Des décisions de conception inspirées avec Otto Storch : quand l'idée, la copie, l'art et la typographie sont devenus inséparables
Publié: 2022-03-10Depuis quelques années, les livres sur HTML et CSS ont presque disparu des étagères de mon studio. Je les ai remplacés par des livres sur la direction artistique, l'éditorial et le graphisme.
Récemment, je parcourais un nouvel ajout à ma bibliothèque et j'ai été captivé par un magazine. J'ai adoré la façon dont son designer a combiné de manière ludique les images et la typographie pour créer un design plein d'énergie et de mouvement. Pour me rappeler de revoir ce design, j'en ai pris une photo avec mon iPhone.
Quand j'ai vu ce design saisissant pour la première fois, je n'avais pas entendu parler du designer qui l'avait créé, Otto Storch, né à Brooklyn. Bien qu'il ait été un graphiste primé, contrairement à beaucoup de ses contemporains, Storch et son travail ont été largement négligés.
Storch a amassé un vaste corpus d'œuvres, et c'est vraiment dommage que son travail ne soit pas plus largement connu, en particulier en ligne. Il n'y a pas de page Wikipédia consacrée à Storch, et personne n'a publié de livre sur lui ou son travail.
Je ne suis pas seulement influencé par le travail d'Otto Storch, mais aussi par le fait qu'il était un designer prolifique avec une forte éthique de travail. Je suis inspiré par la façon dont il a pris ce qu'il avait appris d'Alexey Brodovitch, l'a combiné avec son approche du design et a créé un travail distinctif et engageant. J'espère que je peux le faire aussi.

Je n'ai jamais entendu le nom d'Otto Storch mentionné lors d'une conférence sur le design ni vu de référence dans un livre sur le web design. Mais le découvrir m'a donné envie de faire connaître l'homme et son œuvre à un plus grand nombre de personnes.
Il m'a également fait réfléchir au rôle de la créativité dans une industrie qui est axée sur les affaires, qui évolue rapidement et qui a des contraintes pratiques et techniques. L'édition peut être une entreprise acharnée, et les magazines sur lesquels Storch a travaillé n'étaient pas à la mode. Ce qu'il faisait n'était pas de l'art, mais cela ne voulait pas dire qu'il n'était pas créatif. Storch a compris que les idées sont aussi essentielles à une communication efficace que les images et le mot écrit. Tout au long de sa carrière, Storch a travaillé dur pour inclure des idées malgré les limites de son médium. C'est une approche aussi essentielle sur le web aujourd'hui qu'elle l'était dans les magazines des années 1960.
Inspiré par Otto Storch
Otto Storch est né en 1913, et durant les années 1930, il débute sa carrière dans l'art oublié de la retouche photographique pré-numérique. Au cours des années 1950, Storch suit des cours du soir et étudie le design avec Alexey Brodovitch qui l'encourage à trouver un emploi dans un magazine.
Le succès ne s'est pas fait du jour au lendemain, et il a fallu sept ans de travail indépendant avant que le magazine Storch Better Living à New York ne l'engage comme directeur artistique adjoint. McCall a publié plusieurs titres, dont Popular Mechanics, Blue Book et Red Book, et McCall's Magazine lui-même. Storch a déménagé au McCall's Magazine où il s'est appuyé sur ce qu'il avait appris de Brodovitch et sur son expérience dans la conception de matériel publicitaire, de couvertures d'albums, de couvertures de livres et de magazines.
Storch n'avait pas peur de faire des choix avisés et c'est cette affirmation de soi qui rend une grande partie de son travail distinctif.
« Une bonne direction artistique ne vient pas d'une personne incertaine. Je suis capable de sentiments intenses et j'étais prêt à perdre un concours de popularité avec les rédacteurs départementaux si nécessaire. La responsabilité visuelle du magazine était la mienne.
—Otto Storch
Comme Bea Feitler, Storch a perpétué l'héritage d'Alexey Brodovitch en matière de mises en page de magazines imaginatives. Il a compris que la double page est une toile créative et en a fait une caractéristique de son travail, parfois en permettant aux éléments de circuler entre les pages. D'autres fois, Storch a fait de la gouttière une partie intégrante de sa conception.
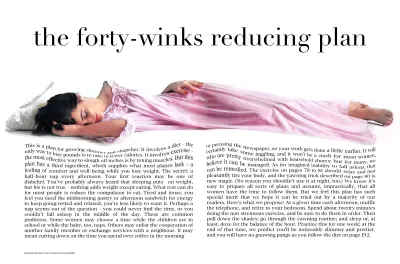
Storch utilisait souvent de gros titres et des images pour unifier ses diffusions. Pour "On the cob or off", c'est un épi de maïs qui dégouline de beurre sur les deux pages. Pour un autre long métrage, "Le plan de réduction des quarante clins d'œil", il a laissé son sujet s'étirer, se reposant sur un lit de texte courant. Cet exemplaire coule sous le poids du modèle endormi.

