Des décisions de conception inspirées avec Bea Feitler : une force créative imparable
Publié: 2022-03-10Même si vous n'avez pas étudié le graphisme à l'école d'art, vous connaissez peut-être quelques noms célèbres. Avec plus d'un siècle de direction artistique commerciale, il y a bien d'autres noms à découvrir. Des personnes qui ont fait un travail étonnant qui peut nous encourager et nous inspirer à penser le Web de manière plus créative.
Découvrir des personnes au talent incroyable a été l'un des aspects les plus gratifiants de l'étude de la direction artistique. Apprendre à connaître un designer me mène souvent à un autre, et quand je trouve quelqu'un dont j'admire le travail, je veux comprendre non seulement ce qu'il a fait, mais pourquoi il l'a fait.
Après avoir pris connaissance du travail influent d'Alexey Brodovitch sur Harper's Bazaar jusque dans les années 1950, j'ai voulu connaître l'impact de son héritage sur le magazine. Cela m'a conduit à Bea Feitler et à sa partenaire créative Ruth Ansel qui ont dirigé Harper's Bazaar tout au long des années 1960.
Feitler a été décrite comme "la directrice artistique pionnière dont vous n'avez jamais entendu parler". Je ne l'ai jamais entendue mentionnée lors d'une conférence sur le design ou je ne l'ai jamais vue référencée dans un article sur le design Web.
Mais les créations confiantes et énergiques de Feitler ne sont qu'une partie de ce qui rend sa vie et son travail fascinants. Plus important encore était la façon dont son travail reflétait les changements de la société américaine au cours des années 1960 et les choix qu'elle a faits pour l'influencer.
Une seule exposition a été organisée sur son travail et un livre rétrospectif publié. "O Design de Bea Feitler", écrit par son neveu, a été publié dans son Brésil natal en 2012. Il m'a fallu des mois pour retrouver un exemplaire, mais finalement, j'en ai trouvé un. C'est le livre le plus cher que j'ai acheté.
Feitler a autant à apprendre aux concepteurs pour le Web qu'aux concepteurs de magazines qui l'ont suivie. J'espère que d'une certaine manière, je pourrai aider les gens à tomber amoureux du travail de Bea Feitler comme je l'ai fait.
Inspiré par Bea Feitler

Bea Feitler est née à Rio de Janeiro en 1938. Après avoir travaillé sur des couvertures d'albums, des jaquettes de livres, des magazines et des affiches, elle a quitté le Brésil et s'est installée à Manhattan. En 1961 - et toujours âgée de seulement 25 ans - elle devient assistante artistique, puis l'une des plus jeunes et premières femmes co-directrices artistiques de Harper's Bazaar aux côtés de Ruth Ansel.
Tout comme Alexey Brodovitch - qui avait quitté Harper's Bazaar avant de déménager aux États-Unis - les collaborations de Feitler avec des artistes et des photographes ont contribué à définir son travail. Au Harper's Bazaar, la photographie de Richard Avedon du mannequin Jean Shrimpton dans son célèbre casque spatial rose, puis John Lennon nu d'Annie Leibovitz en couverture de Rolling Stone.
Bien que Feitler n'ait jamais rencontré Brodovitch, il est fascinant de voir comment elle a respecté puis développé son héritage. Feitler a compris que les pages de magazines devaient être délibérément et individuellement construites, tout en étant reliées les unes aux autres pour former un rythme harmonieux.

Un magazine devrait couler. Il doit avoir du rythme. Vous ne pouvez pas regarder une seule page, vous devez visualiser ce qui vient avant et après. Un bon design éditorial consiste à créer un flux harmonieux. — Bea Feitler
Feitler a combiné la maîtrise de Brodovitch de la double page avec ses choix de couleurs audacieuses inspirées par les artistes pop Jasper Johns, Roy Lichtenstein et Andy Warhol, ainsi que la mode de rue et la culture des jeunes.
Elle n'avait pas peur d'expérimenter avec la couleur ou de rompre avec les conventions, plaçant deux fois un texte vert sinistre sur un fond rose fluo, d'abord pour une couverture de Harper's Bazaar en avril 1965 et plus tard pour le magazine féministe Ms. en décembre 1972.

Au studio Harper's Bazaar qu'elle partageait avec Ruth Ansel, un collage en constante évolution remplissait leur mur d'inspiration; quelque chose que j'aimerais avoir de la place dans mon petit studio. Feitler n'avait pas peur de mélanger les médias, et quand elle a senti que l'une de ses diffusions les plus emblématiques ne fonctionnait pas, elle a combiné l'une des photographies les plus connues d'Avedon avec un panneau d'une bande dessinée qu'elle avait achetée dans un kiosque à journaux à la rue en contrebas.

Les créations de Feitler ont influencé et reflété les changements de la société américaine dans les années 1960. Les magazines qu'elle a dirigés par l'art avaient une qualité rapide, presque cinématographique, qui convenait parfaitement à la culture de l'époque, mais qui est également pertinente pour notre travail en ligne aujourd'hui. Feitler pensait qu'une bonne conception éditoriale consistait à créer un flux harmonieux. Cela est aussi pertinent pour concevoir des expériences utilisateur et des parcours clients attrayants que pour les pages de magazines.

