Copiez si vous le pouvez : améliorez vos compétences en conception d'interface utilisateur avec Copywork
Publié: 2022-03-10Que se passe t-il ici?
Je parle de copie. Le copywork est une technique que les écrivains et les peintres utilisent depuis des siècles. C'est le processus de recréer une œuvre existante aussi fidèlement que possible afin d'améliorer sa compétence. Dans notre cas, cela signifie recréer une conception d'interface utilisateur (UI) pixel par pixel.
Lectures complémentaires sur SmashingMag :
- Comment transformer votre résolution de problèmes et votre créativité
- Utilisation de Sketch pour une conception Web réactive
- Comprendre le droit d'auteur et les licences
- L'art désordonné de l'esquisse UX
Ce n'est pas aussi inutile que ça en a l'air, je vous le promets. L' astuce consiste à choisir un design qui est meilleur que ce dont vous êtes actuellement capable. En copiant quelque chose en dehors de votre timonerie, vous développerez vos compétences.
Donc, si vous voulez améliorer votre utilisation de la couleur, copiez quelque chose avec des dégradés fous ou une palette audacieuse. Si vous voulez vous améliorer dans l'image de marque de luxe, copiez un site Web prééminent avec un aspect et une convivialité raffinés.
De toute évidence, cette technique n'est pas sorcier. En fait, il serait difficile de penser à un exercice plus banal. Mais c'est le moyen le plus efficace que je connaisse pour améliorer mes compétences en conception d'interface utilisateur.

Mais nous prenons de l'avance.
Écrivains copiant des écrivains
J'ai entendu parler du copywork pour la première fois sur le blog The Art of Manliness, où Brett McKay donne une longue histoire de ceux qui ont utilisé le copywork pour développer leurs compétences en écriture.
- Jack London a copié des pans entiers de l'écriture de Rudyard Kipling pour adapter la cadence et le phrasé de classe mondiale de son ancêtre.
- Robert Louis Stevenson étudiait méticuleusement des sections d'écriture qu'il trouvait particulièrement belles, puis les reproduisait mot à mot de mémoire.
- Benjamin Franklin a suivi une variante du copywork, écrivant des notes sur chaque phrase d'un essai, puis, quelques jours plus tard, essayant de recréer l'essai en lisant ses notes - et en comparant les résultats.
La liste continue. Je sais que Raymond Chandler, le célèbre écrivain mystérieux, a utilisé une technique similaire à celle de Benjamin Franklin, réécrivant une nouvelle à partir d'une description détaillée, puis comparant la sienne à l'original pour étudier le flux.
Il a en fait écrit à l'auteur original plus tard dans la vie, lui disant à quel point l'exercice était instructif. Faites attention à son analyse :
J'ai découvert que la partie la plus délicate de votre technique était la capacité de mettre en place des situations, qui frôlent l'invraisemblable mais qui, à la lecture, semblaient bien réelles. J'espère que vous comprenez que je veux dire cela comme un compliment. Je n'ai même jamais été près de le faire moi-même. Dumas avait cette qualité à un très haut degré. Dicken aussi. C'est probablement la base de tout travail rapide, parce que le travail rapide a naturellement une grande part d'improvisation, et faire en sorte qu'une scène improvisée semble inévitable est une sacrée astuce.
Ce n'est pas un exercice par cœur. Chandler est extrêmement attentif aux différences entre son travail et l'original et connaît bien les subtilités de style de nombreux auteurs. Pouvez-vous parler clairement de la conception de l'interface utilisateur ? Si non, puis-je recommander le copywork ?
Tout comme un écrivain copiant les grands avant lui absorbe inconsciemment les choix les plus infimes de ces auteurs - le choix des mots, le phrasé, la cadence, etc. - un concepteur qui fait du travail de copie absorbe également les choix les plus subtils dans les conceptions qu'il étudie - l'espacement, la mise en page, les polices , éléments décoratifs. C'est là que réside sa puissance.
Jetons un coup d'œil rapide au copywork dans une autre forme d'art, cependant, une avec une histoire remarquablement longue.
