Une introduction à la création et à l'envoi d'e-mails HTML pour les développeurs Web
Publié: 2022-03-10J'ai passé ces dernières années à créer des outils de développement, dont deux en tant que responsable de la conception de produits chez Mailgun, un service de messagerie électronique pour les développeurs, où j'ai beaucoup appris sur le fonctionnement de la messagerie électronique et les problèmes auxquels les développeurs sont confrontés lors de la création d'e-mails HTML. Dans cet article, je vais partager certaines de mes connaissances sur le sujet.
E-mail HTML : deux mots qui, lorsqu'ils sont combinés, font monter les larmes aux yeux d'un développeur. Si vous êtes un développeur Web, il est inévitable que le codage d'un e-mail soit une tâche qui vous sera confiée à un moment donné de votre carrière, que cela vous plaise ou non. Le codage des e-mails HTML est de la vieille école. Repensez à 1999, lorsque nous nous appelions « webmasters » et utilisions Frontpage, des éditeurs WYSIWYG et des tableaux pour baliser nos sites Web.
Peu de choses ont changé dans la conception des e-mails. En fait, ça s'est aggravé. Avec l'introduction des appareils mobiles et de plus en plus de clients de messagerie, nous devons faire face à encore plus de mises en garde lors de la création d'e-mails HTML.
J'ai passé ces dernières années à créer des outils de développement, dont deux en tant que responsable de la conception de produits chez Mailgun, un service de messagerie électronique pour les développeurs, où j'ai beaucoup appris sur le fonctionnement de la messagerie électronique et les problèmes auxquels les développeurs sont confrontés lors de la création d'e-mails HTML. Dans cet article, je vais partager certaines de mes connaissances sur le sujet.
Lectures complémentaires sur SmashingMag :
- Concevoir et créer des newsletters par e-mail sans perdre la tête
- 18 modèles d'e-mails pour les concepteurs et les développeurs Web
- Faciliter le codage d'e-mails HTML réactif avec MJML
- Comment améliorer votre flux de travail de messagerie avec une conception modulaire
Introduction à l'envoi d'e-mails
En tant que développeur responsable d'une campagne par e-mail ou de tous les e-mails envoyés par votre entreprise, vous devrez savoir comment fonctionne l'e-mail, les exigences légales et comment faire parvenir les e-mails. Les entreprises envoient différents types d'e-mails. Nous allons jeter un coup d'oeil.
E-mail marketing
De nombreux fournisseurs de services de messagerie (ESP) se spécialisent dans les e-mails marketing et promotionnels : SendPulse Email, Campaign Monitor, MailChimp, Emma, Constant Contact, pour n'en nommer que quelques-uns. Ils fournissent des solutions complètes pour la gestion des abonnés, l'utilisation de modèles d'e-mails, l'exécution de campagnes d'e-mails en masse et la création de rapports.
E-mail transactionnel
Le courrier électronique transactionnel comprend des reçus, des alertes, des courriers électroniques de bienvenue, des réinitialisations de mot de passe, etc. Il est généralement mis en œuvre avec des outils de développement et des API tels que SendPulse Transactional, Mailgun, SendGrid et Postmark. Ces outils sont plus axés sur les API, moins basés sur les CMS et WYSIWYG ; cependant, combinés à un service tel que Sendwithus, ils peuvent être rendus encore plus puissants.
Une alternative à l'utilisation d'un service consiste à lancer votre propre serveur de messagerie avec quelque chose comme Postfix. L'inconvénient est que c'est à vous de l'installer et de le configurer et de comprendre les détails techniques de l'envoi d'e-mails, de la mise en œuvre du suivi et de la désinscription, et de la livraison des e-mails dans les boîtes de réception.
E-mail du cycle de vie
Les services de messagerie basés sur le cycle de vie et le comportement facilitent l'intégration, l'engagement et plus encore. De nombreux ESP axés sur le marketing proposent également ce service, mais j'ai tendance à regrouper des services tels que SendPulse Automation, Intercom, Customer.io, Drip, Vero et ConvertKit dans cette catégorie.
Meilleures pratiques pour les listes de diffusion
N'achetez pas de listes de diffusion. Il existe peut-être une poignée de services légitimes, mais vous feriez mieux de rester à l'écart des listes d'achat.
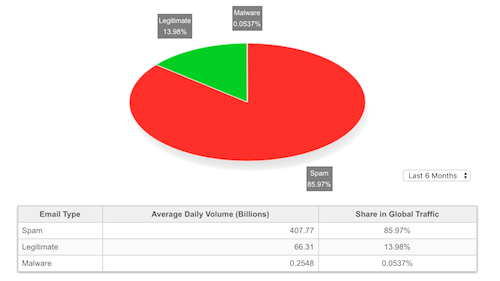
Mon expérience est que toute personne qui achète une liste de diffusion subira de nombreux rebonds, donnera à son adresse IP (Internet Protocol) une mauvaise réputation et verra ses e-mails bloqués par les fournisseurs de services Internet (FAI) ou envoyés au spam. 85 % des e-mails dans le monde sont considérés comme du spam, selon SenderBase ; ne tombez pas dans ce seau.

