Décisions de conception inspirées : Magazine Avaunt
Publié: 2022-03-10Dans la première édition d'Inspired Design Decisions, Andy «Dira bonjour aux colonnes maigres», une technique qui ajoute une colonne extra étroite à une grille de colonnes autrement conventionnelle. Il explique comment concevoir avec, puis implémenter des colonnes fines à l'aide d'un balisage significatif et d'un CSS efficace. Il explique également comment concevoir à l'aide de grilles modulaires pour remplir vos conceptions d'énergie.
Je déteste l'admettre, mais il y a cinq ou six ans, mon intérêt pour la conception Web a commencé à décliner. Bien sûr, posséder une entreprise signifiait que je devais continuer à travailler, mais rester motivé et offrir mes meilleures réflexions aux clients est devenu un combat quotidien.
Regarder le web n'a pas amélioré ma motivation. La conception Web avait stagné, la prévisibilité avait remplacé la créativité et les idées semblaient moins importantes que les données.
Les raisons pour lesquelles j'avais aimé travailler sur le web ne semblaient plus pertinentes. Le design avait perdu sa gaieté. Des ensembles complexes d'outils de construction et de processeurs avaient même supplanté le simple plaisir d'écrire du HTML et du CSS.
Lorsque j'ai commencé à travailler avec le légendaire concepteur de journaux et de magazines Mark Porter, je suis devenu fasciné par la direction artistique et la conception éditoriale. En tant que personne qui n'avait pas étudié non plus à l'école d'art, tout ce qui concernait ce domaine du design était passionnant et nouveau. J'ai lu tous les livres sur les directeurs artistiques influents que j'ai pu trouver et j'ai commencé à collectionner les magazines des endroits que j'ai visités à travers le monde.
Plus je devenais inspiré par la conception de magazines, plus vite mon enthousiasme pour la conception de sites Web revenait. Je me suis demandé pourquoi de nombreux concepteurs de sites Web pensent que la conception d'impression est démodée et sans rapport avec leur travail. J'ai réfléchi à la raison pour laquelle si peu de ce qui rend le design imprimé spécial est transféré sur le Web.
Mon objectif est devenu de rechercher des exemples inspirants de conception éditoriale, d'étudier ce qui les rend uniques et de trouver des moyens d'adapter ce que j'avais appris pour créer des conceptions plus convaincantes, engageantes et imaginatives pour le Web.
Mes bibliothèques regorgent maintenant d'inspirations pour la conception de magazines, mais ma collection ne cesse de s'agrandir. J'ai un espace limité, donc je suis pointilleux sur ce que je ramasse. J'achète une sélection variée et collectionne rarement plus d'un numéro du même titre.
Je recherche des mises en page passionnantes, une typographie inspirante et des moyens innovants de combiner du texte avec des images. Quand un magazine contient plein d'éléments de design intéressants, je l'achète. Cependant, si un magazine ne comporte que quelques pièces d'inspiration, j'avoue que je ne suis pas au-dessus de les photographier avant de les remettre en rayon.
J'achète de nouveaux magazines aussi régulièrement que possible, et une semaine avant Noël, quelques amis et moi nous sommes rencontrés à Londres. Aucun voyage au "Smoke" n'est complet sans un arrêt à Magma, et j'ai acheté plusieurs nouveaux magazines. Après avoir expliqué mon ajout d'inspiration, un ami m'a suggéré d'écrire pourquoi je trouve le design de magazine si inspirant et comment les magazines influencent mon travail.

Cette conversation a suscité l'idée d'une série sur la prise de décisions de conception inspirées. Chaque mois, je choisirai une publication, je discuterai de ce qui rend son design distinctif et de la manière dont nous pourrions tirer des leçons qui nous aideront à mieux travailler pour le Web.
En tant qu'utilisateur enthousiaste de HTML et CSS, j'expliquerai également comment mettre en œuvre de nouvelles idées en utilisant les dernières technologies. Grille CSS, Flexbox et Formes.
Je suis heureux de vous dire que je suis à nouveau inspiré et motivé pour concevoir pour le web et j'espère que cette série pourra vous inspirer aussi.

