Tomber amoureux du Web : sites Web et outils inspirants
Publié: 2022-03-10L'inspiration peut provenir d'endroits inattendus - les conversations que nous avons eues, les points que nous avons connectés dans nos esprits et les petites choses que nous avons repérées quelque part. Et tandis que nous avons parfois besoin d'une bonne idée pour un problème spécifique, à d'autres moments, il n'y a rien de plus précieux que de prendre du recul par rapport à la tâche sur laquelle nous travaillons pour laisser notre esprit vagabonder librement.
Dans cet article, nous avons rassemblé des ressources qui vous aident à faire exactement cela. Vous y trouverez des friandises pour les yeux , des idées pour vous sortir de votre zone de confort et vous mettre au défi , ainsi que des outils et des ressources pour vous aider lorsque vous êtes bloqué sur un projet. Seules les choses que nous avons trouvées inspirantes et utiles et qui peuvent également alimenter votre créativité. Prendre plaisir!
Un monde de merveilles miniatures
Avez-vous déjà pensé que le brocoli que vous préparez pour le dîner ressemble à une forêt d'arbres ? Ou que les feuilles flottant à la surface de la mare aux canards de votre parc local ressemblent à de petits bateaux ? Lorsque vous voyez les choses sous un angle différent , un monde entièrement nouveau commence à s'ouvrir. Un monde de merveilles.

Tatsuya Tanaka a un œil très spécial pour les petites merveilles qui se trouvent juste devant nous. Depuis 2011, il crée des scènes miniatures de style diorama à partir de simples objets du quotidien et de minuscules personnages imprimés en 3D et peints à la main. Dans l' univers miniature de Tatsuya, vous découvrirez des scènes de barbecue où des trombones se transforment en chaises et tables de pique-nique et des agrafes métalliques en grille de barbecue, vous trouverez un paquet ouvert de chips formant un skatepark, une palette de fards à paupières et un rouge à lèvres se transformant en un petit bureau, ou un hamburger dans un manège. L'imagination est la seule limite. Tatsuya publie chaque jour un nouveau diorama miniature sur son calendrier miniature. Maintenant, si ce n'est pas la meilleure façon de commencer une nouvelle journée en pensant en dehors des sentiers battus, qu'est-ce que c'est d'autre ?
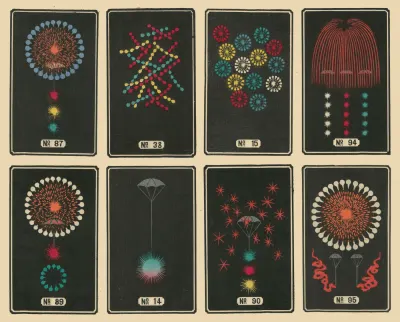
Fleurs de feu
Saxons tournoyants, pigeons volants, batteries de polka, fontaines aztèques, lumières du Bengale - la variété des feux d'artifice est aussi riche que les noms qui les décrivent. Cependant, si vous avez déjà essayé de prendre des photos d'un feu d'artifice, vous savez qu'il peut être assez difficile de capturer cette richesse. C'est exactement ce qui rend si fascinante une série de publicités dans les catalogues de feux d'artifice japonais du XIXe siècle : sans aucune attente de photoréalisme, les illustrations des catalogues évoquent un émerveillement unique.

Numérisés par la bibliothèque de la ville de Yokohama, les catalogues datent des années 1880 et montrent non seulement des feux d'artifice tels que nous les connaissons aujourd'hui mais aussi des feux d' artifice dits « diurnes ». Les feux d'artifice à la lumière du jour ont leurs origines au Japon et n'utilisaient pas d'effets pyrotechniques mais un projectile contenant un ballon en forme d'animal, de personne ou d'autres formes qui s'ouvraient et se gonflaient en revenant au sol. Bonbons pour les yeux !
Paysages urbains basés sur des livres anciens
Les livres anciens sont connus pour avoir de longs titres et des pages de titre plutôt modestes, malgré la richesse des connaissances qu'ils chérissent à l'intérieur de leurs couvertures. Pour illustrer les connaissances uniques que les lecteurs y trouveraient, Nicholas Rougeux a lancé un projet très spécial : Title Cities.