Double opt-in
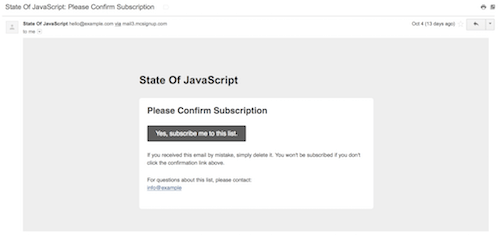
Un abonné devant vérifier son adresse e-mail ajoute une étape supplémentaire au processus, mais cela a du sens et empêche d'autres personnes d'abuser de leur adresse e-mail en les inscrivant à des listes sans leur permission. Cela aide également à garder votre liste d'abonnements propre et c'est la "façon 100% correcte de valider une adresse e-mail".

PEUT SPAM
Voici vos exigences légales pour l'envoi d'e-mails, imposées par la loi CAN-SPAM de 2003 :
- N'utilisez pas d'informations d'en-tête fausses ou trompeuses.
- N'utilisez pas de lignes d'objet trompeuses.
- Identifiez le message comme une annonce.
- Dites aux destinataires où vous vous trouvez.
- Indiquez aux destinataires comment refuser de recevoir de futurs e-mails de votre part.
- Honorez rapidement les demandes de désinscription.
- Surveillez ce que les autres font en votre nom.

MailChimp a une bonne liste d'exigences légales en matière de courrier électronique par pays.
Analyse et mesure des performances
Mesurez tout. Vous devez mesurer pour savoir si vos e-mails s'améliorent. Les chiffres seront très différents selon ce que vous faites, votre secteur d'activité, le type d'e-mails que vous envoyez et le contexte. Cependant, en général :
- 20% est un bon taux d'ouverture,
- 3 à 7% est un bon taux de clics,
- 5 % est un faible taux de rebond,
- 0,01 % est un faible taux de spam,
- 1% est un faible taux de désabonnement.
N'oubliez pas non plus que les taux d'ouverture et les taux de clics peuvent être des mesures de vanité (lisez "ils n'ont pas vraiment d'importance"). En fin de compte, ce que vous voulez vraiment suivre, c'est cet objectif final ou cette conversion. Chez Airbnb, ils suivent un score de qualité des e-mails, qui est un bon indicateur de la qualité de l'engagement.
Le générateur d'URL de Google peut vous aider avec le suivi si vous utilisez Google Analytics.
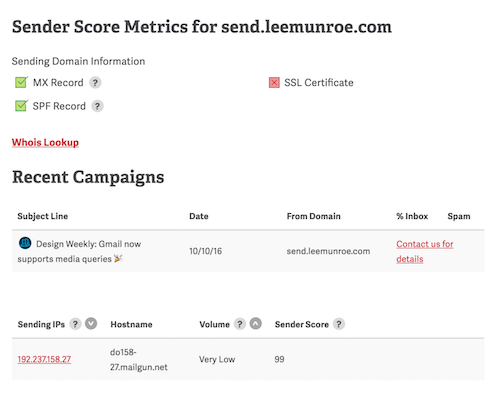
Envoi du score et de la réputation
Vos e-mails ont une réputation et un score qui leur sont associés . Cela affecte la façon dont les FAI et les fournisseurs de boîtes aux lettres traitent votre e-mail, s'ils l' acceptent ou le rejettent et s'ils l'envoient dans la boîte de réception du destinataire ou directement dans le spam.
Certains facteurs contributifs sont :
- votre réputation IP (vérifiez la vôtre avec SenderScore),
- votre signature de nom de domaine (voir DKIM et SPF),
- les taux de rebond et les taux de réclamation.

Envoi d'e-mails en masse
Lorsque vous envoyez beaucoup d'e-mails (imaginez une campagne avec des millions d'e-mails), ils ne sont pas tous envoyés instantanément. Ils ne peuvent être envoyés qu'à la vitesse à laquelle les serveurs et les adresses IP peuvent les gérer. Gardez à l'esprit que vos destinataires peuvent ne pas recevoir les e-mails exactement au même moment.
Donc, si vous envoyez des millions d'e-mails à la fois, vous aurez probablement besoin de plusieurs adresses IP pour gérer la charge.
Clients de messagerie
Litmus suit la part de marché des clients de messagerie, sur la base de ses propres statistiques internes. Gardez à l'esprit que ce n'est probablement pas la même chose pour votre clientèle, mais c'est un bon indicateur à suivre.
Voici les statistiques de décembre 2016 :
- iPhone : 33 %
- Gmail : 19 %
- iPad : 12 %
- Androïd : 8 %
- Apple Mail : 7 %
Gardez à l'esprit que tous les e-mails ne peuvent pas être suivis . Le suivi des e-mails est effectué via le suivi des pixels, de sorte que seuls les clients avec des images activées feront rapport.
Modèles HTML
La création de modèles d'e-mails HTML peut être un travail fastidieux. En conséquence, il existe de nombreux e-mails mal conçus - maladroits, thématiques, verbeux, inutiles, distrayants. Si vous aimez les défis ou si vous voulez un look et une sensation uniques, alors construire le vôtre peut être amusant et gratifiant. Alternativement, quelques bons modèles d'e-mails sont disponibles :
- Modèles de Litmus
- Modèle d'e-mail HTML réactif vraiment simple
- Modèles d'e-mails HTML
- Fondation pour les e-mails 2
Création de modèles d'e-mails HTML
Vous savez maintenant comment configurer et envoyer correctement des e-mails. La prochaine décision que vous prendrez est de savoir si vous souhaitez coder votre propre modèle HTML. C'est un peu plus complexe que de coder une page Web moyenne. Plongeons dedans.