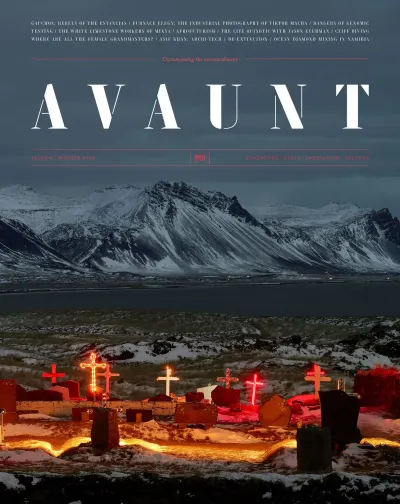
Magazine Avaunt : documenter l'extraordinaire
Un coup d'œil sur moi vous dira que je ne suis pas vraiment un aventurier. Je ne me considère pas particulièrement cultivé et ma femme plaisante régulièrement sur ce qu'elle dit être mon manque de style.
Alors, qu'est-ce qui m'a attiré vers le magazine Avaunt et sa couverture de "l'aventure", de la "culture" et du "style" alors qu'il y a tant de magazines concurrents et variés ?
Il ne me faut souvent que quelques pages pour décider si un magazine offre l'inspiration que je recherche. Quelque chose doit se démarquer dans ces premières secondes pour que je regarde de plus près, qu'il s'agisse d'une mise en page passionnante, d'un traitement typographique inspirant ou d'une combinaison innovante d'images avec du texte.
Avaunt a tout cela, mais ce qui m'a le plus frappé, c'est la façon dont son directeur artistique a utilisé la couleur, la mise en page et le type de diverses manières tout en conservant une sensation cohérente dans tout le magazine. Il existe des fils de conception distinctifs qui traversent les pages d'Avaunt. Les utilisations audacieuses d'un stencil serif et d'une police géométrique sans empattement sont particulièrement frappantes, tout comme la répétition du noir, du blanc et du rouge que les concepteurs d'Avaunt utilisent de diverses manières. De nombreux choix créatifs d'Avaunt sont aussi aventureux que les histoires qu'il raconte.

De nombreux magazines consacrent leurs premiers tirages à la publicité sur papier glacé, et Avaunt fait de même. En passant devant ces publicités, vous trouverez la page de contenu d'Avaunt et sa fascinante grille modulaire à quatre colonnes.
Cette disposition maintient le contenu ordonné dans les zones spatiales mais maintient l'énergie en donnant à chaque zone une taille différente. Cette mise en page pourrait être adaptée à de nombreux types de contenu en ligne et devrait être facile à mettre en œuvre à l'aide de CSS Grid. J'ai hâte d'essayer ça.
Pour les titres sans empattement, les standfirsts et d'autres éléments de type qui ont du punch, Avaunt utilise MFred, conçu initialement pour le magazine Elephant par Matt Willey en 2011. Matt a ensuite dirigé l'art du lancement d'Avaunt et a commandé une police de caractères à empattement pochoir pour le titres audacieux et chiffres distinctifs du magazine.
Avaunt Stencil a été conçu en 2014 par le studio londonien A2-TYPE qui l'a depuis mis à disposition sous licence. Il existe de nombreuses polices de pochoir disponibles, mais il peut être difficile d'en trouver une qui allie audace et élégance. Vous recherchez un empattement de pochoir hébergé sur Google Fonts ? Stardos serait un bon choix pour le type de taille d'affichage. Besoin de quelque chose de plus unique, essayez Caslon Stencil d'URW.
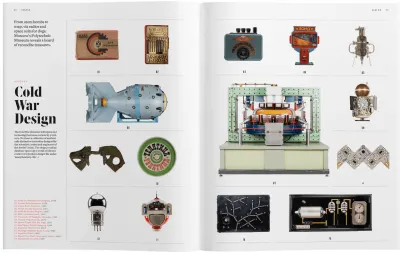
L'utilisation par Avaunt d'une grille modulaire ne s'arrête pas à la page de contenu et constitue la base d'une diffusion sur les curiosités du Musée polytechnique de Moscou sur la guerre froide qui m'a d'abord attiré vers le magazine. Cette répartition utilise une grille modulaire à trois colonnes et des zones spatiales de différentes tailles.
Ce qui me fascine dans cette diffusion de la guerre froide, c'est la façon dont les modules de la page verso se combinent pour former une seule colonne pour le contenu textuel. Même avec cette colonne, les proportions de la grille de modules informent toujours la position et la taille des éléments à l'intérieur.

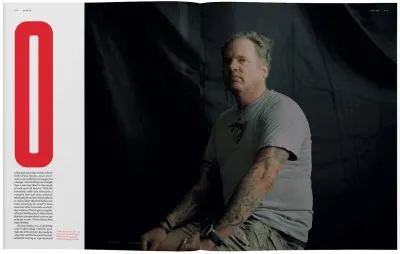
Alors que la conception de nombreuses pages d'Avaunt est consacrée à une expérience de lecture fabuleuse, de nombreuses autres poussent la grille et tirent leurs styles de typographie de base dans différentes directions. Texte blanc sur fond sombre, étalages aux couleurs vives où les objets sont coupés pour se fondre dans le fond. Des majuscules initiales géantes qui remplissent la largeur d'une colonne, et de grosses lettrines au pochoir qui dominent la page.
Les dessins ludiques d'Avaunt ajoutent de l'intérêt et l'agencement des pages crée un rythme que je vois très rarement en ligne. Ces variations de conception sont maintenues par l'utilisation cohérente d'Anvers - également conçu par A2-TYPE - comme police de caractères pour le texte courant, et un thème de couleur noir, blanc et rouge qui parcourt tout le magazine.

