Comment les tests d'utilisabilité d'Indigo.Design éliminent les conjectures de la conception Web
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis d'Infragistics qui sont connus pour fournir des solutions pour accélérer la conception, le développement et la collaboration. Merci!

La convivialité est essentielle au succès d'un site Web, mais il peut être difficile de la maîtriser aux premières étapes de la conception et du développement sans un peu d'aide.
Ce n'est pas comme si la recherche et la préparation que vous faites pour un nouveau site ne vous donneraient pas d'idées sur la façon de construire quelque chose qui soit à la fois beau et fonctionnel. Et disposer d'un système de conception solide comme le roc et d'un transfert concepteur-développeur vous aidera certainement à apporter un contrôle de la qualité et de la cohérence à votre site.
Cependant, ce n'est pas toujours suffisant.
Bien que vous puissiez faire des hypothèses fondées sur la recherche sur la façon dont les visiteurs réagiront à votre site Web ou à votre application, tout cela n'est que théorie jusqu'à ce que vous le mettiez entre les mains de vrais utilisateurs.
Aujourd'hui, je souhaite examiner le processus de test d'utilisabilité : qu'est-ce que c'est, quand l'utiliser et comment générer des informations basées sur des données tout en développant votre site Web à l'aide d'Indigo.Design.
Qu'est-ce qu'un test d'utilisabilité ?
Les tests d'utilisabilité sont une méthode utilisée pour évaluer la facilité avec laquelle il est possible de se déplacer sur un site Web ou une application et d'effectuer des tâches spécifiques.
Il met l'accent sur ce que les gens font plutôt que de recueillir des opinions sur la façon dont ils aiment le design. En d'autres termes, les tests d'utilisabilité vous permettent de recueillir des commentaires comportementaux pour vous assurer que le site fait réellement ce qu'il est censé faire.
Pour effectuer un test d'utilisabilité, vous devez mettre votre site ou votre application entre les mains d'utilisateurs cibles. Les données collectées à partir de ces tests vous aideront ensuite à remodeler le site en quelque chose de rationalisé et mieux adapté au parcours préféré de vos utilisateurs.
Tests d'utilisabilité modérés vs non modérés
Il existe plusieurs façons d'aborder cela :
| Modéré | Non modéré | |
|---|---|---|
| Type d'épreuve | Un contre un | Autoguidé |
| Le processus | Le modérateur engage les utilisateurs tout au long de la session | Les utilisateurs suivent les instructions et l'outil d'analyse cartographie leur session |
| Taille du groupe de test | Petit | Petit à grand |
| Cas d'utilisation | Domaines hautement spécialisés (par exemple, médecins, comptables) | Public géographiquement dispersé |
| Étape de développement Web | Prototypage et au-delà | Prototypage et au-delà |
Ce n'est pas grave s'il n'est pas possible ou faisable d'exécuter des tests modérés sur votre site Web ou votre application. Avec Indigo.Design, vous pouvez effectuer l'un ou l'autre type de test pour recueillir sans douleur des données précises et quantifiables auprès de vos utilisateurs et éliminer les conjectures de la conception.
Les tests d'utilisabilité vous permettent de recueillir des commentaires comportementaux pour vous assurer que le site fait réellement ce qu'il est censé faire.
"
Tests d'utilisabilité avec Indigo.Design
Vous pouvez commencer à effectuer des tests d'utilisabilité dès la phase de prototypage. Et, vraiment, les produits minimum viables sont les meilleurs types de sites Web et d'applications à tester car il est moins cher d'itérer pendant que vous êtes encore en développement. De plus, les commentaires des utilisateurs à ce stade précoce vous éviteront de perdre du temps à créer des fonctionnalités ou du contenu dont les utilisateurs ne veulent pas ou dont ils n'ont pas besoin.
Pour être clair, il ne s'agit pas de solliciter l'opinion des intervenants. Ce que nous devons savoir, c'est si de vrais utilisateurs peuvent ou non utiliser votre site Web ou votre application avec succès.
Gardez simplement à l'esprit que vous devez apporter un prototype fonctionnel à la table. Cela signifie:
- Un prototype suffisamment riche pour prendre en charge les tâches d'utilisabilité que vous allez tester.
- Une solution de fidélité moyenne qui trouve le juste équilibre entre la coquille vide d'un site Web et le prêt à être lancé. Ce n'est peut-être pas joli, mais il faut que ce soit interactif.
Une fois que vous avez obtenu votre produit à ce stade, vous pouvez commencer les tests d'utilisabilité :
1. Ajoutez votre prototype à Indigo.Design
Ajouter des prototypes à Indigo.Design est facile. Vous avez deux options :

