Comment intégrer la conception de mouvement dans le flux de travail UX
Publié: 2022-03-10 En tant que professionnels de l'UX, nous jouons un rôle clé dans l'amélioration de l'expérience client. Une simple attention aux détails est souvent ce qui signale au client que nous pensons à lui. Dans l'espace numérique, nous nous concentrons sur les interactions des utilisateurs au sein des dispositifs et des processus d'application.
Avec la puissance de calcul sans cesse croissante des ordinateurs de bureau, la sophistication des navigateurs et l'utilisation d'applications natives, nous apprenons chaque jour de nouvelles façons de repousser les limites de ce qui définit une interface utilisateur bien conçue. Lorsqu'il est utilisé correctement, le mouvement peut être un outil clé pour aider vos utilisateurs à atteindre leurs objectifs.
Lectures complémentaires sur SmashingMag :
- Le tour d'horizon des didacticiels Ultimate Motion Graphics
- Intégration d'After Effects dans un flux de travail UX
- L'art de la conception de titres de films à travers l'histoire du cinéma
- Création d'animations avancées dans Photoshop
Quand envisager l'animation
En tant que concepteur UX, vous participez très probablement à la phase de découverte de votre projet, si ce n'est en cours d'exécution. Cela peut inclure des entretiens avec des parties prenantes, des personnalités, des entretiens avec des marques, des tests d'utilisabilité, une cartographie du parcours, des enquêtes contextuelles, etc. Au cours de cette phase, vous en apprendrez beaucoup sur vos utilisateurs, mais il est fort probable qu'ils ne vous diront jamais qu'ils besoin d'animation ou de mouvement. Alors, comment savoir si l'animation vaut la peine d'être prise en compte dans une conception d'interface utilisateur ?
Lorsque vous discutez avec des utilisateurs, vous pouvez entendre des commentaires tels que :
- "Je ne sais pas où me concentrer."
- "Qu'est-ce qui est le plus important ici?"
- "Je n'ai aucune envie d'utiliser cet outil."
- « Comment puis-je savoir quoi faire ensuite ? »
- « Comment puis-je savoir si j'ai terminé ma tâche ? »
- "Je ne comprends pas ce que ces données me disent."
Des déclarations comme celle-ci pourraient révéler des opportunités d'utiliser le mouvement pour améliorer l'expérience.
Obtenir l'adhésion de l'équipe
À ce stade, en tant que concepteur, vous envisagez peut-être quelques idées initiales sur la façon dont le mouvement peut améliorer l'expérience. Comment obtenez-vous l'adhésion à vos idées ? Essayer de convaincre une équipe de parties prenantes, de chefs de produit, de clients et de développeurs que consacrer du temps et de l'argent supplémentaires à des améliorations d'animation "semble être la bonne chose à faire" ne vous mènera que jusqu'à présent. Comment trouvez-vous du temps pour l'effort supplémentaire dans le calendrier déjà exigeant de votre projet typique ? Comment convaincre l'équipe que l'animation est la bonne solution pour un scénario UX particulier ?
Le chemin le plus rapide et le plus universel pour obtenir l'adhésion de votre équipe consiste à aligner vos idées d'animation sur les besoins et les objectifs des utilisateurs. Cela garantira que vous ne créez pas simplement une animation pour vous-même, sans aucun avantage pour l'utilisateur.
Comment aligner l'animation sur les besoins de l'utilisateur
Lorsque les concepts d'animation sont alignés sur les besoins spécifiques des utilisateurs, ils commencent à révéler leur valeur. Cela vous empêche également d'envisager une animation dénuée de sens et trop complexe. Évitez de faire perdre du temps et des efforts à tout le monde, surtout si une animation n'apporte aucune valeur à votre public.
Fonctions clés de l'animation
L'animation a les fonctions suivantes :
- orienter les utilisateurs dans leur environnement,
- fournir un niveau de clarté plus profond,
- fournir un retour utile à l'utilisateur,
- permettre une utilisation plus imaginative de l'espace de l'écran (sur et hors toile),
- renforcer la hiérarchie des éléments,
- diriger l'attention de l'utilisateur,
- indice sur ce qu'il faut faire ensuite,
- transporter en douceur l'utilisateur entre les contextes de navigation,
- expliquer les changements dans la disposition des éléments à l'écran,
- fournir des repères visuels qui reconnaissent immédiatement l'entrée de l'utilisateur,
- mieux communiquer le message d'une marque,
- créer des affordances qui ressemblent à une manipulation directe de l'écran,
- créer une esthétique et un attrait viscéraux qui encouragent l'utilisation et augmentent l'adoption.