Même si certaines personnes continuent de réciter le mantra selon lequel le Web n'est pas imprimé, nous pouvons apprendre beaucoup du travail de Feitler. Ses créations peuvent nous aider à améliorer non seulement la conception éditoriale en ligne, mais aussi les sites Web de commerce électronique et les conceptions de produits numériques.
Feitler a dit qu'un livre était "50/50 image sur texte". Sur le Web, nous devons également autoriser les fonctionnalités interactives et la vidéo. Comprendre comment combiner avec succès ces composants pour créer une expérience cohérente et engageante est une compétence fondamentale que tout designer numérique doit développer.
En tant que mentor et enseignant, Feitler a partagé de nombreux principes avec Alexey Brodovitch. Elle a encouragé ses étudiants à développer leur propre direction, et beaucoup sont eux-mêmes devenus des directeurs artistiques de premier plan. Feitler était exigeant et n'acceptait rien de moins que les normes les plus élevées d'excellence en matière de conception de la part de tous.
Accrochez-vous à vos passions et creusez profondément tout en faisant confiance à votre instinct. Sortez de ce qui est attendu. Embrassez les accidents et sachez que vous finirez par découvrir la solution parfaite à un dilemme créatif et que vous serez très joyeux en le faisant. -Ruth Ansel
Malheureusement, Bea Feitler est décédée d'un cancer en 1982 à l'âge de 44 ans. Je pense qu'elle a autant à apprendre à ceux d'entre nous qui conçoivent pour le web qu'aux directeurs artistiques des magazines qui l'ont suivie. J'espère que sa vie et son travail nous inciteront à avoir du courage dans nos convictions et à faire nos propres choix courageux et confiants.
#### Décollage beauté
Harper's Bazaar's n'avait pas eu d'éditeur invité auparavant, mais pour son édition d'avril 1965, un collaborateur de longue date, Richard Avedon, a édité et photographié l'intégralité du numéro.
À l'intérieur, Avedon a photographié Donyale Luna - la première femme noire à figurer sur la couverture d'un magazine de mode grand public - et Paul McCartney portant une combinaison spatiale empruntée à la NASA. Pour la couverture, Avedon a choisi une image du mannequin contemporain Jean Shrimpton portant un casque spatial qui avait été fabriqué par l'une des modistes les plus célèbres de New York.
Avedon s'est souvenu plus tard qu'à 23 heures – une fois leur date limite passée – la photo qu'il avait prise pour la couverture ne fonctionnait pas. Ainsi, Feitler a découpé la forme d'un casque dans du papier rose Day-Glo et l'a placé sur la photographie d'Avedon. Pas de groupes de discussion, pas de recherche, pas de test d'audience, juste une décision de conception audacieuse et intuitive.
Le résultat a été une couverture qui a remporté la médaille du New York Art Director's Club et a été classée au quinzième rang de la liste 2005 des 40 meilleures couvertures de magazines de l'American Society of Magazine Editor.
50 ⁄ 50 Image en texte


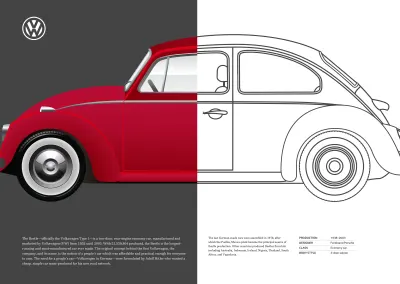
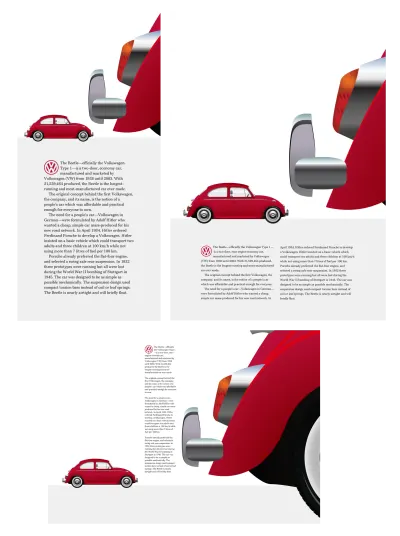
Pour mettre en œuvre mon premier design inspiré de Feitler, mon objectif est d'utiliser l'ensemble d'éléments structurels le plus minimal ; un header plus des éléments main et aside pour le contenu. Mon en-tête contient l'image divisée d'une Volkswagen Beetle emblématique et un titre qui comprend un logo Volkswagen SVG en ligne. Comme ce titre ne contient pas de texte, j'utilise un libellé ARIA pour le décrire. Cela aidera les personnes qui utilisent des technologies d'assistance :
<header> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <picture>…</picture> </header> <main>…</main> <aside>…</aside>Pour les écrans plus petits, je n'ai besoin que des styles de base comme flux normal, gère ma disposition en colonne unique. Tout d'abord, j'ajoute un dégradé linéaire derrière l'image d'en-tête. Les dégradés sont incroyablement flexibles, mais malgré leur utilité, ils sont étonnamment sous-utilisés :
header { padding: 1rem 2vw; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); text-align: center; } Mon dégradé commence à gauche par un gris foncé et se termine à droite par du blanc. Sans arrêts de couleur, le résultat serait un dégradé lisse entre ces couleurs, mais je veux une ligne dure au centre de mon en-tête. Pour obtenir cet effet, je place deux arrêts de couleur à la même position de 50% . Pour changer la direction de mon dégradé, je n'ai pas besoin d'ajuster ces pourcentages. Je peux simplement changer la direction du dégradé de to right to left .