Étudier la conception du magazine Avaunt peut enseigner et inspirer. Comment une grille modulaire peut aider à structurer le contenu de manière créative sans qu'il ne semble statique. (Je vous en apprendrai plus sur les grilles modulaires plus tard.)
Comment un ensemble bien défini de styles peut devenir la base de designs distinctifs et diversifiés, et enfin comment créer un rythme tout au long d'une série de pages peut aider les lecteurs à rester engagés.
La prochaine fois que vous passerez devant le magasin de magazines le plus proche, venez chercher un exemplaire d'Avaunt Magazine. C'est une question d'aventure, mais je parie que cela peut aussi aider à inspirer vos conceptions à être plus aventureuses.
Dites bonjour aux colonnes maigres
Pendant ce qui semble être une éternité, il y a eu très peu d'innovation dans la conception de grilles pour le Web. J'avais espéré que les défis de la conception réactive se traduiraient par des approches créatives de la mise en page, mais malheureusement, le contraire semble être vrai.

Au lieu des conceptions de grille originales, un, deux, trois ou quatre blocs de contenu sont devenus la norme. Les grilles de framework, comme celles incluses avec Bootstrap, restent le point de départ de nombreux concepteurs, qu'ils utilisent ou non ces frameworks.
Il est vrai que la raison pour laquelle une grande partie du Web ressemble à celle des concepteurs de sites Web utilisant la même grille est plus importante. Après tout, il existe des conventions similaires pour les magazines et les journaux depuis des décennies, mais d'une manière ou d'une autre, les magazines n'ont pas perdu leur personnalité comme l'ont fait de nombreux sites Web.
Je suis toujours à la recherche d'inspiration pour la mise en page et les magazines sont une source riche. Lire Avaunt m'a rappelé une technique que j'avais rencontrée il y a des années mais que je n'avais pas essayée. Cette technique ajoute une colonne extra étroite à une grille de colonnes autrement conventionnelle. Dans la conception imprimée, cette colonne étroite est souvent appelée « colonne ou mesure bâtarde » et décrit un bloc de contenu qui n'est pas conforme au reste d'une grille. (Ceci étant une publication familiale, je l'appellerai une "colonne maigre".)
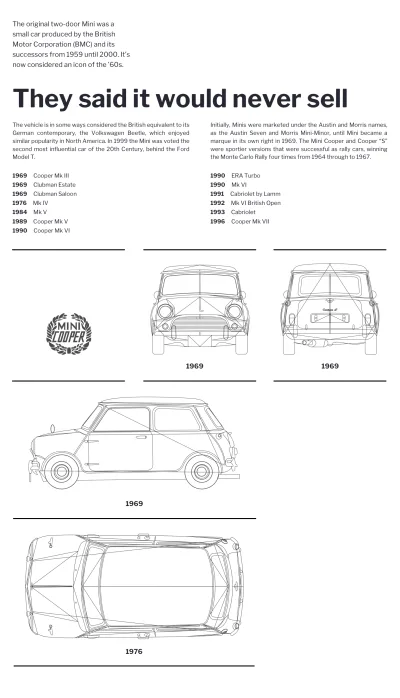
Dans ces premiers exemples, serrer une image dans une colonne réduit son poids visuel et perturbe l'équilibre de ma composition. Faire en sorte que l'image remplisse deux colonnes standard perturbe également cet équilibre délicat.
Diviser la dernière colonne, puis ajouter la moitié de sa largeur à une autre, crée l'espace parfait pour mon image et un résultat global plus agréable.