Peindre Les Maîtres Anciens
Si vous vous êtes promené dans un musée d'art, vous avez probablement vu des copies en action. A part mon propre bureau, c'est le seul endroit où je l'ai vu.

Les peintres ont une histoire encore plus longue que les écrivains de copie des maîtres. Léonard de Vinci a développé son art (un de ses arts, en tout cas) en copiant son professeur, Andrea Del Verrocchio - une pratique courante chez les apprentis artistes de la Renaissance. Da Vinci a en fait prescrit le copywork comme pratique numero uno pour les étudiants en art :
L'artiste doit d'abord exercer sa main en copiant des dessins de la main d'un bon maître.
Pourquoi? Parce que la copie directe à partir d'un master fournit un cadre contrôlé dans lequel entraîner votre œil.
Lorsque vous peignez une scène en direct, d'un autre côté, il y a beaucoup à craindre - le modèle bougera, le vent se lèvera, le soleil se couchera. Tant que votre cerveau ne pourra pas penser naturellement à la forme et à la couleur, peindre dans le monde réel sera difficile. Mais en studio, vous pouvez prendre tout le temps nécessaire pour assimiler les bases.
Bien que les concepteurs d'interface utilisateur ne modélisent rien après une scène naturelle de la même manière que les peintres, le travail de copie offre un moyen utile d'éliminer les variables et les distractions tout en perfectionnant vos compétences.
Mais bien qu'il ait été autrefois un exercice fondamental de certains des plus grands artistes du monde, le copywork est tombé en disgrâce. De nos jours, il est considéré comme par cœur, non créatif et empestant le plagiat.
Alors, pourquoi un concepteur d'interface utilisateur devrait-il copier pour s'entraîner ?
Il s'agit de (recréer) les détails
L'essentiel est le suivant : lorsque vous recréez un design, pixel par pixel, vous êtes obligé de refaire chaque décision prise par le concepteur d'origine. Quelle police ? De quelle taille? Comment les choses sont-elles agencées ? Quelles images et arrière-plan et décorations? Vous vous immergez dans les petites décisions de conception prises par des designers géniaux.
