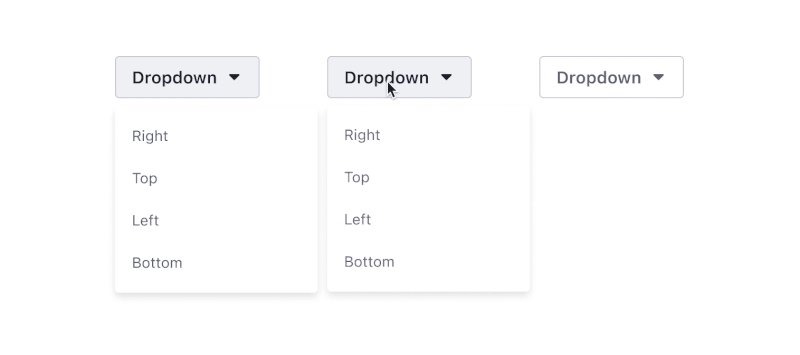
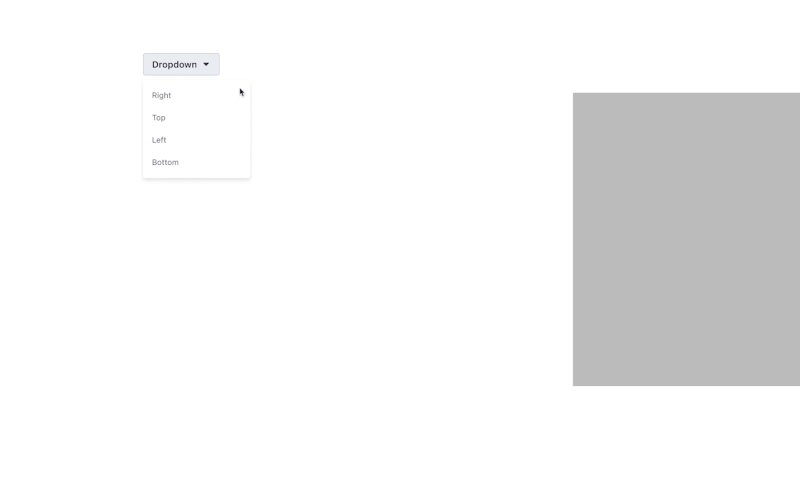
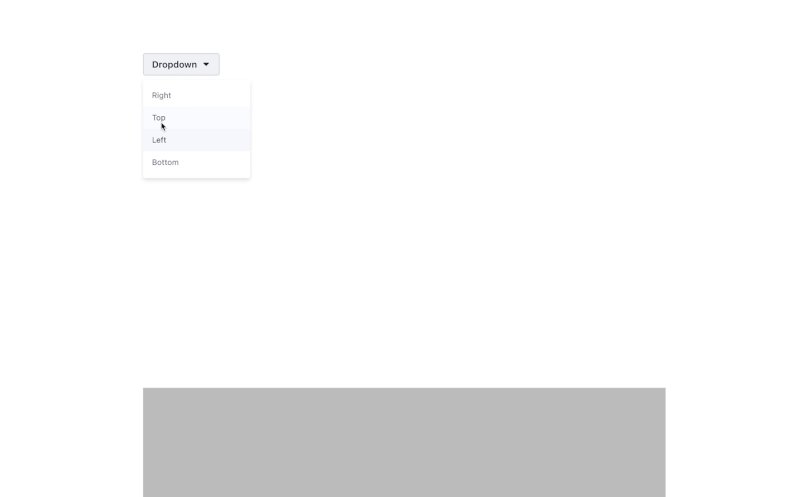
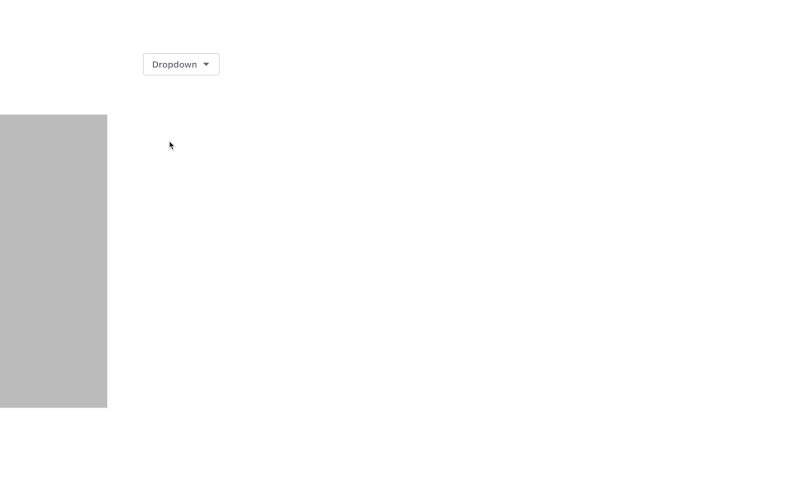
En utilisant le même exemple de liste déroulante, il serait possible de créer un seul composant interactif appelé Dropdown avec deux composants interactifs à l'intérieur : le bouton déroulant et le menu déroulant . Cela vous aidera à contrôler la façon dont le bouton et le menu interagissent les uns avec les autres, vous permettant de définir quelle variante du bouton déclenchera l'ouverture du menu.
Remarque : Il serait possible de créer un autre composant imbriqué pour les options du menu déroulant et d'utiliser le remplacement pour modifier les différents textes.