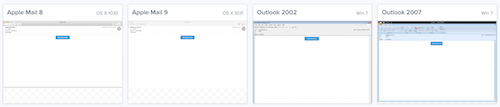
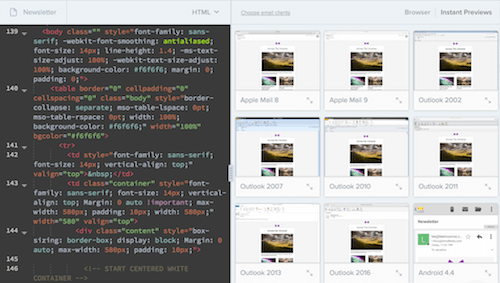
Moteurs de rendu client
La conception des e-mails est encore à l'âge des ténèbres. En raison des nombreux clients et appareils de messagerie, votre courrier électronique sera rendu aux utilisateurs de différentes manières.
Les clients de messagerie utilisent différents moteurs pour afficher les e-mails HTML :
- Apple Mail, Outlook pour Mac, Android Mail et iOS Mail utilisent WebKit .
- Outlook 2000, 2002 et 2003 utilisent Internet Explorer .
- Outlook 2007, 2010 et 2013 utilisent Microsoft Word (oui, Word !).
- Les clients Web utilisent le moteur respectif de leur navigateur (par exemple, Safari utilise WebKit et Chrome utilise Blink).
Les clients ajouteront également leur propre saveur de styles au vôtre. Par exemple, Gmail définit toutes les polices <td> sur font-family: Arial,sans-serif; .
Regardez vos propres statistiques afin de savoir pour quoi concevoir.
Prise en charge de Gmail pour les CSS en ligne et les requêtes multimédias
Ce n'est que récemment que Google a annoncé la prise en charge des CSS intégrés et des requêtes multimédias dans Gmail. C'est énorme pour l'industrie du développement de messagerie.
Désormais, à partir de septembre 2016, Gmail prendra en charge un grand nombre de propriétés CSS, ce qui facilitera grandement le développement de modèles pour Gmail.
Utilisation de tableaux HTML pour la mise en page
Les div ont des problèmes de positionnement et de modèle de boîte dans différents clients, en particulier ceux qui utilisent Microsoft Word pour le rendu (c'est-à-dire Outlook). Vous pouvez utiliser des divs si vous le souhaitez, mais il est plus sûr de coder comme en 1999 et de vous en tenir aux tables . Ça signifie:
-
<table>au lieu de<div>, -
#FFFFFFau lieu de#FFF, -
paddingau lieu demargin, - CSS2 au lieu de CSS3,
- HTML4 au lieu de HTML5,
-
background-colorau lieu debackground, - Attributs HTML au lieu de CSS,
- CSS en ligne au lieu de feuilles de style ou de blocs
<style>.
Ce sont les meilleures pratiques. Vous pourriez certainement ignorer l'itinéraire sûr et aller au-delà.
Lorsque vous utilisez des tableaux, n'oubliez pas border="0" cellpadding="0" cellspacing="0" . Si vous utilisez Premailer, il a des déclarations CSS spéciales pour appliquer ces attributs HTML.
CSS en ligne
Certains clients (notamment Gmail jusqu'à récemment) supprimeront tout CSS qui n'est pas inline . Vous avez plusieurs options ici :
- écrivez CSS en ligne au fur et à mesure,
- utiliser un inliner CSS basé sur le Web,
- utiliser un inliner CSS programmatique,
- laissez votre ESP gérer l'inlining pour vous (s'il le supporte).

L'écriture en ligne au fur et à mesure n'est pas exactement une solution évolutive ou maintenable, donc j'ai tendance à ne pas le recommander, mais je sais que beaucoup de développeurs de messagerie préfèrent cela afin de garder un contrôle à 100 %. Si vous écrivez votre CSS en ligne manuellement, je vous recommande d'utiliser des extraits et/ou un langage de modèle avec des partiels et des aides. Cela vous évitera de vous répéter.
Les inliners basés sur le Web incluent Responsive CSS Inliner de HTML Email et Responsive Email Inliner de Foundation for Email.
Pour un inliner programmatique, je recommande le module Juice de Node.js. La gemme Premailer et Roadie sont de bonnes alternatives Ruby.
Boutons
Essayer d'obtenir le bouton cross-client parfait est pénible. Comme mentionné, vous devriez utiliser des tableaux et des cellules de tableau pour à peu près tout, y compris les boutons.
Ma préférence est d'utiliser la solution suivante. Voici comment vous pouvez normalement styliser un bouton pour le Web :
<a href="#" class="btn btn-primary">Click Here</a>Au lieu de cela, écrivez-le comme ceci :
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary"> <tr> <td align="center"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td> <a href="" target="_blank">Take action now</a> </td> </tr> </table> </td> </tr> </table>Ensuite, une fois votre CSS intégré, il ressemblera à ceci :
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary" width="100%"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td valign="top" bgcolor="#3498db" align="center"> <a href="">Take action now</a> </td> </tr> </table> </td> </tr> </table> 
Que se passe t-il ici? Le premier <td> est un wrapper pour nous aider à centrer le bouton. Le deuxième <td> est la taille du bouton. Certains clients (tels qu'Outlook) ne reconnaissent pas le rembourrage de la balise <a> , nous remplissons donc la couleur d'arrière-plan de la cellule du tableau. La balise <a> occupe alors l'espace disponible dans le second <td> , et toute la zone devient cliquable. Découvrez le code et les tests client sur Litmus.