Vous pourriez dire que vous manqueriez tous les choix que le concepteur a envisagés et la raison pour laquelle il a choisi ce qu'il a fait. Assez juste - mais ce n'est pas le point. Bien fait, le copywork vous expose à des décisions de conception que vous n'auriez tout simplement pas prises par vous-même.

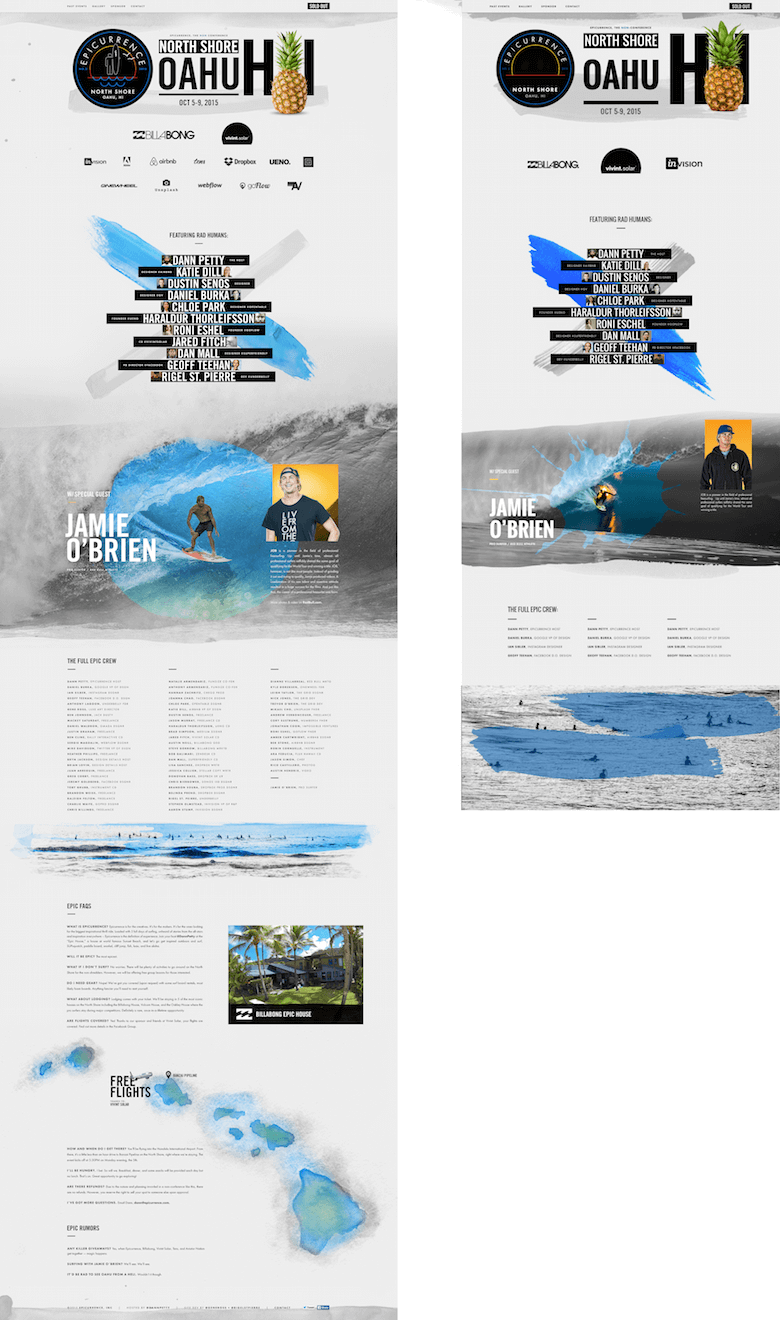
Prenons un exemple. L'un des articles les plus riches en vocabulaire que j'ai copiés est le merveilleux site Web Epicurrence de Dann Petty. J'ai intériorisé trois choses à partir de l'en-tête seul :
- Taille de police incroyablement grande . Ma copie de l'original comprenait les initiales hawaïennes "HI" en police de taille 365. Jamais au cours de mes années de travail professionnel, je n'avais même envisagé de faire un texte aussi gros. Pourtant, il l'utilise comme élément visuel, l'alignant avec les autres éléments d'en-tête, mettant même une image entre les lettres. Très cool.
- Trait de peinture comme « ombre » Une tache d'aquarelle traverse le bas du sceau, l'en-tête et l'ananas. C'est à l'endroit où une ombre pourrait se trouver, comme si l'ombre était peinte sur la page. Whoa - ce n'est pas la façon habituelle de le faire!
- Caractère majuscule avec interlettrage généreux . Il ne fait aucun doute que ce texte en majuscule ajoute un fort élément d'alignement, et augmenter l'espacement des lettres est un moyen classique d'ajouter un peu de classe au type, mais je me sens gêné de le faire beaucoup. C'était cool de voir que tout le texte ici est en majuscule, et fondamentalement tout a également modifié l'espacement des lettres.
Maintenant, j'avais vu le dessin de Dann Petty avant de décider de le copier. J'ai pensé: "Wow, ça a l'air génial." Et même si mes yeux ont passé sous silence le design, ce n'est pas comme si j'avais immédiatement intériorisé toutes les techniques qu'il utilisait. Ce n'est que lorsque je l'ai copié que j'ai commencé à adopter consciemment ces éléments dans ma boîte à outils d'interface utilisateur.

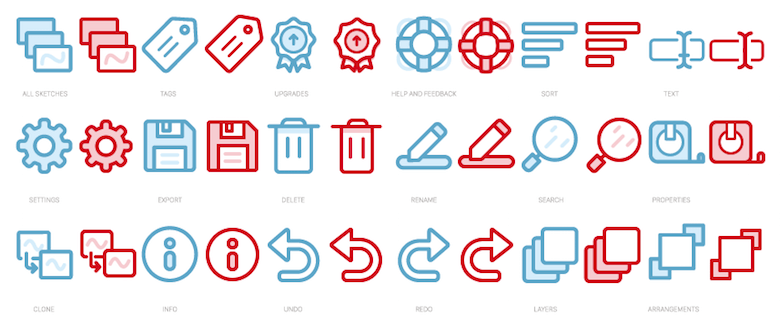
Voici un autre exemple, l'ensemble d'icônes Skedio par le maître concepteur d'icônes Vic Bell. (Ses originaux sont en bleu, mes copies en rouge.)