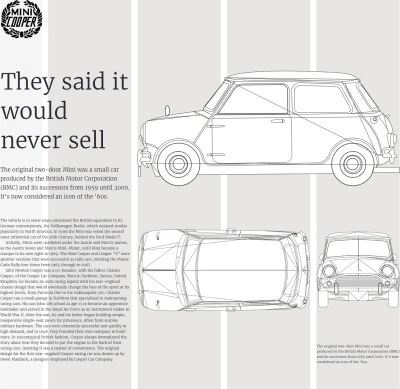
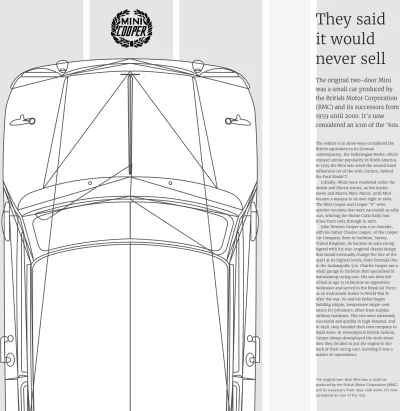
Je pourrais utiliser une colonne maigre pour informer la largeur des éléments de conception. Ce logo Mini Cooper correspond à la largeur de ma colonne maigre et sa taille semble équilibrée avec le reste de ma composition.

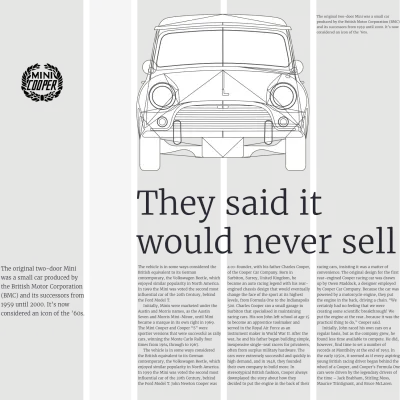
Parfois, le contenu ne tient pas confortablement dans une seule colonne, mais en combinant les largeurs des colonnes standard et maigres, je crée plus d'espace et une meilleure mesure pour l'exécution du texte. Je peux placer une colonne maigre n'importe où dans une mise en page là où j'ai besoin de mon contenu.

Une colonne maigre vide ajoute un espace blanc qui permet à l'œil de se déplacer autour d'un dessin. L'asymétrie créée en plaçant une colonne mince entre deux colonnes standard rend également une mise en page structurée plus dynamique et énergique.

Une autre colonne maigre vide creuse une large gouttière dans cette conception et confine mon texte courant à une seule colonne, de sorte que sa hauteur reflète le format vertical de l'image. Je peux également utiliser une colonne fine pour transformer des éléments typographiques en éléments de conception passionnants.
Développer avec des colonnes maigres
Des conceptions comme celles-ci sont étonnamment simples à mettre en œuvre en utilisant le CSS d'aujourd'hui. J'ai besoin de seulement quatre éléments structurels; un logo, un en-tête, une figure, plus un article pour contenir mon texte courant :
<body> <img src="logo.svg" alt="Mini Cooper"> <header>…</header> <figure>…</figure> <article>…</article> </body>Je commence par une conception pour les écrans de taille moyenne en appliquant CSS Grid à l'élément body dans ma première requête multimédia. À cette taille, je n'ai pas besoin d'une colonne mince, je développe donc à la place une grille symétrique à trois colonnes qui s'étend uniformément pour remplir la largeur de la fenêtre :
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } }J'utilise des numéros de ligne pour placer des éléments dans les colonnes et les lignes de ma grille. Je place mon logo dans la première colonne maigre et la première ligne à l'aide d'un sélecteur d'attribut correspondant à une sous-chaîne. Cela cible une image avec "logo" n'importe où dans sa valeur source :
[src*="logo"] { grid-column: 1; grid-row: 1; }Ensuite, je place l'élément d'en-tête - contenant mon titre et mon premier paragraphe - dans la deuxième ligne. L'utilisation de numéros de ligne de 1 à -1 répartit cet en-tête sur toutes les colonnes :
header { grid-column: 1 / -1; grid-row: 2; } Avec display:grid; appliqué, tous les descendants directs d'un conteneur de grille deviennent des éléments de grille, que je peux placer en utilisant des zones, des numéros de ligne ou des noms.
Cette conception comprend un élément de figure avec une grande image Mini, ainsi qu'un texte de légende sur la conception originale du modèle Cooper. Cette figure est cruciale car elle décrit une relation entre img et figcaption. Cependant, alors que ce chiffre rend mon balisage plus significatif, je perds la possibilité de placer l'img et la figcaption à l'aide de CSS Grid, car ni l'un ni l'autre ne sont des descendants directs du corps où j'ai défini ma grille.
Heureusement, il existe une propriété CSS qui, lorsqu'elle est utilisée de manière réfléchie, peut résoudre ce problème. Je n'ai pas besoin de styliser la figure, j'ai seulement besoin de styliser son image et sa légende. En appliquant display:contents; à ma figure, je l'enlève effectivement du DOM à des fins de style, afin que ses descendants prennent sa place :
figure { display: contents; }Il convient de noter que bien que l'affichage supprime efficacement ma figure du DOM à des fins de style, toutes les propriétés qui héritent - y compris les tailles et les styles de police - sont toujours héritées :
figure img { grid-column: 2/-1; grid-row: 4; } figcaption { grid-column: 1; grid-row: 4; align-self: end; }Je place mon article et stylise son texte sur trois colonnes à l'aide de la disposition multi-colonnes, l'une de mes propriétés CSS préférées :

