Des erreurs de conception d'interaction qui nous rendent fous
Publié: 2021-01-28La conception d'interaction peut séparer les sites de qualité du reste de la foule - si elle est bien faite. Si, cependant, il y a des erreurs flagrantes dans les conceptions, cela ne servira qu'à irriter et frustrer les personnes mêmes que vous essayez d'impressionner.
Voici une liste de mes erreurs IxD les moins préférées qui ont laissé les utilisateurs déçus, confus et peuvent même parfois les mettre un peu en colère.
1. Manque de contraste
Lorsque nous naviguons sur des sites, nous aimons voir des designs qui ressortent de la page avec un contraste net et net. Le contraste sert un objectif important - il aide à rendre le contenu lisible et guide sans effort les utilisateurs autour de la page. C'est l'un des concepts de conception les plus élémentaires, et il est surprenant que certains sites ne semblent tout simplement pas le comprendre !
Sans suffisamment de contraste, que ce soit dans la palette de couleurs ou la présentation générale, un site peut sembler, au mieux, un peu déroutant ; et au pire, illisible.
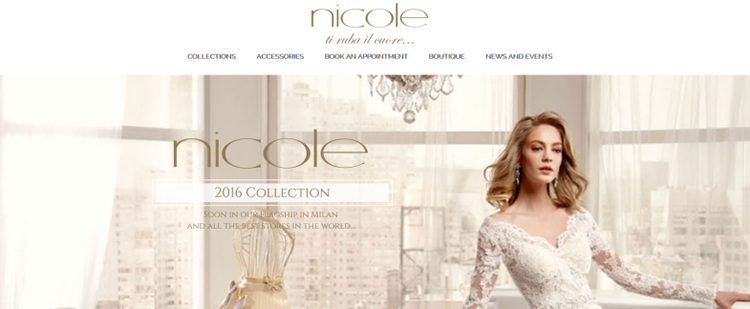
Exemple d'erreur de conception d'interaction :

NicolEspose.it
2. Navigation insensée
Peu importe à quel point vos idées de navigation sont originales, pensez d'abord à vos utilisateurs. Ce n'est pas ennuyeux. C'est être réfléchi et pragmatique. Tirez parti des meilleures pratiques et principes de conception de la navigation : clarté, simplicité, cohérence et corrélation.
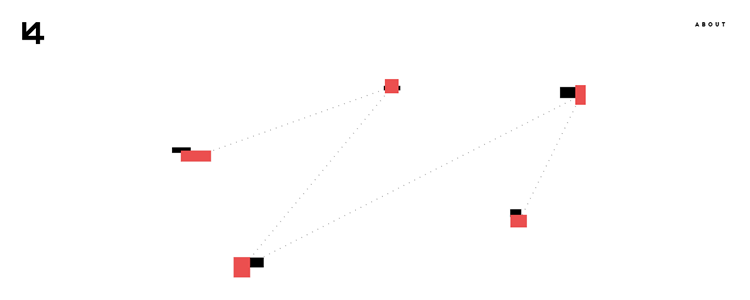
Exemple d'erreur de conception d'interaction :

FlorianMichaut.com
3. Cibles tactiles non réactives et médiocres
Les sites Web réactifs sont essentiels de nos jours, et il n'y a aucune excuse pour créer un site difficile à utiliser sur votre smartphone à moins que vous n'ayez fait des tonnes de tests utilisateurs et prouvé qu'un site adapté aux mobiles n'est pas une nécessité.
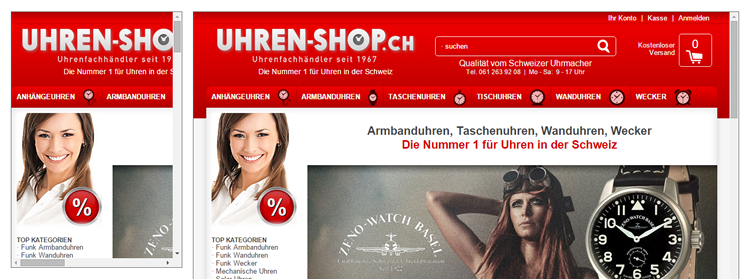
Exemple d'erreur de conception d'interaction :