La première option consiste à télécharger un prototype depuis votre ordinateur. Les formats de fichiers suivants sont acceptés :
- PNG,
- JPG,
- GIF,
- Esquisser.
La deuxième option consiste à ajouter le plugin Indigo.Design à Sketch et à synchroniser vos prototypes avec le cloud. Si vous comptez utiliser cet outil pour simplifier le transfert, ce plugin vous fera gagner un temps considérable.
Une fois votre prototype chargé, survolez-le et cliquez sur "Modifier le prototype".

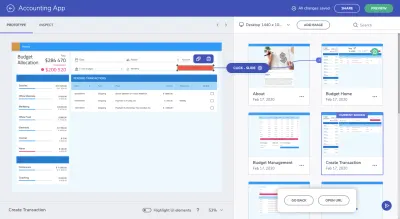
Si vous n'avez pas encore confirmé que toutes les interactions sont correctement configurées dans Sketch, vous pouvez le faire depuis le cloud Indigo.Design et y modifier vos interactions :

Si les interactions ne sont pas correctement configurées, occupez-vous-en maintenant. Créez le hotspot sur l'interface à gauche puis faites-le glisser vers la carte correspondante à droite pour créer une interaction.
2. Créer un nouveau test d'utilisabilité
À partir du même tableau de bord où les prototypes sont téléchargés, vous commencerez votre premier test d'utilisabilité. Vous pouvez le faire à partir de l'un des deux endroits.
Vous pouvez survoler le prototype que vous souhaitez tester et en créer un nouveau :

L'autre option consiste à accéder à l'onglet Tests d'utilisabilité et à y commencer le test :

C'est là que vous irez éventuellement pour gérer vos tests d'utilisabilité et pour examiner également les résultats de vos tests.
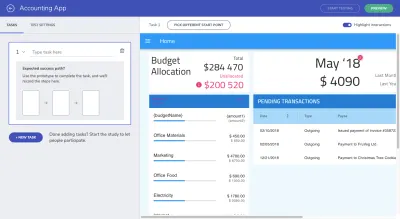
Une fois votre nouveau test d'utilisabilité lancé, voici ce que vous verrez en premier :

Essentiellement, ce que vous devez faire avec cet outil est :
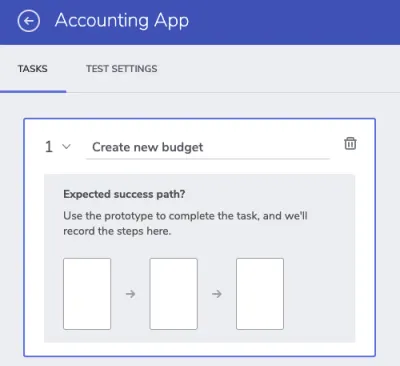
Déterminez les « tâches » que vous souhaitez tester. Il devrait s'agir d'étapes importantes qui permettent à vos utilisateurs d'atteindre les objectifs souhaités (les leurs et les vôtres).
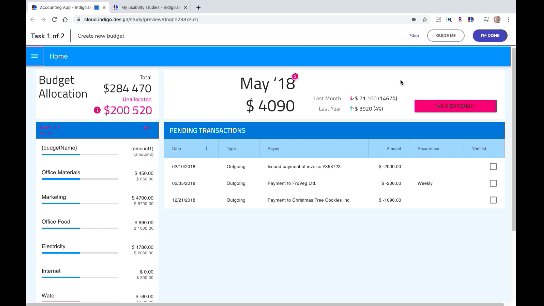
Par exemple, étant donné qu'il s'agit d'une application de gestion des finances, je m'attends à ce que les utilisateurs l'utilisent principalement pour créer de nouveaux budgets pour eux-mêmes. Donc, c'est la première tâche que je veux tester:

