Suggestions pratiques pour améliorer la convivialité des pages de destination avec animation à partir de diapositives
Publié: 2022-03-10(Ceci est un article sponsorisé.) Pendant longtemps, l'animation de l'interface utilisateur a été une réflexion après coup pour les concepteurs. Aujourd'hui encore, de nombreux concepteurs considèrent l'animation comme quelque chose qui apporte du plaisir mais n'améliore pas nécessairement la convivialité. Si vous partagez ce point de vue, alors cet article est pour vous. J'expliquerai comment l'animation peut améliorer l'expérience utilisateur des pages de destination et je fournirai les meilleurs exemples d'animation créés à l'aide du framework Slides.
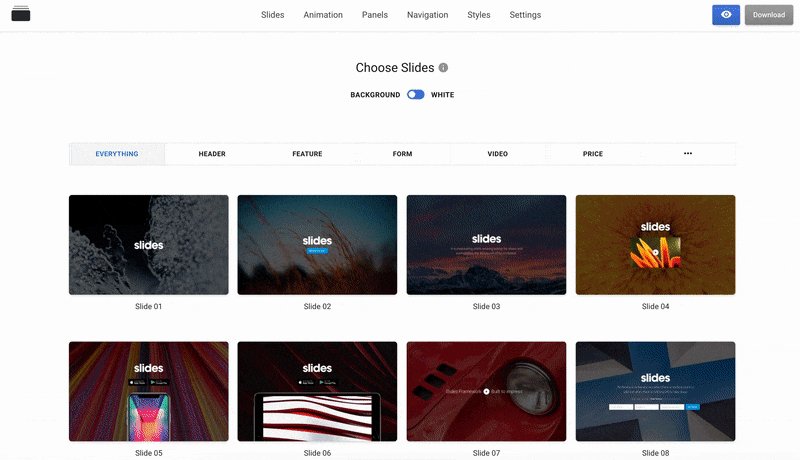
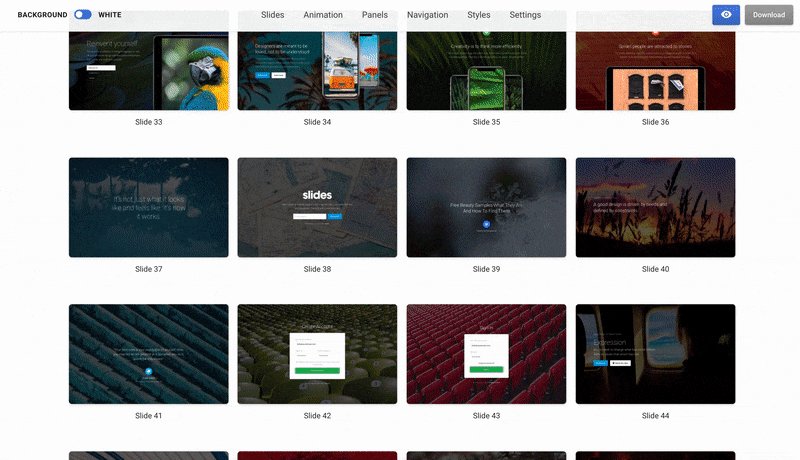
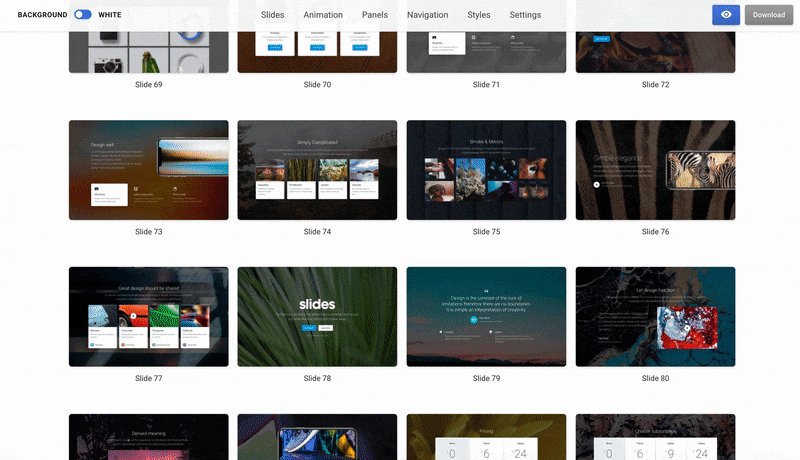
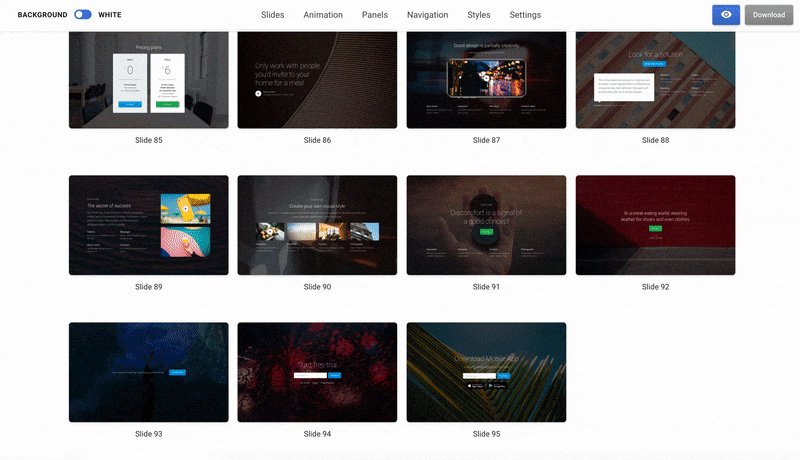
Le framework Slides est un outil facile à utiliser pour créer des sites Web. Il permet à quiconque de créer une page de destination élégante en quelques minutes. Tout ce que vous avez à faire est de choisir un design approprié dans la liste des diapositives prédéfinies.