Uhren-Shop.ch
4. Musique engourdissante
C'est agréable de mettre de la musique le soir et de se détendre. La musique peut être géniale, au bon moment. Cependant, dans 99,9% des cas, le bon moment n'est pas lorsque vous naviguez en ligne.
Peu de choses sont plus ennuyeuses que de naviguer sur un site et d'avoir une symphonie orchestrale qui retentit dans votre oreille en même temps. C'est peut-être à peu près excusable si vous faites de la publicité pour votre prochain album. Mais même alors, seulement juste .
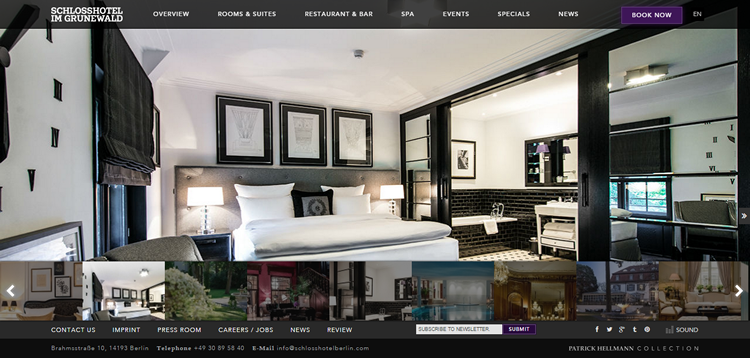
Exemple d'erreur de conception d'interaction :

SchlossHotelBerlin.com
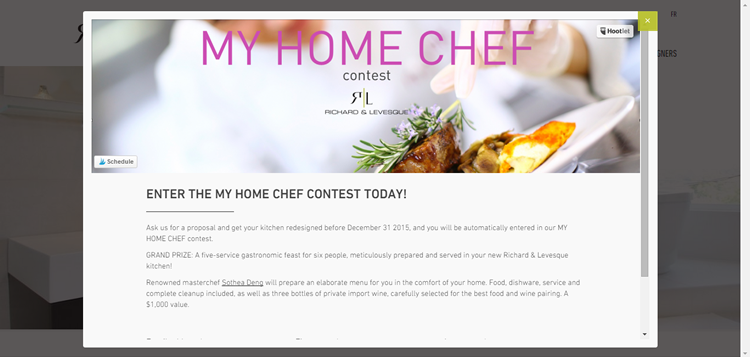
5. Pop-ups inutiles
Oui, ils peuvent vraiment être irritants. Inscriptions ! Tout le monde a besoin de plus d'inscriptions ! Cependant, il existe toujours une manière plus élégante de faire votre marketing. Les pop-ups peuvent être à peu près aussi ennuyeux que des cris d'enfants essayant d'attirer votre attention. Si vous devez les utiliser, gardez-les simples, créatifs et faciles à fermer.
Exemple d'erreur de conception d'interaction :

RichardEtLevesque.com
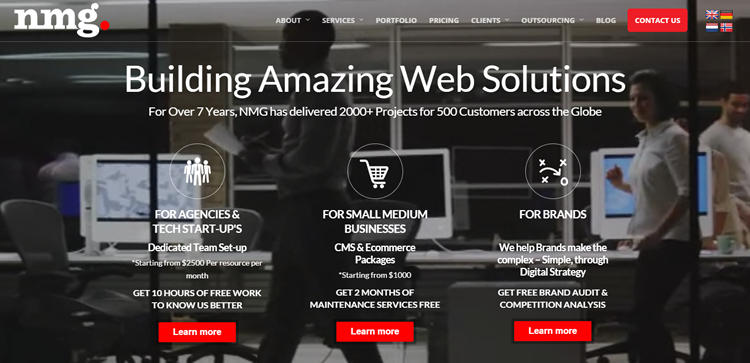
6. Mauvaise structure
Je comprends à quel point il est tentant d'essayer d'être créatif. Après tout, vous voulez que votre design se démarque. Cependant, lorsque la créativité devient un gâchis chaud, il est temps d'apporter à la place une organisation indispensable.
Les grands designers sont de grands communicants. La hiérarchie visuelle et l'équilibre sont quelques-uns des aspects importants pour créer une bonne première impression, façonner le comportement des utilisateurs et, plus important encore, transmettre efficacement le message au-delà d'une page Web.