Pour créer le "chemin de réussite attendu" , vous devez interagir avec votre prototype exactement comme vous l'attendez et souhaitez que vos utilisateurs le fassent sur le produit en direct.
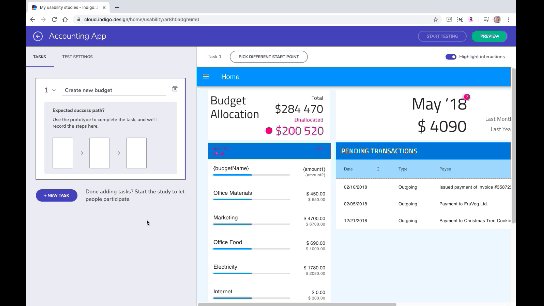
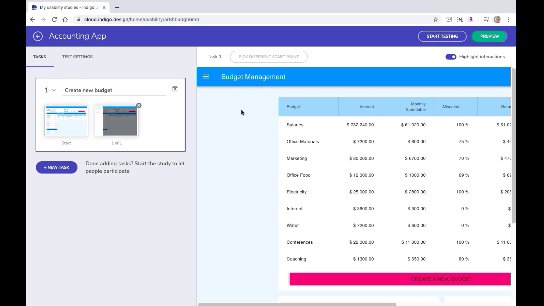
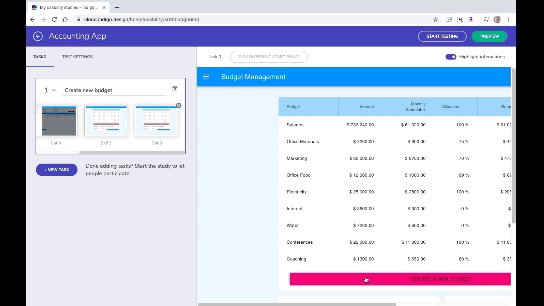
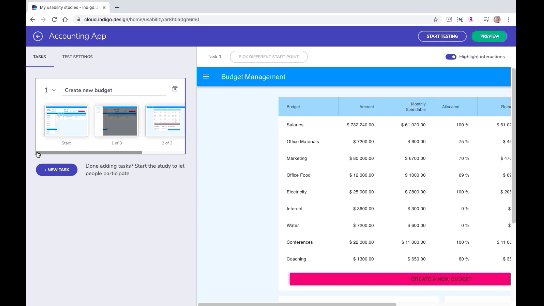
Voici un exemple de ce à quoi pourrait ressembler le chemin "Créer un nouveau budget" et comment le construire :