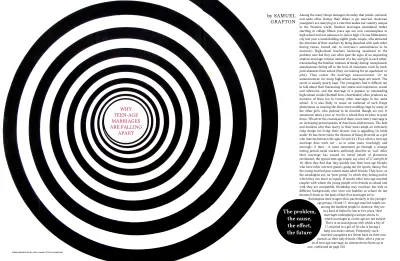
Le grand graphique en noir et blanc de "Pourquoi les mariages d'adolescents s'effondrent" ne se limite pas à une seule page. Au lieu de cela, il occupe trois colonnes sur quatre sur la propagation et domine ainsi la conception. La gravité d'un titre au milieu de ces cercles concentriques attire le regard vers lui.

Dans 'Girls Are Silly, Aren't Boys Awful', Storch a placé deux enfants front contre front avec la gouttière entre eux. Il a accentué cette tension en alignant son texte dans des directions opposées.

Storch a rendu la combinaison d'images et de texte évidente et sans effort, mais les résultats qu'il a obtenus sont le fruit d'années d'expérience et de pratique.
Pour 'Make fashions fresh as paint', le texte serré de Storch s'intègre parfaitement dans un compartiment de la boîte de peinture d'un artiste. Les modèles de cette série pour McCall's Patterns rentrent également dans la boîte. L'utilisation ludique et inattendue de l'échelle de Storch ajoute encore une autre dimension à cette conception.

Storch croyait que dans la conception éditoriale, une idée forte, une copie, des images et une typographie font partie intégrante. Je pense que la même chose est vraie dans la conception Web, malgré ses différences apparentes avec l'impression.
Storch comprenait que la typographie pouvait faire bien plus que présenter un contenu lisible et il avait le don de transformer les caractères en objets graphiques. Dans la conception d'impression pour les langues s'écrivant de gauche à droite, la page de gauche s'appelle "verso" et la droite s'appelle "recto". Pour l'extrait de McCall d'un livre intitulé "Le premier à savoir", Storch a reproduit les pages recto et verso, puis a placé son texte dans un cercle qui reflète le cadran circulaire du téléphone.

Il y a beaucoup d'Otto Storch, et ses créations peuvent nous renseigner sur le travail que nous faisons sur le Web aujourd'hui. Comme Alexey Brodovitch, Storch a maîtrisé sa toile et plutôt que d'être limité par elle; il a utilisé ses pages pour présenter le contenu de manière à le rendre non seulement compréhensible, mais aussi plus attrayant. Cet attrait est important, car il relie les gens à une marque, un produit ou une histoire, et cela compte pour toute entreprise, quel que soit le support.
Otto Storch est peut-être un nouvel ajout à ma liste de designers inspirants, mais ses créations influencent déjà les miennes.
Formez-vous
Le niveau 1 du module CSS Shapes du W3C est une recommandation de recommandation candidate depuis 2014, et tous les navigateurs de bureau et mobiles contemporains ont implémenté ses propriétés shape-outside, shape-margin et shape-image-threshold.
[src="shape.png"] { float: left; shape-outside: url(shape.png); shape-margin: 20px; } 
Les concepteurs Web ne sont pas conscients du potentiel créatif offert par CSS Shapes et qu'il n'y a plus de raison de ne pas les utiliser. Il est également possible que les développeurs Web pensent toujours que les formes sont mal prises en charge dans les navigateurs. Pourtant, avec tous les navigateurs contemporains prenant désormais en charge les formes - et leurs propriétés se dégradant gracieusement dans les navigateurs hérités - il n'y a actuellement aucune raison d'éviter de les utiliser.
Faites-en plus avec les formes
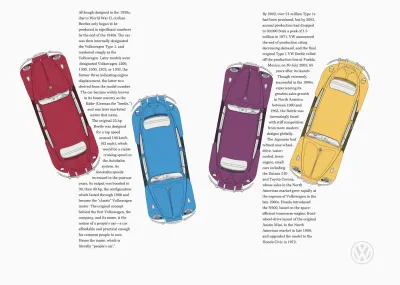
Ce design d'Otto Storch a été l'un des premiers à attirer mon attention. J'ai admiré la simplicité structurelle de ses deux colonnes de copie justifiées et la façon dont le placement de ses images - avec du texte enroulé autour d'elles pour créer des formes organiques - a rempli de manière ludique la page d'énergie et de mouvement.