article { grid-column: 1 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; }Il est temps de mettre en œuvre une conception qui comprend une colonne mince pour les écrans plus grands. J'utilise une requête multimédia pour isoler ces nouveaux styles, puis je crée une grille à cinq colonnes qui commence par une colonne maigre de 1 fr de large :
@media screen and (min-width : 64em) { body { grid-template-columns: 1fr repeat(4, 2fr); } } 
Ensuite, j'ajoute des valeurs pour repositionner l'en-tête, img et figcaption, et l'article, sans oublier de réinitialiser le nombre de colonnes pour qu'il corresponde à sa nouvelle largeur :
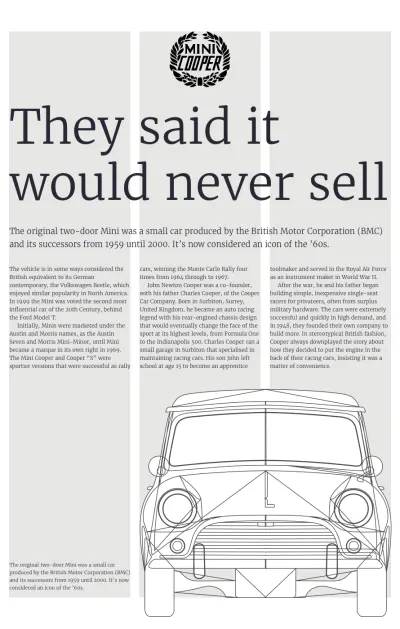
header { grid-column: 3/-1; grid-row: 1; } figure img { grid-column: 4 / -1; grid-row: 2; } figcaption { grid-column: 2; grid-row: 2; align-self: start; } article { grid-column: 3; grid-row: 2; column-count: 1; }Changer radicalement l'apparence d'un design en utilisant uniquement CSS, sans apporter de modifications à la structure du HTML me fait sourire, même après presque deux décennies. Je souris aussi quand je change la composition pour créer une mise en page radicalement différente sans changer la grille. Pour ce design alternatif, je vise un look plus structuré.
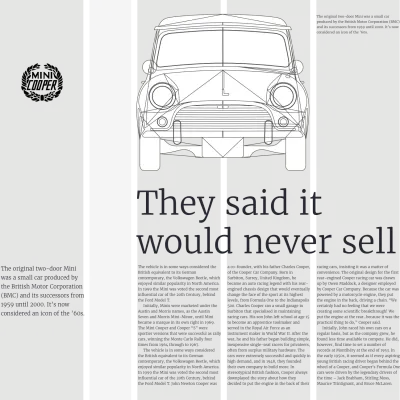
Pour améliorer la lisibilité de mon texte courant, je divise en trois colonnes. Ensuite, pour séparer ce bloc de contenu des autres éléments de texte, je place ma colonne maigre entre les deux premières colonnes standard. Il n'est pas nécessaire de modifier la structure de mon HTML. Tout ce dont j'ai besoin, ce sont des modifications mineures des valeurs de la grille dans ma feuille de style. Cette fois, ma valeur de colonne étroite de 1 fr de large se situe entre deux largeurs de colonne standard :
@media screen and (min-width : 64em) { body { grid-template-columns: 2fr 1fr 2fr 2fr 2fr; } }Je place mon en-tête dans la deuxième rangée et l'article dans une rangée directement en dessous :
header { grid-column: 3 / -1; grid-row: 2; } article { grid-column: 3 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; } Parce que ni img ni figcaption ne sont des descendants directs de l'élément body où j'ai défini ma grille, pour les placer j'ai besoin de display:contents; propriété à nouveau :
figure { display: contents; } figure img { grid-column: 3/5; grid-row: 1; } figcaption { grid-column: 5/-1; grid-row: 1; align-self: start; }Selon la façon dont vous les utilisez, l'introduction de colonnes fines dans vos conceptions peut rendre le contenu plus lisible ou transformer une mise en page statique en une mise en page dynamique et énergique.
Les colonnes maigres ne sont qu'un exemple de l'apprentissage d'une technique à partir de l'impression et de son utilisation pour améliorer une conception pour le Web. J'avais hâte d'essayer des colonnes maigres et je n'ai pas été déçu.

