Décisions de conception inspirées : Ernest Journal
Publié: 2022-03-10Lorsque vous travaillez dans le design pendant un certain temps, il est naturel de former des habitudes. Il n'est pas rare de suivre un processus prévisible ou d'utiliser des schémas familiers. Cette répétition peut être fabuleuse pour votre productivité, mais lorsque chaque design ressemble beaucoup au précédent, vous pouvez rapidement commencer à vous sentir blasé. Rester curieux est le meilleur remède à ce sentiment.
Après avoir dirigé un petit studio pendant dix-huit ans, ma fatigue était devenue accablante. Je redoutais chaque nouvelle notification par e-mail et chaque appel téléphonique. Alors que les projets des clients offraient des opportunités de créativité, ils épuisaient également mes réserves d'énergie et toute capacité que j'avais à trouver des idées.
Pour quelqu'un dont les affaires - et l'estime de soi - reposent sur ce que je rêve, c'était dévastateur. J'ai avoué à ma femme que j'étais épuisé, que je n'avais plus rien à donner et que je ne pouvais pas continuer car l'entreprise que nous avions commencée ensemble était devenue un fardeau. J'avais besoin de me ressourcer, de renouer avec ma créativité et de raviver mon enthousiasme pour travailler dans le design.
Lorsqu'une entreprise de Sydney m'a proposé un poste d'intérimaire, je n'ai pas hésité. Ils semblaient accueillants, le travail était intéressant et vivre en Australie était quelque chose que je voulais vivre. Plus important encore, le temps passé m'a permis d'explorer des aspects du design qui étaient nouveaux pour moi, loin des pressions écrasantes que j'avais ressenties en dirigeant mon entreprise.
Travailler en Australie signifiait trouver des moyens créatifs de vendre les produits et services de l'entreprise, ainsi que d'explorer de nouvelles approches pour la conception des produits eux-mêmes. J'étais curieux de savoir si la conception graphique et la narration visuelle pouvaient rendre un produit numérique plus attrayant.
Comme j'avais étudié les beaux-arts et non la direction artistique ou le graphisme, je connaissais très peu ses principes, ses noms célèbres ou son histoire. J'étais avide d'apprendre, et avec la pression de la gestion de mon entreprise levée, j'avais l'énergie et le temps d'étudier. J'ai commencé une collection de magazines, étudié des livres sur la direction artistique et la conception graphique et découvert des directeurs artistiques, dont Alexey Brodovitch, Neville Brody, Bea Feitler et Tom Wolsey. Leur travail m'a fasciné et j'étais curieux de savoir pourquoi nous en voyons si peu en ligne.
Cette curiosité m'entraîna dans des directions inattendues, et ma tête déborda bientôt d'idées. J'ai appris à combiner des images et du texte de manière plus excitante grâce à Alexey Brodovitch et Bea Feitler. J'ai récupéré des conseils sur la façon de donner plus d'impact à mes conceptions typographiques de Neville Brody, et Tom Wolsey m'a appris à rendre même le plus petit élément de conception plus intéressant. J'ai étudié les principes de mise en page des éditoriaux et des magazines, et au lieu de simplement les copier, j'ai trouvé des moyens de les adapter pour le Web afin de rendre les mises en page des produits et des sites Web plus attrayantes.
Le temps passé m'a aidé à redécouvrir mon enthousiasme pour le design. Bien qu'il soit toujours tentant de tomber dans des schémas prévisibles - dans le comportement et la conception -, depuis mon retour à la maison, j'ai réalisé à quel point il est important de rester curieux, d'étudier d'autres médias et de garder l'esprit ouvert aux leçons que nous pouvons en tirer.

La curiosité garde un esprit créatif ouvert à de nouvelles possibilités, et c'est de cela qu'est fait le magazine Ernest Journal, qui a inspiré ce numéro.
Ernest Journal: Curiosité Et Aventure
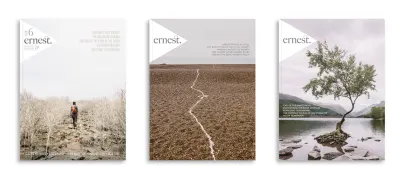
Malgré son format plus petit, lors de ma dernière visite dans ma boutique de magazines préférée, j'ai été attiré par Ernest Journal. Ernest est « un journal pour les esprits curieux. Il est fait pour ceux qui apprécient les voyages surprenants et sinueux, alimentés par la curiosité plutôt que l'adrénaline, et guidés par les rencontres fortuites.