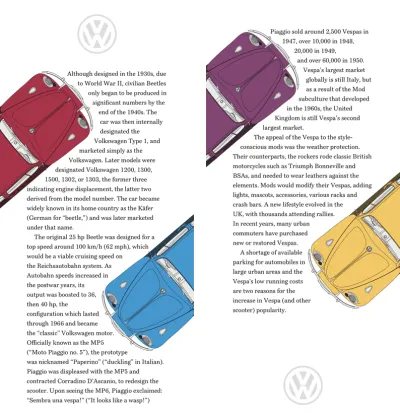
Je vois rarement des mises en page avec ce genre d'énergie en ligne, donc ma conception comprend quatre Coccinelles aux couleurs vives, chaque Volkswagen étant placée à un angle pour contraster avec les deux hautes colonnes de texte. Je n'ai besoin que de deux éléments structurels pour mettre en œuvre cette conception inspirée de Storch ; l'élément principal et un aparté. Chacun de ces éléments contient des paragraphes de texte courant, plus deux éléments d'image qui me permettent d'échanger de petites images contre de plus grandes :
<main> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </aside>Ces éléments d'image s'adaptent aux bords des petits écrans, mais j'ai toujours besoin d'espaces blancs des deux côtés de mes paragraphes de copie en cours. En utilisant des unités de largeur de fenêtre, cet espace reste toujours proportionnel à ces écrans :
p { margin-right: 10vw; margin-left: 10vw; } 
L'élément image est l'un des ajouts les plus utiles au HTML. En combinant des requêtes multimédias avec plusieurs images, un navigateur peut sélectionner une image qui est la plus appropriée pour une mise en page.

J'utilise le plus souvent la propriété media et la valeur min-width, et bien que cette conception ne nécessite que deux images par élément d'image, il est possible d'ajouter plus d'images et même de combiner des valeurs media pour créer des requêtes complexes :
<picture> <source media="(min-width: 48em)"> <img src="small.png" alt="Volkswagen Beetle"> <</picture>Les images de ces images contiennent des versions recadrées de mes Coccinelles qui conviennent le mieux aux petits écrans. J'applique la même largeur à toutes mes images, puis j'ajoute une marge de forme en préparation des formes CSS qui suivent :
picture { width: 160px; shape-margin: 20px; } 
Je trouve les formes à partir d'images plus faciles et plus rapides à mettre en œuvre que d'utiliser des coordonnées de polygone. Pour développer une forme à partir d'une image, il faut un canal alpha totalement ou partiellement transparent. Lorsque les images sont partiellement transparentes, la propriété shape-image-threshold peut contrôler les zones qui forment la forme.
Je peux utiliser la même image pour plusieurs formes. Même si ma conception comprend quatre voitures de couleurs différentes, je n'ai besoin que de deux images de forme :
main picture:first-of-type, aside picture:first-of-type { float: left; shape-outside: url(shape-1-sm.png); } main picture:last-of-type, aside picture:last-of-type { float: right; shape-outside: url(shape-2-sm.png); }Une fois la conception de mon petit écran terminée, j'introduis des images plus grandes pour les écrans de taille moyenne ainsi que des images de forme assorties. J'applique de nouvelles largeurs pour que les images s'adaptent aux écrans plus grands :
@media (min-width: 48em) { main picture:first-of-type { width: 290px; shape-outside: url(shape-1-lg.png); } main picture:last-of-type { width: 230px; shape-outside: url(shape-2-lg.png); } aside picture:first-of-type { width: 230px; shape-outside: url(shape-3-lg.png); } aside picture:last-of-type { width: 290px; shape-outside: url(shape-4-lg.png); } } 
Bien que ma conception pour des écrans plus grands puisse sembler complexe à première vue, la mise en page ne pourrait pas être plus simple, et ces éléments principaux et secondaires forment deux colonnes symétriques :
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; } }Les espaces blancs jouent un grand rôle dans cette conception de grand écran. Avec ces colonnes introduites, les marges horizontales de 10vw que j'ai appliquées à mes paragraphes plus tôt signifient que les espaces blancs représentent 40% de cette mise en page.
Tout comme Otto Storch a utilisé ses pages pour présenter le contenu d'une manière qui le rendait attrayant et compréhensible, ce design ne se contente pas de raconter l'histoire de la Volkswagen Beetle, sa mise en page indique à quel point cette petite voiture emblématique était amusante à conduire.
Rendre le texte délicieux
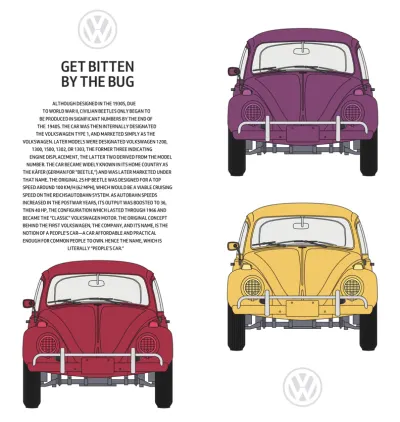
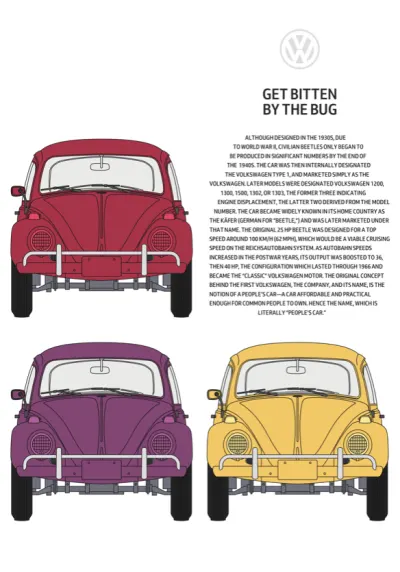
Comme Brodovitch, Otto Storch excellait dans la combinaison d'images avec du texte, et il sculptait souvent des copies dans des formes qui les reflétaient. Dans cette conception, Storch a créé un délicieux bloc de texte en forme de verre. Nous trouvons rarement des techniques comme celle-ci utilisées en ligne, mais elles peuvent aider à attirer les lecteurs dans une histoire, quel que soit le support. Inspiré par Storch, pour mon prochain design, j'ai sculpté ma copie pour refléter la forme d'une Volkswagen Beetle.