Il est important de maintenir un équilibre constant du poids visuel tout en adaptant les conceptions à plusieurs écrans de taille. Je ne veux pas que mon image d'en-tête soit si haute qu'elle pousse mon texte en cours d'exécution hors du premier écran, j'ai donc défini une hauteur maximale de 75vh ou les trois quarts de la hauteur d'un petit écran :
header img { max-height: 75vh; } Pour compléter la conception de mon petit écran, j'établis l' header comme contexte de positionnement. Ensuite, je positionne absolument l'emblème Volkswagen et m'assure que sa largeur s'adaptera à l'écran en utilisant une unité de largeur de fenêtre de 5vw :
header { position: relative; } h1 { position: absolute; top: 1rem; left: 1rem; width: 5vw; } Mon image en orientation portrait s'adapte bien aux grands écrans, mais j'ai besoin d'une image au format plus large pour les écrans plus larges que hauts. L'orientation est une requête multimédia fabuleuse, mais rarement utilisée, qui teste l'orientation d'une fenêtre. Cette requête multimédia peut être utilisée dans les feuilles de style comme alternative aux requêtes de largeur plus conventionnelles. Il peut également être appliqué à la source d'un élément d' picture . Cette requête remplace mon image portrait par une alternative paysage chaque fois que la largeur dépasse la hauteur, que ce soit sur un petit écran de téléphone ou de bureau :
<picture> <source media="(orientation: landscape)"> <img src="portrait.png" alt="Volkswagen Beetle"> </picture> Pour ma conception de paysage alternative, j'utilise Grid pour placer les éléments header , main et aside . Il existe plusieurs options pour placer ces éléments - y compris les colonnes et les lignes, et les zones de modèle - mais j'ai choisi d'utiliser grid-template-columns pour définir une grille symétrique à deux colonnes sur le body . J'applique à nouveau le dégradé linéaire et fixe sa hauteur minimale pour qu'elle corresponde à la fenêtre d'affichage complète :
@media screen and (orientation: landscape) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; min-height: 100vh; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); } } En orientation paysage, mon header remplit toute la largeur de l'écran. Comme je n'ai plus besoin de l'image de fond en dégradé linéaire sur cet élément, je peux simplement la supprimer :
header { grid-column: 1 / -1; background-image: none; } Maintenant, parce que cette grille est si simple, je place mes éléments main et aside sur la grille en utilisant des lignes nommées :
main { grid-column: main; } aside { grid-column: aside; }Le résultat final est un design qui adapte sa mise en page selon que l'écran d'un navigateur ou d'un appareil est en orientation paysage ou portrait.
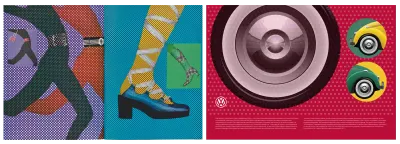
#### Art de la bande dessinée
Bea Feitler a régulièrement combiné des photographies avec des illustrations, et l'art de la bande dessinée apparaît dans le travail tout au long de sa carrière.
Pour Harper's Bazaar, elle a placé une des photographies d'Avedon de Jean Shrimpton portant une combinaison spatiale sur un fond de bande dessinée. Plus tard, elle a chargé la légendaire dessinatrice de bandes dessinées Marie Severin de créer cette couverture pour Ms. Magazine en 1973.
Mettre l'accent sur l'échelle


La Volkswagen Beetle était une petite voiture avec une grande personnalité. Je veux que mon prochain design ait un personnage qui corresponde. La conception du grand écran utilise une énorme image de la roue de la Coccinelle pour souligner la petitesse de cette petite voiture. Mais, avant d'arriver aux grands écrans, je veux m'assurer de maintenir un contraste d'échelle similaire sur les petits écrans.
Trois éléments structurels constituent le balisage dont j'ai besoin pour mettre en œuvre cette conception ; un header pour l'image de la grande roue, une figure contenant l'image plus petite de la voiture et un texte principal pour mon texte courant. Comme l'en- header n'a aucune signification pour quiconque utilise un lecteur d'écran, j'ai choisi de le masquer en utilisant un attribut aria-hidden :
<header aria-hidden="true"> <img src="header.png" alt=""> </header> <figure> <img src="figure.png" alt="Volkswagen Beetle"> </figure> <main>…</main> Les styles de base et le flux normal prennent en charge la plupart des aspects de la conception de mon petit écran, mais cela ne signifie pas que je peux ignorer ce qui en fait le concept global distinctif; le contraste entre la grande roue et la petite Volkswagen. Pour m'assurer que mon header occupe toujours un tiers de la hauteur de la fenêtre avec un espace blanc identique entre lui et mon contenu, j'utilise des unités de hauteur de fenêtre pour la hauteur et la marge :
header { margin-bottom: 33vh; height: 33vh; } 
Un problème que je rencontre souvent lors du développement de mises en page flexibles est le redimensionnement involontaire des images. Avec une hauteur fixe sur mon header et 100% de largeur sur son image, la roue géante peut se déformer. Heureusement, il existe un moyen de préserver son rapport d'aspect en utilisant la propriété object-fit . Il y a quatre options possibles, plus none :
-
contain
Conserve les proportions d'une image tout en s'adaptant à la zone de contenu d'un parent. -
cover
Préserve le rapport d'aspect d'une image mais cette fois remplit toute la boîte. Lorsque cela se produit, les parties de l'image en dehors de la zone de contenu seront masquées. -
fill
Une image sera déformée afin que sa largeur et sa hauteur correspondent à son parent. -
scale-down
Semblable à contenir, réduit la taille d'une image ou d'une vidéo pour qu'elle tienne dans son parent.