C'était un exercice fascinant pour moi, en particulier parce que les icônes de Vic sont une étape ou deux plus détaillées que la plupart de ce que je fais pour les applications sur lesquelles je travaille. Elle a ajouté cette complexité de deux manières subtiles :
- Une deuxième nuance de bleu plus claire . Comparez la couleur de remplissage de l'icône "Paramètres" (ligne 2, icône 1) à la couleur du contour. La plupart des icônes que j'ai conçues sont d'une seule couleur.
- Une deuxième largeur de ligne plus légère . Vous pouvez le voir dans le "texte" de l'icône "Tags" (ligne 1, icône 2) et dans la flèche sur l'icône "Mises à jour" (ligne 1, icône 3). J'ai vécu selon la règle selon laquelle la cohérence est primordiale dans la conception des icônes, donc voir l'utilisation par Vic de lignes d'accentuation de 3 pixels dans un ensemble de lignes principalement de 4 pixels était fascinant.
Mais la force du copywork n'est pas seulement de voir ces détails à un niveau superficiel, mais aussi de se familiariser intimement avec la façon dont ils sont utilisés dans la conception.
Prenons l'idée de la deuxième teinte, plus claire. C'est une chose de décider d'utiliser une deuxième teinte comme couleur d'accent. Voici quatre façons dont Vic a utilisé la teinte plus claire dans cet ensemble d'icônes :

- Comme une ombre . Le couvercle de la corbeille de l'icône "Supprimer" (ligne 2, icône 3) a ce bleu secondaire dans son ombre. Vous pouvez voir une ombre similaire mais encore plus subtile sous le médaillon dans l'icône "Améliorations" (ligne 1, icône 3).
- Comme un éclat de lumière . La teinte la plus claire est utilisée comme reflet de la lumière dans la loupe de l'icône « Rechercher » (ligne 3, icône 5).
- Pour le contraste des couleurs . Vic utilise le blanc et le bleu clair comme deux couleurs contrastées dans l'anneau de bouée de sauvetage de l'icône "Aide et commentaires" (ligne 1, icône 4). Même histoire avec le crayon dans l'icône "Renommer" en dessous (ligne 2, icône 4).
- Pour un contraste de poids visuel . Celui-ci était le plus subtil pour moi. Remarquez comment les cartes d'arrière-plan - mais pas la carte de premier plan - de l'icône "Tous les croquis" (ligne 1, icône 1) et de l'icône "Calques" (ligne 3, icône 5) sont bleu clair. La carte de premier plan dans les deux est blanche, ce qui lui donne plus de contraste avec le reste de l'icône. Si les cartes d'arrière-plan avaient des remplissages blancs, le contraste net entre leurs bordures et leurs remplissages aurait distrait l'œil - tel qu'il est, l'œil est dirigé directement vers la carte avant.
Ces stratégies sont plus détaillées que n'importe quelle classe sur les icônes. Ce sont des conseils et des techniques uniques qui vont directement de l'esprit d'un maître au vôtre, si vous êtes prêt à faire l'effort de faire des copies.
Très bien, couvrons un autre exemple ici.

