Décisions de conception inspirées : des questions urgentes
Publié: 2022-03-10Comme j'avais toujours été en tête de ma classe au lycée, je me suis dirigée vers une université d'art pleine de confiance qu'un jour je serais une peintre accomplie. Cet excès de confiance n'a cependant pas duré longtemps, car à mon arrivée, je me suis retrouvé entouré d'artistes conceptuels, cinéastes, peintres, performeurs, graveurs et sculpteurs, qui semblaient tous beaucoup plus talentueux que moi.
C'était particulièrement vrai de mon ami Ben, un peintre doué qui se rendait à son atelier tard tous les soirs pour travailler sur plusieurs grandes toiles. Les peintures de Ben avaient une profondeur incroyable car il a construit des centaines de couches subtiles de peinture sur plusieurs mois.
Je n'ai pas eu la patience de Ben. J'avais besoin de voir des résultats rapidement, donc mes peintures étaient tout sauf profondes ou subtiles. Comparé à celui de Ben, le mien ressemblait à des tableaux numérotés. Il ne m'a pas fallu longtemps pour réaliser que la peinture n'était tout simplement pas le bon médium pour moi.
Heureusement, le cours que j'avais choisi n'était pas structuré et n'avait pas de programme formel. Cela a permis aux étudiants de se déplacer librement entre les disciplines, alors je suis passé de l'atelier de peinture à la gravure et j'ai passé les années suivantes à faire des gravures avec bonheur.
J'ai trouvé le processus de gravure incroyablement satisfaisant. J'ai adoré faire des impressions à partir de linogravures, et de la même manière que je suis souvent entièrement absorbé par l'écriture de code aujourd'hui, je me suis régulièrement perdu en taillant des milliers de petites marques jusqu'à ce que le sol soit recouvert d'éclats pointus de lino.
La gravure et l'écriture de code ont beaucoup en commun. Les deux peuvent rapidement transformer une toile vierge en travail fini, sans attendre des semaines à regarder la peinture sécher. Les deux bénéficient d'itérations et de tests réguliers. En fait, il y a très peu de différence, à l'exception des mains d'encre, entre l'exécution d'un test d'impression et l'actualisation d'une fenêtre de navigateur.

Je n'ai pas coupé de lino depuis trente ans, mais j'apprécie toujours l'art de la gravure. Lors d'un récent voyage à Londres, je suis entré dans Magma et j'ai acheté un exemplaire de Pressing Matters. C'est un magazine publié de manière indépendante qui "se concentre sur les personnes, la passion et les processus derrière la forme d'art de la gravure". Ses éditeurs espèrent inspirer les nouveaux venus dans la gravure, mais en parcourant ses pages, j'ai découvert qu'il y avait beaucoup de choses sur la conception de Pressing Matters qui peuvent également inspirer les concepteurs de sites Web.

Pressing Matters : la passion et le processus derrière la gravure
Je n'ai peut-être pas fait d'estampes depuis trente ans, mais je suis toujours fasciné par le processus de gravure autant que j'apprécie les résultats finaux. En prenant un exemplaire de Pressing Matters (pressingmattersmag.com) lors d'un récent voyage dans ma boutique de magazines préférée et en feuilletant ses pages, j'ai été immédiatement transporté à l'école d'art où mes doigts étaient presque toujours couverts de coupures d'outils de coupe de lino, et Je sentais l'encre et la térébenthine.
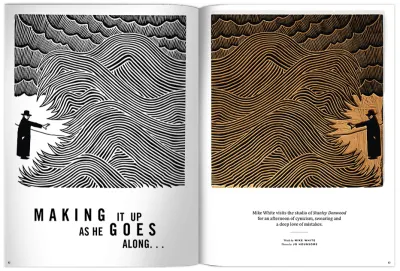
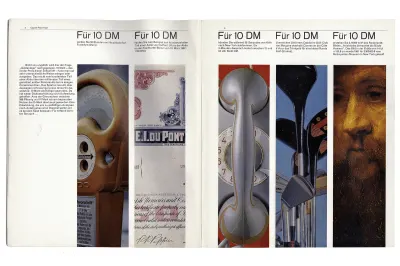
Pressing Matters a un style distinctif, mais simple. Il utilise une palette limitée et relie souvent la couleur des titres et d'autres éléments typographiques aux couleurs trouvées dans les photographies et les gravures à proximité. Le résultat est un design qui semble connecté.