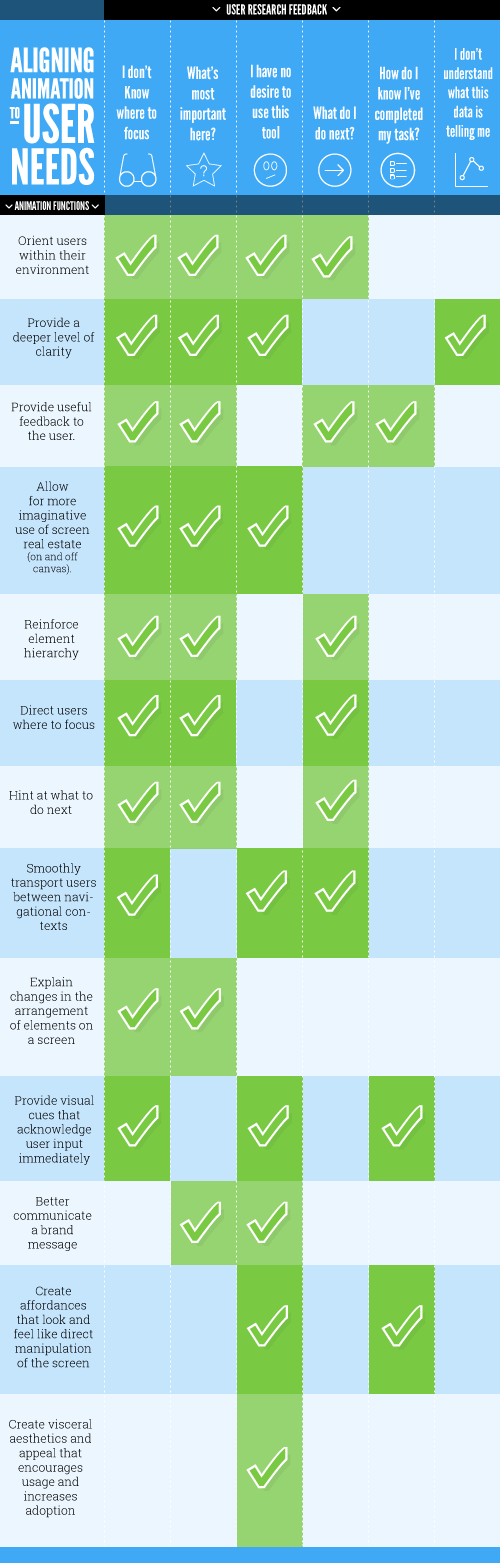
Cette matrice illustre comment mapper les commentaires de recherche des utilisateurs sur les fonctions d'animation :

"L'animation UX a le pouvoir de répondre à de nombreux besoins courants des utilisateurs pour aider les gens à atteindre leurs objectifs. Cette matrice aligne les commentaires de recherche d'échantillons d'utilisateurs (en haut) sur les fonctions d'animation (côté).
Lorsqu'il est priorisé de cette façon, cela montre comment l'animation peut être principalement un outil pour améliorer l'UX et moins une nouvelle façon de créer de l'attrait.