Lorsque vous ouvrez Ernest Journal pour la première fois, vous êtes immédiatement attiré par son contenu plutôt que par son design. Il y a de belles photographies et des graphismes saisissants qui sont souvent présentés assez grands pour s'étaler d'une page à l'autre.
Le design d'Ernest Journal est simple, mais pas minimal. Il ne tire le maximum de valeur que d'un petit nombre d'actifs, en particulier ses deux polices de caractères dominantes, Freight Big Pro et Gill Sans Nova.

Freight Big Pro est une police à empattement à contraste élevé de Joshua Darden – le fondateur de la fonderie de caractères Darden Studio – qui a également conçu Jubilat et Omnes, deux polices que j'utilise régulièrement. Freight Big Pro est une famille de douze styles et est livré avec une foule de fonctionnalités OpenType, y compris de belles ligatures, une fonctionnalité utilisée par Ernest Journal pour les titres et même son logotype. Alors que Gill Sans n'a jamais été un de mes préférés, les concepteurs d'Ernest Journal l'ont mis à profit dans les titres contemporains et autres détails typographiques.
La mise en page d'Ernest Journal se compose principalement de deux et trois colonnes, mais c'est leur utilisation réfléchie qui aide la conception globale à se sentir connectée, malgré la variété de contenu et de styles du magazine. Je vous apprendrai comment créer des designs variés mais connectés plus loin dans ce numéro.
Ernest Journal est un excellent exemple de la façon d'utiliser la couleur et la typographie pour créer une cohérence dans l'ensemble d'une publication. Dans le même temps, en choisissant les couleurs des graphiques et des photographies à utiliser pour les titres, les citations et d'autres détails, leurs concepteurs relient cette conception globale à des histoires individuelles. Cela ajoute de la variété et rend les histoires racontées par Ernest Journal encore plus attrayantes.
Anatomie du magazine
Le groupe de travail sur la technologie d'application hypertexte Web (WHATWG), pas si accrocheur, a sondé des milliers de sites Web avant de choisir des noms pour les nouveaux éléments, y compris l'en-tête et le pied de page. Les magazines ont leur propre terminologie pour les parties d'une page que vous pouvez utiliser pour nommer les composants d'un produit ou d'un site Web :

| HTML | CSS | |
|---|---|---|
| Tête courante | <header> | [role="banner"] |
| Folio | <footer> | [role="contentinfo"] |
| Gros titre | <h1> | .type-headline |
| Byline/crédits | <small> | .type-credits |
| Standfirst (deck, intro ou kicker) | <p> | .type-standfirst |
| Lédé | <p> | .type-lede |
| Légende | <figcaption> | — |
| Tirer le devis | <blockquote> | — |
| Corps du texte | <article> | — |
| Sous-titre | <hx> | — |
La prochaine fois que vous passerez devant un magasin de magazines, passez chercher un exemplaire d'Ernest Journal. Il est peut-être petit, mais vous le trouverez rempli d'idées à utiliser pour votre prochain projet.
Inspiré par Ernest Journal
Beaucoup de gens blâment les frameworks, y compris Bootstrap, pour les mises en page homogènes que nous voyons trop souvent sur le Web, mais le problème vient de notre réflexion, pas du framework. La froide et dure vérité est que Bootstrap ne crée pas de conceptions sans imagination. Les designers paresseux le font.