Title Cities réinvente les pages de titre des livres scientifiques anciens en paysages urbains colorés, basés uniquement sur les mots de la page de titre. Qu'il s'agisse de De l'origine des espèces de Charles Darwin ou de Opticks d'Isaac Newton, pour chaque livre, Nicholas a dessiné des encadrés autour des mots sur la page de titre et les a codés par couleur en fonction de leur première lettre. En conservant leurs tailles d'origine les unes par rapport aux autres, il a ensuite disposé les boîtes en paysages urbains abstraits. Un bel exemple que l'inspiration se trouve partout.
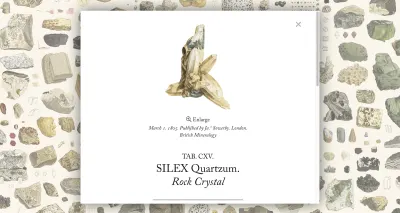
Illustrations de minéralogie triées par couleur
Avez-vous déjà eu une idée qui vous passait par la tête et que vous ne pouviez pas abandonner ? Lorsque Nicholas Rougeux est tombé sur l' énorme collection d'illustrations minérales que le naturaliste et illustrateur britannique James Sowerby a créée au début du XIXe siècle, il s'est demandé à quoi elles ressembleraient, disposées par couleur dans un grand collage. Et, eh bien, il a passé les quatre mois suivants à faire exactement cela : arranger toutes les illustrations de Sowerby de la série de 718 planches British Mineralogy and Exotic Mineralogy .

Le résultat est le magnifique projet British & Exotic Mineralogy . Une œuvre d'art fascinante qui crée un pont entre le travail minutieux de deux personnes vivant à deux siècles d'intervalle et les techniques qu'elles ont utilisées - de la boîte de peinture aux technologies Web modernes. Si vous souhaitez en savoir plus sur l'approche de Nicholas et les défis auxquels il a été confronté en cours de route, vous trouverez un article de blog dans lequel il partage un aperçu des coulisses.
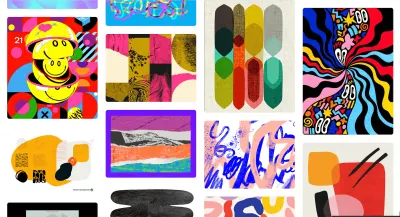
Une galerie organisée de motifs
Lorsque des couleurs vives rencontrent des palettes subtiles, des courbes organiques apparaissent à côté de formes géométriques aux arêtes vives et que des conceptions minimalistes font face à des œuvres d'art ludiques, l'inspiration n'est pas loin. Si vous êtes partant pour un sac surprise de bonbons pour les yeux , Pattern Collect est fait pour vous. Le site propose des modèles magnifiquement illustrés créés par des designers du monde entier.

Vous pouvez parcourir la vitrine par tag et si vous aimez une œuvre, un lien vous amène à l'original sur Dribbble ou Behance où vous pouvez en savoir plus sur l'illustrateur et son travail. Qui sait, peut-être que ce sera même l'occasion de trouver des talents créatifs avec qui travailler sur un projet à venir ?
La gloire visuelle des bandes vierges
Vous souvenez-vous des cassettes VHS vierges ? Antony Terence leur a dédié un article dans lequel il souligne pourquoi ils restent encore aujourd'hui une masterclass en design visuel, avec leur « rapport compliqué entre typographie et couleur » qui « les rend d'autant plus intrigants », écrit-il.

Si vous êtes partant pour un peu plus d'inspiration du passé, eh bien, que diriez-vous de cassettes de musique vides ? Le blog japonais Tapefan est entièrement dédié à la beauté des anciens Sony, TDK, Fuji, Maxell et leurs semblables, qui chérissaient la musique préférée des gens avant que les technologies modernes ne prennent leur place. Un voyage inspirant dans le temps.
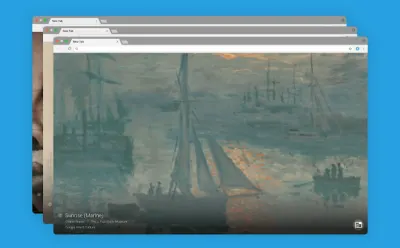
Nouvel onglet, nouvelle illustration
Pourquoi ne pas pimenter l'une des actions les plus banales que nous effectuons un nombre incalculable de fois chaque jour et la rendre un peu plus excitante, voire inspirante ? Nous parlons d' ouvrir de nouveaux onglets de navigateur . Si vous en avez assez de voir le même arrière-plan uni à chaque fois que vous ouvrez un nouvel onglet, l'extension Google Arts & Cultures pour Chrome est peut-être faite pour vous.