Exemple d'erreur de conception d'interaction :

NewMediaGuru.co.uk
7. Typographie délicate
Lorsque je visite des sites Web, j'aime pouvoir accéder aux informations rapidement et facilement. Nous n'aimons pas confondre les gros caractères avec des effets d'ombre difficiles à lire. Essayer de lire des mots sur un arrière-plan en mouvement ou lutter avec des polices minuscules qui nécessitent une loupe pour les voir.
Voici quelques règles pour vous aider à rafraîchir les bases :
- Établissez une hiérarchie claire.
- Faites attention à l'alignement du texte.
- Limitez le nombre de tailles, de types et de couleurs de police.
- Faites bon usage des espaces blancs où et quand cela est nécessaire.
8. Formulaires maladroits
Il peut arriver que vous ayez besoin de demander des informations à vos utilisateurs, et c'est très bien. Cependant, il n'est pas acceptable de leur présenter un formulaire trop long et beaucoup trop long à remplir. Ce n'est pas non plus une bonne idée de demander deux fois la même information. Demandez exactement ce dont vous avez besoin, au minimum, et ne négligez pas le style de formulaire multi-navigateur.
Une excellente expérience d'interaction avec les formulaires Web vient de la clarté, de la concision et de la cohérence.
Voici quelques conseils :
- Mettez en surbrillance les champs obligatoires.
- Afficher la progression si nécessaire.
- Donnez des indices.
- Faites attention à la longueur du champ.
- Utilisez des outils avancés pour personnaliser les éléments de formulaire.
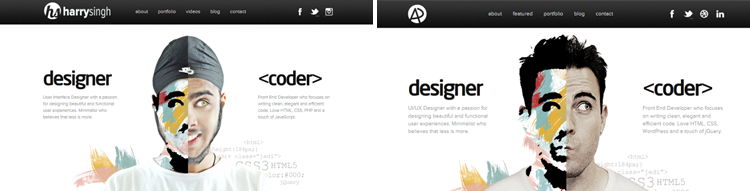
9. Copier les autres, sans commentaires ni données de l'utilisateur
Ce n'est pas nécessairement une mauvaise chose de s'inspirer de quelqu'un d'autre, mais vous devez vous assurer d'avoir les bons commentaires et les bonnes données à portée de main avant de le faire pour vous assurer que vous concevez quelque chose de valeur réelle pour votre public cible.
Exemple d'erreur de conception d'interaction :

HarrySingh.in/ contre l'original AdhamDannaway.com
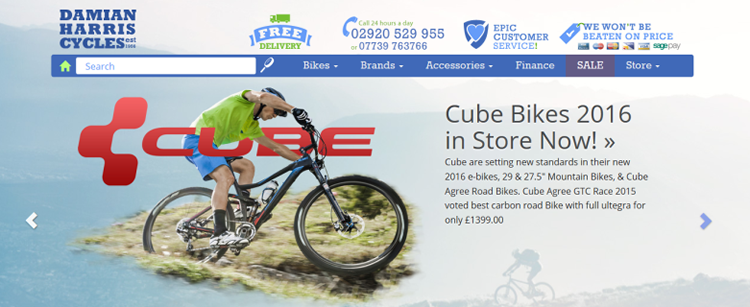
10. Incohérences flagrantes
Il est acceptable de mélanger et assortir les styles dans une certaine mesure. Cependant, si l'effet global n'est qu'un gros "choc" visuel laid, il est conseillé de revenir à la planche à dessin et de recommencer.
Great IxD est cohérent . Il donne aux utilisateurs une meilleure compréhension du fonctionnement des choses, leur donne le sentiment de contrôler la situation et augmente leur efficacité dans le travail avec une page Web. Comme l'a dit Jakob Nielson, "Plus les attentes des utilisateurs s'avèrent justes, plus ils se sentiront en contrôle du système et plus ils l'aimeront."
Exemple d'erreur de conception d'interaction :