Je veux que ma grande roue remplisse complètement l'en-tête sans modifier son rapport d'aspect. Je ne crains pas non plus que certaines parties de l'image soient tronquées, ce qui fait de cover le bon choix pour object-fit :
header img { object-fit: cover; object-position: center bottom; width: 100%; height: 100%; }Maintenant que l'image de la roue est en position, je fournis une échelle en contrastant sa grande taille avec une petite image de la voiture entière. Je limite la taille maximale du Beetle à la moitié de la largeur de la fenêtre et je le centre horizontalement en utilisant ses marges :
figure { margin: 0 auto; max-width: 50vw; } Cette conception utilise un arrière-plan gris uni pour représenter la route, j'ajoute donc une couleur d'arrière-plan et déplace la figure de 10px vers le bas, afin que les roues de la Coccinelle reposent fermement sur le tarmac :
main { padding: 2rem; background-color: #f0f0f1; } figure { transform: translateY(10px); } Les écrans plus grands offrent la possibilité de faire une grande impression, et pour cette conception, je souhaite que l'image d'en- header occupe la moitié de la largeur et toute la hauteur d'un grand écran. J'applique la même grille composée 6 + 4 que j'ai utilisée pour de nombreux modèles de cette série. Il comporte huit colonnes auxquelles j'ajoute trois lignes. Je donne aux rangées du milieu et du bas une hauteur fixe et j'autorise la première rangée à occuper tout l'espace vertical restant :
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-template-rows: 1fr 155px 155px; grid-column-gap: 2vw; } } Je veux que le body remplisse toujours toute la hauteur de la fenêtre, j'applique donc une hauteur minimale de 100vh et utilise un dégradé linéaire pour créer l'illusion d'une route :
body { min-height: 100vh; background-image: linear-gradient( to top, #f0f0f1 0%, #f0f0f1 155px, #fff 155px, #fff 100%); } En utilisant les numéros de ligne, je place l'en- header sur la grille, de sorte qu'il occupe la moitié des colonnes et toutes les lignes. L'alignement de la petite figure la place à la fin de son module de grille. Ensuite, le main forme une seule colonne étroite de texte courant :
header { grid-column: 5 / -1; grid-row: 1 / 4; margin-bottom: 0; height: auto; background-color: #444; } figure { grid-column: 1 / 4; grid-row: 2; align-self: end; max-width: auto; } main { grid-column: 4; grid-row: 1 / 3; align-self: center; background-color: transparent; } 
Savoir comment l'échelle influence la compréhension d'une histoire par quelqu'un est essentiel pour bien la raconter. La taille est rarement suffisante à elle seule, donc pour avoir un impact significatif, la taille doit être relative à la taille des autres éléments.
Bea Feitler a compris l'échelle et l'a bien utilisée. Elle a souvent opposé de grands éléments de premier plan à de plus petits en arrière-plan pour créer des motifs d'une profondeur incroyable. Nous pouvons maintenant suivre ses traces en utilisant l'échelle pour ajouter de l'impact aux conceptions de produits et de sites Web.
Choix de couleurs sûrs
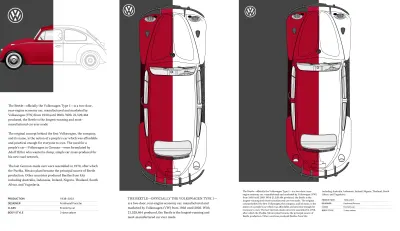
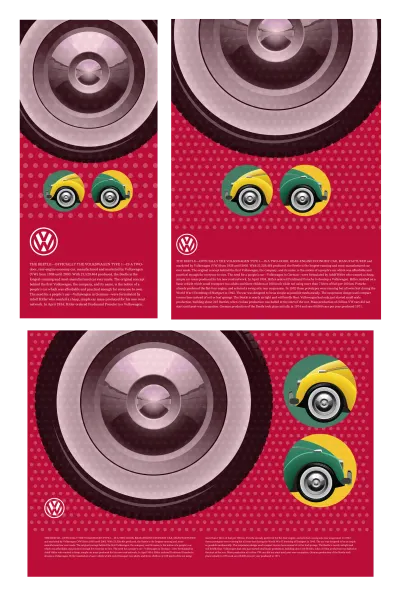
Le choix confiant des couleurs de Bea Feitler était l'une des caractéristiques de son travail, et cela m'a immédiatement attiré. Pour mon prochain design inspiré de Feitler, je contraste un rouge profond avec un jaune vif et j'inverse ces couleurs des deux côtés du design.