L'ajout d'une colonne mince à vos conceptions peut souvent être une décision inspirée. Il vous donne une flexibilité supplémentaire et peut transformer une mise en page autrement statique en une mise en page remplie d'énergie.
Concevoir des grilles modulaires
Le magazine Avaunt contient de nombreuses mises en page inspirantes, mais je souhaite me concentrer sur deux pages en particulier. Cette diffusion contient des objets "Cold War Design" dans un design qui pourrait être appliqué à une grande variété de types de contenu.

À première vue, les grilles modulaires peuvent sembler compliquées, mais elles sont faciles à utiliser. Cela me surprend que si peu de concepteurs de sites Web les utilisent. Je veux changer cela.
Lorsque vous utilisez les grilles modulaires de manière réfléchie, elles peuvent remplir vos conceptions d'énergie. Ils sont excellents pour mettre de l'ordre dans de grandes quantités de contenu varié, mais peuvent également créer des mises en page visuellement attrayantes lorsqu'il y a très peu de contenu.
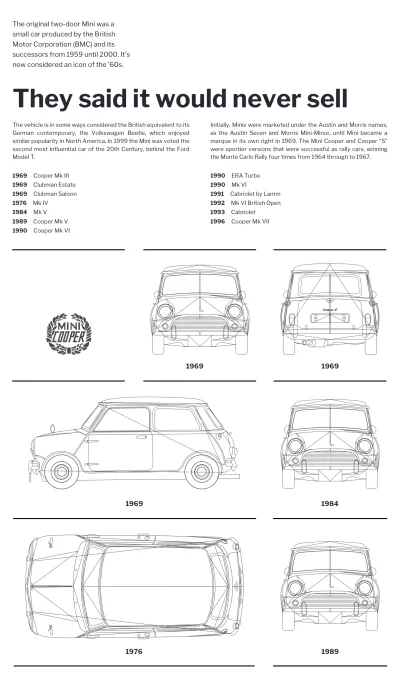
Pour cette conception - inspirée par Avaunt - je base ma grille modulaire sur six colonnes symétriques et quatre rangées régulièrement espacées. Les modules de grille définissent le placement et la taille de mon contenu.

Je lie plusieurs modules ensemble pour créer des zones spatiales pour les grandes images et le texte en cours d'exécution dans une seule colonne à gauche. Les lignes de délimitation aident à souligner la structure visuelle de la page.
Ce type de mise en page peut sembler compliqué au premier abord, mais en réalité, il est magnifiquement simple à mettre en œuvre. Au lieu de baser mon balisage sur la mise en page visuelle, je commence par utiliser les éléments les plus appropriés pour décrire mon contenu. Dans le passé, j'aurais utilisé des éléments de table pour implémenter des grilles modulaires. Avance rapide de quelques années, et les divisions ont remplacé ces cellules de tableau. Incroyablement, j'ai maintenant besoin de seulement deux éléments HTML structurels pour accomplir cette conception; un article suivi d'une liste ordonnée :
<body> <article>…</article> <ol>…</ol> </body>Cet article contient un titre, des paragraphes et un tableau pour les informations tabulaires :
<article> <p class="standfirst">…</p> <h1>…</h1> <p>…</p> <table>…</table> </article>La grille modulaire des Mini blueprints est l'aspect visuel le plus compliqué de ma conception, mais le balisage qui la décrit est simple. Les plans sont dans l'ordre des dates, donc une liste ordonnée semble l'élément HTML le plus approprié :
<ol class="items"> <li> <h2>1969</h2> <img src="front.svg" alt=""> </li> <li> <h2>1969</h2> <img src="back.svg" alt=""> </li> </ol>Mon code HTML ne pèse que 2 Ko et compte moins de soixante lignes. C'est une bonne idée de valider ce balisage car un peu de temps passé à valider tôt fera gagner beaucoup plus de temps sur le débogage CSS plus tard. J'ouvre également la page sans style dans un navigateur car je dois toujours m'assurer que mon contenu est accessible sans feuille de style.
Je commence à développer une mise en page symétrique à trois colonnes pour les écrans de taille moyenne en isolant les styles de grille à l'aide d'une requête multimédia :
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } } L'article et la liste ordonnée sont les seuls descendants directs de body, mais c'est ce qu'ils contiennent que je veux placer en tant qu'éléments de la grille. J'utilise display:contents; pour me permettre de placer leur contenu n'importe où sur ma grille :
article, ol { display: contents; }Chaque élément de mon article doit couvrir les trois colonnes, je les place donc en utilisant des numéros de ligne, en commençant par la première ligne (1) et en terminant par la dernière ligne (-1) :
.standfirst, section, table { grid-column: 1 / -1; }Les éléments de ma liste ordonnée sont placés uniformément dans la grille à trois colonnes. Cependant, ma conception exige que certains éléments s'étendent sur deux colonnes et un sur deux lignes. Les sélecteurs nième de type sont des outils parfaits pour cibler des éléments sans recourir à l'ajout de classes dans mon balisage. Je les utilise, le mot-clé span et la quantité de colonnes ou de lignes sur lesquelles je veux que les éléments s'étendent :
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(6), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-row: span 2; } 
En prévisualisant ma conception dans un navigateur, je peux voir qu'elle n'apparaît pas exactement comme prévu car certains modules de grille sont vides. Par défaut, le flux normal de tout document organise les éléments de gauche à droite et de haut en bas, tout comme les langues occidentales. Lorsque les éléments ne correspondent pas à l'espace disponible dans une grille, l'algorithme de placement CSS Grid laisse les espaces vides et place les éléments sur la ligne suivante.