DamianHarrisCycles.fr
11. Trop d'effets
L'animation interactive occasionnelle bien positionnée peut vraiment rehausser le contenu de votre site. Cependant, chargez vos pages d'effet fou après effet fou, et vous laisserez votre public se sentir un peu comme s'il était entré dans l'équivalent en ligne d'un asile d'aliénés, ou pire encore.
Celui-ci est mon grand gagnant en matière de design fou… Je vous mets au défi de ne pas vous sentir un peu décontenancé après l'avoir vu !
Exemple d'erreur de conception d'interaction :

CameronsWorld.net
12. Chasse aux tendances
C'est bien de rester un peu dans la tendance. Cependant, passez vos journées à chasser les derniers mots à la mode et styles de conception d'interaction, et vous vous retrouverez avec un site qui se lit un peu comme un cliché. Osez être différent, si vous le pouvez.
Conception d'interaction - Quatre façons de bien faire les choses
Donc, c'était ma collection de mes erreurs les plus détestées dans la conception d'interaction. Voici une petite liste pratique, vous rappelant comment bien faire les choses !
- Soyez axé sur les objectifs. N'ajoutez pas d'effet pour le plaisir. Ne choisissez pas une palette de couleurs, un élément de navigation ou une icône simplement parce que vous pensez qu'ils sont beaux. Regardez plutôt l'objectif final. Que voulez-vous que votre site réalise ? Une fois que vous avez identifié cela, alors, espérons-le, vous devriez avoir une bonne idée de la conception d'interaction que vous devriez utiliser.
- N'oubliez pas la touche humaine. Si vous êtes du genre artistique (ne sommes-nous pas tous !), la tentation est de créer quelque chose de beau, quelque chose d'exceptionnel, quelque chose qui n'a jamais été fait auparavant. Cependant, si personne ne l'a encore créé et utilisé, il pourrait y avoir une très bonne raison à cela… à savoir, cela ne fonctionne tout simplement pas. N'oubliez pas que les visiteurs des sites Web sont des humains. Créez quelque chose qui est conçu pour les attirer directement.
- Gardez-le cohérent. Oui, les sites Web doivent être spectaculaires. Cependant, ils doivent également être utilisables. Il y aura certaines conventions que vous devrez suivre, afin de rendre le site facile à naviguer et simple à comprendre. N'allez pas à contre-courant pour être différent. Au lieu de cela, acceptez qu'il existe certaines règles que vous devrez mettre en œuvre pour aider vos utilisateurs à accéder facilement à votre site.
- Testez, testez, testez. En cas de doute, testez ! Il existe de nombreux outils de recherche d'utilisateurs pour vous aider à déterminer où les utilisateurs sont bloqués ou distraits. Effectuez des tests a/b, analysez les données de suivi oculaire ou demandez simplement à vos clients, collègues et amis d'essayer vos nouveaux designs. Il n'y a rien de plus précieux que de véritables commentaires et il n'y a guère de meilleur moyen d'améliorer vos idées d'interaction.
Vous voulez parfaire vos compétences ?
Si vous souhaitez perfectionner vos compétences en conception d'interaction, voici quelques excellents guides, remplis à ras bord d'informations utiles pour vous aider :
- Guide complet du débutant en conception d'interaction.
- Bases de la conception d'interaction de Usability.gov.
- Tactiques de conception d'interaction pour les concepteurs visuels.
Si vous pensez que j'ai raté quelque chose, ou si vous avez une bête noire liée au design d'interaction que vous souhaitez partager, laissez simplement un commentaire ci-dessous !