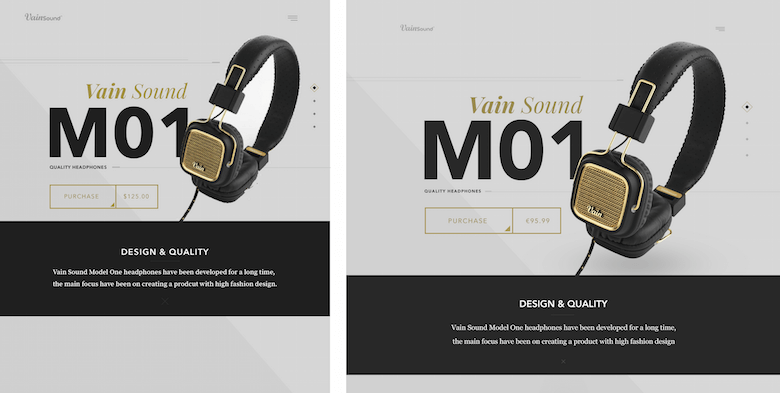
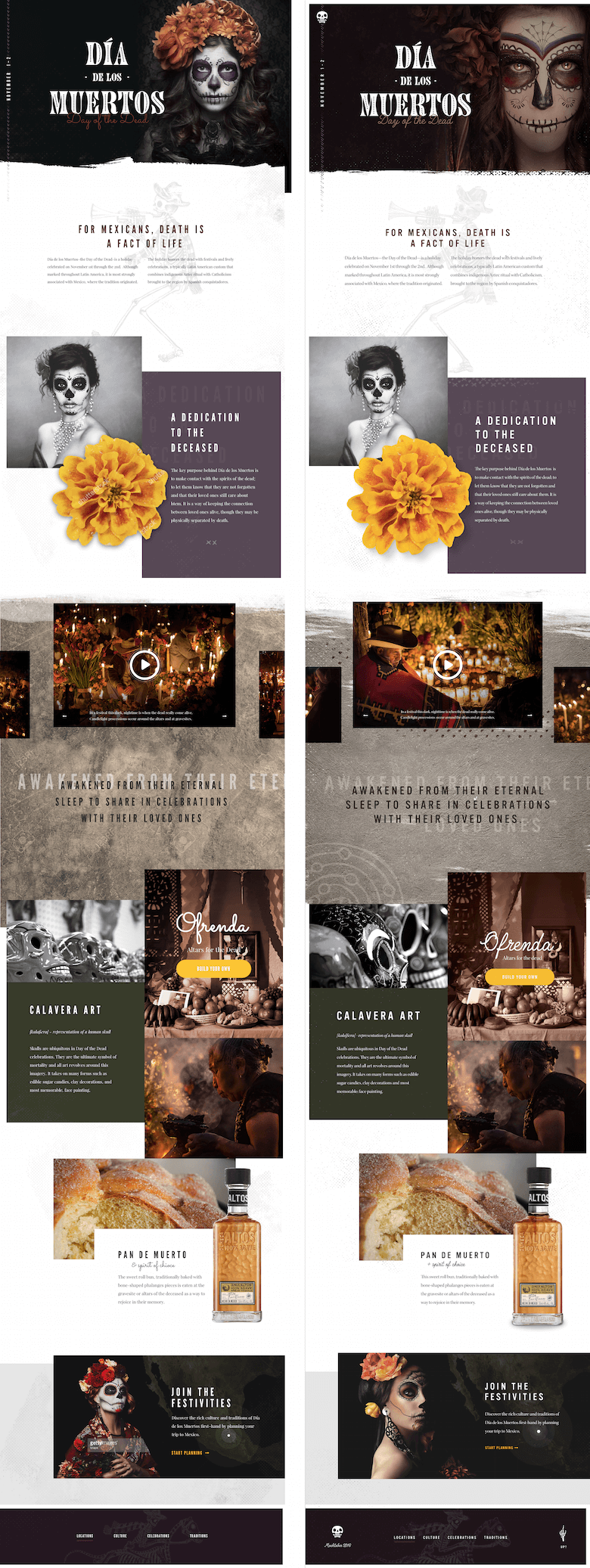
J'ai vu le design Dia de los Muertos de Taylor Perrin il n'y a pas si longtemps, et ça m'a époustouflé. Il fait un travail fantastique en utilisant des éléments avec lesquels je lutte, comme de belles photographies, des textures riches et des mises en page panoramiques.
Cela est dû en grande partie à ce que je passe mon temps à concevoir - principalement des applications d'information pour les entreprises. Le look est propre et simple, la marque est restée.