Le principal avantage de l'utilisation de composants interactifs imbriqués est le nouveau niveau de modularité qu'il offre pour les prototypes, vous pouvez définir les interactions individuellement et les mélanger en composants interactifs infinis. Le menu déroulant pourrait être inclus dans d'autres composants (une carte, par exemple) sans avoir à prototyper son fonctionnement à chaque fois.

La navigation
Nous pouvons aller encore plus loin, il est également possible de naviguer d'une variante à un cadre externe, vous pouvez connecter la variante unique au cadre en utilisant le déclencheur Au clic et l'action Naviguer vers . Dans cet exemple, j'ai connecté chacune des actions du composant Menu déroulant à un cadre externe avec un rectangle gris dans la même position que le menu (Droite, Haut, Gauche, Bas).

Lorsque l'une de ces actions est cliquée, elle navigue vers le cadre connecté comme cela se produit avec les prototypes réguliers, la vraie magie se produit lorsque vous devez réutiliser le menu déroulant pour un autre composant, il aura toutes les interactions à l'intérieur déjà faites, donc vous vous n'avez pas à le connecter encore et encore.

Ce flux de travail et les fonctionnalités des composants imbriqués sont incroyables pour les cas de conception de produits où vous avez des tonnes de cadres à connecter car ils réduiront la quantité de travail nécessaire pour créer un prototype haute fidélité pour les tests, ou même si vous souhaitez créer un bibliothèque de composants pour prototypes.
Effets spéciaux
C'était tout pour l'introduction aux composants interactifs Figma. Comme vous pouvez le voir, il est assez facile d'utiliser cette fonctionnalité pour créer et connecter des interactions à l'intérieur d'un prototype. Mais il est également possible de créer différents types d'effets spéciaux en utilisant des variantes .
Dans la section suivante, je vais les examiner de près !
Boucles
Il est enfin possible de créer des boucles infinies à l'intérieur de Figma sans trop d'effort et vous pouvez également créer divers spinners et indicateurs de chargement.

Pour créer une boucle, utilisez le déclencheur After Delay réglé sur 1 ms pour échanger automatiquement les variantes et en connecter au moins deux.