Quatre façons dont l'animation prend en charge la convivialité des pages de destination
La conception de la page de destination est plus qu'une simple présentation visuelle; c'est une question d'interaction. Les détails de la conception de l'interaction font une différence fondamentale sur les sites Web modernes. Et les effets animés peuvent renforcer les interactions. Pour améliorer l'ergonomie d'une landing page, une animation doit être un élément fonctionnel, pas seulement décoratif. Il doit servir un objectif fonctionnel clair. Vous trouverez ci-dessous quelques façons courantes dont l'animation peut améliorer la convivialité.
1. Créer un récit
Chaque designer est un conteur. Lorsque nous créons un site Web, nous racontons une histoire à nos visiteurs. Et il est possible de raconter une histoire beaucoup plus engageante en utilisant l'animation.
L'animation peut aider à donner vie au contenu. Un bon exemple d'une telle animation peut être trouvé sur Ikonet. L'animation qui s'y trouve maintient l'intérêt des utilisateurs lorsqu'ils font défiler la page et découvrent l'entreprise.

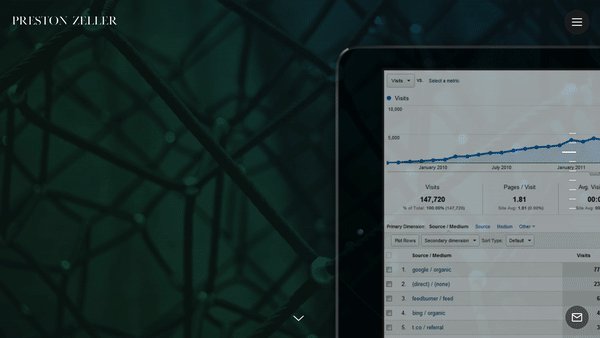
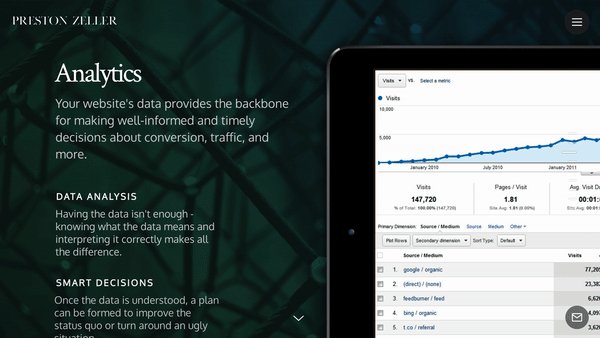
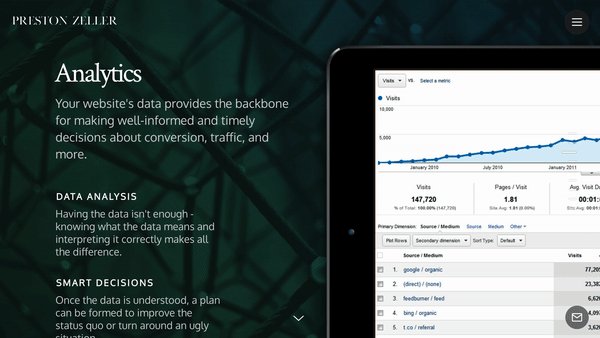
L'animation peut également être utilisée pour attirer l'attention du visiteur sur quelque chose qu'il doit remarquer et agir. Par exemple, si vous avez une section de texte importante ou un appel à l'action, les faire glisser (au lieu de les faire simplement apparaître) peut aider les visiteurs à comprendre où ils doivent se concentrer. Jetez un œil à l'exemple de Preston Zeller ci-dessous. La façon dont les éléments apparaissent sur les pages attire l'attention de l'utilisateur sur ces zones. L'avantage de cette animation est qu'elle attire l'attention sur des informations importantes sans être perturbatrice.