Chaque fois que vous ouvrez un nouvel onglet (ou au moins une fois par jour), l'extension vous présente de superbes nouvelles illustrations. Les œuvres vont de Van Gogh et Monet jusqu'aux œuvres contemporaines d'artistes de rue du monde entier. Si l'un des chefs-d'œuvre éveille votre curiosité, vous pouvez cliquer sur la description de l'image pour en savoir plus. Une excellente façon d'insuffler un peu de culture dans votre journée.
Écrans de veille aériens pour Mac
Êtes-vous fatigué du même vieil économiseur d'écran qui vous accueille lorsque vous revenez à votre bureau après une pause-café ? Aerial est là pour changer cela. Le projet open source vous permet de lire des vidéos à partir de l'économiseur d'écran tvOS d'Apple sur votre Mac.

Parmi les économiseurs d'écran, tu trouveras des vidéos aériennes de haute qualité tournées dans diverses villes et lieux comme New York, San Francisco et la Chine, des vidéos terrestres de l'ISS, des vidéos sous-marines, ainsi qu'une sélection de vidéos créées spécialement pour Aerial. Tous sont tournés en 4k, vous donnant le sentiment que vous vivez vraiment l'endroit comme un oiseau planant au-dessus de la scène. Les superpositions d'économiseur d'écran vous montrent les descriptions des principales caractéristiques géographiques affichées dans les vidéos et, si vous le souhaitez, elles vous donnent également des informations sur l'heure et la météo et ce qui est en cours de lecture sur Apple Music ou Spotify.
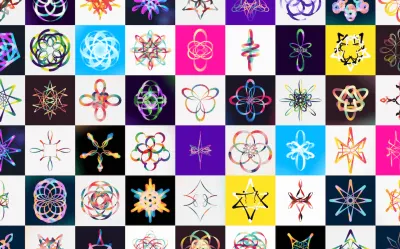
Art du cercle génératif
Vous souvenez-vous des spirographes ? Les petites roues et anneaux en plastique qui permettent de dessiner toutes sortes de formes de fleurs ? La collection d'art génératif de Nadieh Bremer, Rotae, est le frère adulte de la fascination du bon vieux spirographe. "Rotae" signifie "roues" en latin et est une ode à la vaste gamme de formes qui peuvent apparaître à partir du processus apparemment simple de faire tourner des cercles sur des cercles.

La galerie Rotae se compose de 529 sorties, toutes animées pour révéler les subtilités du chemin sous-jacent. Comment ça marche? Chacun des Rotaes utilise un hachage comme graine, un générateur de nombres pseudo-aléatoires choisit le nombre de roues et la symétrie m-fold à créer. Les roues se voient alors attribuer aléatoirement des rayons et des fréquences qui créeront la symétrie visée. Dans son résumé du projet, Nadieh partage plus d'informations sur la technologie derrière les chefs- d'œuvre visuels ainsi que sur la façon dont elle les a animés.
Conseils et inspiration pour l'art génératif
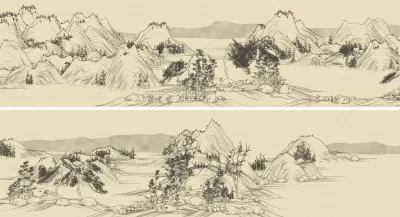
Un projet impressionnant qui comble le fossé entre une tradition centenaire et un codage de pointe est {Shan, Shui} . Créé par Lingdong Huan et inspiré des rouleaux de paysage chinois traditionnels, il crée des paysages chinois générés de manière procédurale et défilant à l'infini au format SVG . Les montagnes et les arbres du paysage sont modélisés à partir de zéro à l'aide de bruit et de fonctions mathématiques. Fascinant!