Bien que cette page soit grande en couleur, elle est également petite en balisage. J'ai besoin de seulement deux éléments structurels; un header et main . À l'intérieur des deux se trouvent une figure et une division :
<header> <figure>…</figure> <div>…</div> </header> <main> <figure>…</figure> <div>…</div> </main>Les couleurs d'arrière-plan et de texte sont le point de départ pour la mise en œuvre de cette conception. Je peux laisser tout le reste au flux normal :
body { background-color: #ba0e37; color: #f8d72e; } main { background-color: #f8d72e; color: #272732; } 
Pour les écrans de taille moyenne, je souhaite que les chiffres et les divisions à l'intérieur de mon header et de mon main occupent la moitié de la hauteur et de la largeur de n'importe quelle fenêtre d'affichage. J'applique donc une grille symétrique à deux colonnes et une hauteur minimale :

@media screen and (min-width : 48em) { header, main { display: grid; grid-template-columns: 1fr 1fr; min-height: 50vh; } } Je place le figure de l'en-tête dans la deuxième colonne et la division dans la première. Parce que c'est l'opposé de l'ordre du contenu, je dois affecter les deux à la même ligne pour éviter qu'une colonne ne tombe en dessous de l'autre :
header figure { grid-column: 2; header div { grid-column: 1; grid-row: 1; } La figure et la division de l'élément principal suivent l'ordre du contenu, je n'ai donc pas besoin de leur spécifier une grid-row :
main figure { grid-column: 1; align-self: end; } main div { grid-column: 2; } Je veux remplir les écrans de couleur d'un bord à l'autre. Pour les écrans plus grands, j'applique une grille asymétrique à deux colonnes qui s'étend sur toute la hauteur de mon body :
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } } Dans cette conception grand écran, la figure et la division dans mon en- header et mon empilement main s'empilent verticalement au lieu d'horizontalement. Je change la propriété display de grid à flex et je règle la direction sur column . Mais, l'ordre visuel du main est opposé à son ordre de contenu, donc je change sa direction de colonne à colonne-inverse :
header, main { display: flex; flex-direction: column; } main { flex-direction: column-reverse; } Ensuite, pour améliorer la lisibilité de mon texte courant, j'utilise une disposition multi-colonnes et spécifie une largeur de colonne de 18em . Un navigateur générera autant de colonnes de cette largeur qu'il pourra tenir dans son élément parent :
main div { column-width: 18em; column-gap: 2vw; } Les gros blocs de couleur unie peuvent être fatigants pour les yeux, donc je veux les décomposer en ajoutant un motif d'image d'arrière-plan ludique et répétitif au body en utilisant SVG :
body { background-image: url("data:image/svg+xml"); }Dans le SVG, je spécifie à la fois la couleur de remplissage et une faible opacité de remplissage pour un effet subtil :
fill='#f8d72e' fill-opacity='0.1' J'applique la même image SVG sur le fond jaune de mon main , cette fois en changeant sa couleur de remplissage en blanc et en augmentant l' fill-opacity :
main { background-image: url("data:image/svg+xml"); } fill='#fff' fill-opacity='0.2'Le motif et la texture jouent un rôle important dans de nombreux magazines emblématiques de Bea Feitler, et pourtant ils sont tombés en disgrâce sur le Web. Ensuite, je vais vous montrer comment utiliser les modèles CSS et SVG qui ajouteront de la profondeur à vos conceptions.
Le motif et la texture ajoutent de la profondeur

Dans ce prochain design inspiré de Feitler, je veux transmettre les courbes de la Volkswagen Beetle en utilisant des cercles. J'ai besoin d'un code HTML minimal pour implémenter ce design élégant, juste trois éléments ; un header , main et aside :
<header aria-hidden="true"> <picture>…</picture> </header> <aside> <div><img></div> <div><img></div> </aside> <main> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <p>…</p> </main> Je ne veux pas que l'en- header soit annoncé par les lecteurs d'écran, j'ajoute donc un attribut aria-hidden avec une valeur true . Je veux que les lecteurs d'écran décrivent mon en-tête de niveau supérieur, j'ajoute donc un attribut aria-labelledby à cela.
Les points de style demi-teinte ajoutent de la texture à cette page, et il est facile d'implémenter des motifs comme celui-ci en utilisant plusieurs dégradés d'arrière-plan et des combinaisons de background-size et background-position :
body { background-color: #ba0e37; color: #fff; background-image: radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%), radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%); background-size: 6vw 6w; background-position: 0 0, 3vw 3vw; }Je vais diviser ce style en trois étapes :
- Deux dégradés radiaux, séparés par une virgule. Chaque dégradé comprend deux pas de couleur, le premier à
15%, et le second à16%qui forment les points. - En utilisant des unités de largeur de fenêtre pour dimensionner le motif résultant, je maintiens la taille des points proportionnelle à la largeur de la page.
- Positionnez le premier dégradé radial en haut à gauche de la fenêtre (
0 0) et le second en utilisant des unités de largeur de fenêtre qui correspondent à la moitié de la taille de l'arrière-plan.

Léa Verou s'est occupée de compiler une galerie de motifs utiles qu'elle a développés à l'aide de dégradés linéaires et radiaux. Aussi intelligente que soit la galerie de Lea, il y a quelque chose dans les dégradés alambiqués utilisés pour produire des motifs ressemblant à des images qui me dérangent.