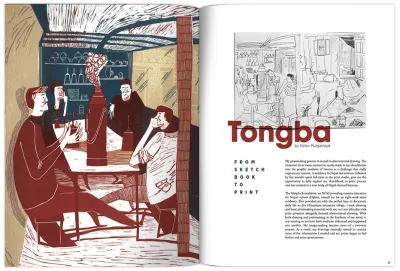
Le directeur créatif de Pressing Matters, John Coe, utilise des modèles de mise en page qui produisent un rythme qui coule tout au long du magazine. Des modules de tailles différentes vous permettent de parcourir des pages remplies d'impressions, puis le rythme ralentit pour vous permettre de vous attarder sur des reproductions d'œuvres d'art plus grandes. Ces mises en page encadrent parfaitement le contenu du magazine et, bien qu'elles soient originales, elles sont également suffisamment discrètes pour ne pas nuire au sujet.
Ce qui m'a d'abord frappé à propos de Pressing Matters, c'est la façon dont le magazine comprend une variété de styles de mise en page mais autorise différents types de contenu, tout en conservant un haut degré de cohérence tout au long.

Lorsque j'ai regardé de plus près la façon dont ses pages étaient construites, j'ai découvert une grille composée en couches composée de deux et trois colonnes parcourant le magazine. L'utilisation d'une grille composée est parfaitement logique pour un magazine consacré à la gravure, qui implique souvent plusieurs couches d'encre pour former quelque chose de plus profond et plus riche que ce qui peut être obtenu avec une seule couche.
Vous pourriez penser qu'une grille complexe pourrait étouffer la créativité et donnerait des conceptions qui semblent rigides, mais dans Pressing Matters, la grille composée semble fluide et pleine d'énergie.
"

Alors que de nombreuses pages de Pressing Matters reposent sur des mises en page symétriques à deux ou trois colonnes, c'est lorsque les grilles à deux et trois colonnes sont combinées que le magazine prend vraiment vie.
Non seulement cette grille est adaptable pour accueillir divers types de contenu, mais la variété des permutations de mise en page possibles permet également des changements de rythme visuel tout au long du magazine.
Je vous apprendrai tout sur Karl Gerstner et sa grille mobile plus tard dans ce numéro, mais tout comme le travail emblématique de Gerstner pour le magazine Capital, Pressing Matters utilise de grandes images en vis-à-vis pour ralentir la lecture.
Les espaces blancs s'ouvrent autour de la copie en cours d'exécution pour permettre une lecture facile. Le texte enveloppe les formes fluides des images. Les pages remplies d'imprimés sont disposées en style maçonnerie. Le texte divisé en deux colonnes côtoie des images disposées sur une grille à trois colonnes, et ces techniques se combinent pour créer une expérience de lecture attrayante et agréable.

Pressing Matters prouve que les grilles composées peuvent avoir un effet profond sur l'expérience de lecture d'un magazine. Les mêmes principes de mise en page qui rendent Pressing Matters si attrayant peuvent également être appliqués aux produits et aux sites Web, bien qu'il s'agisse de médias très différents.
Ces principes ne sont pas nouveaux et ils ont guidé la direction artistique et le design pendant des décennies. Ils comptent tout autant sur le Web que dans les pages d'un magazine sur papier glacé. Que vos lecteurs soient hors ligne ou connectés, les grilles sont fondamentales pour leur compréhension de vos histoires, et vous pouvez les utiliser pour plus que l'alignement du contenu.
La prochaine fois que vous passerez devant le magasin de magazines le plus proche, passez prendre un exemplaire de Pressing Matters. Vous n'aurez pas les doigts d'encre, mais vous obtiendrez l'inspiration pour votre prochain projet.
Donner un sens aux grilles composées
Les grilles ont une histoire longue et variée dans la conception, depuis les premiers livres, en passant par des mouvements comme le constructivisme et le style typographique international, jusqu'à la popularité actuelle des grilles dans des frameworks comme Bootstrap et la conception matérielle.
Une génération de concepteurs de produits et de sites Web a grandi avec les grilles de Bootstrap, le 960 Grid System avant lui, et même le framework Blueprint avant cela. Dans des frameworks comme ceux-ci - et dans de nombreux travaux construits dessus - les grilles sont principalement utilisées pour aligner le contenu sur les colonnes.