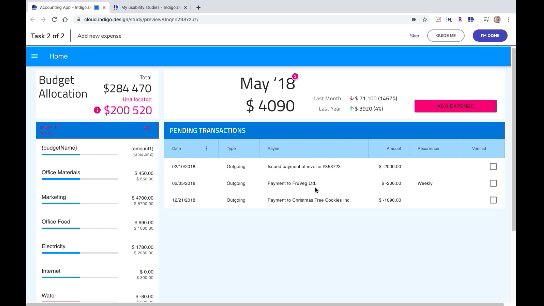
Parcourez votre site Web ou votre application dans la partie droite de l'écran.
Lorsque vous avez terminé, confirmez votre travail sur la gauche avant de passer à la création d'autres tâches que vous inclurez dans le test.
3. Mettez la touche finale à votre test
La création de tâches ne suffira pas à elle seule à recueillir le type de données que vous souhaitez auprès de vos utilisateurs.
Par exemple, s'il s'agit d'un MVP, vous voudrez peut-être expliquer que l'expérience peut sembler un peu difficile ou fournir des informations sur la solution elle-même (pourquoi vous l'avez construite, ce que vous cherchez à en faire) afin qu'ils ne soyez pas distrait par le design.
Ne vous inquiétez pas si vos utilisateurs égarent ces informations dans leur e-mail d'invitation. Il y a un endroit pour inclure ces notes dans le contexte de votre test d'utilisabilité.
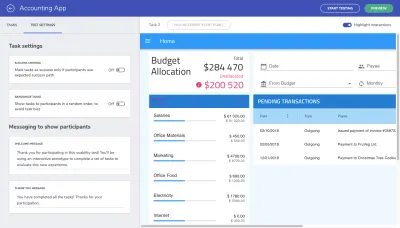
Allez dans l'onglet « Paramètres de test » :

Sous "Messagerie pour montrer aux participants", cela vous donne la possibilité d'inclure un message de bienvenue avec votre test. Cela peut être une déclaration de bienvenue générale ou vous pouvez fournir plus de contexte sur les tâches si vous le jugez nécessaire.

La déclaration de remerciement est également utile car elle fournit un point final au test. Vous pouvez soit les remercier pour leur temps, soit leur fournir les prochaines étapes ou des informations sur ce à quoi s'attendre concernant le produit (il y a peut-être d'autres tests d'utilisabilité à venir).
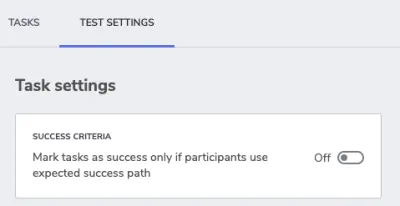
Avant de poursuivre, je souhaite rapidement attirer votre attention sur la bascule "Critères de réussite" en haut de cette section :

Lorsqu'il est activé, ce paramètre n'autorise que deux résultats :
- Passe
- Échouer
Je dirais que vous devriez laisser cette bascule sur "Off" si vous voulez que cet outil vous aide à détecter des chemins alternatifs. Je vais vous montrer ce que cela signifie dans un instant.
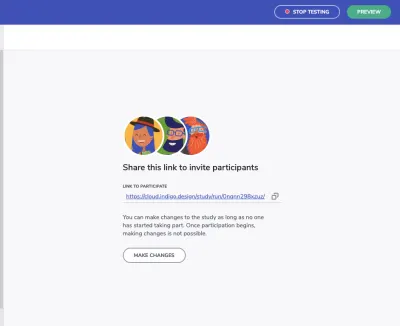
Pour l'instant, il est temps de saisir votre lien de test d'utilisabilité et de commencer à le partager avec vos participants. Lorsque vous cliquez sur le bouton "Démarrer le test" dans le coin supérieur droit de votre écran, vous verrez ceci :

Copiez ce lien et commencez à le partager avec vos participants.
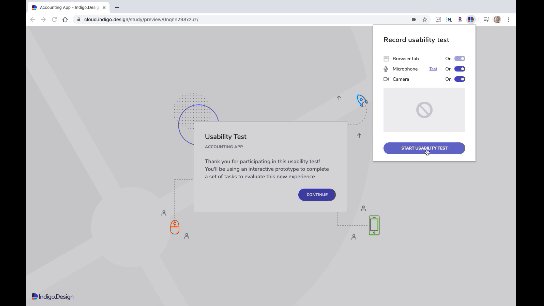
S'ils sont des utilisateurs de Chrome, ils seront invités à installer une extension de navigateur qui enregistre leur écran, leur microphone et leur caméra. Ils peuvent activer ou désactiver n'importe lequel d'entre eux.
L'utilisateur entrera alors dans le test :