—Marc Di Sciullo
Comment intégrer l'animation dans le flux de travail UX
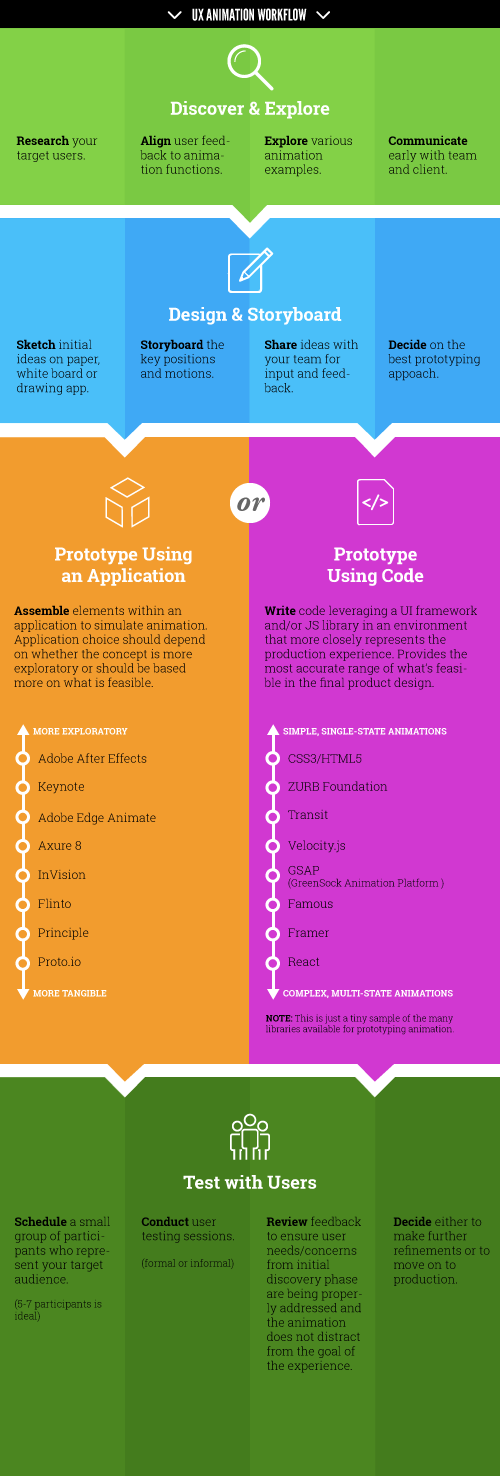
Voici une suggestion de stratégie pour intégrer l'animation dans le flux de travail UX. Si votre projet est agile, cette approche doit se produire pendant la durée d'un cycle de sprint.
Découvrez et explorez
Ce n'est qu'une fois que vous comprenez bien votre public et que vous pouvez confirmer que votre conception correspond à cette compréhension que vous entrerez dans un effort de collaboration avec votre équipe. Alors, posez d'abord les bases.
- Recherche Consommez et familiarisez-vous avec toutes les informations disponibles sur votre public cible. Il peut s'agir d'artefacts tels que des personnages, des cartes de parcours client, des recherches d'utilisateurs, des directives de marque, des guides de style, etc.
- Assurez -vous que votre animation répond aux besoins et aux objectifs spécifiques des utilisateurs. Dans la mesure du possible, alignez la ou les fonctions d'animation que vous proposez sur les commentaires spécifiques des utilisateurs (comme illustré dans le tableau ci-dessus) et montrez comment cela améliorera la capacité de l'utilisateur à atteindre son ou ses objectifs.
- Explorez Prenez le temps d'explorer diverses sources d'inspiration qui mettent en valeur l'animation. Il existe de nombreux sites Web de portefeuille, tels que Dribbble, Behance et CodePen, où vous pouvez trouver de nombreux exemples sur lesquels riffer.
- Communiquez Partagez vos intentions dès le début avec votre équipe de développement et votre client. Faites-leur savoir que vous envisagez une solution nécessitant du mouvement. Préparez-vous avec les résultats de votre travail de recherche et d'alignement de vos idées sur les besoins et les objectifs des utilisateurs. Le faire seul est plus difficile; travaillez avec votre développeur. Les technologues peuvent développer ce qui est possible. Communiquer tôt réduira le risque qu'une idée soit rejetée prématurément.
Conception et storyboard
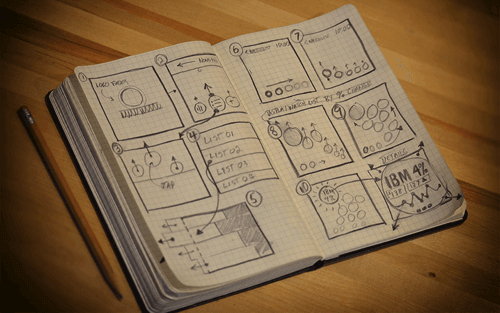
- Esquisse Comme pour tout processus de conception, le meilleur endroit pour commencer est avec du papier, un tableau blanc et/ou une application de dessin. Ce médium fait circuler le jus créatif de manière itérative et sans entrave. Tu auras besoin:
- un bloc de papier ou un cahier (les modèles de storyboard sont idéaux) ;
- un tableau blanc;
- tout programme ou application de dessin (SketchBook Pro, Mischief, Photoshop) ;
- points bonus si vous utilisez un écran à stylet (stylet) ou une tablette à stylet.