Lorsque vous utilisez les grilles de manière imaginative, elles font bien plus que simplement aligner le contenu. Une grille apporte de la cohésion à une composition. Il aide les gens à comprendre les histoires que vous racontez en suggérant des hiérarchies. Les grilles informent les gens de ce qu'il faut lire en premier, puis ensuite, et de l'attention à lui accorder.
Ils définissent la position d'une information précieuse ou d'un appel à l'action. Une grille soigneusement choisie conduit à une multitude de possibilités et à un nombre illimité de designs passionnants.
L'utilisation de grilles pour la conception Web a amélioré la cohérence, la lisibilité et la convivialité, mais l'utilisation de grilles incluses avec des frameworks, y compris Bootstrap, a également conduit à une génération de mises en page homogènes et de conceptions sans intérêt.
Lorsque je donne des cours de design, je demande souvent à mes élèves de dessiner ce qu'une grille signifie pour eux. Neuf sur dix esquissent douze colonnes symétriques. Les grilles symétriques à plusieurs colonnes sont devenues un incontournable, principalement parce que douze colonnes peuvent être facilement divisées en moitiés, tiers, quarts et huitièmes. Parce qu'elles sont si faciles à apprendre, les grilles comme celles incluses avec Bootstrap sont devenues un incontournable.
En fait, ils sont maintenant si omniprésents que commencer un nouveau design sans esquisser trois ou quatre colonnes peut être incroyablement difficile car cela implique de changer votre modèle mental et votre façon de penser aux grilles. Il est important de savoir que les grilles symétriques basées sur des colonnes ne sont qu'une option parmi d'autres. Les grilles composées sont l'une de ces options, mais malgré l'énorme flexibilité qu'elles offrent - quelque chose d'incroyablement important pour les conceptions multi-appareils d'aujourd'hui - on en parle rarement avec la conception de produits et de sites Web.
En juillet 2009, Diogo Terror a écrit "Lessons From Swiss Style Graphic Design" pour Smashing Magazine qui mentionne Karl Gerstner et comprend de nombreux exemples fabuleux de Swiss Style Graphic Design.
Magazine de la capitale
Dans les années 1940 et 1950, des designers comme Josef Muller-Brockmann ont fait de l'utilisation de grilles pour créer des mises en page cohérentes et créatives l'un des aspects déterminants de ce qui est devenu connu sous le nom de style typographique international ou design suisse.

L'artiste et typographe suisse Karl Gerstner a été l'un des premiers designers à exploiter la flexibilité créative de l'utilisation de grilles, et c'est la grille composée que Gerstner a conçue en 1962 pour le magazine Capital qui est devenue l'une de ses créations les plus connues.

Le concept derrière Capital était de fournir "une vision humaine de l'économie, une vision économique de l'humanité" et donc son contenu et la conception de Gerstner devaient être accessibles, clairs et engageants. Compte tenu de la variété potentielle et de l'imprévisibilité du contenu de Capital, Gerstner avait également besoin d'une grille qui l'aiderait à présenter n'importe quel contenu de manière cohérente et sans restrictions.

Gerstner a conçu ce qu'il a appelé une « grille mobile », bien que ce ne soit pas le type de mobile auquel vous et moi sommes habitués. Cette grille est la plus susceptible d'être trouvée lors de la recherche de grilles composées, mais c'est aussi celle qui est la plus susceptible de déconcerter au premier coup d'œil.
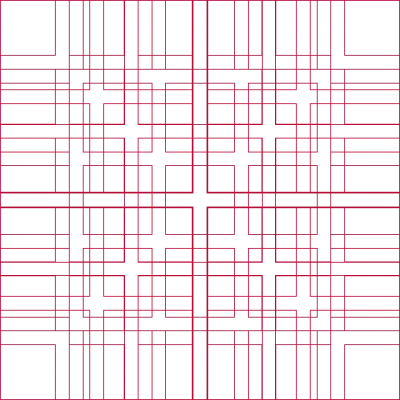
La grille composée conçue par Gerstner pour Capital semble incroyablement complexe lorsqu'elle est vue comme ci-dessus, donc pour expliquer comment il l'a créée - et comment vous pouvez l'utiliser - je vais décomposer la grille de Gerstner en ses éléments constitutifs.