Ma conception comprend trois mises en page alternatives. Une seule colonne de contenu défilant pour les petits écrans, une grille 2x2 pour les écrans moyens et une conception grand écran avec une zone de contenu défilant horizontalement.
Quatre éléments structurels sont nécessaires pour mettre en œuvre ces trois conceptions, un élément principal pour mon contenu, ainsi que de grandes images de trois coléoptères aux couleurs vives. J'entoure ces éléments d'un découpage, puis j'ajoute un découpage décoratif, de présentation qui représente une route goudronnée :
<section> <img src="shape-1.png" alt=""> <main> <h1>Get bitten by the bug</h1> </main> <img src="img-1.png" alt="Volkswagen Beetle"> <img src="img-2.png" alt="Volkswagen Beetle"> </section> <div> </div> 
Je n'ai pas besoin que mon panneau à défilement horizontal apparaisse sur de petits écrans, alors n'ajoutez que des styles et des formes de base qui sculptent mon texte en forme de scarabée. Je commence par aligner le texte du paragraphe au centre et le mettre en majuscule. Bien que je ne définisse pas normalement le texte d'un bloc entier de texte de cette manière, les formes de lettres majuscules pleines aident à souligner la forme du scarabée :
p { text-align: center; text-transform: uppercase; }Les premières ébauches de la spécification CSS Shapes incluaient une propriété shape-inside qui nous aurait permis d'envelopper du texte à l'intérieur des formes comme le faisait Storch. Je suis déçu que le W3C ait reporté cette fonctionnalité jusqu'au niveau 2 du module CSS Shapes qui est toujours un brouillon de l'éditeur. Vous pouvez obtenir des effets similaires en utilisant shape-outside, mais pour ma part, je ne peux pas attendre jusqu'à ce que nous puissions utiliser le type de manière aussi créative qu'Otto Storch en ligne.

J'ajoute deux images de forme à mon paragraphe. Le texte circulera entre ces images pour refléter le visage d'une Coccinelle :
<p> <img src="shape-2.png" alt=""> <img src="shape-3.png" alt=""> … </p>Je spécifie les dimensions de ces deux images et mets leur opacité à zéro car je ne veux pas qu'elles soient vues par un spectateur :
p img { width: 100px; height: 125px; opacity: 0; }Ces images sont purement de présentation et ne véhiculent aucun contenu ni signification, donc pour leur supprimer toute sémantique, j'ajoute des attributs de rôle. Pour les retirer de l'arborescence d'accessibilité, j'ajoute également des attributs aria-hidden à ces deux images :

<img src="shape-2.png" alt="" role="presentation" aria-hidden="true">Pour sculpter mon texte dans la forme de l'emblématique Volkswagen, j'applique shape-outside en utilisant les deux mêmes images, en faisant flotter la première image à gauche et la seconde à droite :
p img:nth-of-type(1) { float: left; shape-outside: url(shape-l.png); } p img:nth-of-type(2) { float: right; shape-outside: url(shape-r.png); }Je ne veux pas non plus que ma division de présentation soit visible pour les technologies d'assistance, j'ajoute donc ces mêmes attributs de rôle et d'aria cachés à ceci également :
<div role="presentation" aria-hidden="true"> </div>Comme je n'ai pas besoin que la division soit visible pour les personnes utilisant de petits écrans, j'ai défini sa propriété display sur none :
div { display: none; } 
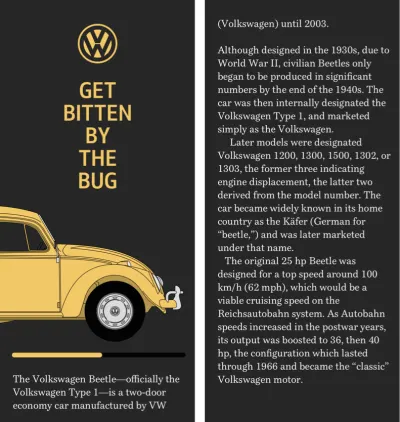
La conception de mon petit écran est élégante, comme la Coccinelle, mais l'espace supplémentaire disponible sur les écrans de taille moyenne me permet de placer mon texte sculpté à côté des images qu'il imite.

