Composants inclusifs : critiques de livres et ressources d'accessibilité
Publié: 2022-03-10Le mardi 3 décembre était la date de sortie officielle d' Inclusive Components et l'accueil a été extrêmement positif. Le livre est déjà une ressource essentielle pour les experts en accessibilité et les développeurs.
Vous m'avez eu à "Inclusive!"
Alors que le livre fait son chemin vers les bureaux, les seuils de porte et les rencontres d'accessibilité partout dans le monde, voici quelques-unes des mentions que nous avons vues jusqu'à présent.

Q.) Comment construisons-nous des boutons et des listes déroulantes accessibles ? Info-bulles, onglets et notifications compatibles avec le clavier ? Accordéons, curseurs, tableaux de données et modaux inclus ?
– zeldman (@zeldman) 4 décembre 2019
A.) "Composants inclusifs", par @heydonworks pour @smashingmag Books.https://t.co/NGJ1dmL5KX #frontend #a11y
Vous êtes-vous déjà demandé comment rendre un bouton bascule accessible ?
— Eva Ferreira (@evaferreira92) 3 décembre 2019
Ce livre a non seulement la solution à ce problème mais aussi! Livraison gratuite à travers le monde
Oui oui oui, il est même expédié gratuitement en Argentine https://t.co/yDaEulyOXT
Aujourd'hui, le nouveau livre de @heydonworks, Inclusive Components, sort ! Dans un monde où beaucoup d'entre nous construisent des systèmes de conception, collent ensemble des systèmes de composants JS et 97,8 % des sites ont des problèmes d'accessibilité, je ne peux pas penser à un sujet plus précieux pour un livre.https://t.co/kYg5ArTY8E
– Dave Rupert (@ davatron5000) 3 décembre 2019
"Alors que la sensibilisation à l'accessibilité du Web n'a cessé d'augmenter, le volume et les types d'erreurs sur les pages d'accueil suggèrent que la sensibilisation à elle seule n'est pas suffisante pour garantir une expérience Web hautement accessible aux utilisateurs handicapés [...] Inclusive Components fournit précisément le type de des conseils, des exemples et des connaissances nécessaires pour aider les auteurs Web non seulement à envisager des interfaces accessibles, mais également à les mettre en œuvre. »
— Jared Smith, directeur associé de WebAIM
"[...] une approche pratique pour expliquer comment créer des composants d'interface utilisateur entièrement accessibles avec de nombreux exemples. Comprendre et adopter comment créer des interfaces accessibles améliorera la qualité de notre travail, mais plus important encore, cela peut, parfois de manière drastique, améliorer l'expérience de nos utilisateurs à bien des égards.
—Holger Bartel (Source)
Beaucoup d'entre nous veulent créer des interfaces inclusives, mais ne savent pas par où commencer. Le livre de Heydon fournit un point d'entrée : il prend certains des modèles d'interface les plus courants et montre au lecteur comment les construire de manière inclusive depuis le début .
Les développeurs peuvent bénéficier immédiatement de cette approche, mais les professionnels de l'accessibilité et les consultants bénéficient également d'une ressource précieuse pour travailler avec les clients et les équipes.
« Pour moi, Heydon Pickering est l'un des meilleurs communicateurs sur le sujet de l'accessibilité numérique. Il apporte de la clarté sur des questions complexes et explique de manière convaincante comment et pourquoi l'accessibilité est d'une importance cruciale. »
— Sharron Rush, directrice exécutive de Knowbility

L'équipe de Sharron effectue des audits d'accessibilité pour les sites et applications existants, et doit souvent aider les clients à établir de nouvelles approches de développement.

"L'équipe de Knowbility adore les "composants inclusifs" et les recommande vivement à tous ceux qui construisent en gardant l'accessibilité à l'esprit."
Grâce à des instructions étape par étape et à des exemples de codage, le lecteur voit rapidement comment les habitudes existantes peuvent changer pour devenir plus inclusives .
Heydon a également participé au Smashing Podcast la semaine dernière et a résumé le thème central du livre :
"L'idée était à la fois d'apporter l'accessibilité aux systèmes de conception, mais du même coup, de penser de manière systémique lorsqu'il s'agit d'essayer d'aborder l'accessibilité."
Au cas où vous l'auriez manqué: Heydon Pickering à Smashing

- Séance TV en direct époustouflante
Heydon présente certaines des techniques de son livre à travers des démonstrations en direct et des questions-réponses ; - Podcast fracassant
Heydon parle avec notre propre Drew McLellan du livre et de l'accessibilité en général; - Version des composants inclus
Premières réactions des premiers critiques et quelques détails supplémentaires sur le livre ; - Page du livre sur les composants inclus
Détails sur le livre et comment obtenir votre propre copie.
Télécharger un échantillon PDF gratuit → (1,1 Mo)
Une bibliothèque en croissance pour répondre à un besoin croissant
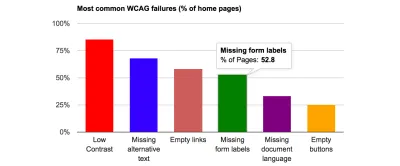
Début 2019, WebAIM a mené une analyse de l'accessibilité du million de sites Web les plus performants - le WebAIM Million - et les résultats ont incité de nombreux développeurs et équipes à repenser leur flux de travail. L'accessibilité et l'inclusion ont toujours été importantes, mais voir toutes les erreurs et les ballonnements énoncés était instructif.

La demande de ressources d'accessibilité continue de croître à mesure que de plus en plus d'entreprises décident de créer des sites, des applications et des plates-formes qui fonctionnent pour tout le monde. Inclusive Components n'est qu'une des nombreuses ressources d'accessibilité créées par Heydon pour aider à répondre à cette demande :
- "Modèles de conception inclusifs" (Smashing, 2016)
- Le site Web original des composants inclusifs (est. Mars 2017)
- Articles pour Smashing Magazine et pour A List Apart
Le nouveau projet de Heydon avec Andy Bell, Every Layout, adopte la même approche modulaire du CSS que Inclusive Components pour les modèles d'interface.
Où irons-nous ensuite ?
La liste des ressources d'accessibilité de Smashing continue également de s'allonger. En plus des articles et des vidéos sur l'accessibilité que nous publions, la communauté cite régulièrement le livre Form Design Patterns d'Adam Silver comme une référence précieuse pour la création de formulaires inclusifs.
 Nous avons également quelques vidéos que vous aimerez peut-être regarder et écouter : Sara Soueidan a donné une conférence sur l'accessibilité appliquée et Marcy Sutton a parlé une fois de Garbage Components enregistré en direct à la SmashingConf à New York en octobre dernier. Nous sommes sûrs que vous les trouverez utiles !
Nous avons également quelques vidéos que vous aimerez peut-être regarder et écouter : Sara Soueidan a donné une conférence sur l'accessibilité appliquée et Marcy Sutton a parlé une fois de Garbage Components enregistré en direct à la SmashingConf à New York en octobre dernier. Nous sommes sûrs que vous les trouverez utiles !Nous adorons plaider pour un Web accessible, mais nous aimerions savoir : quelles autres ressources d'accessibilité aimeriez-vous voir à l'avenir ? Comment pouvons nous aider? Faites-nous savoir dans la section commentaires ci-dessous.