La majorité du contenu d'Ernest Journal est placée à l'aide d'une grille symétrique qui peut facilement être reproduite pour le Web à l'aide des douze colonnes d'un cadre. Le contenu est simplement présenté en utilisant un mélange de deux et trois colonnes. Pourtant, contrairement à de nombreux sites Web construits à l'aide d'un framework, les pages d'Ernest Journal sont passionnantes et variées. Il n'y a aucune raison pour que les cadres ne puissent pas être utilisés pour créer des mises en page aussi attrayantes qu'Ernest Journal. Tout ce qu'il faut, c'est une compréhension de la conception de la mise en page et de l'imagination.
La variété est un élément crucial du succès de la conception d'Ernest Journal, et c'est une leçon que nous pouvons appliquer aux produits et aux sites Web. Les concepteurs de livres utilisent des colonnes simples depuis des générations et les conceptions basées sur celles-ci semblent classiques. Les grilles avec deux colonnes symétriques semblent ordonnées. Ils peuvent contenir une énorme quantité de contenu sans devenir écrasants. Combinez un espace blanc avec trois colonnes ou plus et vos créations prennent immédiatement une allure éditoriale, rappelant une publication imprimée de qualité, comme Ernest Journal.
Concevoir avec des frameworks
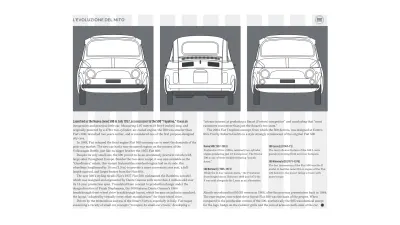
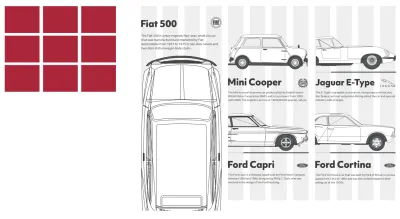
La Fiat 500 d'origine était une petite voiture qui a fait forte impression sur l'industrie automobile. Il était extrêmement populaire et est devenu le modèle pour une génération de petites voitures. Pour cette conception sur la montée de cette petite voiture emblématique, je veux faire une impression similaire en remplissant un grand panneau avec un titre et une image. Ce panneau occupe les deux tiers de la largeur de ma page - huit de mes douze colonnes. Le texte courant sur la droite occupe quatre colonnes, et sa largeur correspond au premier paragraphe opposé, équilibrant cette composition asymétrique.

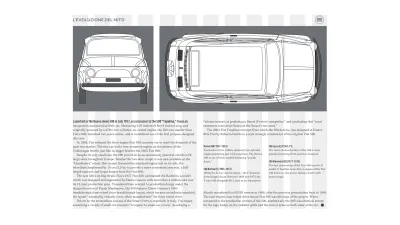
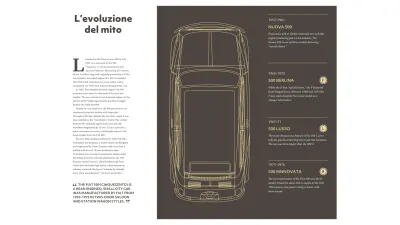
En utilisant une variété de mises en page connectées mais diverses, vous pouvez rendre les histoires plus attrayantes et garder les lecteurs intéressés. Ma prochaine conception est basée sur cette même grille à douze colonnes mais semble complètement différente. Ici, la grande image occupe six colonnes, la moitié de la largeur et toute la hauteur de ma page. Le texte s'étend sur deux colonnes au centre et les informations à l'appui - y compris une chronologie des modèles Fiat 500 - correspondent à sa largeur, même si je la place dans un panneau beaucoup plus large.

Maintenant, je sais que certains d'entre vous se demanderont comment adapter des conceptions comme celle-ci à des écrans plus petits. Des colonnes de texte proportionnellement étroites n'ont pas de sens lorsque l'espace est limité, j'utilise donc toute la largeur de l'écran. Au lieu de demander aux gens de feuilleter une grande image, je place la Fiat 500 sur le côté dans un panneau de défilement horizontal.

Même en utilisant seulement deux ou trois colonnes symétriques, vous pouvez créer une variété surprenante de mises en page. Pour que votre conception soit connectée et familière sur toutes ses pages, développez un système d'utilisation de ces colonnes. Vous pouvez utiliser trois colonnes pour faire défiler le texte, donner à votre conception une touche éditoriale et des colonnes doubles pour les images.

Vous pouvez également utiliser des colonnes de texte jumelles pour un sentiment d'ordre et trois colonnes pour les images. Cette répétition accrue des formes aide une composition à se sentir plus dynamique.


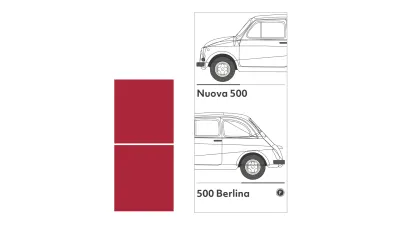
Changer la façon dont vous placez les images dans trois colonnes est un moyen simple de modifier l'apparence d'un design. Ma prochaine conception définit une grande image sur les deux tiers de la page et une petite image dans le tiers restant. Mais les proportions d'image ne sont pas aussi intéressantes que la position de la gouttière entre les images et la façon dont elle compense la gouttière entre les colonnes de texte en cours d'exécution ci-dessous.