Maintenant, si vous vous demandez comment quelque chose d'aussi complexe pourrait fonctionner, vous n'êtes pas seul. Victor Shepelev a voulu percer le secret de {Shan, Shui}* et s'est donné pour projet d'en comprendre le fonctionnement. Et, en effet, il lui a fallu 24 jours pour approfondir le code. Il a résumé ses découvertes dans une série d'articles.
Si vous êtes prêt à vous salir les mains sur un petit projet d'art génératif, les articles de George Francis avec des trucs et astuces pour créer de l'art génératif sont pour vous. Pour plus d'inspiration, assurez-vous également de parcourir le site d'Andrey Andronov. Il réalise des expériences fantastiques avec des styles d'art célèbres et nouveaux - de Mondrian et Bauhaus au suprématisme et à l'art géométrique.
Art avec CSS
Avez-vous déjà essayé de créer une œuvre d'art CSS à partir de rien ? Sinon, Yosra Emad a écrit un tutoriel facile à suivre qui pourrait vous inspirer pour commencer. Dans ce document, Yosra vous guide pas à pas dans le processus de création d'un fantôme amical uniquement avec CSS. Elle montre tout, de la division d'une esquisse initiale en couches et de la planification du balisage au codage de chaque détail de l'œuvre. Ce n'est pas seulement un petit défi de codage amusant, mais cela vous aide également à faire passer vos compétences de positionnement CSS au niveau supérieur.

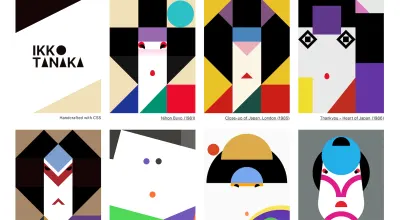
Si vous êtes à la recherche d'inspiration pour l'art CSS, le compte Codepen de Chuan Yuan est un coffre au trésor rempli de superbes motifs d'arrière-plan CSS ainsi que d'œuvres d'art CSS statiques et animées . Assurez-vous de ne pas manquer le Codepen où Chuan a recréé les célèbres graphismes du designer japonais Ikko Tanaka uniquement avec CSS.
Worklets de peinture Houdini inspirants
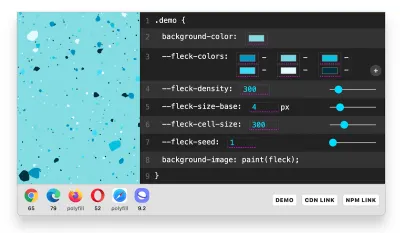
Houdini est un ensemble d'API de navigateur de bas niveau qui vous donnent un accès direct au modèle d'objet CSS et vous permettent d'écrire du code que le navigateur peut analyser comme CSS. Si vous êtes déjà un peu plus familier avec le concept, vous avez peut-être entendu parler de Paint Worklets. Ils offrent un moyen de dessiner des images qui répondent dynamiquement aux modifications du CSS.

Pour approfondir le fonctionnement des worklets, Houdini.how propose de jolis Worklets de peinture à expérimenter : arrière-plans scintillants , confettis, dégradés en poudre, soulignements, info-bulles, etc. Un didacticiel vous aide à tout mettre en marche et un polyfill corrige le support manquant dans Firefox et Safari.
Un bot Twitter qui crée des palettes de couleurs
L'inspiration des couleurs est partout. Parfois même dans une image quelqu'un a inclus dans un tweet. Pour ces occasions, Color Parrot est votre nouveau meilleur ami. Mentionnez simplement le bot Twitter dans une réponse, et il vous répondra avec une palette de couleurs pour l'image.

Lorsque vous demandez de l'aide à Color Parrot, vous pouvez spécifier le nombre de couleurs que vous souhaitez obtenir du bot. Incluez simplement le numéro dans votre tweet. "@color_parrot quelles sont ces couleurs ? J'en ai besoin de 6. », par exemple. L'histoire derrière le bot est également intéressante : David Aerne, son créateur, maintient une liste open source de noms de couleurs qui est utilisée par de nombreuses applications et sites Web. Pour mesurer, quels noms sont meilleurs que d'autres, il recueille les goûts et les réactions à chaque couleur. Ainsi, en utilisant le bot, vous contribuez activement au projet open source. Gagnant-gagnant.
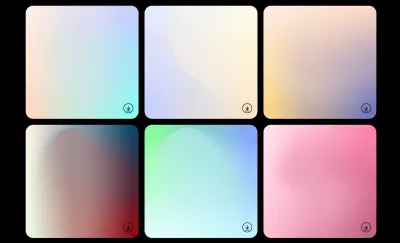
Dégradés de maillage sélectionnés à la main
De beaux dégradés ? Oui s'il vous plaît! Si vous n'avez pas le temps de les créer vous-même ou si vous êtes à la recherche d'une nouvelle inspiration, la collection de dégradés de mailles organisée à la main par Gene Maryushenko est sûre de vous couvrir.