- Storyboard Une fois que vous avez des pensées et des idées en cours, créez un storyboard des états clés de vos animations. Appuyez-vous sur des annotations simples pour visualiser le flux. C'est un moyen efficace de communiquer vos idées avec les autres au début du processus.
- Les croquis et les storyboards sont d'excellents outils pour obtenir des commentaires précoces de votre équipe. N'hésitez pas à partager vos croquis et storyboards. Ce sont d'excellents outils pour amener votre équipe à comprendre ce que vous envisagez de créer et à recueillir des informations collaboratives précieuses.
- Décider En fonction du temps disponible, décidez ce qui doit être prototypé et comment votre animation sera révisée et/ou testée par les utilisateurs. Vous devrez ensuite choisir la bonne approche pour créer votre prototype.

Animation de prototype
Les prototypes mettent rapidement vos idées en mouvement avant que vous n'ayez passé beaucoup de temps à coder. D'un point de vue UX, l'objectif principal d'un prototype est de présenter vos idées aux utilisateurs au début du processus de conception, lorsque les améliorations et les itérations sont plus faciles et moins coûteuses.
Il existe deux façons principales d'aborder l'animation de prototypage. Le spectre va des prototypes hautement exploratoires utilisant l'une des nombreuses applications sur le marché, au saut direct dans un prototype codé qui fournit la représentation la plus précise de ce qui est faisable dans un environnement de production.
Le choix d'utiliser une application prototype ou de créer un prototype codé se résume à ce qui suit :

- Quel degré de fidélité est requis pour expliquer les interactions ?
- Combien de temps est disponible ? (Le temps est égal aux coûts. Avez-vous le temps d'apprendre un nouvel outil ?)
- Avec quels outils ou approches êtes-vous actuellement le plus à l'aise ?
- À quel point le mouvement est-il complexe ou sophistiqué ?
Utilisez votre propre jugement pour déterminer la bonne approche. Si vous pouvez communiquer facilement et rapidement un mouvement à l'aide d'une simple animation de chronologie Photoshop, cela sera tout aussi efficace qu'un prototype entièrement codé.
Applications pour le prototypage
Les applications de prototypage simplifient la façon dont nous pensons à l'animation dans une interface. Chaque jour, de plus en plus d'outils deviennent disponibles pour les designers. Ces outils évoluent rapidement pour inclure des fonctionnalités permettant de créer des transitions, des transformations et des interpolations.
L'application que vous choisirez dépendra si les concepts de mouvement sont plus exploratoires. Tenez également compte de la rapidité avec laquelle un prototype doit être créé, de la manière dont il sera examiné, de la manière dont il sera testé avec les utilisateurs et du niveau de confort du concepteur avec l'application.
