Améliorer l'accessibilité des couleurs pour les utilisateurs daltoniens
Publié: 2022-03-10Selon Color Blind Awareness, 4,5% de la population est daltonienne. Si votre public est majoritairement masculin, cela passe à 8 %. Concevoir pour les daltoniens peut être facilement oublié car la plupart des designers ne sont pas daltoniens. Dans cet article, je donne 13 conseils pour améliorer l'expérience des personnes daltoniennes, ce qui peut souvent profiter également aux personnes ayant une vision normale.
Qu'est-ce que le daltonisme ?
Il existe de nombreux types de daltonisme, mais cela revient à ne pas voir clairement les couleurs, à mélanger les couleurs ou à ne pas pouvoir différencier certaines couleurs.
Ces problèmes peuvent également être exacerbés par les environnements dans lesquels les gens utilisent les sites Web. Cela peut inclure des moniteurs de mauvaise qualité, un mauvais éclairage, des reflets d'écran, de minuscules écrans mobiles et une position assise loin d'un immense écran de télévision.
S'appuyer uniquement sur la couleur pour la lisibilité et l'accessibilité rend un site Web difficile à utiliser, ce qui affecte en fin de compte le lectorat et les ventes.
Bien que les conseils suivants ne soient pas exhaustifs, ils couvrent la majorité des problèmes rencontrés par les daltoniens lors de l'utilisation de sites Web.
1. Lisibilité du texte
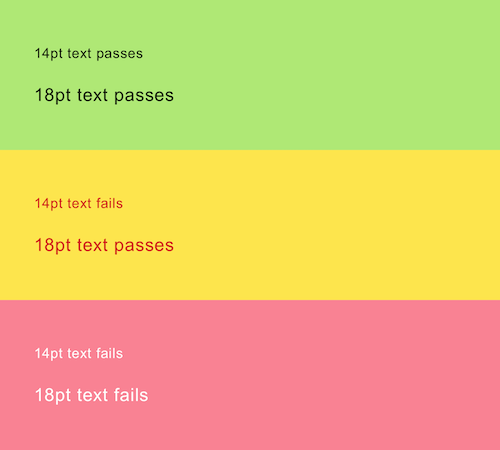
Pour s'assurer que le texte est lisible, il doit respecter les directives d'accessibilité basées sur la combinaison de la couleur du texte, de la couleur d'arrière-plan et de la taille du texte comme suit :
"WCAG 2.0 niveau AA nécessite un rapport de contraste de 4,5: 1 pour le texte normal et de 3: 1 pour le texte de grande taille (14 points et gras ou plus, ou 18 points ou plus)." — Vérificateur de contraste des couleurs WebAim
Voici quelques exemples de combinaisons de couleurs et de tailles qui passent et ne passent pas :

2. Texte superposé sur les images d'arrière-plan
Le texte superposé sur l'imagerie est délicat car une partie ou la totalité de l'image peut ne pas avoir un contraste suffisant par rapport au texte.

La réduction de l'opacité de l'arrière-plan augmente le contraste, ce qui facilite la lecture du texte.

Alternativement, vous pouvez styliser le texte lui-même pour avoir une couleur unie ou une ombre portée, ou tout autre élément qui correspond aux directives de votre marque.
3. Filtres de couleur, sélecteurs et échantillons
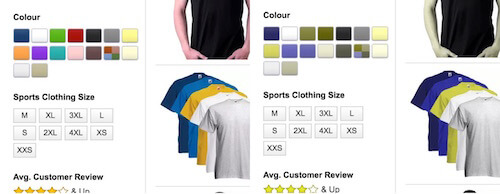
La capture d'écran ci-dessous montre le filtre de couleur sur Amazon tel qu'il est vu par une personne avec et sans protanopie (daltonisme rouge-vert). Sans texte descriptif, il est impossible de différencier les nombreuses options disponibles.