Insatisfait de ce qu'il a trouvé en ligne, Gene a créé 100 dégradés qui feront ressortir votre site, sans être bruyants. Les dégradés peuvent être téléchargés gratuitement au format JPEG. CSS et SVG seront ajoutés plus tard. Prendre plaisir!
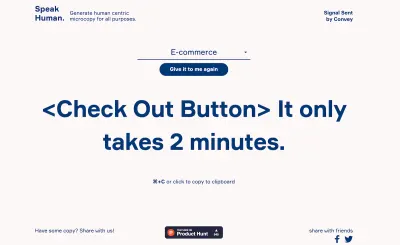
Un générateur pour une microcopie conviviale
Trouver les mots justes peut être un défi. Speak Human pourrait être l'endroit idéal si vous avez besoin d'inspiration pour la rédaction. Par exemple, pour les messages de confirmation, les interruptions respectueuses et les rappels doux.

Pour vous inspirer, sélectionnez simplement un objectif dans une liste déroulante, et le générateur vous présente une microcopie intelligente et centrée sur l'humain - un moyen convivial de demander aux utilisateurs leur adresse e-mail, par exemple, ou une petite copie de commerce électronique qui se démarque de la foule. Rapide et facile.
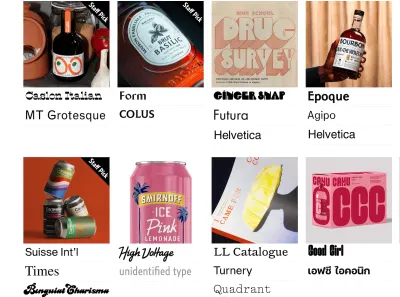
Polices utilisées
Vous avez besoin de choisir une police de caractères pour un projet mais vous manquez d'inspiration ? Ou peut-être avez-vous un faible pour tout ce qui touche à la typographie ? Quoi qu'il en soit, Fonts In Use pourrait être exactement ce que vous recherchiez.

Fonts In Use est une archive de typographie indexée par police, format, industrie et période. Des factures vintage et des publicités dans les journaux du début du XXe siècle aux emballages de bonbons et aux séquences de titres de films d'aujourd'hui, le site est un coffre au trésor d'échantillons typographiques de toutes origines. Un excellent moyen de découvrir de nouvelles polices.
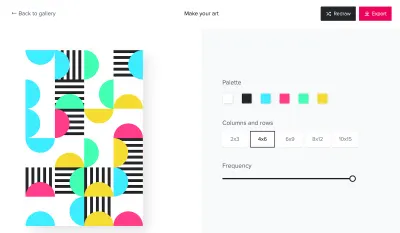
Modèles de griffonnage génératifs
Que pouvez-vous créer à partir de formes géométriques de base ? Selon Sy Hong et Ye Joo Park, des mondes entiers ! Les designers se sont réunis pour créer Tabbied, un petit outil qui génère des doodles géométriques colorés à partir de presets déjà pré-faits . Sélectionnez simplement l'un des préréglages, personnalisez les couleurs et choisissez des paramètres tels que la fréquence d'un motif et la grille réelle, et — ta-daa ! - vous pouvez télécharger le PNG avec votre doodle tout de suite.

Si vous cherchez quelque chose d'un peu plus avancé, Repper et MagicPattern sont également là pour vous. Et comme il ne peut pas y avoir assez de variété en ce qui concerne les modèles, vous pouvez également jeter un œil à Patternify, un générateur de modèles CSS qui vous permet de définir un modèle dans une grille 10 × 10, de prévisualiser le résultat et de télécharger PNG ou CSS. Pour plus d'inspiration, Hero Patterns vous propose une collection de motifs d'arrière-plan SVG reproductibles et MagicPattern propose des motifs d'arrière-plan CSS purs comme des zig-zag ou des diagonales.
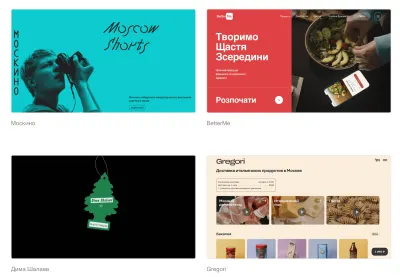
Sites Web inspirants dans le monde entier
À quelle fréquence tombez-vous sur des sites Web en cyrillique ? Et les sites japonais ? Ou des sites d'industries spécifiques mais obscures ? Lorsque nous voulons explorer des modèles de conception inhabituels, il peut être judicieux de regarder dans des endroits inhabituels . Par exemple, Cyrillic.Design présente des sites Web en cyrillique qui n'apparaissent souvent pas dans les galeries populaires. Toutes les entrées peuvent être filtrées avec des balises et de nouveaux sites Web sont ajoutés régulièrement.