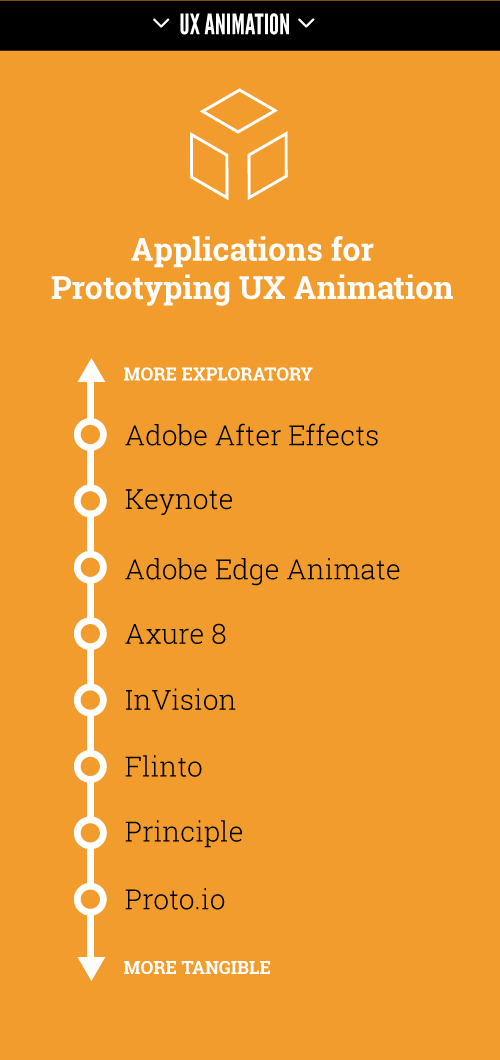
Voici une liste d'applications de prototypage populaires pour l'animation UX :
- Adobe Photoshop Grâce à l'utilisation de la chronologie, les compositions qui commencent dans un canevas Photoshop peuvent facilement être converties en animation d'image. Photoshop est très utile pour l'exploration de mouvement en plus des compositions existantes.
- Adobe After Effects Cet outil est une centrale électrique pour une exploration créative illimitée. Le danger d'une utilisation excessive de cet outil est qu'il est très facile de créer quelque chose qui n'est pas réalisable avec les technologies frontales actuelles. Risque mis à part, il vaut la peine de considérer comment After Effects s'intègre dans un flux de travail UX, car cet outil a de nombreuses utilisations créatives, en particulier pour explorer de nouvelles possibilités et repousser les limites avec le mouvement.
- Keynote Oui, Keynote. Une présentation auto-exécutable qui exploite les propriétés "Magic Move" est un moyen rapide de montrer l'interactivité et le mouvement de l'interface utilisateur. Thoughtbot a un merveilleux aperçu de l'animation de prototypage avec Keynote.
- Adobe Edge Animate Cet environnement permet aux concepteurs d'explorer les concepts d'interface utilisateur de mouvement à l'aide d'animations de type image clé. Sa sortie générée repose sur des bibliothèques JavaScript propriétaires, ce qui incitera de nombreux développeurs à se méfier de la préparation à la production des animations produites avec cet outil.
- Axure 8 (en version bêta) Cette nouvelle version passionnante d'Axure ajoute plus de modèles d'animation avec de nombreuses options d'accélération intéressantes. Axure vous fait penser au mouvement lors de vos premiers efforts de wireframing. L'animation se fait principalement via des événements (
onPageLoad,OnClick,OnHover,OnMouseOver, etc.) et n'inclut aucune image clé. Cependant, cela amène un concepteur à réfléchir d'une manière qui lui permet de communiquer plus facilement avec un développeur. - InVision Cette application basée sur un navigateur hautement collaboratif comprend un éventail de transitions et de gestes animés. L'outil de prototypage de flux d'écran (dans lequel vous construisez des prototypes autour d'une série d'écrans connectés via des interactions) est idéal pour configurer rapidement des points chauds cliquables sans devenir trop complexe. Tous les mouvements se produisent sur les événements de clic ou les redirections de page. Prévisualisez facilement votre conception sur n'importe quel appareil. Il inclut même des fonctionnalités gratuites de test d'utilisateurs mobiles afin que vous puissiez mener vos études d'utilisateurs dans InVision. Il est également prévu d'intégrer davantage de fonctionnalités d'animation basées sur la chronologie. Très cool.
- Flinto Cet outil de prototypage d'applications mobiles pour Mac vous permet de lier rapidement des écrans et d'appliquer des transitions animées. Il possède de nombreuses propriétés de transition d'animation qui peuvent être ajustées pour obtenir un mouvement parfait. L'itération dans cet outil de prototypage de flux d'écran est facile en faisant glisser et en déposant de nouveaux écrans sur les anciens.
- Principe Cet outil de prototypage d'applications mobiles, également pour Mac, permet d'utiliser une timeline pour animer des transitions keyframe.
- Proto.io Cette application basée sur un navigateur comprend des capacités d'animation sophistiquées. Grâce à l'utilisation d'«interactions» et d'«états», un concepteur peut prototyper un mouvement complexe et peut même créer des animations de type image clé.