Il y a encore de la place sur les écrans de taille moyenne pour une juxtaposition passionnante de deux et trois colonnes. Mais qu'en est-il des petits écrans ?
Des colonnes doubles de texte courant n'auraient aucun sens dans une largeur aussi étroite, mais vous n'avez pas besoin de sacrifier les avantages de l'espace blanc, même lorsqu'il est limité. Pour cette conception sur petit écran, je place les images dans un panneau à défilement horizontal. Ensuite, j'utilise une colonne étroite pour mettre en retrait le texte courant.

Concevoir des mises en page connectées
Dans le dernier numéro, je vous ai présenté l'artiste et typographe suisse Karl Gerstner et la «grille mobile» qu'il a conçue pour mettre en page le contenu du magazine Capital de manière cohérente et sans restrictions. Ces mêmes principes s'appliquent lors du placement de contenu inspiré par Ernest Journal.

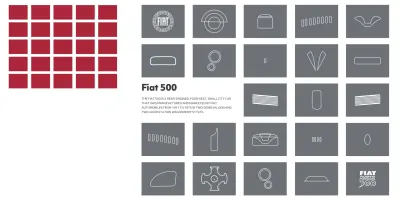
Un seul module — remplissant toute la largeur de la page — ralentit les gens et les incite à s'attarder sur son contenu. Il n'est pas nécessaire d'utiliser chaque pixel, et je consacre un quart de cette composition à l'espace blanc pour donner à ce design une sensation de luxe.

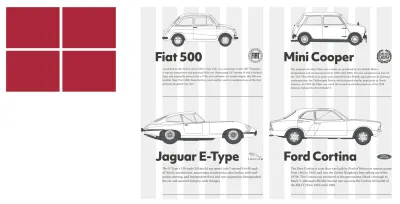
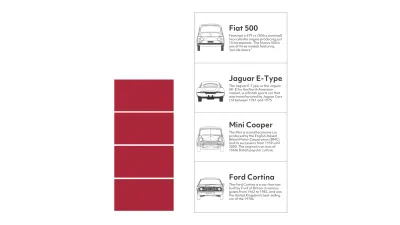
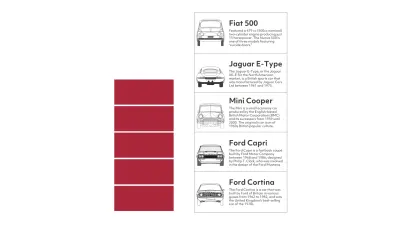
Quelque chose est rassurant dans la structure d'une disposition à deux colonnes, donc pour cette conception, je donne un espace égal à ces voitures classiques. Pour éviter que cette conception ne devienne prévisible, j'utilise des colonnes supplémentaires pour les voitures plus grandes et j'utilise des gouttières pour décaler le début de mes titres et paragraphes.

Il est possible de pomper de l'énergie dans la structure d'une conception symétrique à trois colonnes. Pour cette prochaine conception, j'utilise ces trois colonnes de deux manières différentes, d'abord avec une vue de haut en bas de la Fiat 500, puis un module plus petit pour chacune des voitures restantes.

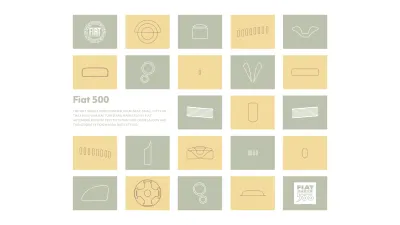
Les conceptions qui utilisent des nombres impairs de colonnes et de lignes peuvent être convaincantes, en particulier lorsqu'elles sont disposées dans une grille modulaire. Cette conception demande de l'attention non seulement parce qu'elle est visuellement intéressante, mais aussi parce qu'elle est si différente des autres pages. C'est un excellent choix pour interrompre le rythme de la lecture afin que quelqu'un se concentre sur un contenu particulier.
Contrôler le rythme de lecture
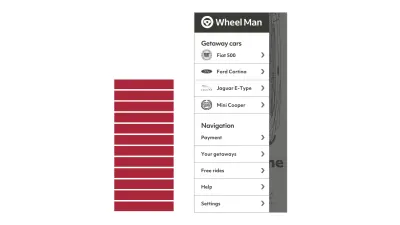
Le rythme auquel une personne parcourt un produit ou un site Web est un facteur essentiel de son expérience. Ce principe est aussi utile sur le petit écran d'un mobile que sur un plus grand.
Le plus lent