Une fois que vous avez collecté toutes les données dont vous avez besoin, cliquez sur le bouton "Arrêter le test" dans le coin supérieur droit de l'écran et commencez à examiner les résultats.
4. Passez en revue les résultats de vos tests d'utilisabilité
Les résultats de vos tests peuvent toujours être trouvés sous votre tableau de bord Tests d'utilisabilité dans Indigo.Design.

Si vous vous connectez à la plateforme, vous trouverez un aperçu de tous vos résultats de test, passés et présents.
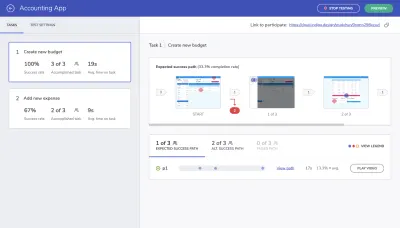
Vous pouvez obtenir un aperçu plus approfondi de vos résultats en ouvrant le test :

Sur la gauche, vous verrez vos résultats de test par tâche. Ils sont divisés en :
- Taux de réussite : le pourcentage d'utilisateurs qui ont suivi les étapes exactes que vous avez définies pour la tâche.
- Tâche accomplie : le nombre d'utilisateurs qui ont terminé la tâche. Si vous n'avez pas activé les "Critères de réussite", ce résultat affichera tous les utilisateurs qui ont suivi le chemin de réussite attendu ainsi que les chemins de réussite alternatifs.
- Moy. temps consacré à la tâche : temps nécessaire aux utilisateurs pour effectuer la tâche.
À partir de cela seul, vous pouvez en dire un peu plus sur le chemin que vous avez tracé devant vos utilisateurs et à quel point il est adapté à leur état d'esprit et à leurs besoins.
Cependant, le côté droit de l'écran nous donne un meilleur aperçu des endroits où les choses ont pu mal tourner et pourquoi :

La partie supérieure de l'écran nous montre les étapes originales que nous avons établies. Partout où il y a une marque rouge et un nombre en rouge, c'est là que nos sujets de test ont dévié de ce chemin.
C'est beaucoup plus efficace que les tests de carte thermique qui ne nous donnent qu'une idée générale de l'orientation des utilisateurs. Cela nous montre clairement qu'il y a quelque chose qui ne va pas avec la mise en page de la page ou peut-être que le contenu lui-même est mal étiqueté et déroutant.
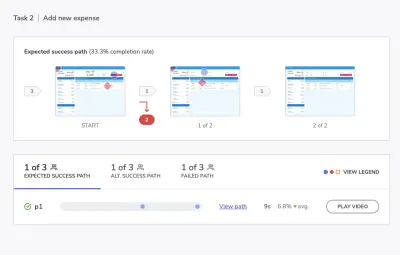
Regardons d'un peu plus près le bas de l'écran et les données de chemin avec lesquelles nous devons jouer :
- Les cercles bleus signifient les interactions attendues,
- Les diamants rouges signifient des interactions inattendues,
- Les carrés orange signifient que le participant a demandé de l'aide.

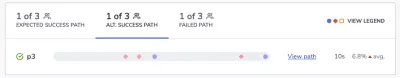
Cela nous montre à quoi ressemblait le chemin de réussite attendu et combien de temps il a fallu en moyenne pour le terminer.
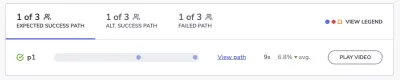
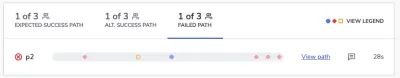
Vous pouvez cliquer sur les statistiques pour "Alt. Success Path" et "Failed Path" pour voir comment les choses se sont passées pour vos autres participants :

Lorsque nous accordons une marge de manœuvre en termes de critères de réussite, nous avons la chance de voir les voies alternatives de réussite.
Ceci est utile pour plusieurs raisons. Premièrement, s'il y a suffisamment d'utilisateurs qui ont emprunté le même itinéraire et qu'ils étaient plus nombreux que ceux sur le chemin du succès, il pourrait être utile de remodeler entièrement le chemin. Si l'itinéraire alternatif est plus logique et efficace, il serait logique de se débarrasser du chemin le moins fréquenté.