Il y a 58 colonnes et lignes dans la grille mobile de Gerstner, mais il a commencé avec une seule. Le contenu de ce module unique occupe toute la largeur de la page.

Ensuite, Gerstner a divisé son module unique en deux colonnes et rangées. L'utilisation de deux colonnes de cette manière se traduit par une conception symétrique rassurante.

Ce grand module peut également être subdivisé en trois colonnes et lignes. Avez-vous remarqué que les gouttières entre les divisions de la grille de Gerstner sont toujours de la même taille ?

En divisant le grand module en quatre, ces colonnes de contenu semblent formelles et l'impression générale est que cette conception est sérieuse.

Lorsque le module pleine page est divisé en cinq colonnes et séparé en deux zones spatiales par une ligne de flux, cette conception semble plus technique. Avec la grille mobile de Gerstner, vous pouvez utiliser chaque ensemble de colonnes et de lignes séparément. Vous pouvez également les transformer en une grille composée en les superposant ou en les empilant.

La division de la page en six colonnes et six rangées de modules permet une incroyable variété d'options de mise en page. La flexibilité d'une grille composée provient de l'interaction de deux grilles ou plus et de la façon dont cela affecte la position et la taille des éléments. Cela rend souvent une mise en page composée beaucoup plus intéressante qu'une grille isolée.
Dites bonjour aux grilles composées
Une grille composée est constituée de deux grilles ou plus de n'importe quel type (colonnes, modulaires, symétriques et asymétriques) sur une même page. Ils peuvent occuper des zones distinctes ou se chevaucher.

Si vous n'êtes toujours pas sûr d'utiliser des grilles modulaires comme l'a fait Karl Gerstner, vous pouvez commencer par créer un composé en superposant deux grilles de colonnes ; l'une à deux colonnes, l'autre à trois.
C'est l'interaction des deux grilles qui rend cette disposition composée plus intéressante qu'une seule grille. La flexibilité d'une grille composée devient apparente lorsque je rends les lignes de la grille visibles.

Si vous regardez attentivement, vous devriez remarquer comment les grilles composées prendront votre conception dans une direction différente de celle des douze colonnes symétriques.
En posant une grille à trois colonnes sur une à deux colonnes, vous créez quatre colonnes où les deux extérieures ont deux fois la largeur de celles à l'intérieur. J'aime penser à cela comme un motif rythmique; 2|1|1|2.
Motifs rythmiques
En utilisant n'importe quel nombre de colonnes ou de lignes de taille égale, vos mises en page forment un modèle cohérent et un rythme régulier qui ne change pas sur la page. Considérez chaque colonne comme un battement et tapotez-en douze sur votre bureau. Cela ne semble pas très inspirant, n'est-ce pas ?

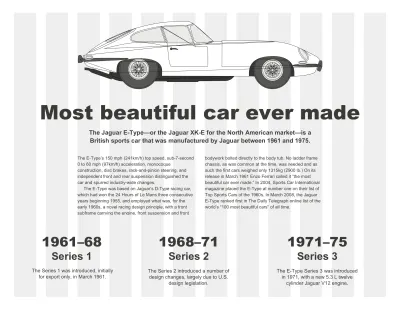
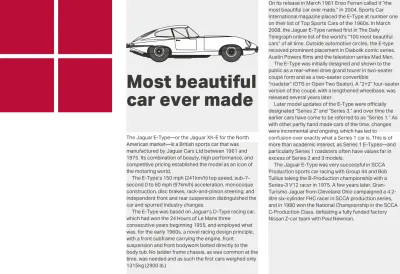
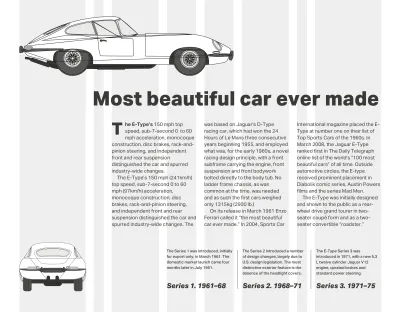
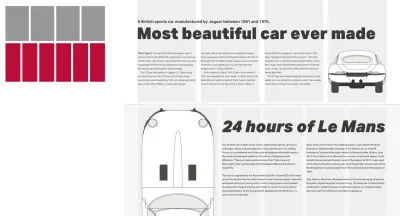
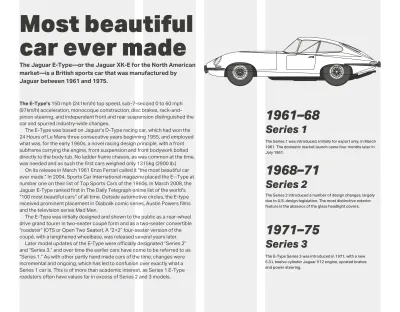
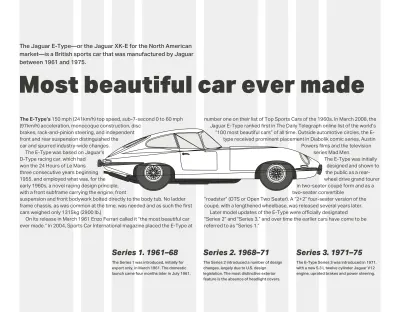
Comparez cela avec le rythme d'un modèle 2|1|1|2 et vous devriez comprendre comment l'utilisation de grilles composées peut modifier à la fois votre modèle mental et les mises en page que vous créez. Utiliser ce modèle 2|1|1|2 pour ma première mise en page. Je place le corps principal du contenu, y compris le titre, le premier paragraphe et le texte courant, dans la première colonne de ma grille à deux colonnes. J'utilise une seule colonne de ma grille à trois colonnes pour placer des informations complémentaires sur la série Jaguar E-Type, sans aucun doute la plus belle voiture jamais fabriquée.
Une image de plan de cette étonnante automobile traverse l'espace restant, créant une connexion visuelle entre les deux zones de contenu.