Copier la maquette Dia de los Muertos de Taylor a élargi ma réflexion sur le design de plusieurs façons :
- Un nouveau flux de travail . Je suis un grand partisan de Sketch depuis le premier jour, et j'enseigne même un cours d'interface utilisateur basé sur Sketch, mais il y a des inconvénients à sa simplicité. À savoir, depuis que je suis passé de Photoshop à Sketch, mes réflexes de conception ont tendu à tout faire de rectangles plats. Dans cet exercice, j'ai texturé presque tous les arrière-plans sur toute la page, et c'était un excellent rappel qu'un passage dans Photoshop pendant le processus de conception me permet beaucoup plus de polyvalence dans le style que de simples rectangles colorés.
- Faire briller les actifs décents . L'un des premiers atouts que j'ai dû retrouver et relooker était l'illustration du squelette jouant du cor. Quand je l'ai trouvé en ligne, j'étais déçu. En fait, si j'avais conçu la maquette originale et trouvé cette illustration, je l'aurais probablement laissé passer. Pourtant, il avait fière allure dans la maquette de Perrin. Comparer l'image originale à sa maquette a été une leçon sur tout le travail de nettoyage que vous pouvez faire avec des ressources médiocres et sur la possibilité d'envisager leur utilisation au-delà de leur apparence immédiate.
- Mises en page pleine largeur . Bien qu'il soit devenu populaire d'avoir des mises en page panoramiques sur toute la largeur de la page, quelle que soit la largeur de l'écran, j'en ai fait très peu moi-même. Cet exercice a été un excellent booster de confiance pour ce type de mise en page. Pendant que je copiais, j'essayais de deviner certains détails (comme la taille de la police d'une copie particulière) et de voir ce qui me semblait juste ; ensuite, j'ai vérifié et ajusté. La prochaine fois que je ferai une mise en page de 1400 pixels de large, je ne me sentirai pas bizarre que les titres fassent 60 pixels.
Alors, suis-je aussi bon que Dann Petty ou Vic Bell ou Taylor Perrin maintenant ? J'ai bien peur que cela prenne du temps - ils sont parmi les meilleurs concepteurs d'interface utilisateur du jeu. Mais vous feriez mieux de croire que chaque jour je pousse mon ensemble de compétences et de techniques pour intégrer leur savoir-faire.
Questions courantes
Quand faites-vous du travail de copie ?
Je commence plusieurs matins avec 30 minutes de copie. Cela a deux avantages :
- Cela me donne de l' énergie pour la journée parce que j'apprends de nouvelles choses dès que je me réveille.
- C'est une activité de réveil à faible consommation d'énergie beaucoup plus productive que la vérification des e-mails ou des réseaux sociaux. Quelque chose doit être fait pendant que le café infuse.
Seulement 30 Minutes ? Que faire si vous ne finissez pas une pièce ?
Puis je continue le lendemain. Etc.
Que dois-je copier ?
Copiez quelque chose qui pousse l'une de vos compétences au-delà de son niveau actuel . Copiez quelque chose qui présente une technique que vous n'avez pas perfectionnée.

Pour des idées, j'adore parcourir Dribbble. Je garde un seau Dribbble d'images de copie - des choses que j'ai trouvées auprès d'autres designers que je veux copier (ou que j'ai déjà).
Je peux également recommander quelques créateurs qui ont su créer leur propre style et offrir beaucoup à ceux qui apprennent encore les bases :
- Jonathan Quentin utilise très bien la couleur et les dégradés. Découvrez son travail pour rehausser vos côtelettes de couleur.
- Brijan Powell est le patron de la création de designs élégants et haut de gamme, mais résolument masculins.
- Tubik Studio est fantastique dans tout ce qui est lumineux, coloré et joyeux.
Bien que j'utilise Dribbble pour le travail de copie (c'est un excellent moyen de parcourir et d'enregistrer rapidement des images de haute qualité), les sites Web en direct fonctionnent également très bien. Par exemple, Blu Homes est le prochain sur ma liste !
Si vous êtes un designer professionnel, voici quelques idées supplémentaires :
- Je copie parfois les sites Web et les applications de mes clients s'ils souhaitent que davantage de travail d'interface utilisateur soit effectué dans ce style.