Avant de mettre en œuvre une conception, je crée un storyboard pour décider comment réorganiser les éléments à mesure que la taille de l'écran change. Pour les écrans de taille moyenne, j'organise mes quatre éléments dans une grille de colonnes symétriques 2x2. En utilisant des valeurs minmax pour dimensionner ces colonnes, je m'assure qu'elles remplissent tout l'espace disponible, mais leur largeur ne diminue jamais en dessous de 400px :
@media (min-width: 48em) { section { display: grid; grid-template-columns: minmax(400px, 1fr) minmax(400px, 1fr); grid-gap: 2vw; align-items: end; } }Pour les écrans plus grands, j'ai également besoin de deux rangées. Ils doivent être de hauteur égale et occuper tout l'espace vertical disponible :
@media (min-width: 64em) { body { display: grid; grid-template-rows: 1fr 1fr; }Une grande zone de contenu à défilement horizontal domine cette conception et est plus large que la fenêtre d'affichage. Le panneau comprend quatre colonnes - trois pour les images et une pour ma copie sculptée - et chacune mesure au moins 400 pixels de large. En définissant la largeur maximale de la fenêtre d'affichage et en autorisant le défilement uniquement sur l'axe horizontal, tout contenu situé en dehors de la fenêtre d'affichage est masqué mais toujours accessible :
section { grid-template-columns: repeat(4, minmax(400px, 1fr)); max-width: 100vw; overflow-x: scroll; } 
En dessous de mon contenu se trouve une division de présentation qui représente la route sous les roues de mes formes Beetle. Cet élément est invisible sur les petites tailles d'écran, donc pour le rendre visible, je change la propriété d'affichage de none à block, puis j'ajoute une couleur de fond gris clair. Les propriétés de la grille que j'ai précédemment définies sur l'élément body définissent la hauteur de cette division :
div { display: block; background-color: #a73448; } }Dave Hyatt de Webkit a proposé à l'origine des réflexions CSS dès 2008, mais jusqu'à présent, elles n'ont pas été implémentées dans d'autres moteurs de rendu de navigateur. Les réflexions CSS ne sont actuellement prises en charge que par Google Chrome.
Comme vous pouvez l'imaginer, les reflets créent une copie d'un élément. Un reflet peut apparaître au-dessus, en dessous ou à gauche ou à droite. Tout comme dans le monde physique, lorsqu'un élément change d'une manière ou d'une autre, sa réflexion suit.
Trois propriétés expérimentales sont disponibles pour CSS Reflections. Sa direction et un décalage facultatif qui contrôle la distance entre un élément et sa réflexion. Vous pouvez également appliquer un masque à n'importe quelle réflexion pour modifier son apparence, par exemple en utilisant un masque de dégradé pour estomper progressivement l'intensité d'une réflexion.
Les réflexions CSS ont une prise en charge limitée dans les navigateurs, mais elles peuvent toujours ajouter une dimension supplémentaire à une conception pour les navigateurs qui les ont implémentées. Je souhaite ajouter des reflets uniquement lorsqu'un navigateur les prend en charge et lorsque l'écran est suffisamment grand pour les utiliser pleinement.

Pour obtenir le résultat que je recherche, j'utilise des médias imbriqués et des requêtes de fonctionnalités qui testent d'abord la largeur minimale d'une fenêtre d'affichage, puis si un navigateur prend en charge -webkit-box-reflect:below . J'ajoute les reflets et change la couleur de ma division de présentation du rouge au gris :
@media (min-width: 64em) { @supports (-webkit-box-reflect:below) { section { -webkit-box-reflect: below 0 linear-gradient(transparent, white); } div { background-color: #f0f0f1; } } }Symétrie miroir
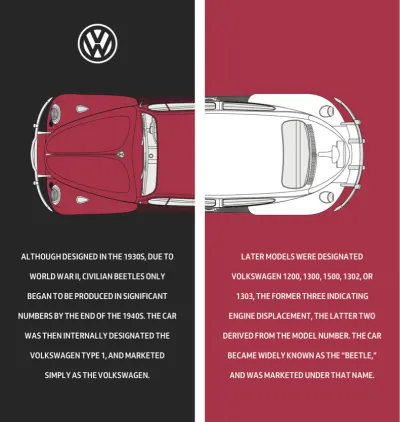
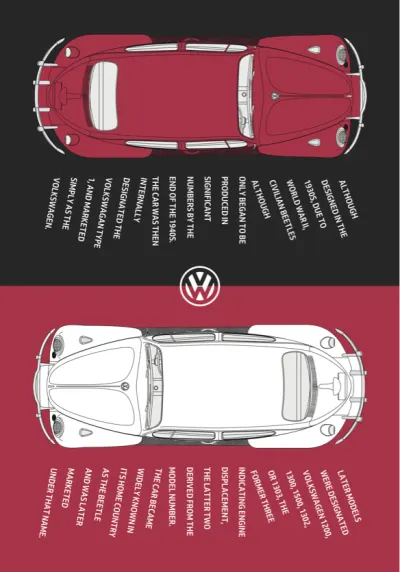
Cette remarquable tartinade noire et rouge de McCall's Patterns est l'un des designs les plus distinctifs de Storch. Il y a une symétrie rassurante dans sa mise en page et dans la façon dont Storch a utilisé les mêmes couleurs sur ses deux pages. J'ai été immédiatement attiré par son design et je veux obtenir un effet similaire.