Les modèles SVG semblent beaucoup plus appropriés. Ils sont tout aussi légers et beaucoup plus flexibles. Ajoutez SVG à une image d'arrière-plan à l'aide d'une URL, et si vous êtes préoccupé par les requêtes HTTP, intégrez un SVG dans une feuille de style en tant que data:image :
body { background-image: url("data:image/svg+xml"); } L' aside de cette conception comprend deux divisions qui contiennent chacune des images de la face avant fabuleuse de la Coccinelle. Je découpe ces divisions en cercles pour compléter ses courbes :
aside div { -webkit-clip-path: circle(); clip-path: circle(); } 
En rendant les arrière-plans des images entièrement transparents, je peux changer la couleur de leurs divisions parentes chaque fois que j'en ai besoin. J'ajoute des couleurs d'arrière-plan légèrement transparentes qui laissent transparaître des notes du motif de points :
aside div:first-child { background-color: rgba(57,135,106,.9); } aside div:last-child { background-color: rgba(248,215,46,.9); }Avec autant de couleurs et de textures dans cette conception, ma mise en page doit être simple, j'applique donc une grille asymétrique à deux colonnes où la colonne la plus étroite ne peut jamais rétrécir en dessous de 260 pixels :
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 4fr minmax(260px, 1fr); } }Pour améliorer l'accessibilité et la lisibilité de mes paragraphes de texte courant contre le motif rouge, j'ajoute une ombre portée subtile dans une couleur qui correspond à mon arrière-plan :
p { filter: drop-shadow(0 0 5px #ba0e37); } 
Dans le passé, filtrer une image pour appliquer un flou, un changement de couleur ou une ombre portée nécessitait l'ajout d'effets destructeurs dans un éditeur d'images, mais aujourd'hui, bon nombre de ces mêmes filtres sont disponibles en CSS. Vous pouvez également appliquer des filtres à d'autres éléments HTML.
L'application d'un filtre CSS est simple. Tout d'abord, déclarez la fonction de filtrage, puis une valeur entre parenthèses. Pour réduire l'opacité d'un élément à 25% à l'aide d'un filtre — au lieu de la propriété opacity — j'utilise le filtre d' opacity :
.ihatetimvandamme { filter: opacity(.25); } Ces valeurs diffèrent avec chaque filtre. Certains filtres utilisent des degrés, acceptent d'utiliser des pixels, des pourcentages ou leur équivalent décimal. Par exemple, .25 est égal à 25% et 1 est l'équivalent de 100% .
Vous avez le choix entre dix filtres CSS standard : blur , brightness , contrast , drop-shadow , niveaux de greyscale , hue-rotate , invert , opacity , saturate et sepia . Vous pouvez également utiliser la fonction URL pour utiliser un filtre personnalisé à partir de SVG.
Je souhaite supprimer toutes les couleurs de mon header et réduire son opacity à 80% . Je peux combiner n'importe quel nombre de filtres en les séparant par un espace. Il est important de se rappeler qu'un navigateur appliquera les filtres dans l'ordre dans lequel ils sont spécifiés, donc pour mon header , la couleur sera supprimée avant que l' opacity ne soit modifiée :
header { filter: grayscale(1) opacity(.8); } Lorsque j'ai besoin d'un passage en douceur entre les filtres CSS et les valeurs, je peux ajouter une transition entre les états, peut-être en augmentant l' opacity de mon header pour une pseudo-classe : :hover :
header { filter: grayscale(1) opacity(.8); transition: filter 1s linear; } header:hover { filter: grayscale(1) opacity(1); } Je peux utiliser CSS pour développer une animation plus élaborée entre les filtres en définissant d'abord mes images clés, en définissant des valeurs de filtre à n'importe quel pourcentage entre 0 et 100% de la durée de l'animation :
@keyframes beetle { 0% { filter: grayscale(1) opacity(.8) blur(5px); } 50% { filter: grayscale(1) opacity(1) blur(0); } 100% { filter: grayscale(1) opacity(.8) blur(5px); } } J'attribue ensuite cette animation à mon header , en utilisant le animation-name plus les valeurs pour animation-duration , animation-delay et d'autres paramètres facultatifs :
header:hover { animation-name: beetle; animation-delay: 0s; animation-direction: alternate; animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: 1; animation-timing-function: linear; }Una Kravets a recréé des effets de filtre Instagram à l'aide de filtres CSS et de modes de fusion pour sa bibliothèque CSSgram. S'appuyant sur le travail d'Una, le développeur Indrashish Ghosh a créé cssFilters, un outil pour un contrôle granulaire sur ces effets de style Instagram, en les appliquant à une image téléchargée et en générant des valeurs CSS. Des outils comme celui d'Indrashish facilitent l'utilisation des filtres CSS comme n'importe quel éditeur d'images.
Réaction aux designs trop ornementaux, le design plat est l'esthétique dominante depuis près d'une décennie. Alors que les dégradés, les motifs, les ombres et le skeuomorphisme tridimensionnel sont passés de mode, les concepteurs ont adopté les couleurs unies, les coins carrés et les arêtes vives.
L'anti-skeuomorphisme a sans aucun doute aidé les concepteurs à se concentrer sur la conception des fonctionnalités et la convivialité sans la distraction de ce que certains pourraient encore considérer comme des fioritures. Mais, réduire les conceptions de produits et de sites Web au strict minimum a eu des répercussions malheureuses. N'ayant pas grand-chose à différencier dans leurs designs, les produits et sites web ont adopté une uniformité regrettable qui rend difficile leur distinction.
Bien que je ne préconise pas un retour aux pires excès du skeuomorphisme, j'espère que les concepteurs de produits et de sites Web prendront conscience de la valeur d'une approche plus dynamique du design ; celui qui apprécie comment le design peut distinguer une marque de ses concurrents. Une méthode qui utilise des dégradés, des motifs, des ombres de manière appropriée pour raconter des histoires et offrir une plus grande capacité. Cela rendra les produits et les sites Web non seulement plus faciles à utiliser, mais aussi plus agréables.
Développer avec des filtres SVG