- Je copie parfois les sites Web et les applications de mes clients potentiels, de sorte que dès la première conversation, j'ai une connaissance plus approfondie de leur langage de conception visuelle.
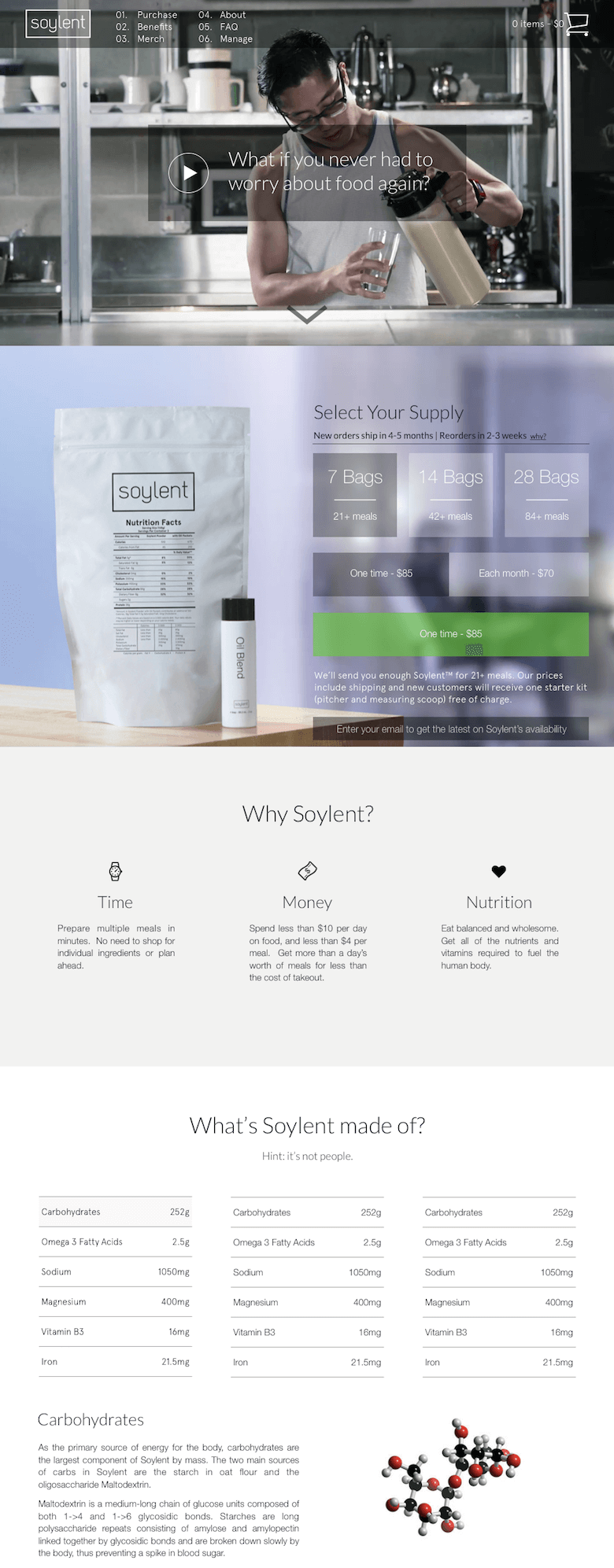
Par exemple, j'ai fait du design pour Soylent, l'entreprise de substituts de repas. Dès qu'ils m'ont contacté, je l'ai mis sur ma liste de choses à faire pour reproduire leur page d'accueil. Je voulais pouvoir parler couramment de la façon dont ils utilisaient la couleur, la typographie et l'imagerie.

Dois-je copier parfaitement l'original ?
Je pense que la copie est sujette à des rendements décroissants - donc, non, vous n'avez pas à copier parfaitement. Mais (et c'est important) vous ne pouvez pas le copier pire que l'original. Vous devez réaliser quelque chose que vous considérez comme égal ou meilleur, même si les détails ne correspondent pas totalement.
Vous n'aurez pas toujours accès aux mêmes polices et ressources, donc de légères différences sont normales pour le cours. J'ai trouvé Identifont et WhatTheFont comme d'excellentes ressources pour trouver les polices utilisées dans les images.