Le code HTML dont j'ai besoin pour implémenter cette conception ne pourrait pas être plus simple. Juste deux éléments structurels, un principal et un aparté, qui contiennent tous deux des éléments d'image :
<main> <picture>…</picture> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> </aside>Ces éléments principaux et secondaires contiennent également chacun un paragraphe de texte. Pour obtenir les rotations nécessaires à cette conception, j'enveloppe chaque ligne de texte dans un élément span. J'aimerais qu'il y ait une alternative meilleure et plus sémantique à ces éléments de présentation, mais sans styles supplémentaires, ils ne perturbent pas la lisibilité de mes paragraphes :
<p> <span>Although </span> <span>designed in the </span> <span>1930s, due to </span> <span>World War II, </span> <span>civilian Beetles </span> <span>only began to </span> <span>be produced in </span> <span>significant </span> <span>numbers by the </span> <span>end of the 1940s.</span> </p>Je commence par appliquer une couleur de fond gris foncé à l'élément body :
body { background-color: #262626; } 
Ensuite, une hauteur minimale garantit que mes éléments principaux et secondaires remplissent toujours la hauteur de la fenêtre. Pour centrer leur contenu à la fois horizontalement et verticalement, j'applique les propriétés flexbox et définit leur direction sur la colonne :
main, aside { display: flex; flex-direction: column; justify-content: center; align-items: center; min-height: 100vh; padding: 2rem 0; box-sizing: border-box; color: #fff; }Je veux que la couleur de ma Coccinelle principale corresponde au panneau suivant, donc je règle sa couleur d'arrière-plan sur le même rouge :
aside { background-color: #a73448; }Alors que les longs passages de texte en majuscules sont généralement plus difficiles à lire que ceux en casse mixte, les majuscules conviennent aux textes plus courts et peuvent créer un look élégant :
p { margin: 0 2rem; text-align: center; text-transform: uppercase; } 
Dans ma conception sur petit écran, les éléments principaux et secondaires s'empilent verticalement et leur hauteur correspond à celle de la fenêtre d'affichage. Pour les écrans de taille moyenne, je réinitialise la hauteur minimale de ces éléments pour remplir la moitié de la fenêtre :
@media (min-width: 48em) { main, aside { min-height: 50vh; padding: 2rem; }L'espace supplémentaire disponible sur les écrans de taille moyenne me permet de styliser mes paragraphes en changeant le mode d'écriture, afin que leur texte s'affiche verticalement et se lise de droite à gauche :
p { max-height: 12em; margin: 0; text-align: left; writing-mode: vertical-rl; }Changer la propriété d'affichage de ces éléments span pour bloquer divise mon paragraphe en plusieurs lignes. Ensuite, line-height ajoute de l'espace entre les lignes, ce qui laisse de la place pour mes rotations :
p span { display: block; line-height: 2; } 
Les transformations, y compris la rotation, la mise à l'échelle et la translation font partie du CSS depuis près de deux décennies. L'utilisation de transform implique l'ajout d'une fonction de transformation telle que rotate, puis d'une valeur entre parenthèses.
Pour obtenir l'effet que je recherche; Je fais pivoter les six premières lignes de mon texte dans le sens inverse des aiguilles d'une montre de quinze degrés. Les six dernières lignes sont tournées de la même valeur mais dans le sens des aiguilles d'une montre. Toutes les lignes restantes restent inchangées :
p span:nth-child(-n+6) { transform: rotate(-15deg); } p span:nth-child(n+12) { transform: rotate(15deg); }À l'avenir, vous pourrez utiliser des fonctions telles que rotate indépendamment de la propriété transform, mais au moment où j'écris ceci, seul Firefox a implémenté des transformations individuelles.
Pour faire de la place à mon texte pivoté, j'ajoute des marges à deux de mes lignes :
p span:nth-child(6) { margin-left: 1em; } p span:nth-child(12) { margin-right: 1em; } }Cette conception devient plus frappante avec l'espace disponible sur les grands écrans. Pour eux, j'applique des valeurs de grille à l'élément body pour créer deux colonnes symétriques de hauteur égale :
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; }J'applique une grille symétrique à trois colonnes aux éléments principaux et latéraux qui s'étendent tous les deux sur toute la hauteur de la fenêtre :
main, aside { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 0; padding: 2rem; min-height: 100vh; }J'ai réparti l'image principale sur les deuxième et troisième colonnes, et l'image secondaire sur les première et deuxième colonnes :
main picture { grid-column: 2 / -1; grid-row: 1; padding: 0 5vw; } aside picture { grid-column: 1 / 3; padding: 0 5vw; }Je place les paragraphes dans les colonnes restantes, et en donnant à tous les éléments le même numéro de ligne, ils resteront sur la même ligne quel que soit l'ordre des sources :
main p { grid-column: 1; grid-row: 1; } aside p { grid-column: 3; }Dans cette version de ma conception, le texte doit s'exécuter de haut en bas au lieu de droite à gauche, donc j'ai réinitialisé le mode d'écriture sur horizontal, haut en bas, puis j'ai aligné le texte à droite :
main p, aside p { max-height: none; writing-mode: horizontal-tb; } main span { text-align: right; } 
Enfin, je remplace les valeurs de rotation et les marges sur mes lignes de texte pour mieux s'adapter à cette conception grand écran :
main p span:nth-child(-n+6) { transform: rotate(10deg); } main p span:nth-child(n+12) { transform: rotate(-10deg); } main p span:nth-child(6) { margin: 0 0 15px; } main p span:nth-child(12) { margin: 15px 0 0; } aside p span:nth-child(-n+6) { transform: rotate(-10deg); } aside p span:nth-child(n+12) { transform: rotate(10deg); } aside p span:nth-child(6) { margin: 0 0 15px; } aside p span:nth-child(12) { margin: 15px 0 0; } }Étendre les colonnes
Pour bon nombre de ses créations les plus mémorables, Otto Storch a autorisé la diffusion de grandes images et d'éléments typographiques sur deux pages. Cette technique a créé des tirages saisissants, y compris celui-ci où il a placé un épi de maïs au beurre au-dessus de deux colonnes de texte justifié.