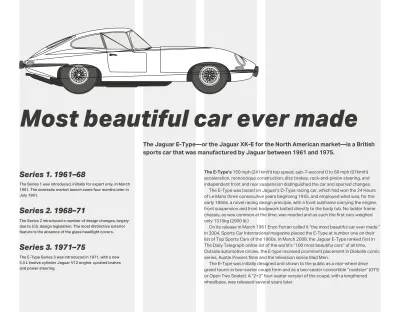
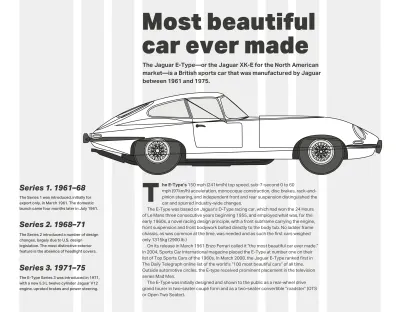
Pour une conception tout à fait différente (ci-dessus) - une qui utilise à la fois la mise en page et le type italique pour suggérer le mouvement et la vitesse du E-Type - j'échelonne mon premier paragraphe et mon texte en cours d'exécution en utilisant des lignes de grille à la fois à deux colonnes et à trois colonnes grilles.
Changer la formation composée pour combiner des grilles à trois et quatre colonnes (3+4) crée un motif rythmique totalement différent de 3|1|2|2|1|3.

Avec un composé de deux grilles (ci-dessus), vous pouvez utiliser des largeurs de l'une ou de l'autre. Ou vous pouvez combiner les largeurs des deux pour former des colonnes qui ne sont conformes à aucune des deux. Vous pouvez utiliser ces nouvelles largeurs pour informer les tailles des images et du texte. Alors que le premier paragraphe commence sur la grille à trois colonnes, le texte courant qui suit commence sur la grille à quatre colonnes.

Cette même combinaison de grilles (ci-dessus) peut faire une impression très différente en combinant les largeurs de colonnes des deux grilles pour informer la largeur de ma colonne de texte courant. Cette colonne correspond à la largeur de ma grande image verticale pour équilibrer les deux côtés de cette conception.

Cette fois, j'ai défini le bloc principal de texte courant sur deux colonnes et dérivé leurs largeurs en combinant des unités de colonne de 4 et 3.
Quant à ces colonnes très étroites, dont la largeur n'est que de 1 unité, elles sont parfaites pour renseigner la taille des éléments typographiques dont cette lettrine audacieuse.