Ce n'est qu'une façon d'implémenter des boutons dans les e-mails. Certes, cela ne semble pas toujours identique chez chaque client, mais le Web n'est pas toujours parfait non plus. Je préfère cela car c'est plus simple et n'implique pas l'utilisation d'actifs d'image ou de VML.
Qu'est-ce que VML ? Si vous avez passé du temps à développer des e-mails, vous en avez probablement rencontré quelques références. Le langage de balisage vectoriel (VML) est pris en charge par les anciennes versions d'Outlook . Selon Microsoft, depuis Internet Explorer (IE) 10, VML est obsolète, ce qui signifie qu'il n'est plus pris en charge dans les nouvelles versions d'IE. Cependant, tant qu'Outlook 2007, 2010 et 2013 sont là, vous le verrez être utilisé, généralement pour les images d'arrière -plan .
Typographie
En général, il est plus facile de s'en tenir aux polices système standard. Cela inclut Helvetica, Arial et ainsi de suite. Cependant, nous pouvons utiliser des polices Web , telles que Google Fonts. Placez-les derrière une requête multimédia conditionnelle WebKit , afin qu'Outlook ne les perturbe pas :
<style> @import url(https://fonts.googleapis.com/css?family=Pacifico); /* Type styles for all clients */ h1 { font-family: Helvetica, Arial, serif; } /* Type styles for WebKit clients */ @media screen and (-webkit-min-device-pixel-ratio:0) { h1 { font-family: Pacifico, Helvetica, Arial, serif !important; } } </style> N'oubliez pas d' inclure une famille de polices, une taille de police et une couleur pour chaque <td> , sinon vous risquez que le client écrase vos styles de caractères soigneusement choisis.

Conditionnels
Nous pouvons appliquer des styles CSS spécifiques et afficher ou masquer des éléments et du contenu pour différentes versions d'Outlook.
Ce qui suit cible toutes les versions d'Outlook basées sur Microsoft Word :
<!--[if mso]> Only Microsoft Word-based versions of Outlook will see this. <![endif]-->L'extrait suivant cible toutes les versions d'Outlook basées sur IE :
<!--[if (IE)]> Only IE-based versions of Outlook will see this. <![endif]-->Nous pouvons également cibler des numéros de version spécifiques d'Outlook :
<!--[if mso 12]> Only Outlook 2007 will see this. <![endif]-->Nous pouvons cibler les clients basés sur WebKit avec une requête multimédia :
.special-webkit-element { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { .special-webkit-element { display: block !important; } }Images et médias
Images dans les e-mails
Certains clients affichent les images par défaut. Certains ne le feront pas. Gardez cela à l'esprit lorsque vous incluez des images dans le contenu de votre e-mail. Cela affecte également les mesures de suivi, car les images seront généralement utilisées pour suivre les ouvertures.
- Outlook bloque le rendu d'image par défaut.
- Apple Mail ne le fait pas.
- Gmail ne fonctionne pas (plus).
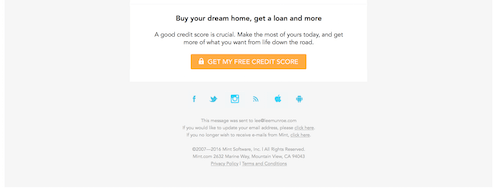
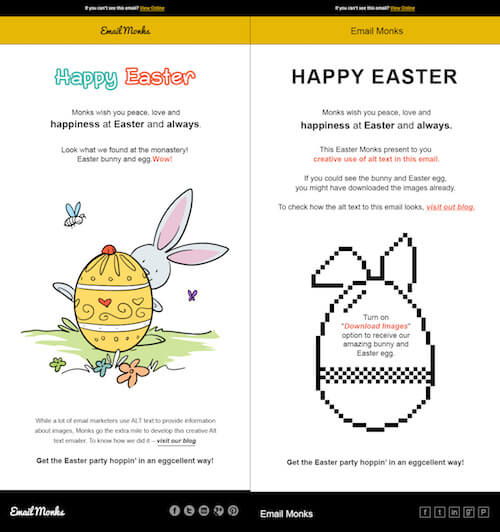
N'oubliez pas d'inclure un bon texte alt pour toutes vos images. Le texte peut soit indiquer à l'utilisateur ce que dit l'image, soit simplement décrire ce qu'elle est (par exemple, "logo de l'entreprise"). Vous pouvez faire preuve de alt avec le texte alternatif pour les clients qui désactivent les images, comme le fait Email Monks :

N'oubliez pas d'inclure une réinitialisation de base pour toutes les images :
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/" alt="" width="" height="" border="0">Les GIF animés sont pris en charge dans la plupart des clients. Les versions d'Outlook 2007 à 2013 ne prennent pas en charge les GIF animés, mais reviennent à la première image.