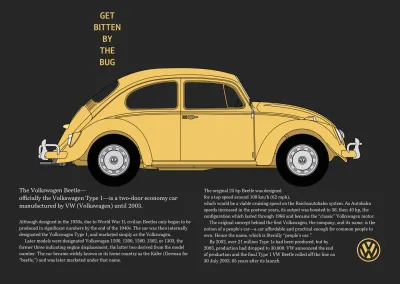
Je veux un effet tout aussi saisissant pour ma conception finale basée sur Beetle, et pour l'implémenter, je n'ai besoin que de trois éléments structurels; un en-tête — contenant un logo SVG, un titre et une photo de ma Volkswagen jaune — puis des éléments principaux et secondaires :
<header> <svg>…</svg> <h1>Get bitten by the bug</h1> <figure> <picture>…</picture> </figure> </header> <main>…</main> <aside>…</aside>Un flux normal et quelques styles de base sont tout ce dont j'ai besoin pour mettre en œuvre la version petit écran de cette conception. Tout d'abord, j'ajoute un fond sombre et spécifie du texte blanc :
body { padding: 2rem; background-color: #262626; color: #fff; } 
Pour placer le titre au centre de la page, j'applique des marges, fixe sa largeur maximale à l'aide d'unités textuelles, puis j'aligne ses mots majuscules au centre :
h1 { margin: 0 auto 1.5rem; max-width: 8rem; text-align: center; text-transform: uppercase; }Au lieu de redimensionner les images pour qu'elles tiennent dans une fenêtre étroite, je leur permets souvent de s'étendre au-delà et d'ajouter un panneau à défilement horizontal. Cette technique est l'un de mes appareils de conception de petit écran préférés.
Cette figure contient une image plus large que la fenêtre et contient le profil complet de la voiture, y compris ses roues. En ajoutant overflow-x: scroll; à la figure, je rends accessibles des parties de l'image situées en dehors de la fenêtre :
figure { overflow-x: scroll; } 
Bien que les écrans de taille moyenne héritent de bon nombre de ces styles de base, lorsque plus d'espace devient disponible, je souhaite mettre l'accent sur l'axe vertical dans la conception en créant une colonne de texte étroite à l'aide de larges marges basées sur la fenêtre. J'ai également réinitialisé le débordement des éléments de la figure pour rendre tout son contenu visible :
@media (min-width: 48em) { figure { overflow-x: visible; } p { margin-right: 25vw; margin-left: 25vw; } } 
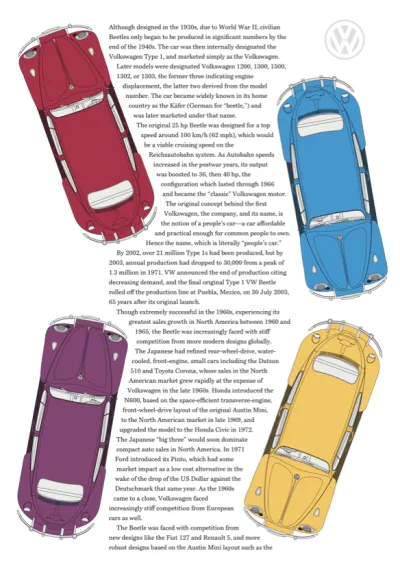
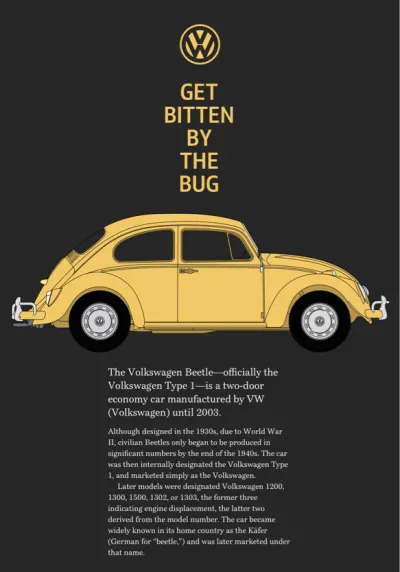
La plus grande version de ma conception est la plus complexe. Il place non seulement une grande image de ma Beetle au-dessus de deux colonnes de texte courant, mais ce texte s'enroule autour de ses roues. Je commence par appliquer les propriétés de la grille pour les écrans plus grands à l'élément body pour créer une grille symétrique à deux colonnes :
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; padding: 4rem; }Mon en-tête s'étend sur les deux colonnes, puis les valeurs de grille imbriquées organisent le logo VW, le titre et l'image de ma Beetle. Dans cette grille imbriquée, les deux colonnes extérieures occupent tout l'espace disponible restant, tandis que la colonne centrale se redimensionne automatiquement pour s'adapter à son contenu :
header { grid-column: 1 / -1; display: grid; grid-template-columns: 1fr auto 1fr; grid-row-gap: 4vh; }Je place le logo et le titre dans cette colonne centrale :