Amazon affiche un texte descriptif lorsque l'utilisateur survole, mais le survol n'est pas disponible sur mobile.
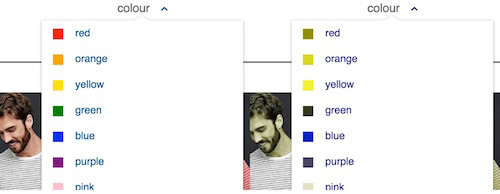
Gap résout ce problème en ajoutant une étiquette de texte à côté de chaque couleur, comme indiqué ci-dessous :

Cela s'avère également bénéfique pour les personnes ayant une vision normale. Par exemple, le noir et le marine sont des couleurs difficiles à différencier à l'écran. Une étiquette de texte élimine les conjectures.
4. Photographies sans descriptions utiles
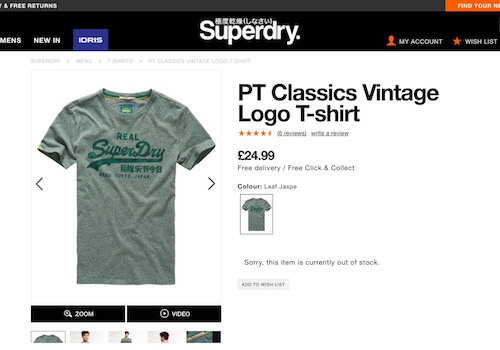
La capture d'écran ci-dessous montre un t-shirt SuperDry en vente sur son site Web. Il est décrit comme "Leaf Jaspe" qui est ambigu car les feuilles peuvent venir dans un assortiment de couleurs (vert, jaune, marron, etc.).

Jaspe (ou plutôt "jaspe") signifie marbré ou panaché de manière aléatoire, il serait donc utile de l'utiliser en plus de la couleur spécifique : "Jaspe gris vert feuille".
5. Reconnaissance de lien
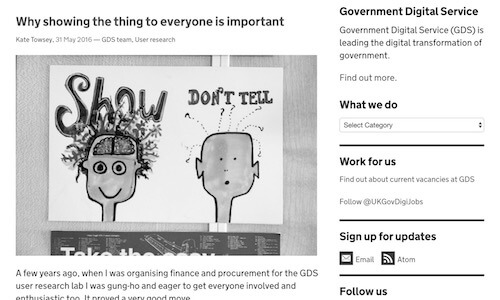
Les liens doivent être faciles à repérer sans dépendre de la couleur. La capture d'écran ci-dessous simule la vision d'une personne atteinte d'achromatopsie (ne peut pas voir la couleur) consultant le site Web du service numérique du gouvernement britannique (GDS). Beaucoup de liens sont difficiles à voir. Par exemple, avez-vous remarqué que « GDS team, User research » (situé sous la rubrique) sont des liens ?

Pour trouver un lien, les utilisateurs doivent survoler avec leur souris en attendant que le curseur se transforme en pointeur. Sur mobile, il leur reste à taper sur le texte en espérant qu'il fera une demande de page.
Les liens ci-dessus avec des icônes sont plus faciles à voir. Pour ceux qui n'en ont pas, ce serait une bonne idée d'ajouter un soulignement, ce qui est exactement ce que fait GDS dans le corps de ses articles :

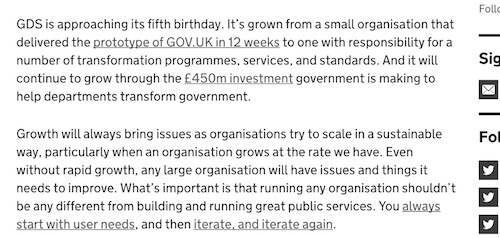
6. Combinaisons de couleurs
Dans le monde physique, vous ne pouvez pas toujours contrôler les couleurs qui apparaissent les unes à côté des autres : une pomme rouge peut être tombée et s'être nichée dans une herbe verte. Cependant, nous pouvons contrôler les couleurs que nous utilisons pour concevoir notre site Web. Les combinaisons de couleurs suivantes doivent être évitées dans la mesure du possible :

- vert rouge
- vert/marron
- bleu violet
- vert bleu
- vert clair/jaune
- bleu gris
- vert gris
- vert noir

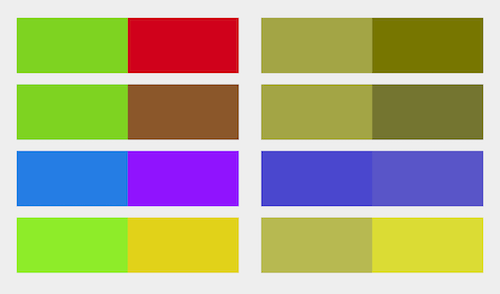
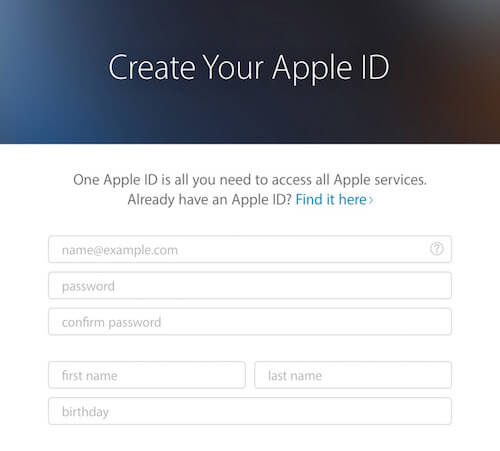
7. Espaces réservés pour les formulaires
L'utilisation d'un espace réservé sans étiquette est problématique car le texte de l'espace réservé manque généralement de contraste. Apple a ce problème avec son formulaire d'inscription, comme indiqué ci-dessous :