2. Fournir des commentaires
L'interaction homme-machine est basée sur deux principes fondamentaux : l'entrée de l'utilisateur et la rétroaction du système. Tous les objets interactifs doivent réagir aux entrées de l'utilisateur avec un retour visuel ou audio approprié.
Ci-dessous, vous pouvez voir l'effet de case à cocher personnalisé créé à l'aide du framework Slides. L'animation rebondissante subtile que l'utilisateur voit lorsqu'il change l'état de la bascule renforce le sentiment d'interactivité.

Avec Slides, vous pouvez créer de belles animations de survol et encourager les utilisateurs à interagir avec les objets. Jetez un œil à Berry Visual. Lorsque vous passez la souris sur "Envoyer un message" ou sur le menu hamburger dans le coin supérieur droit, un bel effet d'animation se produit. Cela donne l'impression que ces éléments sont interactifs.

Buf Antwerp est un autre excellent exemple de la façon dont les commentaires animés en survol peuvent améliorer l'expérience utilisateur. Lorsque les visiteurs survolent une vignette, une superposition semi-transparente apparaît et le texte fournit des informations supplémentaires sur l'élément.

3. Créer des relations
Un excellent endroit pour ajouter de l'animation à une page de destination est aux moments de changement. Trop souvent, les moments de changement sont brusques &mdahs; par exemple, lorsque les utilisateurs cliquent sur un lien, un nouvel écran apparaît soudainement. Parce que les changements soudains sont difficiles à traiter pour les utilisateurs, ces changements entraînent généralement une perte de contexte - le cerveau doit parcourir la nouvelle page pour comprendre comment le nouveau contexte est connecté au précédent.
Considérez cet exemple de changement brusque :

Comparez cela à l'exemple suivant, dans lequel une transition animée fluide guide l'utilisateur vers les différentes parties de l'écran :

Il est clair que dans le deuxième exemple, l'animation empêche les changements brusques - elle comble le vide et relie deux étapes. Ainsi, les visiteurs comprennent que les deux étapes vont de pair. Ce principe s'applique également lorsque vous avez une relation parent-enfant entre deux objets :

Cela s'applique également lorsque vous créez une transition entre les étapes. Les transitions fluides entre les diapositives dans l'exemple ci-dessous créent une impression de séquence, plutôt que de séparer des parties non liées de la page.

4. Rendre les tâches ennuyeuses amusantes
Il peut être difficile d'imaginer comment introduire des éléments ludiques dans les expériences quotidiennes. Mais en ajoutant un peu de surprise là où c'est le plus inattendu, nous pouvons transformer une interaction familière en quelque chose d'inattendu et donc de mémorable.
Lorsque vous visitez l'exposition 3D Room de Tympanus, cela ressemble à n'importe quel autre site Web de galerie que vous avez déjà visité. Mais votre impression du site Web change immédiatement une fois que vous interagissez avec une page. Lorsque vous déplacez le curseur, la page se déplace et cet effet crée une impression d'espace 3D. Ce sentiment est renforcé lorsque vous passez d'une page à l'autre ; on dirait que vous voyagez d'une pièce à l'autre dans un espace 3D.

Parlons maintenant de quelque chose de beaucoup plus familier que les effets 3D : les formulaires Web. Qui aime remplir des formulaires ? Probablement personne. Pourtant, remplir des formulaires est l'une des tâches les plus courantes sur le Web. Et il est possible de transformer cette activité ennuyeuse en un exercice amusant. Jetez un œil au personnage Yeti de Darin Senneff, qui est utilisé dans un formulaire. Lorsque l'utilisateur commence à taper son mot de passe, la mascotte se couvre les yeux. Un tel effet animé apporte beaucoup de plaisir lorsque vous le voyez pour la première fois.