svg, h1 { grid-column: 2; }Ensuite, ajoutez des marges entre les paragraphes :
p { margin-right: 1rem; margin-left: 1rem; } L'élément d'image pour cette conception comprend deux images. Le premier est complet avec des roues pour les petits et moyens écrans, et le second est une voiture sans roues pour les grands écrans. Pour revisser les roues sur cette Coccinelle, j'utilise des :before pseudo-elements à l'intérieur des éléments principaux et secondaires. Ensuite, j'ajoute une marge de forme pour ajouter de l'espace entre eux et le texte courant à proximité :
main:before, aside:before { display: block; shape-margin: 10px; }En utilisant le contenu généré, j'ajoute la roue arrière avant l'élément principal et je fais flotter cette roue vers la droite. La propriété shape-outside enveloppe alors le texte autour de cette roue :
main:before { content: url(shape-l.png); float: right; shape-outside: url(shape-l.png); }J'applique des valeurs similaires avant l'élément de côté, cette fois en faisant flotter la roue à gauche :
aside:before { content: url(shape-r.png); float: left; shape-outside: url(shape-r.png); } }Le texte courant s'enroule maintenant autour des roues de la Coccinelle, ce qui rend mon design plus convaincant sans sacrifier la lisibilité ou la réactivité.
Conclusion
Otto Storch a créé de nombreux designs mémorables, mais je suis triste que lui et son travail aient été largement oubliés. Il n'y a pas de page Wikipédia consacrée à Storch, et personne n'a publié de livre sur lui ou son travail. Les designs de Storch ont beaucoup à offrir aux designers qui travaillent sur le web, et j'espère que plus de gens le redécouvriront.
Son travail démontre également à quel point nous pouvons accomplir beaucoup plus en ligne en utilisant Shapes. Bien qu'elle soit maintenant bien prise en charge, cette propriété CSS a été négligée presque autant que Storch lui-même. Les formes offrent bien plus qu'un simple habillage de texte, et leur plein potentiel n'a pas encore été exploité. J'espère que cela va changer, et bientôt.
En savoir plus sur la série
- Décisions de conception inspirées : Magazine Avaunt
- Décisions de conception inspirées : des questions urgentes
- Décisions de conception inspirées : Ernest Journal
- Décisions de conception inspirées : Alexey Brodovitch
- Décisions de conception inspirées : Bea Feitler
- Décisions de conception inspirées : Neville Brody
- Décisions de conception inspirées : Herb Lubalin
- Décisions de conception inspirées : Max Huber
- Décisions de conception inspirées : Giovanni Pintori
- Décisions de conception inspirées : Emmett McBain
- Décisions de conception inspirées : Bradbury Thompson
NB : Les membres de SmashingLes membres de Smashing ont accès à un PDF magnifiquement conçu du magazine Inspired Design Decisions d'Andy et à des exemples de code complets tirés de cet article. Vous pouvez acheter le PDF et les exemples de ce numéro ainsi que tous les autres numéros directement sur le site Web d'Andy.