Je peux remplacer la valeur par défaut de l'algorithme en appliquant la propriété grid-auto-flow et une valeur dense à mon conteneur de grille, dans ce cas le corps :
body { grid-auto-flow: dense; }La ligne est la valeur par défaut du flux automatique de la grille, mais vous pouvez également choisir la colonne, la densité de la colonne et la densité de la ligne. Utilisez judicieusement grid-auto-flow car un navigateur remplit tout module vide avec l'élément suivant dans le flux de documents qui peut tenir dans cet espace. Ce comportement modifie l'ordre visuel sans altérer la source, ce qui peut avoir des implications sur l'accessibilité.
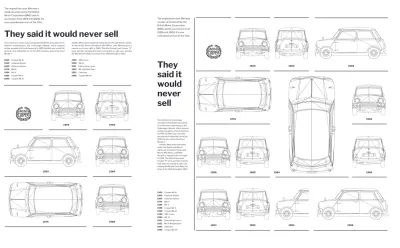
Mon design de taille moyenne ressemble maintenant à ce que j'avais prévu, il est donc temps de l'adapter aux écrans plus grands. Je n'ai besoin d'apporter que des modifications mineures aux styles de grille pour transformer d'abord mon article en une barre latérale - qui s'étend sur toute la hauteur de ma mise en page - puis placer des éléments de liste spécifiques dans des modules sur une grille plus grande à six colonnes :
@media screen and (min-width : 64em) { body { grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; } article { grid-column: 1; grid-row: 1 / -1; } li:nth-of-type(4) { grid-column: 5 / span 2; } li:nth-of-type(5) { grid-column: 2 / span 2; } li:nth-of-type(6) { grid-column: 4 / span 2; grid-row: 2 / span 2; } li:nth-of-type(14) { grid-column: 5 / 7; } }Garder une trace des lignes de placement de la grille peut parfois être difficile, mais heureusement, CSS Grid offre plus d'une façon de réaliser une conception de grille modulaire. L'utilisation de grid-template-areas est une approche alternative et je pense qu'elle ne reçoit pas assez d'attention.
À l'aide de grid-template-areas, je définis d'abord chaque module en lui donnant un nom, puis je place les éléments dans un module ou dans plusieurs modules adjacents appelés zones spatiales. Ce processus peut sembler compliqué, mais c'est en fait l'un des moyens les plus simples et les plus évidents d'utiliser CSS Grid.
Je donne à chaque élément une valeur d'aire de grille pour le placer dans ma grille, en commençant par le logo et l'article :
[src*="logo"] { grid-area: logo; } article { grid-area: article; }Ensuite, j'attribue une zone de grille à chacun de mes éléments de liste. J'ai choisi une simple valeur i + n, mais je pouvais choisir n'importe quelle valeur, y compris des mots ou même des lettres comme a, b, c ou d.
li:nth-of-type(1) { grid-area: i1; } … li:nth-of-type(14) { grid-area: i14; }Ma grille a six colonnes explicites et quatre lignes implicites, dont la hauteur est définie par la hauteur du contenu à l'intérieur. Je dessine ma grille en CSS en utilisant la propriété grid-template-areas, où chaque point (.) représente un module de grille :
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: ". . . . ". . . . ".. .. ".. .. . ." . ." . ." . ."; }Ensuite, je place des éléments dans cette grille en utilisant les valeurs de surface de grille que j'ai définies précédemment. Si je répète des valeurs sur plusieurs modules adjacents - sur des colonnes ou des lignes - cet élément se développe pour créer une zone spatiale. Laisser un point (.) crée un module vide :
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: "article logo i1 i2 i3 i3" "article i4 i4 i5 i5 "article i7 i8 i5 i5 "article i10 i11 i12 i14 i14"; }Jusqu'à présent, dans chaque exemple, j'ai isolé les styles de mise en page pour différentes tailles d'écran à l'aide de points d'arrêt de requête multimédia. Cette technique est devenue le moyen standard de gérer les complexités de la conception Web réactive. Cependant, il existe une technique pour développer des grilles modulaires réactives sans utiliser de requêtes multimédias. Cette technique tire parti de la capacité d'un navigateur à redistribuer le contenu.