La superposition de quatre colonnes avec cinq (ci-dessus) conduit à un motif rythmique très inhabituel de 6 | 1 | 4 | 3 | 3 | 4 | 1 | 6.
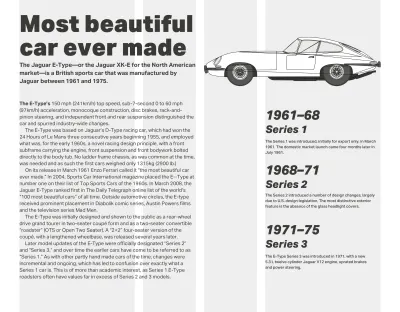
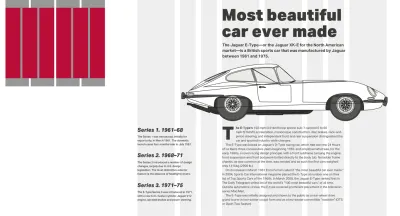
Pour cette conception alternative, j'utilise ce même modèle d'une manière différente en exécutant mon texte sur trois colonnes. J'utilise les largeurs de la grille à cinq colonnes pour informer la largeur de mes informations de support et l'image de l'arrière courbé de cette E-Type.

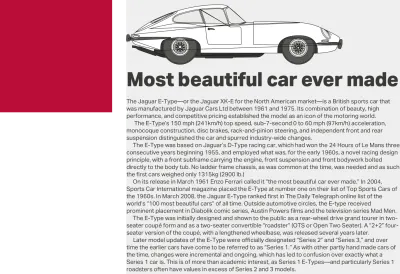
Dans cette version du design (ci-dessus), une grande image montre la forme emblématique du corps de la Type E et remplit presque toute la largeur de ma page.
Un bloc solide de texte courant se trouve directement sous les roues de la Jaguar et tire sa largeur des grilles à quatre et six colonnes.
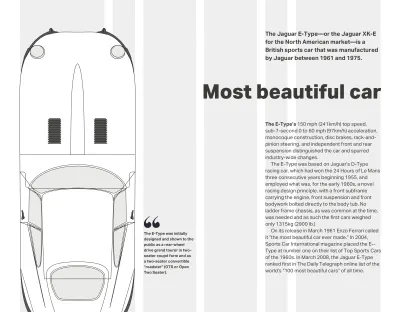
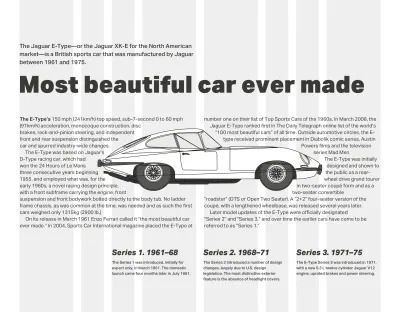
Ma prochaine conception (ci-dessous) place littéralement le E-Type au centre de l'action et le texte l'entoure des deux côtés. N'oubliez pas qu'il n'est pas nécessaire de remplir chaque module de grille avec du contenu. En limitant la largeur de mon premier paragraphe et en laissant un espace vide ailleurs dans la mise en page, je crée une diagonale dynamique qui ajoute de l'énergie et du mouvement à cette conception.

De toutes les combinaisons de grilles possibles, la combinaison de grilles à quatre et six colonnes est celle que j'utilise le plus souvent dans mon travail. Il est suffisamment flexible pour gérer de nombreux types de contenu différents et permet une incroyable variété de compositions.

Alors que le sentiment général de cette conception finale semble équilibré - en grande partie grâce à un bloc de texte en cours d'exécution centré, la citation tirée semble déconnectée de l'histoire car elle n'occupe que la largeur d'une colonne dans la grille à six colonnes. Je peux améliorer cette conception en alignant le bord de cette citation sur les lignes de la grille à six colonnes, afin qu'elle fasse partie de l'histoire.
… (Boîte)
Donner le rythme