Remarque : 1 ms est le temps minimum que nous pouvons définir dans Figma pour passer d'une variante à une autre et en faire un changement presque instantané ; et, grâce au déclencheur AfterDelay, cela se fera automatiquement. Il est possible d'utiliser un temps de retard plus élevé si vous avez besoin que la boucle ait l'air d'avoir une pause entre les variantes.
Rotation
Permettez-moi de commencer la prochaine partie de l'article avec une note sur la manière étrange dont Figma gère la rotation.
Figma a une façon étrange de faire pivoter les éléments, il semble être limité de -179 à un maximum de 180 et ne permet pas d'aller plus loin que ces valeurs. De plus, il n'y a aucun moyen de définir un sens de rotation donc si vous essayez de tourner de 0 à 180 et vice-versa, au lieu de faire un tour de 360 , il tournera d'abord à 180 puis reviendra à 0 (comme un swing ).
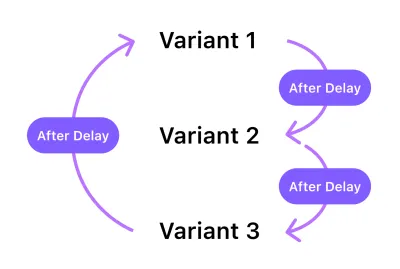
Ainsi, pour permettre au système d'identifier correctement la rotation, vous devrez utiliser au moins trois variantes.
Voici comment procéder :
- Créez un composant avec trois variantes : VariantA, VariantB, VariantC (pour cet exemple, j'ai modifié une ellipse pour obtenir la forme d'un triangle).
- Appliquez la rotation suivante aux éléments à l' intérieur des variantes ( pas les variantes elles-mêmes).
- VariantA : définissez l'élément sur
0et connectez le variant à VariantB . - VariantB : définissez l'élément sur
-120et connectez le variant à VariantC . - VarianteC : définissez l'élément sur
120et connectez la variante à VarianteA pour terminer la boucle.
- VariantA : définissez l'élément sur
- Toutes les interactions doivent avoir After Delay (1ms) comme déclencheur et un accélération linéaire .
Le résultat sera un spinner neutre qui aura trois petites pauses de 1 ms chacune à cause du swap de variante, pas parfait mais rapide et pour un prototype, c'est assez bon — et vous serez probablement le seul à remarquer les pauses de toute façon .
Astuce utile : Vous pouvez soit utiliser le même temps d'animation pour chaque variante pour faire une boucle linéaire, soit vous pouvez jouer avec l'animation en utilisant un temps plus rapide pour certaines variantes et un temps plus lent pour d'autres, cela simulera un easing courbe.

Spinners complexes
Je ne suggérerais pas d'utiliser les composants interactifs Figma pour les spinners complexes, dans de tels cas, il serait peut-être préférable de créer le spinner avec une application d'animation dédiée (comme After Effects) et de l'importer dans le prototype en tant que GIF.
Micro-interactions
Les composants interactifs vous permettent d'inclure des détails plus agréables dans les prototypes. Je reviens à l'exemple du switch pour vous montrer comment ajouter des micro-interactions à ce composant en utilisant MouseDown et On Click .

Composant
Pour recréer cet exemple, vous devez appliquer quelques modifications à la structure du commutateur :
- Faites une copie du commutateur d'état Off que vous avez déjà créé.
- Créez une autre forme d'ellipse de
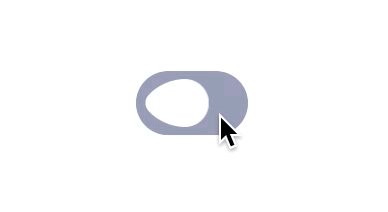
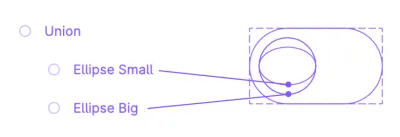
16*24px, placez-la sur l'ellipse précédente (le cercle). Unifiez les deux ellipses en tant que groupe booléen en utilisant Union .
En savoir plus sur les groupes booléens →.

- Appliquez
32px de rayon de bordure au calque Union, cela créera l'effet de distorsion que vous pouvez voir dans l'exemple. - Créez le composant ( Ctrl/Cmd + Alt + K ).
Variantes et Prototype
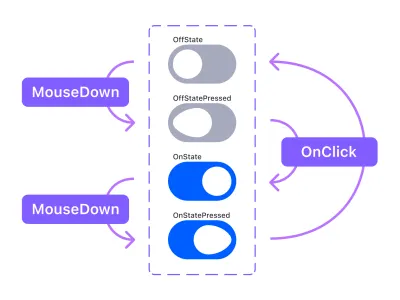
Vous aurez besoin d'un total de quatre variantes pour que cela fonctionne : OffState , OffStatePressed , OnState et OnStatePressed .
- Utilisez le déclencheur Mouse Down pour simuler la pression de la souris et activer la distorsion en déplaçant la plus grande ellipse de
8px de l'autre côté. - Utilisez le déclencheur Au clic pour changer les états de Désactivé à Activé.