N'oubliez pas de compresser vos ressources multimédias et de les télécharger sur un réseau de diffusion de contenu (CDN), tel qu'Amazon Web Services, Cloudinary ou imgix. La plupart des ESP marketing s'en chargeront pour vous.
Les graphiques vectoriels évolutifs (SVG) présentent de nombreux avantages sur le Web. Comme vous vous en doutez, la prise en charge des e-mails varie et SVG nécessite quelques hacks ou conditions de secours. Je recommande généralement de rester à l'écart du SVG dans les e-mails, mais si vous voulez être sérieux à ce sujet, alors CSS-Tricks a un guide sur la prise en charge de SVG dans les e-mails.
Pour les images prêtes pour Retina, fournissez une image plus grande (1,5 × à 3 ×) et redimensionnez-la. J'enregistre généralement une image de faible qualité qui a des dimensions 2 ×, ce qui fonctionne bien. (J'ai écrit plus sur cette technique.)
Gardez à l'esprit que, pour Outlook, vous devez déclarer la largeur d'une image avec l'attribut width . Sinon, Outlook pourrait restituer la largeur réelle de l'image et casser votre courrier électronique.
Vidéo par e-mail
La vidéo est prise en charge dans iOS, Apple Mail et Outlook.com. Vous pouvez utiliser des requêtes multimédias pour afficher ou masquer une vidéo en fonction du client. Email on Acid a plus d'informations sur le support vidéo par e-mail.
Pour vous inspirer, consultez le didacticiel de Kevin Mandeville sur le codage d'une vidéo HTML5 comme arrière-plan dans un e-mail - des choses impressionnantes et qui valent le détour.
Formulaires par e-mail
La prise en charge des éléments de formulaire varie. Essayez de rester clair et créez un lien vers un formulaire externe si vous en avez besoin. Campaign Monitor propose quelques conseils sur les formulaires.
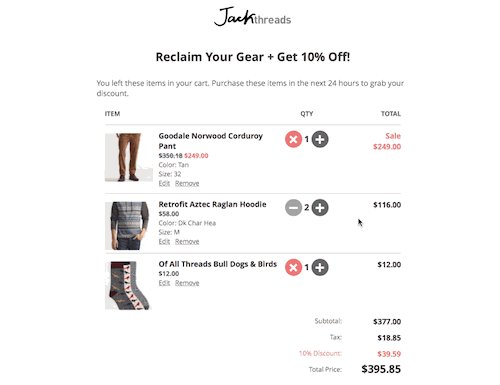
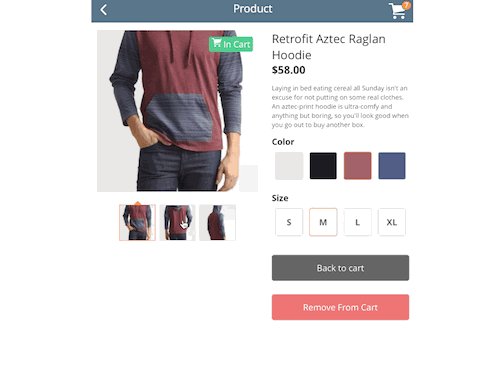
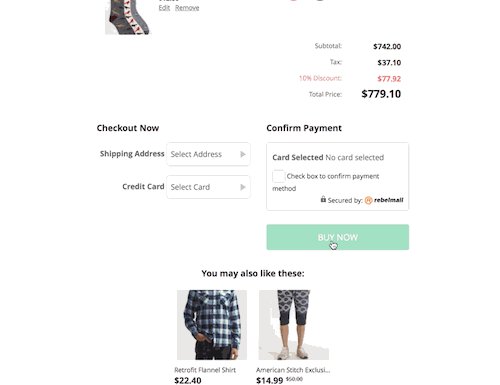
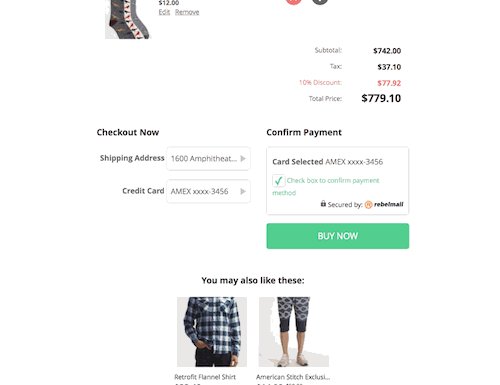
Évidemment, cela dépend de vos objectifs. Rester à l'écart des formulaires est plus sûr, mais Rebelmail et Mixmax ont fait des choses intéressantes avec des formulaires pour les sondages et le commerce électronique, avec un bon support de secours.
Actions Gmail
Google propose des actions pratiques pour Gmail. Vous les avez probablement vus sur GitHub pour les problèmes ou sur Amazon pour les commandes.

L'ajout du code est simple. Vous avez deux options :
- JSON-LD
- microdonnées
Obtenir la liste blanche implique quelques étapes supplémentaires. Vous pouvez tester les actions Gmail avec une adresse @gmail.com .
Texte de pré-en-tête
Quelque chose d'important mais souvent oublié est le texte de pré-en-tête. Certains clients affichent un texte d'aperçu à côté ou sous la ligne d'objet . Ces clients incluent iOS, Apple Mail, Outlook 2013, Gmail et AOL.