Le rythme est un facteur essentiel, non seulement au sein de la page, mais également à travers les pages d'un produit ou d'un site Web entier. Les grilles composées sont non seulement suffisamment flexibles pour s'adapter à une grande variété de types de contenu, mais elles vous permettent également de faire varier ce rythme visuel. Les conceptions de magazines utilisent souvent des zones de tailles différentes pour varier ce rythme. La répétition de modules plus petits accélère le mouvement, tandis que les plus grands le ralentissent. Les gens passent naturellement plus de temps à regarder des zones spatiales plus larges, et nous pouvons utiliser la même technique à des moments particuliers du parcours de quelqu'un pour les ralentir et les faire remarquer.
Grilles empilables
Vous pouvez combiner des grilles de colonnes avec des grilles hiérarchiques et même modulaires. Lorsque les pages contiennent deux sujets distincts ou différents types de contenu, les grilles d'empilement peuvent être un excellent moyen de rendre cette différence plus évidente.
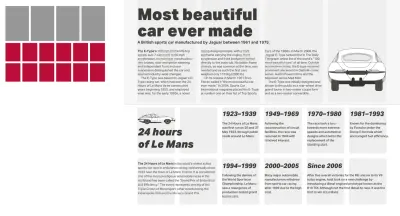
En haut de cette page suivante se trouve une histoire sur la Jaguar E-Type. En dessous, il y a une toute autre histoire sur la célèbre course des 24 heures du Mans. Pour laisser quelqu'un dans le doute, ces histoires sont séparées, utilisez une grille différente pour chacune. Je base l'histoire du haut sur une grille à quatre colonnes, celle du bas sur un six.

Ci-dessus, je rends évidente la différence entre ces deux histoires en plaçant la seconde sur un fond gris. J'utilise également l'espacement des paragraphes au lieu des indentations de première ligne.

Je rends évidente la différence entre ces deux histoires en plaçant la première sur un fond gris. Dans la deuxième histoire, j'utilise également des caractères plus gras et un espacement des paragraphes au lieu d'indenter la première ligne.
Karl Gerstner
Karl Gerstner (1930–2017) était un artiste suisse et l'un des typographes les plus influents. Il a commencé à travailler alors qu'il n'avait que 19 ans, a étudié avec Fritz Buler, puis a cofondé GGK, l'une des agences de création suisses les plus prospères des années 70.
Les livres sur le travail de Gerstner sont épuisés depuis des décennies, et les copies coûtent souvent des centaines de livres, donc je ne serais pas surpris si vous n'avez pas vu ses créations de première main. Mais vous aurez vu beaucoup de travaux d'autres personnes qui s'en sont inspirés.
Gerstner a rendu célèbre le texte injustifié et en lambeaux, car jusque-là, les colonnes de type étaient généralement justifiées. Il a également développé l'idée d'utiliser des polices de caractères et un design typographique pour créer des liens entre les mots d'une page et leur signification. Alors que ce concept pouvait nous sembler évident aujourd'hui, cette idée semblait révolutionnaire dans les années 1960.
Karl Gerstner est probablement mieux connu pour son travail emblématique sur le magazine trimestriel Capital, à partir de 1962. En fait, c'est grâce à mes recherches sur Capital et la grille composée que Gerstner a créée pour lui que j'ai pris connaissance de lui et de son travail.

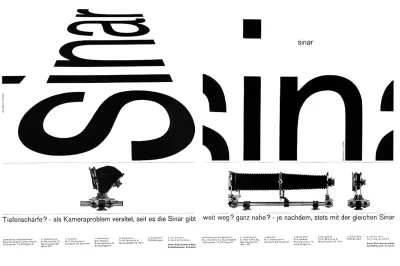
Par une étrange coïncidence, j'ai récemment découvert que l'agence de Gerstner créait également des publicités pour Sinar, le fabricant suisse d'appareils photo grand format avec lequel j'ai travaillé au début des années 1990. Dans ces publicités, la forme du mot "Sinar" ressemble aux résultats de l'utilisation des mouvements de balancement et d'inclinaison sur un appareil photo grand format.
Développement de grilles composées
Lorsque vous voyez pour la première fois la grille mobile de Karl Gerstner, vous pourriez penser que les grilles composées sont difficiles à mettre en œuvre. Alors que le développement d'une grille composée aurait été un processus compliqué en utilisant des méthodes traditionnelles, les outils de mise en page d'aujourd'hui, y compris CSS Grid, le rendent désormais simple.
Concevoir des mises en page à l'aide de grilles composées nécessite un changement dans votre modèle mental, et les développer n'est pas différent. Cependant, les numéros de ligne CSS Grid combinés à de nouvelles unités de longueur flexibles (fr) rendront ce changement plus fluide.
En suivant l'ordre que j'ai utilisé plus tôt, je commencerai par un composé de grilles à deux et trois colonnes (2+3) qui a un motif rythmique de 2|1|1|2.