Animation 3D avec une séquence d'images
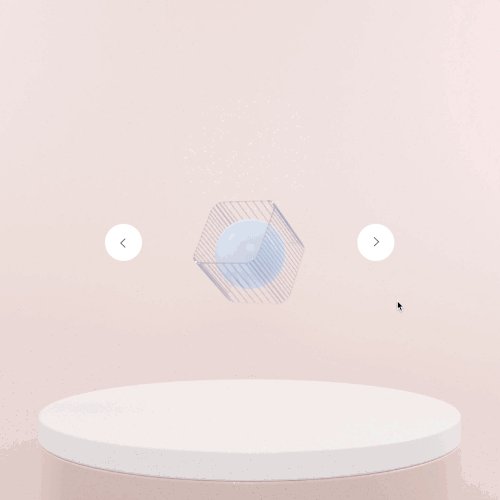
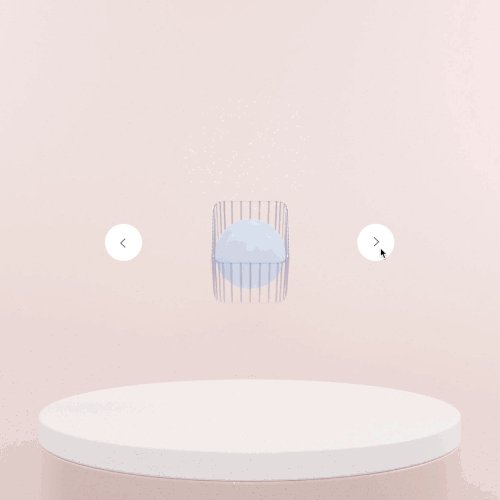
Avant de continuer, je tiens à remercier Andrea Cau , l'auteur de cette séquence 3D sympa que je vais utiliser comme exemple.
Il s'agit plus d'un hack pour intégrer des animations 3D dans un prototype Figma, vous pouvez également utiliser des GIF mais de cette façon vous obtenez un contrôle total sur les images, pas seulement jouer/arrêter, vous permettant de créer un prototype qui simule une interface pour faire pivoter des objets , couramment vu sur les sites Web de voitures où vous pouvez faire pivoter la voiture.

Dans ce cas, j'ai utilisé neuf images (vous pouvez en utiliser plus ou moins, selon la rotation dont vous avez besoin), les étapes importantes pour reproduire cette interaction sont :
- Créez une variante par image (dans ce cas 9 variantes seront nécessaires) et incluez une image dans chacune, en suivant l'ordre de la séquence.
- Créez le bouton fléché, ce sera le point d'accès.
- Connectez la flèche droite à la variante suivante (répétez pour chaque variante).
- Connectez la flèche gauche à la variante précédente (répétez pour chaque variante).
- Utilisez l'animation instantanée au lieu de l'animation intelligente pour éviter l'effet de fondu entrant/sortant et créer l'illusion de mouvement.
Conclusion
Plus j'utilise cette fonctionnalité, plus je pense que cela changera la donne pour les entreprises travaillant dans les domaines du web et de la conception de produits. La maîtrise des composants interactifs et des variantes permettra aux concepteurs de produire des prototypes meilleurs, plus avancés et réalistes avec moins d'effort, vous donnant la liberté de travailler sur les conceptions réelles et de vous concentrer moins sur l'outil de conception lui-même.
Comme mentionné précédemment, j'ai créé un fichier communautaire Figma avec les exemples de cet article (et quelques autres expériences que j'ai faites lors des tests de la nouvelle fonctionnalité). Une fois que vous avez rejoint la bêta, n'hésitez pas à dupliquer ma conception, à suivre ou à commencer à expérimenter et à partager vos résultats ! Jouez avec les temps d'animation, modifiez l'accélération, essayez de faire pivoter, redimensionnez les éléments, essayez d'imbriquer différents composants interactifs.
- Téléchargez le fichier de conception Figma →
Si vous avez des questions ou si quelque chose n'est pas tout à fait clair, laissez une question dans la section Commentaires ci-dessous ou envoyez-moi un ping sur Twitter (@emi_cicero) - je serais ravi de vous aider ! :)
Lectures complémentaires
- Composants
- Remplacements
- Variantes
- Déclencheurs
- Animation intelligente
- Assouplissement
- Aire de jeux de composants interactifs Figma
- Composants interactifs dans Figma (vidéo par @mds)
- Composants interactifs avancés dans Figma (vidéo par @mds)
- Vidéo des composants interactifs de SketchTogether