Les clients saisiront le premier morceau de texte qu'ils trouveront dans le corps de votre e-mail et l'afficheront ici. Profitez-en pour ajouter un élément caché au contenu de votre corps qui apparaît en premier. Ce texte devrait fournir une incitation supplémentaire à l'utilisateur pour qu'il ouvre votre e-mail. Cachez le texte comme ceci :
<span>Preheader text goes here</span>Utilisez l'outil de sujet et de pré-en-tête d'Austin Woodall pour prévisualiser les sujets et les pré-en-têtes de vos e-mails.
E-mail de test
Je ne pense pas avoir déjà envoyé un e-mail avec succès la première fois. Il y a toujours quelque chose à corriger, toujours une faute de frappe, toujours un problème de rendu dans Outlook, toujours quelque chose que j'ai oublié d'ajouter.
Vous pouvez tester votre e-mail de plusieurs manières :
- Envoyez-vous un e-mail et consultez-le sur un client de bureau (Outlook), un client Web (Gmail) et un client mobile (iOS Mail).
- Automatisez les tests à l'aide de Litmus ou Email on Acid.
- Relisez le contenu et vérifiez les rendus de mise en page.
- A/B teste différents types de contenu, longueurs de contenu et lignes d'objet.

Comment vous envoyez-vous des e-mails HTML ? Bonne question. C'est plus difficile que vous ne le pensez. PutsMail vous permet de le faire assez facilement et Thunderbird vous permet de composer avec son éditeur HTML.
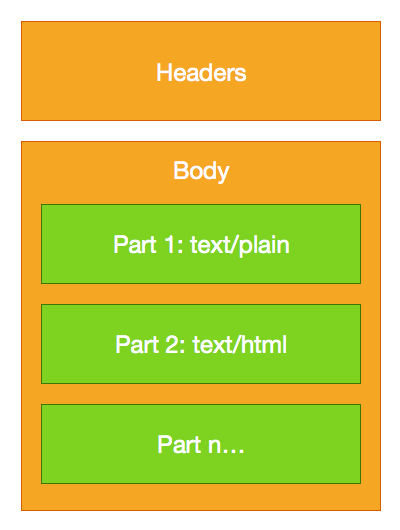
MIME en plusieurs parties
Un e-mail en texte brut n'est que cela, du texte brut. Un e-mail HTML n'est que du HTML. La plupart des e-mails que vous envoyez ou recevez sont des e-mails en plusieurs parties MIME (Multipurpose Internet Mail Extensions) (à ne pas confondre avec le type MIME). Cette norme combine à la fois du texte brut et du HTML, laissant au destinataire le soin de décider lequel afficher.
Lorsque vous envoyez un e-mail, qu'il soit transactionnel ou en masse, incluez à la fois les versions HTML et texte brut . Même si, dans votre esprit, tout le monde utilise un client qui rend HTML, envoyez toujours du texte brut.

Notez également que certains clients restituent les e-mails en texte brut au format HTML ; par exemple, Gmail ajoutera des styles par défaut et transformera les URL en liens. La plupart des ESP construiront le MIME pour vous, vous n'avez donc pas vraiment à vous en soucier. Certains créeront également une version en texte brut, basée sur votre code HTML.
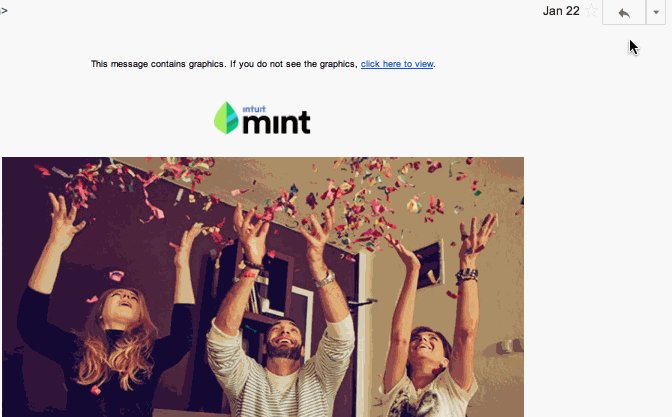
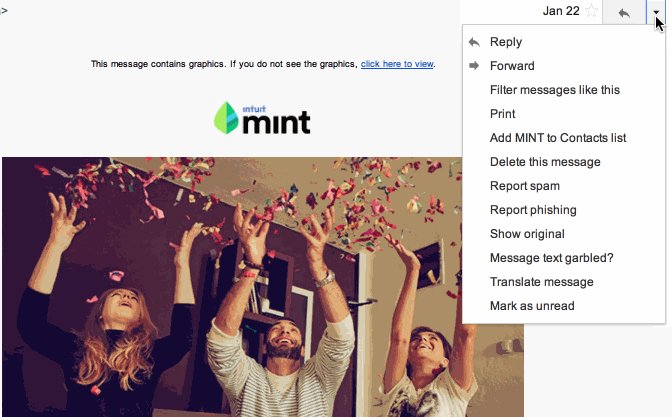
Conseil de pro : dans Gmail, sélectionnez "Afficher l'original" dans le menu déroulant pour afficher le MIME complet.