Ralentissez

Lent

Vite

Plus rapide

Le plus rapide

Créer des connexions
L'une des caractéristiques les plus attrayantes d'Ernest Journal, et une technique que vous pouvez rapidement adapter aux sites Web que vous concevez, consiste à utiliser une couleur d'accent choisie à partir d'images. Vous pouvez utiliser des accents pour les titres, tirer des citations et d'autres typographies et détails pour les connecter avec des graphiques et des photographies.
Choisissez les éléments auxquels appliquer cette couleur d'accent, puis stylisez-les sur l'ensemble de votre site Web pour créer une continuité. Utilisez un seul accent - ou des teintes de cette couleur - par article pour donner à chacun son propre style distinctif.

Dans ce premier article, je choisis un rose foncé parmi les lumières de la Fiat 500 et je l'utilise pour mon titre, mon standfirst et mes dates dans ma chronologie. Pour le deuxième article, j'échantillonne un marron clair chaud de la valise sur une photographie d'une autre Fiat 500. Il existe de nombreux outils disponibles en ligne pour vous aider à échantillonner les couleurs des images, mais mon préféré reste Adobe Color.

L'utilisation de grands blocs de couleur peut vous aider à distinguer les types de contenu, et choisir la même couleur pour les arrière-plans des panneaux et les éléments typographiques tels que les lettrines maintiendra une connexion subtile entre eux.
J'utilise un brun foncé chaud pour ma lettrine, mon titre et ma citation, ainsi que pour l'arrière-plan du panneau qui domine ces pages. Les contours jaunes de l'illustration, des bordures et des titres de la chronologie sont une couleur que j'utilise pour connecter plusieurs pages.
Pour la deuxième page, j'utilise également le même marron clair qu'avant pour créer une palette de couleurs et une cohérence dans tous mes dessins.

Styles de fondation
Les couleurs aident à créer un style de signature qui peut rendre un design mémorable. La couleur relie le contenu à une marque, crée des liens entre les images et le texte. Ils définissent la personnalité d'un produit ou d'un site Web, et finalement de toute une entreprise. Il est donc crucial de développer une suite de couleurs à utiliser dans vos conceptions.
Mais la couleur n'est pas le seul aspect d'un design qui peut aider à maintenir cette cohérence si importante. Vous pouvez créer des éléments typographiques de signature, y compris des guillemets, des dates et des lettrines, ainsi que des styles de bordure et des traitements d'image qui se répètent sur les pages.
Avec ces styles formant la base de votre conception, vous serez alors libre d'utiliser des variations de couleur et de type pour donner à chaque article son propre look unique.

Dans cette conception, une couleur d'arrière-plan couvre toute la page. Changer simplement cette couleur entre les articles, tout en conservant les styles de mise en page et de typographie, ajoute de la variété et crée une série de pages qui, bien que différentes, semblent appartenir ensemble.

À l'aide d'un outil comme Adobe Color, expérimentez des couleurs analogues et complémentaires. La création d'une famille de couleurs échantillonnée à partir de graphiques et de photographies, et leur utilisation dans plusieurs combinaisons, est un moyen simple de créer une variété de conceptions pour les sections de votre site Web.

La conception d'Ernest Journal est réussie car, bien que chaque article ait ses propres éléments distinctifs qui relient le style visuel au contenu, ces articles utilisent un système de grille cohérent et des styles de base. Cette cohérence aide Ernest Journal à se sentir comme un tout unifié et non comme une collection de pièces séparées.
En savoir plus sur la série
- Décisions de conception inspirées : Magazine Avaunt
- Décisions de conception inspirées : des questions urgentes
- Décisions de conception inspirées : Alexey Brodovitch
- Décisions de conception inspirées : Bea Feitler
- Décisions de conception inspirées : Neville Brody
- Décisions de conception inspirées : Otto Storch
- Décisions de conception inspirées : Herb Lubalin
- Décisions de conception inspirées : Max Huber
- Décisions de conception inspirées : Giovanni Pintori
- Décisions de conception inspirées : Emmett McBain
- Décisions de conception inspirées : Bradbury Thompson
NB : Les membres de SmashingLes membres de Smashing ont accès à un PDF magnifiquement conçu du magazine Inspired Design Decisions d'Andy et à des exemples de code complets tirés de cet article. Vous pouvez acheter le PDF et les exemples de ce numéro ainsi que tous les autres numéros directement sur le site Web d'Andy.