Enfin et surtout, il est possible de rendre l'expérience de défilement non seulement plus intéressante visuellement, mais aussi utile pour les lecteurs. Ci-dessous, Storytelling Map, un parcours interactif dans lequel un chemin le long d'une carte est animé en fonction du contenu qui défile sur la page. L'idée lie le texte, les visuels et les lieux ensemble ; les visiteurs lisent les informations et les voient dans le contexte de la carte).


Six meilleures pratiques pour l'animation de la page de destination
Identifier les endroits où l'animation a une utilité n'est que la moitié de l'histoire. Les concepteurs doivent également implémenter l'animation correctement. Dans cette section, nous allons découvrir comment animer comme un pro.
1. N'animez pas plusieurs éléments à la fois
Lorsque quelques objets sont animés simultanément, cela devient distrayant pour les utilisateurs. Parce que le cerveau et l'œil humains sont câblés pour prêter attention aux objets en mouvement, l'attention de l'utilisateur passera d'un élément à un autre, et le cerveau aura besoin de plus de temps pour comprendre ce qui vient de se passer (surtout si le mouvement se produit très rapidement). Ainsi, il est important de planifier correctement les animations.
Il est essentiel de comprendre le concept de chorégraphie de transition : la séquence coordonnée de mouvements qui maintient l'attention du visiteur lorsque l'interface change. Minimiser le nombre d'éléments qui se déplacent indépendamment ; seules quelques choses doivent se produire en même temps (généralement, pas plus de deux ou trois). Ainsi, si vous souhaitez déplacer plus de trois objets, regroupez certains objets et transformez-les en une seule unité, plutôt que de les animer indépendamment.

Les diapositives offrent un excellent avantage aux concepteurs Web : elles les empêchent d'utiliser excessivement le mouvement dans la conception. Chaque effet animé disponible dans Slides a été soigneusement conçu pour fournir du contenu de la meilleure façon possible.
2. L'animation ne doit pas entrer en conflit avec la personnalité de la page de destination
Chaque fois que vous ajoutez une animation à un design, vous introduisez de la personnalité. Cette personnalité dépendra largement de l'effet animé que vous choisirez d'utiliser.
Lorsque les gens interagissent avec un produit, ils ont certaines attentes. Imaginez que vous conceviez une page de destination pour un service bancaire et que vous décidiez d'utiliser une animation rebondissante pour introduire un formulaire qui collecte les informations personnelles de l'utilisateur. De nombreux utilisateurs hésiteront à fournir leurs coordonnées car le formulaire ne correspond pas à leurs attentes.

Le cadre Slides vous permet de choisir parmi 10 styles d'animation, tels que Stack, Zen, Film, Cards et Zoom. Expérimentez avec différents effets et choisissez ce qui convient le mieux à votre cas.

3. Regardez l'heure
Lorsqu'il s'agit de concevoir une animation, le timing est primordial. Le timing de votre animation peut faire la différence entre une bonne et une mauvaise interaction. Lorsque vous travaillez sur une animation, vous passez généralement un tiers de votre temps à trouver les bons effets d'animation et les deux autres tiers à trouver le bon moment pour rendre l'animation fluide.
En général, gardez l'animation courte. L'animation ne doit jamais empêcher l'utilisateur d'accomplir une tâche, car même l'animation la plus magnifiquement exécutée serait vraiment ennuyeuse si elle ralentissait les utilisateurs. La vitesse optimale pour une animation d'interface utilisateur est comprise entre 200 et 500 millisecondes. Une animation qui dure moins de 1 seconde est considérée comme instantanée, alors qu'une animation de plus de 5 secondes peut donner une sensation de retard.
Lorsqu'il s'agit de créer un effet animé, un paramètre a un impact direct sur la façon dont l'animation est perçue : l'accélération, ou fonction de synchronisation en termes CSS. L'assouplissement aide les concepteurs à rendre le mouvement plus naturel.
Le framework Slides permet aux concepteurs Web de personnaliser l'accélération. Vous trouverez l'accélération ainsi que d'autres effets dans la section "Paramètres d'effet".