SiteInspire organise les sites Web par industrie et catégorie, permettant de rechercher des sites Web liés à l'industrie de la santé ou des projets liés à l'architecture. Design Made in Germany présente le travail réalisé par des designers allemands et Responsive-JP met en lumière le travail brillant de designers japonais. Enfin, vous pouvez trouver de nombreuses pages de destination sur Land-Book et One Page Love, tandis que Personalsit.es collecte de petits et charmants sites Web personnels. Maintenant, cela devrait vous occuper pendant un moment !
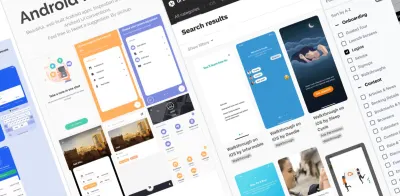
Inspiration de l'interface utilisateur mobile
Comment les autres concepteurs ont-ils résolu un problème d'interface utilisateur particulier ? Stephanie Walter a rassemblé quelques ressources pratiques qui ne manqueront pas de vous donner un peu d'inspiration lors de la conception pour mobile.

Dans la liste de Stéphanie, vous trouverez plus de 15 ressources pour l'inspiration de l'interface utilisateur mobile, soigneusement organisées en différentes catégories : ressources triées par modèles d'interface utilisateur, type de vue, composants, flux spécifiques, ainsi que catégorie d'application et inspiration d'icône mobile . Et même si le contenu a déjà deux ans, c'est toujours un coffre au trésor pour tous ceux qui travaillent sur une interface mobile.
Podcasts auxquels s'abonner
Quels podcasts écoutez-vous ? Qu'est-ce qui t'inspire et qu'est-ce qui t'aide à découvrir des choses que tu n'as jamais connues ? Ce sont les questions que nous avons posées sur Twitter, avec de nombreuses suggestions intéressantes provenant de la communauté. Work-Life est un joli podcast avec des conseils sur la façon d'améliorer votre travail , tandis que Darknet Diaries est une écoute fascinante sur les pirates, les violations, la cybercriminalité et toutes les choses qui résident dans les parties cachées d'Internet.

Vous pouvez toujours trouver une meilleure vision des choses dans A Bit Of Optimism et apprendre à améliorer votre flux de travail de conception avec le Design Better Podcast. Il y a beaucoup plus sur tous les aspects du design dans Design Matters et 99% Invisible. Tous les bons podcasts à conserver dans votre bibliothèque pour une promenade dans le parc, une course à pied ou juste un peu de cuisine en soirée. Ah, et, bien sûr, il y a aussi notre propre Smashing Podcast. Je dis juste !
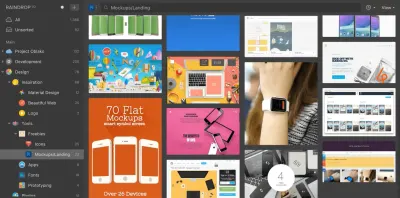
Démêlez votre gâchis de marque-pages
Avez-vous un système dédié pour stocker tous ces outils et articles utiles qui pourraient vous être utiles un jour, les livres que vous envisagez de lire, les recettes que vous voulez essayer et toutes ces autres petites inspirations que vous rencontrez en naviguant la toile? Si vos signets regorgent de précieux cadeaux mais que vous en avez perdu la trace, un petit outil vous attend pour vous aider à démêler ce gâchis de signets : Raindrop.io.

Raindrop.io vous permet de trier vos signets en collections et de leur attribuer des balises qui facilitent la recherche rapide de ce que vous recherchez et, si vous le souhaitez, vous pouvez même partager ces collections avec les membres de l'équipe et les amis. L'outil fonctionne de manière transparente sur tous les appareils et est également disponible dans une version premium qui comprend des fonctionnalités supplémentaires telles qu'un outil de recherche de liens en double et rompus, une recherche en texte intégral pour les sites Web que vous avez enregistrés, une sauvegarde dans le cloud, etc.
Emballer
Avez-vous récemment rencontré un site qui vous a inspiré? Ou peut-être un petit outil pratique qui vous a aidé à surmonter un creux créatif ? Nous aimerions en entendre parler dans les commentaires ci-dessous!