Avant d'aller plus loin, il convient de rappeler que ma conception ne nécessite que deux éléments HTML structurels ; une liste ordonnée pour le contenu et un article que je transforme en barre latérale lorsqu'il y a suffisamment de largeur disponible pour que les deux éléments se tiennent côte à côte. Lorsque la largeur est insuffisante, ces éléments s'empilent verticalement dans l'ordre du contenu :
<body> <article>…</article> <ol>…</ol> </body>La liste ordonnée constitue la partie la plus importante de ma conception et doit toujours occuper au moins 60 % de la largeur d'une fenêtre. Pour m'assurer que cela se produit, j'utilise une déclaration min-width :
ol { min-width: 60%; }Bien que je recommande normalement d'utiliser CSS Grid pour la mise en page globale et Flexbox pour les composants flexibles, pour mettre en œuvre cette conception, je renverse ce conseil.
Je transforme l'élément body en un conteneur flexible, puis m'assure que mon article grandit pour remplir tout l'espace horizontal en utilisant la propriété flex-grow avec une valeur de 1 :
body { display: flex; } article { flex-grow: 1; }Pour m'assurer que ma liste ordonnée occupe également tout l'espace disponible chaque fois que les deux éléments sont côte à côte, je lui donne une valeur de flex-grow ridiculement élevée de 999 :
article { flex-grow: 999; }L'utilisation de flex-basis fournit une largeur de départ idéale pour l'article. En définissant l'emballage du conteneur flexible sur wrap, je m'assure que les deux éléments s'empilent lorsque la largeur minimale de la liste est atteinte et qu'il n'y a pas suffisamment d'espace pour qu'ils se tiennent côte à côte :
body { flex-wrap: wrap; } article { flex-basis: 20rem; }Je souhaite créer une grille modulaire flexible qui permette n'importe quel nombre de modules. Plutôt que de spécifier le nombre de colonnes ou de lignes, l'utilisation de répétition permet à un navigateur de créer autant de modules qu'il en a besoin. le remplissage automatique remplit tout l'espace disponible, en enveloppant le contenu si nécessaire. minmax donne à chaque module une largeur minimale et maximale, dans ce cas 10rem et 1fr :
ol { grid-template-columns: repeat(auto-fill, minmax(10rem, 1fr)); grid-column-gap: 2vw; }Pour éviter que les modules ne restent vides, j'utilise à nouveau grid-auto-flow avec une valeur dense. L'algorithme du navigateur redistribue mon contenu pour remplir tous les modules vides :
ol { grid-auto-flow: dense; }Comme auparavant, certains éléments de liste s'étendent sur deux colonnes et un sur deux lignes. Encore une fois, j'utilise des sélecteurs nième de type pour cibler des éléments de liste spécifiques, puis une colonne de grille ou une ligne de grille avec le mot-clé span suivi du nombre de colonnes ou de lignes que je veux couvrir:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-column: span 2; grid-row: span 2; }Ce CSS simple crée une conception réactive qui s'adapte à son environnement sans avoir besoin de plusieurs requêtes multimédias ou d'ensembles de styles distincts.

En utilisant des CSS modernes, y compris Grid et Flexbox, en s'appuyant sur la capacité des navigateurs à redistribuer le contenu, ainsi que quelques choix intelligents sur les tailles minimales et maximales, cette approche se rapproche le plus des objectifs d'un Web vraiment réactif.
En savoir plus sur la série
- Décisions de conception inspirées : Magazine Avaunt
- Décisions de conception inspirées : des questions urgentes
- Décisions de conception inspirées : Ernest Journal
- Décisions de conception inspirées : Alexey Brodovitch
- Décisions de conception inspirées : Bea Feitler
- Décisions de conception inspirées : Neville Brody
- Décisions de conception inspirées : Otto Storch
- Décisions de conception inspirées : Herb Lubalin
- Décisions de conception inspirées : Max Huber
- Décisions de conception inspirées : Giovanni Pintori
- Décisions de conception inspirées : Emmett McBain
- Décisions de conception inspirées : Bradbury Thompson
NB : Les membres de SmashingLes membres de Smashing ont accès à un PDF magnifiquement conçu du magazine Inspired Design Decisions d'Andy et à des exemples de code complets tirés de cet article. Vous pouvez acheter le PDF et les exemples de ce numéro ainsi que tous les autres numéros directement sur le site Web d'Andy.