Une nouvelle partie MIME a fait surface : text/watch-html . Ce contenu ne sera affiché que dans Apple Watch (et tout autre client prenant en charge ce type MIME à l'avenir).
Accessibilité
Sur le Web, si vous suivez les normes et les meilleures pratiques et que vous utilisez un balisage sémantique et une syntaxe HTML valide , vous avez tendance à obtenir une accessibilité de base prête à l'emploi. Malheureusement, avec les e-mails, en raison de nos hacks excessifs et de la mauvaise prise en charge du HTML, l'accessibilité est souvent ignorée.
J'ai vu peu de discussions sur l'accessibilité des e-mails, mais celle qui se démarque est l'article de Mark Robbins sur l'accessibilité. Il recommande ce qui suit :
- Ajoutez
role="presentation"à chaque tableau afin qu'il soit clair que le tableau est utilisé pour la mise en page. - Fournissez un texte
altavec des descriptions significatives. - Si vous n'avez pas besoin ou ne voulez pas de texte alternatif, utilisez
altalt=""pour que les lecteurs d'écran sachent qu'il est censé être vide. - Utilisez des balises HTML sémantiques, telles que
<p>et<h1>, le cas échéant. - Utilisez l'attribut
rolepour les éléments tels que les en-têtes et les pieds de page (par exemple,role="header").
Conception d'e-mails réactifs
- Les ouvertures d'e-mails sur mobile sont à 50 % et en augmentation. La mesure exacte dépend du rapport que vous vérifiez et du public auquel vous vous adressez, mais je pense que nous pouvons tous convenir que c'est important.
- La part de marché des clients de messagerie, en août 2016, place l'iPhone à 33 %, l'iPad à 11 % et Android à 10 % (c'est plus de 50 % !).
- MailChimp a constaté que les clics uniques parmi les utilisateurs mobiles pour les campagnes réactives sont passés de 2,7 à 3,1 %, soit une augmentation de près de 15 %.
"Responsive web design" est une expression inventée par Ethan Marcotte en 2010 :
En mariant des mises en page fluides basées sur une grille et des requêtes multimédia CSS3, nous pouvons créer un design qui, bien, répond à la forme de l'affichage qui le rend.
Dans le monde du courrier électronique, nous pouvons toujours utiliser une conception fluide, des mises en page basées sur une grille et des requêtes multimédias . Le problème est que tous les clients ne les prennent pas en charge. Par conséquent, nous avons besoin de quelques hacks en cours de route.
Jusqu'à récemment, Gmail ne prenait pas en charge les requêtes multimédias. Heureusement, depuis septembre 2016, la plupart de ses clients le font. Cependant, plusieurs clients mobiles ne le font toujours pas, notamment Yahoo, Windows Phone 8 et Gmail pour Android.
Plusieurs techniques sont utilisées dans le monde du courrier électronique pour contourner le manque de prise en charge des requêtes multimédias. Certains des termes que vous entendrez sont « fluide », « adaptatif », « réactif », « hybride » et « spongieux ».
Fluide
La solution la plus simple est de s'en tenir à une seule colonne et de fluidifier vos emails. Cela signifie qu'à mesure que la fenêtre d'affichage rétrécit, votre zone de contenu rétrécit.
.container { max-width: 600px; width: 100%; }Réactif et adaptatif
À l'aide de requêtes multimédias et de points d'arrêt, nous pouvons fournir des styles alternatifs pour des fenêtres de différentes tailles. Nous pouvons également masquer ou afficher des éléments.
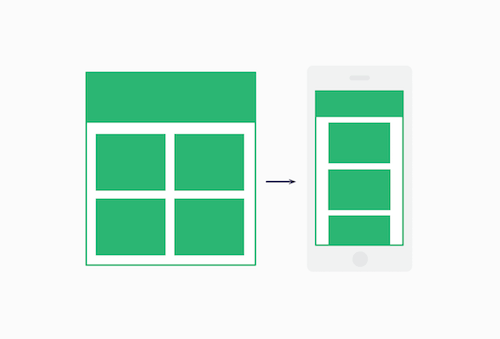
Cela commence à se compliquer une fois que vous introduisez une grille et des colonnes. Vous pouvez avoir une disposition à deux colonnes, puis passer à une disposition à une colonne empilée sous une certaine largeur de fenêtre.
Mais , comme nous l'avons vu, les requêtes multimédias ne sont pas prises en charge partout, ce n'est donc pas toujours fiable.
Hybride et spongieux
Cette technique utilise un peu de fluide, un peu de réactivité et quelques hacks pour le support Outlook. Nous veillons également à ce que les colonnes s'empilent sans requêtes multimédias.
Cette technique est décrite par ActionRocket, et Nicole Merlin a écrit un excellent tutoriel étape par étape à ce sujet.

Voici un extrait du code que j'utilise pour créer la plupart de mes e-mails.
<!--[if (gte mso 9)|(IE)]> <table align="left" border="0" cellspacing="0" cellpadding="0" width="100%"> <tr> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> @media only screen and (max-width: 620px) { .span-3 { max-width: none !important; width: 100% !important; } .span-3 > table { max-width: 100% !important; width: 100% !important; } } Jetez un œil au référentiel open source spongieux de Fabio Carneiro sur GitHub et lisez la vision de Stig sur le codage des e-mails mobiles. Remi Parmentier a également une autre technique réactive qui n'a pas besoin de requêtes multimédias et utilise la fonction calc() .