Augmenter le contraste n'est pas conseillé car il sera alors difficile de faire la différence entre le texte de l'espace réservé et l'entrée de l'utilisateur.
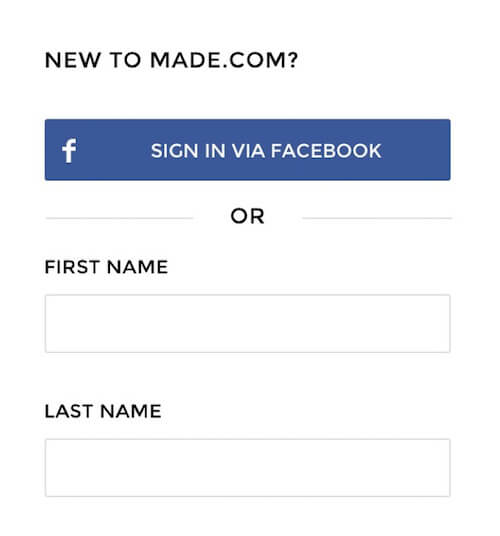
Il est préférable d'utiliser des étiquettes - une bonne pratique en tout cas - avec un contraste suffisant, c'est exactement ce que fait Made.com comme indiqué ci-dessous :

8. Boutons principaux
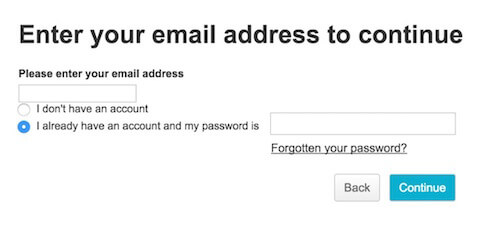
Souvent, les boutons principaux utilisent uniquement la couleur pour se présenter comme tels, et Argos fait exactement cela sur son écran de connexion :

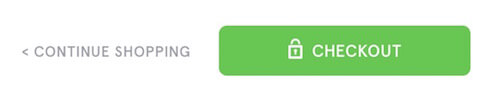
Au lieu de cela, envisagez d'utiliser la taille, le placement, l'audace, le contraste, les bordures, les icônes et tout ce qui peut vous aider - dans les limites des directives de votre marque. A titre d'exemple, Kidly utilise la taille, la couleur et l'iconographie :

9. Messagerie d'alerte
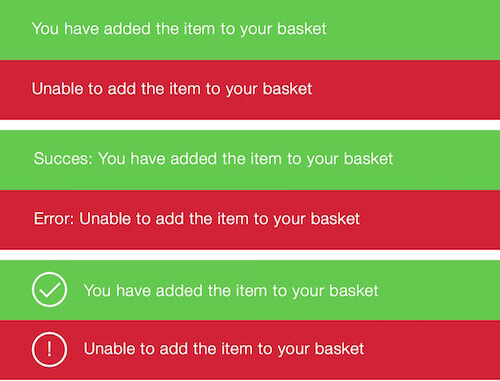
Les messages de réussite et d'erreur sont souvent colorés respectivement en vert et en rouge. La plupart des personnes daltoniennes ne souffrent pas d'achromatisme et associent donc naturellement différentes couleurs à différents messages. Cependant, l'utilisation d'un préfixe tel que "Succès" ou, à ma préférence, une icône permet une lecture rapide et facile, comme indiqué ci-dessous :

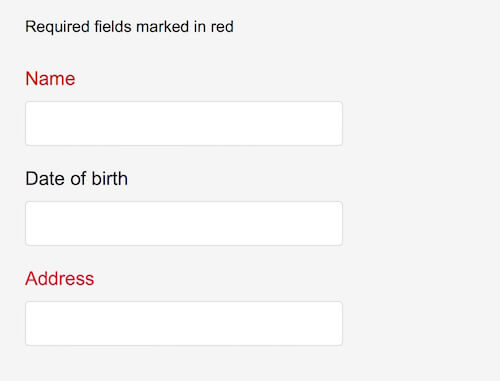
10. Champs de formulaire obligatoires
Dénoter les champs obligatoires avec de la couleur est un problème car certaines personnes peuvent ne pas être en mesure de voir les différences.