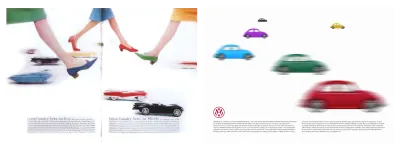
Pour cette conception inspirée finale, j'ai besoin de seulement deux éléments structurels; un header contenant six coléoptères aux couleurs vives et un main pour mon texte :
<header> <div><img src="car-red.png" alt=""></div> <div><img src="car-green.png" alt=""></div> <div><img src="car-cyan.png" alt=""></div> <div><img src="car-magenta.png" alt=""></div> <div><img src="car-yellow.png" alt=""></div> <div><img src="car-black.png" alt=""></div> </header> <main>…</main>Le flux normal prend en charge la majeure partie de cette conception pour les petits écrans, mais cela ne signifie pas qu'il n'y a rien à faire. Je perdrais l'impact de ces voitures colorées si je les réduisais toutes pour les adapter à un petit écran. Je ne veux pas non plus que les gens défilent devant les six avant de voir mon contenu, donc ma solution est de les aligner horizontalement dans un panneau de défilement.
Flexbox est le choix évident pour organiser ces images, mais l'ordre gauche-droite par défaut signifierait montrer l'arrière de la voiture finale, au lieu de l'avant de la première. Ceci est facilement résolu en changeant le flex-direction de la ligne par défaut à row row-reverse :
header { display: flex; direction: row-reverse; max-width: 100%; overflow-x: scroll; } Je veux que toutes ces voitures apparaissent à la même taille, j'utilise donc la propriété flex-grow et une valeur de 1 . Comme je veux montrer l'avant de chaque voiture pour indiquer qu'il y a plus à voir en dehors de la fenêtre, j'ai défini la valeur flex-basis sur 80% ;
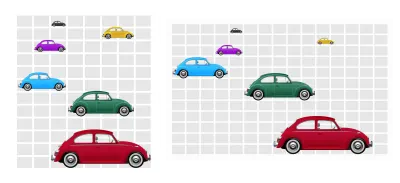
header div { flex-grow: 1; flex-grow: 0; flex-basis: 80%; /* flex: 1 0 80%; */ }Sur les écrans de taille moyenne, il y a de la place pour une mise en page plus élaborée pour ma collection de voitures. Pour cette conception, j'organise mes Beetles sur une grille modulaire 8x12, où chaque module est un rectangle au format 16:9. La Coccinelle noire la plus éloignée du spectateur occupe un seul module, et les voitures apparaissent progressivement plus grandes jusqu'à ce que la Coccinelle rouge au premier plan occupe la plus grande zone spatiale.

Pour implémenter cette grille modulaire, j'applique Grid à mon élément d'en-tête, suivi de huit colonnes répétitives de taille égale et de douze lignes qui s'adaptent à la hauteur minimale de leur contenu. En alignant les éléments à la end plutôt qu'au start de chaque ligne, le résultat semble plus réaliste :
@media screen and (min-width : 48em) { header { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(12, min-content); grid-row-gap: 10px; align-items: end; } } 
My next task is to place each Beetle onto the grid. I use a combination of child ( > ) and nth-child selectors to place each element using line numbers:
header > :nth-child(1) { grid-column: 3 / -1; grid-row: 10 / -1; } header > :nth-of-type(2) { grid-column: 3 / 7; grid-row: 7 / 9; } header > :nth-of-type(3) { grid-column: 1 / 4; grid-row: 5 / 7; } header > :nth-of-type(4) { grid-column: 2 / 4; grid-row: 3; } header > :nth-of-type(5) { grid-column: 6 / 8; grid-row: 2; } header > :nth-of-type(6) { grid-column: 3; grid-row: 1; } A design like this cries out for typographic details. Padding on the main element adds space around my running text, so to add interest to my type, I set column widths of 24em , and a browser will automatically create the right number of columns to fit the viewport:
p { column-width: 24em; column-gap: 2vw; } To add extra interest to my type, I combine a first-of-type pseudo-class selector with a first-line pseudo-element to transform that first line into uppercase letters:
p:first-of-type::first-line { text-transform: uppercase; }To implement my design for larger screens, I double the number of columns from eight to sixteen and reposition my images to the new line numbers:
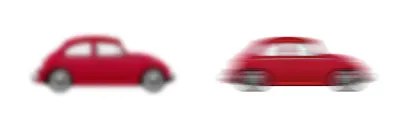
@media screen and (min-width : 64em) { header { grid-template-columns: repeat(16, 1fr); } header > :nth-child(1) { grid-column: 8 / 15; grid-row: 9 / 13; } header > :nth-of-type(2) { grid-column: 6 / 11; grid-row: 5 / 8; } header > :nth-of-type(3) { grid-column: 1 / 5; grid-row: 4 / 6; } header > :nth-of-type(4) { grid-column: 4 / 6; grid-row: 3; } header > :nth-of-type(5) { grid-column: 11; grid-row: 2; } header > :nth-of-type(6) { grid-column: 5; grid-row: 1; } }Compared to today's Beetle — which weighs almost 3000lbs — the Volkswagen Type 1 was a lightweight and speedy little car for its time. I'd like to create the impression these cars are speeding past the viewer by adding motion blur. Blurring an element using a CSS filter is straightforward:
header > div { filter: blur(5px); }Ce filtre me permet de flouter un élément de n'importe quelle valeur en utilisant plusieurs valeurs de longueur, y compris les pixels qui me semblent être l'unité la plus appropriée. Mais les filtres CSS me permettent uniquement de brouiller un élément en utilisant la même quantité horizontalement et verticalement, un peu comme le flou gaussien d'un éditeur d'images. Pour ajouter un mouvement réaliste à ma conception, j'ai besoin de remplacer le CSS par un filtre SVG.