4. Pensez à l'accessibilité
L'animation est une épée à double tranchant. Cela peut améliorer la convivialité pour un groupe d'utilisateurs, tout en causant des problèmes à un autre groupe. La sortie d'Apple d'iOS 7 était un exemple récent de ce dernier. iOS 7 était plein d'effets animés, et peu de temps après sa sortie, les utilisateurs d'iPhone ont signalé que les transitions animées leur donnaient le vertige.
Votre responsabilité en tant que designer est de réfléchir à la manière dont les personnes atteintes de troubles visuels interagiront avec votre design. Vérifiez les directives des WCAG sur l'animation et assurez-vous que votre conception s'aligne sur elles. Déterminez si un utilisateur souhaite minimiser la quantité d'animation ou de mouvement. Une fonction multimédia CSS spéciale, "préfère le mouvement réduit", détecte si l'utilisateur a demandé au système de minimiser la quantité d'animation ou de mouvement utilisée. Lorsqu'il est défini sur "réduire", il est préférable de minimiser la quantité de mouvement et d'animation (par exemple, en supprimant tous les mouvements non essentiels).
Effectuez également des tests d'utilisabilité pour vérifier que les utilisateurs de toutes capacités, y compris les personnes souffrant de troubles visuels, n'auront aucun problème à interagir avec votre conception.
5. Prototypez et testez vos décisions de conception
L'animation est amusante à jouer. Il est facile d'aller trop loin et de se retrouver avec un design qui submerge les utilisateurs avec trop de mouvement. Malheureusement, il n'y a pas de solution miracle pour une excellente animation ; il est difficile d'établir des critères clairs de ce qui est « juste assez ». Soyez prêt à consacrer du temps au prototypage, aux tests et à l'optimisation des effets animés.
Voici quelques conseils à prendre en compte lors des tests :
- Testez sur différents matériels.
De nombreux facteurs matériels peuvent affecter considérablement les performances de l'animation : taille de l'écran, densité de l'écran, performances du GPU, pour n'en nommer que quelques-uns. Par conséquent, un utilisateur sur un écran haute définition peut avoir une expérience complètement différente de celle d'un utilisateur sur un écran plus ancien. Tenez compte de ces facteurs lors de la conception d'une animation pour éviter les goulots d'étranglement des performances. Ne blâmez pas le matériel lent ; optimisez votre animation pour qu'elle fonctionne parfaitement sur toutes sortes d'appareils. - Testez sur mobile.
La plupart des sites Web sont créés et testés sur un ordinateur de bureau. l'expérience mobile et les performances d'animation sont souvent traitées après coup. Le manque de tests sur mobile pourrait causer beaucoup de problèmes aux utilisateurs mobiles, car certaines techniques d'animation fonctionnent très bien sur ordinateur mais pas aussi bien sur mobile. Pour éviter une expérience négative, confirmez que votre conception fonctionne correctement sur ordinateur et sur mobile. Testez sur mobile tôt et souvent. - Regardez l'animation à une vitesse lente.
Il peut être difficile de remarquer des problèmes lorsqu'une animation (en particulier une animation complexe) s'exécute à pleine vitesse. Lorsque vous ralentissez l'animation (par exemple, à un dixième de la vitesse), ces problèmes deviennent évidents. Vous pouvez également enregistrer une vidéo au ralenti de vos animations et les montrer à d'autres personnes pour obtenir d'autres perspectives.
Avec le framework Slides, vous pouvez créer un prototype interactif haute fidélité en quelques minutes. Vous pouvez utiliser un éditeur WYSIWYG pour créer des effets animés, publier la conception et voir comment cela fonctionne sur les ordinateurs de bureau et les appareils mobiles.
6. L'animation ne devrait pas être une réflexion après coup
Il y a une raison pour laquelle tant de concepteurs considèrent l'animation comme une fonctionnalité inutile qui surcharge l'interface utilisateur et la rend plus compliquée. Dans la plupart des cas, c'est vrai lorsque les concepteurs introduisent l'animation à la fin du processus de conception, comme rouge à lèvres pour la conception — en d'autres termes, l'animation pour l'animation. Un mouvement aléatoire sans but ne profitera pas beaucoup aux visiteurs, et il peut facilement distraire et ennuyer.
Pour créer une animation significative, prenez le temps au début du projet de réfléchir aux domaines dans lesquels l'animation s'intégrerait naturellement. Ce n'est qu'ainsi que l'animation sera naturelle pour le flux de l'utilisateur.
Conclusion
Une bonne animation fonctionnelle rend une page de destination non seulement plus attrayante, mais aussi plus utilisable. Lorsqu'elle est effectuée correctement, l'animation peut transformer une page de destination d'une séquence de sections en une expérience mémorable soigneusement chorégraphiée. Le framework Slides aide les concepteurs Web à utiliser l'animation pour communiquer clairement.