Au lieu de cela, vous pourriez envisager :
- Marquant les champs obligatoires avec un astérisque.
- Mieux encore, marquer les champs obligatoires avec "obligatoire".
- Dans la mesure du possible, supprimez complètement les champs facultatifs.
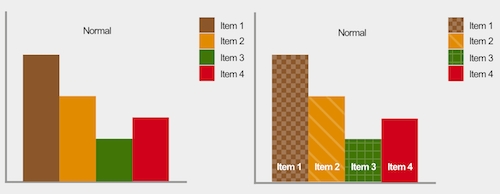
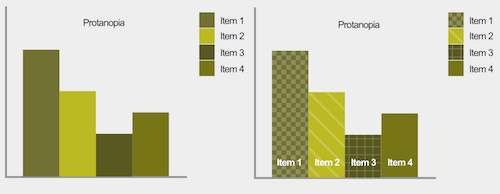
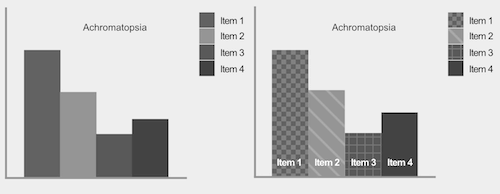
11. Graphiques
La couleur est souvent utilisée pour signifier différents segments d'un graphique. L'image ci-dessous montre comment les personnes ayant une vision différente verraient cela. Le graphique adapté aux daltoniens se trouve à droite.



L'utilisation de modèles et, si possible, le placement de texte dans chaque segment rend les graphiques faciles à comprendre. Lorsque le texte ne tient pas, comme c'est souvent le cas avec un petit segment de graphique à secteurs, l'utilisation d'une clé suffit.
12. Zoomer
Une fonctionnalité d'accessibilité des navigateurs permet à quelqu'un de zoomer autant qu'il en a besoin. Cela améliore la lisibilité, ce qui est particulièrement utile sur un appareil mobile.
Malheureusement, le zoom peut être désactivé à l'aide de la balise Meta Viewport, ce qui pose problème. Par exemple, la taille du texte peut être trop petite pour être lue par rapport au contraste des couleurs, mais un zoom avant augmente efficacement la taille de la police, ce qui facilite la lecture. Ne désactivez donc pas le zoom sur votre site Web.
13. Taille de police relative
Comme pour le point précédent, les navigateurs offrent la possibilité d'augmenter la taille du texte (au lieu de zoomer sur toute la page dans son ensemble), afin d'améliorer la lisibilité. Cependant, certains navigateurs désactivent cette fonctionnalité lorsque la taille de la police est spécifiée en unités absolues telles que les pixels. L'utilisation d'une unité de taille de police relative, telle que ems, garantit que tous les navigateurs offrent cette capacité.
Outillage
De nombreux outils sont disponibles pour vous aider à concevoir pour les daltoniens :
- Vérifiez mes couleurs : si vous avez un site Web existant, il vous suffit d'entrer une URL et de recevoir des commentaires sur ce qui doit être amélioré.
- Vérificateur de contraste des couleurs de WebAim : fournissez deux couleurs pour voir si elles respectent les directives d'accessibilité.
- Je veux voir comme un daltonien : appliquez des filtres de daltonisme à votre page Web directement dans Chrome.
- Color Oracle : un simulateur de daltonisme pour Windows, Mac et Linux, vous montrant ce que verront les personnes ayant des troubles courants de la vision des couleurs.
Conclusion
Les conseils de cet article ne sont pas exhaustifs et ne sont pas nécessairement applicables à toutes les situations. Cependant, ils couvrent la majorité des problèmes rencontrés par les daltoniens lors de l'utilisation de sites Web.
Il est plus important de retirer les principes, afin que vous puissiez les intégrer dans votre propre processus de conception. En fin de compte, les sites Web ne sont pas seulement destinés à être beaux, ils sont censés être faciles à utiliser pour tout le monde, y compris les personnes daltoniennes.
Lectures complémentaires sur SmashingMag :
- API d'accessibilité : clé de l'accessibilité Web
- Remarques sur l'accessibilité rendue par le client
- Rendre l'accessibilité plus simple, avec Ally.js
- Le pouvoir sous-estimé de la couleur dans la conception d'applications mobiles