Images réactives
Comme mentionné, utilisez des images Retina de 1,5 × à 3 × et définissez les dimensions de l'image en ligne.
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/logo.png" height="100" width="600" alt="Company Logo"> Nous ne pouvons pas compter sur max-width: 100%; car certains clients l'ignorent. Vous voudrez également intégrer le CSS suivant :
@media only screen and (max-width: 620px) { img { height: auto !important; max-width: 100% !important; width: auto !important; } }Automatisation de votre flux de travail
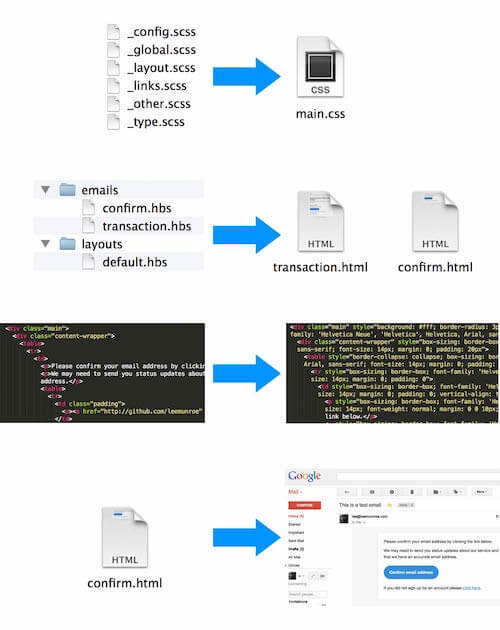
Le processus de création d'un e-mail à l'épreuve des balles est complexe. Il y a beaucoup d'étapes et il y a de la place pour que beaucoup de choses tournent mal.
Comme toute tâche monotone avec des étapes, je recommande d'automatiser ce que vous pouvez, afin de construire le système une fois et de le rendre plus facile pour les travaux futurs.
Brian Graves a un bon article sur la modularité de votre e-mail. Tout comme vous disposez d'un système de conception et d'une bibliothèque de modèles pour un site Web ou une application, vous devez le faire pour les e-mails, en rendant les composants réutilisables et les e-mails cohérents dans votre produit et votre entreprise.
Kevin Mandeville recommande d'utiliser des extraits de code réutilisables pour optimiser votre flux de travail, afin de ne pas constamment réécrire du code . Dans son article, il explique comment utiliser des extraits de code dans les éditeurs modernes (tels que Atom et Sublime), et il pointe vers la bibliothèque d'extraits de code fournie par la communauté et hébergée par Litmus.
Pour ma part, j'ai mis en place et open source un flux de travail Grunt pour automatiser les constructions d'e-mails. Il exécute diverses tâches, telles que l'intégration de CSS , la compression d'images, le téléchargement d'images sur un CDN, l'envoi d'un aperçu et les tests avec Litmus, le tout avec une seule commande. Si vous êtes nouveau sur Grunt, j'ai écrit un tutoriel détaillé sur son fonctionnement. Foundation for Email propose également d'excellents outils d'automatisation pour les développeurs, tout comme Mailjet avec son framework de messagerie réactif MJML.

Regarder vers l'avenir
Google vient tout juste de déployer la prise en charge des requêtes multimédias ; Microsoft vient de s'associer à Litmus pour « améliorer l'e-mail » ; et Alto d'AOL prend désormais en charge les e-mails réactifs. Ainsi, l'avenir s'annonce beaucoup plus prometteur.

De plus en plus d'entreprises et de développeurs expérimentent ce qui est possible avec la technologie des e-mails : animation CSS, audio, paniers d'achat dans les e-mails. Attendez-vous à ce que davantage d'exemples d'e-mails interactifs et cinétiques émergent en 2017.
Conclusion
La conception et le développement d'e-mails sont une bête. C'est un peu comme créer une page Web… il y a 10 ans . Les fournisseurs de clients de messagerie n'ont pas été aussi progressistes que les fournisseurs de navigateurs Web dans l'adoption de nouvelles normes, et nous, les utilisateurs et les entreprises, n'adoptons pas de nouveaux clients de messagerie comme nous le faisons avec les navigateurs Web. Ajoutez à cela l'essor du mobile, et nous nous retrouvons dans cet état où nous devons prendre en charge un mélange compliqué de clients et de versions .
Mon introduction ici est un aperçu de haut niveau; vous pourriez plonger profondément dans chacun de ces points. J'espère que cela vous a donné un bon aperçu du monde de la création et de l'envoi d'e-mails, et les extraits de code et les ressources ont ajouté quelques heures à votre vie.
Ressources recommandées
- Modèle d'e-mail HTML réactif vraiment simple, Lee Munroe (mon modèle d'e-mail open-source gratuit)
- Conception d'e-mails professionnels , Jason Rodriguez
- "Démasquer les e-mails HTML" (cours), Dan Denney, Code School
- "Les meilleures conceptions d'e-mails de l'univers (qui sont entrées dans ma boîte de réception)", de très bons e-mails
- "Exemples et techniques d'e-mails dynamiques et interactifs (cinétiques)", Justin Khoo
Blogs à suivre
- Moniteur de campagne
- MailChimp
- Tournesol
- E-mail sur acide