Copiez-vous plusieurs images en série pour améliorer une certaine compétence ?
Copier cinq designs qui démontrent l'excellence dans, disons, la typographie est un excellent moyen de s'améliorer dans cette compétence. Cependant, je préfère de beaucoup rebondir sur tout ce qui attire mon attention. C'est un bon contrepoids à ce sur quoi je travaille à l'époque, et cela rend les choses intéressantes.
Copiez-vous dans Sketch ou en HTML et CSS ?
Je copie dans Sketch. Je trouve que le CSS est un médium médiocre pour la pensée visuelle, et le copywork est un exercice visuel. En écrivant du CSS, je m'enlise en pensant à la bonne façon de positionner chaque petit élément - ce qui est exactement le genre de chose dont il faut s'inquiéter si vous voulez être un bon codeur CSS, mais une terrible distraction si vous essayez d'améliorer votre compétence en conception visuelle.
Puis-je le mettre dans mon portfolio ?
Ne fais pas ça. Les portfolios servent à montrer votre propre travail. Copywork n'est qu'un exercice pour améliorer vos compétences en conception.
Cela ne va-t-il pas me pousser à plagier ?
Non, mais voici quelques bons conseils du designer Sean McCabe pour éviter le plagiat :
- Imprégnez-vous de toute l'inspiration que vous souhaitez.
- Dormir dessus.
- Produisez votre nouveau travail de mémoire.
Incidemment, la copie de mémoire, plutôt que de l'original juste devant vous, est une variante de la copie qui vous rend beaucoup moins enclin à une reproduction exacte. Cependant, je recommanderais cet exercice pour les copieurs plus avancés. En travaillant à l'aveugle, vous prendrez des décisions de bas niveau et de haut niveau sans conseils. Si vous essayez de reproduire quelque chose au-dessus de votre niveau, il y a beaucoup à apprendre de la copie directe.
Il existe un remarquable consensus parmi les artistes et les créatifs sur le fait que la créativité consiste fondamentalement à mélanger ce qui existe déjà. Rien n'est entièrement d'origine.
Les poètes immatures imitent ; les poètes mûrs volent ; les mauvais poètes défigurent ce qu'ils prennent, et les bons poètes en font quelque chose de meilleur, ou du moins quelque chose de différent. Le bon poète soude son vol en un tout de sentiment unique, tout différent de celui dont il a été arraché ; le mauvais poète le jette dans quelque chose qui n'a pas de cohésion.– TS Eliot
Je voulais entendre de la musique qui n'avait pas encore eu lieu, en assemblant des choses qui suggéraient une chose nouvelle qui n'existait pas encore. – Brian Eno
Toute écriture est en fait découpée. Un collage de mots lus entendus entendus. Quoi d'autre? – William S. Burroughs
Copywork vous permet de vous inspirer et de le remixer dans votre propre style. Un coup d'œil décontracté sur un nouveau design génial ne révélerait que le niveau de surface de la technique et du style, mais avec le travail de copie, vous pouvez aller plus loin et vraiment développer vos compétences.
Le copywork est-il vraiment fait pour moi ?
À moins que vous ne soyez connu dans le monde entier pour votre style inimitable, alors oui, vous en bénéficierez probablement.
Cela couvre les questions les plus fréquentes que je reçois sur le copywork. C'est une pratique simple mais qui rapporte des dividendes. Si vous copiez constamment des pièces qui vous impressionnent ou qui sont au-dessus de votre niveau, vous obtiendrez une poignée, voire des dizaines, de techniques et de tactiques que vous pourrez appliquer à tout ce sur quoi vous travaillez. Le reste du monde de l'art fait cela depuis des siècles ; il est temps pour les designers de rattraper leur retard.
Ainsi, la prochaine fois que vous souhaitez élargir votre vocabulaire visuel, ouvrez un superbe design (pour commencer, vous pouvez parcourir mon seau de copie Dribbble pour vous inspirer), mettez de la bonne musique et commencez à créer des pixels.