Traduire ce modèle en valeurs pour grid-template-columns ne pourrait pas être plus facile, mais je dois d'abord appliquer CSS Grid à l'élément body de ma page, puis définir un espace entre les colonnes qui est relatif à la largeur de ma fenêtre. Comme je ne veux pas que ces styles soient appliqués à des tailles d'écran plus petites, je les place dans une requête multimédia :
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }Maintenant, j'utilise des unités fr pour spécifier le motif de ma grille composée. Le résultat est quatre colonnes où la largeur des colonnes extérieures occupe deux fois l'espace des deux intérieures :
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
Une combinaison de grilles à trois et quatre colonnes (3+4) donnera six colonnes et un motif rythmique de 3|1|2|2|1|3. Mes unités de longueur flexibles seront :
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
Enfin, la combinaison de grilles à quatre et six colonnes (4+6) crée huit colonnes, dont deux beaucoup plus étroites que les autres. Pour créer un motif rythmique de 2|1|1|2|2|1|1|2, mes unités de longueur flexibles seront :
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }Avec ces propriétés de grille appliquées, tous les descendants directs d'un conteneur de grille deviennent des éléments de grille, que je peux placer en utilisant des zones, des numéros de ligne ou des noms.
La conception que je développe ne nécessite que les éléments structurels les plus élémentaires pour l'implémenter, et mon balisage ressemble à ceci :
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>J'utilise les huit colonnes de la grille composée 4+6 ci-dessus. Voici les styles à mettre en œuvre :
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }Les éléments ci-dessus sont des descendants directs du corps. Je les place sur la grille en utilisant des numéros de ligne. D'abord le titre, le paragraphe qui le suit immédiatement, et enfin mon élément principal. Ces éléments commencent tous à la ligne 4 de la grille et se terminent à la ligne 8 :
h1, h1 + p, main { grid-column: 4 / 8; }L'image du plan de ma belle Jaguar E-Type devrait être plus large que les autres éléments de cette conception, je la place donc en utilisant des numéros de ligne différents. Il commence à la ligne 2 et s'étend sur toute la largeur de ma page :
img { grid-column: 2 / -1; }Maintenant, je place l'élément de côté qui contient mes informations complémentaires sur les trois séries de E-Type. Comme je veux que cet élément s'aligne au bas de ma mise en page, j'ajoute la propriété align-self avec une valeur de end :
aside { grid-column: 1 / 3; align-self: end; } 
Enfin, comme je veux que les éléments principaux et secondaires apparaissent côte à côte sur la même ligne, je leur donne des valeurs de numéro de ligne identiques :
main, aside { grid-row: 4; }Il ne me reste plus qu'à ajouter quelques petites touches typographiques pour améliorer mon design. Je n'ai pas besoin d'une valeur d'attribut de classe de présentation pour styliser le paragraphe, qui suit immédiatement mon titre. Je peux utiliser un sélecteur de frère adjacent à la place :
h1 + p { font-weight: 700; }Pour styliser la première ligne du premier paragraphe de mon élément principal, j'utilise une combinaison de sélecteurs descendant, pseudo-élément et pseudo-classe :
main p:first-of-type::first-line { font-weight: 700; }Enfin, pour mettre en retrait chaque paragraphe suivant qui ne suit pas immédiatement mon titre, j'utilise à la fois un sélecteur de pseudo-classe de négation :not() et deux sélecteurs frères adjacents :
p:not(h1 + p) + p { text-indent: 2ch; }En savoir plus sur la série
- Décisions de conception inspirées : Magazine Avaunt
- Décisions de conception inspirées : Ernest Journal
- Décisions de conception inspirées : Alexey Brodovitch
- Décisions de conception inspirées : Bea Feitler
- Décisions de conception inspirées : Neville Brody
- Décisions de conception inspirées : Otto Storch
- Décisions de conception inspirées : Herb Lubalin
- Décisions de conception inspirées : Max Huber
- Décisions de conception inspirées : Giovanni Pintori
- Décisions de conception inspirées : Emmett McBain
- Décisions de conception inspirées : Bradbury Thompson
NB : Les membres de SmashingLes membres de Smashing ont accès à un PDF magnifiquement conçu du magazine Inspired Design Decisions d'Andy et à des exemples de code complets tirés de cet article. Vous pouvez acheter le PDF et les exemples de ce numéro ainsi que tous les autres numéros directement sur le site Web d'Andy.