Prototypes codés
Les concepteurs plus enclins à la technique peuvent aller droit au but et sauter directement dans les bibliothèques disponibles dans leur cadre d'interface utilisateur frontal pour démarrer le processus de prototypage. Sinon, cette partie du processus nécessiterait la collaboration d'un développeur.
S'appuyer sur des bibliothèques de modèles de mouvement standard prêtes à l'emploi pourrait éventuellement limiter votre exploration de solutions, ce qui entraînerait des résultats fades. Dans le même temps, ne pas considérer ce qui est faisable est risqué et garanti de produire de la déception et du temps perdu.
Un designer UX qui est à l'aise de retrousser ses manches et de creuser dans le code contrôlera mieux les détails. Ils resteront également ancrés dans la réalité. Cela nécessite un niveau de confort avec HTML et CSS et parfois JavaScript. Les concepteurs devront avoir une bonne compréhension de la façon de travailler dans un environnement de développement frontal moderne. Lorsqu'un concepteur et un développeur peuvent collaborer de cette manière, la probabilité de succès est toujours élevée.
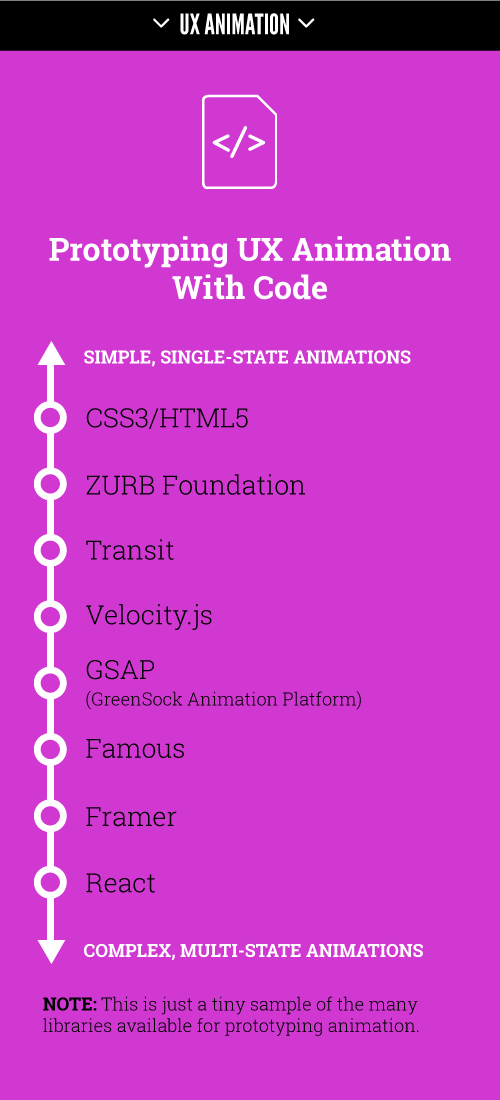
Voici un petit échantillon des nombreux frameworks et bibliothèques d'interface utilisateur disponibles pour coder les prototypes UX.
- Animations CSS3 C'est la manière la plus simple de commencer. Un animateur UX qui souhaite créer des prototypes codés doit avoir une base solide en CSS3 et HTML5 pour comprendre les fondamentaux du fonctionnement d'une interface utilisateur Web.
- Motion UI, ZURB Cette bibliothèque Sass, à l'origine pour la Fondation ZURB pour les applications, vous aidera à créer rapidement des transitions et des animations CSS. Créez rapidement des prototypes d'éléments et de mouvements animés avec une simple classe ou un mixin Sass.
- Transit Cette bibliothèque simple de transitions et de transformations CSS est destinée à ceux qui connaissent jQuery.
- Velocity Une bibliothèque JavaScript plus robuste et bien documentée, celle-ci est spécialement conçue pour les motion designers.
- GSAP (GreenSock Animation Platform) Cette plateforme d'animation à part entière animera tout ce que JavaScript peut toucher (propriétés CSS, objets de la bibliothèque de canevas, SVG, objets génériques, etc.). Il est recommandé par Google pour les animations JavaScript.