Je ne couvre qu'une petite quantité de détails sur les filtres SVG dans ce numéro, mais l'expert SVG Sara Soueidan a beaucoup écrit à leur sujet. Commencez par le didacticiel Filtres SVG 101 de Sara.
Alors que ses dix filtres de stock sont un ajout relativement récent à CSS, leur histoire remonte à leurs origines SVG. Les filtres en SVG offrent une bien plus grande flexibilité avec six filtres supplémentaires disponibles et des possibilités de personnalisation incroyables. Alors que le blur CSS n'autorise qu'une seule valeur pour les axes horizontaux et verticaux (X/Y,) en SVG, je peux utiliser deux valeurs ; un pour l'axe X, l'autre pour Y.
En SVG, chaque filtre a sa propre identité, donc pour flouter un élément HTML, référencez son ID en utilisant la valeur URL dans la propriété filter d'une feuille de style :
.blur { filter: url(#blur); } Les filtres ont leur propre élément en SVG, c'est l'élément filter . Même si un filtre ne sera pas visible dans un navigateur, donner à SVG une hauteur de 0 garantira qu'il ne prend pas de place :
<svg height="0"> <filter>…</filter> </svg> Chaque primitive de filtre SVG a son propre nom qui est préfixé par fe, une abréviation de "effet de filtre". Sans surprise, le nom d'un flou est feGaussianBlur . La quantité de flou est appliquée en tant que stdDeviation en utilisant une valeur uniforme ou deux valeurs distinctes pour horizontal et vertical. Pour reproduire le précédent 5px gaussien uniforme de 5 pixels en SVG, j'ajoute une valeur :
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="5"/> </filter>Je recherche un effet de mouvement plus réaliste où l'image est floue uniquement sur l'axe horizontal. J'applique le flou uniquement à l'axe X, laissant l'axe Y à zéro :
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="15, 0"/> </filter>Maintenant, ma voiture accélère à travers la fenêtre, mais quand vous regardez de plus près. le résultat n'est pas tout à fait réaliste. C'est parce que les bords de mes éléments flous sont coupés par la boîte englobante. C'est le rectangle qui entoure chaque élément.

Pour rendre l'ensemble de l'effet de filtre visible, je dois augmenter la taille de ma région de filtre en utilisant les valeurs x , y , width et height . J'utilise des valeurs négatives de -10% sur les axes horizontal et vertical, puis j'augmente la width et la height à 120% , ce qui laisse plus d'espace visible pour les bords flous de mes images :
<filter x="-10%" y="-10%" width="120%" height="120%"> … </filter>Lorsque vous regardez des voitures passer à toute vitesse ou que vous regardez par la fenêtre d'un train en mouvement, les objets les plus proches de vous semblent se déplacer plus rapidement que ceux qui sont plus éloignés. Pour rendre ma conception plus réaliste, j'ai besoin d'un ensemble différent de valeurs de flou pour les objets au premier plan, au milieu et à l'arrière-plan.
Les éléments de premier plan comme le scarabée rouge du placard ont besoin de la plus grande quantité de flou horizontal. Je donne à ce filtre une identité de blur-foreground :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="15,0"/> </filter> Ensuite, les coléoptères du milieu reçoivent un stdDeviation type légèrement inférieur de 10 :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="10,0"/> </filter> Enfin, les objets en arrière-plan reçoivent le moins de flou. Je donne à ce filtre une identité de blur-background afin que je puisse l'appliquer dans ma feuille de style :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="5,0"/> </filter>Avec tous mes filtres spécifiés, dans ma feuille de style, je les applique aux coléoptères au premier plan, au milieu et à l'arrière-plan :
<img src="car-red.png" class="blur-foreground"> <img src="car-green.png" class="blur-medium"> <img src="car-cyan.png" class="blur-medium"> <img src="car-magenta.png" class="blur-medium"> <img src="car-yellow.png" class="blur-background"> <img src="car-black.png" class="blur-background"> .blur-foreground { filter: url(#blur-foreground); } .blur-medium { filter: url(#blur-medium); } .blur-background { filter: url(#blur-background); }Mon ensemble de six coléoptères colorés court maintenant à travers la fenêtre et mon design final inspiré de Feitler est également un gagnant.
NB : Les membres de Smashing ont accès à un PDF magnifiquement conçu du magazine Andy's Inspired Design Decisions et à des exemples de code complets de cet article.
En savoir plus sur la série
- Décisions de conception inspirées : Magazine Avaunt
- Décisions de conception inspirées : des questions urgentes
- Décisions de conception inspirées : Ernest Journal
- Décisions de conception inspirées : Alexey Brodovitch
- Décisions de conception inspirées : Neville Brody
- Décisions de conception inspirées : Otto Storch
- Décisions de conception inspirées : Herb Lubalin
- Décisions de conception inspirées : Max Huber
- Décisions de conception inspirées : Giovanni Pintori
- Décisions de conception inspirées : Emmett McBain
- Décisions de conception inspirées : Bradbury Thompson
NB : Les membres de SmashingLes membres de Smashing ont accès à un PDF magnifiquement conçu du magazine Inspired Design Decisions d'Andy et à des exemples de code complets tirés de cet article. Vous pouvez acheter le PDF et les exemples de ce numéro ainsi que tous les autres numéros directement sur le site Web d'Andy.