Deuxièmement, le chemin de réussite alternatif ainsi que le chemin d'échec nous montrent où se produisent les frictions en cours de route. Cela nous permet de voir où se situent réellement les points de rupture de nos utilisateurs. Non pas que nous voulions pousser nos utilisateurs à bout, mais il est bon d'avoir une idée des types d'interactions qui ne fonctionnent tout simplement pas.
Par exemple, disons que l'un des boutons nécessite un clic droit au lieu d'un clic normal. Je sais que c'est quelque chose que j'ai rencontré dans certains outils et cela me rend fou parce que c'est presque toujours inattendu et contre-intuitif. Je n'abandonnerais pas l'expérience, mais vos utilisateurs pourraient le faire.
Ainsi, en comparant le chemin du succès alternatif avec le chemin de l'échec, vous pouvez déterminer beaucoup plus facilement ce que sont ces types de briseurs d'accord.
Regardez un peu plus en profondeur
Je sais que les nombres et les étapes du parcours sont vraiment importants à regarder, mais n'oubliez pas d'étudier les autres informations laissées par vos participants.
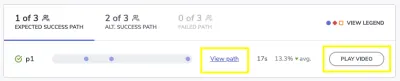
Par exemple, si vos utilisateurs ont activé l'enregistrement du navigateur, vous pouvez "Lire la vidéo" et les regarder la parcourir.
Si ce n'est pas le cas, vous pouvez toujours utiliser le lien "Afficher le chemin" pour voir les étapes réelles qu'ils ont suivies (s'il ne s'agissait pas des étapes attendues du cercle bleu).

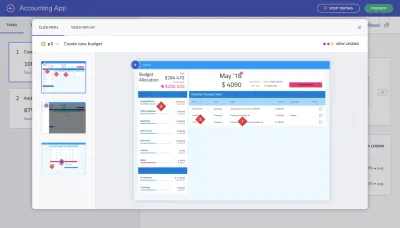
Voici ce que vous verrez pour chacun de vos sujets de test :

Cette vue particulière pourrait vous être plus utile que la vidéo puisque vous pouvez suivre les clics réels sur chaque page statique. Non seulement vous voyez chaque partie du site Web où ils ont cliqué, mais vous voyez également dans quel ordre ils ont effectué ces clics.
Et comme je l'ai déjà dit, si vous pouvez identifier les tendances où ces chemins de réussite alternatifs ou ces chemins d'échec ont amené vos utilisateurs, vous pouvez éliminer plus rapidement les problèmes de votre conception Web. Ce n'est que lorsque ces clics sont partout ou que les utilisateurs renoncent à effectuer l'une des tâches que vous avez un réel problème.
Emballer
L'utilisation d'un système de conception n'implique pas automatiquement une bonne utilisabilité. Vous devez être capable de concevoir plus que de belles interfaces utilisateur cohérentes.
C'est ce qui est si bien dans la solution que nous venons d'examiner. Avec les tests d'utilisabilité intégrés à Indigo.Design, l'accent n'est pas seulement mis sur la livraison de sites Web au pixel près. Que vous envisagiez de faire des tests d'utilisabilité modérés ou non modérés, vous disposez désormais d'un outil capable de cartographier avec précision les parcours de vos utilisateurs et les difficultés auxquelles ils seraient autrement confrontés.