- Famous Cadre d'application à part entière (principalement pour mobile), Famous est construit sur un moteur de mise en page 3D open source, entièrement intégré à un moteur d'animation physique 3D. L'idée derrière Famous est que les navigateurs n'ont jamais été conçus pour afficher des applications - les jeux ont été conçus pour afficher des applications. Si vous voulez des graphismes et une animation fluides (60 FPS), vous aurez besoin d'une accélération GPU, que Famous rend possible en rendant le DOM, le canevas ou le WebGL.
- Framer Framer est un cadre de prototypage autonome et un environnement de codage. Il s'intègre à Photoshop et Sketch. Bien qu'il ne produise pas de code prêt pour la production (et que le passage de JavaScript à CoffeeScript soit discutable), il aide les concepteurs à partager des prototypes qui semblent réels. Prenant en charge un contrôle précis des interactions gestuelles et du mouvement, il permet aux concepteurs de communiquer avec précision ces interactions avec les développeurs.
- React Développée par Facebook, React est une bibliothèque JavaScript permettant de créer de grandes interfaces utilisateur dynamiques, basées sur les données et prêtes pour la production.

Tester avec les utilisateurs
Voici le processus de base pour tester avec les utilisateurs :
- Horaire Rassemblez un petit groupe de participants qui représentent votre public cible (cinq participants est l'idéal).
- Réaliser des tests Les sessions de tests utilisateurs sont idéales pour valider l'efficacité de votre animation. Exécutez les participants à travers des tâches typiques qui seraient effectuées dans votre application. Observez si votre animation aide ou nuit à l'expérience. Idéalement, les sessions UX sont capturées avec une vidéo afin qu'elles puissent être consultées et examinées par la suite. Si vous organisez vos sessions à distance, profitez des fonctionnalités d'enregistrement d'écran disponibles dans les applications de conférence Web telles que GoToMeeting et WebEx.
- Examiner les commentaires Prenez le temps de réfléchir aux informations recueillies lors des sessions de test utilisateur. Assurez-vous que les besoins et les préoccupations des utilisateurs de la phase de découverte initiale sont correctement pris en compte.
- Décider Une fois les tests utilisateurs terminés et les commentaires examinés, vous pouvez évaluer en toute connaissance de cause si d'autres améliorations sont nécessaires ou si vous êtes prêt à passer à la production.

Remarques finales
Les concepteurs UX qui envisagent le mouvement dans leurs conceptions se trouveront sous pression pour expliquer, communiquer et défendre pourquoi l'effort supplémentaire est nécessaire.
Connaissez votre public et communiquez vos intentions à l'équipe dès le début. Tirez parti de la gamme croissante d'approches disponibles aujourd'hui, du papier au code, qui vous aideront à obtenir l'adhésion nécessaire pour intégrer en douceur l'animation dans votre flux de travail.
Avec l'animation UX, la subtilité est la clé. Il est primordial d'aider les utilisateurs à atteindre leurs objectifs.
Ressources
- "Animation fonctionnelle dans la conception UX", Amit Daliot, Smashing Magazine Daliot donne un aperçu de la façon dont l'animation dans la conception UX est un outil pour créer de la clarté et de la logique dans une expérience, y compris de nombreux exemples utiles.
- "Votre interface utilisateur n'est pas une animation Disney", Sophie Paxton, Medium Paxton offre un excellent aperçu de la façon d'éviter de créer une animation qui ne fait que gêner l'utilisateur.
- Animate.css, Daniel Eden Voici un tas d'animations sympas, amusantes et multi-navigateurs que vous pouvez utiliser dans vos projets.
- Exemples d'animations CodePen Le terrain de jeu inspirant d'animations d'interface utilisateur de CodePen peut être disséqué et bifurqué pour créer de nouveaux concepts ou simplement pour expérimenter.
- "Animer SVG avec CSS", Chris Coyier, CSS-Tricks Commencez à utiliser le code SVG en ligne, directement dans HTML, et à animer les éléments via CSS.
- « Le flux de travail d'un concepteur Web moderne » (vidéo), Chris Coyier, CSS-Tricks Bien qu'il existe depuis quelques années, il s'agit toujours d'un exemple pertinent d'un flux de travail frontal moderne.
- "Exemples d'animation", react.rocks Cette galerie démontre la puissance de React pour l'animation.
